Как пользоваться тегами
Если вы читаете данный топик, то, вероятно, уже успели заметить, что большинство различных страниц сайта содержат одно интересное поле, обозначаемое лаконичным названием «тег». После нескольких попыток описать кратко, что это такое и как ими пользоваться в рамках работы со страницами, мы решили, что будет лучше посвятить этой теме отдельный топик. Дело в том, что данную функциональность невозможно привязать к какой-либо отдельной странице, она охватывает систему в целом и может быть использована в различных целях. Тем не менее, основное применение мы видим именно при работе с размещением и показом баннеров.
Для начала представим такую ситуацию. Вы иностранный турист, потерявшийся в незнакомом китайском городе (желаем, чтобы в реальности с вами такого не случилось!). Вы не можете вспомнить даже название отеля, где вы остановились. И вот вы обращаетесь на улице к полицейскому за помощью. Словами вы ничего объяснить не можете, но зато у вас есть ключи от комнаты (с брелком отеля), листок фирменной бумаги с логотипом, чек за пользование междугородней связью. Вы показываете полицейскому все эти мелочи и, о чудо, он узнает отель по этим признакам и направляет (или подвозит) к вашему отелю!
Итак, что произошло в описанной ситуации? Полицейский определил, что конкретно вам нужно по тем мелочам, что были у вас собой и указал правильный путь.
Тот же самый принцип и реализован в системе UMI.CMS. Как и в рассказе, мы имеем дела с четырьмя сущностями:
| • | пользователь, зашедший на ваш сайт (вы в качестве иностранного туриста), |
| • | страницы сайта, помеченные тегами (мелочи, что вы нашли у себя в сумочке), |
| • | ядро системы UMI.CMS (полицейский, что направил вас в нужном направлении), |
| • | баннер (отель, куда вам нужно было попасть). |
Можно привести и другой пример. Теперь предположим, что к вам, гуляющему по родному городу, подходит приезжий и просит порекомендовать заведение, где можно отдохнуть. Но таких заведений в городе много, поэтому вы просите человека уточнить, в какого типа место он хотел бы попасть. Он выдаёт такие критерии: чтобы недорого, недалеко, тихая музыка, мясные блюда и чтобы работало допоздна. Проанализировав эту информацию, вы приходите к выводу, что к данным критериям больше всего подходит бар «У Васи». Туда вы и направляете встречного.
Я думаю, что теперь вы можете самостоятельно найти в этой истории упомянутые выше 4 сущности:
| • | «приезжий» — пользователь, зашедший на ваш сайт, |
| • | критерии хорошего отдыха — теги, помеченные на страницах сайта, |
| • | вы — ядро системы UMI.CMS, |
| • | бар «У Васи» — баннер. |
Как и в приведённых примерах, вам нужно направить/подтолкнуть посетителя вашего сайта именно к тем товарам или услугам, в которых он может быть заинтересован больше всего. Не обязательно, чтобы он хотел что-то непременно купить. Для начала достаточно показать то, что ему потенциально может понравиться. Кто-то, возможно, пропустит мимо, а кто-то заинтересуется и купит. Ведь так и работает реклама, не правда ли?
Но тут встает следующий вопрос. Как узнать, что интересует посетителя больше всего? Какие у него увлечения? На какие темы он любит общаться? Вот для этого и необходимы теги.
Итак, этап №1. Помечаем тегами страницы сайта. Делайте теги емкими, отражающими определённую потребность. Например, страницу с чемоданом в каталоге товаров можно пометить тегами: «чемодан», «путешествия», «туризм». Можно присваивать теги, определяющие ценовую категорию товара: «дорого», «дешево». Помните, что эти теги никто кроме вас не увидит. Если речь идёт о новостях или статьях, то это могут быть теги, отражающие содержательную часть: «культура», «hi-tec». Если это страницы с файлами, доступными для скачивания, то помечайте их тегами, обозначающими принадлежность файла к какой-либо категории.
Этап №2. Посетитель «ходит» по вашему сайту и «собирает» теги. Это значит, что тег страницы «прилипает» к посетителю, когда он на неё заходит. В итоге, собрав определенное количество тегов, мы можем судить о том, какие страницы сайта его заинтересовали больше всего.
Этап №3. Помечаем баннеры тегами. При создании/редактировании баннера мы видим поля Показывать на страницах с тегами и Показывать пользователям с тегами.
В зависимости от рекламного предложения, содержащегося в баннере, впишите в эти поля соответствующие теги. Если вы вписали теги в поле Показывать на страницах с тегами, то данный баннер будет показываться только на страницах с этими тегами. Если в поле Показывать пользователям с тегами, то он будет показываться только тем посетителям, у которых количество данных тегов наибольшее.
Пример использования
Выше мы обещали рассказать о том, как можно эффективно пользоваться таким типом баннера как HTML-код в привязке к тегам. Допустим, в вашем магазине вы помечаете страницы с новыми моделями телевизоров — «новинки». Однажды зашедший на ваш сайт посетитель прошелся по страницам и собрал больше всего тегов «новинки». Несложно предположить, что этот посетитель интересовался именно новыми моделями. Вы создаете HTML-текст, в который помещаете макросы на вывод из каталога всех страниц с телевизорами, помеченными тегом «новинка» и размещаете баннер на главной странице сайта. В следующий раз, когда тот же посетитель зайдет на сайт, он в первую очередь увидит, что в вашем каталоге появились новые модели телевизоров и прямые ссылки на страницы каталога. При этом другим пользователям будут показаны другие баннеры на том же самом месте в зависимости от того, какие теги они ранее «собрали».
Переходы из поисковых систем
В версии 2.8.5.3 появился функционал, позволяющий показывать баннеры в соответствии с поисковым запросом, по которому пользователь пришёл на ваш сайт.
Допустим, посетитель попал на сайт по запросу «путешествия» — при этом баннеры, в поле Показывать пользователям с тегами которых содержится такой тег, будут иметь высокий приоритет и показываться пользователю в первую очередь. При переходе пользователя дальше по страницам сайта начинают работать стандартные механизмы сбора тегов и показа баннеров.
Данный функционал может быть отключён в настройках модуля.
help.docs.umi-cms.ru
что это такое, как их делать, примеры Tag

Даже в период своего зарождения и распространения Интернет представлял из себя огромный склад самой разной информации.
Сейчас любой, даже самый малоизвестный форум содержит в себе терабайты данных по разрозненным темам – и это, не говоря о крупных хранилищах: трекерах, файлообменниках, а также социальных сетях.
Еще на заре становления Всемирной сети появилась потребность структурировать все, что попадает в нее. Именно тогда и появились первые зачатки того, что сейчас мы называем тегами.
Эволюция
Небольшая глава, из которой в общих чертах можно понять, как вообще люди пришли к пометкам информации тегами, и из-за чего это вообще родилось.
Поскольку изначально Всемирная сеть по сути состояла из отдельных форумных площадок, на которых общались люди, то необходимости в детальной инвентаризации и классификации данных не было.
Пользователи ограничивались отдельным подфорумами, темами и подтемами, названными по тому, о чем в них идет речь.
Это можно увидеть и сейчас – стоит просто зайти на тематические сайты, в которых имеется форум.
Совершенно точно помимо предмета обсуждения в них можно найти разделы «Флудилка», «Другие темы», и подобное.

Однако, с развитием возможностей Сети, этого стало недостаточно.
Мощный толчок для развития метода распределения информации дало появление файлообменников и торрент-трекеров.
Дело в том, что то, чем обменивались пользователи на этих ресурсах, невозможно было подогнать под одну конкретную тему.
А поскольку раздаваемую информацию надо было каким-то образом искать, то был выбран способ каталогизации по категориям.
Именно категории на подобных ресурсах и стали своеобразным прототипом тегов.
Категории устанавливали программисты, разрабатывавшие сайт, поэтому пользователям так или иначе приходилось подгонять материал под определенные рамки.
Чаще всего это было удобно, но иногда создавало определенную путаницу. Стало ясно, что категории – хороший способ структурирования, но рано или поздно его придется обновлять.

И это обновление пришло вместе с социальными сетями. Именно там появилось такое явление как «теги» или «хэштеги».
Выглядят они очень просто – это слово, перед которым вставлен символ «#».
Этот символ превращает введенное после него слово без пробела в ссылку, при нажатии на которую ищутся все новости и данные, которые в своем тексте содержат это же самое слово.
По сути это те же самые категории, разница в том, то пользователи могут вводить их сами.
Что это такое?
Резюмируя всю информацию, сказанную выше, можно подвести итог.
- Теги – это краткое обозначение того, о чем идет речь в тексте, или какую информацию содержит в себе файл. При этом эту пометку создает сам пользователь, не ограничиваясь заранее созданными на сайте категориями.
- Теги – самый продвинутый способ каталогизации данных, поскольку не ограничивают пользователя в том, как их пометить.
Кроме того благодаря tags очень просто искать интересующую вас информацию – достаточно просто нажать на слово и все похожие данные появятся на экране.
Где они используется?
Говоря кратко – везде. Сейчас каталогизация в виде категорий уже считается пережитком прошлого, особенно это заметно на западных трекерах и файлообменниках, где пользователи давно перешли на Tag.
Разделение форума на подтемы осталось, но скорее для удобства общения, а не обмена информацией.
Особенно хорошо теги прижились в социальных сетях.
В таких сервисах, как Instagram и Twitter львиная доля знакомства пользователей происходит именно через одинаковые теги, а сайт Tumblr построен именно на том, чтобы пользователь активно искал другие блоги по интересным ему тегам и читал исключительно их.
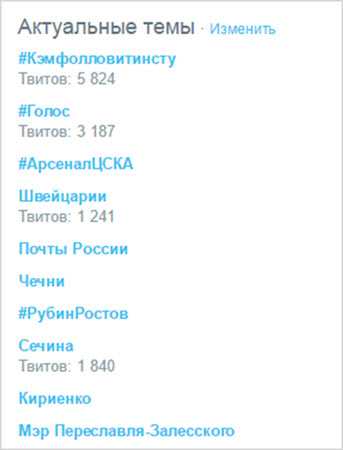
Вышеупомянутый Twitter пошел немного в другом направлении – в одной из его колонок выводятся так называемые «Популярные темы», где показаны наиболее употребляемые в данный момент теги.
Благодаря этому пользователь получает возможность быстро и своевременно узнавать последние мировые новости и события.
Например, если вдруг у вас перестает работать ВКонтакте, то не стоит спешить ругаться на провайдера или компьютер. Выйдите в Twitter – и если там в «Популярных» будет тег «#ВКживи», то будьте уверены – не заходит не только у вас.

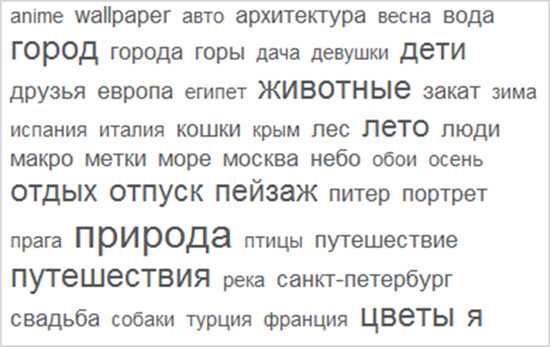
Кроме того, на форумах используется такая вещь как «Облако тегов».
Это специально созданная страница, на которой выведены все ключевые слова, которые когда-либо использовались на всем форуме.
Они сгруппированы между собой, и отличаются по размерам – например, тег, которые использовался 100 раз, будет по размеру шрифта больше, чем тот, который использовался 10.
Это сильно облегчает навигацию по форуму и позволяет понять, что больше интересует его посетителей.

Способы употребления тегов в сети
Самый очевидный способ – поиск информации. Вы заходите на страницу, вводите ключевое слово, и вам предоставляют все записи пользователей по данному тэгу.
Если вам понравился музыкальный альбом – щелкните по хештегу, обозначающий один из его жанров – и с высокой долей вероятности вы найдете что-то похожее. Также можно искать книги, рецепты, новости и нужные файлы.
Социальные сети в этом отношении пошли еще дальше – например, во ВКонтакте почти каждый крупный паблик имеет свой собственный тип хэштегов, по которым не ищутся никакие новости, кроме тех, которые поступают из этого сообщества.
Это позволяет привлекать интерес людей к своей странице и заставляет их искать информацию именно там.
Кроме того, хэштеги применяют для рекламы и продвижения чего-либо: как только пользователь выкладывает фотографию с каким-либо тегом, ее сразу лайкают и комментируют боты, представляющие услуги или товар, связанный с ним.
Это очень удобно и позволяет контекстно подбирать рекламу для каждого отдельного пользователя без лишних затрат времени.
Интересно и то, что когда пользователь вводит отдельные запросы – то на выходе он может получить не совсем то, на что рассчитывал.
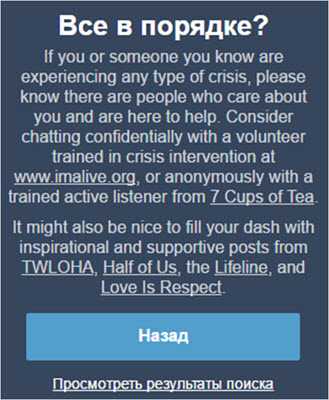
Например, если в Tumblr начать искать фотографии и посты по запросам Depression, Darkness, Suicide и другим «мрачным» тэгам, то вас в первую очередь выведет на окно с телефоном доверия и службой психологической помощи.
Очень часто такие запросы вводят подростки, и, возможно, некоторым действительно необходима именно такая помощь.
Иначе говоря – функции и использование тегов уже давно вышли за рамки привычного поиска информации. Они применяются также и для продвижения товаров, услуг, а также собственных публичных страниц.
Кроме того, делаются первые шаги в анализе характера и психологического состояния пользователя, а это в дальнейшем может использоваться для помощи людям, оказавшимся в сложной жизненной ситуации.

