Как узнать, сколько пикселей в фотографии?
Многие пользователи интернета рано или поздно задаются вопросом, сколько пикселей или мегапикселей в той или иной фотографии. Некоторые, ошибочно думают, что это как-то связано с физическим размером фотографии, то есть его весом, но на самом деле объём фотографии измеряемый в мегабайтах, не имеет никакого отношения к количеству его пикселей.Точнее кое-какая связь между этими понятиями всё-таки есть, но если вы реально хотите узнать, сколько пикселей в фотографии, доставайте калькулятор — ведь по сути больше вам ничего не понадобится.
Для того что бы узнать, сколько пикселей в фотографии, достаточно узнать размеры фотографии – её ширину и высоту, которые ещё называют разрешением фотографии.
Узнать ширину и высоту фотографии можно несколькими способами. Первый – просто навести мышью на нужный файл и немного подождать. В таком состоянии перед вами появится всплывающее окно, которое содержит всю необходимую информацию.

Второй вариант ещё проще – если файл расположен в папке, просто выделите его и обратите своё внимание в нижнюю часть окна. Для более наглядного примера, немного выше я добавил соответствующий скриншот, а ниже нашего «пациента» — фотографию, на которой мы будем считать пиксели.
Зная размеры фотографии (её ширину и высоту), достаточно умножить эти значения друг на друга. Картинка, которую я использовал в качестве примера, имеет ширину 1300 пикселей и высоту 861 пиксель.
Теперь, с помощью калькулятора мы умножаем эти данные.
1300 х 861 = 1.119.300px (1.1 Mpx)
Важно: При выборе зеркального или цифрового фотоаппарата, стоит обращать внимание не только на общее число пикселов, но и на число эффективных пикселов, которые, как правило, отличаются друг от друга!
Собственно говоря, вот и всё – надеюсь теперь вы в курсе как узнать, сколько пикселей в фотографии и надеюсь, моя заметка кому-нибудь пригодится.
Урок «Изменение размера изображения»
В зависимости от цели и желания, изменение размера изображения в графическом редакторе Paint.NET можно осуществить несколькими способами. Это можно сделать как с изменением масштаба основной части изображения и его пропорций, так и с их сохранением.
Поскольку увеличение размера изображения почти всегда приводит к потере качества, в подавляющем большинстве случаев, под изменением размера подразумевается его уменьшение.
Рассмотрим некоторые из способов изменения размера изображения. В качестве исходного, будем использовать вот это фото:
Исходная фотографияИзменения размера изображения с помощью команды «Изменить размер»
Этим способом можно уменьшить или увеличить все изображение с сохранением или без сохранения его пропорций.
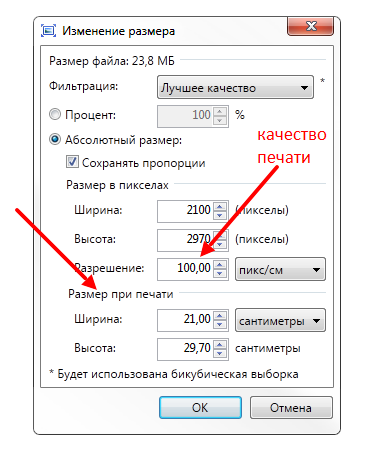
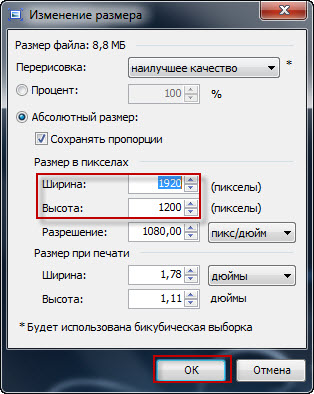
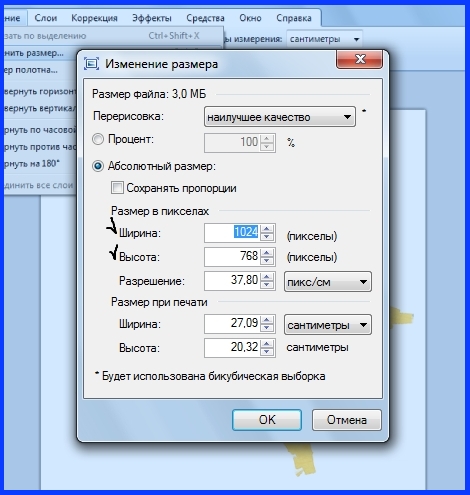
1. Откройте изображение в Paint.NET и откройте окно изменения размера (Изображение — Изменить размер…):
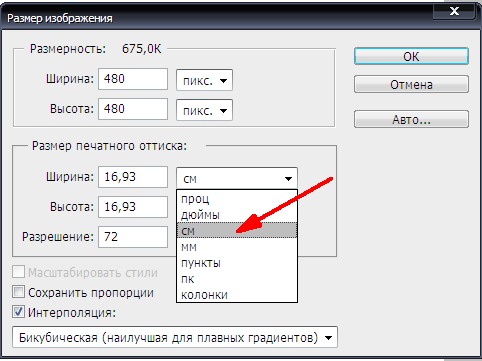
Окно «Изменить размер…»Как видим, в этом окне есть возможность установки качества изменения размера, задания размера в процентном выражении, а также указания абсолютного размера и разрешения изображения.
В большинстве случаев используется указание абсолютного размера изображения (включено по умолчанию). Поэтому нам нужно просто ввести в поле «Ширина» или «Высота» нужное значение и нажать на кнопку «ОК».
Укажем в поле «Ширина» значение 250. Как можно заметить, в поле «Высота» значение также поменялось:
Ввод размера изображенияЭто происходит по причине включенного пункта «Сохранять пропорции». Его можно снять и поставить в поле «Высота» свое значение. Но при этом следует учитывать то, что изображение исказится. Сравните два изображения — с включенным пунктом «Сохранять пропорции» и без него:
Фотография после изменения размера (с сохранением пропорций и без)С помощью команды «Изменить размер» можно не только уменьшить изображение, но и увеличить его.
Уменьшение размера изображения с помощью команды «Размер полотна»
Если нужно уменьшить размер изображения, но при этом вы не хотите, чтобы одновременно с этим уменьшался его масштаб, к нему можно применить команду «Размер полотна».
При использовании этой команды площадь изображения будет изменена согласно введенным размерам, но элементы самого изображения размер не поменяют. Изображение просто обрежется к требуемому размеру:
Уменьшение размера полотнаПонятно, что такой метод уменьшения изображения можно применять, только тогда, когда на нем есть какая-то одна наиболее значимая область и потеря других элементов изображения не страшна.
С помощью команды «Размер полотна» можно и увеличить площадь изображения. Дополнительный размер будет создан путем присоединения пустых областей к краям изображения (их цвет будет соответствовать вторичному цвету установленному на палитре):
Увеличение размера полотнаДля вызова окна изменения размера полотна используется команда (Изображение — Размер полотна…):
Окно изменения полотна изображенияКак видим, окно этой операции очень похоже на окно изменения размера. В нем есть поля для задания размера в процентном и абсолютном выражении, а также инструмент выбора области закрепления изображения.
С помощью инструмента закрепления можно указать ту область изображения, котороя будет считаться главной при изменении размера полотна. Как правило такой областью является та, в которой размещен основной объект изображения.
Уменьшение размера изображения с помощью команды «Обрезать по выделению»
Еще одной командой, с помощью которой можно уменьшить размер изображения, является команда «Обрезать по выделению». Главным преимуществом, по сравнению с командой «Размер полотна» является то, что в данном случае мы можем задать нужную нам область более точно. Минус — выделение области с точными размерами более затруднительное.
Для использования этой команды, нам вначале нужно выделить на изображении требуемую область, а затем применить к нему команду «Обрезать по выделению».
Выделить область на изображении мы можем с помощью любых инструментов выделения, но чаще всего для этого используется инструмент «Выбор прямоугольной области». Укажите с его помощью требуемую область:
Укажите с его помощью требуемую область:
После того, как требуемая часть изображения будет выбрана, примените к нему команду «Обрезать по выделению» (размещается на панели инструментов):
После команды «Обрезать по выделению»Вот и все. После указанных выше операций можно сохранить полученные результаты или продолжить манипуляции с ними.
Единицы измерения шрифта или «Как сделать шрифт нужного размера?» | by Dr. Egor
Однако, когда дело касается цифровой среды, на арену выходят виртуальные величины измерения.
Размер шрифта в векторе
Как правило, цифровые шрифты являются векторными, и все их метрики задаются в некоторых условных единицах, не имеющих размерности.
Основные метрики шрифта «Новая Гельветика Тонкая» в окне настроек шрифтового редактора «Фонтлаб 5».Конкретная система измерения в данном случае не нужна и не важна, поскольку векторный формат представления данных подразумевает свободное масштабирование и легкий перенос данных из одной системы в другую.
При этом в векторном представлении все же присутствует точка отсчета и мера, а точнее соразмерность отдельных элементов друг другу.
Глиф G из шрифта «Новая Гельветика Тонкая» в окне глифа программы «Фонтлаб 5».Для связи безразмерного мира векторных знаков с миром реальным, в котором шрифт используется и измеряется в пикселях, сантиметрах или других осязаемых величинах, существует специальный параметр «UPM шрифта».
Окно настроек шрифта в редакторе «Фонтлаб 5». Обратите внимание, что параметр UPM является глобальным и влияет на все глифы в шрифте.UPM (Units Per Em) — это количество условных единиц на кегельную (литерную) площадку.
В данном случае кегельная площадка тоже условная. Потому что этот объект, перебравшись из физического мира в цифровой, утратил свои реальные габариты бруска и стал эдакой оговоренной эталонной единицей измерения для расчетов других параметров. Мы в виртуальной среде, поэтому для простоты можете представлять себе кегельную площадку как некий абстрактный безразмерный прямоугольник, на котором располагается глиф шрифта.
Другими словами, UPM — это плотность тех самых единиц, в которых измеряются различные метрики векторного шрифта: размеры глифов, их полуапрошей, отступов для кернинговых пар и другие.
Здесь можно провести аналогию с разрешением монитора и физическими пикселями, из которых он состоит. Чем больше у.е. вмещается в наш прямоугольник, тем выше наша степень свободы, выше «доступное разрешение».
Будьте осторожны, изменяя значение UPM с 1000 на какое-то другое. Ходят слухи, что не все компьютерные программы корректно работают со шрифтами, у которых значение этого параметра отличается от стандартного.
Прямо на процесс создания или хранения векторных шрифтов параметр UPM не влияет. Он становится важен только тогда, когда шрифт попадает в конкретную систему координат.
Например, в окно тестирования/предпросмотра шрифта или в Фотошоп.
Размер шрифта в Фотошопе
О, как обманчивы могут быть привычные вещи! Многие дизайнеры и простые обыватели годами работают в Фотошопе, но так никогда и не задумывались, а как измеряется шрифт в этой программе.
Чтобы понять, что происходит с векторными метриками шрифта в Фотошопе, давайте разберемся, а что же означают пиксели в параметре «размер шрифта»?
Окно настройки шрифта в программе Адобе Фотошоп.Когда вы выбираете размер шрифта, например, в «16 px», на самом деле вы устанавливаете это значение для параметра PPM.
PPM (Pixels Per Em) — это количество пикселей на кегельную площадку.
Другими словами, это плотность все той же условной кегельной площадки, но в пикселях.
То есть, ни одна из вертикальных метрик шрифта не станет при этом равной 16 пикселям! Ни высота строчных, ни высота прописных, ни расстояние между верхними и нижними выносными элементами.
Шрифт Helvetica, PPM = 16 пикселей, сглаживание в режиме Strong. Высота прописных букв равна 12 пикселям, а строчных — 9 пикселей.Так что же в действительности изменяет параметр «размер шрифта»? Вы уже догадались? Молодцы, совершенно верно.
Коэффициент масштабирования
Изменяя «размер шрифта» в Фотошопе, мы, ни много ни мало, изменяем коэффициент масштабирования при переносе условных единиц из безразмерного мира векторов в мир размерных пикселей. Он служит «мостиком» при переходе условных векторных метрик в пиксели.
Он служит «мостиком» при переходе условных векторных метрик в пиксели.
Происходит это следующим образом.
Как вы уже поняли, величины UPM и PPM связаны между собой элементом «M», общим множителем — неопределенным размером условной кегельной площадкой. Отсюда получаем простую формулу:
Х у.е. в 1 пикселе = UPM / PPM
Используя эту формулу, условные единицы, которыми мы оперировали в векторном редакторе шрифта, можно выразить в пикселях. И наоборот.
Аналогичные преобразования можно провести для сантиметров, пунктов и любых других единиц измерения, которые используются в предметной области применения шрифта.
Живой пример
В процессе создания шрифта «5 копеек» (FE 5Cent), было важно добиться абсолютной четкости линий при «размере шрифта» (PPM) в 5 пикселей в Фотошопе или в любой другой программе.
