Плоский дизайн или скевоморфизм? — foykes.com
Если вы обращаете внимание на то, что происходит в мире дизайна, вы наверняка заметили постоянный спор между скевоморфизмом и плоским дизайном.
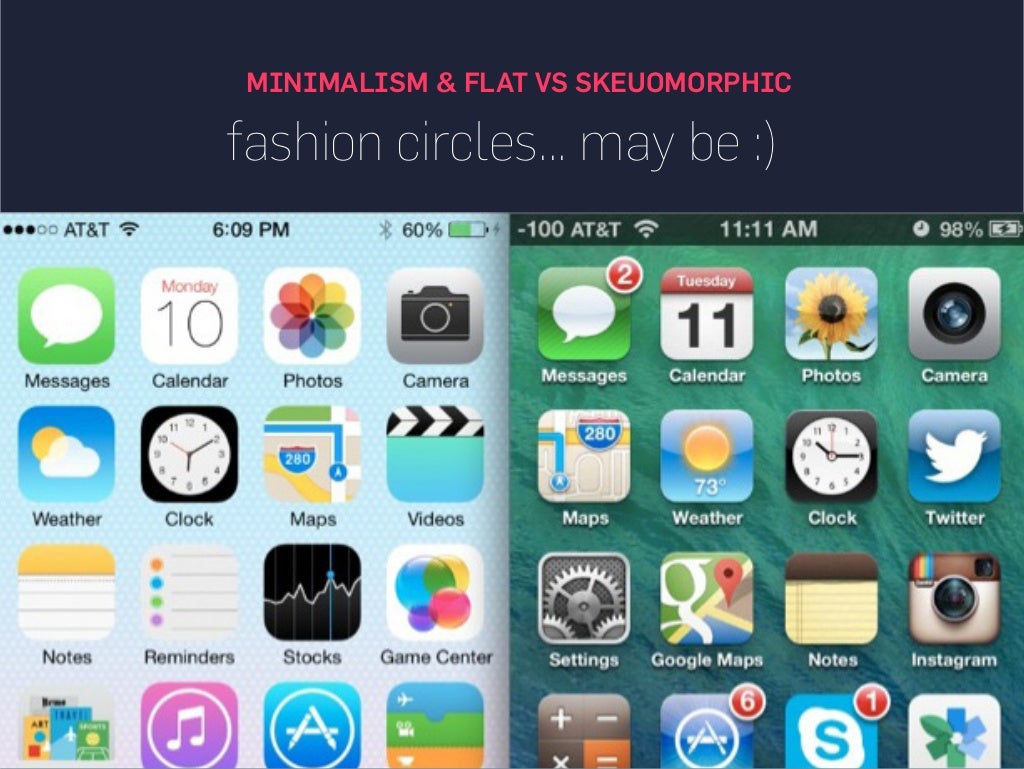
Поэтому, вот экспресс-тест. Который из двух калькуляторов относится к скевоморфному дизайну?
Которое из этих двух приложений является скевоморфным?
Если вы ответили «скевочто?», то вы очевидно не прочли ни одного из примерно 5000 постов в блогах, раскрывающих тему, ставшую популярной в последние месяцы, поэтому эта статья – ваш шанс наверстать упущенное.
Но если вы ответили, что это «конечно же, приложение справа!», то мне жаль вас огорчать, но вы снова ошиблись. Как вы понимаете, это был вопрос с подвохом.
Правильный ответ – это то, что оба данных приложения являются скевоморфами. Читайте далее, и вы поймете, почему.
Определение скевоморфизма
Это непонятное слово описывает способ, когда дизайны заимствуют определенные функции из прошлого, даже когда в этом нет функциональной потребности.
Или, как говорится в Википедии:
Скевоморфизм – это физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами.
Пока Википедия только упоминает «физические орнаменты», цифровой мир уже увидел популяризацию скевоморфизма в последние пару лет, в основном благодаря недавно появившемуся тренду, вдохновленному iOS, с богатыми текстурами и правдоподобными кнопками.
Эстетика дизайна “Metro” от Microsoft в Windows RT
В качестве противоположности, обратной стороной монеты можно считать недавно ставший популярным «плоский стиль», главным примером которого, наверное, является пользовательский интерфейс Microsoft Metro. Плоский стиль воплощает в себе визуальный минимализм, минимум текстур и эффектов подсветки для простых форм и плоских цветов.
Скевоморфизм или реализм?
Однако, чтобы быть более точным, этот тренд не всегда касается скевоморфизма, который часто подразумевает связь с прошлыми воплощениями подобного дизайна, но довольно часто связан с реализмом: чисто визуальным стилем, который пытается имитировать реальные материалы и текстуры, продемонстрированным чрезмерным безвкусным использованием кожаных текстур в некоторых приложениях Apple.
Оба приложения имитируют внешний вид настоящего калькулятора, поэтому они оба являются скевоморфами.
Поэтому, вернувшись к нашему предыдущему примеру, мы можем сказать, что оба приложения-калькулятора являются скевоморфизмами, так как они оба копируют внешний вид настоящего калькулятора. Однако только правый соблюдает еще и визуальный реализм.
Конечно, эти две концепции обычно идут рука об руку: скевоморфный дизайн старается выглядеть реалистично (чтобы сделать очевидной связь с оригинальным объектом), а реалистичный дизайн старается быть скеворморфным (иначе реализм будет выглядеть «не к месту»).
Поэтому, так как реализм представляет собой чистой визуальный стиль, скеворморфизм влияет на дизайн на более глубоком уровне. Но в самих этих техниках проблем как таковых нет. Как недавно отметил Лорен Бричтер (известный по Tweetie и Letterpress) в своем интервью:
Скевоморфизм – это совсем [не]плохо. Он нам нужен для взаимодействия с устройствами человеческим образом. Кричащие текстуры – это проблема только визуального дизайна… я надеюсь, получится их ослабить.
Так если проблема только в «кричащих текстурах», почему мы с ними покончили в первую очередь? И почему же нам так внезапно они надоели?
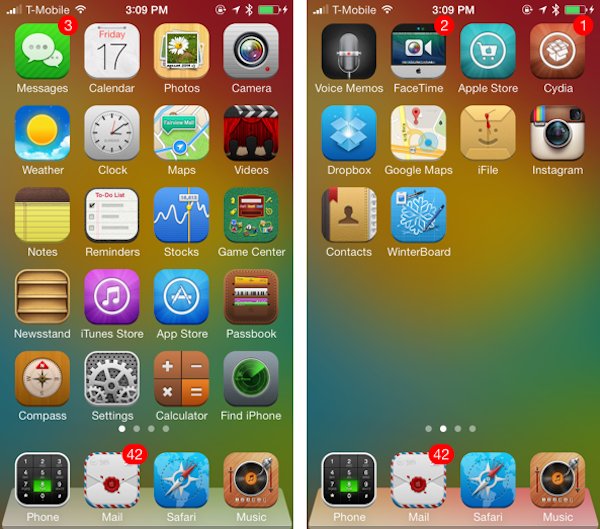
Find My Friends: яркий пример кричащих текстур.
Все началось с iPhone
Мне кажется, что тенденция реализма и недавняя отрицательная реакция на него начались с одного продукта: iPhone.
До появления iPhone, реализм в пользовательском интерфейсе был чем-то необычным, за исключением видео игр. С целью сохранить эффект погружения, разработчики игр давно начали делать пользовательские интерфейсы под дерево, металл и камень.![]()
Пользовательский интерфейс Diablo 2, как и многих других видеоигр, отличается реалистичными (но не скевоморфными) текстурами. А также ходящими коровами.
Но в более «серьезном» контексте, реализм все равно был ограничен. Единственным примечательным исключением были стеклянные кнопки «в стиле Web 2.0», унаследованные из более ранних версий Mac OS X.
Вы можете сказать, что эти довольно броские кнопки стали первым признаком страсти Стива Джобса к реализму (в качестве доказательства любви Джобса к реалистичным материалам, Fast Company сообщила, что кожаная обшивка в iCal была основана на креслах в личном самолете Джобса).
Реализм ранних версий OS X заключался в большом количестве стекла.
С iOS, компания Apple решила еще больше уйти в реализм. Но мне кажется, у них на это было несколько разумных причин.
Анимация при переворачивании страниц в iBooks – скучная сегодня и революционная в момент появления.
Прежде всего, невозможно игнорировать визуальную привлекательность реализма: конечно, все эти кожаные текстуры и анимация при переворачивании страниц сегодня кажутся скучными, после того, как последние пару лет мы пользуемся ими постоянно, но когда iPhone вышел впервые, никто до этого не видел такого визуального богатства в пользовательском интерфейсе системы (тем более, на телефоне).
И не забывайте, что iPhone был абсолютно новым типом устройства для большинства пользователей. Реализм был способом связи будущего с прошлым, и позволял людям чувствовать себя комфортно с новым устройством. Так как календарь выглядел как таковой, с первого взгляда было понятно, в чем заключается его функция – даже если позже обнаруживалось, что никакие движения не помогут переворачивать виртуальные страницы, так как они отвечают только на нажатие кнопок.
Аргумент в пользу реализма
Технические ограничения среды всегда будут влиять на искусство, которое она может создавать, и это так же верно в отношении смартфонов, как и в отношении масляной краски. Действительно, существует несколько практических факторов, которые заставили реализм работать на iPhone.
Действительно, существует несколько практических факторов, которые заставили реализм работать на iPhone.
Для начала, на смартфоне, в отличие от настольного компьютера, приложения занимают весь экран. Вы никогда не сможете расположить два приложения рядом друг с другом, что означает, что можно сделать два приложения с абсолютно разными визуальными стилями, не боясь, что они будут смотреться несвязно.
Настройки и Погода: та же платформа, тот же разработчик, но абсолютно разные стили.
Поэтому, несмотря на то, что компания Apple разумно предложила огромный набор стандартных виджетов пользовательского интерфейса системы для iOS, она также дала понять с самого начала, что приложения для iPhone не должны обязательно соответствовать ее визуальному стилю.
К тому же, iPhone был разработан для того, чтобы вы пользовались им при помощи пальца, а не при помощи более точного стилуса. Дизайнеры компании Apple быстро поняли, что это означает, что размер областей касания должен быть не меньше определенного размера (в Руководстве Apple по созданию пользовательских интерфейсов рекомендуется как минимум 44 на 44 пиксела).
Сжатые списки и маленькие иконки на предыдущих смартфонах приводили к тому, что было просто невозможно изощряться с графикой: для этого просто было мало места. Требования к большим областям касания на iPhone открыли возможности того, что можно показывать на экране меньше, но делать с этим больше.
Эти причины, конечно же, стали вкладом в первоначальное направление дизайна Apple, и как только был задан тон, дизайнеры сразу же его подхватили.
В конце концов, сеть с точки зрения дизайна может быть довольно обескураживающей платформой со всеми ее браузерами, настраиваемыми окнами и медленной загрузкой. Каждый дизайнер знает, насколько это обидно, когда создаешь в Photoshop великолепный макет и понимаешь, что в браузере он никогда не будет выглядеть так же хорошо.
Что касается iPhone, дизайнерам внезапно предложили платформу с единым механизмом визуализации, фиксированными разрешениями и намного более высокими границами веса ресурса (не говоря уже об отличном дисплее с яркими цветами). Стоит ли удивляться, что некоторые из нас немного перестаралась?
Стоит ли удивляться, что некоторые из нас немного перестаралась?
Конечно, разработчики игр имели доступ к таким платформам (т.е. к игровым консолям) намного раньше, поэтому неслучайно, что игры часто отличаются реалистичными пользовательскими интерфейсами.
Также стоит отметить, что фиксированные разрешения, которые значительно упрощают использование растровых ресурсов, не являются обязательными для каждой операционной системы для смартфонов. Например, приложения для Android должны адаптироваться к различным дисплеям и размерам экранов, делая дизайн графически-богатых приложений намного сложнее.
Не смотря на это, хотя смартфоны и принесли нам реализм, сейчас они заняты тем, что приводят в этот мир своего последователя, что мы скоро и увидим.
Проблема скевоморфизма
Уже многое было сказано об излишках как реализма, так и скевоморфизма, обычно проявляющихся в кнопках пользовательского интерфейса, выполненных под искусственную кожу или дерево.
Во-первых, плохо воплощенный реализм может превратиться в обычную безвкусицу. В конце концов, даже в реальной жизни искусственная кожа и искусственное дерево не обязательно считаются признаком хорошего вкуса, так почему же все должно быть иначе на экране?
В конце концов, даже в реальной жизни искусственная кожа и искусственное дерево не обязательно считаются признаком хорошего вкуса, так почему же все должно быть иначе на экране?
Также существует проблема в неверном понимании скевоморфизма: например, заставляя что-то выглядеть как физический объект, а не работать как он, что также называют «зловещей долиной» в дизайне пользовательского интерфейса.
Приложение Apple «Контакты» для iPad выглядит как блокнот, однако не позволяет листать страницы для поиска контактов.
Ярким тому примером является приложение Apple «Контакты» для iPad, которое, как и iBooks, использует зрительный образ книги. Но, в отличие от iBooks, Контакты не позволяют переворачивать страницы влево и вправо, что полностью нарушает образ книги.
Но более незримая, но при этом более глубокая проблема лежит в самой концепции функционально скевоморфных интерфейсов, независимо от того, реалистично они выглядят или нет.
Эта проблема заключается в том, что заимствуя элементы из прежних воплощений дизайна, вы обычно приносите и ограничения, даже если больше нет причин в существовании таких ограничений.