Как еще использовать теги?
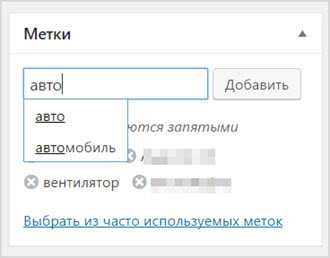
Для каждого сайта механизм использования меток разный. Чаще всего для них существует специальное окошко, которое можно менять при редактировании или добавлении вашего материала.
При этом при вводе слова вам высветятся похожие запросы и темы, и появится возможность выбрать уже существующее ключевое слово.

В социальных сетях для того, чтобы поставить тег, достаточно добавить перед ключевым словом символ «#». Например, #ключ.
При этом нельзя разрывать запрос, потому что в ссылку превращается только фраза без пробелов.
То есть, в #ключевой запрос тегом будет являться только слово «ключевой», а вот в #ключевойзапрос вся фраза будет являться поисковым словом.
Вы можете выставлять любые теги, какие посчитаете нужным – тут уже никаких ограничений нет.
Однако, для того, чтобы поиск был удобен всем, не стоит использовать мусорные ключевые слова – особенно это касается сервиса Instagram, где иногда под хештегом используют целую фразу или предложение.
Кроме того, старайтесь использовать как можно меньше пометок, потому что их большое количество не только затрудняет восприятие информации, но и увеличивает приток спама и рекламных ботов.
Обратная сторона медали
Но не стоит думать, что теги – это идеальный способ каталогизации данных.
Как уже было написано в последнем абзаце предыдущего раздела, возможность пользователям самим создавать свои ключевые слова вышла немного боком.
Дело в том, что из-за этого происходит замусоривание информации, и зачастую более важные новости могут скрыться из-за глупой и бессмысленной метки, потому что ее использовало больше людей.
Особенно это заметно в Twitter, где часто проходят флешмобы среди завсегдатаев этой социальной сети.
В них люди используют глупые и не имеющие важного значения теги, и специально выводят их в топ новостей, из-за чего нужные новости теряются в потоке мусора.
В Instagram ситуация обстоит не лучшим образом: многие профили просто перегружены метками, благодаря чему затруднительно вообще понять суть фотографии или события в жизни человека.
Альтернативные значения слова «тег»
Вообще, поскольку с английского Tag переводится буквально как «Метка», значений у этого слова благодаря интернету стало гораздо больше, чем ключевой запрос на сайте.
Википедия дает еще ряд определений этому термину.
Например, очень ярким альтернативным значением слова «Тег» является музыкальный жанр. Среди музыкантов принято говорить не «определять жанр», а «ставить тег». Вас все равно поймут.
Это значение пошло как раз от социальной сети last.fm и других сайтов, посвященных музыке, где ключевыми словами – метками – как раз и были музыкальные жанры.
В этом плане слово носит скорее негативный контекст, и употребляется, когда люди слишком углубляются в определение того, что играет у них в ушах, вместо того чтобы просто получать удовольствие от музыки.
В музыке существует такое понятие как «голосовой тег». Чаще всего его можно услышать в рэп-композициях, в самом начале, когда исполнитель представляет название своего лейбла и людей, которые участвовали в записи песни. Также называют и участок дорожки, где озвучивается имя людей, задействованных в записи.
Тегом также называют элемент разметки текста в HTML. Кроме того, так еще называют идентификатор, который присваивается каждому интернет-пакету, а также с помощью которого происходит разделение интернет-каналов.
На этом все, а как вы считаете – подобного метода структуризации информации достаточно для современного интернета? Или же стоит задуматься над улучшением этой системы?
seoslim.ru
Теги – что это такое, значение
В общем понимании слова тег – это метка, размечающая и каталогизирующая информацию для облегчения процесса поиска.
Иными словами, теги – это ключевые слова, по которым можно легко найти нужный материал. Эти слова кратко описывают, о чем этот материал.
Каждый, наверное, замечал, когда в постах в социальных сетях в самом конце (а иногда и в начале или середине) пишется знак решетки #, а после него слово или фраза. Это и есть тег. А если быть точнее, то его разновидность – хештег.
Оставив такую метку в своем посте, другие пользователи смогут легко найти его по данному слову. Достаточно кликнуть по точно такому же хештегу в другой записи или ввести слово в поиске социальной сети.
Но теги применяются не только в социальных сетях. Их также используют программисты для разметки веб-страниц (вы, наверное, слышали о так называемых HTML-тегах) или для каталогизации музыки (здесь роль тега будет исполнять жанр, альбом и т. д.).
Немного истории
Чтобы лучше понять, что означает тег, давайте поговорим немного о его появлении.
Впервые теги возникли во времена, когда люди стали активно использовать интернет для общения и обмена информацией. А если быть точнее, то это были первые зачатки того, что мы называем тегами.
Тогда еще не было социальных сетей. Люди общались на форумах. Общение происходило на разные темы, и каждая из них пользовалась своей популярностью. В тот момент большой надобности в тегах еще не было. Форумы ограничивались лишь разделами, темами и подтемами. Сейчас картина выглядит примерно также.
Но когда в Сети стали появляться первые файлообменники и торрент-трекеры, разработчики поняли, что ограничиваться лишь одними темами и подтемами невозможно. Нужен более мощный инструмент для структурирования данных. Тогда и появились категории – первые прототипы тегов.
Со временем, а именно с появлением социальных сетей, одних лишь категорий стало недостаточно, и появились теги в том виде, в котором мы привыкли их видеть сегодня.
Сегодня теги активно используются именно в социальных сетях. Они позволяют крайне быстро найти нужную информацию по хештегам, оставленным в постах, комментариях или под фото/видео.
Сегодня даже некоторые файлообменники отказываются от использования категорий в пользу системы tags.
Навигация с помощью тегов
Зачастую, просматривая тот или иной материал на страницах веб-ресурса или читая ту или иную статью, вы можете заметить отдельное поле с названием «Метки» или «Теги», в котором расположены слова и фразы, так или иначе связанные с содержимым просматриваемой страницы.
Эти метки еще называются ключевыми словами. Они характеризуют содержимое страницы и позволяют понять, о чем написано в статье, что изображено на фото или что содержится в видео.
Даже сегодня, зайдя на YouTube, под некоторыми роликами, в описании можно найти большой перечень ключевых слов, несмотря на то, что «Ютуб» уже давно использует #хештеги. Авторы оставляют их для того, чтобы видео можно было найти по как можно большему числу запросов.
Главное преимущество тегов заключается в том, что они являются не простым текстом, а гиперссылками. Если кликнуть по какому-либо слову, можно увидеть полный список материалов, содержащих такой же тег.
И зачастую веб-мастера создают отдельный блок на сайте с так называемым облаком тегов. В нем отображены все или только наиболее популярные теги, кликнув по которым можно найти соответствующий материал.
Иногда в таком облаке теги имеют разные размеры. Чем больше размер слова, тем большее количество раз его использовали. И, соответственно, маленький размер слова говорит о том, что его употребляют реже.
Задавая теги, веб-мастер облегчает пользователям навигацию по сайту. Метки в основном применяют на крупных ресурсах, когда процесс навигации и поиска нужной информации может затрудниться из-за большого количество материала.
Теги в HTML
Несмотря на то, что теги, используемые в HTML, и теги, употребляемые для навигации по сайту, разные, они призваны решать один и те же задачи, а именно размечать информацию.
В случае с HTML-программированием теги призваны размечать веб-страницу. Поставив тот или иной тег в коде сайта, вы показываете браузеру, как именно необходимо отобразить тот или иной элемент.
Например, вам необходимо написать заголовок для своей статьи. Во-первых, он должен отличаться от всего остального текста визуально (это осуществляется при помощи CSS-стилей), а во-вторых, сам браузер должен понимать, что это заголовок, а не простой текст. Для этого вам необходимо заключить его в тег <h2>.
Помимо <h2>, в HTML-языке есть множество различных тегов, которые выполняют ту или иную функцию.
С точки зрения простого посетителя сайта теги, размечающие страницы веб-ресурсов, не имеют практического применения. Он их не видит, он не может с ними взаимодействовать. HTML-теги больше предназначены для браузеров (чтобы те корректно отображали информацию) и для поисковых систем (чтобы те знали, о чем страница, и показывали при соответствующих запросах в поиске).
Например, тег <Title> и вовсе ничего не отображает. Его содержимое скрыто от людей. Но зато его видят поисковые роботы и учитывают указанную в нем информацию при ранжировании страниц.
Все теги для разметки веб-страниц заключены в треугольные скобки. Именно по ним браузер и определяет, что это tag, и в зависимости от его содержимого совершает те или иные действия.
HTML-теги обычно представлены двумя элементами: открывающим и закрывающим. Например, <h2> … </h2>. Но есть и такие, которые состоят только из закрывающего тега. Иногда содержимое может помещаться между открывающим и закрывающим тегами, а иногда внутри треугольных скобок.
Как видите, HTML-теги – это довольно обширная тема. Ее необходимо изучать отдельно и одной статьи для этого будет недостаточно.
Теги в музыке
Еще один вид тегов – это музыкальные tags. Они содержат в себе всю важную и не очень важную информацию о треке:
Порой неправильно указанные теги могут привести к тому, что при воспроизведении аудиозаписи вместо корректного названия будут отображаться непонятные символы.
Обычно это происходит при редактировании тегов. А редактируют их часто, так как сегодня к авторским правам относятся довольно внимательно. Причем тут авторские права? Да все просто.
Зачастую авторы известных песен блокируют к ним доступ на всех ресурсах. Причины могут быть разными, вдаваться в подробности не станем. Так вот, чтобы найти все свои песни в интернете, как раз и используются прописанные в них теги. Ну а те, кто занимается распространением недоступной музыки, переписывают теги специально, чтобы аудиофайлы нельзя было найти. Вот и получается, что порой вместо названий нам предлагаются непонятные символы.
Как видите, даже в музыке теги используются в качестве ключевых слов для дальнейшего поиска композиций. Но иногда, помимо текстовых, в аудиозаписях можно услышать и голосовые теги. Особенно часто это встречается в рэп-композициях. Исполнитель представляет себя, людей, причастных к созданию трека, иногда может дать дополнительную информацию (например, кому посвящается) и т. д.
Социальные сети
Ну и наиболее распространенное применение теги нашли в социальных сетях. Там они позволяют связывать информацию и посты, опубликованные разными пользователями.
Теги активно используются в следующих соцсетях:
Но порой в социальных сетях замечается злоупотребление хештегами. Люди начинают использовать их не для обозначения важной информации или для того, чтобы другие смогли по заданным ключевым словам найти пост. Они просто добавляют их, причем в больших количествах, тем самым замусоривая пост.
Конечно, в большинстве случаев по таким тегам никто информацию не ищет. Но в соцсетях есть и другие примеры, где хештегам нашли отличное применение.
Например, известный паблик или личность устраивает конкурс. Что-то наподобие «Оставьте такой-то комментарий, самый интересный и креативный выиграет приз». Чтобы не запутаться во множестве различных комментариев, автор просит подписчиков помечать комментарии определенным хештегом (например, #конкурс). В дальнейшем, когда будут подводиться итоги конкурса, автор легко сможет отфильтровать все комментарии, оставив только нужные.
Также, если пользователя интересует определенная новость, помеченная уникальным тегом (например, #выборы2018), нажав на него или введя его в поиск, он сможет найти все посты на эту тему.
wiki.rookee.ru
Как пользоваться тегами / Блог Tristan / Kypc.RU
Решил сделать небольшой хелп по тегам. Часть подсказал Владимир (спасибо ему), остальное сам из практики узнал.Про шрифты, полагаю, не стоит распространяться 🙂
1. Ссылка
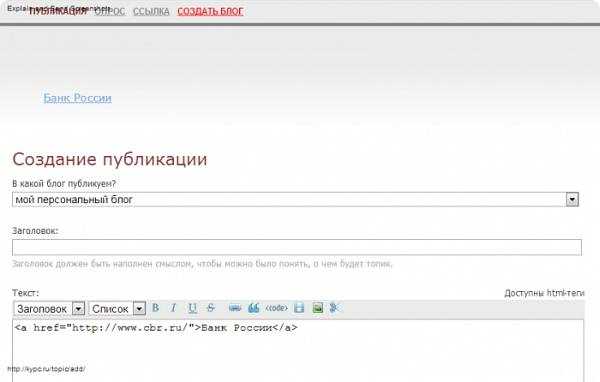
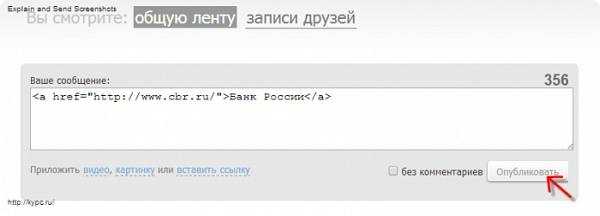
Нажимаем на тег – нам предлагают ввести ссылку. Вставляем ссылку на примере ЦБ РФ, после вставки это выглядит так:
Пишем между скобками название – то, как вы хотите, чтобы ссылка выглядела. И… всегда полезно нажимать кнопку «Предпросмотр» внизу слева, чтобы лишний раз потом не редактировать.
Называем ссылку «Банк России» — на предпросмотре ссылка будет выглядеть, как и в дальнейшем, синим цветом:

Текст ссылки с названием можно также скопировать из режима публикации сообщения в блоге в топик микроэфира (в самом микроэфире ссылка просто сокращается без опции названия) – для красоты и удобства 🙂 Типа так:

Через пробел или Enter можно вставлять несколько ссылок как в микроэфире, так и в блоге, пока позволяет лимит знаков в публикации. В микроэфире лимит составляет 400 знаков, при публикации в блоге – 15 000 знаков.
N.B. Всегда следует помнить, что при сокращении ссылок в микроэфире или же при копировании упомянутым выше способом из публикации для вставки в микроэфир, число знаков от этого не исчезает, а остается. Т.е. если в микроэфире вы вставите маленькую гиперссылку (н-р, из якобы 5 знаков «ЦБ РФ»), скрытые символы все равно будут учитываться и съедать общий счетчик знаков.
2. Цитата
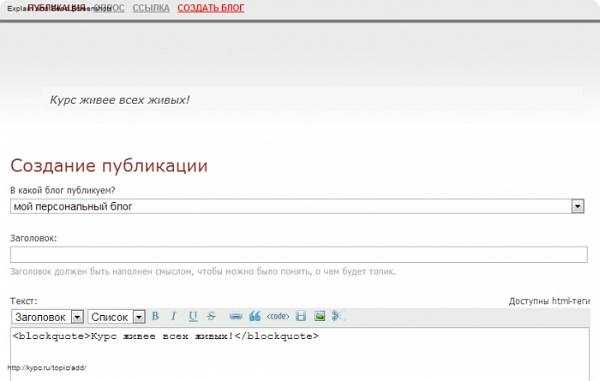
Набираете/выделяете нужный текст, нажимаете тег, например так это представлено на предпросмотре:

Фраза на экране выглядит курсивом на сероватом фоне. В микроэфире не работает – пишет обычный текст.
Пример топика с цитатой в конце: kypc.ru/blog/finance/45804.html
3. Код
Данный тег придает части топика «компьютерное» представление или тетрадь в клеточку, а также структурирует текст. К примеру таблицы выглядят стройно и как надо, н-р здесь: kypc.ru/blog/finance/45934.html
При увеличении масштаба или если текст набран, а не таблица, появляется горизонтальный ползунок прокрутки. В случае с таблицей уменьшение масштаба может помочь, а если текста много набрано, то нет. В случае с текстом это придает некую изюминку публикации и при этом в блоге занимает в высоту 1 строку. Например, справки небольшие так можно вставлять в ходе повествования, как-то так: kypc.ru/blog/finance/45580.html
Работает просто: нажимаем на тег и внутри его скобок вставляем текст/данные таблицы. Выглядит так на предпросмотре (на примере справочного текста справа на экране – скопировано оттуда):

В микроэфире не работает.
4. Видео
Думаю, понятно. Вставляем ссылку на видео внутрь скобок тега. В микроэфире есть своя аналогичная опция.
5. Картинка
Нажимаем тег – вставляем ссылку на картинку или загружаем с диска. Через пробел или Enter можно вставлять несколько картинок как в блоге, так и в микроэфире, пока позволяет лимит знаков в публикации. Через соответствующую опцию в микроэфире можно вставить только одну картинку, правда она там корректнее ужимается/масштабируется, а при копировании ссылок на картинки из режима публикации в микроэфир некоторые там могут обрезаться справа. Пожалуй, это единственное преимущество микротопика над блогом в плане публикации картинки. Зато все остальное явно на стороне режима публикации в блоге.
В микроэфире через профильную опцию можно прикрепить 1 картинку, при этом набранный текст в окошке после публикации микротопика расположится ниже картинки, что не всегда удобно.
В блоге можно подгрузить несколько картинок, при этом между ссылками на картинки набирать текст (подписи), и все это будет отображаться именно в указанном вами порядке. Все набранное предварительно в блоге можно скопировать как в сам микротопик, так и в комментарий к нему.
Авторская поясняющая ремарка от Su35:
в комментах нет кнопки при формировании коммента для вставки картинок — потому открываем на отдельной странице новый блог, где эта кнопка присутствует а потом уже вставив туда картинку и не опубликовав блог — копируем получившуюся ссылку в комменты в любом блоге 🙂
5.1. Вставка картинки с помощью спец. кода и gif-изображения
Можно вставлять картинки не прибегая к тегу, а с помощью кода вида:
После знака равно напишите вашу ссылку и вуаля. Работает везде — в блогах, в микроэфире, в комментах.
Т.е. вместо того, чтобы подгружать картинки можно ссылаться на них, например, так:
По сути «код», это тоже тег, только чуть проще.
Та же самая картинка, но только уже загруженная с помощью кнопки на панели, будет выглядеть вот так:
GIF-изображения также работают везде, ура! 🙂 Спасибо Юстасу за поднятие темы, Михелю и всем — за обсуждение и развитие
Пример гифки:
6. Кат
Этот тег, полагаю, один из самых нужных и полезных. Но… как же мало людей им пользуется. А зря.
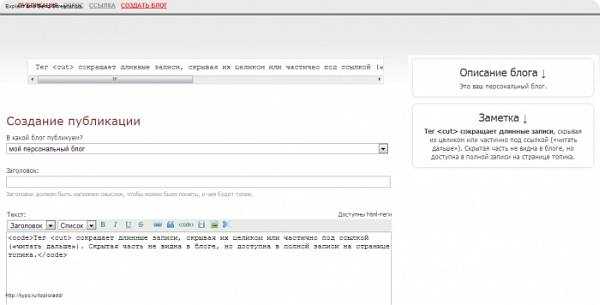
Данный режим «…сокращает длинные записи, скрывая их целиком или частично под ссылкой («читать дальше»). Скрытая часть не видна в блоге, но доступна в полной записи на странице топика.»
Нажимаем на тег, после него ставим текст, который хотим убрать под кат. Вот так это выглядит:
Тогда в ленте публикаций, начиная с этого тега, в топике будет написано «Читать дальше».
Пример блога, где представление текста публикаций сокращено: kypc.ru/blog/Links/
Если кат не ставить, то при просмотре публикаций блога вы будете долго крутить колесо мыши, чтобы достигнуть конца страницы топиков.
По практике: иногда нужно ставить кат с самого начала публикации, иногда после пары-тройки начальных абзацев, где подсвечена основная мысль. Делать кат после кучи текста, н-р на половине при длинном топике, не имеет смысла – так мы утрачиваем всю лапидарность представления 🙂
P. S. В режиме предпросмотра при использовании ката разницы не видно, как и без ката, также как и при появлении публикации, но это нормально 🙂 Надо нажать на блог, куда вы запостили топик, там в ленте всех публикаций будет видно как он отображается.
7. Tags, т.е. метки
Их требуется ставить, когда создаешь публикацию в любом блоге. Нажимая на метку под публикацией, можно увидеть все посты с данной меткой.
На главной странице справа видно облако меток.
Вот как выглядят в адресной строке пути по некоторым популярным меткам:
www.kypc.ru/tag/банки/
www.kypc.ru/tag/Reuters%20news/
www.kypc.ru/tag/всем%20борща%20на%20лопате/
Но в облаке меток видны только популярные метки. К сожалению полного списка меток нет, не нашел.
Если вы точно не помните пост или не можете его поиском толком найти, то можно попробовать подобрать по метке. Набираем в адресной строке www.kypc.ru/tag/ и далее после слэша (черты) пишем метку на русском или на латинице. Если слов в метке несколько, то пробел между словами заполняется символами «%20».
8. HTML-коды
Для отображения символов, которых нет на клавиатуре.
Поиском находятся в сети, н-р вот: htmlbook.ru/samhtml/tekst/spetssimvoly
Можно и в публикации и в микротопики вставлять эти символы. По практике — в сообщениях необязательно писать код символа. Выделяем сам символ (находим его где-нибудь), н-р: по указанной ссылке — из колонки «Вид» копируем и вставляем его в топик. Работает.
kypc.ru
Что такое теги и как ими пользоваться
Теги в html — средство семантического (смыслового) форматирования, представления и связи информации. Любой тег должен быть расположен между символами: . Все теги html понимаются большинством существующих браузеров. Стандартизацией и созданием новых тегов занимается международная организация W3C — там же можно узнать обо всех существующих тегах html. Теги могут работать лишь внутри «главного» тега html-документа — HTML. Тегами HEAD и BODY web-страница разделяется на две логических части. В HEAD можно повлиять на заголовок страницы (отображается на вкладке браузера), BODY же «отвечает» за весь смысловой контент страницы.
Все теги html можно разделить на парные и одиночные. Одиночные теги используются лишь тогда, когда парные использовать бессмысленно. К примеру, одиночным является тег BR, представляющий собой пустую строку. Если вы пропишите этот тег в html-коде, вы сможете увидеть в браузере строку-разделитель. Она обычно используется для отделения одной группы информации от другой.
Парные теги используются для организации контента. Текстовая информация, адреса файлов, ссылки размещаются между тегами P (абзац текста), IMG (изображение), A (гиперссылка).
Некоторые теги имеют специальные атрибуты, влияющие на «поведение» элемента. Некоторые теги современной спецификации html5 позволяют обойтись без необходимого ранее программирования для решения распространенных задач.
К примеру, тег FORM (поле ввода) имеет атрибут PLACEHOLDER, который замещает текстовое поле «тестовой информацией», подсказками. Если веб-разработчик захочет, чтобы поле для ввода имени не было пустым, а выводило бы пример имени, он может присвоить атрибуту PLACEHOLDER значение «Иванов Иван». Тогда в текстовом поле для ввода имени будет выводиться «Иванов Иван» — до тех пор, пока пользователь не переведет в это поле курсор. Надпись при этом пропадет, и он сможет ввести свое имя.
Относительно новой технологией (в сравнении с html) представления сайтов в интернете является CSS. За аббревиатурой CSS «скрываются» каскадные таблицы стилей. До их появления веб-мастера использовали для разделения сайта на логически ясную структуру таблицы (тег TABLE). Теперь у создателей сайтов появилась возможность все, относящееся к представлению сайта (включая расположение блоков), размещать в специальном стилевом css-файле. Для подключения стилевой таблицы к html-документу нужно указать в парном теге LINK адрес файла css на сервере.
www.kakprosto.ru
Как использовать Google Tag Manager: подробное руководство для новичков
Диспетчер тегов упрощает интеграцию сайта со сторонними сервисами и службами аналитики. Из этой статьи вы узнаете, как установить и использовать Google Tag Manager (GTM).
Что такое Google Tag Manager
Диспетчер тегов — сервис, который упрощает использование кодов сторонних служб на сайтах или в приложениях. Благодаря Tag Manager вебмастеру достаточно один раз добавить на сайт контейнер или мастер-код. После этого код других служб можно добавлять через интерфейс диспетчера.
С помощью диспетчера тегов на сайт можно добавить код любых служб: от сервисов Google до сторонних платформ. Например, вы можете добавить код Google Analytics, «Яндекс.Метрики», Liveinternet и других служб аналитики. Это удобно, если вы пользуетесь разными сторонними сервисами для повышения эффективности и мониторинга сайта.
Можно ли обойтись без GTM? Да, если вы используете одну или две сторонних службы, диспетчером тегов можно не пользоваться. А если вы постоянно добавляете на сайт коды разных сервисов, Tag Manager упростит работу с ресурсом.
Настройка Google Tag Manager
Чтобы использовать диспетчер тегов, добавьте на сайт контейнер. Создайте пользовательские или используйте встроенные переменные. Настройте условия активации или триггеры и добавьте в контейнер теги. Подробные инструкции ниже.
Как добавить на сайт контейнер диспетчера тегов
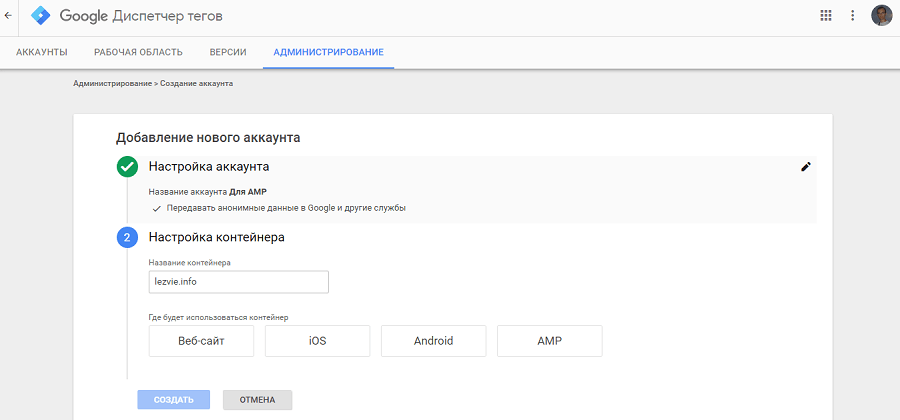
Чтобы добавить на сайт контейнер Google Tag Manager, авторизуйтесь на странице сервиса и создайте новый аккаунт. В настройках контейнера укажите, где он будет использоваться.