Шрифт FE 5Cent — это, пожалуй, самые большие «5 копеек», добавленные в вопрос пиксельных шрифтовЭто требование предполагало точное попадание в пиксель — размеры и метрики в итоговом рендеринге должны были ровняться целому числу пикселей. А именно, исходя из минимально возможных значений, толщина линий при заданном PPM должна быть ровна одному пикселю.
А именно, исходя из минимально возможных значений, толщина линий при заданном PPM должна быть ровна одному пикселю.
Значение UPM для шрифта предполагалось стандартное, в 1000 единиц.
Дано:
PPM в Фотошопе = 5 пикселей
UPM шрифта = 1000 у.е.
Задача: Найти количество Х у.е. для рендеринга в 1 пиксель.
Решение:
X у.е. в 1 пикселе = UPM / PPM = 1000 / 5 = 200.
Ответ: 200 у.е.
Таким образом все линии, отступы и даже кернинг в шрифте были сделаны со значениями, кратными 200 у.е.
Все по 200!Вывод о пользе
Понимая значение метрик PPM и UPM, а также формулу зависимости между ними, можно с требуемой точностью управлять метриками при разработке цифрового шрифта.
Размер бумаги альбомного листа формата А4 в см сантиметрах (ширина и высота), мм, пикселях в фотошопе, paint, чертежная рамка для черчения по госту чертеж, штамп, фото
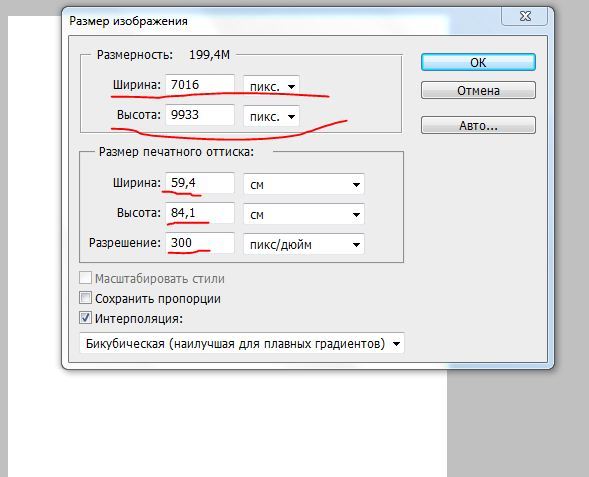
Размеры листа А4 в пикселях в Photoshop
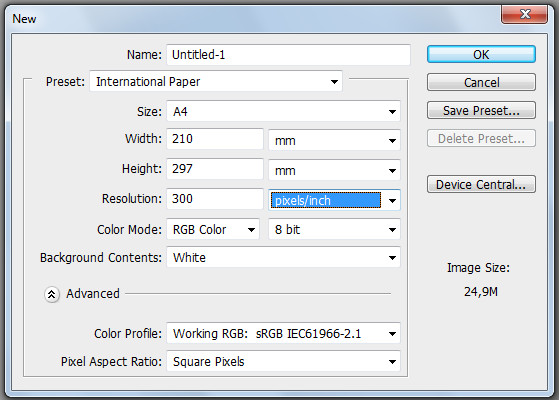
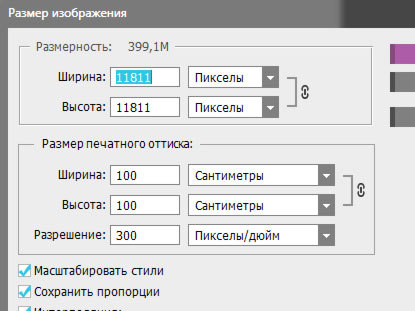
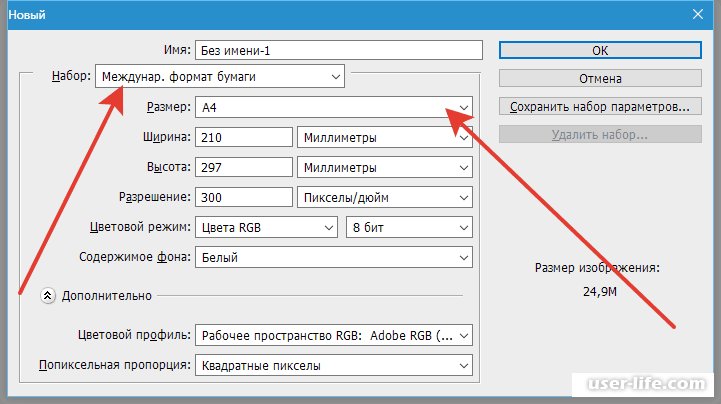
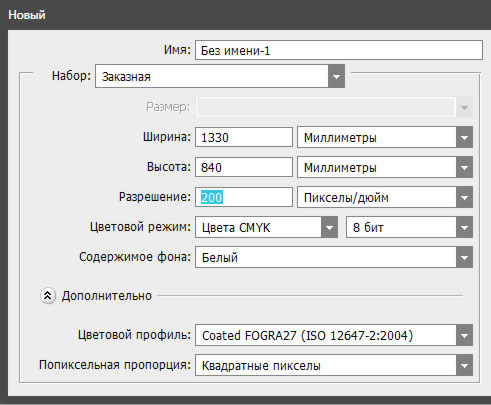
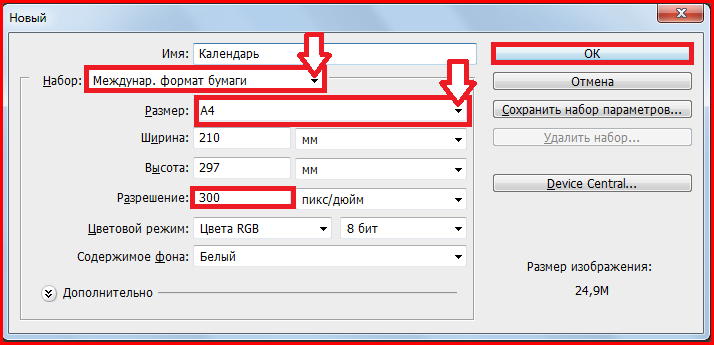
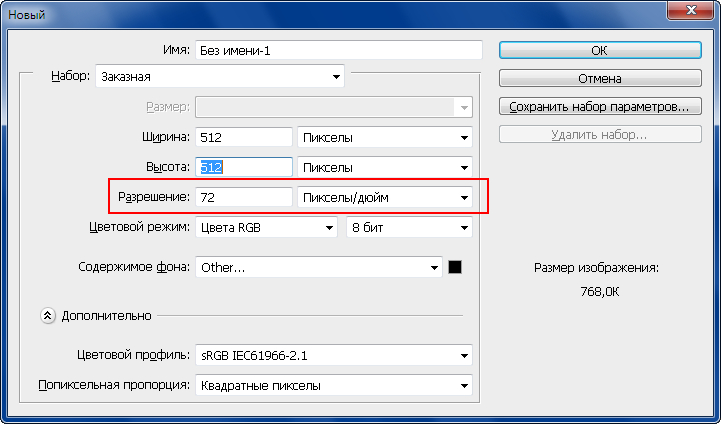
Создать лист в фотошопе (или Paint) формата А4 очень просто: необходимо выбрать пункт меню Файл-Создать, затем установить “международный формат бумаги” в графе набор и А4 в гарафе “размер”.
Таким образом размеры листа формата А4 в пикселях в фотошопе будут равны 2480 x 3508 при разрешении 300 dpi.
Особенности формата А4 в СМ
A4 — это международный стандарт формата бумаги, определенный ISO (Интернациональной организацией по стандартизации), и её стандартом 216. Размеры А4 составляют 210 х 297 миллиметров или 8,27 на 11,69 дюймов. Его отношение высоты к ширине составляет примерно квадратный корень из 2 (1,414) к единице.
Бумага формата A4 похожа, но не должна ошибочно приниматься за бумагу формата «Letter», размер которого составляет 8,5×11 дюймов. Такой формат часто используется за рубежом, в частности, в США.
Сравнение форматов А4 и популярного на западе формата “Letter”Ниже мы приведём все размеры стандарта А4.
| Величины: | Размеры для А4: |
|---|---|
| Сантиметры | 21 на 29,7 см |
| Миллиметры | 210 на 297 мм |
| Дюймы | 8,27 на 11,69 дюймов |
Часть стандарта ISO 216
A4 является частью набора размеров страниц, называемых стандартом ISO 2016 (или ISO A). Данный международный стандарт базируется на немецком стандарте DIN 476 от 1922 года. Часто A4 называют DIN A4. Японцы использовали аналогичный формат размеров бумаги в своем стандарте JIS P 0138-61.
Данный международный стандарт базируется на немецком стандарте DIN 476 от 1922 года. Часто A4 называют DIN A4. Японцы использовали аналогичный формат размеров бумаги в своем стандарте JIS P 0138-61.
Сложив лист А4 пополам вдоль его самой короткой стороны, вы получите формат бумаги А5. Две находящиеся рядышком друг с другом в развороте страницы формата А4 соответствуют большему размеру А3. Таким образом, формируется диапазон размеров от A0 (
Размер листа А4 в пикселях
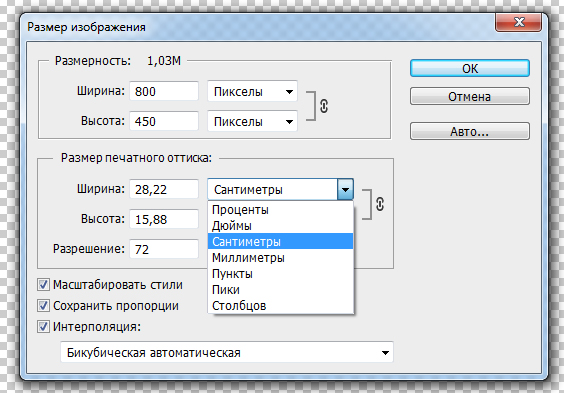
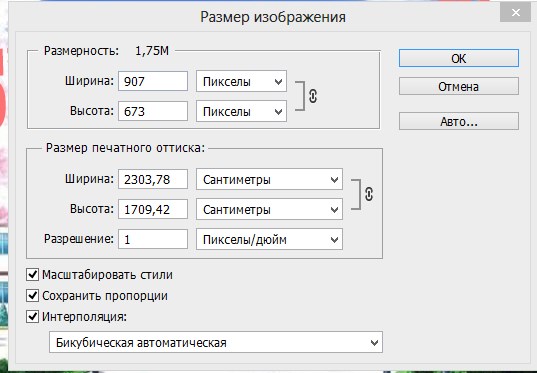
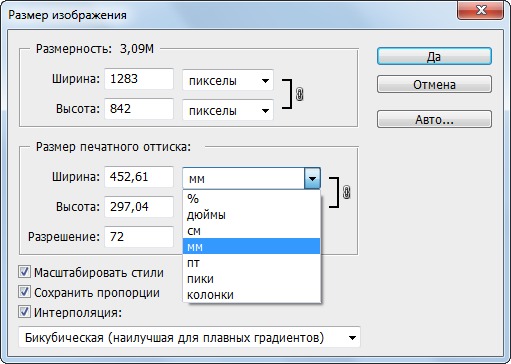
Как выяснилось, с физическими размерами листа А4 все просто, но что же делать, если необходимо узнать размер «виртуальный». Ведь многие графические редакторы, например, «фотошоп»/«корел дро» требуют выставить размер изображения в пикселях, например, если требуется его изменить, или вывести на печать.
Для начала обратимся к понятию «пиксель». Один очень известный сайт приводит следующее определение:
Пи́ксель/пи́ксел – наименьший логический элемент двумерного цифрового изображения в растровой графике, или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом.
Ключевые слова: элемент матрицы дисплеев. Какое же отношение «элемент матрицы дисплеев» имеет к натуральному, если можно так выразиться, размеру листа, будь то А4, А3, А0 или какой-либо ещё. На самом деле самое прямое. Допустим, вы сделали фото на свой смартфон, а потом решили увековечить его в рамочке на стене. Разумеется, для того, чтобы это сделать, вам ну просто совершенно необходимо это фото распечатать. Конечно, у вас есть два пути:
Разумеется, для того, чтобы это сделать, вам ну просто совершенно необходимо это фото распечатать. Конечно, у вас есть два пути:
- Самый простой, а, возможно, и самый правильный. Вы просто отдадите фото для печати в ближайшую типографию.
- Вы не читали бы эту статью, если бы отдали предпочтение первому способу. Посему, видать, вы счастливый обладатель принтера, умеющего печатать качественные фотографии. Но вернёмся к пикселю. После загрузки фото со смартфона на компьютер выясняется что фото обладает ещё одним очень важным параметром — dpi.