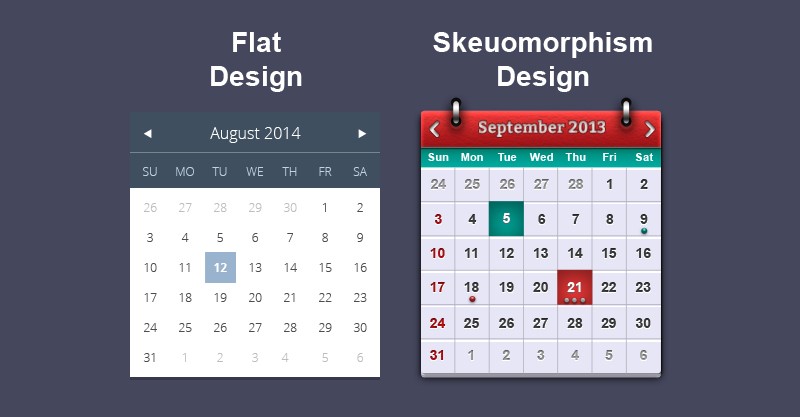
Например, в календарях традиционно на одном листе помещается один месяц, так как они ограничены физическими размерами листа.
Однако, несмотря на то, что в цифровой среде нет таких ограничений, большинство цифровых календарей все равно соблюдают правило одного месяца на странице вместо того, чтобы, например, сконцентрировать внимание на текущей неделе.
Calculator, Calcbot, и Soulver: три различных варианта калькулятора. Обратите внимание, что ради реализма Apple использует традиционную кнопку «С» для очистки экрана, вместо более понятного символа «backspace», как в приложении Calcbot.
Еще один хороший пример – это собственное приложение-калькулятор Apple для iOS: подражая настоящему физическому калькулятору, Apple искусственно воспроизводит ограничения физического калькулятора: однострочный экран, ограниченное количество кнопок и пр.
Для сравнения, в Calcbot придумали намного лучше, нарушив эти ограничения и включив функцию истории, которой определенно не хватало физическим калькуляторам.
А приложение Soulver для Mac пошло еще дальше, полностью нарушив образ калькулятора и вместо этого используя его платформу.
Эти элементы пользовательского интерфейса выглядят шикарно, однако они все равно содержат неявные признаки физических ограничений (Braun UI Адриена Олкзака).
Или возьмем, к примеру, обычный выключатель света: такие сегодня часто используют в реалистичных пользовательских интерфейсах, но в отличие от радиокнопок или выпадающих меню, они настраивают наш разум видеть чисто бинарный выбор, даже если более подходящим вариантом было бы наличие трех опций.
При правильном воплощении, скевоморфизм и реализм вызывают сильные ассоциации с настоящими копиями. В этом заключается и их сила, и слабость: иногда ассоциация становится настолько сильной, что это может помешать вам улучшать что-либо уже готовое.
Рассвет плоского дизайна
Для предсказания трендов в дизайне возникли целые отрасли в различных сферах. И, несмотря на это, никто не ожидал, что следующее движение в дизайне появится благодаря компании Microsoft.
Чтобы сильнее отличаться от Apple или потому, что они изначально считали это лучшей философией дизайна, Microsoft выбрали абсолютно другую эстетику для своего пользовательского интерфейса в Metro-стиле.
Пропали тени, подсветка, градиенты и текстуры iOS-приложений. Вместо этого Metro предлагает плоские цветные квадраты с крупным шрифтом.
Metro против Metro
В 2012 году компания Microsoft нарвалась на конфликт с немецкой сетью супермаркетов Metro за нарушение торговой марки, что привело к тому, что ей пришлось отказаться от названия «Metro UI».
Но, так как они не придумали ничего лучше, чем назвать это «Язык дизайна Microsoft», я буду и дальше использовать название «Metro». Я надеюсь, что вы поймете, что я говорю о пользовательском интерфейсе, а не о сети супермаркетов.
Плоский дизайн использовался на протяжении довольно долгого времени (вы даже можете проследить, что его корни уходят в швейцарский дизайн ), но компания Microsoft определенно сделала довольно мощный толчок, используя его настолько заметно.
Несмотря на то, обращает ли основная аудитория внимание на крупные блоки с плоским цветом или нет, новая философия дизайна Microsoft определенно взяла за душу техносферу, восхваляя особое внимание Metro-стиля к шрифтам и цветам.
И, так как плоский дизайн часто является чисто визуальным, он резонирует с любовью дизайнеров к минималистическим концепциям, описанным знаменитым Антуаном де Сент-Экзюпери как: «Совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Letterpress – прекрасный пример применения плоского дизайна в играх.
Это привело к тому, что многие дизайнеры начали сомневаться в своем подходе, и понимать, что, хотя текстуры с прошитой кожей приносят массу удовольствия при создании дизайна в Photoshop, они наверняка являются не лучшим вариантом для биржевого приложения.
Даже пользовательские интерфейсы игр, которые традиционно являлись оплотом детализированных текстур и тщательно продуманных теней, стали показывать признаки побеждающего минимализма.
Две из наиболее обсуждаемых в последний месяц игр, Letterpress и Hundreds, отличаются плоским дизайном. Фактически, Лорен Бричтер, создатель Letterpress, признался, что во всей игре используется только одно изображение!
Влияние шрифта
Приложения вроде The Magazine ставят текст на передний план в центре.
Но Metro – это только половина истории. Пока компания Microsoft работала над Metro, со стороны Apple тоже имела место крупная инновация: были представлены дисплеи с высоким разрешением (или retina-дисплеи), сначала на iPhone, а потом на iPad и ноутбуках.
Впервые за все время, компьютерные дисплей достигали качества печатной бумаги.
Несколькими годами ранее использование браузерами готовых форматов веб-шрифтов, таких как EOT и WOFF, открыло дорогу для использования в сети любых шрифтов, а потому многие шрифтовые мастерские начали длительный и трудный процесс по оптимизации их каталогов для использования на экране.
Но экраны с высоким разрешением позволили использовать даже шрифты, которые не были оптимизированы для использования на экране, как написал вТвиттере Эрик Спикерман:
Если вы хотите хороший шрифт на Retina-дисплее, прекратите обсуждать хинтовку. Просто ищите шрифты, которые когда-то смотрелись хорошо. Как в прежние времена.
Или, как написал Джон Грубер в своей статье по этой теме:
Тенденция, которая отошла от скевоморфических спецэффектов в дизайне пользовательского интерфейса, – это начало эры дизайна для retina-разрешения.
Когда у вас есть дисплей с высоким разрешением и оптимизированные под экран шрифты, вы быстро осознаете, что вам не нужно больше ничего для создания отличной работы.
Отзывчивое веб-пространство
Влияние мобильного веб-пространства на дизайн стало ощущаться еще в одном: отзывчивом дизайне.
Отзывчивый (или адаптивный) дизайн – это концепция, которая подразумевает, что вместо создания нескольких отдельных дизайнов для различных устройств, один и тот же дизайн должен адаптироваться под различные экраны.
Он может быть в форме трансформации сетки из нескольких колонок в одну колонку, уменьшения больших шрифтов до более мелких, или выпадающих меню, активируемых в ответ на касание к экрану телефона.
Недавний редизайн The Next Web является одновременно плоским и отзывчивым.
Все эти изменения размеров и преобразования форм значительно усложнили использование ресурсов с фиксированными размерами. Вместо этого, дизайнеры посчитали, что намного более эффективно полагаться на CSS-генерированную графику, предоставляемую браузером.
Более того, привычные дизайнерские программы, такие как Photoshop, еще не нашли ответа отзывчивому дизайну, что толкает большинство дизайнеров создавать прототипы непосредственно в браузере, полностью отказываясь от статических макетов.
Соберите все это вместе, и вы начнете понимать, почему большинство дизайнеров отходят от нагруженного текстурами реализма в пользу более гибкого и легкого плоского стиля.
Ограничения плоского дизайна
Но это еще не говорит о том, что в плоском дизайне нет своих проблем.![]()
В первую очередь, как и любой другой тенденцией дизайна, им будут скорее злоупотреблять, так как многие дизайнеры сразу же перейдут на сторону большинства, не задумываясь о своем выборе.
Но, если основной жертвой реализма был в основном хороший вкус, то чрезмерное использование минимализма может привести к серьезным последствиям в юзабилити.
Пользователи привыкли полагаться на большое количество тонких намеков, сопровождающих их через весь интерфейс: небольшой градиент на кнопках и скругленные углы, мягкие внутренние тени полей для заполнения, и «парящие» над остальным контентом панели навигации.
Уберите все эти намеки, и у вас получится плоский мир, в котором все элементы внезапно оказались на одном том же уровне, сбивая вас с столку: кнопка это или просто баннер? Произойдет ли что-нибудь, если я нажму на это?
Будучи дизайнерами, сможем ли мы противостоять привлекательности минимализма и помнить, что потребности пользователя всегда должны стоять на порядок выше наших поисков эстетики? Является ли прежде облюбованная нами тенденция реализма признаком того, что пользователям нравятся сложности?.
Поэтому стоит напомнить, что визуальный стиль – это не более, чем средство достижения цели. Если ситуация требует реализма, развлекайтесь с текстурами и тенями. С другой стороны, если плоская эстетика лучше помогает дизайнеру достичь цели, тогда, наверное, стоит отказаться от градиентов.
Понимание, какой стиль подходит для какого проекта, придет только с опытом, а также в результате длительных экспериментов.
Неожиданный соперник
Одна из основных причин, почему спор «реализм против плоского дизайна» привлек столько внимания в последние месяцы – это то, что он тесно связан с историей «Apple против Microsoft».
Поэтому всех очень удивило, когда компания Google возобновила свой акцент на дизайн и выдвинула себя в качестве серьезного соперника.
«Почти плоский» дизайн Google Maps для iPhone.
С недавними релизами новейших мобильных приложений, компания Google начала продвигать стиль, который некоторые описывают как «почти плоский», или даже «скевоминимализм». В отличие от внушительных визуальных пустошей в Gmail и Google Reader, этот новый стиль изящно и со вкусом использует такие элементы, как тени и градиент.
В отличие от внушительных визуальных пустошей в Gmail и Google Reader, этот новый стиль изящно и со вкусом использует такие элементы, как тени и градиент.
Этот стиль предлагает лучшее из двух миров: возможности и тонкие намеки минимализма в сочетании с чистотой и простотой плоского дизайна.
Но если посмотреть на него с другой стороны – это просто правильно выполненный дизайн: стремление к эффективности и простоте без приношения в жертву юзабилти в пользу минимализма.
Другими словами, Google не столько является первооткрывателем нового стиля, сколько просто показывает нам, как выглядит правильно выполненный цифровой дизайн (… и таким же образом, насколько плохо это делаем мы).
Что дальше
И что же я думаю обо всем этом?
Рад, что вы спросили. Конечно, я считаю, что очень важно помнить, что визуальные стили – это только инструменты, а не цели. Но это (я надеюсь) абсолютно очевидная точка зрения, которая сложилась у большинства дизайнеров задолго до меня.
Поэтому я выберу поле и поставлю на плоский дизайн (в частности, на менее экстремальный вариант от Google). Но не по тем причинам, что вы думаете.
Не потому, что я считаю плоский дизайн неоспоримо лучшим, или потому, что у меня фетиш к минимализму. В конце концов, я, как и все, люблю приложения iOS с шикарными текстурами.
Мне кажется, у дизайнеров было довольно много практики в создании реалистичных вещей. Зайдите на пару минут в Dribbble, и вы встретите десятки затейливых, бессмысленных трехмерных слоев или макетов из Photoshop.
В чем нам до сих пор не хватает практики, так это в разработке гибких, прекрасно сверстанных отзывчивых сайтов, которые адаптируются к различным разрешениям и средам. И еще меньше практики у нас именно в их программировании.
Я считаю, что пока наши инструменты не догонят то, что может предложить нам веб-пространство, нам придется закатывать рукава и писать код. А когда вы и создаете дизайн, и пишете код макета, вы начинаете ценить значимость сохранения малого веса объектов.
Плоский дизайн также заставляет вас действительно обращать внимание на текст и макет – две области, в которых веб-пространство по традиции отстает от своего более развитого печатного собрата.
А с точки зрения мобильных устройств, плоский дизайн может упростить акцентирование на дизайн анимации и взаимодействия, как нам это показали приложения, вроде Letterpress и Clear.
Именно поэтому я в последнее время увлекаюсь плоским дизайном: не только в качестве эстетического выбора, но и в качестве упражнения в дизайне, которое заставляет меня избавляться от своих слабостей.
Это перевод статьи под названием “Flat Pixels” от Sacha Greif.
Возврат скевоморфизма | UXPUB
За последние несколько лет я говорил это много раз. Но сегодня, с еще большей уверенностью, я повторю: скевоморфизм возвращается.
Краткое резюме для читателя, не разбирающегося в бессмысленных терминах индустрии дизайна:
Скевоморфизм (Skeuomorphism) – это термин, используемый в UI дизайне для описания объектов интерфейса, имитирующих их реальные аналоги, в комплекте с гиперреалистичными тенями и глубиной. Известным примером является иконка корзины, используемая для удаления файлов.
Известным примером является иконка корзины, используемая для удаления файлов.
Антитезой скевоморфизма является «плоский дизайн», который царствовал последние несколько лет. Он проявляется в минималистичных, одномерных плоских формах, которые должны быть понятными и простыми.
И скевоморфизм, и плоский дизайн были причиной множества горячих споров в сообществе цифрового дизайна. Если вы не являетесь частью этого эксклюзивного клуба, вы должны понимать, что в основном шум исходит от небольшой группы людей с твердыми религиозными убеждениями в дизайне. По их словам, есть только один способ спроектировать что-то. И вы найдете этих людей по обе стороны баррикад.
Но почему я считаю, что скевоморфизм возвращается?
Так работают тренды
Мы, люди, можем легко заскучать. Когда слишком долго видим одно и тоже, то хотим, чтобы вернулось нечто другое. Посмотрите на моду: рваные джинсы пользуются большим спросом, но выходят из моды на следующий год. Наши тренды и вкус постоянно меняются, но они движутся по кругу. Это характерно для цифрового дизайна, моды, архитектуры и даже еды.