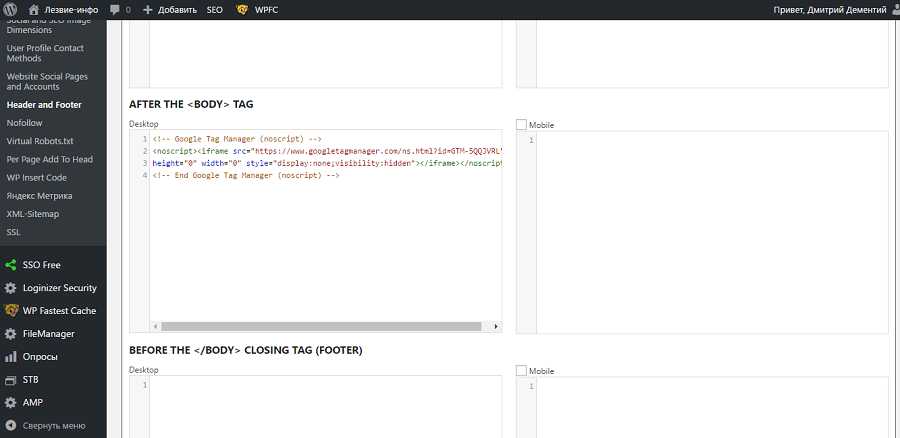
Скопируйте код и вставьте его на сайт. Если вы работаете с ресурсом под управлением CMS WordPress, воспользуйтесь плагинами для вставки кода, например, Head, Footer and Post Injections. Первую часть кода вставьте в хедер как можно ближе к открывающему тегу, а вторую в тело страницы сразу после тега <body>.

Сохраните изменения. Публиковать контейнер имеет смысл после добавления первого тега.
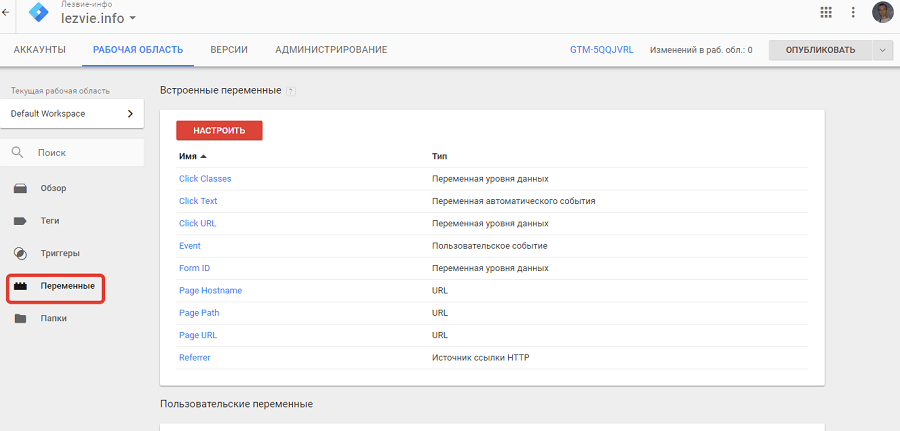
Как использовать переменные Google Tag Manager
Активация тегов в диспетчере происходит, когда значение триггера совпадает с заданной пользователем переменной. Например, встроенная переменная Click Text всегда содержит какой-либо текст, а переменная Click URL — URL. В данном случае триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
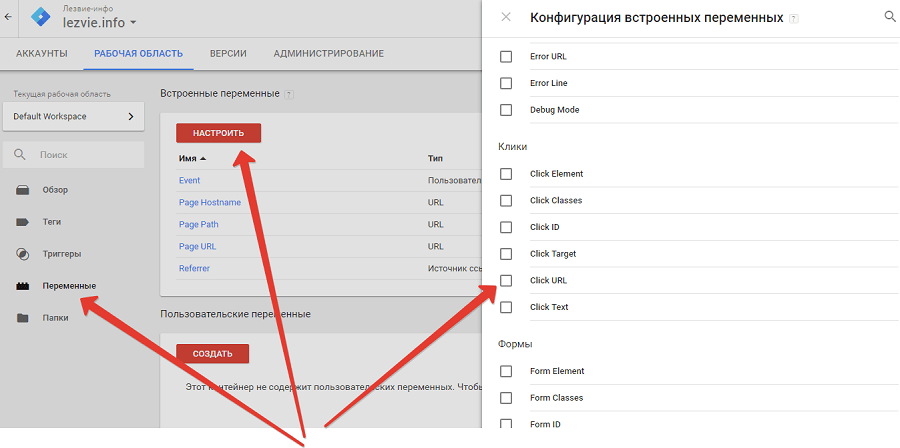
Для управления переменными выберите соответствующий раздел меню.

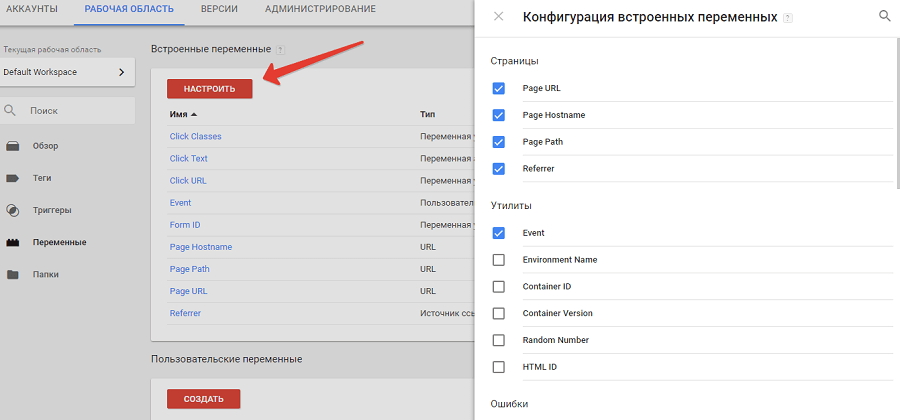
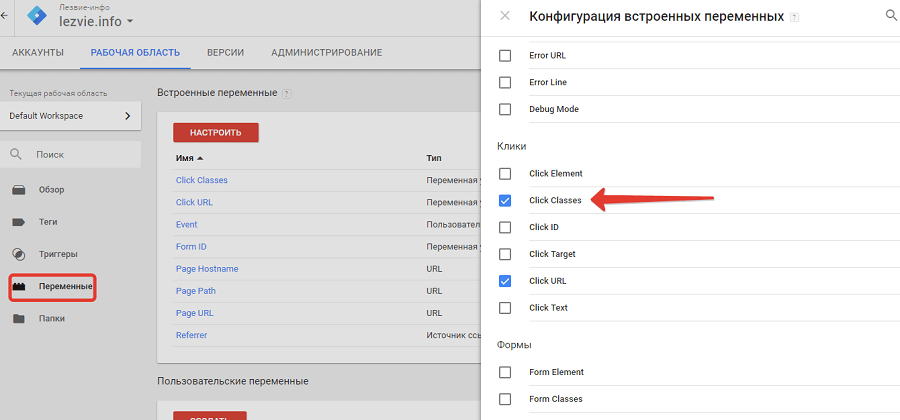
Здесь можно воспользоваться встроенными переменными или создать пользовательские. Чтобы использовать встроенные переменные, необходимо нажать кнопку «Настроить» и отметить нужную опцию галочкой.

Пользователям доступны следующие типы встроенных переменных:
- Страницы. В качестве переменной вы можете выбрать полный URL (Page URL), относительный URL (Page Path), имя хоста страницы (Page Hostname), источник запроса (Page Referrer).
- Утилиты. Этот тип переменных включает события, ID и версию контейнера, название рабочей области и ID HTML-тега.
- Ошибки. Этот тип встроенных переменных включает просмотр контейнера в режиме отладки, а также сообщение об ошибке, URL ошибки и номер строки ошибки.
- Клики. В качестве переменной можно использовать HTML-элементы, классы элементов, URL, текст элемента, атрибуты target и ID элемента.
- Формы. В качестве переменной можно использовать элементы и классы формы, атрибуты target и href, а также текст формы.
- История. Этот тип переменных поддерживает активацию триггера при изменении хеша URL. В качестве переменной можно использовать новый и старый фрагменты URL, а также новое и старое состояние истории или источник истории.
После включения переменной она становится доступной в фильтре при создании триггера.
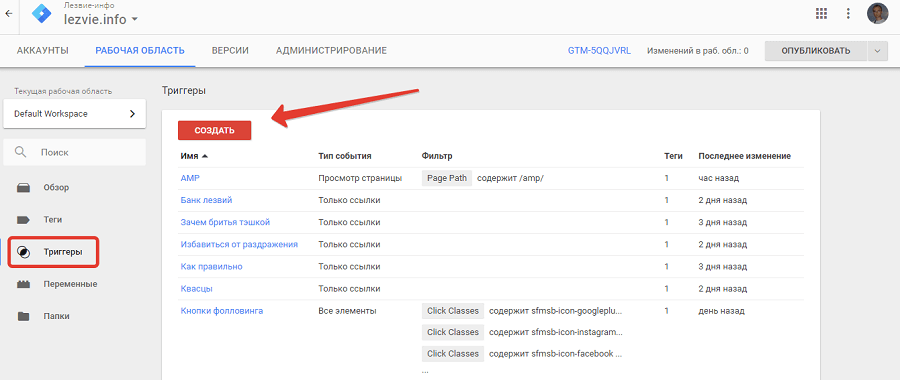
Как использовать триггеры Google Tag Manager
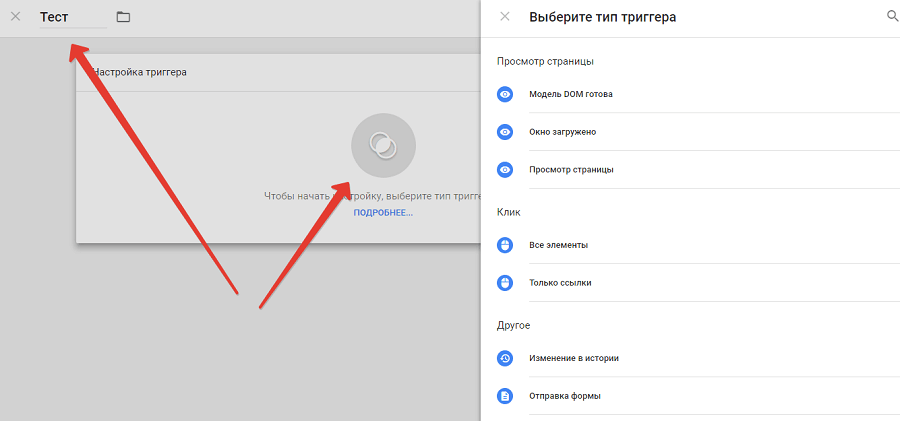
Триггер — условие активации тега. Оно наступает, когда триггер совпадает с указанным значением переменной. Чтобы настроить триггер, выберите в меню соответствующий раздел и нажмите кнопку «Создать».

На странице настройки триггера укажите название и выберите тип.

В GTM доступны следующие типы триггеров:
- Просмотр страницы. Этот тип активируется по готовности объектной модели документа (Модель DOM готова), после полной загрузки всех элементов страницы (Окно загружено) или сразу после перехода на страницу (Просмотр страницы).
- Клик. Этот тип триггера фиксирует клики по ссылкам или любым кликабельным элементам сайта.
- Другие типы. Здесь можно выбрать тип «Ошибка JavaScript», «Таймер», «Пользовательские события», «Отправка формы» и «Изменение в истории».
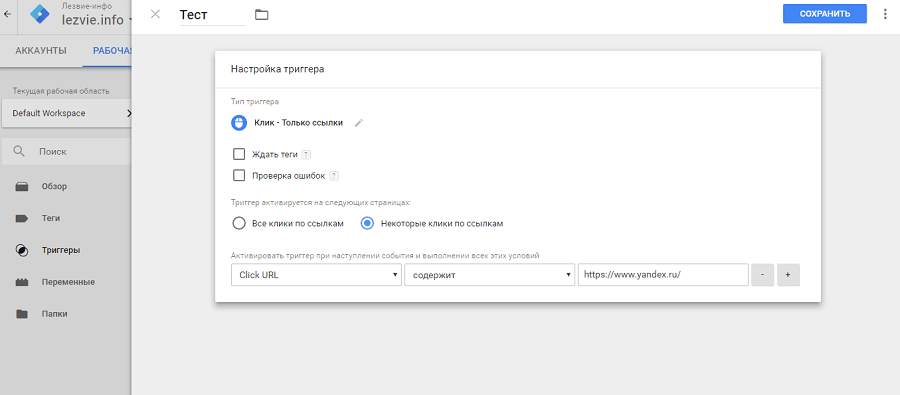
После выбора типа триггера необходимо настроить условия его активации: выбрать переменную и указать ее значение. Например, чтобы отслеживать переходы по конкретной ссылке, выберите тип переменной Click URL и укажите значение URL.

