Как включить режим чтения в Chrome
В Chrome появился новый скрытый режим Reader Mode, который облегчает чтение статей в интернете, удаляя всю рекламу и другие графические элементы сайта, отвлекающие ваше внимание.
Режим чтения Chrome в настоящее время доступен как экспериментальная функция, так что вам придется включить его вручную из chrome://flags. Сначала убедитесь, что ваш Chrome в актуальном состоянии.
Затем введите/вставьте следующий адрес в адресную строку Chrome и нажмите клавишу Enter. После этого вы перейдете на страницу Экспериментальные функции Chrome.
chrome://flags/#enable-reader-mode
Щелкните выпадающее меню рядом с опцией «Enable Reader Mode» и выберите «Enabled».
Затем в правом нижнем углу страницы нажмите кнопку «Relaunch», чтобы перезапустить Chrome.
После перезапуска Chrome откройте пост/статью в блоге на любом сайте.
Режим Чтения для веб-страницы также можно активировать из меню Chrome.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Как сохранить зрение или режим чтения в мобильных браузерах
Когда дело касается действительно важных для человека вещей, все второстепенное отходит на второй план и мобильные технологии здесь не исключение. Какие же вещи наиболее важны для человека? В первую очередь это здоровье, и как его частность — зрение. Все мы хотим сохранить хорошее зрение, не смотря на то, что большинству из нас ежедневно приходится подолгу смотреть в мониторы.
Последние статистические данные показывают стабильное увеличение доли мобильного трафика при общем подсчете; на начало 2015 года крупнейшие поисковики фиксируют около 40% трафика за мобильными устройствами, а это значит, что 2 из 5 человек читают эту статью с экрана мобильного устройства.
Забегая вперед, мы скажем что лучший браузер для портативных устройств с точки зрения собственно зрения (уместная тавтология) — это мобильный Сафари (Mobile Safari), установленный по умолчанию во все современные гаджеты от Apple, оснащенные экраном: iPhone, iPad и iPod Touch. Пальма первенства досталось мобильному Сафари неслучайно, все дело в уникальной специальной функции браузера — режим чтения, впервые появившейся несколько лет назад именно на яблочных устройствах.
Mobile Safari (Apple, iOS)
Как это бывает с большинством техники и софта от Apple, здесь все предельно просто и понятно. Открыв любую страницу с текстовым контентом, требуется лишь нажать на иконку режима чтения, находящуюся в левом углу адресной строки и браузер автоматически отформатирует страницу так, что вы будете читать текст в режиме электронной книги: стандартный шрифт, читаемый размер шрифта и понятное книжное форматирование, включая иллюстрации по тексту.
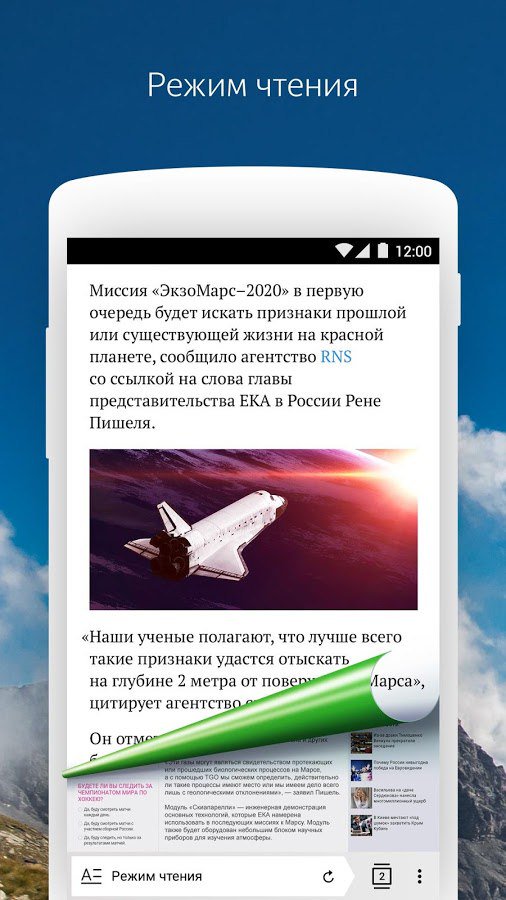
Вот так выглядят страницы в браузере Mobile Safari в обычном режиме и в режиме чтения соответственно:
Для теста был использован iPhone 6 с iOS 8.02 на борту.
Chrome Mobile (Google, Android)
Что же до конкурентов, то мобильный браузер от Google, Chrome Mobile, лишь в декабре 2014 года представил первую бета-версию своего режима для чтения. Прежде чем смотреть как она выглядит, давайте сперва разберемся как режим для чтения все-таки включить:
Шаг 1. Входим в режим экспериментальных настроек. Для этого в адресную строку вводим chrome://flags
Шаг 2. Вводим в поиске по странице фразу чтение (чтобы быстрее найти нужный пункт), и нажимаем на Включить.
Шаг 3. Перезапускаем Chrome Mobile и начинаем работать.
Как включить режим чтения на Google Chrome Mobile
Что ж, для нашего сайта (funtecs.ru), а также для ряда других популярных ресурсов, мобильный Хром просто не предоставил возможности отобразить их в своем экспериментальном режиме чтения. Для тестов были использованы устройства LG G3 с Android 5.0 и эталонный Google Nexus 2013, работающий на Android 5.02. На оба устройства установлена последняя на текущий момент версия браузера Mobile Chrome 40.0.2214.89.
Спустя некоторое время сайт, поддерживающий режим чтения на Chrome Mobile был найден, давайте посмотрим как он выглядит и сравним с аналогичным режимом в Mobile Safari:
Как выглядит экспериментальный режим чтения на Chrome Mobile
Тот же самый материал на Mobile Safari для сравнения
Помимо менее аккуратного форматирования, у браузера Chrome Mobile есть особенность — он перезагружает страницу еще раз, переводя ее в режим чтения, в то время как Mobile Safari достаточно загрузить страницу один раз и больше не расходовать ваш интернет. А самый главный текущий недостаток режима чтения мобильного хрома — работа с сайтами через раз, но спишем это на особенности бета-версии.
А самый главный текущий недостаток режима чтения мобильного хрома — работа с сайтами через раз, но спишем это на особенности бета-версии.
В 11 версии мобильного браузера от Microsoft заявлен режим для чтения, тем не менее стабильной его работу назвать сложно. Наш сайт на нем загрузился, но многие другие — нет. Вот так выглядит форматирование режима чтения для портативного IE 11:
Internet Explorer 11 for Windows Phone — режим чтения
Вывод напрашивается сам собой: в будущем все мобильные браузеры обзаведутся полноценным функционалом для удобного чтения любой статьи в интернете не прибегая к урезанным мобильным версиям сайтов. В настоящее время единственным бескомпромиссным режимом для чтения обладает Mobile Safari от Apple.
Использование режима чтения в Pages, Numbers и Keynote

Включите режим чтения
Вы можете использовать режим чтения, чтобы избежать случайного перемещения объектов или вызова клавиатуры при просмотре, прокрутке и взаимодействии с текстом и объектами. В режиме чтения отображаются только те элементы управления, которые вам необходимы для просмотра содержимого и выполнения определенных задач.
Чтобы включить режим чтения, нажмите кнопку режима чтения в правом верхнем углу экрана. Если вы не видите эту кнопку, нажмите кнопку «Еще» , а затем «Остановить редактирование».
Находясь в режиме чтения, нажмите кнопку «Еще» , чтобы выполнить другие задачи. Например:
- Поделиться документом
- Экспортировать документ
- Напечатать документ
В режиме чтения в Pages можно включить или отключить навигатор страниц, двухстраничный вид или подсчет количества слов.
В режиме чтения в Keynote можно воспроизвести презентацию.
Редактирование документа
Чтобы отредактировать документ, нажмите кнопку «Редактировать» на панели инструментов.
Вы также можете начать редактирование, если вы выбрали текст, объект или таблицу в режиме чтения:
- Дважды нажмите текст, затем в появившемся меню нажмите «Редактировать».
- Нажмите и удерживайте объект или таблицу, затем в появившемся меню нажмите «Редактировать».