Предстоящие воркшопы
Цифровой дизайн еще молод, но мы начинаем замечать, что тренды повторяются. Интернет начинал с плоского дизайна. Это было связано с техническими ограничениями компьютеров и ограниченными возможностями воображения. Основы были разработаны инженерами по необходимости, а не потому, что у них было такое видение.
Все было в новинку, поэтому нам нужен был простой способ передать смысл и помочь людям ориентироваться на незнакомой территории. Так появился скевоморфизм.
Во-первых, мы позаимствовали из реального мира символику для объяснения виртуальных действий. Удаление означало перемещение в корзину для мусора. Сохранение означало нажатие на маленькую дискету. Чтобы сделать заметку, я нажимаю на иконку, похожую на аналоговый блокнот.
Так мы стали более креативными. Мы приложили все усилия, чтобы эти символы и окружающий интерфейс выглядели «реальными». Цифровые художники гордились использованием текстур и освещения для создания вдохновляющих иконок и интерфейсов. За этим последовали приложения для заметок в кожаном переплете, а приложения календари имитировали эффект разорванной бумаги при отмене события.
Интерфейс казался перегруженным, да. Но он также казался теплым, дружелюбным, человеческим. У нас просто было больше пикселей, чтобы передать эмоции. Просматривая тщательно созданные анимации разворота бумаги в таких приложениях, как Paper by 53, вы почувствуете творческое возбуждение.
Но потом все изменилось.
Сдвиг в трендах обычно происходит по двум причинам:
- Мы устали от того, что делаем. Мы начинаем искать что-то новое и свежее. Множество движений борются за внимание, и в конце концов новый стиль становится нормой.
- Более влиятельный орган принимает решение за нас. Большинство дизайнеров не законодатели моды, они последователи. Так что, если Apple или другая влиятельная платформа решат, что это новый стиль развития, большинство из нас просто последуют их примеру.
Плоский дизайн вошел в моду, поскольку нас все больше утомлял и переполнял гиперреалистичный скевоморфный мир, в который мы замкнулись.
Кроме того, плоский дизайн *гораздо* легче понять. Для того, чтобы войти в мир скевоморфизма, требовались значительные навыки. Плоский дизайн требовал меньше усилий и намного меньше навыков работы с софтом, как для дизайнеров, так и для разработчиков. Это было начало эры «UX дизайнера, который не проектирует».
Плоский дизайн также имеет больше смысла. После пары десятилетий использования Интернета нам не нужен скевоморфный символизм, чтобы понять, как работает софт. В этом просто больше не было необходимости. Поскольку мы оптимизировали наши программы, мы также оптимизировали наш способ работы с ними. Мы упростили ––рабочий процесс, избавились от беспорядка и продолжили упрощать.
Для Apple плоский дизайн был способом реализации простых правил во всей их экосистеме. Apple любит, чтобы все было согласованно. Любое дизайн-решение, которое разработчик принимает с помощью своего приложения, отражается как положительно, так и отрицательно на общем восприятии iPhone. Apple заинтересована в том, чтобы любое приложение выглядело и работало так же, как их собственные приложения, как с точки зрения визуала, так и с точки зрения UX. Хорошо это или плохо с точки зрения разнообразия дизайна, каждый решит для себя сам.
Плоский дизайн послужил своего рода перезагрузкой для Apple и их платформы. То, что когда-то было красочным и грязным садом с глянцевыми иконками, текстурами и игровой площадкой для взаимодействия с пользователем, стало чистой, обтекаемой системой.
Но давайте перенесемся на пару лет вперед к дню сегодняшнему.
Мы научились и выросли. Даже наши бабушки знают, как пользоваться iPad. Мы создали стандартизированные фреймворки и взаимодействия по умолчанию. Мы настолько оптимизировали наши системы, что можем создать приложение за выходные.
Наши приложения и интерфейсы начали выглядеть и ощущаться одинаково. Даже иконки перемешались на наших экранах. Люди питаются визуальными стимулами, и с каждым годом визуальный онлайн-мир становится все менее и менее стимулирующим. И поэтому мы тяготеем к чему-то новому.
Сегодня мы снова медленно движемся к скевоморфизму, потому что он дает нам то эмоциональное чувство, к которому мы стремимся. Как прекрасно сказала Диана Вриланд: «Глаз должен путешествовать». Младенцы любят играть с яркими визуальными объектами, потому что они полностью задействуют их мозг. Взрослые не сильно отличаются.
Сегодня мы снова ищем более сильную, эмоциональную связь с нашим софтом. В конце концов, мы сидим перед экраном почти весь день. И, если это не будет весело, то какой в этом смысл?
Скевоморфизм не должен рассматриваться как религия. Это всего лишь один из множества инструментов. Инструментов, которые мы используем для создания цифрового опыта, который люди ЛЮБЯТ использовать. И, если это означает, что нужно выбирать другой инструмент, то почему бы и нет? В красоте есть функция, и скевоморфизм – только часть этой функции.
Если внимательно посмотреть, что Apple недавно представила на WWDC 2020, мы увидим, что даже Apple ищет дорогу назад, туда, откуда она пришла. Это хорошо? Мы еще не знаем, но это начало чего-то нового. Это импульс.
Думаю, мы вернемся к этому вопросу через пару лет, чтобы повторить этот цикл еще раз.
Читайте также: Что такое неоморфизм? Давайте разберем неоморфизм с точки зрения доступности
Скучаете по скевоморфизму? Я нет
Пару дней назад ко мне на 10 минут попал iPhone 4 с установленной iOS 5. Владелец жаловался, что давно не может ставить программы из App Store и просил посмотреть, в чём дело.
Проблема была очевидна: Apple прекратила поддержку и устройства, и этой версии iOS (ей 5 лет!). Но удивило не это. И не то, что у человека пять лет работает iPhone 4.
Впервые за 3 года я снова увидел скевоморфизм и понял, что совсем по нему не скучаю.
Что такое скевоморфизм?
Кто не знает, скевоморфизм в дизайне – это использование формы, дизайна и стиля реальных объектов при создании виртуальных. Скевоморфической можно назвать иконку приложения-читалки, которая выглядит как бумажная книга в коричневом переплёте с текстурой ткани и кожи. Скевоморфическим можно назвать весь дизайн iOS вплоть до iOS 7.
Понятно, почему давным-давно Apple решила сделать все иконки и интерфейс похожими на реальные объекты. В первые годы жизни iPhone массы только знакомились с концепцией смартфона, не говоря уже о полностью сенсорных моделях.
Используя знакомые образы реальных вещей, Apple сделала операционку, в которой мог разобраться даже ребёнок. Это книга, это блокнот, это конверт с почтой – всё понятно с первого раза.
Спустя 5 лет мы – владельцы iPhone и iPad – начали ныть и просить у Apple изменений в дизайне. Хорошо помню, как все ходили и со скрытой завистью смотрели на интерфейсы Android-гаджетов, иконки которых становились «плоскими» и действительно стильными. Уходили от того самого скевоморфизма, который пытались у самой же Apple скопировать.
Вот и случилась iOS 7 с полным редизайном, ну а дальше вы знаете.
Не скучал по нему и скучать не буду
Три года я реально не видел ни одного рабочего устройства со старой iOS на борту. У меня исчезло чувство ностальгии, а значит, появилось чуть больше объективности. И вот я смотрю на эту iOS 5 – и знаете, что вижу? Излишне пёстрый, деревенский и действительно устаревший дизайн, которому не место в 2016 году.
Всего 3 года прошло, а скевоморфизм в айфоне выглядит, словно попал в колхоз или купил подделку.
И ладно чисто дизайн; как со всеми этими рюшечками, кожаными текстурками и деревянными иконками внедрять сложные фичи, которыми пестрит iOS 10? А ещё представьте, как бы ныли юзеры айфонов, если бы Apple послушала старичков, боящихся изменений – и 10 лет бы не меняла дизайн системы!
Представляю комментарии к новости о выходе каждой новой версии. Топовым всегда был бы вопрос «всё фигня, когда уже редизайн?»
Время лечит, и если в 2013-м я хватался за голову, то сегодня готов мириться со всеми неровностями иконок и радугами Джони Айва. Более того, их не замечаю. После iOS 7 мир внезапно стал «плоским» и насыщенным, ярким – все ринулись рисовать свои тонкие шрифты, простые формы и резкую палитру. Так что теперь это норма.
А книги и блокнотики в коже оставьте в 2009-м, спасибо.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Вроде совсем недавно всё было иначе.Никита Горяинов
@ngoryainovГлавный редактор iPhones.ru. Спасибо, что читаете нас. Есть вопрос, предложение или что-то интересное? Пишите на [email protected]
- До ←
Как интересно встретить Новый Год (и нормально сэкономить)
- После →
Google Pixel боится скриншотов с iPhone
Почему скевоморфизм должен вернуться в iOS — BIG GEEK MEWS
Недавно в твиттере наткнулся на этот видос и прослезился. Согласитесь, iPad с iOS 6 выглядит сочно и необычно. Скевоморфизм делает систему живой — невольно залипаешь на каждую анимацию.
Спустя 8 лет iOS стала современнее, чище, но потеряла изюминку. Плоский и цветастый «флэт дизайн» выходит из моды, но что придёт на смену? Я считаю, что скевоморфизм должен вернуться в iOS.
Почему скевоморфизм — это хорошоСкевоморфизм — это визуальный стиль, имитирующий реальные материалы и текстуры. Например, приложение-читалка, похожее на бумажную книгу в кожаном переплёте. Или зелёное сукно бильярдного стола из Game Center в iOS 6.
Всё началось со страсти Джобса к реализму. В ранних версиях Mac OS X использовалось много «стекла», но прототипом для кожаной обшивки приложения iCal стали кресла в личном самолёте Джобса. С выходом iPhone, Apple целиком ушла в скевоморфизм и на то были причины.
iPhone был новым типом устройства, так что знакомство с продуктом должно было пройти максимально комфортно. В системе использовали знакомые образы реальных вещей, поэтому операционкой могли овладеть даже дети. Календарь выглядел, как настоящий — понятно что от него ждать и как он работает. Книги стояли на «деревянных» полках, страницы перелистывались, как их бумажные аналоги.
Тогда такой реализм вызывал восхищение, всё было в новинку. Вспомните, как выглядели мобильные операционки до выхода iPhone. Никто не видел подобной красоты и разнообразия в пользовательском интерфейсе.
Дизайнерам дали все условия для создания революционного продукта и они оторвались по полной. В каждом элементе чувствовалось внимание к деталям, за которое многие полюбили продукты Apple.
Но поговорим о недостатках скевоморфизма и причинах отказа от него.
Почему скевоморфизм — это плохоЕсли откинуть ностальгию, то стоит признать, что скевоморфизм в iOS выглядел китчево. Обилие «искусственной кожи» и «кричащих текстур» сейчас смотрится безвкусно. В реальной жизни использование искусственной кожи и дерева также не считается признаком хорошего вкуса.
Другой проблемой стало ошибочное восприятие скевоморфизма. Интерфейс выглядит как реальный объект, но не работает как он. Например, приложение «Контакты» для iPad выглядит как блокнот, но для поиска контактов невозможно листать страницы.
«В своё время скевоморфизм в интерфейсах решал одну важную задачу — облегчал использование инструментов. Элементы интерфейса сами говорили, что с ними делать. Пользователю не приходилось додумывать, опыт у всех более или менее один: кисть — рисует, дискета — сохраняет. Но как давно кто-то из нас сохранял что-то на дискету?
В Windows образ дискеты используется до сих пор. Хотя нынешнее поколение в глаза её не видело и с трудом понимает, что это за штука. А что будет лет через десять? Надеюсь, Microsoft найдет ей преемника.
Проблема в том, что скевоморфизм не проходит проверку временем. Интерфейсы стремятся к простоте и аскетизму. Мы воспринимаем информацию настолько быстро и поверхностно, что не вникаем в прорисованные пиктограммы и символы. У нас просто нет на это времени. Некогда разбираться в различиях между изображенным карандашом и кистью. Видим продолговатый инструмент, которым можно рисовать — наш мозг не вдаётся в подробности. Нет смысла тратить время и место на экране на прорисованные до мельчайших деталей «образы», которые стали не нужны в интерфейсе. Они есть уже у нас в головах».
Полина Елпатьевская, дизайнер, (Samsung, FIFA, известная космическая компания)
Apple это понимала — iOS нужен был лёгкий и чистый интерфейс. Поэтому на смену скевоморфизму пришел «плоский стиль». Дизайнеры и разработчики сосредоточились на функциональности приложений, а не визуальном восприятии. На мой взгляд, система стала безликой, ничем не отличающейся от конкурентов.
Но мода на «флэт» дизайн проходит — скоро его заменит новый визуальный стиль. Все вновь вспомнили про скевоморфизм. Он получил переосмысление и название «неоморфизм».
iOS нужен неоморфизмНеоморфизм также имитирует физические свойства материалов и текстур. Рычажки и кнопки кажутся настоящими, их хочется потрогать. Но в интерфейсе больше нет кричащей безвкусицы — он чист и минималистичен.
Мне кажется, это то, что вновь оживит продукты Apple. Совместно с Taptic Engine интерфейс будет буквально осязаемыми. С некоторыми приложениями можно работать даже не глядя на экран.
«Неоморфизм — по сути своей графический приём, заключающейся всего в паре хитроналоженных теней. Пока это фантазии дизайнеров — подобный стиль несёт множество проблем при разработке.
Мода в дизайне, как и высокая мода, имеет интересную тенденцию. На подиуме модельеры с громким именем показывают свои совершенно космические работы — одежду, которую никто в повседневности не наденет. Но дизайнеры массмаркета переработают их идеи — и вот на полках магазинов висят обыденные вещи с текстурами или формой, подсмотренной на подиуме Милана.