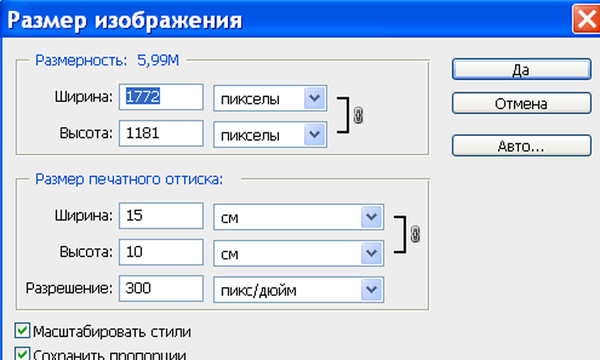
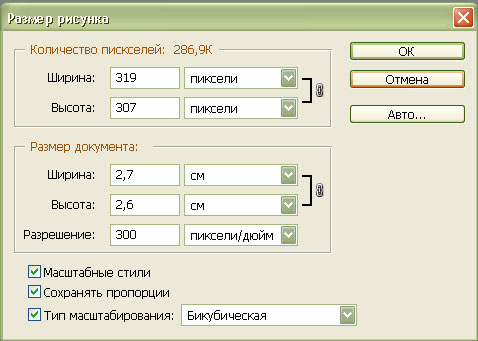
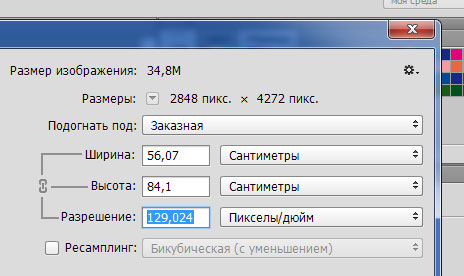
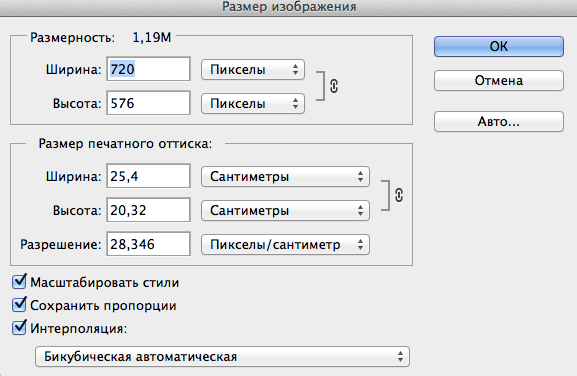
Это сложное сокращение от англ. dots per inch, иначе говоря, количество точек на дюйм, а под точками подразумеваются те самые пиксели, о которых написано выше. Теперь мы уже вплотную подобрались к ответу о количестве пикселей в листе А4. Открываем фотошоп, заходим в настройки изображения и видим, что разрешение вашего изображения составляет 150 dpi, а размер изображения, допустим, 437х620 пикселей.
- 75 dpi;
- 150 dpi;
- 300 dpi.
Разрешение 75 dpi обычно используют для печати картинки, которая сплошь состоит из текста, как, например, эта статья. Разрешение 150 dpi уже подходит для печати изображений, его обычно используют сканеры документов, оно позволяет распечатать в достаточном для отображения деталей качестве картинку, даже цветную. Но всё-таки для полноценной печати изображений обычно используют разрешение 300 и выше dpi. Естественно, мы говорим про растровую графику.
Так откуда же берутся эти странные цифры и никому не понятные значения пикселей? Очень просто! Эти значения выводятся простым расчётом.
Для начала переведём габариты нашей страницы в дюймы:
- ширина страницы А4 210 мм = 8,27 дюйма;
- высота страницы А4 297 мм = 11,69 дюйма.

Достоверно известно, что 1 дюйм — это 25,4 мм.
Таким образом, при разрешении 300 dpi расчёт будет выглядеть так:
- ширина: 8,27х300=2480 рх;
- высота: 11,69х300=3508 рх,
где: 8,27/11,69 – ширина/высота страницы А4 в дюймах, а 300 – количество пикселей на дюйм.
Расчёт можно немного упростить, приведя его к следующему виду:
- ширина: 210х300/25,4=2480 рх;
- высота: 297х300/25,4=3508 рх.
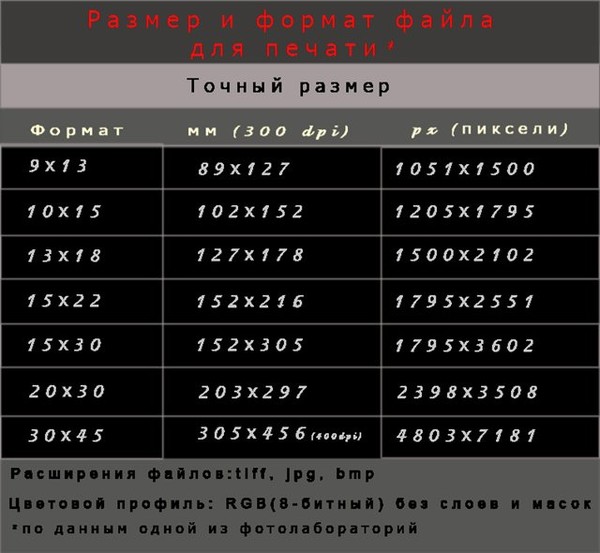
Исходя из этого размер листа формата А4 в пикселях c разрешением 300 dpi будет равен 2480х3508 px. С остальными форматами расчёт будет выглядеть аналогично. Естественно, имея под рукой интернет, было бы достаточно странно каждый раз производить расчёт пикселей, влезающих на страницу того, или иного формата. Ниже приведена таблица, в которой все уже посчитано.
Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати.
Что такое DPI
Итак, разрешение печати измеряется в DPI (dots per inch), то есть, в количестве точек на квадратный дюйм (1 дюйм = 25,4 мм). Легче всего объяснить этот параметр на примере принципа работы такого устаревшего устройства, как матричный принтер — в данном случае DPI соответствует количеству ударов иголок с краской в область площадью 1 × 1 дюйм.
Сколько нужно пикселей для качественной печати
Естественно, параметр DPI не имеет ровно никакого значения, пока изображение остается на вашем мониторе, зато критически важным показателем является разрешение исходного файла. Вы не сможете качественно распечатать фотографию на листе A4 с качеством 300 DPI, если исходное изображение на экране имеет разрешение 1024 × 768 пикселей.
Вы не сможете качественно распечатать фотографию на листе A4 с качеством 300 DPI, если исходное изображение на экране имеет разрешение 1024 × 768 пикселей.
Стандартные величины DPI используемые в печати
Разрешение 75 DPI — для текстовых документов;
Разрешение 150 DPI — минимальное качество для печати изображений;
Разрешение 300 DPI — общепринятое качество для печати фотографий.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
adaptiv
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;
L — длина стороны в мм;
DPI — требуемое качество печати;
25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
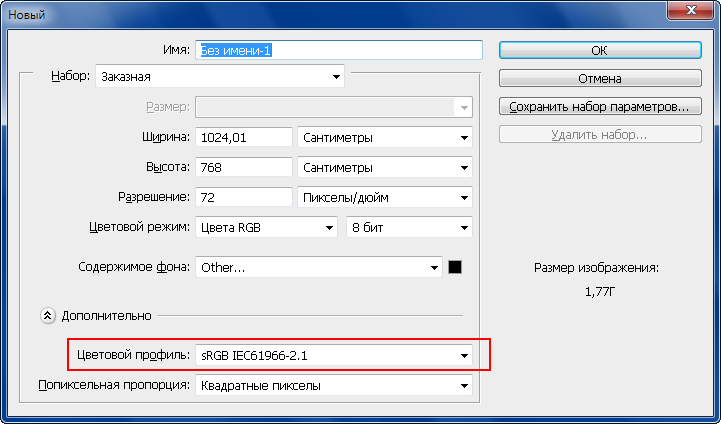
Вариант 1: Задать параметры вручную
Этот вариант больше подойдёт для старых версий программы и/или если вам требуются какие-то нестандартные настройки документа. Реализуется следующим образом:
- В главном окне программы нажмите на кнопку «Создать».
 Если её нет, то нажмите на кнопку «Файл» в верхнем меню и далее выберите пункт «Создать». Можно воспользоваться сочетанием клавиш Ctrl+N.
Если её нет, то нажмите на кнопку «Файл» в верхнем меню и далее выберите пункт «Создать». Можно воспользоваться сочетанием клавиш Ctrl+N. - В полях размера установите систему счисления «миллиметры» или «сантиметры» (лучше первый вариант). Задайте размер 210×297 миллиметров. Можно поменять их местами, если требуется альбомная ориентация.
- В поле «Разрешение» пропишите значение 300 пикселей на дюйм. Его рекомендуется использовать для печати документа. Однако, если файл не будет отдан в печать, то можно использовать значение, которое стоит в этом поле по умолчанию.
- Цветовой профиль рекомендуется выбирать CMYK, если документ будет отправлен в печать.
Таблица №2
| Формат листа | Размер px, 75 dpi | Размер px, 150 dpi | Размер px, 300 dpi | Размер px, 600 dpi | Размер px, 1200 dpi | Размер px, 2400 dpi |
| A1 594X841 | 1753х2483 | 3508х4967 | 7016х9933 | 14043х19866 | 28066х39732 | 56131х79464 |
| A2 420X594 | 1240х1753 | 2480х3508 | 4960х7016 | 9933х14043 | 19842х28066 | 39684х56131 |
| A3 297X420 | 812х1240 | 1754х2480 | 3508х4960 | 7016х9933 | 14032х19842 | 28063х39684 |
| A4 210X297 | 620х812 | 1240х1754 | 2480х3508 | 4960х7016 | 9921х14032 | 19843х28063 |
| A5 148X210 | 437х620 | 874х1240 | 1748х2480 | 3508х4960 | 6992х9921 | 13985х19843 |
| A6 105X148 | 310х437 | 620х874 | 1240х1748 | 2480х3508 | 4961х6992 | 9922х13985 |
Высокое разрешение
| Формат | 1440 PPI | 2400 PPI | 2880 PPI |
|---|---|---|---|
| A0 | 47679 × 67408 | 79464 × 112346 | 95357 × 134816 |
| A1 | 33676 × 47679 | 56131 × 79464 | 67351 × 95357 |
| A2 | 23811 × 33676 | 39684 × 56131 | 47622 × 67351 |
| A3 | 16838 × 23811 | 28063 × 39684 | 33676 × 47622 |
| A4 | 11906 × 16838 | 19843 × 28063 | 23811 × 33676 |
| A5 | 8391 × 11906 | 13985 × 19843 | 16781 × 23811 |
| A6 | 5953 × 8391 | 9922 × 13985 | 11906 × 16781 |
| A7 | 4195 × 5953 | 6991 × 9922 | 8391 × 11906 |
| A8 | 2948 × 4195 | 4913 × 6991 | 5896 × 8391 |
| A9 | 2098 × 2948 | 3508 × 4913 | 4195 × 5896 |
| A10 | 1474 × 2098 | 2480 × 3508 | 2948 × 4195 |
Среднее разрешение
| Формат | 600 PPI | 720 PPI | 1200 PPI |
|---|---|---|---|
| A0 | 19866 × 28087 | 23839 × 33704 | 39732 × 56173 |
| A1 | 14043 × 19866 | 16838 × 23839 | 28066 × 39732 |
| A2 | 9933 × 14043 | 11906 × 16838 | 19842 × 28066 |
| A3 | 7016 × 9933 | 8419 × 11906 | 14032 × 19842 |
| A4 | 4960 × 7016 | 5953 × 8419 | 9921 × 14032 |
| A5 | 3508 × 4960 | 4195 × 5953 | 6992 × 9921 |
| A6 | 2480 × 3508 | 2976 × 4195 | 4961 × 6992 |
| A7 | 1748 × 2480 | 2098 × 2976 | 3496 × 4961 |
| A8 | 1228 × 1748 | 1474 × 2098 | 2456 × 3496 |
| A9 | 874 × 1228 | 1049 × 1474 | 1748 × 2456 |
| A10 | 614 × 874 | 737 × 1049 | 1229 × 1748 |
Источники
- https://razmer.
 info/a4
info/a4 - https://sdelaicomp.ru/programmy/razmer-lista-formata-a4-v-sm-i-pikselyax.html
- https://LivePosts.ru/articles/hobby-entertainment/photo/kolichestvo-pikselej-v-liste-formata-a4-razmery-a4-dlya-fotoshop
- https://yablyk.com/954417-size-paper-in-pixel-from-dpi-table/
- https://public-pc.com/sozdayom-dokument-formata-a4-v-adobe-photoshop/
- https://codificator.ru/size/paper-a.html
Как изменить размер фото в Paint?
Ежегодно цифровые матрицы фотоаппаратов улучшаются, с ними и увеличивается число мегапикселей, которое напрямую связано с разрешением конечного снимка. Уже сегодня простенькой «мыльницей» можно получить фото неплохого качества с большим разрешением, но вот что делать если изображение такого размера ненужно?
Как уменьшить размер фото?
Не всегда объёмное изображение — это хорошо. Например, если потребуется отправить фотоснимки по средствам электронной почты или загрузить для Интернет сайта, то лишние мегабайты здесь не к чему! ДА и мобильные устройства не всегда справляются с открытием изображений высокого разрешения, зачастую, «подвисая» или уведомляя о некорректном формате.
Возможность Paint стандартной программы Windows
Для того чтобы уменьшить фотоснимок, достаточно, воспользоваться стандартным графическим редактором – Paint. Данная программа поставляется во всех сборках и версиях Windows? Поэтому Вы её обязательно найдёте по пути: Пуск – Программы – Стандартные – Paint.
- Запускаем программу и открываем в ней требуемое изображение (фотографию). Для этого кликаем в левом верхнем углу значок, выделенный синим цветом. Выберите из подменю пункт «Открыть» и в диалоговом окне укажите местонахождения Вашего графического файла. Двойным кликом левой кнопки откроем найденное фото в программе.
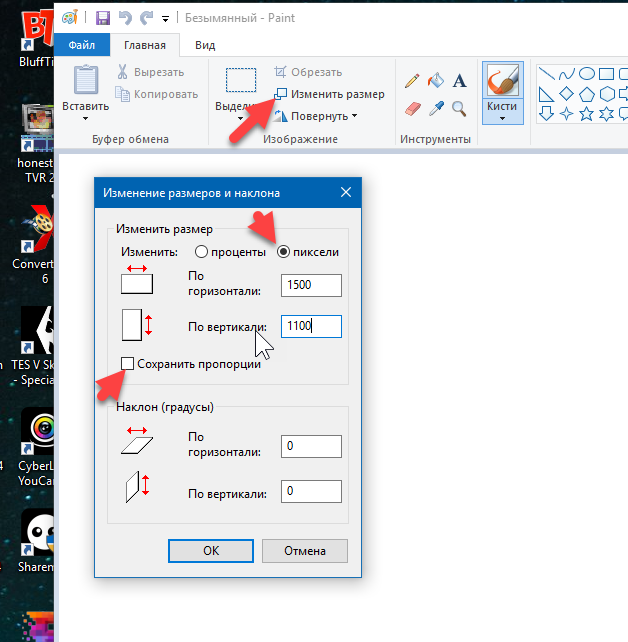
- Перед Вами появится раскрытое изображение к которому мы применим изменения. Теперь в основной панели инструментов найдём «Изменить размер» — кликаем по надписи.
- В появившемся диалоговом окне указываем нужные значения, меньше исходных.
Для этого можно указать в процентах или пикселях оптимальное значение. Более точным будет пункт»пиксели» — кликаем его, после чего достаточно указать размер одной из стороны (или по горизонтали, или по вертикали). При отмеченной функции «Сохранить пропорции» Обе стороны будут равномерно меняться, сохраняя соотношение сторон оригинального изображения.
Более точным будет пункт»пиксели» — кликаем его, после чего достаточно указать размер одной из стороны (или по горизонтали, или по вертикали). При отмеченной функции «Сохранить пропорции» Обе стороны будут равномерно меняться, сохраняя соотношение сторон оригинального изображения. - После того как значения будущего разрешения выставлены, сохраняем изменения нажатием кнопки «ОК».
- Теперь когда фото готово, можно сохранить полученный результат в новом файле. Для этого вновь кликаем по значку в верхнем левом углу и выбираем пункт «Сохранить как…».. В диалоговом окне укажите место для сохранения и название файла,а также если потребуется измените формат (Установите «JPEG – самый распространённый, имеющий более сильное сжатие»).
Вместо послесловия
Вот и всё, кликаем сохранить, проверяем результат. Минимум изображение можно уменьшить в 2 – 3 раза, при этом существенно не потеряв в качестве.
Удачи в ваших начинаниях!
поделитесь с друзьями:
ВКонтакте
OK
11 самых распространенных ошибок в цифровом рисунке
Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно – волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок – смогли когда-нибудь сделать (по крайней мере, вы так думаете). Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
1.Неправильный размер холстаДаже ребенок справится с созданием нового файла. Вы отправляетесь в File > New, или, если вы достаточной продвинутые, то используйте Control-N. Этот процесс кажется очень простым, поэтому часто остается без должного внимания.
Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холстТак же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочно используют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
Большое разрешение дает возможность разглядеть самые тончайшие детали2. Слишком большой холстЗначит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически, да. На практике, это не всегда необходимо, а иногда – даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста – нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.
Второй аргумент – большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься – у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа – из-за этого вся картина будет выглядеть незавершенной и неряшливой.
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Зачем разрешать другим видеть эти детали…Если можно сделать так, чтобы они видели только то, что должно быть заметным?Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
2. Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения. Для белого+цвета A – взаимоотношение: “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Яркость любого оттенка зависит от фона.Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно. Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levels и это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью Image > Adjustments > Levels или используя Control-L.
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
Дополнительные кисти для фотошопа не всегда плохие – они, наоборот, очень полезны. Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то, как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что вам кажется вы видите.
Вместо этого, вы предпочитаете сдаться после того как потратили полчаса на работу над одним волосом и ищите кисть, которая сможет выполнить эту работу за вас. Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте, что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте, что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
Решение это проблемы очень простое. Ваша работа не должна заканчиваться большими штрихами. Они должны быть использованы в начале, в 20% от всей работы. Используйте их, чтобы создать форму, задать свет, добавить цвет. А после постепенно уменьшайте размер, увеличивайте изображение, стирайте, добавляете детали. Вы поймете, что работа завершена, когда начнете работать с очень маленькой кистью на очень большом пространстве. В целом, чем больше пространства затрагивает кисть, тем более завершенной выглядит работа.
А теперь лучшая часть этого правила. Так как 80% работы не сильно влияют на конечный результат, нет нужды тратить на них много времени. Начните свою работу быстро и сохраните силы на потом. Помните: не каждое изображение должно быть закончено лишь из-за того, что вы его начали. Отсеивая проекты, к которым вы потеряли интерес, вы сэкономите в четыре раза больше времени, чем уже потратили!
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!
Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:
- Синие
- Мутно-синие
- Серый
- Черные
Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый, фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn – любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае, не знали, как сделать это самостоятельно.
Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки. Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки. Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?
- Это еще одна техника, которая тормозит ваш прогресс. Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование – это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop должен работать на вас, а не за вас.
 Пусть это не останавливает вас от обучения.
Пусть это не останавливает вас от обучения. - Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями – вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного – в тенях. Эта техника – результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.
Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет – голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой – в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.
Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно – и это отлично!
10. Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать
Filter > Distort > SpherizeДо использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее участки слоя, покрытые белой частью текстуры. Мы можем использовать Multiply, (этот режим делает белые области прозрачными), но тогда градиентные цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If. Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите
Alt, чтобы разделить слайды и добить более плавного эффекта.Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим.
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Изучите теорию цвета, перспективу, анатомию – все, что необходимо было бы выучить “традиционному” художникам. Со временем вы научитесь использовать инструменты Photoshop, которые помогут вам начать многое намного быстрее и легче – но не бегите впереди паровоза, постоянно используя эффекты, которые вы не понимаете. Терпение в этом деле – самое главное.
Главная фотография взята из сайта — Depositphotos.com
Автор —Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем:
20 полезнейших ресурсов для художников
Уроки по рисованию человека в Adobe Photoshop
Теория Цвета. Самое важное о цвете
Подборка видеоуроков по построению света и тени
Создание нового холста MediBang Paint iPhone
Инструкция о том, как создать новый холст в MediBang Paint iPhone.
Холст – как лист бумаги для создания работ в приложении.
1.Создание нового холста(1) Типы холстов
При создании холста
・Можно выбрать размер холста
・Создать шаблон Манги/Комикса
・Можно импортировать изображение в качестве холста
(2) Как создать холст с требуемыми размерами
① В окне “Главное” нажмите на кнопку “+” в правом верхнем углу.
② В окне “Новый холст” можно задать параметры нового холста.
❶ Выбираем размер холста.
Существует два варианта выбора размера холста.
・Первый вариант
Здесь можно задать параметры размера холста
Размер может быть указан в пикселях, сантиметрах или дюймах.
・Второй вариант
Во втором варианте задать размар холсту можно с помощью пресета.
Например, для использования в Web существует пресет с определёнными настройками.
Элементы
・дюймы
・пикселы
❷ Выбор разрешения
Что такое разрешение?
DPI = точек на дюйм.
Разрешение изображения влияет на его качество. Чем выше разрешение, тем выше качество изображения. Линии нарисованные в высоком разрешении будут выглядеть более плавными.
Обычно для черно-белой печати используют разрешение 600 dpi, а для цветного 350 dpi. Изображения для web – 72 dpi.
После того, как разрешение холста выбрано, нажмите “Готово” для завершения установки параметров.
❸ Выбор заднего фона.
・Для изображений с прозрачным задний фоном можно выбрать опцию “непрозрачность” .
・Для создания цветного заднего фона может быть выбрана опция “Координация цвета”.
❹ Следующий шаг – выбор типа слоя. Можно выбрать из двух типов.
・Цветной слой: с цветными слоями можно использовать цвет.
・8 битный слой: в 8 битном слое могут быть использованы только оттенки серого.
❺ Нажмите готово для завершения.
・После создания холста его размеры и разрешение можно отредактировать. Но при изменении dpi после создания может привести к ухудшению качества изображения.
(3) Манга шаблоны
① Из окна “Главное” нажмите на “+”, чтобы создать новый холст.
② Выберите “Шаблон комикса” в правом нижнем углу, будет открыто окно создания шаблона комикса.
❶ Выбор размера холста
Выбрать размер холста можно двумя способами
・Пресет холста
・Выбор в ручную
Пресеты: Doujinshi, Манга, Манги 4 панели и Американские комиксы.
Типы пресетов
・Установка размера в ручную
Пользователь может изменить размер холста в “Граница (размер по умолчанию)”.
❷ Разрешение
❸ Цвет фона
❹ Пользователь может создать обложку выбрав “Разворот/Титульная страница” и размер корешка “Размер позвоночника”.
❺ Нажмите “Готово” для завершения.
(4) Импортирование холста
① Из окна “Главная” нажмите “Внутренний”.
② Нажатие на иконку, слева от иконки “+”, вызовет меню импорта. Выберите тип импорта.
③ Файл импортирован
2.Создание нового проекта в Облаке① Из окна “Главная” выберите “В сети”.
② Откроется окно “Список проектов”. Для создания нового холста, нажмите иконку “+” в верхней правой части окна.
Иллюстрация
Пользователь может создать новый холст или импортировать имеющийся.
※ При использовании функции импорта изображения, сохранённое изображение в галерее MediBang Paint galleries может быть использовано в онлайн галерее.
Комикс
① После того, как открылось окно “Новый проект” можно произвести настройки.
・Группа – здесь указывается общий ли файл и кто может им пользоваться.
・Название
・Шаблон
※ Это может быть изменено позже.
※ Раздел примечание может быть использован для того, чтобы оставить комментарий для участников группы.
② В Шаблоне можно настроить следующие параметры.
・Параметры страницы
・Размер страницы по умолчанию
・Цвет страницы по умолчанию
※ Эти настройки могут быть изменены позже.
③ Нажмите “Готово” для завершения.
При создании нового проекта будут созданы четыре страницы, включая обложку.
Нажатие на любую из страниц откроет окно холста.
Нажав на “+” в верхнем правом углу, можно добавить страницу. Иконка справа от + позволяет менять порядок страниц.
Конвертерсм в пиксели (сантиметры в пиксели) Конвертер
см в пиксели (сантиметры в пиксели)Этот онлайн-конвертер пикселей также можно использовать для преобразования сантиметров (см) в пиксели . Чтобы преобразовать пиксели, все, что вам нужно сделать, это просто ввести значение разрешения в сантиметрах, и тогда вы получите число пикселей (пикселей) .
Сколько пикселей в сантиметре?
Предполагая, что плотность пикселей составляет 96 точек на дюйм, получается 96 пикселей на дюйм.Мы знаем, что 1 дюйм равен 2,54 см. Таким образом, на 2,54 см приходится 96 пикселей. Чем 1 сантиметр = (96 / 2,54) пикселей. Следовательно, — это 38 пикселей в одном сантиметре .
Как рассчитать сантиметр в пиксель
dpi - это плотность пикселей или точек на дюйм. 96 точек на дюйм означает 96 пикселей на дюйм. 1 дюйм равен 2,54 сантиметру. 1 дюйм = 2,54 см dpi = 96 пикселей / дюйм 96 пикселей / 2,54 см Следовательно, один сантиметр равен 1 см = 96 пикселей / 2,54 1 см = 37,795275518 пикселей Если округлить значение пикселя, получим 1 см = 38 пикселей для 96 точек на дюйм.
Таблица преобразования сантиметров в пиксели для различных разрешений
Таблица преобразования 1 см в пиксели для различных значений плотности пикселей (dpi).
| Плотность пикселей | пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 dpi | 0,3 | 787 px||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 dpi | 0,787401575 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 dpi | 1,181102362 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4 dpi | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 5 dpi | 1.968503937 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 6 точек на дюйм | 2,362204724 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 7 точек на дюйм | 2,755 | 2 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 8 точек на дюйм | 3,149606299 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 точек на дюйм | 3,543307087 пикселей | 9 точек на дюйм | 3,543307087 пикселей | 3. | 7874 пикселей|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 11 точек на дюйм | 4,330708661 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 12 точек на дюйм | 4,724409449 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 13 точек на дюйм | 5,118110236 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 14 точек на дюйм | 5.511811024 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 15 точек на дюйм | 5, | 1811 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 16 точек на дюйм | 6,29 | 98 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 17 точек на дюйм | 6,692 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 18 точек на дюйм | 7.086614173 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 18 точек на дюйм | 7.086614173 пикселей 7,480314961 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 20 точек на дюйм | 7,874015748 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 21 точек на дюйм | 8,267716535 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 22 точек на дюйм | 8,661417323 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 23 точек на дюйм | 9.05511811 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 24 точек на дюйм | 9,448818898 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 25 точек на дюйм | 9,842519685 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 26 точек на дюйм | 10,236220472 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 27 точек на дюйм | 10,6299235 | точек на дюйм11,023622047 пикселей | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 29 точек на дюйм | 11,417322835 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 30 точек на дюйм | 11,811023622 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 31 точек на дюйм | 12,204724409 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 32 точек на дюйм | 12.598425197 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 33 dpi | 12,9 | 984 px||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 34 dpi | 13,385826772 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 35 dpi | 13,779527559 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 36 dpi | 14,173228346 | 36 dpi | 14,173228346 | 14,566 | 4 пикселей|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 38 точек на дюйм | 14,960629921 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 39 точек на дюйм | 15,354330709 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 40 точек на дюйм | 15.748031496 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 41 т / д | 16,141732283 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 42 т / д | 16,535433071 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 43 т / д 17,716535433 пикселей | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 46 точек на дюйм | 18,11023622 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 47 точек на дюйм | 18,503 | 8 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 48 точек на дюйм | 18.897637795 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 49 точек на дюйм | 19,2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 50 точек на дюйм | 19,68503937 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 51 точек на дюйм | 20,078740157 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 52 точек на дюйм | 20,472440945 | 52 точек на дюйм | 20,472440945 20,866141732 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 54 точек на дюйм | 21,25984252 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 55 точек на дюйм | 21,653543307 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 56 точек на дюйм | 22.047244094 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 57 dpi | 22,440 | 2 px | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 58 dpi | 22,834645669 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 59 dpi | 23,228346457 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 60 dpi | 23,6220472435 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 62 точек на дюйм | 24,40 | 19 пикселей | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 63 точек на дюйм | 24.803149606 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 64 точек на дюйм | 25.196850394 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 65 точек на дюйм | 25,5 | 181 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 66 точек на дюйм | 25,984251969 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 67 точек на дюйм | 26,377952756 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 68 точек на дюйм | 26,771653543 пикселей на дюйм 27,165354331 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 70 точек на дюйм | 27,55 | 18 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 71 точек на дюйм | 27,952755906 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 72 точек на дюйм | 28.346456693 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 73 точек на дюйм | 28,74015748 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 74 точек на дюйм | 29,133858268 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 75 точек на дюйм | 29,527559055 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 76 точек на дюйм | 29. | 984335 30,31496063 пикселей||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 78 точек на дюйм | 30,708661417 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 79 точек на дюйм | 31,102362205 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 80 точек на дюйм | 31.496062992 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 81 точек на дюйм | 31,88976378 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 82 точек на дюйм | 32,283464567 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 83 точек на дюйм | 32,677165354 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 84 точек на дюйм | 33,07086635 | dpi33,464566929 пикселей | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 86 точек на дюйм | 33,858267717 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 87 точек на дюйм | 34,251968504 пикселей | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 88 точек на дюйм | 34.645669291 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 89 dpi | 35,03 | 79 px||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 90 dpi | 35,433070866 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 91 dpi | 35,826771654 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 92 dpi | 36.2204724 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 94 dpi | 37,007874016 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 95 dpi | 37,401574803 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 96 dpi | 37.795275591 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 97 dpi | 38,188976378 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 98 dpi | 38,582677165 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 99 dpi | 38.976377953 px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 100 dpi | 39,37007 9007
Таблица преобразования из сантиметров в пикселиТаблица преобразования значенийCm в px для 96 dpi.
Преобразователи связанных пикселей© 2016-2021 www.pixelto.net Преобразовательсантиметров в пиксели«Конвертер сантиметров в пиксели» — это бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования сантиметров (см) в пиксели (пиксели). Шаги по использованию конвертераВы можете прочитать первую соответствующую информацию, обсуждаемую на Пикселей в сантиметры Converter . Когда вы вернетесь, вы наверняка узнаете о PPI и о том, как правильно использовать конвертер, чтобы достичь желаемых результатов. Итак, вот простые инструкции по использованию конвертера:
Таблица преобразования сантиметров в пиксели
Как преобразовать сантиметры в пикселиЕсли вы читали о другом преобразователе, упомянутом выше, вы, вероятно, понимали, как выполнять вычисления из пикселей в сантиметры, включая используемую формулу. Чтобы сократить погоню, 1 см равен 96 пикселей / 2,54. Формула из сантиметров в пиксели: Примечание. Важно отметить, что 96 пикселей — это значение пикселей на дюйм. В сети 96 пикселей на 1 дюйм.Но если вы работаете с печатными носителями, вы можете изменить это значение на целевое значение DPI или PPI (например, у обычного принтера 300 точек на дюйм). Сколько пикселей в дюйме в краскеВ этой статье будет обсуждаться, сколько пикселей на дюйм нужно рисовать. Пиксели — это единица измерения, используемая экранами компьютеров и цифровыми камерами, поэтому важно знать, сколько пикселей в одном дюйме при рисовании цифровым способом или кистью. Мы начнем с обсуждения, в чем разница между дюймами и пикселями.Дюйм можно измерить как 2,54 сантиметра, поэтому 1 пиксель на экране или камере будет равен 0,00254 сантиметра. Что такое пиксель и для чего он нужен?Пиксель — это единица измерения, используемая на экранах компьютеров и цифровых фотоаппаратах. На вашем экране обычно 72 пикселя на дюйм; на вашей камере это число будет зависеть от того, сколько у вас мегапикселей. Если вы хотите знать, сколько пикселей в дюйме при рисовании цифровым способом или кистью, важно знать, что один пиксель равен 0.00254 сантиметра (или дюйма). Например: если мы возьмем холст 12 × 12 и разделим каждый квадрат на 60 строк по горизонтали и 30 столбцов вниз, мы получим в итоге 120 квадратов, что означает 240 пикселей / дюйм². Сколько пикселей в дюйме краски?Если мы знаем, что 0,00254 сантиметра эквивалентно одному пикселю, то при рисовании цифровым способом или кистью получается 240 пикселей / дюйм². Чтобы преобразовать пиксели в дюймы, возьмите ширину холста в сантиметрах и разделите ее на 240, разделенные на 100, что равняется ширине изображения в дюймах в зависимости от размера пикселей на дюйм для вашей камеры: 12 см / (240⁄100) = 0.0625 ″ = около ¼ дюйма при разрешении 300 dpi . Чтобы лучше понять этот процесс преобразования, подумайте о том, чтобы провести линейку с мерной лентой от фута до фута вдоль двух сеток — каждая сетка состоит из 72 квадратов (система сеток, разработанная для экранов компьютеров). В первой строке будет измеряться количество пикселей на дюйм экрана. Во втором ряду будет измеряться, сколько дюймов в одном футе. Сколько пикселей на дюйм у краски?Пикселей на дюйм (PPI) — это количество пикселей в одном линейном дюйме.Чтобы измерить PPI краски, вам обычно нужен микроскоп с высоким разрешением и программное обеспечение, которое может анализировать изображения с него. Есть несколько формул для определения этого числа вручную, но они могут быть не очень точными. Суть размеров пикселей: один пиксель представляет собой площадь 0,0138 квадратных миллиметра или около 12 микрон на поверхности вашего экрана и удваивается как наименьшая единица измерения, которая отображает детали с помощью компьютерной графики, такой как векторные и растровые художественные программы, фоторедакторы и т. Д. и т. д. Размер экрана монитора будет варьироваться от модели к модели, поэтому лучший способ узнать, достаточно ли у вашей камеры пикселей для захвата того, что вы видите на экране, — это прочитать обзоры или другие источники информации. Суть размеров пикселейОдин пиксель представляет собой площадь 0,0138 квадратных миллиметра или около 12 микрон на поверхности вашего экрана и удваивается как наименьшая единица измерения, которая отображает детали с помощью компьютерной графики, такой как векторные и растровые изображения, фотографии редакторы и т. д. Для того, чтобы что-то — будь то цвет краски, узор ткани, стиль ковра или что-то еще — на экране выглядело так же, как в реальной жизни, на дюйм должен приходиться один пиксель. Сколько пикселей в краске 2 дюйма?Пикселей на дюйм (PPI) — это показатель того, насколько резким или детальным изображение отображается на экране.Для того, чтобы что-то — будь то цвет краски, узор ткани, стиль ковра и т. Д. — выглядело на экране так же, как в реальной жизни, должен быть один пиксель на дюйм. Это означает, что если вам нужна четкая детализация при редактировании фотографий и графических программах, таких как Adobe Photoshop CC 2018, 200 PPI будет достаточно. Чтобы узнать, сколько пикселей находится в двухдюймовом пространстве на экране монитора, используйте это уравнение: 1200/12 = 100 пикселей на дюйм; 12 * 100 = 1200 Это будет означать, что 2000 пикселей будут представлять два дюйма, которые могут не иметь достаточного разрешения в зависимости от выполняемой вами работы по редактированию фотографий или иллюстраций. Сколько пикселей в краске 2 дюйма?Чтобы что-то — будь то цвет краски, узор ткани, стиль ковра и т. Д. — на экране выглядело так же, как в реальной жизни, на дюйм должен приходиться один пиксель. Это означает, что если вам нужна четкая детализация при редактировании фотографий и графических программах, таких как Adobe Photoshop CC 2018, 200 PPI будет достаточно. Чтобы узнать, сколько пикселей находится в двухдюймовом пространстве на экране монитора, используйте следующее уравнение: 1200/12 = 100 пикселей на дюйм; 12 * 100 = 1200 Это будет означать, что 2000 пикселей будут представлять два дюйма, разрешение которых может быть недостаточным в зависимости от выполняемой вами работы по редактированию фотографий или иллюстраций. Какой размер 1920 × 1080 пикселей в дюймах?Изображение с разрешением 1920 × 1080 пикселей имеет ширину около 25,28 дюйма и высоту 17,82 дюйма — это чуть больше шести футов! Не забудьте умножить это число на 100, если вы переводите пиксели на дюйм (PPI) в сантиметры на дюйм (CPI). Сколько PPI в дюйме?Дюйм содержит 144 пикселя, в то время как стандарт США для разрешения печати составляет 300 точек на квадратный дюйм или DPI, измеряя 72 PPI, что равняется 3600 CPI. Это даст больше деталей, чем большинство мониторов, представленных сегодня на рынке, на 96 пикселей на дюйм.Для экранов с более высоким разрешением, таких как дисплеи Retina, может быть до 280 пикселей на дюйм, что означает 720 точек на дюйм, обеспечивающих еще более качественные отпечатки. Сколько пикселей в дюйме в Paint 3D?Это сложный вопрос. 3D-краску нельзя измерить, как если бы это были 2D-пиксели или дюймы, потому что размер ее поверхностей зависит от глубины и расстояния камеры. Кроме того, не предусмотрена мера, поэтому мы не можем ответить, квадратные пиксели это или нет — например, paint 3d Pro может использовать как квадратные, так и круглые пиксели на разной глубине, чтобы обеспечить лучшие текстуры при увеличении на 200%. Итак, чтобы приблизиться к ответу, мы могли бы сказать, что вы должны взять свой размер пикселя (или размер линейки) и разделить его на два, а затем умножить это число на 140. Согласно этому уравнению, 1 дюйм будет равен 290 пикселей в -depth 140. Это будет означать 290 независимых плоских фрагментов контента, каждый из которых отображает различный уровень детализации при полном разрешении. Сколько пикселей в дюйме экрана?Для стандартного монитора ноутбука это примерно 127 пикселей на дюйм. Дисплей Retina имеет около 220 пикселей на дюйм для каждого пикселя (Retina в два раза плотнее).По этой причине, если вы хотите распечатать свои изображения дома или использовать их в Интернете, их нужно будет увеличить вдвое, потому что даже если ваш компьютер может сказать, что это 300 dpi, это не означает, что он правильно печатает на бумаге. Если вы не увеличите размер вдвое, то в итоге вы получите то, что будет выглядеть как неровные края! Это также можно рассматривать как понижающую дискретизацию и может сделать ваше изображение нечетким или зернистым, что не подходит для печати. Чем выше разрешение принтера, тем лучше качество печати, поэтому убедитесь, что у вас есть принтер с хорошим разрешением. Сколько дюймов в 50 пикселях?Как узнать, сколько пикселей в дюйме? Единственный способ узнать это с помощью линейки. На типичном компьютерном мониторе 127 пикселей на дюйм, поэтому 50 пикселей будут примерно 0,025 дюйма — этого недостаточно для большинства целей! Но если на вашем экране есть Retina Display с разрешением 220 пикселей на дюйм, то 50 пикселей будут около 0,13 дюйма. Это больше похоже на это и должно красиво печататься … или, по крайней мере, хорошо выглядеть в Интернете, в зависимости от типа контента, который вы создаете, и от того, где вы хотите, чтобы он размещался! А теперь давайте сделаем еще один шаг: если у нас есть изображение размером 1200 × 1200 пикселей, которое нужно распечатать, но наш принтер не может обрабатывать разрешение более 600 точек на дюйм, на сколько пикселей нам нужно его уменьшить? 1.1200 × 1200 = 1440000 пикселей 2. 600 точек на дюйм на дюйм = 75000 пикселей / дюйм 3. Таким образом, если мы разделим количество пикселей на разрешение нашего принтера, это будет 225,144375 пикселей (округление) или 0,025 дюйма на дюйм для для печати Перевод: Сколько дюймов в 50 пикселей? Единственный способ узнать это с помощью линейки. На обычном компьютерном мониторе 127 пикселей на дюйм, поэтому 50 пикселей будут примерно 0,25 дюйма. Это больше похоже на то, и оно должно хорошо печататься … или, по крайней мере, хорошо выглядеть в Интернете, в зависимости от типа контента, который вы создаете, и места, где вы им делитесь. ЗаключениеЭта статья о том, сколько пикселей в дюйме в краске. Надеюсь, вам понравилось читать это так же, как и мне! Расчет и преобразование DPI / PPI в см, мм, дюймы и пикселиспонсируется : Dia Foto Film Scannen www.archivscan.ch Формулы преобразования DPI — PPI, мм — см — дюймы и пикселиРасчет длины или ширины, пикселей и DPI со следующими характеристиками:
С помощью этих формул вы можете преобразовать длину, пиксели и DPI / PPI: длина [мм] = пиксель * 25.4 мм (1 дюйм) / dpi пиксель = dpi * мм / 25,4 мм (1 дюйм) dpi = пиксель * 25,4 мм (1 дюйм) / мм байта = пиксель * глубина цвета / 8 бит (1 байт) Примеры: разрешение печати, разрешение сканирования и размер изображения на практикеЯ хочу напечатать картинку для фотоальбома 13 х 18 см в хорошем качестве. Насколько большим должно быть разрешение в пикселях?Изображение хорошего качества для фотоальбома печатается с разрешением 300 dpi. Чтобы вычислить разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион). пикселей x = 300 точек на дюйм * 13 мм / 25,4 мм = 1535 пикселей пикселя y = 300 точек на дюйм * 18 мм / 25,4 мм = 2126 пикселей разрешение = 1535 пикселей * 2126 пикселей / 1`000`000 = 3,3 Mpx У меня есть изображение размером 3264 x 2448 пикселей, и я хочу напечатать его как плакат. Насколько большой я могу напечатать плакат?В отличие от небольшого изображения в фотоальбоме, плакат не обязательно должен иметь высокую плотность пикселей, так как он просматривается с большего расстояния и пиксели становятся меньше для глаза.Прибл. Для плаката рекомендуется 100 dpi. длина = 3264 пикселей * 2,54 см / 100 точек на дюйм = 83 см ширина = 2448 пикселей * 2,54 см / 100 точек на дюйм = 62 см Я хочу отсканировать слайды и показать их в виде слайд-шоу по телевизору. Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования?Размеры слайда — 36 x 24 мм, поэтому соотношение сторон не соответствует формату экрана телевизора (телевизор = слайд 16: 9 = 3: 2).Мы рассчитываем только плотность пикселей по высоте изображения, поскольку это ограничивающая мера. dpi = 1080 пикселей * 25,4 мм / 24 мм = 1143 dpi Результирующий размер изображения по горизонтали с правильным соотношением сторон: пикселя = 1143 dpi * 36 мм / 25,4 мм = 1620 пикселей Я хочу напечатать плакат размером 900 х 600 мм в максимальном разрешении со слайда. Насколько хорошо будет качество в «dpi»?Максимальное разрешение сканера 4000dpi, размер слайда 36 х 24 мм.После того, как вы подсчитали количество пикселей, вы можете использовать размеры плаката для расчета плотности пикселей. пикселя = 4000 точек на дюйм * 36 мм / 25,4 мм = 5669 пикселей dpi = 5669 пикселей * 25,4 мм / 900 мм = 160 dpi Шт.
Изменение размера и кадрирование изображений в Photoshop и Photoshop ElementsИзменение размера и кадрирование изображений в Photoshop и Photoshop ElementsЧто покрыто Размеры изображения на экране и в печати Изменение размера и повторная выборка изображений Изменение размера изображений без передискретизации Использование инструмента кадрирования для изменения размера изображений Формулы размера изображения Вы можете изменить размер изображений несколькими способами с помощью Adobe Photoshop и Adobe Photoshop Elements.Каждый способ изменения размера изображения имеет свои преимущества и недостатки. Чтобы получить наилучший результат при изменении размера изображений, вы должны понимать концепции и результаты каждого метода изменения размера. Эти концепции также влияют на работу параметров инструмента обрезки. Если вы изменяете размер и кадрируете изображения, не зная об используемых концепциях, вы можете увидеть неожиданные результаты. Размеры изображения на экране и в печати Размер изображения при просмотре на экране отличается от размера изображения при его печати.Если вы поймете эти различия, то сможете лучше понять, какие настройки следует изменить при изменении размера изображения. Размер экрана Разрешение экрана вашего монитора — это количество пикселей, которое может отображать ваш монитор. Например, монитор с разрешением экрана 640×480 пикселей будет отображать 640 пикселей по ширине и 480 пикселей по высоте. Вы можете использовать несколько различных разрешений экрана, и физический размер экрана монитора обычно определяет доступные разрешения.Например, большие мониторы обычно отображают более высокое разрешение, чем маленькие мониторы, потому что у них больше пикселей. Чтобы узнать, какое у вас разрешение экрана, выберите «Пуск»> «Панель управления»> «Экран»> «Настройки» и посмотрите на разрешение экрана (Windows) или «Системные настройки»> «Дисплеи» и посмотрите в разделе разрешения (Mac OS). Размер изображения на экране Изображения имеют фиксированный размер пикселей, когда они появляются на вашем мониторе.Разрешение вашего экрана определяет, насколько большим будет изображение. Монитор с разрешением 640×480 пикселей отображает меньше пикселей, чем монитор с разрешением 1024×768 пикселей, поэтому каждый из пикселей на мониторе с разрешением 640×480 пикселей будет больше, чем каждый из пикселей, отображаемых на мониторе с разрешением 1024×768 пикселей. Изображение размером 100×100 пикселей будет занимать примерно 1/6 экрана при разрешении 640×480, но при разрешении 1024×768 оно будет занимать только примерно 1/10 экрана, поэтому изображение будет выглядеть меньше при разрешении 1024×768 пикселей, чем при разрешении 640×480 пикселей. Размер изображения в печати Другие значения, используемые при изменении размера изображений, физический размер изображения при печати и разрешение (количество пикселей на дюйм) не используются в расчетах до тех пор, пока изображение не будет напечатано. Когда вы переходите к печати, физический размер изображения, разрешение и размеры в пикселях взаимодействуют, чтобы определить объем данных в изображении и его качество печати. Как правило, изображения с более высоким разрешением печатаются с более высоким качеством.См. Следующие разделы для получения дополнительной информации о разрешении и физическом размере в следующих разделах. Диалоговое окно «Размер изображения» При использовании диалогового окна «Размер изображения» для изменения размера изображений или при использовании панели параметров инструмента «Обрезка» для кадрирования и, соответственно, изменения размера изображений, четыре аспекта изображения могут измениться: — размеры в пикселях, то есть ширина и высота изображения в пикселях — в разделе Pixel Dimension — размер файла изображения, когда оно открыто в Photoshop — в разделе Pixel Dimension — физический размер изображения при печати, по ширине и высоте — в разделе Размер документа — разрешение изображения при печати (количество данных в изображении для печати), которое представляет собой количество пикселей на дюйм или на сантиметр — в разделе «Размер документа».Разрешение — это количество деталей в изображении. Примечание: Увидеть Формулы размера изображения В разделе этого документа приведены некоторые простые формулы, которые вы можете использовать, чтобы понять, как Photoshop и Photoshop Elements определяют размер изображения. Диалоговое окно «Размер изображения» позволяет изменять размер изображений двумя способами: увеличивая или уменьшая объем данных в изображении (повторная выборка) или сохраняя тот же объем данных в изображении (в этом документе это называется изменением размера без повторной выборки). ).При передискретизации качество изображения может в некоторой степени ухудшиться, и вам может потребоваться дополнительная работа для компенсации результатов, например, использование фильтра «Маска нерезкости» для повышения резкости изображения. Чтобы восстановить исходное состояние диалогового окна «Размер изображения», кнопку «Отмена» можно изменить на кнопку «Сброс», удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). Изменение размера и повторная выборка изображений Когда вы изменяете размер изображения и передискретизируете его, вы изменяете объем данных в этом изображении.Чтобы изменить размер изображения, убедитесь, что флажок «Изменить размер изображения» установлен в нижней части диалогового окна «Размер изображения». По умолчанию повторная выборка включена. Передискретизация изменяет общее количество пикселей в изображении, которые отображаются как ширина и высота в пикселях в диалоговом окне «Размер изображения» в разделе «Размеры в пикселях». Когда вы увеличиваете количество пикселей в этом разделе диалогового окна (повышающая дискретизация), приложение добавляет данные к изображению, а когда вы уменьшаете количество пикселей (понижающая дискретизация), приложение удаляет данные.Каждый раз, когда данные удаляются из изображения или добавляются к нему, качество изображения в некоторой степени ухудшается. Удаление данных из изображения обычно предпочтительнее добавления данных, поскольку для повышения частоты дискретизации требуется, чтобы Photoshop или Photoshop Elements угадывали, какие пиксели нужно добавить; это более сложная процедура, чем угадывание того, какие пиксели нужно удалить при понижении разрешения. Наилучшие результаты вы получите, работая с изображениями, которые вы переносите в Photoshop, в разрешении, соответствующем желаемому результату. Вы можете получить нужные результаты, изменив размер изображения без повторной выборки.Однако, если вам нужно пересчитать изображения, вы захотите сделать это только один раз. Когда вы устанавливаете или включаете Resample, вы можете изменить любое или все три значения в диалоговом окне Image Size: размеры в пикселях, физический размер или разрешение. Если вы измените одно значение, вы повлияете на остальные; размеры в пикселях всегда изменяются. — Если вы измените размеры в пикселях, то вы повлияете на физический размер, но не на разрешение. — Если вы измените разрешение, то вы повлияете на размеры в пикселях, но не на физический размер. — Если вы измените физический размер, вы измените размеры в пикселях, но не разрешение. Вы не можете установить размер файла; он изменяется, когда вы изменяете общий объем данных в изображении (размеры в пикселях). Если вы заметили значение размера файла до того, как измените другие значения в диалоговом окне, вы можете использовать информацию о размере файла, чтобы понять, сколько данных будет удалено или добавлено к вашему изображению при повторной выборке изображения. Например, если размер файла изменится с 250 КБ до 500 КБ, вы добавите в изображение вдвое больше данных, что может серьезно ухудшить изображение.Ухудшенные изображения могут выглядеть размытыми, неровными или блочными. Изменение размера изображений без передискретизации Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях; никакие данные не добавляются или не удаляются с изображения. Когда вы снимаете или выключаете Resample, поля размеров в пикселях недоступны, и вы можете изменить только два значения: физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение. Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое, потому что в одно и то же пространство может поместиться вдвое больше пикселей.Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели должны быть вдвое дальше друг от друга, чтобы соответствовать физическому размеру. Например, у вас есть изображение шириной и высотой 400 x 400 пикселей, физическим размером 4×4 дюйма и разрешением 100 пикселей / дюйм. Если вы хотите уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2×2 дюйма, а Photoshop увеличивает разрешение до 200 пикселей / дюйм.При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2×2 дюйма = 400×400 пикселей). Если вы удвоите физический размер (до 8×8 дюймов), то разрешение уменьшится до 50 пикселей / дюйм, потому что добавление дополнительных дюймов к размеру изображения означает, что на каждом дюйме может быть только половина пикселей. Если вы хотите изменить разрешение изображения, физический размер изменится в ответ. Важный: Количество данных в изображении контролируется размерами пикселей, а разрешение и физический размер используются только для печати. Примечание: PPI (пикселей на дюйм) отличается от DPI (точек на дюйм). PPI — это количество пикселей в каждом дюйме изображения (как описано в этом разделе), а DPI относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится 2,5–3 точки чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение 150–300 точек на дюйм для наилучшего качества печати. Для получения информации о других параметрах диалогового окна «Размер изображения» см. Выбор метода интерполяции а также Изменение размеров печати и разрешения Изображение в справке Photoshop или Чтобы изменить размер печати и разрешение изображения а также Чтобы изменить размер изображения в справке Photoshop Elements. Использование инструмента кадрирования для изменения размера изображений Используя термин перетасовка когда вы используете инструмент «Кадрирование» для изменения размера изображений, неясно, потому что при использовании инструмента «Кадрирование» нет параметра «Resample» для выбора. Когда вы используете инструмент «Кадрирование» для изменения размера изображения, размеры в пикселях (и, следовательно, размер файла) могут измениться, даже если изображение не подвергается повторной дискретизации. В этих случаях размеры и разрешение в пикселях изменяются для включения большего количества пикселей в каждый дюйм изображения в зависимости от количества пикселей, которые вы выбираете в области кадрирования, хотя Photoshop специально не добавляет или не удаляет данные из изображения.Из-за того, как инструмент кадрирования обрабатывает размеры в пикселях, указание на то, что объем данных в изображении изменился, более полезно, чем указание того, было ли изображение подвергнуто повторной дискретизации. При кадрировании изображения вы удаляете или добавляете данные к исходному размеру изображения, чтобы создать новое изображение. Поскольку вы удаляете или добавляете данные относительно исходного изображения, концепция повторной выборки теряет большую часть своего смысла, поскольку количество пикселей на дюйм может варьироваться в зависимости от количества пикселей в выбранном кадре.Когда количество пикселей в выделенной области кадрирования позволяет, Photoshop попытается сохранить то же разрешение исходного изображения; это традиционно считается кадрированием без повторной выборки. Однако, если вы не точно указали количество выбранных пикселей, размеры в пикселях и размер файла в новом изображении изменятся. Параметры инструмента кадрирования Параметры на панели параметров инструмента обрезки различаются до и после выделения выделения.Когда вы впервые выбираете инструмент обрезки, вы можете установить значения для обрезки до определенной ширины и высоты, а также разрешения. Единицы измерения, доступные для ширины и высоты кадрируемого изображения, — это дюймы, сантиметры, миллиметры, точки и пики. Чтобы убедиться, что вы используете правильную единицу измерения, введите ее или аббревиатуру после числа в поле значения, например: 100 пикселей, 1 дюйм или 1 дюйм, 10см, 200 мм, 100 пт, или же 100 пика .Когда вы задаете значения для высоты и ширины, выбор обрезки содержит только четыре точки изменения угла из 8 точек изменения, доступных, если значения высоты и ширины не указаны. Примечание: Если вы не укажете единицу измерения в полях «Ширина» и «Высота» на панели инструментов «Обрезка», единицей измерения по умолчанию являются дюймы. Вы также можете установить значение разрешения обрезанного изображения в поле «Разрешение», а затем выбрать пиксели / дюйм или пиксели / см во всплывающем меню. Чтобы просмотреть параметры, доступные после рисования выделенной области, см. Использование инструмента кадрирования в справке Photoshop или Обрезка изображения и параметры инструмента «Обрезка» в справке Photoshop Elements. Чтобы очистить значения из предыдущего кадрирования, нажмите «Очистить», прежде чем рисовать выбранный фрагмент. После того, как вы нарисуете выделение обрезки, вы можете очистить выделение, нажав кнопку «Отмена» на панели параметров или нажав клавишу Escape, или вы можете принять кадрирование, нажав кнопку «Применить» на панели параметров или нажав клавишу Enter. Изменение только размера в дюймах Когда вы устанавливаете физический размер изображения в дюймах в параметрах инструмента «Обрезка» и не меняете разрешение, размеры в пикселях изменяются в зависимости от отношения количества пикселей, нарисованных вами в выделенном фрагменте, к исходным размерам в пикселях. исходного изображения. Затем разрешение изменяется, чтобы уместить дополнительные пиксели на каждый дюйм изображения в зависимости от исходного размера изображения. Примечание: Исходное изображение, используемое в приведенных ниже примерах, имеет размер 4×4 дюйма, 100 ppi, 400×400 пикселей, 468 пикселей.8 КБ.
В этом примере изображение уменьшается вдвое от физического размера (с 4 квадратных дюймов до 2 дюймов). Размер пикселей также уменьшен вдвое. Исходное разрешение (100 пикселей на дюйм) сохраняется, за исключением того, что оно увеличивается для компенсации дополнительных пикселей (8 пикселей / дюйм), добавленных к прямоугольнику обрезки. Изменение размера и разрешения в дюймах Когда вы устанавливаете физический размер изображения в дюймах в параметрах инструмента «Обрезка», а также изменяете количество пикселей на дюйм (разрешение), размеры в пикселях изменяются в соответствии с вашим запросом на большее или меньшее количество пикселей в документе в качестве весь.Вы устанавливаете дюймы и количество пикселей в каждом из этих дюймов. Photoshop удаляет или добавляет данные, чтобы соответствовать количеству пикселей на каждом из указанных вами дюймов. Примечание: Исходное изображение, используемое в приведенных ниже примерах, имеет размер 4×4 дюйма, 100 ppi, 400×400 пикселей, 468,8 КБ.
В первом примере вы уменьшили физический размер вдвое, но сбалансировали это, удвоив разрешение, так что размеры в пикселях и размер файла остались прежними. Во втором примере вы уменьшили физический размер вдвое и увеличили разрешение, поэтому размеры в пикселях должны были увеличиться, чтобы удерживать дополнительное количество пикселей на дюйм. Размер файла тоже увеличился. В третьем примере вы уменьшили физический размер вдвое и уменьшили разрешение (количество пикселей на дюйм), поэтому размеры в пикселях уменьшились, потому что теперь в изображении меньше пикселей.Размер файла тоже уменьшился. Только изменение размера в пикселях Когда вы устанавливаете размеры в пикселях, но не устанавливаете разрешение, разрешение стабилизируется на том же разрешении, что и исходное изображение, и создается новый физический размер, содержащий количество пикселей, указанное в изображении, на дюйм. размер файла изменяется, потому что вы изменяете размеры в пикселях, позволяя Photoshop стабилизировать количество пикселей на дюйм. Примечание: Исходное изображение, используемое в приведенных ниже примерах, имеет размер 4×4 дюйма, 100 ppi, 400×400 пикселей, 468,8 КБ.
В этих примерах, когда вы устанавливаете размеры в пикселях, а разрешение не изменяется по сравнению с исходным изображением, физический размер должен измениться, чтобы соответствовать указанному вами количеству пикселей (размерам в пикселях), которые вы хотите удерживать в каждом дюйме изображения. Изменение размера пикселя и разрешения Когда вы устанавливаете размеры в пикселях и вы устанавливаете разрешение, Photoshop создает новый физический размер для хранения указанного вами количества пикселей в изображении и количества пикселей на дюйм.Размер файлов изменяется, потому что вы изменяете общее количество пикселей в изображении, а также устанавливаете количество пикселей, которое вы хотите на каждый дюйм. Примечание: Исходное изображение, используемое в приведенных ниже примерах, имеет размер 4×4 дюйма, 100 ppi, 400×400 пикселей, 468,8 КБ.
В этих примерах, когда вы устанавливаете размеры в пикселях и изменяете разрешение, физический размер должен измениться, чтобы соответствовать общему количеству пикселей и количеству пикселей на каждом указанном вами дюйме (размеры в пикселях и разрешение). Только изменение разрешения Когда вы изменяете только разрешение в параметрах инструментов кадрирования, размер нового изображения зависит от количества пикселей, которые вы включили в свой выбор кадрирования. Примечание: Вы можете открыть палитру «Информация», чтобы узнать, сколько пикселей вы включаете в выборку кадрирования. Примечание: Исходное изображение, используемое в приведенных ниже примерах, имеет размер 4×4 дюйма, 100 ppi, 400×400 пикселей, 468,8 КБ.
В этих примерах Photoshop использует размер выбранной вами области кадрирования и указанное вами количество пикселей на дюйм (разрешение) для изменения размера изображения. Физический размер и размеры в пикселях нового изображения будут соответствовать количеству пикселей в выделенной вами области кадрирования и новому установленному вами разрешению. Формулы размера изображения Следующие формулы предоставляют информацию о том, как Photoshop и Photoshop Elements вычисляют физический размер, разрешение и размеры изображения в пикселях: — Физический размер = Разрешение x Размеры в пикселях — Разрешение = Физический размер / Размер в пикселях — Размеры пикселей = физический размер / разрешение Связанные документы Какой размер алмазной живописи мне купить? Полезное руководство Diamondxpres — DiamondXpresЯ сижу здесь на диване и просматриваю веб-страницы и гадаю, какой размер алмазной картины мне купить? Один из самых больших вопросов, который у меня всегда возникает при заказе 5d алмазной картины, — какой размер мне следует заказать. Я немного покопался в этом вопросе и вот к чему пришел. Когда дело доходит до росписи бриллиантами, лучше большеС учетом сказанного это также зависит от:
Часть ответа на вопрос, какие наборы для алмазной живописи являются лучшими, должна заключаться в том, какой набор для алмазной живописи подходит по размеру. Давайте посмотрим на каждый из них. Но прежде чем мы это сделаем, очень быстро, вот код на 20% скидку на то, чтобы зайти так далеко: 2020 Diamondxpres Используйте его в любое время. Почему большие алмазные картины лучше?Каждый ромб похож на пиксель на картинке. Как и на картинках, чем больше пикселей, тем лучше. Но, в отличие от картинок, где вы можете втиснуть больше пикселей в заданное пространство, единственный способ получить больше пикселей в алмазной картине — это купить большие наборы для рисования алмазов. Если посмотреть на математику, то в алмазной картине размером 20 х 20 см ровно 6400 бриллиантов. Алмазная картина размером 40 см x 40 см будет содержать 25 600 бриллиантов, чтобы представить ту же картину, что и картина размером 20 см x 20 см. Таким образом, алмазная картина размером 40×40 см имеет в 4 раза больше алмазных сверл, потому что она в 4 раза больше. Но у него все еще нет миллионов пикселей, как на картинке. Математика выглядит забавно? Пришлось проверять дважды. См. Математику ниже или пропустите вперед, если это не для вас. 1 бриллиант размером 2,5 мм x 2,5 мм. В каждом квадратном сантиметре 16 ромбовидных точек. 20см x 20см = 400 кв. См 400 x 16 = 6400 40см x 40см = 1600 кв. См 1600 x 16 = 25 600 Алмазная картина размером 40см x 40см не в два раза больше алмазной картины 20см x 20см …. она в 4 раза больше. В алмазной картине размером 60 x 60 см 57 600 алмазных точек! Это почти в 10 раз больше четкости, чем в алмазной картине размером 20 x 20 см. А алмазная картина размером 80 x 80 см украшена 102 400 бриллиантами… Ух ты! Так что для чистой ясности готового продукта большая алмазная роспись намного лучше, в геометрической прогрессии. Но опять же, ни один из них не приближается к количеству пикселей, которое вы найдете на картинке. Фотография размером 80 x 80 см будет иметь миллиарды и миллиарды пикселей. Также следует учитывать еще один очень важный фактор 5d алмазной живописи. Количество цветов. Алмазная картина — это просто изображение картиныОбычное цветное изображение содержит тысячи цветов и оттенков. Алмазный рисунок обычно ограничен 25-45 цветами. Если картинка может обрабатывать сотни различных оттенков цвета. Например, голубой, синий и темно-синий. Включая все оттенки синего между ними. Если в алмазной картине много разных оттенков любого цвета, тогда необходимо пойти на компромисс и выбрать несколько оттенков, чтобы представить их все. Цветовое соответствие рисунка и алмазной картины никогда не будет точным. Алмазные картины большего размера будут иметь больше цветов и будут резче, чем алмазные картины меньшего размера. Это еще одна причина, по которой чем больше, тем лучше. Ознакомьтесь с этим руководством, чтобы определить, как будет выглядеть ваш набор для рисования алмазами своими руками. Вот хорошие новости. Позже в этой статье мы покажем вам, как получить наборы для алмазной живописи большего размера за меньшие деньги. Как перевести сантиметры в дюймы?Это просто. Просто разделите количество сантиметров на 2.54 20 см / 2,54 = 7,8 дюйма Это действительно не так просто. Вы также можете умножить сантиметры на 4 и разделить на 10. 4 x 20 см = 80 см / 10 = ~ 8 дюймов Опять же, действительно не все так просто. Мы упростили эту задачу с помощью этого инструмента автоматического преобразования и нашей простой в использовании диаграммы. Кто знал, что для рисования бриллиантами нужно знать математику? Конвертер сантиметров в дюймыВведите значение в поле сантиметров, чтобы преобразовать значение в дюймы: см дюймов: Мы будем хранить таблицу преобразований и инструмент ЗДЕСЬ вечно и всегда, чтобы вам не пришлось искать их снова. Как насчет моего уровня навыков алмазной живописи?Я обнаружил, что комплектование наборов для рисования алмазами похоже на все остальное в жизни. Чтобы стать лучше и эффективнее, нужны практика и время. Когда я делал свой первый набор для алмазного искусства, бриллианты уходили повсюду каждый раз, когда я заливал их в лодку. И я не мог правильно их встряхнуть, чтобы выровнять их. Вот классное видео, которое предлагает несколько основных советов по рисованию алмазами. Чем лучше вы занимаетесь алмазной росписью, тем быстрее вы сможете это сделать. У меня были проблемы с нанесением клея на мою алмазную ручку, и большинство драгоценных камней, которые я положил, мне пришлось тщательно исправить с помощью пинцета. Хорошо, что у меня были все необходимые мне принадлежности для алмазной живописи. Но я придерживался этого, и вскоре я выкладывал десять за раз, не быстро, но я мог это сделать. Мне просто нужно было немного сконцентрироваться и просто нанести ромбики на клейкое полотно. Создавал алмазное искусство! А теперь я собрал множество наборов для алмазного искусства. Потом я увидел видео, на котором кто-то нарисовал сотни алмазных картин, и это поразило меня. Я думал, что смотрю видео в ускоренном режиме, но это не так. Именно тогда я понял, почему иногда это называют вышивкой алмазов крестиком. Я думаю, что для уровня мастерства новички должны придерживаться алмазных картин размером не более 30 см с каждой стороны, что означает, что самая большая алмазная картина, которую следует купить новичкам, имеет размер 30 см x 30 см. Очевидно, что любой способен завершить картину большего размера, но всегда приятно получить эту спешку при завершении набора алмазной живописи, и это не даст вам отказаться от более крупной картины, если это займет слишком много времени. Для опытных художников по алмазам, и для этого я имею в виду тех, кто закончил 10 или более картин с алмазным искусством и может довольно быстро укладывать алмазы, они могут подняться до диапазона 60 см x 60 см. 57 600 бриллиантов — это много бриллиантов, даже если наклеить их по 10 за раз. Эксперт обычно выбирает алмазные картины большего размера для ясности алмазной живописи и решения проблемы. Кто такой эксперт по алмазной живописи? Я не могу придумать определение, но вы узнаете эксперта, когда увидите его. Он или она с легкостью обращается с десятью алмазной ручкой, никогда не пропускает ни одной точки и рисует с невероятной скоростью. Эксперт мог легко создать алмазную картину меньшего размера за один присест. Вот легко запоминающееся руководство по уровню навыков: Начинающий: алмазные картины размером 30 см x 30 см и ниже. Промежуточный уровень: алмазные картины размером 60 x 60 см и ниже. Эксперт: рекомендую алмазные картины размером 60 см x 60 см и выше, но подойдет любой размер. Дополнительная мысль о больших алмазных картинах. Проекты в больших группах — это весело. И неважно, какой уровень навыков у каждого, пока он участвует. Так же, как пазлы — отличное развлечение для групп, так и 5d алмазные картины. Вот видео, на котором моя дочь и ее друзья работают над алмазной росписью во время перерыва на День Благодарения. Они были пойманы за секунды, и один из них поймал это невероятно быстро. Моя дочь написала несколько алмазных картин и создала свои собственные видео по алмазной живописи. Легко понять, почему вышивка крестиком и раскрашивание по номерам алмазная живопись штурмом захватывают мир ремесел. Это определенно одно из преимуществ алмазной живописи, ведь она не только чистая и полезная для всей семьи, но и относительно проста в освоении. Как размер влияет на то, что я могу делать с готовой алмазной картиной? Готовые картины с бриллиантами можно оформить и повесить, как любую другую картину. Как было показано ранее, более крупные художественные наборы с бриллиантами будут иметь лучшее разрешение, поэтому они более вероятны для обрамления. Однако есть много простых дизайнов, которые хорошо смотрятся даже при размере 20 см x 20 см. Вот изображение законченной маленькой алмазной картины. В этой сфере дело вкуса и предпочтений. Маленькие конструкции хорошо подходят для детских комнат, ванных комнат, кабинетов и кабинетов, в то время как большие, более яркие и сияющие наборы для самостоятельной работы идеально подходят для гостиных, столовых и даже коридоров и входов. Если вы хотите увидеть коллекцию завершенных алмазных картин, вы можете посетить нашу доску Diamond Painted Completed на Pinterest. Конечно, законченные картины с бриллиантами — тоже отличные подарки. Особенно алмазные картины на заказ. Размер в зависимости от того, что делать с готовой алмазной картиной, — это скорее вопрос вкуса и стиля, чем четкость изображения. Какое влияние на готовую алмазную картину оказывает круглое или квадратное сверло? Или, другими словами, в чем разница между алмазной росписью с круглым сверлом и алмазной росписью с квадратным сверлом? Алмазная роспись квадратного сверла 5d будет иметь немного большую четкость, чем круглое сверло, просто потому, что сверла более плотно упакованы. В наборах для алмазной живописи круглого сверла есть области вокруг камня, которые физически не могут быть покрыты драгоценным камнем. Помогает и то, что драгоценные камни очень маленькие, поэтому эффект не такой острый, но все же заметный. Честно говоря, я могу заметить разницу только по мере приближения к алмазной картине, на расстоянии они все кажутся мне одинаковыми: яркие, блестящие, блестящие, блестящие и потрясающие. Для меньших изображений, квадратных или круглых, четкости не будет, но с круглыми нечеткость будет немного более выраженной. Как насчет четкости исходного изображения? Четкость оригинального изображения полностью повлияет на конечный продукт. Большинство алмазных картин печатают на массивных принтерах по фотографии или шаблону. Итак, что бы ни выглядело на изображении, это то, как будет выглядеть холст с алмазной росписью после печати. Поскольку каждое изображение алмазной живописи пикселизировано до разрешения 2,5 мм x 2,5 мм, понятно, что ни одна алмазная картина никогда не будет такой четкой, как исходное изображение, а размытое или нечеткое изображение станет более четким при преобразовании в алмазную картину. . Это ключ к хорошей индивидуальной алмазной росписи. Отправьте четкое, резкое и четко сфокусированное изображение, и ваша алмазная картина будет выглядеть намного лучше. Вот ссылка, как повысить резкость изображения без фотошопа. С Photoshop это так же просто. А теперь самое интересное. Если вы зайдете на наш сайт прямо сейчас и закажете индивидуальную алмазную картину, мы предоставим вам 20% скидку на оригинальную алмазную картину. Используйте его, чтобы увеличить один размер с 40 см x 40 см до размера 50 см x 50 см, или используйте его, чтобы купить два и отправить один другу. Просто введите код CUSTOM20 и перейдите по этой ссылке, чтобы получить заказную алмазную картину сегодня по сниженной цене! Вы удивитесь, насколько легко заказать алмазную картину по индивидуальному заказу и какие картины можно использовать. Мы объясняем все это в блоге здесь. Заключение Неудивительно, что когда дело доходит до рисования бриллиантами, обычно лучше.Но, как и многое другое в жизни, это зависит от обстоятельств. Все размеры алмазной живописи забавны, и, откровенно говоря, не каждый может справиться с большими наборами алмазной живописи. Лично я не думаю, что у меня хватит терпения закончить что-то больше, чем 60 x 60 см, просто потому, что я не вижу так хорошо, как раньше, и мне трудно выстроить драгоценные камни в ряд. Что касается квадратных бриллиантов по сравнению с круглыми бриллиантами, я могу вам сказать, что мы получаем больше заказов на картину с квадратными бриллиантами, чем на картины с круглыми бриллиантами, поэтому я подозреваю, что квадратные немного более популярны. Мы также получаем много смешанных заказов, поэтому многие люди предпочитают либо то, либо другое. Итог: Алмазная живопись — это увлекательная творческая отдушина, независимо от размера и формы! Есть комментарии или предложения? Мы хотели бы услышать от вас. Вот ссылка на наш отмеченный наградами блог алмазной живописи, в котором вы узнаете, как рисовать алмазами, а также предложите несколько удивительных советов и техник рисования алмазами. Не стесняйтесь поделиться с друзьями. Спасибо Линн Гамильтон Что такое пиксель? А как рассчитываются пиксели?Увеличьте изображение на экране достаточно далеко, и, в конце концов, вы увидите маленькие квадратики разных цветов. Каждый отдельный квадрат называется пикселем. Пиксель получается из элементов изображения фразы. Каждый элемент изображения служит строительным блоком в сетке экрана. Каждый пиксель имеет уникальное местоположение, обозначенное набором координат.Он также способен передавать миллионы цветов! Количество пикселей в изображении или отображении определяет его внешний вид. Экраны с пиксельной сеткой высокой плотности делают невозможным обнаружение отдельных точек невооруженным глазом, что обеспечивает резкое и четкое изображение. Экраны с меньшей плотностью создают зернистые и трудноразличимые изображения. Но иногда пикселизация — это именно то, что нужно вашему дизайну! Современные дизайнеры нуждаются в всестороннем понимании этой темы.Для начала вот 5 вещей, которые вам нужно знать о пикселях. 1. Как рассчитать пикселиРазрешение дисплея показывает, сколько пикселей содержится на экране. Итак, дисплей 1080×1920 — это просто сетка высотой 1080 пикселей и шириной 1920 пикселей. Чтобы рассчитать количество пикселей на дисплее, умножьте высоту сетки на ширину. В случае дисплея 1080×1920 в сетке всего 2 073 600 пикселей! 2.Как пиксели создают цветаКаждая отдельная точка смешивается с окружающими, создавая плавный переход цвета. Думайте об этом как о абсурдно детализированной картине импрессионистов. Чем больше цветов может отобразить каждая точка, тем более естественным и четким будет изображение. ИсточникКоличество битов, используемых для представления пикселя, определяет, сколько цветов он может отображать. Итак, 8-битный пиксель позволяет отображать только 256 цветов, а 24-битный пиксель отображает 16 777 216 цветов! 3.Как пиксели определяют разрешение дисплеяРазрешение измеряется в PPI (пикселях на дюйм), поэтому это измерение плотности пикселей в данном изображении или дисплее. И PPI, и размер изображения могут влиять на разрешение. ИсточникЕсли плотность пикселей слишком низкая, это может вызвать некоторые реальные проблемы … 4. Важность плотности пикселейПлотность пикселей помогает определить четкость изображения. ИсточникПлотность пикселей изображения должна соответствовать размеру этого изображения.Если, например, вы показываете большое изображение, вам потребуется более высокий PPI, чтобы избежать пикселизации. 5. Важность глубины пикселяГлубина пикселя описывает количество данных, которые могут храниться в каждом отдельном квадрате. Количество битов, представляющих пиксель, определяет, сколько цветов он может отображать. ИсточникЧем больше цветов может отобразить пиксель, тем лучше будет оттенок фотографии и тем более реалистичным она будет выглядеть. Качество изображения определяется не только количеством пикселей в изображении, но и глубиной этих пикселей. Понимание пикселей и их использования является обязательным для современных дизайнеров. Это строительные блоки всего, что мы видим в цифровом виде. Вот несколько случаев, когда вы будете их использовать: 1. Когда вы разрабатываете для конкретных устройствЧтобы создавать блестящие, ориентированные на устройства дизайны, вам необходимо понимать как характеристики экрана, так и пиксели CSS. Это позволяет вам принимать разумные решения для проекта. Разрешение и PPI устройства почти всегда предоставляются производителем.Вы также можете найти прямое сравнение устройств на сторонних веб-сайтах. Однако в дизайне CSS-пиксели не менее важны. Это абстрактные (но все же связанные) единицы, используемые дизайнерами, которые напрямую не соответствуют обычным пикселям. В современных устройствах с экранами высокой плотности на пиксель CSS часто приходится два пикселя устройства. 2. Когда вы создаете адаптивный веб-сайтВ современном мире у вас должен быть адаптивный веб-сайт. Очень немногие люди, если таковые имеются, будут оставаться на вашем устаревшем веб-сайте, особенно если они используют мобильное устройство.Адаптивные веб-сайты отлично выглядят в разных размерах и разрешениях. ИсточникКаждый размер экрана будет представлять ваш веб-сайт немного по-своему. Вы заметите, что контент уменьшается и разбивается по-другому. В результате на небольших изображениях могут появиться пиксели. Обязательно запустите тесты для всех распространенных размеров и разрешений, чтобы убедиться, что сайт действительно пригоден для использования — на всех устройствах. 3. Когда вы пытаетесь улучшить качество изображенияУвеличение разрешения изображения или уменьшение размера может помочь увеличить PPI для зернистого изображения.Отображение меньшего количества пикселей — и большего количества данных для каждого пикселя — может помочь улучшить цвет, тон и вес изображения. Компьютер Сервис г.Чита © 2019 тел: 8(3022) 217 775 Карта сайта
|


 Если её нет, то нажмите на кнопку «Файл» в верхнем меню и далее выберите пункт «Создать». Можно воспользоваться сочетанием клавиш Ctrl+N.
Если её нет, то нажмите на кнопку «Файл» в верхнем меню и далее выберите пункт «Создать». Можно воспользоваться сочетанием клавиш Ctrl+N. info/a4
info/a4 Более точным будет пункт»пиксели» — кликаем его, после чего достаточно указать размер одной из стороны (или по горизонтали, или по вертикали). При отмеченной функции «Сохранить пропорции» Обе стороны будут равномерно меняться, сохраняя соотношение сторон оригинального изображения.
Более точным будет пункт»пиксели» — кликаем его, после чего достаточно указать размер одной из стороны (или по горизонтали, или по вертикали). При отмеченной функции «Сохранить пропорции» Обе стороны будут равномерно меняться, сохраняя соотношение сторон оригинального изображения. Пусть это не останавливает вас от обучения.
Пусть это не останавливает вас от обучения.