Как открывать документы и делиться ими в режиме чтения
После первого обновления Pages, Numbers или Keynote до версии 10.1 на вашем устройстве существующие документы откроются в режиме чтения. Чтобы начать редактирование документа, просто нажмите кнопку «Редактировать» на панели инструментов.
Публикация документов
Когда кто-то делится с вами документом, этот документ в первый раз открывается в режиме чтения. Когда вы делитесь документом с другими, при первом открытии он открывается в режиме чтения.
Открыть документы повторно
Когда вы снова откроете документ, он будет в том режиме, в котором вы его закрыли, — чтения или редактирования.
Дата публикации:
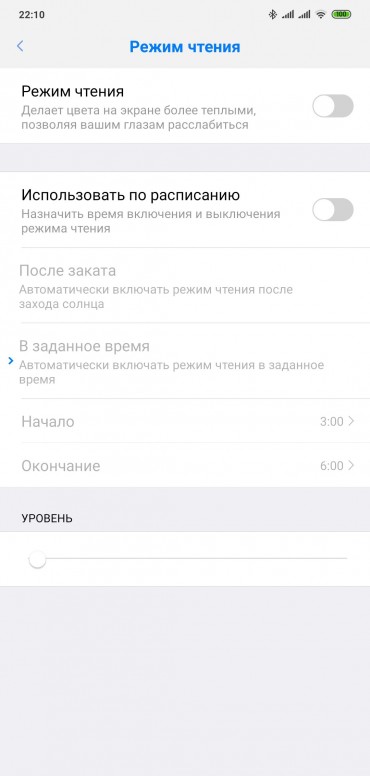
«режим чтения» на смартфонах не спасет ваше зрение
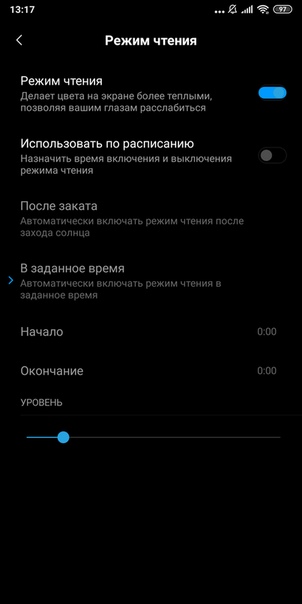
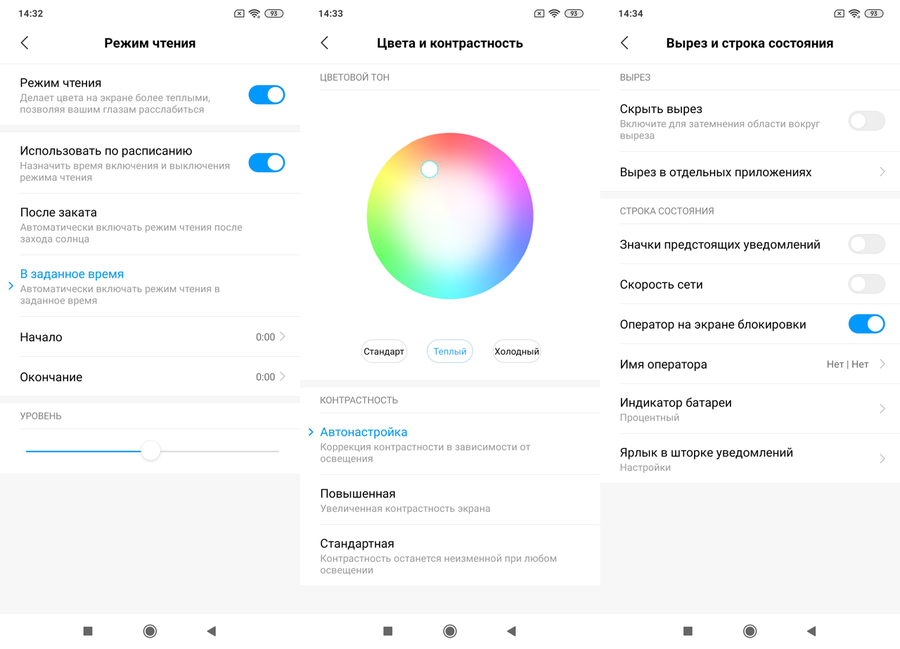
В последнее время люди стали особенно обеспокоены негативным эффектом, оказываемым экраном смартфона. За последний год разработчики программного обеспечения многих производителей смартфонов на Android и iOS улучшали «ночной режим». Некоторые производители и разработчики приложений также добавляли «темную» тему оформления, которая, в теории, кроме улучшения автономности на Amoled-панелях, должна упростить напряжение на глаза пользователя
За последний год разработчики программного обеспечения многих производителей смартфонов на Android и iOS улучшали «ночной режим». Некоторые производители и разработчики приложений также добавляли «темную» тему оформления, которая, в теории, кроме улучшения автономности на Amoled-панелях, должна упростить напряжение на глаза пользователя
Ночной режим предназначен для облегчения процесса засыпания путем переключения цветового тона экрана устройства с холодного синего на более теплый желтый. Первоначально считалось, что воздействие на глаза более холодного света после заката может нарушить вашу способность засыпать.
Однако, по результатам нового исследования, проведенного под руководством д-ра Тима Брауна из Манчестерского университета, про этот совет, возможно, придется забыть. Исследования команды, проведенные на мышах, показали обратное — использование тусклого, холодного света вечером и яркого, теплого света в течение дня вредит нашему организму гораздо меньше.
Происходит так потому, что наш мозг воспринимает сумерки тусклыми, голубыми цветами. В то же время более яркий, теплый дневной свет подсказывает нам, что мы должны быть бодрыми. Исследователи обнаружили, что именно уровень яркости дисплея, в большей степени, чем цветовой спектр, влияет на здоровье нашего организма, поэтому самое главное – это уменьшение яркости подсветки, а не изменение оттенка этого света.
« мы доказываем мнение, что синий свет не оказывает самое сильное влияние на глаза; на самом деле, синие оттенки, связанные с сумерками, имеют более слабый эффект на организм, чем белый или желтый свет эквивалентной яркости», — говорит доктор Браун.
Его команда надеется, что выводы этого исследования будут иметь «важные последствия для изготовления средств освещения и производства дисплеев, что призвано обеспечить здоровый сон и бодрость».
Источник: androidauthority.com
Последние ролики на YouTube
Как включить «режим чтения» в Chrome? • Android +1
Этого ждали многие и вот свершилось? Наконец-то в Google Chrome появился «режим чтения»! Только для того чтобы его активировать необходимо немного настроить браузер!
Для тех кто «не в теме», «режим чтения» позволяет убрать абсолютно все лишнее со страницы сайта, что мешает чтению! Другими словами, перед вами остается только нужная информация!
«Научился» Chrome функции «режим чтения» совсем недавно и найти ее просто так, не получиться!
Включить «режим чтения» в Chrome на компьютрерах
Убедитесь что Google Chrome обновлен до версии 75 или новее. Для этого откройте меню -> «Справка» -> «О браузере Google Chrome»
Для этого откройте меню -> «Справка» -> «О браузере Google Chrome»
Скопируйте адрес chrome://flags/#enable-reader-mode , а после вставьте его в адресную строку и перейдите по нему, чтобы открыть скрытые настройки Chrome!
Переведите параметр «Enable Reader Mode» в режим «Enabled», и перезапустите браузер!