Так же и в дизайне интерфейсов. «Переработать» модные идеи — отдельное искусство. Приспособить их под использование «на каждый день», под удобство пользователя — вот настоящая магия, которая пока с неоморфизмом не произошла. Но мы с нетерпением ждём этого момента».
Полина Елпатьевская, дизайнер, (Samsung, FIFA, известная космическая компания)
На мой взгляд, неоморфизм начнут активно использовать в AR-устройствах. Например, в очках, которые готовит Apple. Это новый продукт, как в своё время был iPhone. Людям нужно будет видеть привычные элементы из жизни, осязаемый интерфейс. Здесь и выйдет на сцену новый язык дизайна, который вытеснит приевшийся плоский стиль.
А что у конкурентов?Android сейчас визуально мало чем отличается от iOS. Тот же плоский дизайн, который прикрывается названием Material Design. Наверное, для дизайнеров интерфейсов это плюс. При проектировании приложений достаточно сделать iOS-версию, а потом немного доработать под Android.
Раньше я был в восторге от Material Design. В каком-то смысле, это был посвежевший скевоморфизм. Первая версия имела свою философию, лицо — можно было говорить о характере бренда, выраженном в интерфейсе. Красивая идея, которая уступила универсальному минимализму.
Microsoft ещё три года назад презентовала новую концепцию дизайна — Fluent Design System. Сейчас компания планомерно к ней движется, и, надеюсь, реализует, что запланировала.
Fluent Design фокусируется на пяти принципах, которые позволяют разработчикам создавать более творческие и привлекательные интерфейсы: глубина, материал, свет, масштаб и движение.
Новый интерфейс Windows выглядит свежим, динамичным, в нём полно анимаций и элегантных элементов. По крайней мере в концепте — в актуальной сборке системы пока появились лишь некоторые элементы.
Пусть я и не перевариваю софт Microsoft, но с удовольствием буду следить за преображением Windows. Компания научилась делать классные продукты, может быть и софт подтянет.
Что касается iOS, то интересно услышать ваше мнение. Хотели бы возвращение к скевоморфизму или сейчас всё ок? Или компании пора заняться переработкой неоморфизма? Пишите в комментариях!
Похожие материалы
Разбираемся в трендах веб-дизайна / Хабр
Несмотря на обилие в интернете разнообразных статей о направлениях веб-дизайна, разобраться в том, какой дизайн визуально устарел, а какой в тренде и почему, довольно нелегко. Для начала нужен глобальный взгляд на новейшую историю веб-дизайна, чтобы не запутаться в деталях. В этой статье рассказана краткая история визуальных направлений последних лет и даны их ключевые отличительные признаки.Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
Первая декада XXI века — карамельный веб «2.0»
Выступая на конференции Future of Web Design в Hью-йорке, известный американский дизайнер Elliot Jay Stocks описал «то, что люди подразумевают под визуальным дизайном в стиле веб 2.0», следующими признаками:
• яркие цвета;
• бейджи «специальное предложение», налепленные на страницу;
• глянцевость, стеклянность, «карамель» в иконках и иллюстрациях;
• закругленные углы;
• градиенты;
• паттерны на фон с диагональными линиями;
• отражения.
Эти клише наполняли интернет в основном с 2003 по 2010. Часто технологии не очень поспевали за модой. Вспомним, например, верстку закругленных уголков, которая делалась с помощью картинок. Однако, как видно из этого же примера с уголками, мода подхлестывала технологии.
2011 — скевоморфизм
С начала второго десятилетия XXI века на смену «карамельному» тренду пришел истинно натуралистичный дизайн.
Скевоморфизм — это использование элементов дизайна очень похожих визуально на их аналоги в реальном мире. В промышленном дизайне, например, широко известна история о том, что двигатель в первых автомобилях поместили впереди, так как это казалось интуитивным: ведь лошади же спереди повозки.
Детально прорисованная трехмерная иконка «мусорная корзина» или «кожаный» фон приложения-календаря у iOS того времени — характерные примеры скевоморфизма. Существует и другое толкование этого слова, близкое понятию affordance, однако, здесь мы говорим о скевоморфизме именно как о визуальном стиле.
Черты скевоморфизма в вебе:
• трехмерные элементы;
• приглушенная, натуралистичная цветовая схема;
• элементы, выглядящие как ткань, кожа или другой физический материал, с реалистичными швами и текстурой;
• «тисненые» буквы;
• «занавесочки», ленточки, печати.
Параллельно этому тренду в моду входили и более фундаментальные вещи, связанные с развитием браузерных технологий, облегчением труда верстальщика и, скажем прямо, формированием вкуса у веб-дизайнеров, которые, наконец, окончательно стали отдельной профессией.
Это в моде и по сей день:
• интересная, разнообразная типографика;
• следование законам печатного дизайна в оформлении текста;
• большие фотографии на фон.
Надо сказать, что все это время законодателем мод был по сути один крупный бренд с инноваторским имиджем, угадайте кто? Ну конечно, Apple. Элементы веб 2.0, а затем и скевоморфизма впервые появились на их сайтах и приложениях.
Но в 2010–2011 году на сцену стиля вышли сразу два конкурента.
2010 — Windows Metro (он же Microsoft design language и Modern UI)
В 2010 году Microsoft представил общественности свой новый дизайн, радикально отличный от прошлого. Основной упор в стайлгайде был сделан на «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Изменения преподносились как «по-настоящему цифровой дизайн».
Так как и Apple тоже в это время начал вводить элементы минимализма, это быстро стало трендом, захлестнувшим интернет.
Не в последнюю очередь огромная популярность «плоского» дизайна связана с техническими потребностями в эпоху стартапов и мобильных устройств. Как никогда важно стало быстро делать сайты и приложения, которые бы выглядели адекватно и на десктопе и на экране смартфона. Со скевоморфными элементами трудно сделать действительно responsive дизайн, а с плоскими — пожалуйста, и выглядит стильно.
2011 — Twitter Bootstrap
Twitter Bootstrap был представлен как фреймворк для облегчения жизни программистам фронт-энда, а по сути стал проводником нового стиля.
Легкость и визуальная аккуратность фреймворка сыграли немаловажную роль в его стремительном распространении. Но основной причиной было, конечно же, решение «под ключ» целого комплекса характерных задач фронт-энд разработки. То, что можно сразу получить и качественный код под все платформы, и хороший дизайн, привлекло тысячи разработчиков. А в интернете начались разговоры про то, что все сайты стали на вид одинаковые…
Однако существует мнение, что ни тогда, ни сейчас Bootstrap не являлся законодателем мод, а скорее их прямым отражением. В Bootstrap 1.0 применялись градиенты, больше было теней и другого ненавязчивого 3d, характерного для эпохи заката скевоморфизма.
Вот, например, как изменилось модальное окно c кнопками:
Bootstrap 1:
Bootstrap 3:
2012 — Flat Design
Скевоморфизм стал превращаться в ругательное слово, а маятник моды качнулся в другую сторону — в полную силу вошел тренд «плоский дизайн» со следующими визуальными признаками:
• минимализм;
• двухмерность, без теней и глубины;
• на первом плане контент;
• возврат ярких цветов.
Даже кнопка, для которой был традиционен affordance — приподнятая форма, похожая на форму физических кнопок, — стала плоским прямоугольником.
Продолжают активно развиваться тренды, ставшие модными еще в эпоху скевоморфизма:
• интересная типографика и ориентация на печатный дизайн;
• большие фотографии и даже видео на фоне сайтов.
2013 — борьба трендов
Накал страстей в разгар борьбы наступающего плоского и не сдающегося скевоморфного дизайна достиг апогея. Это стало одной из самых обсуждаемых тем в интернете не только среди дизайнеров. Аргентинское агенство In tacto даже выпустило на эту тему игру.
Агентство похвасталось успехами в известном видеоролике.
Тем временем, прогресс не стоит на месте и в 2014 году вышли два «визуальных языка», которые, возможно, решат исход борьбы.
2014 — Google Material Design
Подробнейший стайлгайд от Google впечатляет не столько новизной дизайна, сколько уровнем пиара и масштабом донесения до аудитории. Google действительно удалось стать законодателем мод в дизайне приложений, для которых предназначался стайлгайд. Однако очень быстро появилось и несколько фреймворков Material Design для веба, большая часть которых сделана не в Google (например, вот Material Design в Angular.js).
Как объяснил дизайнер John Weley на конференции Google I/O 2014, в противоположность подходу Microsoft, которые объявляли свой Metro “authentically digital”, Google хотели вернуться к реальному, «нецифровому» миру, найти натуралистичную, в чем-то даже скевоморфную метафору для интерфейса. Однако метафора, которую они выбрали, все же оказалась самым плоским, что было в физическом мире — это бумага.
Соответственно, почти все в интерфейсе выглядит и ведет себя, как бумага. Экраны — это листы бумаги, а на них — чернила. В дизайн вернулись тени, отбрасываемые, когда один лист располагается над другим. Снова появилась приподнятая кнопка, но теперь она не нажимается (не «опускается») при клике, а выдает эффект растекающихся чернил. Бумага, тем не менее, имеет и ряд нереалистичных свойств, например, у нее нет текстуры, а листы могут бесшовно соединяться и разделяться.
Стиль Google Material Design в целом поддерживает тенденции минимализма, использования ярких цветов и интересной типографики.
Из нового же он привел в моду следующее:
• возврат теней и глубины в дизайн;
• иконки используются много, они в целом плоские, но с тенями, складками и «глубиной»;
• анимации в стиле метафоры «бумажных листов».
Анимация впервые настолько адекватно поддерживает общую стилевую идею и практически выступает на первый план стайлгайда. Почти в каждом разделе присутствуют примеры с интересной и обоснованной анимацией.
2014 — IMB Design Language
В конце прошлого года компания IBM выложила в открытый доступ свой новый design language.
Как сказано в блоге IBM, вдохновляющей идеей для нового дизайна была аналогия с человеческими языками. Язык – это то, что позволяет людям общаться, понимать друг друга и вместе решать задачи. Подобным образом и визуальный язык – design language – призван помочь дизайнерам и разработчикам продуктов «заговорить на одном языке», и между собой, и с пользователями.
IBM Design Language в отличие от Google Material Design не дает рекомендаций по размерам отступов, а задает общефилософский хороший тон в дизайне. Например, есть несколько абзацев о золотом сечении и вариантах сетки, но нет никаких шаблонов и ограничений «вот так будет в стиле IBM, а вот так совсем нет», как это сделано в Material Design. Нежелание дарить ленивым готовые шаблоны авторы стайлгайда объясняют стремлением дать свободу новым идеям. На фоне разговоров о том, что все сайты и приложения стали одинаковыми, звучит заманчиво.
Иногда конкретные цифры и гайдлайны все же можно разыскать. Например, в разделе Иконографика есть следующая рекомендация: «не скругляйте уголки, тогда иконки будут иметь более строгий «научный» вид».
Сравните иконки Google Material Design
… и IBM Design Language:
В IBM Design Language большое внимание уделено акценту на пользователя и контент, а также опять-таки анимации. За основу концепции движения взяты бессмертные принципы диснеевской анимации. Кратко, но довольно емко рассказано, в чем секрет притягательности и стильности некоторых приемов. Даются интересные примеры, например, про то, как блок warning при появлении двигается тяжело, с замедлением, своей тяжеловесностью привлекает внимание и создает впечатление важности.
2015, что дальше?
Судя по акценту на движения элементов в двух нашумевших стилях 2014 года, анимация становится новым полем, на котором разыграется битва трендов.
И это понятно, ведь технологии сделали создание анимаций как никогда ранее легким. А в визуальном веб-дизайне сейчас, похоже, сложилась ситуация, когда что-то новое привнести трудно. Это ведет к тому, что законодатели стиля не пытаются резко реформировать «плоский дизайн», а перемещают акцент на анимации, чтобы сделать их своей узнаваемой «фишкой». Так что самое интересное нас ждет, конечно, впереди.
Скевоморфизм: да или нет? | Republic
Должны ли мобильные приложения напоминать реальные объекты или нет? Вопрос о так называемом скевоморфизме за последние несколько лет превратился в одну из самых горячих тем в дизайнерских и технологических блогах. Когда в конце октября из Apple был уволен старший вице-президент компании Скотт Форстолл, ответственный за мобильную операционную систему iOS, многие восприняли новость с нескрываемой радостью. Принято считать, что именно из-за него Apple использовала скевоморфизм в дизайне своих мобильных приложений. Когда имитация реальности идет приложениям на пользу, а когда вредит? App Heroes публикует пост Кристофера Даунера, который помогает разобраться в этом вопросе. Крис работает в студии Realmac Software, ответственной, среди прочего, за отличное приложение Clear для iPhone. С полной версией поста можно ознакомиться в блоге Realmac Software.
Что такое скевоморфизм?
Скевоморфизмом принято называть подход в дизайне, который заключается в копировании облика схожих по функциям предметов. При этом скевоморфизм применяется не только в дизайне пользовательских интерфейсов. В реальном мире вы также регулярно с ним сталкиваетесь. Скажем, лампочки в форме пламени свечи или мраморные узоры на вашем линолеуме.
Если все сделать правильно, скевоморфизм может принести кучу пользы вашему приложению: оно будет выглядеть и вести себя так же, как и объект реального мира, на котором оно основано. Однако сегодня мы часто видим, как скевоморфизм понимается и применяется неверно, порождая приложения-симулякры.
Что не является скевоморфизмом?
Зачастую скевоморфизмом ошибочно называют интерфейс, который содержит в себе разнообразные элементы нашей реальности, но на самом деле не эмулирует никакой существующий физический объект. Скажем, известный пример – приложение Find My Friends для iPhone, которое позволяет пользователям видеть находящихся поблизости друзей. При его создании дизайнеры Apple активно использовали текстуру светлой кожи.