Флажок в поле «Ждать теги» блокирует действие до активации всех тегов в контейнере. Функция «Проверка ошибок» блокирует активацию тега, если пользователь выполняет ошибочное действие.
Как работают теги в GTM
Чтобы отслеживать события или использовать внешние службы, необходимо создать тег и поместить его в контейнер. Google Tag Manager поддерживает несколько десятков встроенных тегов сторонних сервисов и служб Google. Также вы можете добавлять пользовательские теги.
Принцип работы с тегами удобно осваивать на примере интеграции ресурса с системами аналитики «Яндекс.Метрика» и Google Analytics.
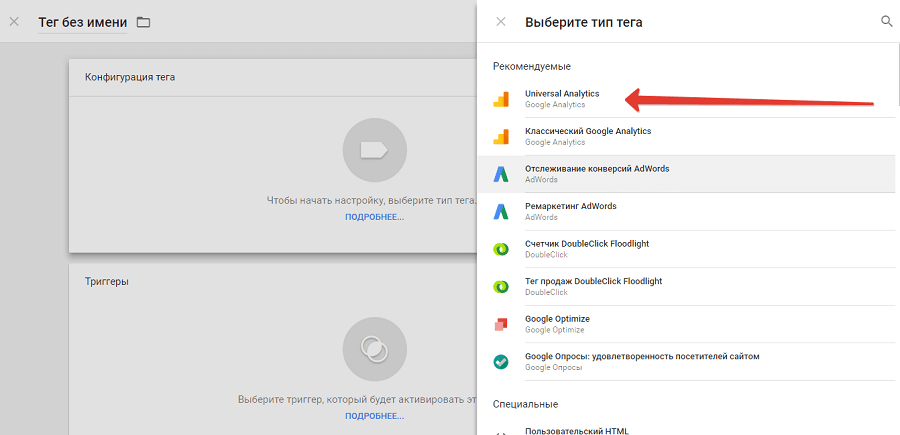
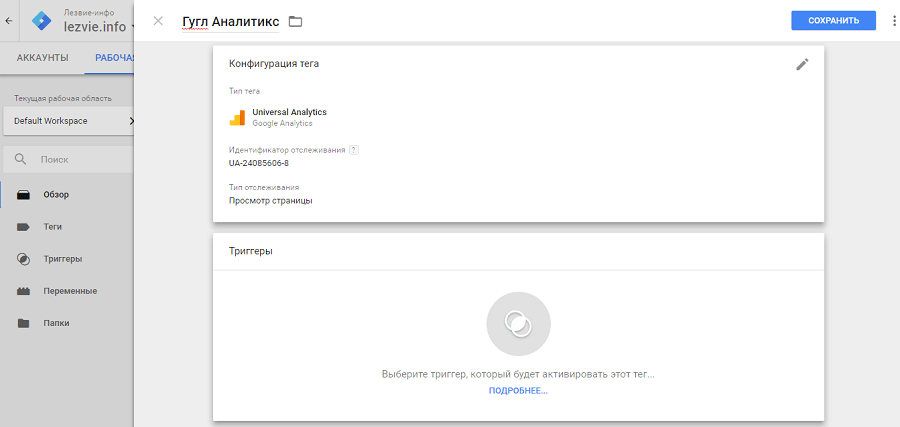
Подключите сайт к Google Analytics. В рабочей области воспользуйтесь функцией «Добавить новый тег». В разделе «Конфигурация тега» выберите тип тега Universal Analytics или «Классический Google Analytics». Google рекомендует пользоваться Universal Analytics.

Укажите идентификатор ресурса. Его можно найти в аккаунте Google Analytics в разделе «Администратор – Ресурс – Код отслеживания». В разделе «Тип отслеживания» выберите опцию «Просмотр страницы».

В разделе «Триггеры» выберите вариант «Все страницы». Сохраните изменения.
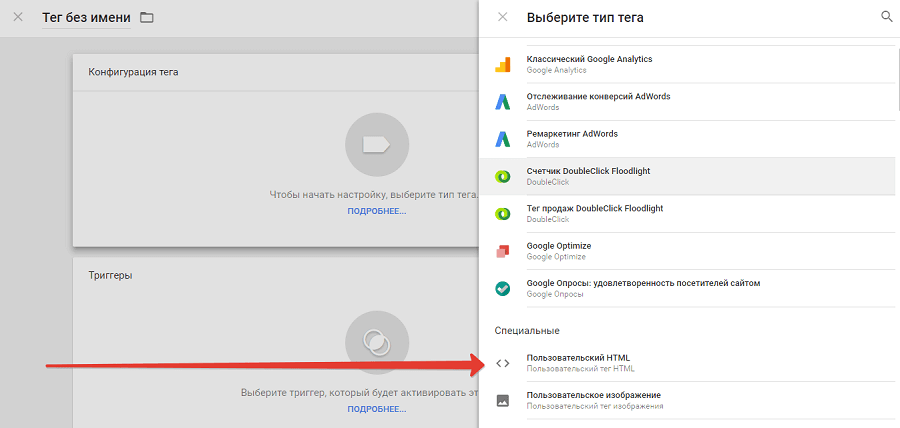
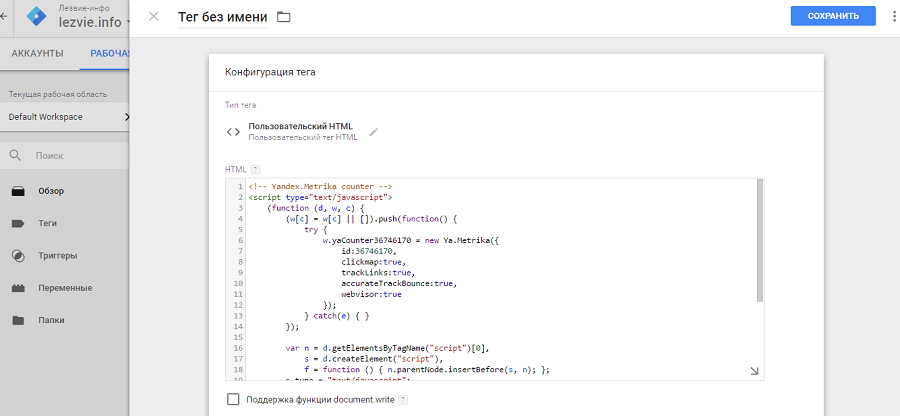
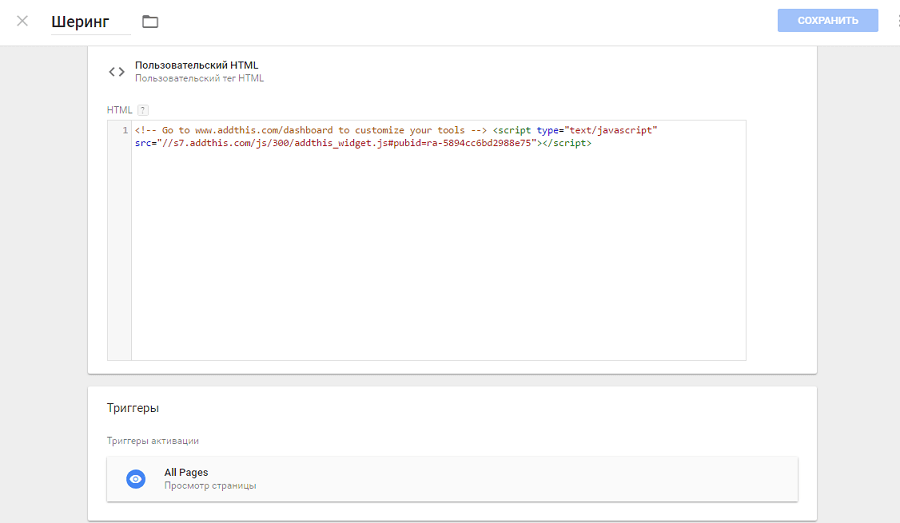
Подключите сайт к системе «Яндекс.Метрика». Для этого добавьте новый тег. В настройках конфигурации укажите тип «Пользовательский HTML».

В соответствующее поле вставьте код счетчика «Яндекс.Метрики». Его можно найти в разделе «Настройки» сервиса аналитики. Выберите триггер All Pages.

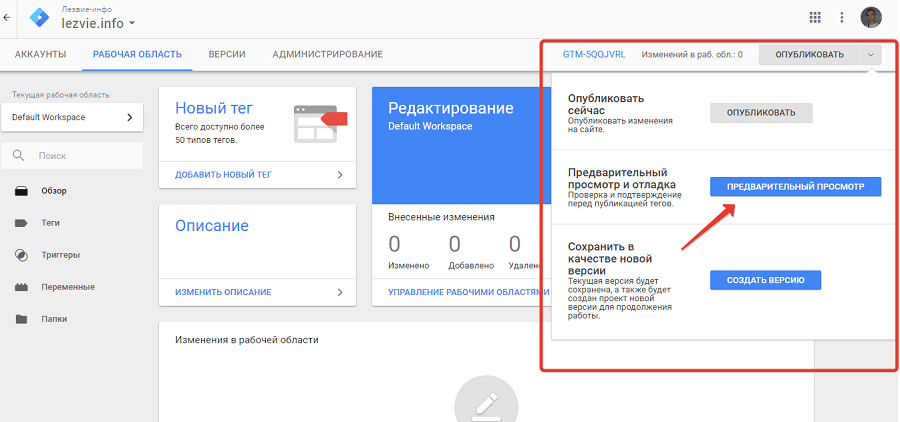
Перед публикацией контейнера воспользуйтесь функцией «Предварительный просмотр и отладка».

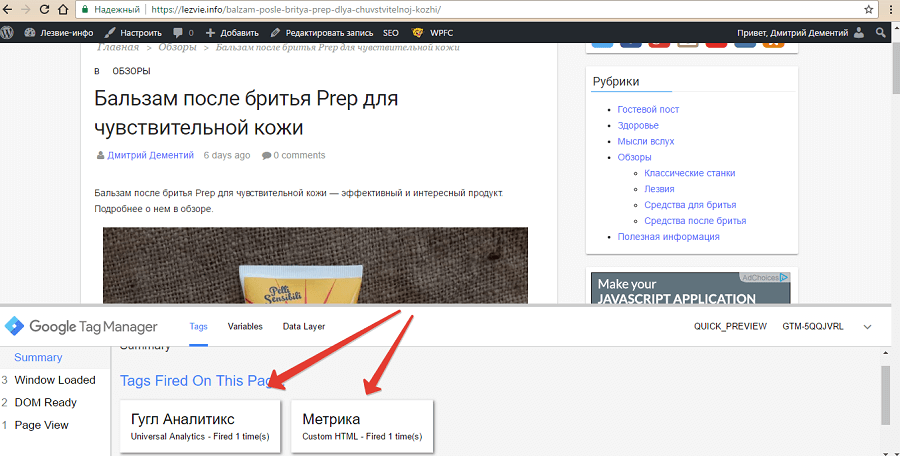
Нажмите кнопку «Предварительный просмотр». Откройте сайт в этом же браузере. Если вы установили теги верно, информация о них появится в диагностическом окне.

Опубликуйте контейнер. Проверьте корректность работы служб аналитики. В Analytics можно отправить тестовый трафик в разделе «Администратор – Ресурс – Код отслеживания». В «Метрике» корректность работы счетчика можно проверить с помощью отмеченной на иллюстрации кнопки.

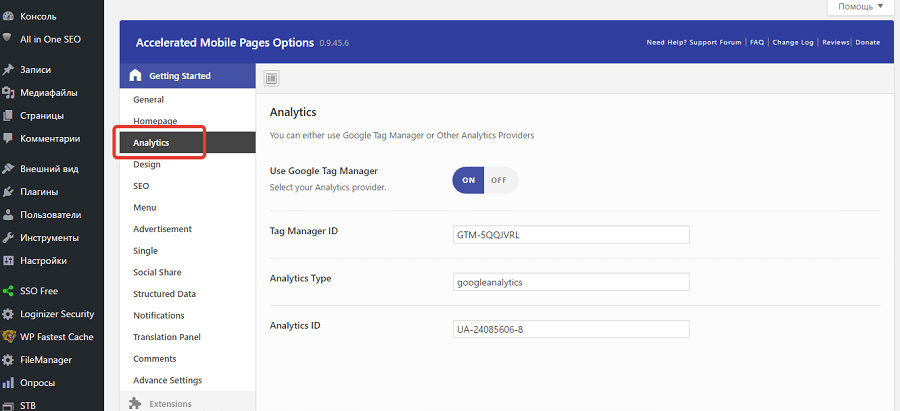
Если на сайте реализованы AMP, с помощью диспетчера тегов можно подключить ускоренные страницы к службам аналитики. Если ресурс работает на WordPress, установите надстройку AMP for WordPress. В разделе Analytics включите отслеживание с помощью Tag Manager, укажите ID контейнера, тип службы аналитики и идентификатор аккаунта в Google Analytics.

Таким же способом сайт можно интегрировать с другими сервисами.
При необходимости указываете дополнительные настройки тегов. В расширенных настройках выбирайте приоритет и порядок активации тега. Игнорируйте расширенные настройки, если порядок активации тегов не имеет значения.
Ниже вы найдете рекомендации по практическому использованию Google Tag Manager.
Какие задачи можно решать с помощью диспетчера тегов Google
Благодаря контейнеру тегов GTM вам больше не нужно добавлять на сайт код, когда вы хотите расширить функциональность ресурса или подключить его к новому сервису. Вот как можно использовать это на практике.
Добавьте на сайт теги ретаргетинга и ремаркетинга
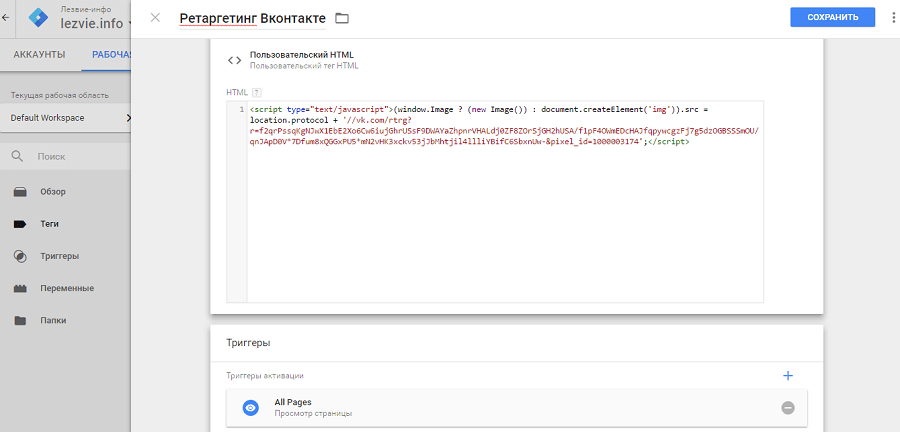
Чтобы добавить код ретаргетинга «Вконтакте» через Google Tag Manager, создайте новый тег. Выберите тип «Пользовательский HTML». Добавьте в предложенное поле код ретаргетинга. Его можно создать в разделе «Ретаргетинг» кабинета рекламодателя «Вконтакте». В поле «Триггеры активации» укажите вариант All Pages. Если код должен срабатывать при посещении некоторых страниц, укажите их URL в триггере типа «Просмотр страницы». Сохраните изменения и опубликуйте тег.

Таким же способом добавьте теги ремаркетинга и ретаргетинга других социальных сетей и рекламных систем.
Подтверждайте права на сайт с помощью Google Tag Manager
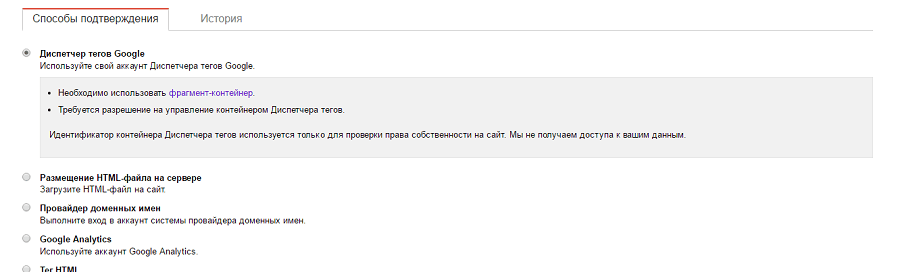
Если вы еще не подтвердили права на сайт в кабинете вебмастера Google, сделайте это с помощью диспетчера тегов. В Search Console выберите соответствующий способ и нажмите кнопку «Подтвердить».

При необходимости аналогичным способом подтвердите все версии сайта.
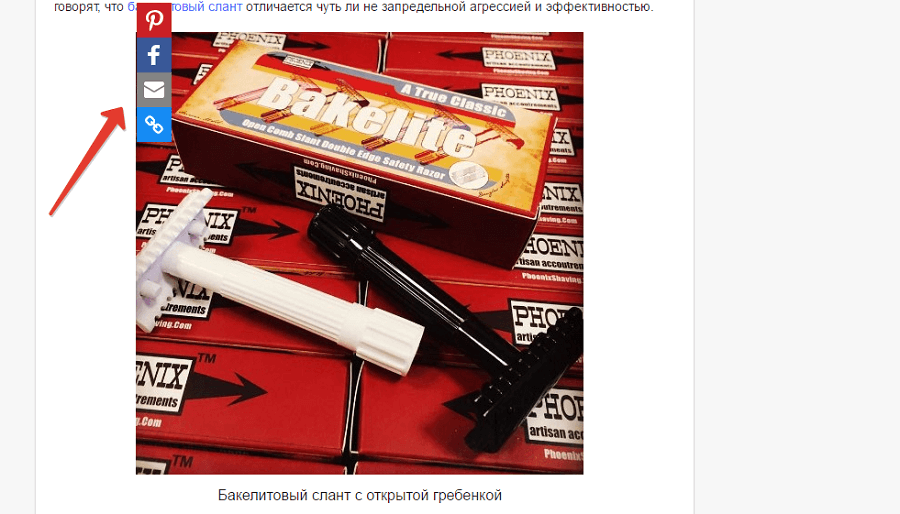
Добавьте кнопки шеринга на изображения
Это одна из частных возможностей мгновенной интеграции сайта со сторонними сервисами с помощью Tag Manager. Скопируйте код кнопок шеринга выбранного сервиса, например, AddThis. Создайте тег типа «Пользовательский HTML». Вставьте код кнопок. В качестве триггера активации укажите вариант All Pages. Сохраните изменения и опубликуйте контейнер.

Проверьте корректность работы кнопок шеринга.

Отслеживайте внутренние переходы на сайте
Внешние переходы удобно отслеживать с помощью UTM-меток. А внутренние клики лучше мониторить с помощью событий в Google Analytics.
Представьте, что планируете отследить переходы по конкретной ссылке. В Tag Manager выберите меню «Переменные – Настроить – Click URL». Вы активировали нужную переменную.

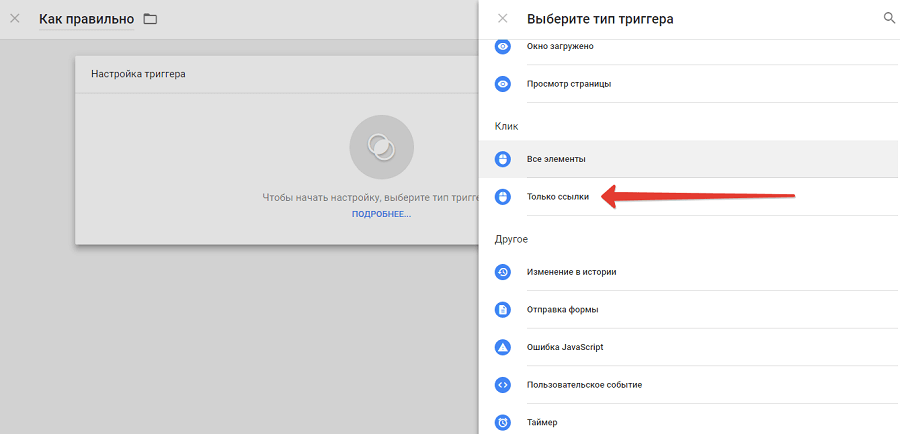
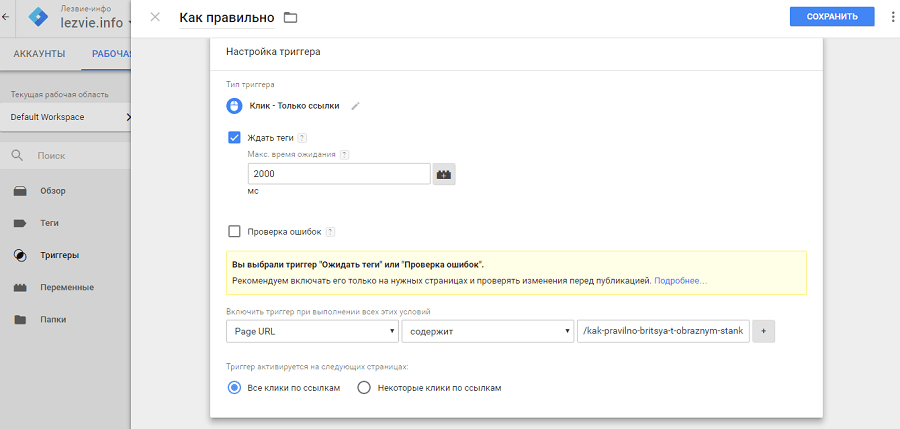
В разделе «Триггеры» создайте новый триггер. Выберите тип «Клик — Только ссылки».

На следующей странице отметьте галочкой опции «Ждать теги» и «Все клики по ссылкам». В качестве условия выполнения триггера укажите URL целевой страницы. Сохраните изменения.

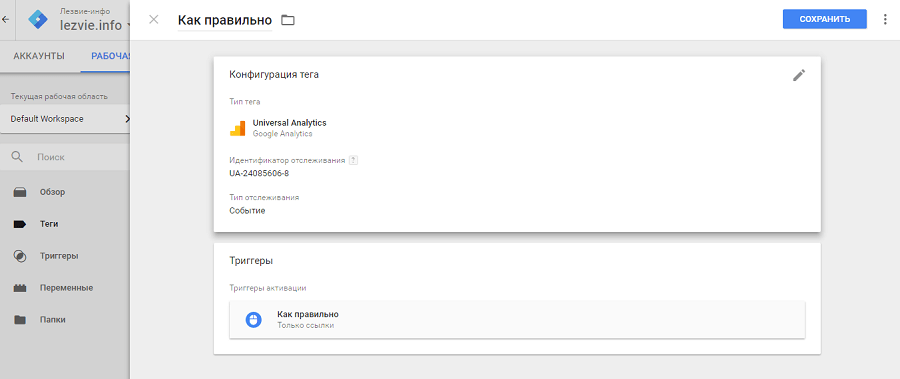
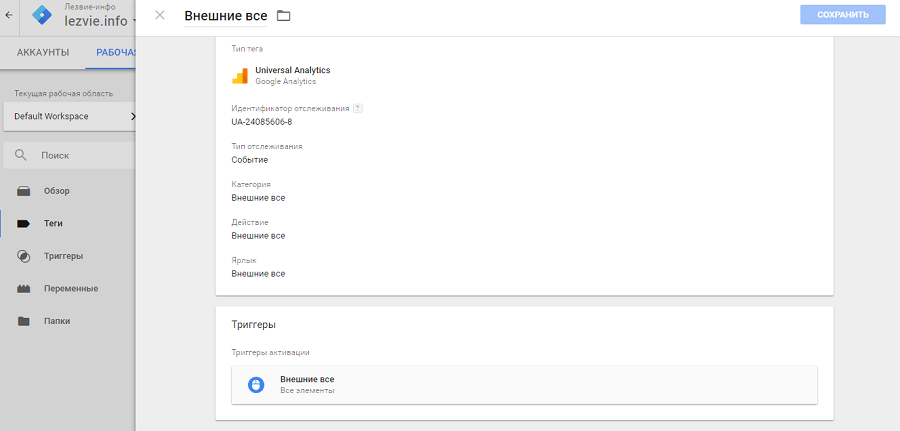
После настройки триггера добавьте тег отслеживания. В разделе «Теги» создайте новый. В настройках конфигурации выберите тип Universal Analytics. В меню «Триггеры» выберите соответствующее значение. В настройках конфигурации заполните поля «Тип отслеживания», «Категория», «Действие», «Ярлык». Для удобства мониторинга значение в поле «Ярлык» должно соответствовать выбранному действию.

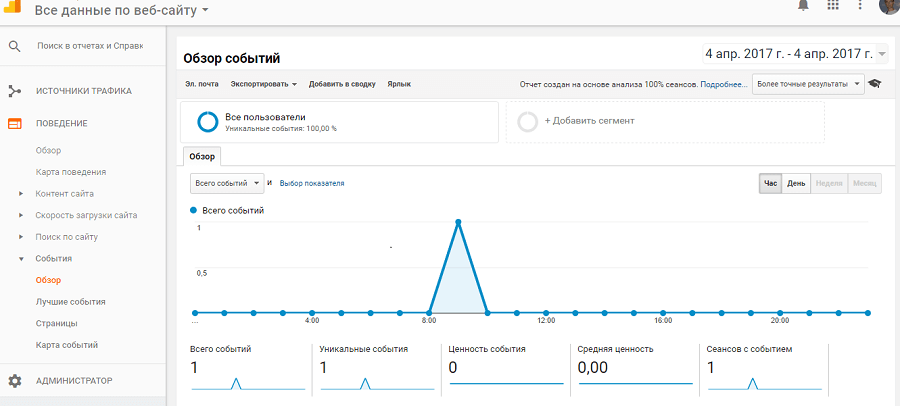
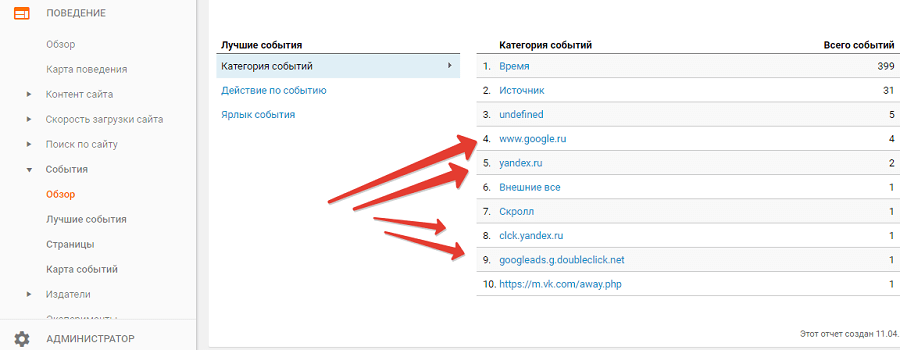
После публикации контейнера вы сможете отслеживать выбранное событие в разделе Google Analytics «Поведение – События».

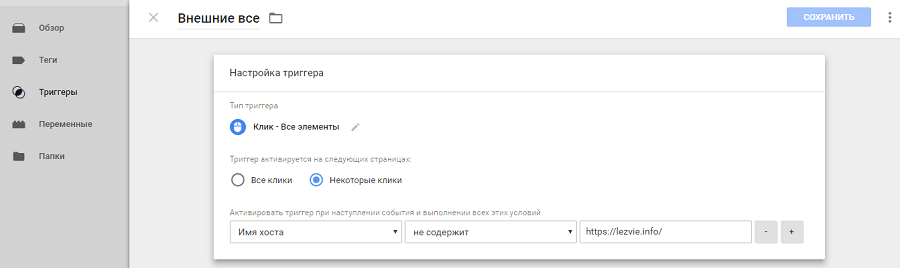
Отслеживайте переходы по всем внешним ссылкам
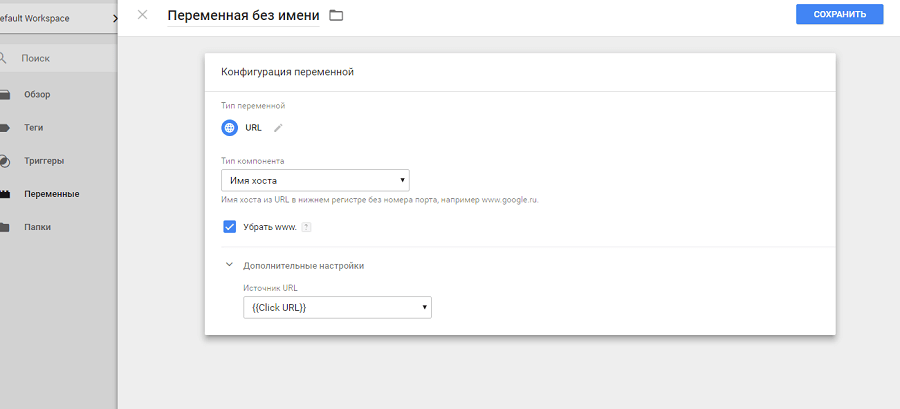
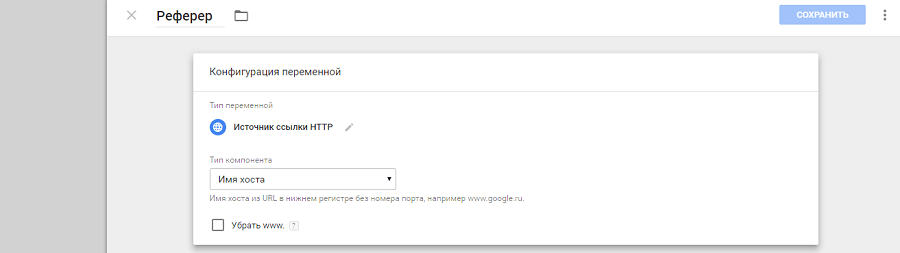
В данном случае речь идет о кликах по любым внешним ссылкам, которые есть на сайте. Создайте пользовательскую переменную. Выберите тип компонента «Имя хоста» для переменной типа URL. Отметьте флажком опцию «Убрать www». В дополнительных настройках укажите в поле «Источник URL» значение Click URL.

Создайте триггер типа «Клик – Все элементы». В условиях активации выберите опцию «Некоторые ссылки». В фильтре укажите, что триггер активируется, если имя хоста не содержит URL вашего сайта.

Создайте тег активации триггера. Выберите тип Universal Analytics. Выберите тип отслеживания, заполните поля «Категория», «Действие» и «Ярлык». Опубликуйте тег в контейнере.

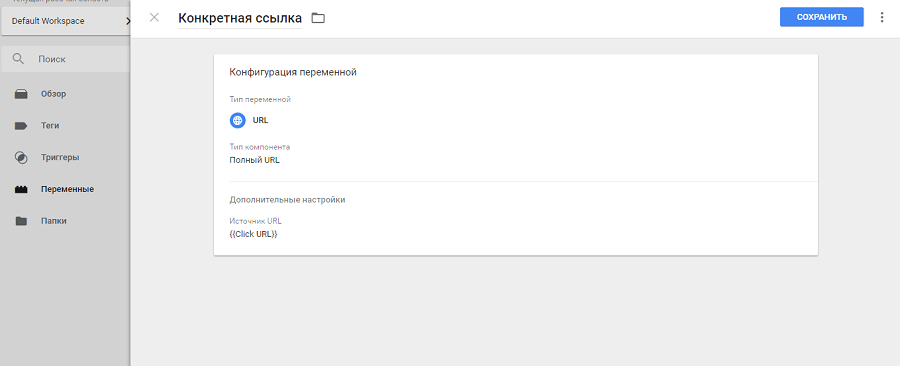
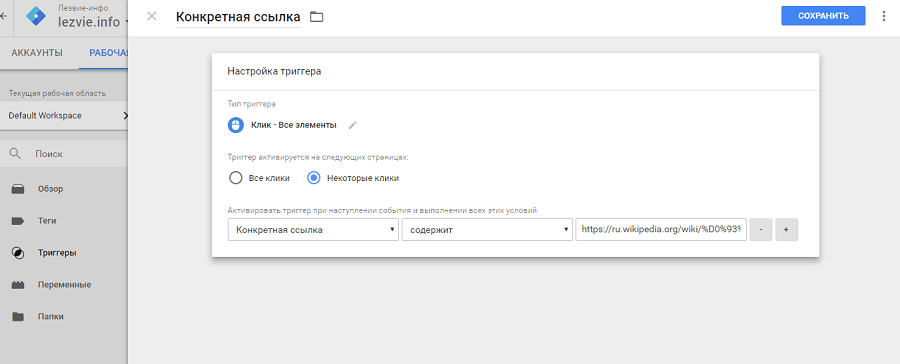
Отслеживайте переходы по конкретной внешней ссылке
Создайте пользовательскую переменную, выберите тип URL. Укажите тип компонента «Полный URL». В поле «Источник URL» выберите значение Click URL.

В условиях активации выберите значение «Некоторые ссылки». Укажите, что триггер активируется, если пользователь переходит по конкретному URL.

Сохраните триггер. Создайте тег Universal Analytics и опубликуйте его в контейнере.
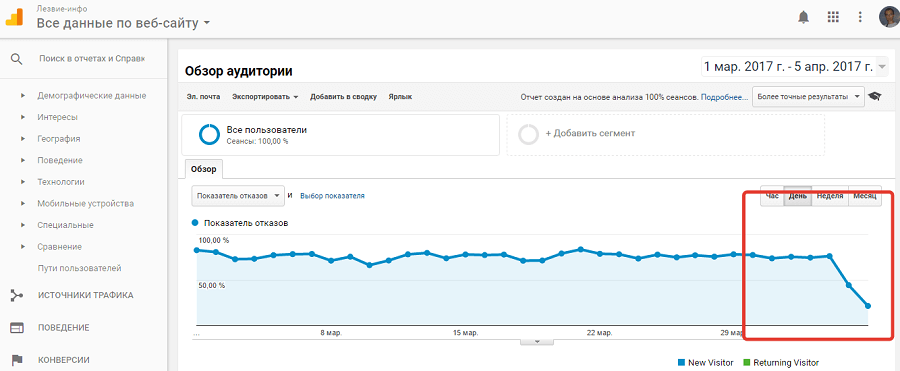
Уточняйте показатель отказов
Google Analytics не точно определяет этот показатель, если пользователь во время сеанса просматривает только одну страницу. Исправить ситуацию можно с помощью Google Tag Manager.
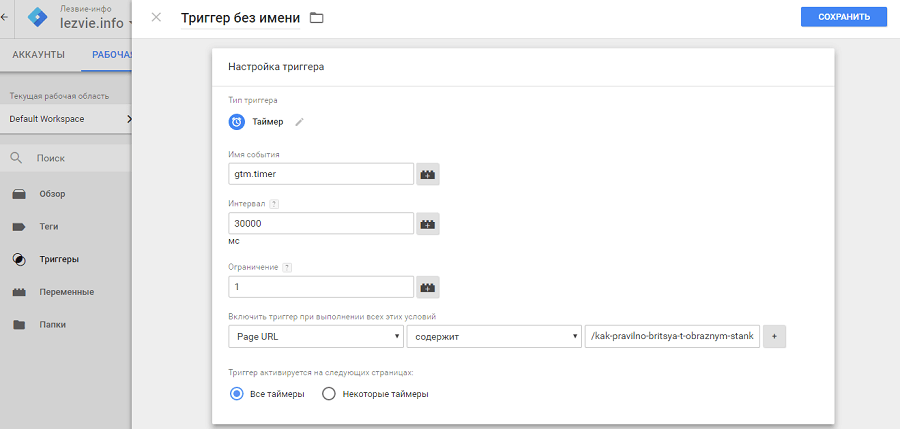
Создайте новый триггер, укажите тип «Таймер».

В поле «Интервал» укажите время активации триггера. Например, для активации таймера через 30 секунд укажите значение 30 000 миллисекунд. В поле «Ограничение» укажите значение «1». В этом случае таймер будет активироваться один раз для каждой сессии.
В условиях активации триггера укажите URL, на которых должен срабатывать таймер.

Создайте и опубликуйте в контейнере новый тег Universal Analytics. Таймер будет активироваться каждый раз, когда посетитель будет проводить на указанных вами страницах более 30 секунд.
Если таймер будет работать на всех страницах сайта, вы сможете отслеживать в Google Analytics уточненный показатель отказов. По умолчанию система аналитики считает отказом все посещения, в ходе которых пользователь просматривает одну страницу сайта. После активации таймера сессии продолжительностью более 30 секунд не будут считаться отказами, даже если посетитель просматривает одну страницу.

Отслеживайте взаимодействие с контактной формой
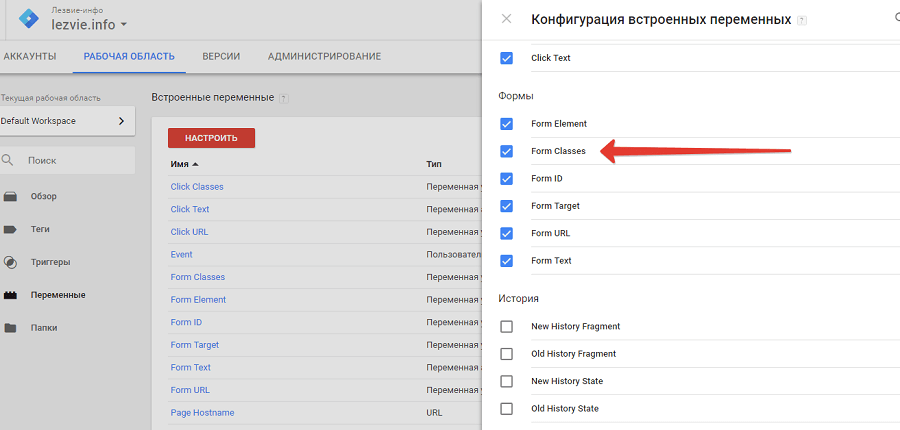
Если на сайте есть контактные формы, отслеживайте заполнения с помощью GTM. Для этого в меню «Переменные» активируйте переменную Form Classes.

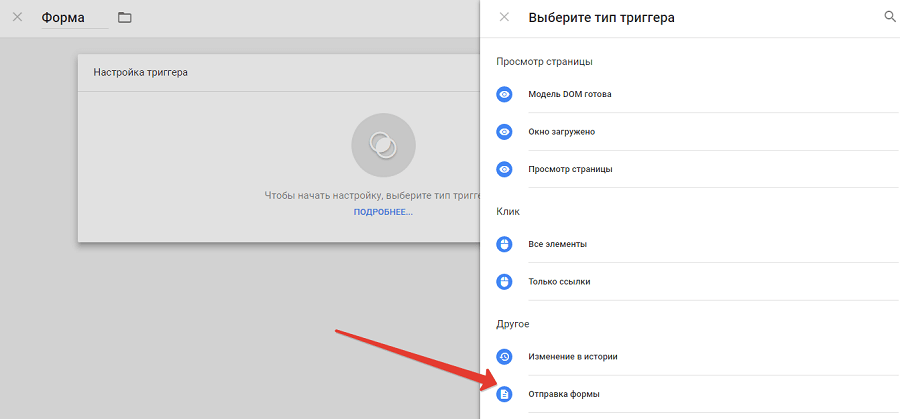
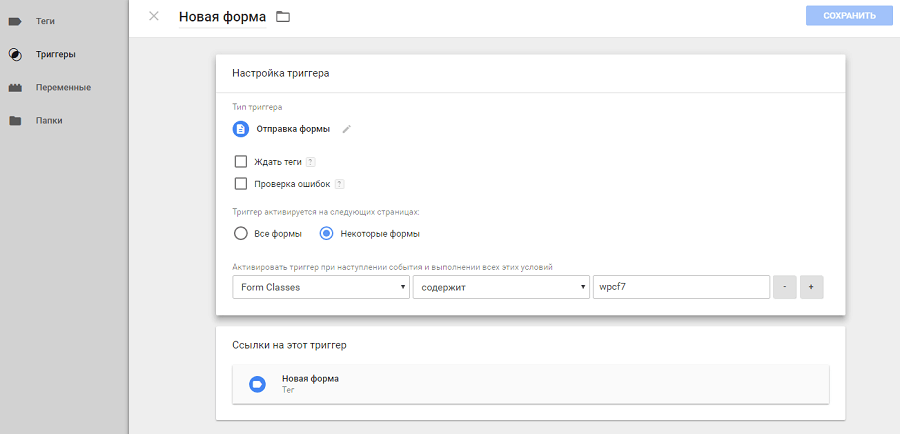
Создайте триггер. В настройках укажите тип «Отправка формы».

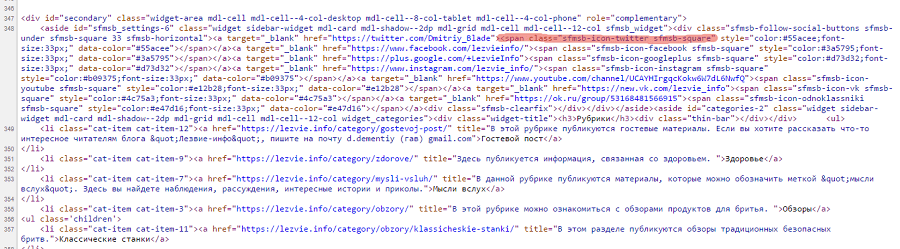
В настройках триггера переключите галочку в положение «Некоторые формы». Укажите в качестве условий активации «Фильтр Form Classes содержит» и укажите значение атрибута class формы.

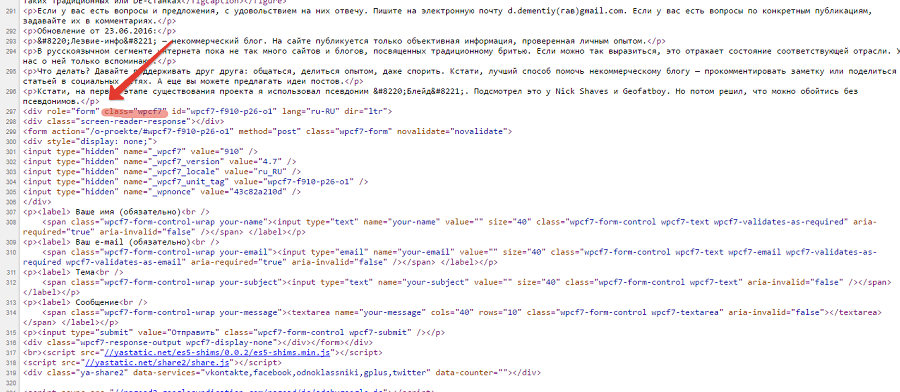
Создайте соответствующий тег Universal Analytics. Сохраните изменения и опубликуйте контейнер. Значение атрибута class формы можно найти в коде страницы.

Отслеживайте клики по социальным кнопкам и виджетам
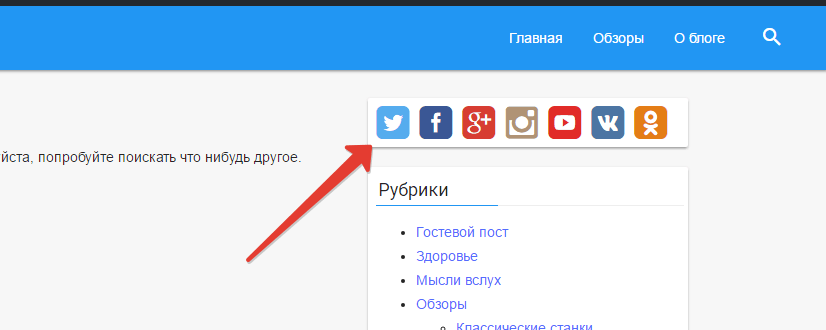
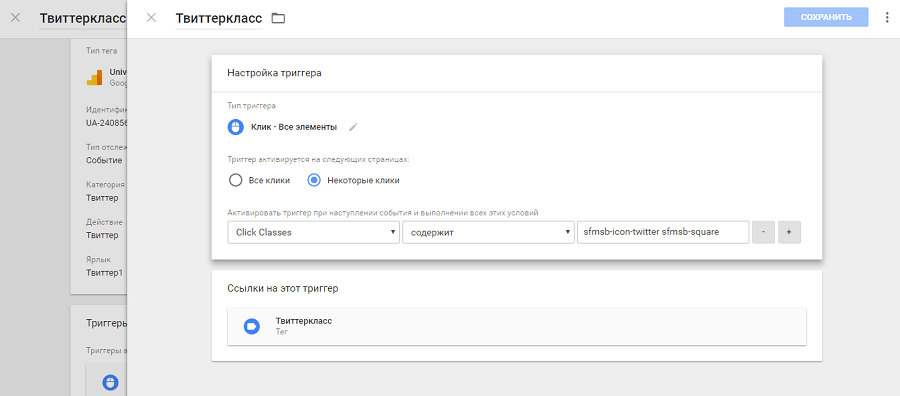
Практически на каждом сайте есть социальные плагины, например, виджеты страниц в Facebook и «Вконтакте», кнопки Follow Me. С помощью диспетчера тегов можно отслеживать клики по конверсионным кнопкам виджетов типа «Нравится» или «Подписаться». Например, настройте отслеживание кликов по иконке Twitter в блоке Follow Me.

В меню «Переменные» активируйте переменную Click Classes.

Создайте триггер, выберите тип «Клик — все элементы». Переключите флажок в положение «Некоторые клики». В фильтре активации укажите значение атрибута class кнопки Twitter из блока Follow Me. Его можно найти в коде элемента.

Добавьте данные в фильтр диспетчера тегов, сохраните изменения. Создайте соответствующий тег Universal Analytics и опубликуйте обновленный контейнер.

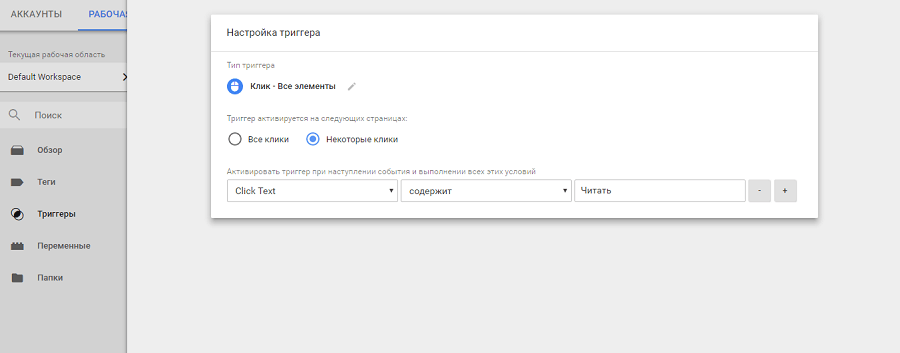
Отслеживайте переходы по тексту клика
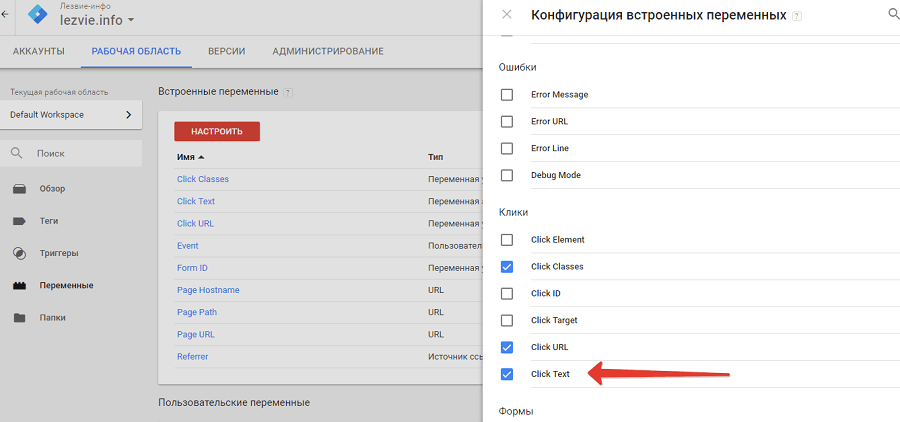
Эту функцию можно использовать для проверки эффективности CTR элементов ресурса. Представьте, что на сайте есть одинаковые кнопки с разным призывом к действию. Чтобы определить, какие кнопки нажимают чаще, активируйте переменную Click Text.

Создайте триггер, выберите тип «Клик – Все элементы». Установите галочку в положение «Некоторые клики». Выберите фильтр Click Text. В качестве условия активации триггера отметьте «Содержит» и укажите нужный текст.

Создайте и опубликуйте тег Google Analytics.
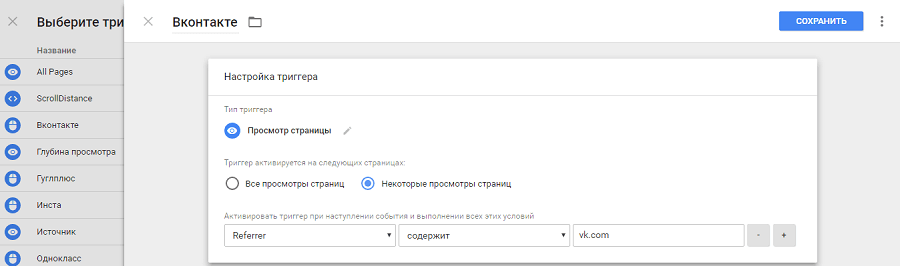
Отслеживайте конкретные источники внешнего трафика
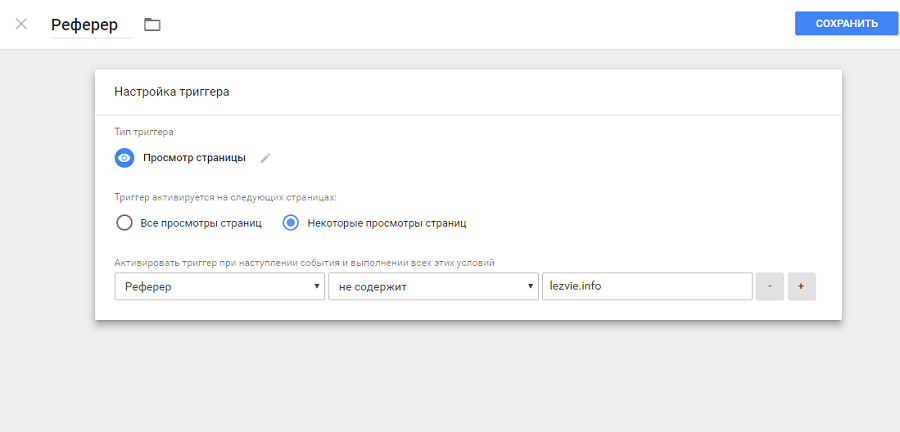
С помощью Google Tag Manager удобно мониторить количество посетителей с конкретных сайтов. Для этого создайте триггер. Выберите тип «Просмотр страницы». В качестве переменной укажите Referrer. В качестве правила активации укажите «Содержит» и добавьте URL источника, который планируете отслеживать.

Создайте тег с типом отслеживания «Событие» и опубликуйте его в контейнере. После этого Google Analytics будет фиксировать событие при каждом посещении сайта из выбранного источника.
Чтобы отслеживать посещения с конкретной страницы, в качестве переменной укажите Referrer, а в правилах активации отметьте «Равно» и добавьте полный URL страницы.
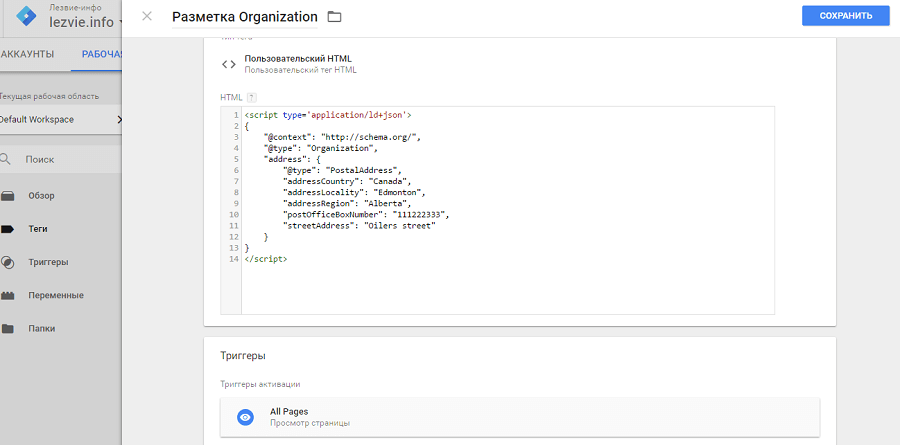
Используйте GTM для внедрения микроразметки
Используйте эту рекомендацию, если внедряете на сайте универсальные типы микроразметки. Они содержат одинаковые данные независимо от страницы сайта. Например, внедрите тип разметки Organization.
Воспользуйтесь генератором Schema JSON-LD или аналогичным инструментом, чтобы получить код. Создайте тег типа «Пользовательский HTML». Вставьте код разметки. Выберите триггер активации All Pages.

Отслеживайте источники трафика с помощью событий Google Analytics
Эту функцию можно использовать, чтобы быстро оценить количество источники трафика и количество посещений с того или иного сайта.
Создайте пользовательскую переменную типа «Источник ссылки HTTP». Укажите тип компонента «Имя хоста».

Создайте триггер типа «Просмотр страниц». В условиях активации укажите, что тег активируется, если URL источника не совпадает с URL вашего сайта.

Создайте и опубликуйте в контейнере тег Google Analytics. После этого в разделе «События – Обзор – Категория событий» Google Analytics можно оценивать источники трафика.

Это далеко не все возможности диспетчера тегов. Предложенные примеры помогут освоить принцип работы GTM. После этого вы сможете самостоятельно выбирать параметры для мониторинга с помощью служб аналитики и добавлять на сайт коды интернет-сервисов.
Находка для нетехнических специалистов
Именно так можно коротко охарактеризовать Google Tag Manager. Этот инструмент избавляет владельца сайта от трудностей при интеграции со сторонними сервисами. Достаточно один раз установить контейнер, чтобы забыть о необходимости вставлять код на сайт вручную.
Диспетчер тегов упрощает мониторинг и аналитику эффективности сайта. С помощью набора встроенных и пользовательских переменных вы можете быстро настроить отслеживание практически любых событий на сайте.
kak-ispolzovat-google-tag-manager-podrobnoe-rukovodstvo-dlya-novichkovtexterra.ru
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <picture> | Элемент-контейнер, содержащий один элемент <img> и ноль или несколько элементов <source>. Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <template> | Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
html5book.ru

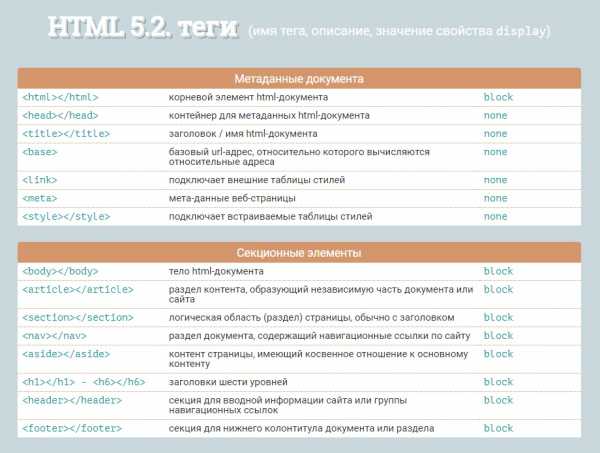
 Рис. 1. Тематическая таблица тегов
Рис. 1. Тематическая таблица тегов