Откройте статью на сайте, перейдите в меню и нажмите на кнопку «сжать страницу»
Хром отобразит страницу в «режиме чтения»!Включить режим чтения Chrome android
- Откройте Google Chorme на Andoroid и далее нажмите на «три точки» с права, чтобы запустить меню
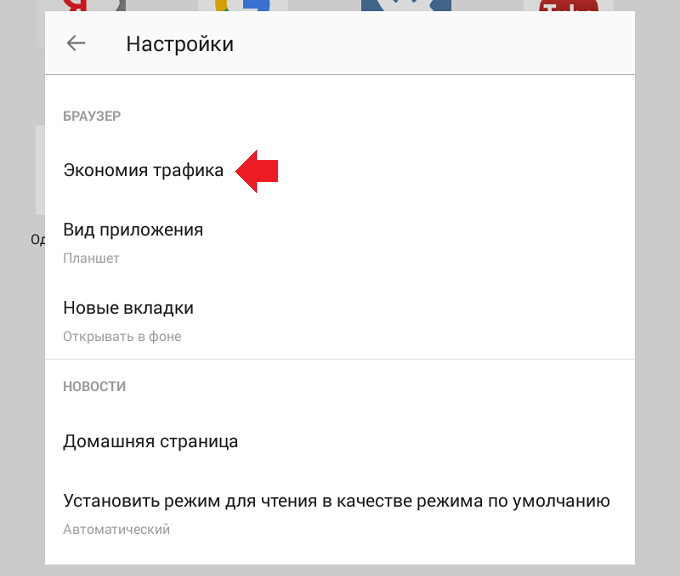
- Выберите «Настройки»
- Выберите раздел «Специальные возможности» и включите параметр «упрощенный просмотр веб-страниц»
- Перезагрузите страницу на которой вы находитесь
- После того как веб-страница загрузиться, потяните ее немного вверх и вниз, после чего внизу появиться небольшое меню для включения «упрощенного просмотра веб-страниц»
У вас еще остались дополнительные вопросы? Задавайте их в комментариях, рассказывайте о том, что у вас получилось или наоборот!
Вот и все! Оставайтесь вместе с сайтом Android +1, дальше будет еще интересней! Больше статей и инструкций читайте в разделе Статьи и Хаки Android.
Как включить режим чтения в браузере Chrome. Он убирает всё лишнее
Safari и Firefox по умолчанию предлагают режим чтения. Он необходим для просмотра веб-сайтов без различных отвлекающих факторов, таких как навязчивая реклама или различные всплывающие окна навигации. Всего одно нажатие кнопки и вас больше ничего не отвлекает от контента. В браузере Chrome имеется аналогичная возможность и в этой заметке мы расскажем как её активировать.
По умолчание режим чтения в Chrome недоступен, но его можно активировать с помощью соответствующего флага на странице экспериментальных функций. Помимо этого, есть альтернативный способ добавить аналогичную функцию с помощью расширений, о котором мы расскажем чуть ниже.
Как активировать режим чтения в Chrome
Для активации режима чтения нужно перейти в меню экспериментальных функций. Для этого вбейте chrome://flags в адресную строку браузера. Нужный флаг можно найти с помощью поискового окна по названию Enable Reader Mode, либо перейдя по прямому адресу chrome://flags/#enable-reader-mode .
Нужный флаг можно найти с помощью поискового окна по названию Enable Reader Mode, либо перейдя по прямому адресу chrome://flags/#enable-reader-mode .
По умолчанию в этом параметре установлено значение Default. Для включения функции в выпадающем списке выберите значение Enabled. После этого подтвердите изменение и перезагрузите браузер кнопкой Relaunch.
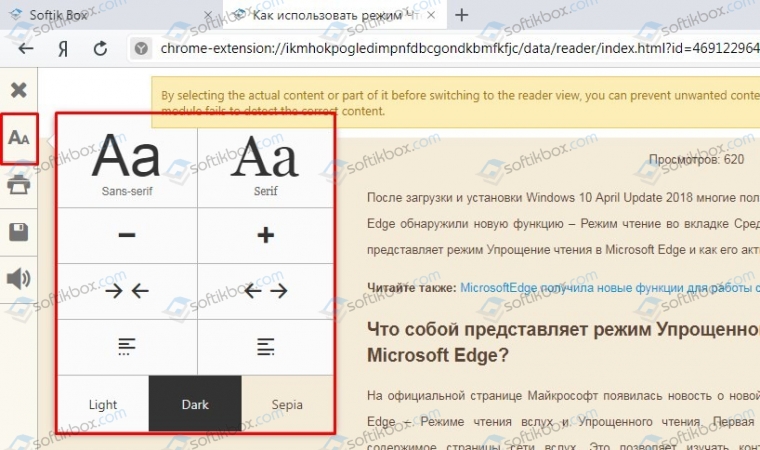
Как использовать режим чтения в Chrome
После активации режима чтения в разделе экспериментальных функций в адресной строке браузера появится его значок на всех поддерживаемых страницах. Для перехода нажмите его и страница будет загружена в минималистичном интерфейсе без каких-либо отвлекающих факторов.
Чтобы выйти из режима чтения, нажмите его значок еще раз и страница перезагрузится в стандартный вид. Если нажать на значок с буквой A в правом верхнем углу, то откроется компактное окно настроек, позволяющее выбрать шрифт, его размер и оттенок фона для комфортного чтения.
Расширения для комфортного чтения в Chrome
В интернет-магазине Chrome есть несколько полезных расширений, предоставляющих аналогичную функциональность. Они могут быть полезны, если вы каким-либо причинам не хотите использовать экспериментальную возможность браузера Google.
Они могут быть полезны, если вы каким-либо причинам не хотите использовать экспериментальную возможность браузера Google.
Just Read
После его установки в панели расширений появится соответствующая кнопка. Just Read помимо режима чтения содержит несколько полезных инструментов. Например, с его помощью можно изменять макет страницы, а также выбирать тему, размер шрифта, фон и многое другое.
Reader View
Reader View — это альтернатива Just Read, позволяющая изменять стиль и размер шрифта, размер и выравнивание страницы, а также её фон. С его помощью из режима чтения можно отправить страницу в минималистичном варианте по электронной почте, сохранить, прослушать содержание, а также скрыть изображения. Это расширение может стать хорошим выбором для тех, кто ищет режим чтения с большим набором полезных функций.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Как включить режим чтения в Google Chrome на ПК
Сегодня основным источником получения информации, безусловно, является интернет. И зачастую вместе с нужным контентом на сайтах находится реклама, дополнительные блоки, да и порой сам дизайн страницы всячески воспрепятствует комфортному чтению статей и мешает сконцентрироваться на главном. В таком случае незаменимым помощником становится режим чтения.
Режим чтения — очень полезная функция в браузерах для комфортного просмотра контента. Она оптимизирует содержимое страницы таким образом, чтобы показать пользователю только самое основное, например текст статьи с фото и отфильтровывает ненужное. Также многим гораздо удобнее работать с текстом на различных сайтах активировав один и тот же стиль оформления страницы: фон, шрифт и ширину текстового блока.
Включить режим чтения в Google Chrome можно двумя способами: встроенный в браузер, доступный в экспериментальном меню и с помощью расширения. И в сегодняшней статье мы расскажем как это сделать.
Нативный режим чтения в Google Chrome
Немногие знают, что Google Chrome получил штатный режим чтения. Случилось это довольно давно, но эту функцию с тех убирали и возвращали снова. Теперь, по всей видимости, её всё же решили оставить и она проходит последние стадии тестирования.
Итак, чтобы активировать встроенный в Google Chrome режим чтения нужно открыть экспериментальное меню, введя в адресной строке «chrome://flags». Там найти пункт «#enable-reader-mode» и перевести его значение в «Enable».
Там найти пункт «#enable-reader-mode» и перевести его значение в «Enable».
После этого открыть любую статью в оптимизированном режиме можно нажав на кнопку главного меню и выбрав пункт «Сжать страницу».
Сам по себе штатный режим чтения достаточно минималистичен и не имеет никаких настроек: нет возможности выбрать ширину контента, шрифт и цвет фона. Последний в свою очередь зависит от установленного в браузере цветового оформления и может быть как тёмным, так и светлым.
Режим чтения с помощью расширений
Если по каким-либо причинам вас не устраивает «родной» режим чтения в Chrome, активировать подобную функцию можно с помощью соответствующих расширений. Большой плюс от использования плагинов — кастомизация: фон, шрифт, ширина контента — всё это можно изменить во многих расширениях.
Clear Read
Примерно такой же, как и нативный режим чтения, вид можно получить используя расширение Clear Read. Отличия кроются в шрифте (используется шрифт с засечками), ширине контента и цвете фона — он всегда белый. Возможность что-либо изменить у данного плагина отсутствует.
Возможность что-либо изменить у данного плагина отсутствует.
К сожалению, присутствуют некоторые «шероховатости» при использовании Clear Read, как видно на скриншоте выше. Также не обрезаются ненужные элементы страницы: счётчики, автор статьи, время публикации и прочее.