Проблема в том, что Find My Friends в принципе не имеет никаких аналогов в реальности, поэтому выбор соответствующих текстур выглядит крайне странно. Зачем в Apple это сделали? Какого эффекта они пытались добиться? Кто знает? К сожалению, это так и останется одной из загадок нашей жизни.
История
Несмотря на то, что скевоморфизм сейчас в тренде, это далеко не новое явление. Мне приходит в голову калькулятор, выпущенный для первого Macintosh в 1984 году. Можно посмотреть еще шире – «Рабочий стол». Его создатели, разумеется, вдохновлялись нашими обычными столами – с лежащими на них папками, документами и файлами. Причина очень проста: подобные сходства позволяют пользователям быстрее приспосабливаться к новой для них технологии.
Но сейчас новые технологии появляются постоянно. И что теперь? Нам следует до бесконечности делать их реалистичными? Здесь могут быть разные мнения. Стив Джобс, допустим, был уверен, что скевоморфизм делает iPhone более чувственным и дружелюбным.
Когда скевоморфизм – это хорошо?
Строго говоря, отдельные элементы скевоморфизма будут встречаться всегда – в интерфейсе каждого приложения. Полностью от него вам не избавиться. Даже обычные кнопки в конечном итоге скевоморфны. Более того, это касается и звуков! Например, звук захлопывающегося затвора объектива на вашей камере в iPhone. Он нужен для того, чтобы вы были уверены – вы только что сделали фотографию. И это хорошо. Скевоморфизм часто делает дизайн приложения более комфортным.
Возьмем iBooks. Когда вы только берете в руки iPad с открытой книгой, вы сразу понимаете, что нужно делать. Вам не нужно читать инструкцию. Интерфейс iBooks абсолютно интуитивен, поскольку приложение и выглядит, и ведет себя, как самая обыкновенная книга. Это вызывает у людей позитивные эмоции.
Когда вы продаете приложения в App Store, всегда важно помнить две вещи:
– Потенциальные покупатели будут судить о вашем приложении по его иконке.
– Потенциальные покупатели будут судить о вашем приложении по скриншотам.
Оставим дизайн иконок за скобками и сосредоточимся на втором пункте. Вам нужно сделать интерфейс таким, чтобы он соблазнял и подталкивал приобрести ваше приложение. В таком случае хороший скевоморфный дизайн может создать у людей ощущение, что научиться пользоваться приложением будет легко и просто. И это может склонить чашу весов в вашу пользу.
Когда скевоморфизм – это плохо?
Окей, кажется, что скевоморфизм – не такая уж и плохая идея, если он помогает понять, как работает новый продукт. Но, к сожалению, зачастую все складывается не так удачно, как в случае с iBooks. Взглянем на приложение Contacts в iPad и OS X. Это яркий пример приложения-симулякра.
Оно выглядит как обычная записная книжка, но с точки зрения управления оно ничем не отличается от любого другого подобного приложения. Из-за таких приложений, как Contacts, у людей и формируются негативные ассоциации к скевоморфизму как таковому. Его внешний вид – просто художественный прием, не более того.
Разумеется, вы можете сказать, что оно выглядит приятнее, чем обыкновенный интерфейс. Но главный вопрос в другом: почему оно тогда и не ведет себя как книга, если выглядит как книга. Внешней похожести недостаточно: приложение должно быть и удобным.
Резюме
Учитывая все сказанное, я считаю, что скевоморфизм как таковой – это не обязательно плохо. Главное – убедиться, что он применяется корректно. Иногда именно привычные заимствованные из жизни создают впечатление комфортности и уместности в дизайне.
Но одна из основных целей, к которой нужно стремиться, разрабатывая приложение, это придать ему характер. Так что, пожалуйста, сделайте одолжение, используйте скевоморфизм в интерфейсе, но не делайте этого только потому, что «кожаная» текстура выглядит лучше, чем просто матовый градиент. Но если вы уверены, что это соотносится с тем, как приложение используется, и вы можете обосновать свое решение – тогда вперед.
Вероятно, пройдет еще немало времени, прежде чем улягутся споры о скевоморфизме, но я уверен, что это случится только потому, что появится какой-то новый тренд – еще более неоднозначный.
Флэт стилистика и скеоморфизм | maximsoldatkon.com
Флэт стилистика. Что это такое?
Перед тем как рассказать, что такое флэт стилистика, стоит вспомнить, что такое скевоморфизм.
Скевоморфизм – это использование в дизайне внешнего вида предметов из физического мира. Подобные сходства позволяют людям быстрее приспосабливаться к новой для них технологии. То есть, когда компьютеры только появлялись, это было для людей очень ново. Нужно было как-то пояснить как это работает. На примере (рис.1) калькулятор изображен в виде реального калькулятора.
Рис.1 Пример калькулятора
Еще один пример (рис.2). Приложение Apple Books выглядит как книжная полка, что наглядно и привычно для пользователя.
Еще пример скевоморфизма (рис.3). Здесь книжка в виде книжки. Задача в том, чтобы человек понял как с интерфейсом взаимодействовать, например, что ее можно перелистывать также как обычную бумажную книгу.
Рис.2 Приложение Books
Рис.3 Пример скеоморфизма
Идея о том , что компьютерный интерфейс должен воссоздавать картину привычного для нас мира –это вопрос не столько эстетический, сколько практический. Это было раньше. Сейчас люди привыкли к интерфейсам и научились ими пользоваться. Скевоморфизм с выходом iOs7 Apple посчитал, что он уже излишен. И приложения стали упрощаться ( исчезли обводки для кнопок, подложки,блики, выпуклость), то есть люди уже понимают как этим пользоваться (рис.5,6,7,8). Опять же обратите внимание, что в плоском дизайне большее внимание уделено контенту.
Кстати, рекомендую посмотреть прямо сейчас:
Рис.4 Пример
Рис.5 Twitter
Рис.6 Facebook
Рис. 7 Evernote
Рис.8 Music
Рис. 9 Пример скеоморфизма как автомобиля
И есть очень хороший пример, что сейчас скеоморфизм – это как классические автомобили.
В этом видео говорится, что раньше автомобили были насыщены всякого рода деталями, которые нравились людям. И если бы их тогда убрали, то людям это показалось бы странным. Сейчас машина — это всего лишь коробка с колесами, средство передвижения. В аналогии с интерфейсами можно сказать, что раньше их уклон делался на понятность, а сейчас на красоту оформления, чтобы люди поняли сколько труда и усилий было вложено. Таким образом, интерфейсы которые сейчас выглядят реалистично похожи на старинный автомобиль.
Как изменились приложения, так изменились и иконки. Раньше они изображались реалистично, то сейчас достаточно фона и цвета (рис.10-18). Сейчас уклон к минимализму, символьности, упрощению. Исчезли блики и тени, а ключевой предмет — крупнее. Тем не менее концепция сохраняется.
Рис.10 Изменения в изображении иконок
Рис.11 Изменения в изображении иконок
Рис.12 Изменения в изображении иконок
Рис.13 Изменения в изображении иконок
Рис.14 Изменения в изображении иконок
Рис.15 Изменения в изображении иконок
Рис.16 Изменения в изображении иконок
Рис.17 Изменения в изображении иконок
Рис.18 Изменения в изображении иконок
Тоже самое произошло и в изображении иллюстраций (рис.19). Флэт стилистика стала так же популярна.
Рис.19 Флэт-дизайн в иллюстрации
Есть замечательная игра Flat vs Realism (рис.20).
У власти был король Реализм. Была Империя бликов, спецэффектов и разных красивых приемов, но рационалист Флэт представил, что дизайн должен поменяться. Так началась битва. В 2013 году Флэт победил и король Реализм был изгнан и цифровой мир стал плоским. Но старый король нашел последователей и т.д.
Рис. 20 Игра http://www.flatvsrealism.com/
Графики должно быть минимально достаточно для передачи смысла, который вам нужен. В это плане флэт стилистика идеально подходит для интерфейсов.
Что такое скевоморфизм? | Фонд дизайна взаимодействия (IxDF)
Skeuomorphism был очень полезным концептом в дизайне, затем он стал самым ненавистным концептом в дизайне, а затем он воскрес из мертвых. Понимание скевоморфизма позволяет дизайнерам помогать пользователям через кривые обучения и принимать решения относительно того, служит ли скевоморфизм какой-либо цели сегодня.
Скевоморфизм — это когда объект в программном обеспечении имитирует своего реального аналога. «Мусорный бак», пожалуй, самый узнаваемый скевоморфный объект.Хотя старая добрая иконка «сохранить» когда-то была скевоморфной, но после кончины дискеты — она больше не похожа на мир сегодня.
Скевоморфизм начал формироваться в 1980-х годах. Одним из первых ее сторонников был Стив Джобс из Apple. Идея была проста; компьютерные интерфейсы были бы гораздо более интуитивно понятными для пользователей, если бы применялся скевоморфный дизайн.
Эта корзина позволяет пользователям перетаскивать вещи, которые им не нужны на своих компьютерах, в настоящую корзину. Вы можете перемещать файлы в папки (еще один аналог в реальной жизни).Это означало, что нас не сбивали с толку все эти новые объекты, потому что нам было на что ссылаться в реальной жизни.
Джеймс Гибсон, экологический психолог, однажды предположил, что мы воспринимаем мир как набор «аффордансов». Аффорданс — это объект, форма которого предполагает его использование. Чаще всего упоминаются дверные ручки и кнопки. Скевоморфизм также представляет собой «предполагаемые возможности». Это соответствует нашей естественной интерпретации объектов, но в цифровом мире.
Проблема со скевоморфизмом
Скевоморфизм помог поколению через кривую обучения вступить в схватку с цифровой эрой. Но это также начало сдерживать нас. Мы познакомились с концепциями, и они вошли в язык и в нашу повседневную жизнь, но скевоморфный дизайн привел к огромному беспорядку на рабочем столе. Они привнесли в наши компьютеры слишком много бесполезных деталей, которые нам больше не нужны.
Сейчас существует целое поколение, которое никогда не знало мира без компьютеров.Визуальная метафора больше не нужна.
Автор / Правообладатель: Lifemaestro. Условия авторских прав и лицензия: CC BY-SA 3.0
Рост плоского дизайна
В 2007 году журнал Forbes объявил о смерти скевоморфизма. Apple (за которой вскоре следует Google) остановилась на новой форме дизайна — плоском дизайне
Плоский дизайн требовал, чтобы графические пользовательские интерфейсы (GUI) были освобождены от беспорядка. Не было необходимости в скошенных краях, градиентах, отражениях и скевоморфизме.Цифровой интерфейс следует использовать в своих интересах.
Визуальная четкость была поставлена во главу угла в дизайне. Например, если вы используете Windows 8, вы обнаружите, что кнопка «Пуск» открывает вам яркий пример плоского дизайна. Все эти значки исчезли, и они были заменены плитками — плитками, которые предоставляют вам фактические данные как в письменном, так и в графическом формате — они могут работать с более высокими уровнями сложности в интерфейсе без ущерба для пользовательского опыта
Конечно, Windows 8 не все любили, но это может иметь какое-то отношение к столь драматическому переходу от старого к новому.Возможно, для Microsoft было легче уйти от скевоморфизма, чем убежать от него.
iOS 7 — это скачок Apple в мир плоского дизайна, который с точки зрения потребителей оказался более успешным, чем Microsoft. Это может иметь какое-то отношение к модной аудитории дизайнеров Apple по сравнению с более устойчивой и старой аудиторией Microsoft. Однако минималистский подход iOS 7 был провозглашен гением. Скевоморфизм был объявлен мертвым на месте — новый метафорический, богатый плоский дизайн был шагом вперед.
Мы бы поспорили, что скевоморфизм и плоский дизайн не так уж далеки, как кажется. Значок камеры, например, по-прежнему отображается на функциональных возможностях камеры в iOS 7. Это может быть немного менее реалистичный значок камеры, чем тот, который использовался в прошлом, но плоский дизайн не столько заменяет скевоморфизм, сколько отключает его.
Автор / Правообладатель: GraphBerry. Условия авторских прав и лицензия: CC BY-SA 3.0
Возвращение скевоморфизма
Те, кто объявил смерть скевоморфизма, увлеклись.В то время это могло показаться логичным — смартфоны и планшеты были, в конце концов, всего лишь расширением уже знакомых нам вычислительных фреймворков. Но потом что-то изменилось — на рынок вышли умные часы.
Автор / Правообладатель: Pebble Technology. Условия авторских прав и лицензия: CC BY-SA 1.0
Часы не были традиционной частью линейки компьютеров. Фактически, к цифровым часам всегда относились с определенным скептицизмом (или даже с пренебрежением) в сообществе носителей часов в целом.Они могут делать то же самое, что и аналоговые часы, они могут даже делать это так же хорошо, как аналоговые часы, но для большинства владельцев часов они не делают это так красиво.
Телефоны, планшеты, настольные компьютеры, ноутбуки могут быть модным, но в большинстве случаев; они не являются частью наших повседневных модных решений. Умные часы разные.
Чтобы побудить людей использовать умные часы, производителям необходимо убедить их отказаться от своих старых часов. Казалось маловероятным, что Rolex, Tag Heuer, Breitling, Patek Phillipe и т. Д.были бы трясущимися на своем месте, если бы опыт умных часов был цифровым.
Скевоморфизм снова был принят хитрыми производителями умных часов. Циферблаты умных часов созданы для имитации аналоговых часов. Таким образом, когда пользователь отправляется исследовать время, реальный мир и цифровой мир становятся единым целым.
На самом деле, можно утверждать, что сами умные часы скевоморфны. Это не часы. Это компьютер. Но это компьютер, который вы носите на запястье.Текущий дизайн, который все имитирует наручные часы, может быть мягким способом облегчить потребителям переход, прежде чем возникнет новая форма культового дизайна для будущих поколений умных часов.
Take Away
Тенденции дизайна приходят и уходят. Скевоморфизм может быть очень полезным. Также можно зайти слишком далеко. Плоский дизайн появился в ответ на чрезмерное использование скевоморфизма. Текущая тенденция в умных часах — это возвращение к ней, но надолго ли?
Ссылки
Ознакомьтесь с курсом IxDF по финансовым возможностям: https: // www.Interaction-design.org/courses/affordances-designing-intuitive-user-interfaces
BBC подробно рассматривает историю скевоморфизма в устройствах — http://www.bbc.com/news/magazine-22840833
Келси Кэмпбелл-Доллаган приводит доводы в пользу постоянства скевоморфизма в дизайне — http://gizmodo.com/skeuomorphism-will- Never-go-away-and-thats-a-good-thin-1642089313
The Next Web исследует контраст и дебаты по поводу плоского дизайна и скевоморфизма здесь — http: // thenextweb.com / creative / 2015/01/23 / скевоморфизм-против-плоского-дизайна-продолжающаяся-беседа /
Преждевременное празднование Forbes конца скевоморфизма можно найти здесь — http://www.forbes.com/sites/timworstall/2013/09/19/apples-ios7-well-it-was-time-for- скевоморфизм-умереть /
Fast Company исследует рост скевоморфизма на запястье — http://www.fastcodesign.com/3036347/wearables-week/the-most-hated-design-trend-is-back
Изображение героя: Автор / Правообладатель: Клаус Гёттлинг.Условия авторских прав и лицензия: CC BY-SA 3.0
Скевоморфизм мертв, да здравствует скевоморфизм
Скевоморфизм был очень полезной концепцией в дизайне, затем стал самой ненавистной концепцией в дизайне, а затем вернулся из мертвых. Понимание скевоморфизма позволяет дизайнерам помогать пользователям через кривые обучения и принимать решения относительно того, служит ли скевоморфизм какой-либо цели сегодня.
Скевоморфизм — это когда объект в программном обеспечении имитирует своего реального аналога.«Мусорный бак», пожалуй, самый узнаваемый скевоморфный объект. Хотя старая добрая иконка «сохранить» когда-то была скевоморфной, но после кончины дискеты — она больше не похожа на мир сегодня.
Скевоморфизм начал формироваться в 1980-х годах. Одним из первых ее сторонников был Стив Джобс из Apple. Идея была проста; компьютерные интерфейсы были бы гораздо более интуитивно понятными для пользователей, если бы применялся скевоморфный дизайн.
Эта корзина позволяет пользователям перетаскивать вещи, которые им не нужны на своих компьютерах, в настоящую корзину.Вы можете перемещать файлы в папки (еще один аналог в реальной жизни). Это означало, что нас не сбивали с толку все эти новые объекты, потому что нам было на что ссылаться в реальной жизни.
Джеймс Гибсон, экологический психолог, однажды предположил, что мы воспринимаем мир как набор «аффордансов». Аффорданс — это объект, форма которого предполагает его использование. Чаще всего упоминаются дверные ручки и кнопки. Скевоморфизм также представляет собой «предполагаемые возможности».Это соответствует нашей естественной интерпретации объектов, но в цифровом мире.
Проблема со скевоморфизмом
Скевоморфизм помог поколению через кривую обучения вступить в схватку с цифровой эрой. Но это также начало сдерживать нас. Мы познакомились с концепциями, и они вошли в язык и в нашу повседневную жизнь, но скевоморфный дизайн привел к огромному беспорядку на рабочем столе. Они привнесли в наши компьютеры слишком много бесполезных деталей, которые нам больше не нужны.
Сейчас существует целое поколение, которое никогда не знало мира без компьютеров. Визуальная метафора больше не нужна.
Автор / Правообладатель: Lifemaestro. Условия авторских прав и лицензия: CC BY-SA 3.0
Рост плоского дизайна
В 2007 году журнал Forbes объявил о смерти скевоморфизма. Apple (за которой вскоре следует Google) остановилась на новой форме дизайна — плоском дизайне
Плоский дизайн требовал, чтобы графические пользовательские интерфейсы (GUI) были освобождены от беспорядка.Не было необходимости в скошенных краях, градиентах, отражениях и скевоморфизме. Цифровой интерфейс следует использовать в своих интересах.
Визуальная четкость была поставлена во главу угла в дизайне. Например, если вы используете Windows 8, вы обнаружите, что кнопка «Пуск» открывает вам яркий пример плоского дизайна. Все эти значки исчезли, и они были заменены плитками — плитками, которые предоставляют вам фактические данные как в письменном, так и в графическом формате — они могут работать с более высокими уровнями сложности в интерфейсе без ущерба для пользовательского опыта
Конечно, Windows 8 не все любили, но это может иметь какое-то отношение к столь драматическому переходу от старого к новому.Возможно, для Microsoft было легче уйти от скевоморфизма, чем убежать от него.
iOS 7 — это скачок Apple в мир плоского дизайна, который с точки зрения потребителей оказался более успешным, чем Microsoft. Это может иметь какое-то отношение к модной аудитории дизайнеров Apple по сравнению с более устойчивой и старой аудиторией Microsoft. Однако минималистский подход iOS 7 был провозглашен гением. Скевоморфизм был объявлен мертвым на месте — новый метафорический, богатый плоский дизайн был шагом вперед.
Мы бы поспорили, что скевоморфизм и плоский дизайн не так уж далеки, как кажется. Значок камеры, например, по-прежнему отображается на функциональных возможностях камеры в iOS 7. Это может быть немного менее реалистичный значок камеры, чем тот, который использовался в прошлом, но плоский дизайн не столько заменяет скевоморфизм, сколько его отключение.
Автор / Правообладатель: GraphBerry. Условия авторских прав и лицензия: CC BY-SA 3.0
Возвращение скевоморфизма
Те, кто объявил смерть скевоморфизма, увлеклись.В то время это могло показаться логичным — смартфоны и планшеты были, в конце концов, всего лишь расширением уже знакомых нам вычислительных фреймворков. Но потом что-то изменилось — на рынок вышли умные часы.
Автор / Правообладатель: Pebble Technology. Условия авторских прав и лицензия: CC BY-SA 1.0
Часы не были традиционной частью линейки компьютеров. Фактически, к цифровым часам всегда относились с определенным скептицизмом (или даже с пренебрежением) в сообществе носителей часов в целом.Они могут делать то же самое, что и аналоговые часы, они могут даже делать это так же хорошо, как аналоговые часы, но для большинства владельцев часов они не делают это так красиво.
Телефоны, планшеты, настольные компьютеры, ноутбуки могут быть модным, но в большинстве случаев; они не являются частью наших повседневных модных решений. Умные часы разные.
Чтобы побудить людей использовать умные часы, производителям необходимо убедить их отказаться от своих старых часов. Казалось маловероятным, что Rolex, Tag Heuer, Breitling, Patek Phillipe и т. Д.были бы трясущимися на своем месте, если бы опыт умных часов был цифровым.
Скевоморфизм снова был принят хитрыми производителями умных часов. Циферблаты умных часов созданы для имитации аналоговых часов. Таким образом, когда пользователь отправляется исследовать время, реальный мир и цифровой мир становятся единым целым.
На самом деле, можно утверждать, что сами умные часы скевоморфны. Это не часы. Это компьютер. Но это компьютер, который вы носите на запястье.Текущий дизайн, который все имитирует наручные часы, может быть мягким способом облегчить потребителям переход, прежде чем возникнет новая форма культового дизайна для будущих поколений умных часов.
Take Away
Тенденции дизайна приходят и уходят. Скевоморфизм может быть очень полезным. Также можно зайти слишком далеко. Плоский дизайн появился в ответ на чрезмерное использование скевоморфизма. Текущая тенденция в умных часах — это возвращение к ней, но надолго ли?
Ссылки
Ознакомьтесь с курсом IxDF по финансовым возможностям: https: // www.Interaction-design.org/courses/affordances-designing-intuitive-user-interfaces
BBC подробно рассматривает историю скевоморфизма в устройствах — http://www.bbc.com/news/magazine-22840833
Келси Кэмпбелл-Доллаган приводит доводы в пользу постоянства скевоморфизма в дизайне — http://gizmodo.com/skeuomorphism-will- Never-go-away-and-thats-a-good-thin-1642089313
The Next Web исследует контраст и дебаты по поводу плоского дизайна и скевоморфизма здесь — http: // thenextweb.com / creative / 2015/01/23 / скевоморфизм-против-плоского-дизайна-продолжающаяся-беседа /
Преждевременное празднование Forbes конца скевоморфизма можно найти здесь — http://www.forbes.com/sites/timworstall/2013/09/19/apples-ios7-well-it-was-time-for- скевоморфизм-умереть /
Fast Company исследует рост скевоморфизма на запястье — http://www.fastcodesign.com/3036347/wearables-week/the-most-hated-design-trend-is-back
Изображение героя: Автор / Правообладатель: Клаус Гёттлинг.Условия авторских прав и лицензия: CC BY-SA 3.0
Skeuomorphic Design — спорный подход к UX, который возвращается | Джастин Бейкер | Muzli
Критики утверждают, что скевоморфизм устарел, но появление IoT, VR и носимых устройств меняет представление о
Eugene C.Дизайн взаимодействия — это искусство. Это искусство создания опыта, который поощряет человеческое взаимодействие и отображает поведение в соответствии с ожидаемыми результатами.
Скевоморфизм — это термин, наиболее часто используемый в дизайне графического пользовательского интерфейса для описания объектов интерфейса, которые имитируют своих реальных аналогов в том, как они выглядят и / или как пользователь может с ними взаимодействовать (IDF).
Когда впервые появились компьютерные интерфейсы, скевоморфизм был очень важен, поскольку позволял людям легко переходить к использованию цифровых устройств.
Skeuomorphic CalculatorSkeuomorphic DashboardЗатем, с появлением новых шаблонов ОС, сенсорных экранов, минимализма и плоского дизайна, популярность скевоморфизма начала исчезать.
Давайте, например, посмотрим на гамбургер-меню.
Tamas KojoЭто взаимодействие не существовало в реальном мире до цифровых интерфейсов.Он был введен для экономии места в ограниченном пользовательском интерфейсе и предоставления стандартизированной возможности для переключения дополнительных настроек или навигации.
Затем мы наблюдаем подъем минимализма.
Tubik StudioMinimalism — это использование минимума и самого необходимого для создания пользовательского опыта. Речь идет о каждом элементе и взаимодействии, имеющем проверенную, уточненную и ограниченную цель.
Этот рост на самом деле был частично связан с ранним распространением скевоморфного дизайна. По мере того как интерфейсы становились все более сложными, опыт становился беспорядочным и непригодным для использования.Скевоморфизм становился ограничивающим и неизящным.
Мы, как пользователи, тоже развивались. Наше внимание и терпимость к трению с годами резко снизились. Мы больше не хотели тратить время на поиски ценности через опыт. Нам немедленно нужна эта ценность — способность мгновенно сориентироваться и найти то, что мы хотим.
Веб-технологии также развивались. Теперь у дизайнеров появилась возможность создавать красивую анимацию и элегантную презентацию контента без ущерба для производительности системы.Новые браузеры и интеллектуальные устройства оснащены интерактивными наборами, которые обеспечивают отзывчивую реакцию на все действия и жесты. Зачем вращать циферблат пальцем по кругу, если можно легко использовать ползунок?
Критики скевоморфизма утверждают, что дизайнеры создавали сценическое искусство вместо опыта. Примером может служить версия электронной книги для iPad:
Критики утверждают, что вам следует адаптировать только необходимые реальные возможности и стили к опыту пользователя. Чрезмерные градиенты и нюансы приводят к загромождению пользовательского интерфейса, что на самом деле затрудняет использование.
По мнению критиков, скевоморфный дизайн принес в жертву простоту использования, масштабируемость интерфейса и удобство навигации. Масштабировать скевоморфный дизайн было сложно, потому что он основывался на определенных пропорциях и соотношениях.
В ответ сообщество дизайнеров перешло к более плоским, неоднозначным и стандартизированным стилям дизайна. Они были более приспособлены к отзывчивости — их можно было разместить в Интернете, на планшете или мобильном устройстве. Прямоугольники, квадраты и плоский фон легко помещались в адаптивную сетку, которая менялась при изменении размеров экрана.
И … теперь у нас есть оцифровка вещей — от часов до автомобилей и бытовой техники. Интернет вещей (IoT) возвращает скевоморфный дизайн на передний план дизайнерского мышления.
Apple WatchВместо того, чтобы взаимодействовать с плоской поверхностью, такой как экран телефона или планшета, пользователи теперь взаимодействуют в цифровом виде с большим количеством реальных объектов.
Возьмем, к примеру, Apple Watch. Мы приучены смотреть на часы и видеть время. Нас учили, как часы работают и как они выглядят, — мы узнали, как секундная стрелка «тикает и тикает».
Таким образом, современный скевоморфизм — это мост на стыке цифрового и промышленного дизайна. Речь идет об облегчении взаимодействия с нетрадиционными устройствами без ущерба для удобства использования. Речь идет об обогащении и оживлении объектов реального мира в контексте нашей физиологии человека.
Более того, у нас есть подъем дополненной и виртуальной реальности . Теперь мы можем взаимодействовать с объектами в симуляции реального мира. Мы можем использовать наши руки, чтобы прикоснуться к цифровым объектам и почувствовать их, разместить их на поверхности и испытать физику реального мира на цифровой арене.
Скевоморфизм важен как никогда, но он должен адаптироваться. Мы больше не можем полагаться на прямую имитацию опыта реального мира, мы должны деконструировать наши физические взаимодействия до их самых основных элементов — понять физику реального мира и затем применить эти возможности к нашим цифровым взаимодействиям.