Установить Clear Read
DOM Distiller Reading Mode
DOM Distiller Reading Mode по умолчанию предлагает то же самое, что и предыдущее расширение и нативный режим чтения в Chrome: фиксированная ширина блока, белый фон и шрифт без засечек. Но отличается оно наличием настроек, где можно выбрать тему (белая, тёмная или сепия) и шрифт (без засечек, с засечками и моноширинный).
Также как и у предыдущего расширения, при использовании DOM Distiller Reading Mode также возможны различные недоработки.
Установить DOM Distiller Reading Mode
EasyReader
EasyReader — не совсем обычный режим чтения. Активируется он не сразу после нажатия кнопки, но и вручную требуется задать область с необходимым контентом, которую нужно преобразовать.
Данный плагин выделяется также тем, что он отображает текст публикации на удобном для чтения листе, который выделяется на приглушённом фоне страницы в её исходном формате.
В настройках расширения имеется возможность изменения предустановленного внешнего вида. Единственное, для редактирования параметров нужны хотя бы поверхностное знание CSS. А вот ширину контента можно менять простым перетаскиванием мыши с левой части открытого в режиме чтения контента.
Для тех, кто не знаком с CSS предлагаем свой вариант настройки EasyReader с тёмной темой оформления и шрифтом без засечек:
- Background color: #333
- Text color: #fbfbfb
- Text font: Sans
- Link color: #09a
- Background overlay color: rgba(0, 0, 0, 0.85)
- Text font-size: 15px
- Text align: justify
Установить EasyReader
Reader View от yokris.dev
Расширение с говорящим названием Reader View от автора yokris.dev добавляет в Google Chrome тот режим чтения, который изначально встроен в Mozilla Firefox. Это стабильный, работающий с большинством сайтов механизм. Но, к сожалению, имеются и своего рода сбои — неверно определяется основной контент на некоторых сайтах.
Это стабильный, работающий с большинством сайтов механизм. Но, к сожалению, имеются и своего рода сбои — неверно определяется основной контент на некоторых сайтах.
Reader View даёт пользователям кастомизировать внешний вид режима чтения: фон, шрифт, отступы, ширину контента и даже изображения. Также это расширение умеет читать отображаемый на экране тест, использую Google TTS.
Установить Reader View от yokris.dev
Reader View от newfido.com
Ещё одно расширение с таким же названием Reader View, но уже от другого разработчика — newfido.com. При его активации со страницы обрезаются все лишние элементы, оставляя лишь заголовок и текст статьи. Предусматривается и возможность настроить внешний вид режима чтения, выбрав одну из четырёх тем и размер шрифта. Сам стиль шрифта можно поменять на macOS, в Windows и Linux такой возможности, к сожалению, нет. Также к недостаткам можно отнести невозможность выделить текст при включении плагина.
Установить Reader View от newfido. com
com
Just Read
Ещё одно расширение, позволяющее сконцентрироваться на тексте избавившись от рекламы и прочих элементов. Плагин позволяет гибко настраивать отображаемый вид в режиме чтения используя CSS. К недостаткам можно отнести не всегда правильное определения главного блока, показывая в режиме чтения ненужные блоки (которые, к слову, можно легко убрать вручную, но придётся делать это каждый раз).
Также существует Premium-версия плагина, добавляющая больше возможностей кастомизации за $9.99 в год.
Установить Just Read
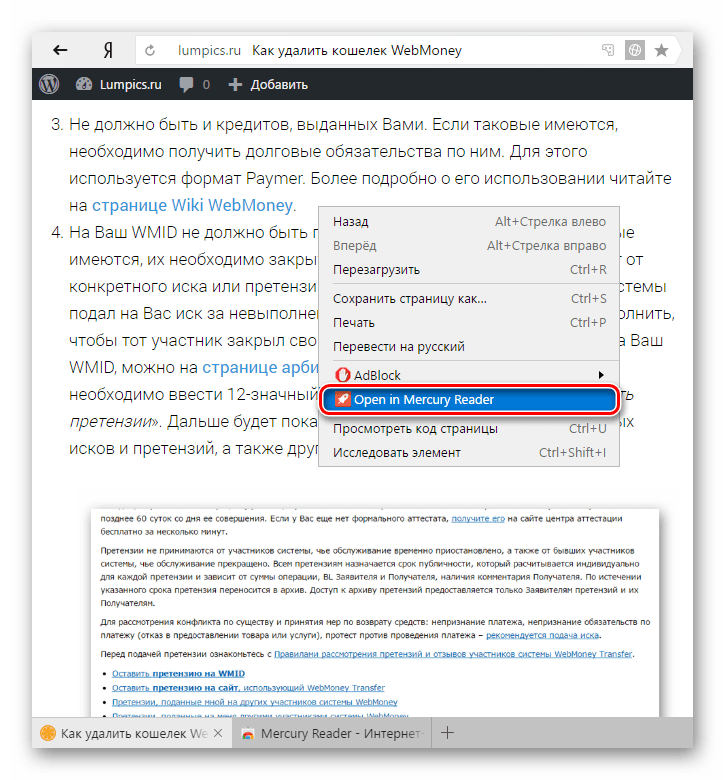
Mercury Reader
Mercury Reader достаточно быстро и точно убирает со страницы всё ненужное, позволяя сосредоточиться на главном — чтении статьи. Имеется возможность включить тёмную тему, увеличить или уменьшить размер шрифта и выбрать его тип. Увы, шрифт без засечек не распространяется на кириллицу.
Если вы являетесь владельцем электронной книги Amazon Kindle, Mercury Reader позволит вам с лёгкостью отправить статью на читалку. Для этого нужно лишь добавить учётную запись в настройках.
Для этого нужно лишь добавить учётную запись в настройках.
Установить Mercury Reader
Fika — Reader Mode
Расширение Fika — Reader Mode, как и большинство остальных, позволяет быстро очистить страницу от всего ненужного, чтобы сконцентрироваться на основном контенте. Имеется настройка вида режима чтения, изменяя размер и тип шрифта, цвет фона и выравнивание текста. Также, если войти в свою учётную запись Facebook или Twitter и поделиться расширением, откроются дополнительные функции, находящиеся в разработке.
Несомненным плюсом, который выделяет данный плагин из остальных, будет возможность навигации по открытой статье.
Установить Fika — Reader Mode
Clearly
Последнее в нашем списке расширение Clearly делает всё то же самое, что и остальные плагины. Оно имеет возможность кастомизации, как и большинство названных аддонов. Здесь можно поменять тему, размер и тип шрифта. Также как и в Fika, здесь присутствует навигация по странице, что, несомненно, делает чтение длинных статей гораздо удобнее.
Кроме того, в Clearly есть и озвучивание текста и даже встроенный переводчик со словарём. Чтобы перевести слово или фразу достаточно выделить текст и нажать на кнопку Translate, выбрав предварительно язык, на который нужно перевести выделенный фрагмент.
Установить Clearly
Как видно из статьи, вариантов, а точнее количество расширений наряду со штатным режимом, позволяют использовать режим чтения в Google Chrome абсолютно свободно. Мы рекомендуем попробовать вам каждое из озвученных плагинов, а также нативный режим чтения, чтобы выбрать то, что действительно по нраву. Однако хотелось бы отдельно отметить EasyReader, Fika и Clearly, которые приглянулись нам в ходе тестирования больше всего.
Небольшой лайфхак: чтобы быстро запустить режим чтения через любое расширения можно включить горячие клавиши для соответствующего плагина в настройках браузера. Для этого нужно:
- Открыть «Настройки»;
- В левой части выбрать «Расширения»;
- Открыть боковое меню слева;
- Нажать на «Быстрые клавиши»;
- Найти нужное расширение и задать любое сочетание клавиш.

После этого не потребуется нажимать на кнопку плагина для запуска режима чтения, что заметно повышает удобство использования браузера и немного экономит время.
А пользуетесь ли вы режимом чтения в Google Chrome? И если да, то каким из описанных выше способом (и расширением)? Расскажите об этом в комментариях либо в нашем Telegram-чате.
Google Chrome получает режим чтения на рабочем столе
Версия браузера Google Chrome для настольных ПК получает режим чтения, который можно использовать, чтобы убрать ненужный фон со страницы и упростить чтение статьи. ZDNet отмечает, что функция, запущенная сегодня в экспериментальной версии Chrome Canary, должна появиться в более стабильных версиях браузера в будущем.
Режимы чтения стали стандартной функцией браузера. Safari добавил свой режим чтения в 2010 году, а Firefox и браузер Microsoft Edge были по крайней мере с 2015 года. Все три позволяют изменить цвет фона страницы и настроить размер шрифта так, чтобы он был наиболее удобен для чтения.
Все три позволяют изменить цвет фона страницы и настроить размер шрифта так, чтобы он был наиболее удобен для чтения.
Edge, Firefox и Safari уже поддерживают функциональность
Новый режим чтения не является чем-то новым для Chrome. Некоторое время он существовал в версии приложения для Android, где он назывался «Упрощенный просмотр», и его можно было включить из меню специальных возможностей браузера. Режим чтения настольной версии — это переименованный порт этой опции специальных возможностей, как отмечалось в отчете об ошибке, обнаруженном еще в феврале.
Если вы хотите включить новые функции, вам потребуется последняя версия экспериментального выпуска Chrome Canary. Перейдите к «chrome: // flags / # enable-reader-mode», чтобы включить эту функцию, и перезапустите браузер. Затем вы можете перевести страницу в режим чтения, нажав кнопку настроек в правом верхнем углу браузера и выбрав «Distill page».
Исправление: В предыдущей версии этой статьи утверждалось, что Safari добавила режим чтения в 2017 году. Фактически, он впервые включил режим чтения в 2010 году, прежде чем позволить пользователям сделать его способом отображения Интернета по умолчанию в 2017 году. В статью также была добавлена информация о том, как можно настроить внешний вид режима чтения в Edge и Safari. . В предыдущей версии этой статьи также говорилось, что Firefox добавил свой режим чтения в 2017 году. Это неверно; он добавил один в 2015 году.
Фактически, он впервые включил режим чтения в 2010 году, прежде чем позволить пользователям сделать его способом отображения Интернета по умолчанию в 2017 году. В статью также была добавлена информация о том, как можно настроить внешний вид режима чтения в Edge и Safari. . В предыдущей версии этой статьи также говорилось, что Firefox добавил свой режим чтения в 2017 году. Это неверно; он добавил один в 2015 году.
— имитация режима чтения на веб-странице
Последнее ОБНОВЛЕНИЕ:
После нескольких дней поиска без единого окончательного (даже близкого) варианта или исследования по теме я решил создать свой собственный опрос, чтобы сузить круг вопросов.Этот опрос предназначен только для пользователей GD.
Я создал для него целую веб-страницу и очень надеюсь, что все в порядке. Варианты, которые я перечислил в этом обзоре, взяты из различных (небольших) исследований и мнений.
ПОЖАЛУЙСТА, найдите время, чтобы завершить это, он имеет только 2 поля ввода и выбор 1 из 10 опций.
Как только у меня будет достаточно голосов для создания статистики, они будут размещены на странице и объявлены здесь.
Исходное сообщение:
Разрабатывая свой собственный веб-сайт, а точнее раздел статей, я подумал о создании функции, которая имитирует режим чтения на устройствах Android / Samsung.
Я хочу, чтобы это было как можно проще, поэтому моя функция будет функцией jQuery UI , которая анимирует цвет фона, чтобы согреть его, и цвет шрифта при взаимодействии с пользователем.
[ из update_2 ниже ] Я также могу настроить свою функцию, чтобы режим чтения адаптировался к дате и времени, учитывая разницу в освещении между сезонами и, скажем, 3 этапами дня.
Существует ли исследование / теория относительно наилучшего цвета фона (желтоватого) и цвета шрифта для чтения?
Обновление_1
Zach Saucier Я не согласен с тем, что сочетание цвета и шрифта зависит от культуры. Напряжение глаз связано с синим светом, излучаемым цифровыми дисплеями. С тех пор было разработано множество приложений для применения «фильтра», уменьшающего интенсивность синего света.
Напряжение глаз связано с синим светом, излучаемым цифровыми дисплеями. С тех пор было разработано множество приложений для применения «фильтра», уменьшающего интенсивность синего света.
Glarminy.com проводит исследования по этому поводу, и они также говорят:
В зависимости от выбора цвета фона / текста и модели цифрового экрана он может «фильтровать» до 75-95% синего света по сравнению с черным текстом на белом фоне (оценка основана на данных LEDMuseum и f.luxometer).
Исходя из вышесказанного, я не могу управлять цифровой моделью экрана пользователя, но я могу кое-что сделать с цветом фона / текста.
Ryan Как вы сказали, я стараюсь дать пользователям наилучшие впечатления, поскольку длительное чтение вызывает утомление глаз. В ходе прошлогоднего поиска в Интернете некоторые исследования показали, что « лучших вариантов цвета имеют низкий уровень синего света: красный, оранжевый или желтый для текста и черный для фона. » [Также с Glarminy.com].
» [Также с Glarminy.com].
Но я не собираюсь менять цвет фона на черный, так как швы слишком резкие.Я также видел желтоватый фон с серыми оттенками зеленого текста.
PS: Word 2013, по-видимому, имеет функцию режима чтения, которая превращает «бумагу» в сепию [среди прочего]:
Обновление_2
Попал с f.luxometer на сайт f.lux. Это программа, которая сделает вашу жизнь лучше. , как они говорят. «Благодаря этому цвет дисплея вашего компьютера адаптируется к времени суток, теплым ночью и как солнечный свет днем.»
Кроме того, их веб-сайт необычен с цветом фона, но его намного легче читать. Просто попробуйте, прочтите текст с их домашней страницы, а затем переключитесь на другую вкладку с черным на белом тексте. Ваши глаза (по крайней мере, мои) почувствуют разницу.
Я также могу настроить свою функцию, чтобы режим чтения адаптировался к дате и времени, учитывая разницу в освещении между сезонами и, скажем, 3 этапами дня.
Обновление_3
После большого поиска и чтения я пришел к выводу, что большинство приложений просто добавляют своего рода фильтр сепии со свойством перехода по щелчку мыши к документу, который вы читаете, поэтому я сделал следующее:
- Я сделал снимок экрана своего веб-сайта и сделал его внутри PS
- Добавлен фотофильтр сепия с плотностью около 20% поверх него
- Использовал инструмент «Пипетка», чтобы получить новые цвета от фона тела и фона контейнера, чтобы:
-
#fffпревратился в# f1ece8 -
#ebebebповернулся на# ded9d6
-
А это выглядит примерно так:
Пока все в порядке, пока я не найду лучший подход к этому..
Примечание (вроде)
Проводя свое исследование, я обнаружил исследование Университета Чиба, факультет дизайна и архитектуры , проведенное на 146 студентов бакалавриата в отношении Влияние цветов фона на опыт пользователя при чтении веб-сайта .
В одном из тестов он показывал вам веб-сайт с цветом фона (каждый ученик получал только один из пяти: белый, красный, зеленый, синий и желтый) и им предлагали выполнить некоторые задания на странице.
После всех тестов их спросили, сколько времени, по их мнению, потребовалось для их выполнения.
Вот диаграмма временных ошибок для каждого цвета (временная ошибка, выделенная желтым цветом, была значительно меньше, чем у всех остальных), и весь документ
Режим чтения: кнопка для победы
Как молодой ботаник, я любил погружаться в цифровые миры, изучая тонкости правил, которые кто-то создал для меня (намеренно или нет). Но чем старше и чокнутее я становлюсь, тем больше теряю терпение, когда переживаю эти «восхитительные» переживания.
Это увлечение было большим для моей будущей карьеры дизайнера, но, к сожалению, это было все равно, что научить кого-то кернинга: как только вы научитесь количественно оценивать плохой пользовательский опыт, вы уже не сможете вернуться.
В наши дни я нетерпеливый ворчун, который не хочет брать работу домой. Я просто хочу войти, получить то, что мне нужно, и уйти. Если я испытываю хоть какое-то удовольствие, то это потеряно для меня, потому что у меня было настолько легкое и свободное от раздражения время, что оно просто ничем не выделяется.
Одна из функций, к которой я возвращаюсь снова и снова, — это режим чтения Safari. Я читаю много новостей, а вместе с ними приходит много чуши. Теперь я почти рефлекторно касаюсь маленького загадочного значка, будучи уверенным, что попаду в страну, где смогу сосредоточиться на самом важном для меня: содержании.