Скевоморфизм против плоского дизайна против материального дизайна
Время словарного запаса дизайна! Мы знаем, что вы слышали об этих двух терминах: скевоморфизм и плоский дизайн.Что они имеют в виду? Это две современные тенденции дизайна, каждая из которых имеет свой уникальный стиль и набор черт. Скевоморфизм создает ощущение знакомства, имитируя материалы, в то время как плоский дизайн остается верным своей среде, часто чувствуя себя минималистичным и утилитарным.
Эти противоположные стили создают серьезную развилку на пути дизайнеров (особенно тех, кто занимается дизайном пользовательского интерфейса), и многие проекты начинаются с вопроса, в какой мир перейти. К счастью, мы здесь, чтобы помочь ответить на этот вопрос, подробно рассмотрев каждый стиль дизайна.Мы также рассмотрим совершенно новый язык дизайна Google, Material Design, который сочетает в себе эстетику скевоморфизма и плоского дизайна.
Скевоморфизм
–
Термин «скевоморф» происходит от греческого: «skéuos» (что означает контейнер или инструмент) и «morphḗ» (что означает форма). Итак, что значит содержать форму? Давайте посмотрим на культуру, из которой произошел термин «скевоморф».
Обратите внимание на повторяющиеся кубы, украшающие швы этого греческого сооружения.Эти кубики (известные как зубцы) были помещены туда, чтобы создать иллюзию деревянных стропил, которые использовались для поддержки крыши в старых зданиях.
Поскольку здания в Греции были сделаны из дерева, а не из мрамора, мы можем предположить, что архитекторы, возможно, пытались, чтобы содержало или имитировало форму , которая была знакома. Имитация дерева в мраморных конструкциях, возможно, подтолкнула людей к использованию новой технологии.
Между Древней Грецией и сегодня скевоморфизм появился во многих местах.В 1950-х годах универсалов с деревянным кузовом стали слишком дорогими в производстве, и Chevrolet начал исследовать новые материалы и технологии. Поскольку существовала привязка к дереву, Chevrolet установила поддельные деревянные панели, чтобы облегчить покупателям доступ к новым материалам, которые используются в производстве автомобилей.
от Bonavitaby LightlifeВ чайниках используется форма, аналогичная оригинальной плите — например, широкое основание, стыковочная станция в виде плиты и носик на гибкой шее.Все это помогает потребителям познакомиться с новой технологией через ностальгию! Tofu dog выполнен в форме классического хот-дога, чтобы понравиться тем, кто любит хот-доги. (Представьте, если бы этот вегетарианский продукт имел сферическую форму или что-то еще. Нет, спасибо!)
С помощью этих примеров мы можем прийти к базовому определению: скевоморфизм — это дизайн, который имитирует знакомые материалы, чтобы вызвать у потребителей чувство близости или комфорта.
Противоречие и подлинность
Скевоморфизм вызывает большие споры.Недоброжелатели говорят, что это часто может казаться фальшивым или недостоверным. Зачем заменять надежный чайник на дешевый пластиковый диск? Его также часто используют, чтобы сделать дешевую продукцию более дорогой. Некоторым людям, возможно, было трудно наслаждаться этим Chevrolet Caprice, не чувствуя, что они его притворяются! В случае с собакой тофу некоторые вегетарианцы утверждают, что их не следует приучать к плотоядным животным (чьи ценности они ставят под сомнение).
Хотя скевоморфизм, безусловно, помог многим технологическим переходам, у этой истории всегда есть две стороны.
Скевоморфизм в дизайне пользовательского интерфейса
Переход от аналогового к цифровому — один из крупнейших технологических переходов, с которыми когда-либо сталкивалась наша культура. По сравнению с предыдущими технологиями компьютеры, телефоны и планшеты — невероятно сложные машины. Мы сконцентрировали бесчисленное количество машин и их функций на маленьких экранах с подсветкой, заполненных пикселями.
Разработка интуитивно понятных интерфейсов для такой обширной и абстрактной технологии — сложная задача. Как бы вы сделали этот мир сложных и мощных технологий привлекательным для среднего потребителя? Как вы уже догадались, многие дизайнеры пользовательского интерфейса полагались на знакомство или скевоморфизм.
iOS6 Creative DashВ Apple iOS значок телефона имеет форму классической телефонной трубки (несмотря на то, что сотовые телефоны не выглядят так), а значок электронной почты выглядит как бумажный конверт (объектный адрес электронной почты не используется). Подобно собакам тофу, мы, , знаем, , что объекты, с которыми мы взаимодействуем, не имеют той формы, которая отображается. Но знакомые формы помогают пользователям iOS найти функцию, аналогичную функции аналоговых аналогов.Кроме того, значки в iOS слегка блестящие и скошены, чтобы выглядеть как настоящие кнопки, что помогает пользователям знать, что они могут нажимать эти фигуры на плоском экране так же, как они могут нажимать настоящую кнопку.
Creative Dash доводит скевоморфа пуговицы до крайности в своей гиперреалистичной булочке с корицей. Этот пример настолько чрезмерен, что он почти саркастичен, возможно, высмеивает то, как многие дизайнеры пользовательского интерфейса пытаются сделать значки похожими на высококачественную кожу или дорогие часы.
DianDrago (через 99designs) D. Цзян (через 99designs)На логотипе Top Secret Case отображаются скевоморфные металлические текстуры и тени. Этот дизайнер взял простой векторный дизайн и придал ему отношение, которое может показаться знакомым или привлекательным для людей, которые хотят чувствовать себя крутыми или сильными.
Наконец, дизайн приложения D. Jiang создает текстурный вид деревянной игровой доски. Все кнопки имеют текстуру под дерево и визуальную глубину, что создает ощущение классики или винтажности.
Плоский дизайн
–
Плоский дизайн основан на швейцарском стиле, который зародился в России, Нидерландах и Германии в 1920-х годах, а затем приобрел популярность благодаря своему развитию в Швейцарии. В швейцарском стиле делается упор на удобочитаемость, чистоту и минимализм. Конструкции этого движения утилитарны, эффективно используют пространство и плоские.
Дизайн в швейцарском стиле нашел отклик во многих школах, самой известной из которых является школа Баухаус. Одним из известных дизайнеров этого движения является Йозеф Мюллер-Брокман, который произвел революцию в сеточных системах.В его работе пространство использовалось наиболее эффективным образом — это очень актуальная концепция с точки зрения дизайна пользовательского интерфейса.
Квартира в UI-дизайне
И в Windows 8 (2012), и в iOS 7 (2013) мы видим смелый переход к плоскому дизайну. В Windows 8 трехмерные кнопки заменены простыми прямоугольниками и квадратами в плавном макете, похожем на кнопки Йозефа Мюллер-Брокманна. Каждый 2D-блок имеет одно значение, насыщенность и оттенок, без градиентов. Аналогичным образом изменилась и iOS 7.Когда-то блестящие, скошенные кнопки потеряли свою глубину, значки больше не имеют теней, а формы используют градиенты очень минимально. Оба этих дизайна хорошо вписываются в определение плоского дизайна.
Windows 8, iOS 7 Outside the Window appПриложение аналитикиПодобно Windows, Outside the Window также использует плоские и цветные прямоугольники. Однако приложение использует концепции швейцарского дизайна и минимализма на один шаг дальше, представляя прямоугольники без каких-либо разделений.Фактически, единственные элементы, которые выводят этот дизайн за рамки строгой геометрии, — это плоские значки. Этот плоский дизайн пользовательского интерфейса охватывает цифровой интерфейс и делает его, ну, ну, цифровым!
Это простое приложение Analytics воплощает суть плоского дизайна без теней, реальных материалов или визуальных эффектов. Все цвета сплошные и плоские, а диаграммы представляют собой не что иное, как простые геометрические фигуры. Это приложение полностью взаимодействует со своим цифровым носителем. Не будем забывать, что это тоже интуитивно понятно, поэтому возникает вопрос: необходим ли скевоморфизм в нашей повседневной цифровой практике?
Материал
–
В 2014 году Google запустил Material, проект, нацеленный на «разработку единой базовой системы, обеспечивающей унифицированный опыт для разных платформ и устройств.Вдохновленный бумагой и чернилами, Google изобрел воображаемый «материал» для дизайна и разработал инструкции по его использованию. Из-за бумажных корней его можно назвать скевоморфным. Тем не менее, он также прочно вписывается в мир плоского дизайна благодаря интеллектуальному макету, ограниченному количеству теней и анимации.
Как язык дизайна, Material Design имеет набор строгих визуальных правил. Например:
- Никакие два куска материала не могут перекрываться.
- Все элементы материала непрозрачны.
- Нет Материальные элементы не могут складываться или сгибаться.
На этом правила не заканчиваются. Они также включают рекомендации о том, как пользователь может взаимодействовать с приложением. Google пытается предоставить разработчикам приложений набор инструментов для создания максимально утилитарных и интуитивно понятных приложений. Похоже на мышление в швейцарском стиле, не так ли?
Несмотря на влияние бумаги и тонких теней, Google Material во многом создан в духе плоского дизайна. Может быть, он одновременно скевоморфный и плоский? Возможно. В любом случае, будет интересно посмотреть, где разработчики приложений берут этот набор инструментов.Если у вас есть телефон Android, вы используете приложения Google или просто являетесь поклонником дизайна пользовательского интерфейса, мы рекомендуем быть в курсе последних событий в этой волне дизайна.
Как вы думаете, Material Design скевоморфен или плоский? Комментарий ниже!
Я знаю, что вам нравится скевоморфизм, но вы ошибаетесь | Джеймс Дрейк
Для непосвященных скевоморфизмом является
«Дизайн графического пользовательского интерфейса для описания объектов интерфейса, которые имитируют своих реальных аналогов в том, как они выглядят и / или как пользователь может с ними взаимодействовать»
Для тех, кто ищет популярную викторину, ответ
Скевоморфизм во всей красе«цифровые кнопки, которые выглядят как настоящие кнопки»
Во-первых, , давайте проясним одну вещь: я не против скевоморфизма как такового.Он выполнил свою задачу, когда был нужен, и привел к величайшему в истории технологическому изменению общества. Это сыграло свою роль чудесно. По своему определению он использовался как проводник через новый и незнакомый цифровой ландшафт, который с тех пор изменил мир.
Так что же я против своего неопределенно оскорбительного титула? Моя проблема на самом деле связана с теми из нас, кто считает, что скевоморфизм должен вернуться к своей былой славе, что дизайн стал слишком шаблонным, слишком резким и что единственный реальный путь назад к чувству уникальности и индивидуальности — это скевоморфизм (или по крайней мере, это вариант).
Это всегда было похоже на изменение ради перемен, а не на движение вперед с определенной целью. Я давно был убежден, что подавляющее большинство дизайнеров пользовательского интерфейса и продуктов на данный момент являются замаскированными графическими дизайнерами, ищущими новую модную эстетику для решения новейшей проблемы, я должен знать, что начинал как дизайнер такого типа.
Но настоящий, основанный на решении дизайн ЯВЛЯЕТСЯ формочкой для печенья, мы должны гордиться решением проблемы, нам не нужно приукрашивать ее сорок различными способами, чтобы чувствовать себя признанным.Возьмем, к примеру, изображение выше (Прокрутите вверх). Допустим, это своего рода записывающее устройство. Я, как и вы, и бесчисленное количество других дизайнеров, посмотрю на это и скажу ДА! это великолепно, тонкие не совсем белые кнопки с каким-то старым добрым законом UX, почти тактильный вид нобов, когда вы можете мысленно услышать «лязг», когда вы их поворачиваете, целенаправленное использование цвета! Блестяще.
Тем не менее, основная функция записывающего устройства здесь стала громоздкой и сложной в использовании, если принять во внимание современный дизайн продукта.Посмотрите на взаимодействия, доступные пользователю, и спросите, сколько из них можно автоматизировать? Практически все из них, по стандартам 2019 года, обычный пользователь ожидает, что сможет нажать одну кнопку и все готово.
Если вам нужно что-то освежить или просто узнать… нажмите здесь… чтобы увидеть блестяще составленный список UX-законов, составленный Джон Яблонски
Когда люди выступают за возвращение скевоморфизма, часто игнорируется то, как это противоречит самому его определению. Проще говоря, пользователям больше не нужен скевоморфизм для понимания цифровых пространств, потому что они понимают эти пространства так же легко, как и взаимодействие в реальном мире.
На самом деле разумно было бы привести аргумент, что на данном этапе это на самом деле сбило бы пользователя с толку больше, если бы он испытал свое цифровое пространство со скевоморфным дизайном. Причина этого в том, чтобы подражать реальному миру, вы подражаете его пространствам, когда вы подражаете его пространствам, вы по своей сути подражаете его решениям. Внезапно в библиотечном приложении появляются полки для хранения виртуальных предметов, в приложении для чтения появляются страницы, чтобы издателю не хватало места, и так далее и тому подобное.
Имея это в виду, способность иметь непрерывное цифровое видение затруднено, потому что было выполнено приспособление для бессмысленных решений.
Apple’s App StoreЕсли у вас есть устройство Apple, просмотрите их собственные приложения, в первую очередь магазин приложений, Apple Books и Apple News. После снятия оков скевоморфизма каждое приложение может определять согласованное цифровое пространство, с которым пользователь может быть знаком, даже не взяв газету, не заходя в библиотеку или не просматривая магазин.
Мы видим эти оковы скевоморфизма и в идентичности бренда. Ниже представлен один из самых ранних логотипов Instagrams, за которым следуют его суббренды.
Instagram — ранний логотип по сравнению с текущим логотипомЕсли вы не были хардкорным пользователем, вы бы не знали, что три суббренда имеют какое-либо отношение к Instagram, на самом деле нет реальных аналогов бумерангу, которые вы могли бы применить к значку приложения, и новый пользователь мгновенно узнает «а, это работает с Instagram, моим фото-приложением». Современный логотип, который вначале подвергался насмешкам, на самом деле решает это решение.
(Отредактируйте после просмотра «Аннотация: искусство дизайна, сезон 2», Ян Спалтер поддерживает это)
Есть два закона, на которых я хочу сосредоточиться в первую очередь, но с тем же успехом здесь может быть гораздо больше.Этими законами являются Закон Хика и Закон Праньянца . Закон Хика гласит, что время, необходимое для принятия решения, увеличивается с увеличением количества сложностей, с которыми сталкивается пользователь. Сегодня это кажется очевидным для всех, но это было полностью изучено только в 1950-х годах. Чуть более сложным является Закон Прананца, который гласит, что люди будут воспринимать и интерпретировать неоднозначные или сложные изображения как простейшую возможную форму, потому что это интерпретация требует от нас наименьших когнитивных усилий.
Если мы объединим их вместе, мы сразу увидим, как они немедленно исключат скевоморфный дизайн как решение по сравнению с подходами сегодняшнего дня.
Фактически, это вторая часть закона Праньянца, которая является настоящим гвоздем в гроб для скевоморфизма как современного ориентированного на пользователя решения. « — это интерпретация, которая требует от нас наименьших когнитивных усилий».
Мы видим это в иконографии, мы видели это на протяжении многих поколений типографики и, возможно, знакомы большинству, мы видим это в дизайне логотипов.Instagram не нужна камера с высокой степенью рендеринга, чтобы сказать нам, что это приложение для камеры. Давайте посмотрим правде в глаза, зачем вообще беспокоиться, если наш мозг все равно будет сбрасывать со счетов огромные порции информации, просто чтобы помочь себе запомнить то, что значок уже может сказать нам в кратчайшие сроки с меньшим давлением на пользователя.
«Я ненавижу все, что движется модой. С самого начала он ненавидел американский стиль шестидесятых. Особенно машины. Они меняли свои машины каждые два года, чтобы продавать новые.Что не имеет ничего общего с хорошим дизайном »- Дитер Рамс
Новый скевоморфизм в вашем голосовом помощнике | Берт Браутигам
Google Home и Amazon EchoНе так давно человечество оставило позади свои скевоморфные интерфейсы. Мы привыкли к идее кнопок для нажатия на экран и свайпов, которые перемещают контент вправо или влево. Мы узнали, что контент может быть вне поля зрения, но в пределах досягаемости. Мы перешли к более плоскому, более абстрактному представлению, которое по-прежнему наследует пространственные метафоры и отношения, но передается более тонко и неявно.Мы убрали орнаменты в наших визуальных интерфейсах, чтобы обеспечить более аутентичный подход к визуальной эстетике.
Скевоморфизм означает использование ссылок и метафор из реального мира в интерфейсах для повышения их понятности. Скевоморфная кнопка выглядит как физический переключатель, скевоморфный холст может иметь текстуру дерева.
Убийство скевоморфизма заставило нас почувствовать себя очень умными. Наконец-то нам не нужны глянцевые кнопки, чтобы понять, что можно нажимать!
Но действительно ли скевоморфизм мертв? Ну нет.Скевоморфизм жив и на этот раз невидим.
Новый скевоморфизм живет внутри вашего голосового помощника : ваш Amazon Echo, Google Home, ваш телефон. Вы называете это Siri, Alexa или Cortana.
Голосовой помощник изображает бестелесного человека. Он говорит с нами как с человеком. Мы называем это именами. Время от времени он подбрасывает шутки. Мы приписываем голосу помощника эмоции и чувства. Он определяет себя как женский или мужской. Звук голосового помощника имитирует человеческий звук и интонацию.
Артикуляция метафоры человека-помощника и способ, которым голосовые помощники имитируют людей, буквально. Так же, как кнопки выглядят буквально как кнопки на скевоморфном визуальном интерфейсе, голосовой помощник, который звучит буквально как человеческий, является скевоморфизмом.
В основе Alexa, Siri и Cortana лежат алгоритмы с улучшенным ИИ, которые выполняют поиск, выполняют команды и считывают результаты. Голос — это входной и выходной канал для этих алгоритмов. Голос — это интерфейс, который развивается в сфере домашней автоматизации, автономных транспортных средств и интеллектуальных объектов.
С голосом как интерфейсом становится актуальной тема психологии робототехники. Подобно разговорным интерфейсам, голос может вызвать эмоциональную реакцию, предлагая взаимодействие с другим человеком. Эмоциональная привязанность, готовность сделать прыжок веры в метафору — часть скевоморфизма голосового помощника.
Скевоморфные визуальные интерфейсы используют ссылки и метафоры из физического мира. Ссылки обычно делались на известные тактильные поверхности.Такими поверхностями были панели управления, известные из тяжелой техники или обычных бытовых выключателей. Ранние компьютерные интерфейсы использовали эти ссылки буквально.
Когда компьютер стал «персональным», появились метафоры из офисного контекста. Метафора рабочего стола — это первое воплощение, которое нам пришлось перебросить от абстрактного к знакомому. Когда мы перешли на персональные мобильные устройства с сенсорными экранами, нам потребовалось больше деталей в точном поведении, чтобы объекты были полными и доступными.
Люди в конечном итоге настолько познакомились с визуальными интерфейсами, что использование буквальных поверхностных метафор устарело. Доступность и отказ от компонентов визуального интерфейса понятны без скевоморфизма. Определение слова «кнопка» также перешло из эксклюзивной физической области в виртуальную.
Несмотря на отсутствие скевоморфизма, современные визуальные интерфейсы все еще используют физическую поверхность как метафору. Кнопка по-прежнему ссылается на физический переключатель, но без излишней буквальности.
Ценность голосового помощника не определяется уровнем реализма в подражании человеку. Его ценность заключается в предоставлении решений человеческих проблем в качестве личного помощника, источника знаний, контролера и точки доступа к услугам.
Нет ничего плохого в первоначальном применении скевоморфизма при разработке голосовых интерфейсов. Но мы увидим тенденцию дескевоморфизации голосовых интерфейсов, точно так же, как мы наблюдали это для визуальных интерфейсов. Это произойдет, как только люди начнут понимать голос как естественный способ взаимодействия с продуктами и услугами и выработают соответствующую поведенческую аутентичность.Дескевоморфизированный голосовой интерфейс будет менее буквальным в имитации людей и будет больше ориентирован на ценность, которую он приносит людям.
Скевоморфизм — это поверхностный слой, который касается взаимодействия человека с продуктом или услугой. Продукт или услуга как таковые являются решением человеческой проблемы. Понимание принципов, лежащих в основе человеческих потребностей и желаний, в конечном итоге приводит к созданию отличных продуктов и услуг.
Эталонным принципом, который можно применять при создании продуктов, является биомимикрия.Биомимикрия проявляет себя на гораздо более глубоком уровне, чем скевоморфизм, и касается того, как и почему продукт решает человеческие проблемы, в то время как скевоморфизм — это начальный и временный буквализм для человеческого взаимодействия с ними.
Скевоморфный дизайн мертв: миф или реальность? | автор: Даниэль Беслич
Скевоморфный дизайн мертв. Это утверждение в значительной степени воспринимается как истина с момента последнего редизайна iOS в 2013 году, с которым Apple, наконец, запрыгнула на подножку того, что было тогда модным плоским дизайном.Наконец, «уродливого» дизайна больше не было, поскольку все удалили все градиенты, текстуры и формы.
Скевоморфная iOS против «плоской» iOS. Обратите внимание на лишенные текстуры фона, тени, цвета, фон…В этом редизайне iOS не было ничего революционного, за исключением того, что они были последними, кто скопировал проверенную формулу выравнивания дизайна. Все делали это до них. Со всем — дизайном пользовательского интерфейса, веб-сайтами, логотипами и прочей визуальной коммуникацией. Больше никакого скевоморфизма! Или же? Можем ли мы заявить об этом, не глядя на определение?
Что такое скевоморфизм?
Первый результат в Google приводит нас к словарю.com, который определяет скевоморфизм как:
Орнамент или рисунок на объекте, скопированный с формы объекта, когда он сделан из другого материала или с помощью других методов, как имитация металлической заклепки, обнаруженной на ручках доисторической керамики.
Применительно к дизайну пользовательского интерфейса, когда что-то скевоморфно , это обычно означает, что оно было разработано так, чтобы походить на реальный объект. Давайте посмотрим на пример скевоморфного дизайна.
Все в этом приложении скевоморфно.Дизайнеры буквально восприняли дизайн и функциональность калькулятора и разработали все приложение, которое имитирует его. Обратите внимание на отражения на экране, то, как подняты кнопки, и на текстуру. Также обратите внимание на то, как это работает. Вы должны использовать его точно так же, как и настоящий калькулятор. Впечатления сохраняются вплоть до кнопок mc / m + / m- / mr в первом ряду. Сделав дизайн знакомым, пользователям не нужно учиться использовать приложение с нуля.Если они хоть раз в жизни пользовались физическим калькулятором, они сразу же узнают, как пользоваться приложением.
А теперь посмотрим, как этот калькулятор выглядит сегодня.
Ммм…? Одно и тоже? 🤔 Да, в значительной степени! Конечно, дизайн больше не имитирует физический внешний вид реального калькулятора, но с точки зрения функциональности (UX) он по-прежнему скевоморфен. Если вы открываете приложение впервые в жизни, при условии, что раньше вы использовали настоящий калькулятор, вы все равно знаете, как им пользоваться, и вам не нужно его изучать.Это почему? Потому что он имитирует физический калькулятор.
Да, я знаю, о чем вы сейчас думаете. Если это скевоморфизм, то…
Что такое скевоморфизм?
Если мы согласимся с этим расширенным определением скевоморфизма, может быть довольно сложно найти некоторые примеры, которые поначалу не были бы скевоморфными. Но, немного подумав, начинаешь их замечать. Примеров действительно много:
- Значки гамбургеров и боковые панели — Значки гамбургеров не имеют аналогов в физическом мире, и всем пользователям пришлось изучить, что это означает и как работает.Одним из первых примеров был браузер Chrome для настольных компьютеров. Несомненно, сейчас это широко принято как нечто, что все умеют использовать, но только потому, что мы постепенно к этому привыкли. Тем не менее, каждый из нас научился этому поведению при использовании цифровых интерфейсов. Практически то же самое и с выдвижными ящиками боковой панели.
- Потяните, чтобы обновить — Как и в предыдущем примере, это действие — это то, что мы все сначала увидели через цифровые интерфейсы.
- Проведите пальцем, чтобы удалить / заархивировать — Конечно, у некоторых людей, возможно, были мусорные баки рядом со столом, и они могли технически провести бумажку со стола в корзину… но, серьезно, давай.
Я уверен, что после этих трех примеров вы заметите гораздо больше, как только продолжите использовать свой смартфон. Их действительно легко заметить, как только вы освоитесь. Помните, что всех трех примеров не существовало до цифровых / сенсорных интерфейсов, и их даже не было на первых смартфонах. Прошло довольно много времени, прежде чем мы открыли / изобрели эти шаблоны и все привыкли к ним.
А теперь вернемся к нашему калькулятору. Может ли он быть разработан уникальным способом, который не может быть реализован как физическое устройство! Конечно.Не ищите ничего, кроме великолепной PhotoMath.
Я считаю, что это отличный пример приложения, которое изобрело новый взгляд на калькуляторы. Если вы студент, который хочет увидеть, как решается уравнение, вам нужно просто направить камеру телефона на уравнение, и вот результат. Сравните это со старыми способами обучения, когда вам пришлось бы «преобразовать» его в формат, подходящий для калькулятора, или, если вы действительно застряли, спросите своего учителя. Оба метода устарели и не имеют ничего общего с тем, как вы используете приложение.Я уверен, что существует бесчисленное множество других примеров подобных цифровых интерфейсов.
Значит, скевоморфизм не умер?
Нет. Он был просто дополнен некоторыми не скевоморфными способами взаимодействия. В течение многих лет мы выясняли, что работает, а что нет.
Если скевоморфизм не умер, что случилось?
Я считаю, что дизайнеры пользовательских интерфейсов повзрослели во всем мире. В ходе этого процесса исчезли некоторые из старых техник, например, имитация текстур. Сначала, когда все остановились на «скевоморфном» дизайне, никто толком не понял, что это вообще значит.Во-первых, мы решили лишить все интерфейсов и сделать их полностью плоскими, потому что, ну, экраны плоские. Во время этого процесса многие из них не понимали, что мы все еще занимаемся скевоморфным дизайном, просто другим способом.
Но мы действительно ошибались. В какой-то момент некоторые дизайнеры и некоторые интерфейсы переборщили. Да, я думаю о Windows 8. Теперь мы медленно выясняем, что сработало, а что нет, и постепенно возвращаем в наши проекты некоторые визуальные скевоморфные подсказки, такие как тени и глубина.Просто пользователи с большей вероятностью нажмут, если что-то похоже на кнопку.
Я считаю, что последние несколько лет дизайна пользовательского интерфейса можно описать диаграммой эффекта Даннинга-Крюгера.
Для тех, кто не знаком, эффект Даннинга-Крюгера обычно описывает индивидуальное восприятие уверенности в отношении опыта в определенных навыках. Вот как выглядит диаграмма.
Что касается дизайна пользовательского интерфейса и скевоморфизма, то в начале эры смартфонов мы были уверены, что дизайн и функциональность физических устройств в порядке, и нам просто нужно скопировать их в наши приложения.В конце концов, если вернуться к первому iPhone, он был представлен как «3 устройства в одном — iPod, телефон и интернет-коммуникатор». Это был наш уровень «Нет».
Когда у нас появился некоторый опыт, мы поняли, что должны избавиться от «скевоморфизма», и мы это сделали, но только с его декоративной частью, потому что мы не смогли найти подходящие цифровые замены для многих функциональных частей наших пользовательских интерфейсов или мы думали об этом.