Нажатие этой кнопки переносит меня в страну, свободную от модальных окон подписки на рассылку новостей, опросов, всплывающих окон, всплывающих окон, мигающих рекламных баннеров, автоматически воспроизводимого видео, запросов на установку приложений, предупреждений о последних новостях, пассивно-агрессивных межстраничных объявлений и фальшивых уведомлений. баннеры разрешений.Он с легкостью отсекает нежелательное и ненужное; от Александра Македонского до гордиевого узла — плохой дизайн пользовательского интерфейса.
баннеры разрешений.Он с легкостью отсекает нежелательное и ненужное; от Александра Македонского до гордиевого узла — плохой дизайн пользовательского интерфейса.
Firefox также предлагает этот режим чтения. Эдж тоже. С каждым днем я все чаще и чаще использую его на своем ноутбуке — особенно для чтения длинных статей, таких как эта. Я был бы очень удивлен, если бы Chrome ввел его изначально, поскольку Google в конечном итоге занимается рекламным бизнесом.
Я не буду говорить о том, как лучше всего создавать контент для режима чтения.Мэнди Майкл уже рассказывала об этом в своей статье «Создание веб-сайтов для режима чтения Safari и других приложений для чтения». Она классная, и это произведение обязательно нужно прочитать.
Создание с использованием доступных стандартов HTML — не тупиковый навык. Отнюдь не. Если вы с самого начала потратите усилия на то, чтобы сформировать свой опыт с учетом семантики, ваш контент сможет адаптироваться к специализированным режимам чтения, а также ко всему, что ждет в будущем, с минимальными дополнительными усилиями или без них. Сегодняшний Reader Mode может стать умным зеркалом для ванной завтра.
Сегодняшний Reader Mode может стать умным зеркалом для ванной завтра.
Тратить усилия — важный момент: хороший дизайн — это не принуждение кого-то ходить по канату по тщательно ухоженному газону. И это не коробка-головоломка, которую пользователь случайно бросает в надежде, что он откроет ее и обнаружит спрятанное сокровище. Хороший дизайн — это усердная работа, направленная на то, чтобы учесть различные способы доступа людей к решению выявленной проблемы.
Для чтения статей основная проблема состоит в том, чтобы превратить мое невежество в вопросе в понимание (модель финансирования для этого — еще одна сложная проблема).Чем больше препятствий вы создаете на моем пути к достижению этой цели, тем больше я склоняюсь к тому, чтобы уйти и получить свое понимание в другом месте — все, что я буду помнить, это то, как плохо я провел время, пытаясь получить доступ к вашему контенту. Какова ценность показа рекламы, если он в конечном итоге приводит к тому, что пользователь никогда не вернется?
Но это не веб-сайт о стратегии цифровых медиа и не о конверсии пользователей. Это веб-сайт о CSS и интерфейсной разработке. Мы собираемся обсудить, как удержать таких людей, как я, от нажатия этой кнопки, полагаясь на этот изящный язык программирования, который W3C так мудро предоставил нам.Потому что, если вы этого не сделаете, все остальное — ваши поля для подписки на рассылку новостей, ваши комментарии, ваши статьи по теме, ваше участие — будет отключено.
Это веб-сайт о CSS и интерфейсной разработке. Мы собираемся обсудить, как удержать таких людей, как я, от нажатия этой кнопки, полагаясь на этот изящный язык программирования, который W3C так мудро предоставил нам.Потому что, если вы этого не сделаете, все остальное — ваши поля для подписки на рассылку новостей, ваши комментарии, ваши статьи по теме, ваше участие — будет отключено.
Инклюзивность
Сначала вы хотите забросить широкую сеть. Чем больше людей вы с самого начала сможете активно обслуживать, тем больше людей вы случайно не оттолкнете. Наш выбор дизайна должен быть незаметным — мы не пытаемся сказать: «это для вас». Это должно быть самоочевидным. Чего мы пытаемся избежать, так это сценариев, в которых кто-то сталкивается с чем-то, что говорит: «Это для кого-то другого.”
Это не так уж и сложно, если вы знаете, на что обращать внимание. Кэри Фишер излагает основную часть этого в своем блестящем посте «Создание доступного контента: типографика, стили шрифтов и структура».
Приоритет
Базовый стиль абзаца — это источник, из которого должны исходить все ваши другие решения о типе. Это, вероятно, самый распространенный и часто используемый тип контента на веб-сайте, поэтому важно относиться к нему с осторожностью и уважением, которого он заслуживает. В конце концов, Интернет — это типографика.
Хейдон Пикеринг писал о стилизации абзацев еще в 2011 году в своем посте «Идеальный абзац». И вот в чем дело: восемь лет спустя это все еще твердый совет (черт возьми, я уже давно этим занимаюсь). Когда вы принимаете проектные решения, которые работают с и , составляющими веб-платформу, вы получаете уверенность в том, что создаете устойчивые, надежные и доступные решения на длительный срок.
Самое приятное в этом то, что это освобождает время для других дел, например, чтения о гендерных предрассудках и недооценке HTML и CSS.Если что, сделай это для меня. Честно говоря, я не уверен, что смогу справиться с другим случаем, когда 2000 строк JavaScript используются для воссоздания позиции : absolute; .
Обстоятельства дела
Форма
Несмотря на то, что адаптивному дизайну на данный момент уже почти десять лет (!), Мы, кажется, все еще игнорируем большую часть мудрости, которую Итан Маркотт так красиво преподает нам бесплатно. Он умный парень, ты должен обращать внимание на то, что он говорит.
После полного отсутствия точек останова, возможно, самым большим нарушителем, с которым я все еще сталкиваюсь в отношении отзывчивого дизайна, является предположение, что маленький видовой экран означает крошечный шрифт.Обычно все наоборот. Маленькие устройства предназначены для ношения или переноски, а это означает, что мы перемещаем их в физическом пространстве, чтобы занять удобное положение для чтения. Это противоположность более крупному и стационарному устройству, например, монитору, вместо которого мы перемещаем свое тело, чтобы приспособить его.
Удобное положение для чтения означает, что никого нельзя заставлять держать телефон в двух сантиметрах от лица. Эргономика вряд ли изменится, но устройства изменятся. Из-за этого вы должны создавать абстрактные имена точек останова.Лично мне нравятся названия, которые учитывают удобство использования, например, «запястье, ладонь, колени, стол, стена». Это помогает не упускать из виду обстоятельства пользователя и уводит вас от необходимости связывать только определенные виды контента как приемлемые на определенных типах устройств.
Эргономика вряд ли изменится, но устройства изменятся. Из-за этого вы должны создавать абстрактные имена точек останова.Лично мне нравятся названия, которые учитывают удобство использования, например, «запястье, ладонь, колени, стол, стена». Это помогает не упускать из виду обстоятельства пользователя и уводит вас от необходимости связывать только определенные виды контента как приемлемые на определенных типах устройств.
Этот эргономичный дизайн может быть реализован с помощью таких людей, как Рэйчел Эндрю, чьи глубокие исследования сетки CSS помогают нам понять мощь реальной системы макета CSS. Эксперты Sass, такие как Мириам Сюзанн, затем учат нас, как использовать True для кодификации этих макетов и надежной интеграции их в наши более крупные системы Sass.
Вы также хотите избегать ошибочных подходов к обнаружению устройств или делать грубые предположения об обстоятельствах и возможностях пользователя. Просто позвольте мне увеличивать и уменьшать размер шрифта. Режим чтения позволяет мне, так что я так или иначе доберусь туда.
Соединение
Еще одна вещь, о которой вам нужно подумать, — это то, как этот идеальный дизайн абзаца на самом деле отображается на устройстве. Большая часть этого включает в себя загрузку наших шрифтов и обеспечение того, чтобы в процессе загрузки приоритет был отдан пользовательскому опыту.
Текст
Текст загружается быстро; намного быстрее, чем другие экзотические виды контента. Браузеры будут радостно отображать его, так как это исторически самая важная часть полезной нагрузки. Это означает, что кнопка Reader Mode появится намного быстрее, чем отвлекающее видео с автоматическим воспроизведением говорящих голов, так задумчиво вставленных в правый нижний угол моего окна просмотра.
А что, если у нас медленное, прерывистое и / или ограниченное соединение? Топовые MacBook, как и все остальные, по-прежнему должны использовать гостиничный Wi-Fi.
Вы хотите, чтобы страница не прыгала, когда загружается наш шрифт абзаца. Это предотвращает ужасный опыт, когда меня заставляют прокручивать, чтобы заново найти свое место, когда все встает на свои места. Это также помогает предотвратить неправильное нажатие, отвлекая меня от того, что я хочу прочитать, потому что у меня хватило наглости взаимодействовать со страницей до того, как будут развернуты биткойн-майнеры (к счастью, такие хорошие люди, как Лаура Калбаг, могут помочь нам с этим) .
Это также помогает предотвратить неправильное нажатие, отвлекая меня от того, что я хочу прочитать, потому что у меня хватило наглости взаимодействовать со страницей до того, как будут развернуты биткойн-майнеры (к счастью, такие хорошие люди, как Лаура Калбаг, могут помочь нам с этим) .
Искушение нажать эту кнопку режима чтения очень велико, потому что, когда я вижу, что отображается основной текст страницы, я знаю, что могу легко и надежно избежать всех этих потенциальных проблем.
Хелен В. Холмс написала «Тип — твое право!» — красивую статью, в которой легко сочетаются история типографики, возможности и производительность. В частности, она обсуждает, как управлять Вспышкой невидимого текста (FOIT) и Вспышкой не стилизованного текста (FOUT), чтобы наилучшим образом устранить все вышеупомянутые проблемы. В ответ Моника Динкулеску создала Font style matcher, фантастический инструмент, который позволяет вам сгибать, растягивать, сжимать, сжимать и пытать шрифт таким образом, чтобы ваш скучный профессор типографики потерял сознание, и все это для предотвращения дряблости макета.
Изображения
Вы можете (и должны) делать всевозможные умные оптимизации, чтобы гарантировать, что мы доставляем наши изображения с максимальной эффективностью. Но что происходит, пока я жду появления этих изображений? Что, если они никогда не сделают этого?
Поскольку вы являетесь ответственным и инклюзивным веб-профессионалом, вы уже включили альтернативные текстовые описания для наших изображений. Ир Адеринокун учит нас, что вы можете сделать еще один шаг и стилизовать битые изображения. Теперь даже контент, который не работает должным образом, выглядит хорошо.Здесь нет ломкого, перегруженного JavaScript — просто доброе старомодное прогрессивное улучшение.
Другой тип изображений, которые вы хотите рассмотреть, — это иконки. Есть множество причин не использовать шрифты со значками. Добавим еще одну причину, чтобы бросить в кучу: шрифты значков могут не работать в режиме чтения, поскольку они построены с использованием текстовых глифов. Когда режим чтения переходит на страницу, он может преобразовать глиф для использования указанного вами шрифта. Это может иметь катастрофические последствия, особенно если значок используется для обозначения критически важных функций (например,грамм. «Нажмите кнопку« Домой »(☒), чтобы вернуться в главное меню»).
Это может иметь катастрофические последствия, особенно если значок используется для обозначения критически важных функций (например,грамм. «Нажмите кнопку« Домой »(☒), чтобы вернуться в главное меню»).
Чтобы избежать этой проблемы, Сара Суейдан учит нас, как преобразовать эти шрифты значков в SVG. Но вы знаете, что? Она намного больше, чем просто эксперт по SVG. Она потрясающий UX-разработчик, и вам стоит прочитать то, что она написала. Я, например, многому научился.
Контроль
Чтобы сделать мое чтение максимально комфортным, режим чтения позволяет мне настраивать такие параметры, как шрифт, цвет текста и фона, размер шрифта и высоту строки, а также количество слов в строке.Это здорово. Я часто переключаюсь между светлым и темным фоном в зависимости от времени суток.
Еще я ношу очки и знаю, что чем старше я стану, тем хуже будет мое зрение. Благодаря письму Дженнифер Олдрич я знаю, что это норма. В конце концов, мы все временно дееспособны. Однажды мне может понадобиться что-то вроде Windows High Contrast Mode. Благодаря Амелии Беллами-Ройдс я теперь знаю, как сделать мой контент наилучшим, каким он может быть при просмотре в этом режиме.
Благодаря Амелии Беллами-Ройдс я теперь знаю, как сделать мой контент наилучшим, каким он может быть при просмотре в этом режиме.
Интернет гибок. Работать над этим означает преодолеть свое эго и научиться отпускать. Это означает признание того, что среда никогда не будет идеальной по пикселям. Это означает использование таких технологий, как относительные единицы, и, что более важно, таких философий, как внутренний веб-дизайн. Об этом нам рассказала Джен Симмонс, неутомимая и страстная сторонница веб-стандартов.
Я хотел бы прочитать ваш веб-сайт. Мне бы хотелось, чтобы ваша гармоничная типографика незаметно вводила меня в состояние потока, заставляя забыть, что я вообще просматривал ваш сайт.
Как включить режим чтения в Chrome для Windows
Скриншот Николь Козма / CNET В октябре прошлого года я писал о способе просмотра веб-страниц в Chrome для Android без отвлекающей рекламы или других элементов страницы. Эта функция, называемая режимом чтения, представляет только элементы в основной части истории, поэтому вы можете сосредоточиться на тексте и соответствующих изображениях.
Эта функция, называемая режимом чтения, представляет только элементы в основной части истории, поэтому вы можете сосредоточиться на тексте и соответствующих изображениях.
Теперь эту функцию можно включить в настольной версии Chrome для Windows, согласно SlashGear, но она носит новое имя: Distill mode. Вот как использовать его на рабочем столе:
Шаг 1: Найдите ярлык для открытия Chrome, будь то на панели задач, на рабочем столе или в меню «Пуск». Щелкните его правой кнопкой мыши и откройте настройки свойств.
Свойства ярлыка Chrome. Скриншот Николь Козма / CNETШаг 2: Рядом с «Целевым объектом» вы увидите путь к файлу приложения Chrome. Добавьте пробел, а затем следующие слова в конец текста:
—enable-dom-distiller
Шаг 3: Нажмите «Применить» и закройте все экземпляры Chrome. Если вы используете Hangouts или Google Now для рабочего стола, вам также нужно закрыть значок на панели задач.
Если вы хотите протестировать режим Distill: откройте Chrome с помощью ярлыка, который вы отредактировали, затем щелкните значок гамбургера (три строки) в правом верхнем углу и выберите страницу Distill.
Функция Distill немного нестабильна с точки зрения того, насколько хорошо она будет переформатировать страницу, но она является отличным вариантом для сайтов, которые используют мигающую или видеорекламу.Что вы думаете?
(через SlashGear)
определение режима чтения | Словарь английских определений
чтение
n
А акт лица, читающего
б (как модификатор)
читальный зал, лампа для чтения
умение читать
b (как модификатор)
читающая публика, ребенок читающего возраста
3 любой материал, который можно прочитать; письменный или печатный текст
4 публичный концерт или исполнение литературного произведения
5 форма конкретного слова или отрывка в данном тексте, особенно. если существует более одной версии
если существует более одной версии
6 интерпретация музыкального произведения, ситуации или чего-то сказанного или написанного
7 знаний, полученных из книг
мало читающий
8 измерение, показываемое прибором, циферблатом, научным прибором и т. Д.
9 (Парламентская процедура)
a Официальное изложение основной части или названия законопроекта в законодательном собрании, чтобы начать один из этапов его принятия
b один из трех этапов прохождения законопроекта через законодательное собрание
См. →
первое чтение →
второе чтение →
третье чтение
прямое считывание
adj (прибора) откалибровано так, что заданная величина, подлежащая измерению, может быть считана непосредственно со шкалы без необходимости использования постоянной умножения
первое чтение
n внесение законопроекта в законодательное собрание
чтение по губам
n метод, используемый глухими для понимания произнесенных слов путем интерпретации движений губ говорящего (также называется) речь-чтение
♦ устройство для чтения губ n
оптическое считывание меток
n считывание меток оптическим устройством, посредством чего информация может быть сохранена в машиночитаемой форме
Чтение
n
1 город в Южной Англии, на Темзе: университет (1892 г. ).Население .: 134600 (1991)
).Население .: 134600 (1991)
2 унитарный орган власти в Южной Англии, в Беркшире. Население: 142900 человек (оценка 1996 г.). Площадь: 37 кв. Км (14 кв. Миль)
второе чтение
n второе представление законопроекта в законодательном собрании для утверждения его общих принципов (в Великобритании) или для обсуждения отчета комитета по нему (в США)
речь-чтение
n другое название для →
чтение по губам
третье чтение
n (в законодательном собрании)
1 (Брит.) Процесс обсуждения отчета комиссии по законопроекту
2 (У.З) окончательное рассмотрение векселя
Как включить упрощенный просмотр для читателей в Edge Android?
Узнайте, как включить режим чтения или упрощенный вид в Microsoft Edge для Android. Он отображает веб-контент без какого-либо дизайна или блокирующих элементов.
В наши дни новостные сайты и блоги бомбардируют тоннами рекламы и нерелевантного контента каждый день. Хотя у нас есть возможность заблокировать рекламу, даже форматирование и дизайн контента одновременно вводили в заблуждение.
Следовательно, у нас есть возможность включить режим чтения или упрощенный вид, при котором будет отображаться только текст в блоге или новостном сайте, а все остальное будет исключено. Это часть настроек специальных возможностей, которая может быть очень полезной.
Я много читаю в Интернете. Вводящая в заблуждение реклама и изображения на веб-сайтах иногда могут сильно отвлекать и отвлекать мое внимание на что-то другое. В такие моменты я предпочитаю использовать режим чтения по краям, который помогает мне читать без усилий и не отвлекаясь.
Связано: Как загрузить страницы для автономного доступа на пограничном компьютере?
В режиме чтения края объявления, изображения и связанный контент обрезаются, и для использования отображается только простой текст. Это то же самое, что читать роман или на костре без графики.
Это то же самое, что читать роман или на костре без графики.
Как включить режим чтения в Edge для Android?
Режим чтения по краю — это встроенная функция браузера Edge для Android. Все, что вам нужно сделать, это включить функцию режима чтения края и начать ее использовать.
Следуйте инструкциям по включению режима чтения края для браузера Android. :
- Запустите Microsoft Edge для браузера Android.
- Нажмите на меню, чтобы просмотреть параметры.
- Выберите меню Настройки из списка опций.
- Прокрутите вниз до опции Доступность и нажмите на нее.
- Установите флажок рядом с опцией Просмотр для чтения .
Эта опция позволит функции запрашивать просмотр по краям в вашем браузере.Вы можете запросить режим чтения Edge, нажав на значок чтения или книги в строке URL.
В поле зрения читателя у вас есть возможность настроить размер шрифта, цвет, фон и многое другое.
Итог: Edge Android Readers Mode
Как уже упоминалось, в окне читателя автоматически сокращается бесполезная реклама, изображения и дизайн, чтобы веб-страница выглядела простой и удобной для чтения.
Я часто использую режим чтения с края, когда читаю онлайн-статью.Благодаря ему все становится настолько простым и удобным, что я могу читать, не сталкиваясь с какими-либо проблемами или отвлекающими факторами. Для такого заядлого читателя, как я, режим Edge Reader — настоящее благословение!
Аналогичная функция также доступна в браузере Microsoft Edge на компьютере. Он даже помогает читать текст вслух без какого-либо внешнего программного обеспечения.
Что вы думаете о режиме Edge Reader? Вы используете его, читая наш блог?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать.
Если у вас есть какие-либо мысли по поводу , Как включить упрощенный просмотр для читателей в Edge Android? , тогда не стесняйтесь заглядывать в поле для комментариев ниже. Кроме того, подпишитесь на наш канал BrowserHow на YouTube, чтобы смотреть обучающие видео. Ваше здоровье!
Кроме того, подпишитесь на наш канал BrowserHow на YouTube, чтобы смотреть обучающие видео. Ваше здоровье!
Как включить режим чтения Chrome
Если вы обнаружите, что реклама, боковые панели и всплывающие окна затрудняют чтение веб-страниц, попробуйте встроенный в Chrome режим чтения: и страница . Distill page удаляет отвлекающие элементы с веб-страницы, оставляя для чтения только чистый текст.Это скрытая функция, которую вы можете включить в Chrome для Windows.
Не используйте флаги chrome: // для установки режима чтения
Эта функция больше не доступна в версии chrome: // flags . Вместо этого используйте дистиллированную страницу , чтобы включить режим чтения в Chrome для Windows. Кроме того, вы можете использовать расширение для включения режима чтения во всех версиях Chrome.
Имейте в виду, что вы всегда можете использовать расширение, чтобы получить ту же функциональность, что и distill page, независимо от того, какую операционную систему вы используете (Windows, macOS и т. Д.). В некоторых случаях вам может быть проще установить расширение вместо ручного обновления Chrome, чтобы включить режим дистилляции.
Д.). В некоторых случаях вам может быть проще установить расширение вместо ручного обновления Chrome, чтобы включить режим дистилляции.
Если у вас Mac, перейдите к следующему разделу, чтобы узнать о некоторых расширениях, которые вы можете использовать, чтобы пользоваться теми же функциями, что и при использовании distill page.
Как настроить страницу Distill (режим чтения Chrome) для Windows
Вот посмотрите, как включить distill page, а также некоторые расширения Chrome, которые предоставят вам те же функции, что и distill page, независимо от того, какой тип устройства или операционной системы вы используете.
Перед запуском сделайте резервную копию, щелкнув правой кнопкой мыши приложение Chrome в меню Программы , затем скопировав и вставив приложение в другое место.
При желании вы можете оставить две копии значка Chrome. Например, один с включенной страницей дистилляции, а другой — без.
Щелкните правой кнопкой мыши ярлык Chrome , чтобы открыть параметры Chrome.

Затем щелкните правой кнопкой мыши Google Chrome , чтобы открыть меню Properties .Затем выберите Properties .
В окне Properties добавьте -enable-dom-distiller в конец поля Target . Например, поле Target должно читать:
«C: \ Program Files (x86) \ Google \ Chrome \ Application \ chrome.exe» –enable-dom-distiller
Когда вы закончите обновление целевого поля, нажмите ОК . Затем закройте и снова откройте Chrome, чтобы настройки вступили в силу.
Distill page теперь должна быть видимой опцией в меню Chrome (щелкните три вертикальные точки в верхнем правом углу браузера, чтобы открыть меню).
Как использовать страницу дистилляции (режим чтения Chrome)
Чтобы использовать страницу дистилляции, перейдите на веб-страницу, которую вы хотите прочитать. Затем выберите Distill page из верхнего правого меню. Страница должна отображаться в режиме чтения, то есть только текст, без лишних элементов.Чтобы вернуться на исходную страницу, нажмите кнопку «Назад».
Затем выберите Distill page из верхнего правого меню. Страница должна отображаться в режиме чтения, то есть только текст, без лишних элементов.Чтобы вернуться на исходную страницу, нажмите кнопку «Назад».
Обратите внимание, что distill page лучше всего работает на страницах с большим количеством текста. Если вы примените distill page к веб-сайту, который в основном состоит из изображений или видео, вы можете не получить желаемых результатов.
Как включить режим чтения Chrome на Mac
Если вы хотите включить режим чтения в chrome: // flags , эта экспериментальная функция больше не доступна. Вместо этого используйте расширение Chrome, чтобы включить режим чтения.
Если вы пользователь Mac (или просто предпочитаете использовать расширение), есть несколько расширений, которые позволят вам просматривать страницы в режиме чтения. Эти расширения предназначены для удаления отвлекающих и ненужных элементов с веб-страницы, чтобы вам было удобнее читать на любом устройстве.
- Режим чтения: удаляет отвлекающие элементы, такие как изображения и кнопки, и изменяет размер текста, контраст и макет веб-страницы для лучшей читаемости.
- Just Read: Удаляет рекламу, всплывающие окна, комментарии и многое другое.Он также позволяет использовать темные и светлые темы (подходит для труднодоступных веб-сайтов), а также применять собственный стиль к веб-страницам.
- Just Read Premium: Подобно Just Read, эта версия содержит дополнительные функции для полностью настраиваемого просмотра и чтения в Chrome.
- Режим чтения DOM Distiller: удаляет с веб-страницы такие вещи, как изображения, боковые панели, всплывающие окна и другие отвлекающие элементы.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять .