Технология быстрого создания фонов для 2D-игр на базе 3D-заготовок (48 часов разработки)
Вместо предисловия
Данная технология в свое время являлась чьим-то ноу-хау, но сейчас по прошествии нескольких лет решительно невозможно разобраться, кто является ее автором. Не смотря на то, что к ее использованию я пришел самостоятельно — не возьму на себя наглость утверждать, что именно я являюсь ее автором. Точно такими же авторами окажутся еще десятки, если не сотни людей, так как хорошие мысли, как правило, приходят во множество голов одновременно.
Перед тем как начать я хотел бы сделать акцент на двух положениях:
Первое. Мы исходим из того что читатель знаком с такими пакетами как 3D Studio MAX (либо любым другим пакетом трехмерного моделирования) и Photoshop (или любым его аналогом). В данном конкретном случае я собираюсь использовать терминологию этих двух пакетов. Однако, не смотря на это те же самые принципы можно использовать, пользуясь любым другим софтом.
Второе. В своей работе я всегда исхожу из одной простой истины: простота – залог успеха. И если первое положение предельно ясно, то второе я хотел бы раскрыть несколько шире. Начав, как это ни печально, именно с теории.
Я весьма относительный технарь и многие вещи, доступные другим технарям для меня — темный лес. Не смотря на это я считаю, что мастеру достаточно иметь один-два любимых инструмента, чтобы делать шедевры, а посредственности в свою очередь не хватит и чемодана этих инструментов, ибо за внешним лоском, эффектами и хитринками не будет, не души, не профессионализма.
Хочу также отметить, что я не причисляю себя к мастерам, которые делают шедевры. Данное примечание я делаю для тех злых людей, которые говорят (или скажут после публикации), что я заносчив, что меня занесло под небеса, и тех кто вместо того чтобы работать предпочитает злословить словно ябедник Кийр из моей любимой книги Оскара Лутса «Весна».
С преамбулами покончено перейдем к сути.
Я утверждаю и не беспочвенно, что хороший фон можно и нужно создавать не за неделю, не за пять дней и даже не за три. Чтобы сделать хорошую картинку для казуальной игры, без разницы i-spy это, match-3 или аркада, достаточно 48 часов. Разумеется, при условии того, что человек занимается работой, а не просиживанием штанов.

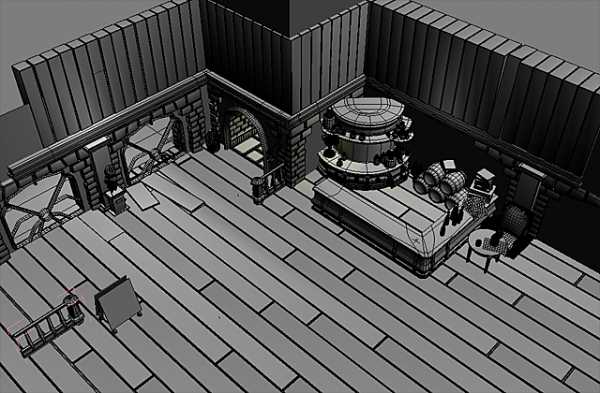
Прошу обратить внимание на иллюстрацию (см. выше). На мой взгляд, неплохой фон для 48 часов работы, не так ли? Теперь перейдем к технологии разработки таких фонов. Меня часто спрашивают «вы это все рисуете?». Я отвечаю – «частично да, частично нет… большая часть этой сцены 3D, но с мощным слоем пост-обработки». В этом случае человек обычно разочарованно протягивает «у-у-у… а я то думал это рисунок».
Давным-давно я огорчался, слыша это – теперь я знаю ответ. Мы делаем свою работу для того чтобы она радовала игрока. Мы делаем свою работу быстро потому, что жизнь коротка и за нее нужно очень многое успеть. Мы делаем свою работу любыми удобными нам способами (не противоречащими этике и законам) вовсе не потому, что у нас есть задача доказать кому-либо что мы можем нарисовать все что угодно. Мы не хотим ничего никому доказывать, кроме того, что мы можем, хотим, и умеем делать игры хорошо. На этом с теорией и вступлениями покончено – займемся, наконец работой.
Освещение и цвета заготовки
Как я уже говорил ранее, мы исходим из того, что читающие эту статью умеют держать в руках мышь и понимают толк в моделировании. Если вдруг случилось так и статью читает художник, который ни черта не смыслит в моделях – причин огорчаться нет. Существуют бесплатные библиотеки моделей (навскидку Turbosquid), из которых можно легко составить следующую сцену.

Допустим, вы сделали сцену, но не знаете, как ее осветить. Так же вы помните, что я посредственный технарь и ничего не умею. Знающие люди закидали бы вас настройками рендеров внешних и внутренних, с тысячами настроек и с пеной у рта доказывали бы что предложенный ими рендер – лучший.
Необходимое отступление: Давайте добавим к тому, что я посредственный технарь еще и то, что я не буду пичкать вас техническими терминами, в которых и сам мало что понимаю. Как мы знаем умные слова еще не признак ума – так давайте обучаться легко.
Вернемся к нашим источникам. Как до них добраться?

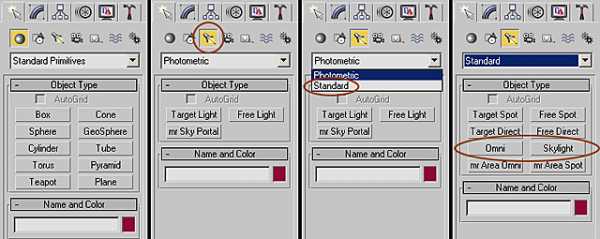
При запуске Макса (я уже давно привык называть его по имени) в стандартной конфигурации есть некая панель управления, которая находится справа. Там вы можете выбирать примитивы, кости, модификаторы, черта в ступе, источники све… ба, то что нужно. Источники света.
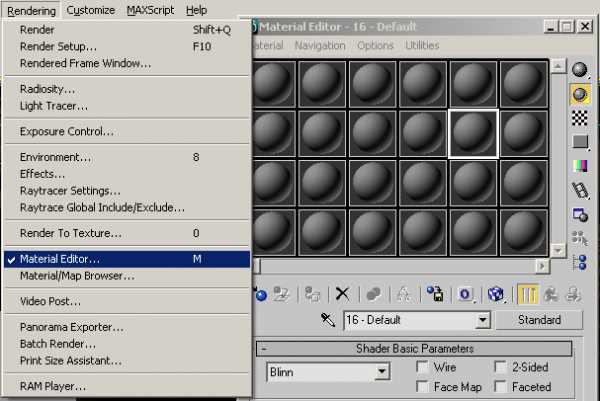
Обратите внимание на рисунок. По шагам. Кликаем на иконку «лампы», в открывающемся выкидыше (нет, пожалуй нужно как-то осторожнее с терминами) выбираем Standart, и как говориться «не нужны нам никакие слюнявые мамонты» © Ice Age (это я о более сложных источниках света, с которыми мы понятное дело работать не умеем).
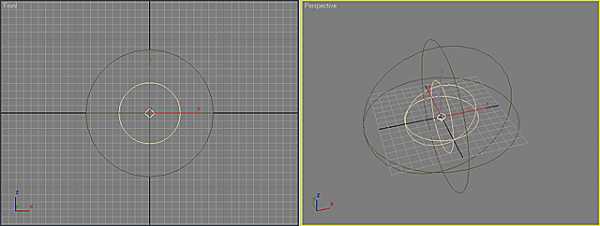
С чего начнем? Пожалуй с того что будет полегче. Т.е. со SkyLight. Смело кликайте на его кнопку и затем поместите его в любое место сцены. В этом его и прелесть. Затем… посетите это окошко, чтобы его активировать.

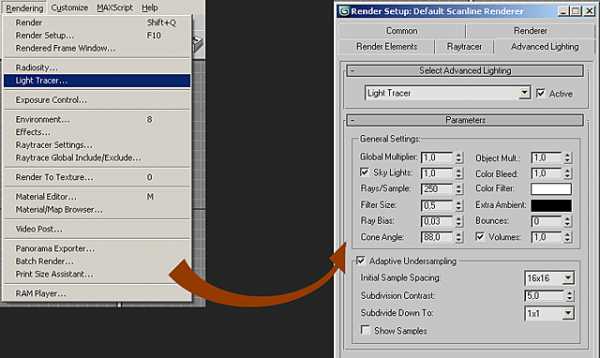
В открывшейся вкладке (панель с этими опциями находится наверху, под шапкой Макса) выберете пункт LightTracer и кликните, сразу после него вывалится окно (то что у меня на рисунке справа). Испугались?
А не надо пугаться. Вы уже сделали все что нужно. LightTracer – активен. Можете закрывать окно.
Разобравшись с этим источником освещения можете отрендерить сцену. Она будет выглядеть примерно так.

В том случае если вы использовали материал, который Макс назначает моделям по умолчанию когда на них нет текстур. А это, кстати, нам и нужно. Получилась очень пасмурная сценка. Осенний и дождливый денек. Но нам… нужно больше веселья и большей правдоподобности. Так бар выглядит когда все уходят домой.
Теперь нам нужно включить в баре лампы, чтобы посетителям, коли они будут, не было страшно. Любой Omni источник (а я думаю, что вы его уже поставили на сцену, пока я болтал) выставляется на сцену точно также. И с его настройками нам все-таки придется поработать. Выставьте источники света там, где они должны быть по уму, т.е. в зону прихожей, лампы и двух-трех мест чуть выше той зоны, что мы видим и давайте их настраивать.

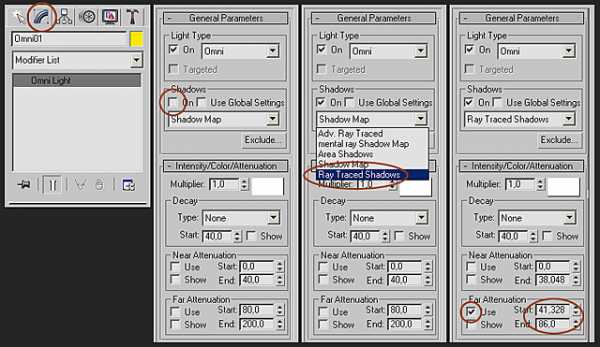
Чтобы иметь возможность настраивать поставленный вами на сцену источник света войдите во вкладку Modify (на рисунке слева и далее слева-направо), выставьте источнику галочку чтобы он отбрасывал тени Shadows, в выкидывающемся окошке выберете Ray Traced Shadows, так как нам для хороших световых и теневых акцентов нужны резкие тени, а затем перебирайтесь в Far Attenuation. Для чего? Для того чтобы настроить зону которую будет покрывать источник света. Если вы не воспользуетесь этой функцией — ваши источники света будут действовать по всему периметру сцены. А нам они нужны лишь в определенных местах.

Видите эти два круга вокруг источника света? Давайте назовем то, что находится внутри первого круга зоной максимального света, а то, что находится между первой зоной и вторым кругом – зоной затухания света. И все. Никаких больше умных слов.
В результате вы получите вот такую вот картинку. В том случае, если у вас не включен SkyLight. Страшно?
Нет?
Мне тоже.

На вашей сцене есть два типа источников света. Мы разобрали и тот и другой. Вместе они образуют такой вот дуэт.

Это ваши Omni и ваш SkyLight. Поздравляю – мы закончили работу со светом. Теперь давайте немного оживим наши серые будни разноцветными материалами.
– Зачем, — спросите вы?
— А вы что собираетесь раскрашивать все это серое царство сами? – отвечу вопросом на вопрос я.
Как ясно можно видеть у нас есть группа моделей, залитая одним цветовым материалом. Нам необходимо разбить ее по цветам, чтобы затем было удобнее работать с текстурами. Как правило, я использую несколько цветов, чтобы разбить сцену по логическим материалам. Например, делаю белым цветом камень, желтым дерево, коричневым дерево другого типа. И т.д. Словом… нет никаких норм и ограничений по цветам. Единственно о чем стоит позаботиться так это о гармонии.
Как мы будем раскрашивать наши модели? Также просто. Никаких текстур – никаких настроек. Нажмите кнопку M или проследуйте во вкладку отображенную на рисунке. Теперь вы в редакторе материалов. Видите эти чудные шарики? Это то что нам нужно.

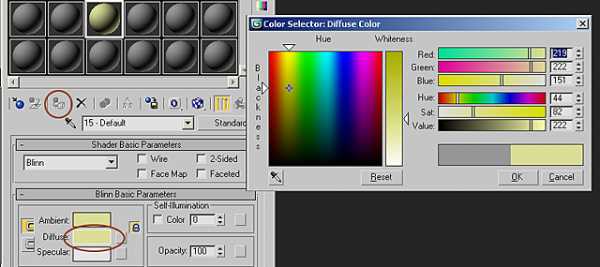
Кликните на диффузный цвет материала и в появившемся окне выберите нужный вам цвет. Нажмите Ok. Настройте таким образом нужное вам количество материалов-шариков, и назначьте на сцене их на модели. Это делается с помощь той маленькой иконки что обведена кружком. Да, совсем забыл, до этого, чтобы что-то получилось нужно хотя бы выбрать модель во вьюпорте.

В результате получится примерно такая вот картинка.

Уже совсем не плохо, правда? Дальше будет еще проще и еще красивее.
Я не зря говорил о простоте в самом начале. Категорически сопротивляюсь всему новому, я вполне комфортно чувствуя себя в старом. Это как удобная, но затертая до дыр рубашка. Лучшего и комфортного одеяния не придумаешь. Главное чтобы вас в этом тряпье ваша жена не увидела. У женщин несколько другие представления о том, как должен выглядеть мужчина. Собственно как и у нас о женщинах… тоже свои представления. Ничего удивительно. Ни одной Америки не было открыто.
Резюме:
Мои рассуждения о том, что мне нужно от 3D Studio Max сводились к следующему:
• Хочу, чтобы здесь было мягкое рассеянное освещение как в пасмурный день
• Хочу, чтобы здесь было несколько направленных источников света с жесткими тенями, чтобы подчеркнуть акценты.
Для первого случая я использовал SkyLight, для второго несколько источников типа Omni. Т.е. я обошелся стандартными средствами пакета, не прибегая ни к каким ухищрениям. Т.к. ухищрений я не люблю. Все должно быть просто. Дальше, что характерно будет еще проще.
Главное чтобы вы помнили, что одна из самых важных вещей в любой работе это свет и тень. Вторым пунктом пойдет логичность освещения. Ставьте (или рисуйте) его там, где оно уместно. Не надо тыкать источники освещения, где попало. Помните о гармонии. В нашей сцене светильников хоть и не видно, но находятся они в логичных местах не вызывая ощущения дискомфорта.
Это настольная лампа с желтым светом, две лампочки на стенах (значительно выше визуальной части сцены), один источник в дверях (все перечисленные источники света Omni с тенями, и тот самый SkyLight.
Настраивая интенсивность источников освещения, не забывайте о той самой гармонии. Не нужно ядерных взрывов и кислотных цветов. Помните, что на это будут смотреть, и смотреть будете не только вы.
Текстурирование
Теперь, когда мы разобрались со светом нам необходимо покрыть нашу сцену текстурами. «Вот те раз», — воскликнут иные, — «текстурирование… значит не обойтись без UVW-маппинга, разверток и прочих плясок с бубнами».
«Дудки» отвечу я вам. Не нужны никакие модификаторы, и отложите в сторону свои шаманские бубны. Ваше общение с пакетом трехмерного моделирования закончилось еще в прошлой главе. Это правда. Честно. Все остальное будет сделано вашими руками. Итак…
Для начала давайте осознаем тот факт, что с 3D мы уже больше не работаем и переберемся в Photoshop. Перед тем как начать работать я бы рекомендовал запомнить несколько вещей, которые лежат в основе этого способа разработки:
• Ваш рендер находится в самом первом и самом нижнем с точки зрения ориентации слое, все остальные накладываются сверху.
• Все фактуры, работу с тенью вы осуществляете через фильтры Overlay & Multiply – это необходимо для того чтобы ваш рендер был всегда виден, и чтобы в нем «на лету» можно было произвести любые изменения. В этом туториале заложена ситуация когда я «забыл» некие детали и потом за несколько минут интегрировал их в «сцену».
• Рекомендую работать в разрешении превышающем финальную картинку как минимум в два раза. Это позволяет работать с некоторыми вещами более небрежно, чем обычно, но при уменьшении это мало заметно. Т.е. большой размер как не странно – экономит вам время.
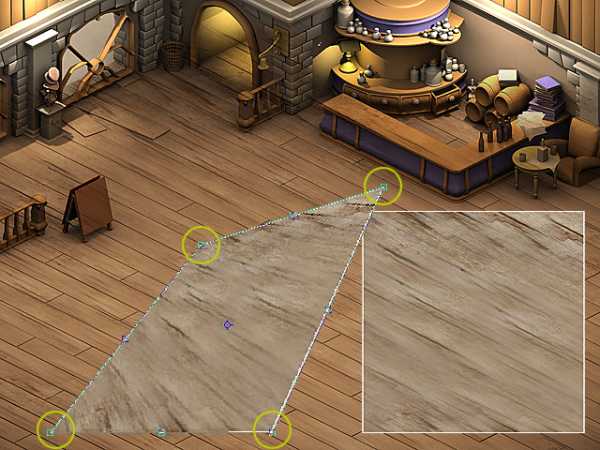
Теперь можно приступать. Все что вам нужно уяснить – каждому объекту требуется хорошо подобранная текстура, адекватная его сущности. Не «лепите» на каменные стены металл, а на металл дерево и все будет хорошо. Прошу обратить внимание на следующий рисунок.

Помимо картинки на ней присутствует квадрат обведенный белой рамкой. Это наша будущая текстура (разумеется ее накладывают без белой рамки, и да – она уже обработана инструментом Distort). Практически все текстуры накладываются мной в режиме наложения Overlay.
Для того чтобы ориентировать любую фотографию или текстуру так как это сделано у меня — воспользуйтесь инструментом Distort, его можно найти через меню Photoshop ветка которого выглядит следующим образом — Edit/Transform/Distort
Взглянем теперь на изображение выше. У каждого слоя есть свои режимы наложения. По умолчанию режим слоя выставлен на Normal. Мы меняем его на Overlay. У меня нет желания забивать вам голову пространными, а главное высосанными из пальца объяснениями как работает тот или иной режим наложения. Как говорит один из моих знакомых — не бойтесь экспериментировать.
Все что вам нужно знать, что Overlay перемножает освещенность и цвет, делая объект под ним светлее добавляя при этом к нему свою фактуру. Каково вам объяснение?
Ненаучно? Согласен.
Не технологично и без знания предмета? Съем и это. Суть от этого не изменится.
Чтобы усилить или ослабить тот или иной слой пользуйтесь его прозрачностью. Т.е Opaсity (ползунок уровня прозрачности находится справа от режима наложения, который вы только что выбирали). В случае если вы воспользуетесь уровнем прозрачности 100% — картинка может получиться слишком сочной. А нам нужно чтобы фактура была воздушной. Чтобы пол не отвлекал зрителя от игры света и тени, в тоже время «говоря» ему – смотри я деревянный.
Точно таким же способом вы накладываете все остальные текстуры получая на выходе следующую картинку.

Итак, что мы имеем? Забавно правда? Мы не умеем текстурировать, владеем всего одним инструментом Distort, но по нашей прихоти сцена обзавелась красивыми стенами, полом, барной стойкой и даже шикарными бочками из дубового дерева, и надо сказать… сцена уже выглядит неплохо. А мы, между прочим, еще даже не брались за планшет. Продолжаем детализировать? Уверяю вас – сейчас начнется самое вкусное.
Детализация
Следующим этапом будет мелкая детализация которая так радует глаз геймера. Относитесь к ней внимательно и с юмором. И то и другое игрок оценит в полной мере. Что понимается под детализацией? Обратите внимание на рисунок:

Что вы видите? Там появились узоры на кресле, роспись по дереву на барной стойке, наклейки на бутылках вина, обложки на книгах, и т.д. Как это делается? Очень просто. Либо интернет в помощь, либо банк собственных фотографий. И то и другое одинаково хорошо. Открываете «Google» и набираете в строке поиска «этикетки на вино».
Переключаетесь на вкладку «картинки», выбираете интересующую вас этикетку и отправляете в ваше рабочее окно через буфер обмена. После этого берете инструмент Distort добраться до которого можно через вкладки Edit/Transform/Distort и с помощью направляющих точек искривляете изображение так чтобы оно адекватно вписывалось в сцену. Накладываете его в любом удобном для вас режиме наложения. Просто? Просто. Тот же самый принцип используется для искажения в нужном направлении текстур которые мы накладывали на пол и на остальные объекты сцены.
Таким нехитрым методом вы оснащаете всю сцену мелкой детализацией. Кажется я еще что-то говорил про юмор? Да. Было дело. В свое время я часто откалывал шутки с целью проверить приемку того или иного заказчика. Что конкретно находилось на той или иной сцене я говорить не буду, попытайтесь найти на этой сцене что-нибудь знакомое самостоятельно.
Могу сказать лишь одно. Практически каждый мой фон или работа наполнены мини-трибьютами и гегами. Это повышает фан в том случае если ваша игра успешна. Вполне известно, что в старых играх до сих пор находят «пасхальные яйца» и, не смотря на прошедшие годы не устают их искать вновь и вновь. В «рамках проекта детализации» нам необходимо обзавестись такой вещью как столы и стулья.
В конце концов кабак это или танцпол? В пакете моделирования у меня были сделаны такие вот заготовки, и теперь пришло время примерить их на нашу сцену.

Столы мы кладем поверх наших слоев текстурирования и объектов, чтобы не ломать проделанную работу. Что мы видим? Наши столы уныло плавают в воздухе. Что мы забыли? Как минимум отекстурить их.

Все по-прежнему плохо. Почему? Правильно – мы забыли пересчитать свет в сцене. Возвращаемся в редактор моделирования и пересчитываем сцену. Поскольку все последующие слои (текстуры и объекты) накладывались у нас с помощью режимов наложения Overlay или Multiplay подмена самого нижнего слоя с нашим рендером никак не скажется на качестве картинки и нам ничего не придется переделывать. Если не верите, посмотрите на следующий рисунок.

Попутно с тенью на полу я прихватил из сцены забытую там дверь и раскрасил ее нашим с вами способом. Текстурами. Через уже столько раз упомянутый режим наложения (Overlay). Однако внимательные читатели заметят разницу во внешнем виде двери. Она со светом и бликами.
Прощу прощения, но я не удержался и почиркал по двери инструментом Dodge. Не увлекайтесь им сильно. Но помните что это быстрый способ «выжечь» любую поверхность. С помощью Dodge очень легко, а главное быстро можно делать бликующий металл.
Правда, я практически не пользуюсь им в своей работе. Разве что на последней стадии, когда все слои слиты в один. Дело в том, что для меня важно чтобы сцена до последнего момента сохраняла свои слои. Вдруг мне захочется подменить что-то внизу, как мы с вами уже проделали с дверью и тенью под столами? В этом случае придется снова махать кисточкой, и снова наносить блики металла Dodge’м.

Видно что я начал подправлять тень нанося ручные мягкие контуры под нужными мне объектами и что появилось отражение. Неужели опять задействован пакет трехмерного моделирования? Отнюдь. Я просто взял, отрезал стол, воспользовался уже упомянутым инструментом Distort и исказили картинку стола так чтобы он находился под столом реальным, зеркально снизу. Потом наложил этот искореженный стол в режиме Overlay с минимальной едва заметной прозрачностью. Потом подтер резинкой отражение там где оно мне было не нужно.
До сих пор я пользовался тремя инструментами. Это Distort для искажения фрагментов изображения в нужные мне ракурсы, это метод наложения слоев Overlay и Dodge. Ну хорошо, уговорили — была еще и резинка. Согласитесь не слишком масштабный арсенал? Я бы даже сказал простой и очень легкий для освоения. Постараюсь в плане легкости и простоты работы не разочаровывать вас и впредь.
Дополнительное освещение
Давайте зададимся вопросом… чего нам не хватает в этой сцене? Не дожидаясь предположений отвечу сам. Не хватает света. Световых акцентов. Сцена тихая, спокойная. В ней нет никакой живости. Этой живостью мы с вами и займемся… обратив внимания на рис. 9. Что это такое? Это черно белая маска света нарисованная вручную. Поверьте… чем колупаться с рендерами легче нарисовать свет самому. Кроме того этот свет в отличие от рендера всегда может быть отключен в виде слоя. Что если вы задумали сделать грозу на улице? Или проходящего мимо прохожего, который по маске стирает слой света, который затем начинает светить, как ни в чем не бывало?
На рисунке маска изображена черно-белой. Это сделано исключительно для того чтобы вы могли увидеть точную форму белой маски. В реальности черного цвета на маске нет. Только белая или желтоватая.

Во время наложения этот слой состоит из белого силуэта. Достаем уже знакомый и привычный Distort, и искривляем спрайт так чтобы он идеально вписался под окно. Меняем режим наложения с Normal на Overlay… и вуаля… на пол падает свет. Сцена стала лучше? Стала… но это далеко не предел. Все оставшееся время мы будем играться именно со светом, потому что работу по текстурированию и объектам мы уже давно закончили. Мы продолжаем работать со светом, и наносим кисточкой лучи света из окна. С понятно каким режимом наложения. Наверное, я уже с ним наскучил вам.

Теперь перейдем в нашу предпоследнюю главу. И доведем этот «рисунок» до конца.
Сколы, Эрозия, Элементы старения, Следы Жизни
Никакого эффектного появления и трюков не получилось. К сожалению, вы уже прочли заголовок. Поэтому неуместно будет таинственно спрашивать что же на самом деле отличает хороший фон от того что мы имеем, скучного и пресного. Ответ прост. См. шапку главы.
Немного восторженной теории. Никакой рендер не в состоянии заменить чувство меры, цвета и света имеющейся у хорошего художника. Никакой рендер не в состоянии сделать нужные акценты там, где это действительно нужно. Любой рендер на данном этапе развития это бездушный и очень честный парень. Он всегда норовит все сделать честно. А нам не нужно честно. Нам нужно интересно. Эффектно. Сказочно.
Однажды один художник показал мне один прием. «Сколы». Под ним он подразумевал любое старение металла. После этого мои металлы стали значительно лучше. Поскольку меня часто называют «ржавыми маньяком», «фоллаутистом», и многими другими прозвищами вы, наверное, догадаетесь, что я пошел значительно дальше сколов.
Мое мнение относительно дизайна тех или иных вещей в играх простое. Игроку не интересна честная белая стена. Ему интересна стена фактурная. Та, которая может его заинтересовать. Тоже самое относится и к остальным объектам. Они должны быть фактурны, интересны, они должны быть запоминающимися.
Возьмем две игры. Half-life 2 и F.E.A.R. В обоих играх используются normal-карты для создания рельефа и освещения. Только если в последней отключив эти карты мы вообще не увидим больше ничего (кроме уровня из картонок), то отключив тоже самое хозяйство в Half-life 2 мы получим практически туже чудную картинку что и была. Почему? Потому, что в Valve к делу подошли ответственно совместив две технологии, а не положившись на одну. В случае если не работает одна — вторая работает за двоих.
Normal-mapping там используется как вспомогательная технология. А в F.E.A.R. эта технология несущая. Т.е. без нее «картинки» практически нет. В чем преимущество Half-life 2 в данном случае?
В фото-текстурах изрядно обработанных руками, в цвете и свете на уровнях. Т.е. во всем том, что я отмечал особо в самом начале этого туториала.

Однако вернемся к нашим сколам. Давайте посмотрим на рисунок чуть выше. Что появилось? Появилось все. Появилась жизнь. Мелкие пылинки кружащиеся в лучах окна, потертый пол, дополнительные засветки на стенах, потертости на дереве, потертости на барной стойке, и т.д. Это я называю «финальным проходом». Когда художник проходит поверх сцены придирчивым взглядом и начинает наносить мелкую световую и эрозийную детализацию. Также это можно назвать «пост-обработкой».

Вряд ли я кого-то удивлю, если скажу что все эти пятнышки, потертости наносятся белым или приближенным к нему цветом на соответственный слой с режимом наложения Overlay.
Пост-обработка крупным планом
Все-таки хочется коснуться пост-обработки отдельно. Для этого я создал специальный укрупненный пример. На нем явно видно, что я имею в виду под этим емким термином. И давайте наконец закрепим пройденный материал. Обратим наши взоры на рисунок поди последний в этом сезоне.

Пошли… слева-направо:
1. Рендер сцены без каких-либо изменений основанный на разноцветных материалах и типовых источниках освещения.
2. Наложение фактур (Overlay)
3. Наложение сколов, потертостей, и прочего «эха войны» (Overlay)
3B. Белым показаны штрихи, которые наносятся поверх картинки
4. Еще больше потертостей, блики на бутылках, крупные блики на выпуклых частях стола.
5. Узоры нанесенные желтым цветом в режиме наложения Overlay, мелкие детали вроде болтов на полу, дырки в дереве, и аккуратные протертости вокруг них.
Вот и все… как выясняется сделать такой фон проще пареной репы. Все что необходимо, это вера в себя, внимание к мелочам, и практика. Практика, без которой хрен что получиться вообще.
Эпилог
Хочется отметить ряд вещей, которые не стоит забывать не при каких обстоятельствах, и которые собственно и составляют основу этого метода.
• Внимательно подбирайте цветовые схемы будущей работы, так чтобы они услаждали глаз, а не напрягали его.
• Помните о важности света и тени в любой работе. Без них ваша работа будет плоской и скучной.
• Аккуратно подбирайте адекватные для сцены фактуры. Ваша задача создать гармоничную картину, а не показать буйство материалов. Заметьте, на моей сцене фактуры во многих местах имеют достаточно бледный вид.
• Помните о процессах старения и эрозии, которые сопровождают вас вокруг. Чистые и стерильные предметы вы найдете только в больнице. Европейской разумеется.
• Внимательно подмечайте мелочи окружающие вас по жизни и переносите их в свои работы. Любая уместная мелочь делают вашу работу живее.
• Шутите и улыбайтесь, переносите свой юмор в работы. Юмор даже в хоррор проектах остается юмором. С юмором жить веселее.
• Overlay & Multiply – ваши лучшие друзья
Совет 1: Подготавливая фон, к примеру 800х600 лучше работать с исходным полотном большим по размеру хотя бы вдвое больше оригинала, т.е. 1600х1200. Это вызвано тем, что в работе с большим холстом вы можете позволить себе довольно сильные небрежности в штрихах, линиях и формах. Все это уйдет при уменьшении вашей картинки.
Совет 2: После уменьшения картинки во многих местах может возникнуть мыло. Те кто любят изображение четче могут воспользоваться фильтром Unsharp Mask он работает более корректно чем фильтр Sharpen, и имеет больше степеней настройки.
(Я, к примеру, ни одну из своих работ не оставляю без друга Unsharpa’а)
Кроме того помните, что залог успеха – простота. Простота выбранной технологии обеспечивает вам скорость. Простота обеспечивает вам удобство использования разработанного контента. Оставьте в стороне ваш чемодан с тысячей инструментов и поиски one-click плагина, или магического рендера который «сделает вам круто». Возьмите пару инструментов и отточите пользование ими до совершенства. Посмотрим… захочется ли вам после этого открывать свой старый чемодан.
Всем спасибо за внимание. Надеюсь данный туториал был вам полезен.
Дата последней правки в статье: 29 января 2016 года, 5:21.
В связи с поступившем сигналом о «пропаже» изображений из статьи, была проведена работа по их восстановлению. В ближайшее время они будут загружены на Хабр, чтобы в будущем подобные инциденты — не повторялись.
habr.com
Фоны для 2D игр / Графика / Блоги независимых разработчиков игр
По материалам Киевской конференции FlashGamm 2011Тема доклада — фоны для 2D игр
ПРОЕКЦИИ
Изначально фоны разделяем на проекции — имеем несколько типов:
1) 3 координаты (объемное пространство)
2) две координаты — тут несколько видов — вид вперед (от первого лица) применяется в 2.5D играх;
вид сбоку, вид сверху.
Объемное пространство в 2д играх создается или изометрией (псевдо 3д) или другими хитростями.
Фон создается при помощи тайлов — плитки подогнанные одна к другой.
1 — основа (текстурированная) плитка, 2,3 — наложение дополнительных элементов
4 — подогнанные тайлы
Вид с боку — нут у нас все просто, камера смотрит с боку
Во всех проекциях разделяют фоны на задний (background), средний (middleground) и передний (foreground)
каждого типа фонов может быть много, этим достигается глубина пространства игры.
Важными моментами для фонов являются освещение которое определяет освещенность объектов.
Источник света может находиться у камеры, на линии персонажа, за персонажем или на линии горизонта (солнце или луна к примеру)
Расположение источника света определяет осветление объектов, так если у нас источник света — солнце, то далиние фоны — будут светлые, средние с нормальным освещением, а ближние — будут затемнены, и наоборот — если мы светим со стороны точки «съемки» (камеры) — дальние объекты будут темнее, а средний фон будет осветлен, передний план будет «засвечен» — его лучше убирать
Так же млжно использовать эффект фокуса — размывая передний и задний фоны.
Таким образом мы достигаем картинки к которой привык наш глаз в повседневной жизни.
на 6м кадре — разбивка по планам 1 — дальний план, 5- ближний план, 2,4 — средний план, 3 — персонаж
ТАЙЛЫ и СКЛЕЙКИ
Существует несколько принципов создания пространства (фонов в игре)
1 — Тайлы — используются для динамического заполнения пространства графикой (поле, луг, стена, космос, земля) — в большинстве случаем массивы повторяющихся объектов.
Можно генерировать такие пространства динамически — используя определенный набор клипов (череп, кость, камень, тень, воронка) мы накладываем его на пространство залитое или равномерным цветом или используя текстуру. Применяя рандомизация — меняем положение, размер, угол поворота, прозрачность — разбрасываем эти элементы по фону — получаем картинку которая (на слайде) представляет поле битвы. Можно сделать растеризацию изображения и использовать как интерфейсные подкладки или в игре (рисуем поле для Тлвер деффенса) или др. Но такие фоны сложно склеивать (для скроллинговых игр) их прийдется делать очень большими.
Заливка текстурами — текстура представляет собой изображение стыкуемое по краям (две копии картинки подогнанные друг к другу с любой стороны не будут имень видимых швов)
Текстуру можно купить готовую, можно сделать в фоторедакторе из фотоизображений или растровых изображений.
Можно сделать и во флеше. Определяем размер картинки — создаем клип с такими же размерами, копируем клип по периметру (вокруг центрального) заходим внутрь клипа и внутри отрисовываем нужное изображение, соблюдаем условие перехода линий и цветов по краям изображения. после окончания работы — экспортируем изображение в растровую картинку.
Заливаем тайлами нужные нам пространства.
Изометрические тайлы — подобны описанным ранее но, имеют несколько особенностей:
2 — они не прямоугольной форм — нужно высчитывать координаты каждого тайла
1 — нужно правильно накладывать один на другой (в нахлест), от дальних к ближним, иначе может быть искажение изображений (3)
Склейка горизонтальная (10 кадр) — подобна производству текстуры, только стыковка происходит по горизонтали. Правило то-же, стыкуем все детали в краях.
ЦВЕТ
Цвет важен в фонах. Цвет регулирует глубину пространства, определяет атмосферу (хоррор, фанни), выделяет элементы друг относительно друга. Я считаю что цвет это самое важное — важнее формы. Форма может быть простой, любой, но итоговое восприятие оказывает цвет.
12 кадр — мишка спит. На изображении цветом выделены фон и объекты, фоновые элементы все в голубых оттенках, персонажи — оранжевого цвета. Для усиления резкости — делаем черную обводку элементов персонажа, фоновые изображения — наоборот — имеют близкую по цвету обводку.
13 кадр — можно для фоновых изображений не использовать контуры, так мы создадим псевдо-расфокусировку — но при этом мы должны выделить главного персонажа либо контуром либо очень контрастным по отношению к фону цветом.
14 кадр — использование палитры. Это редактор цветов флеша — он позволяет выбрать любой цвет и оттенок. Принято 7 базовых цветов, остальное оттенки. Часто изображение составляется только из базовых цветов или тех которые представлены в наборах (swatches). Я в совей практике стараюсь уходить от слихком ярких оттенков (верхний правый угол или нижний левый), моя паллитра с верхнего левого до нижнего правого, так я могу выбрать не яркие (близкие к природным) оттенки цветов, и быстро подбирать «дружественные к ним».
Кроме того нужно стараться избегать «несовместимых цветов» на пример — красный и зеленый, красный и синий — они очень плохо сопоставляются друг с другом — должны быть отделены нейтральным цветом (черный или белый или общий между ними). Но если использовать не прямые цвета, а разбавленные или белым или черным (оттенки) — то их уже можно будет ставить рядом или накладывать друг на друга.
АНИМАЦИЯ
Фоны можно и нужно анимировать. Один из примеров — вид от первого лица. 15 кадр — горная дорога, 2 кадр (начало презентации) — автодорога,
16 кадр — улица. Если у нас другие проекции — тут у нас могут быть динамические бъекты — волны на воде, водопады6 огонь, дым, и др элементы, часто они являются отдельными клипами привязанными к общей картинку координатами.
Желательно выделять в фоне те элементы которые нужно анимировать покадрово от элементов которые могут быть анимированны твинингом. Так в снежной трассе — елки анимированны твинингом сама трасса — имеет несколько кадров анимации покадрово. В примере с улицей — достаточно много кадров имеет анимация зданий — так как изображение находится далеко от нас следовательно скорость их линейного движения мала. А ближний фон — трасса у нас движется быстрее. Если есть возможность — желательно использовать симметрию для отображения — например левое и правое изображения это один клип. Для рассинхронизации изображения (уход от зеркала) можно одну из копий клипа пустить с другого кадра (первый пускаем с первого, второй например с середины таймлайна клипа). Самы дальный план -облака, имеет настолько малые линейные перемещения что мы имми пренебрегаем, это правило можно использовать при любой анимации.
Число кадров зависит от задач — чем медленнее смещение пространства — тем больше нужно кадров отрисовать илиставить задержки между кадрами (но тут мы можем терять плавность картинки).
НАПОЛНЕНИЕ
Хотелось бы сказать что фоны можно составлять всеми возможными способами — диджитал арт, фото, коллажирование, паинтинг и сканирование, фото объектов природы или предметов быта, 3D пререндер сцен, динамическая генерация фонов или векторный арт.
ОПТИМИЗАЦИЯ
Очень большая тема, выделю ль те элементы с которыми сталкиваюсь на практике.
1 — использовать клипы для фона привязывая их координатно к основному фоновому клипу таким образом происходит экномия ресурсов памяти для хранения такого фона (в сравнении с растровой картинкой отрисованой вручную) — это применимо для случаев если фонов очень много или не нужен
скан отрисованного вручную фона (можно использовать повторы)
2 — Следует выделять область действий — оставлять пространство для действий — не засоряя его дополнительным мусором или шумом.
3 — Не следует детализировать изображение которое движется или будет на экране виднл короткое время
4 — для движущихся изображений не использовать тонких линий или мелких элементов — создают «рябь»
5 — для статических фонов можно использовать градиенты
6 — унифицируйте элементы уровней — так можно будет использовать повторно элементы фонов для сборки уровня и избежать лишних пустот в растре фона
7 — если фон клеиться из нескольких изображений (например комнаты) — линию склейки страться минимизировать деталями — так проще склеивать и можно сделать нахлест — это позволит избежать «прострелов» при движении фонов. По возможности использовать в линиях склейки — сплошные цвета (градиенты сложно склеивать).
Вроде бы все,
Спасибо за внимание!
аудио дорожка с докладом
P.S. Флешгамм был великолепен — организатором огромное спасибо! Спасибо всем кто приехал и пришел на конфу! Спасибо всем кто слушал доклады! Фотки выложил на гуглеплюсе и фейсбуке.
flashgameblogs.ru
10 полезных сайтов с 2D ресурсами для игр / Plarium corporate blog / Habr

С развитием HTML5 и мобильных платформ 2D игры возвращаются в моду и привлекают внимание даже крупных издателей. Благодаря таким инструментам, как Unity, и онлайн-ресурсам с игровыми ассетами, разрабатывать эти игры стало намного легче. Ниже представлен список из 10 лучших сайтов с 2D ресурсами для игр – как платными, так и бесплатными.
*Сайты перечислены в случайном порядке*
1. Unity Asset Store (платный)
Крупнейший сайт с платными игровыми ассетами. Использовать движок Unity для работы необязательно – чтобы получить доступ к ресурсам на Asset Store, нужно лишь загрузить его бесплатную версию. Скачанные файлы будут сохранены в папку проекта Unity, откуда их можно импортировать в любой игровой 2D движок.
Стоит отметить, что Unity в руках умелого разработчика обладает огромным потенциалом, о чем свидетельствует большое количество успешных 2D игр (чего только стоит популярная Bad Piggies от Rovio). А Unity Asset Store предлагает широчайший выбор 2D ассетов.

2. GameDev Market (платный)
GameDev Market – относительно новый сайт, удобно организованный по категориям контента (как и Super Game Asset, о котором пойдет речь ниже). Здесь вы найдете как 2D, так и 3D ресурсы, включая UI, спрайты персонажей, иконки и окружения. Художники выставляют ассеты на продажу, и ассортимент растет с каждым днем.

3. Graphicriver – Game Assets (платный)
Graphicriver – один из самых популярных ресурсов шаблонных изображений. В связи с развитием казуальных мобильных игр, там появилась отдельная категория с 2D ассетами. До размещения на сайте весь контент проходит внутреннюю проверку, а после публикации любой пользователь может оставить свою оценку и отзыв. Итого: это надежный, активно развивающийся сайт под пристальным модерированием Envato.

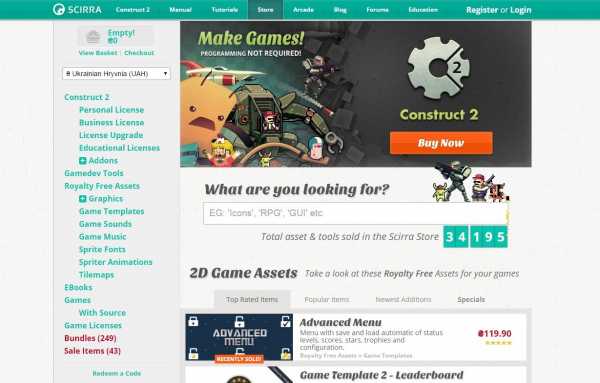
4. Scirra Store (платный)
Scirra – компания-разработчик Construct 2, популярного 2D редактора на HTML5, у которой недавно появился собственный магазин ассетов. Здесь можно найти аудио-, графические ресурсы и даже готовые игровые шаблоны для Construct 2. Впрочем, для работы можно использовать и любой другой 2D редактор.

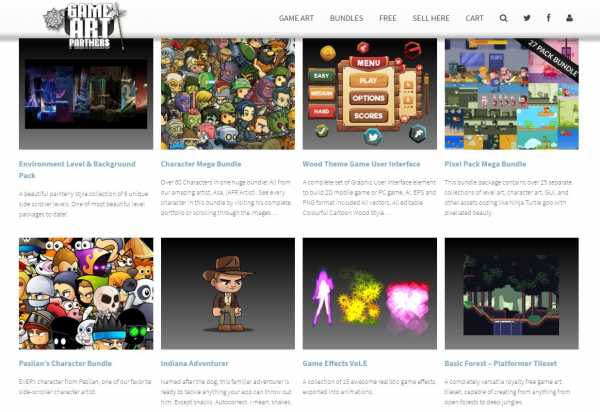
5. Game Art Partners (платный)
На сайте Game Art Partners можно купить разнообразные мультяшные ассеты для 2D платформеров, включая анимированных персонажей, монстров, оружие, визуальные эффекты и наборы элементов интерфейса.

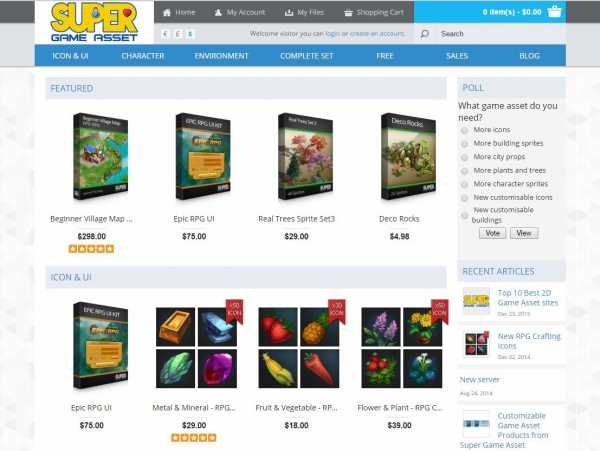
6. Super Game Asset (платный)
Если вы создаете RPG или игру с изометрической графикой – этот сайт для вас. Здесь вы найдете самые высококачественные ассеты: красочные иконки для RPG (пожалуй, лучшие из доступных онлайн), 2D спрайты, анимированные спрайты персонажей и огромные изометрические карты. Что немаловажно, большинство представленных ресурсов выполнены в одном стиле.

7. Open Game Art (бесплатный)
Исчерпывающий ресурс для разработчиков игр с открытым исходным кодом, Open Game Art можно назвать крупнейшим собранием игровых ассетов со свободной лицензией. Все материалы – от спрайтов до иконок – можно загрузить по лицензиям GNU или Creative Commons. Это отличный сайт для новичков, но многие ассеты отличаются по визуальному стилю, поэтому их придется тщательно отбирать.

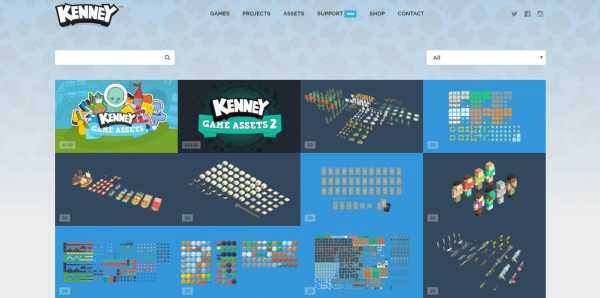
8. Kenney Game Assets (бесплатный)
Еще один отличный сайт с более чем 20 тыс. ассетами, включая элементы UI и различные спрайты для 2D платформеров. Большинство ресурсов представлены в векторной графике и подойдут для любого устройства, независимо от разрешения экрана. Ассеты можно скачать по отдельности (бесплатно) или одним набором (за скромную плату в $9).

9. Game-Icons.net (бесплатный)
Game-icons.net – лучший сайт с бесплатными иконками, которых здесь ни много ни мало 2000. Несмотря на то что все иконки черно-белого цвета, они достаточно универсальные и могут быть использованы для обозначения действий, заклинаний, навыков, предметов и т. п. Приятный бонус – векторный формат.

10. Reiner’s Tilesets (бесплатный)
Лучший сайт c бесплатными тайлами. Здесь можно найти спрайты животных, растений, построек, оружия, визуальных эффектов и практически любых объектов для RPG с изометрической графикой. Стиль ассетов напоминает Diablo II. Это отличный ресурс для начинающих разработчиков, желающих протестировать игровой движок или приступить к созданию своей игры.

habr.com
задний фон для 2d игры
Курс по созданию простой 2d игры на Unity — Бесконечный фон
Геймдев — Как нарисовать задний фон в стиле пиксельарт для 2д игры в Фотошоп by Artalasky
2D Игра на Unity 5 | Урок #5 — Задий фон (градиент) и всплывающие звезды
Unity3D. УРОК 1: Бесконечный Background в 2D игре
Конструктор фонов для игр от Artalasky
[UNITY 5] Создание игры «Hill Climb Racing» [#6] — Создание многослойного заднего фона.
Как создать 2D пейзаж в Фотошопе
Как просто написать 2D игру-платформер на Unity [GeekBrains]
Construct 2 #2 (Задний Фон и Яма)
Создаём 2D спрайты. Векторные спрайты для игр. SVG
xemika.com
2D игра на Unity. Подробное руководство. Часть 1
В первой главе вы найдете основную информацию по загрузке и установке Unity и подготовке первой сцены нашей игры.Настройка среды в Unity
Начнем с самого простого: загрузки и настройки Unity.
Загрузите последнюю версию с официального сайта или торрента и запустите установочный файл.
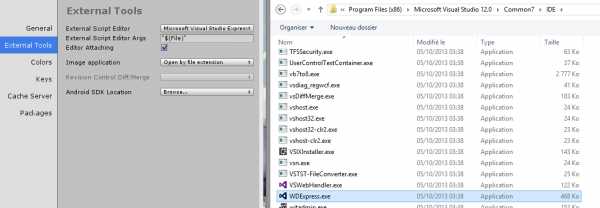
Для редактирования кода в Unity (4.0.1 и выше) служит редактор MonoDevelop. Если вы работаете в Windows, вы можете (и я вам советую) использовать альтернативый редактор Visual Studio 2013 Desktop (C#) для Windows, после чего в настройках Unity измените редактор по умолчанию на Visual Studio.
 Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.
Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.Mac OS X
MonoDevelop 4 — существенно лучше, чем старый MonoDevelop 2 в предыдущих версиях Unity. Он, конечно, далек от совершенства, но ничего лучшего под на Mac не придумано.
На каком языке программировать в Unity?
Unity позволяет кодировать на трех языках: JavaScript, C# и Boo. Рекомендую использовать C# — он более мощный и проще.
Научиться пользоваться в главным интерфейсом Unity достаточно просто. Вам, может быть, будет страшно в первый раз, когда открываете программу, но уже через несколько часов вы будете чувствовать себя в нем как рыба в воде.
Вот несколько ссылок, которые могут быть вам полезными:
Первая сцена. Создаем новый проект.
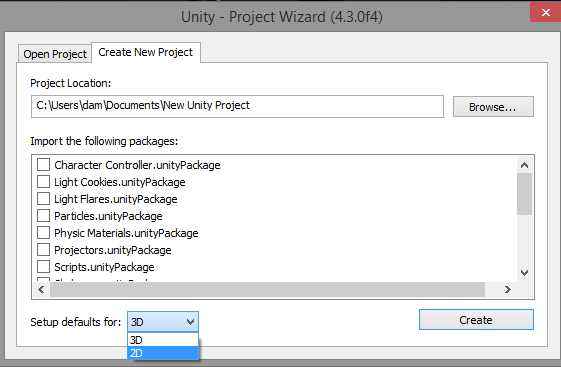
Выберите меню File, а затем создаqnt новый проект. Не выбирайте нивакой стандартный пакет на первое время. Вы можете повторно импортировать их позже, если вы захотите, просто поначалу они будут просто сбивать вас с толку.

Выберите 2D настройки. Как и прежде, вы можете изменить этот флаг в настройках проекта позже.
Не беспокойтесь о названии. Оно определяется в настройках, и чтобы изменить имя проекта достаточно просто переименовать папку.
Разметка и панели Unity
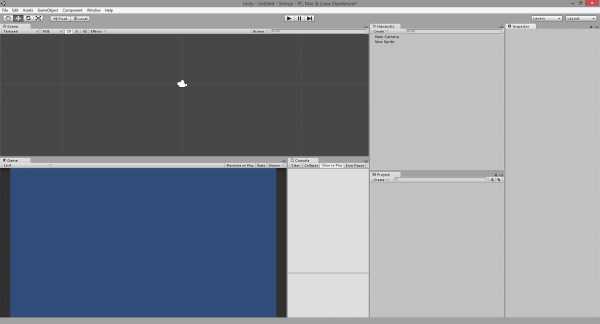
Перед вами пустая страница. С ней вы и будете работать, но вам потребуется время, чтобы настроить интерфейс в соответствии со своими конкретными нуждами. Лично мне удобнее, когда консоль находится рядом с игровым экраном, но если у вас маленький монитор, вы можете заменить панели вкладками.

Прежде чем перейти к созданию игры, уделите несколько минут, чтобы подготовить свой проект и сцены.
Чтобы держать все под рукой, советуем создать папки во вкладке Project (Проект). Эти папки будут созданы в папке Assets вашего проекта.
Внимание: папка Assets – это место, где хранится все, что вы добавляете во вкладке Project. Она может быть невидимой в Unity, в зависимости от выбранной разметки вкладки (одна или две колонки), но вы сможете увидеть ее, открыв приложение для экспорта файлов.Вот пример структуры, которую мы используем в наших проектах. Вы можете адаптировать ее под свои предпочтения.
Ассеты проекта
В вашей панели Project, вы можете найти различные типы ассетов:
-
Префабы
Многоразовые игровые объекты (например: пули, враги, бонусы).
Префабы можно рассматривать как класс в языке программирования, который может быть обработан в игровых объектах. Это некая форма, которую можно дублировать и изменить по своему желанию в сцене или во время выполнения игры.
-
Сцены
Сцена содержит игровой уровень или меню.
В отличие от других объектов, создаваемых в панели «Проект», сцены создаются в меню «Файл». Если вы хотите создать сцену, нажмите на кнопку «Новая сцена» в подменю и не забудьте потом сохранить ее в папку Scenes.
Сцены должны быть сохранены вручную. Это классическая ошибка в Unity — сделать некоторые изменения в сцене и ее элементы и забыть сохранить их после. Ваш инструмент контроля версий не увидите никаких изменений до тех пор, сцена не сохранится.
-
Звуки
Тут все предельно просто. Увидите, если захотите раскидать музыку по разным папкам.
-
Scripts
Весь код находится здесь. Мы используем эту папку в качестве эквивалента корневой папке в C# проекте.
-
Textures
Спрайты и изображения вашей игры. В 2D проекте вы можете переименовать эту папку в «Sprites».
Это неважно для 2D проекта, но, оставив название
Textures(Текстуры), вы дадите возможность Unity автоматизировать некоторые задачи. Если вы хотите узнать подробную информацию по этой теме, вы можете прочитать об этом здесь, или здесь.
Заметка о папке Resources: если вы уже работали с Unity, вы знает, что Resources – полезная и уникальная папка. Она позволяет загрузить в скрипт объект или файл (с помощью статичного класса Resources). Она понадобится нам в самом конце (в главе, посвященной меню). Проще говоря, пока мы не будем ее добавлять.
Наша первая игровая сцена
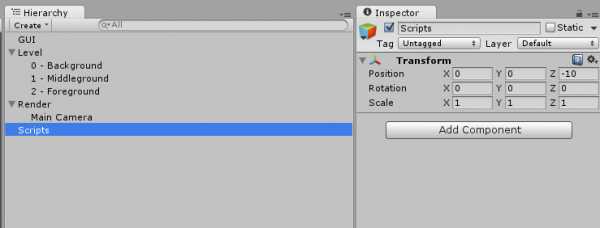
Панель Hierarchy (Иерархия) содержит все объекты, которые доступны в сцене. Это то, чем вы манипулируете, когда начинаете игру с помощью кнопки «Play».
Каждый объект сцены является игровым объектом для Unity. Вы можете создать объект в главной сцене, или в другом объекте игры. Также вы можете в любое время переместить объект чтобы изменить его родителя.

Как вы можете видеть здесь, у нас здесь 3 потомка для объекта Level.
Пустые объекты
В Unity можно создать пустой объект и использовать его в качестве «папки» для других игровых объектов. Это упростит структуру вашей сцены.
Убедитесь, что все они имеют координаты (0, 0, 0) и тогда вы сможете легко их найти! Пустые объекты никак не используют свои координаты, но они влияют на относительные координаты их потомков. Мы не будем говорить об этой теме в этом уроке, давайте просто обнулим координаты ныших пустых объектов.
Заполнение сцены
По умолчанию, новая сцена создается с объектом Main Camera (Главная камера). Перетащите ее на сцену.
Для начала создайте эти пустые объекты:
- Scripts
- Мы добавим наши скрипты сюда. Мы используем этот объект, чтобы прикрепить сценарии, которые не связаны с объектом – например, скрипт гейм-менеджера.
- Render
- Здесь будет наша камера и источники света.
- Level
В Level создайте 3 пустых объекта:
0 - Background1 - Middleground2 - Foreground
Сохраните сцену в папке Scenes. Назовите ее как угодно, например Stage1. Вот, что у нас получилось:
Совет: по умолчанию игровой объект привязан к положению родителя. Это приводит к интересному побочному эффекту при использовании объекта камеры: если камера является дочерним объектом, она автоматически будет отслеживать положение родителя. Если же она является корневым объектом сцены или находится внутри пустого игрового объекта, она всегда показывает один и тот же вид. Однако если вы поместите камеру в движущийся игровой объект, она будет следовать за его передвижениями в пределах сцены. В данном случае нам нужна фиксированная камера, поэтому мы помещаем ее в пустой объект Render. Но запомните это свойство объекта камеры, оно может вам пригодиться. Мы подробно остановимся на этой теме в главе «Паралаксный скроллинг».
Мы только что создали базовую структуру нашей игры. На следующем этапе мы начнем делать забавные вещи: добавим на сцену фон и кое-что еще!
Добавляем фон в сцену
Наш первый фон будет статическим. Воспользуемся следующим изображением:

Импортируйте изображение в папку Textures (Текстуры). Просто скопируйте файл в нее, или перетащите его из проводника. Не беспокойтесь сейчас о настройках импорта.
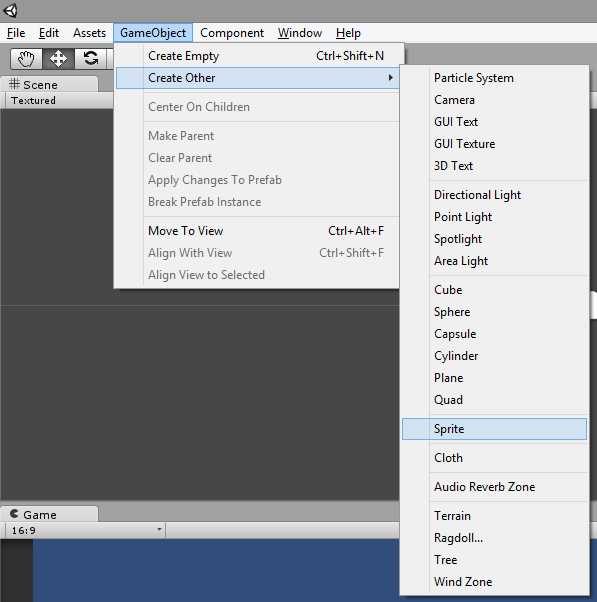
Создайте в Unity новый игровой объект Sprite на сцене.

Что такое спрайт?
По сути, спрайт – это 2D-изображение, используемое в видео-игре. В данном случае это объект Unity для создания 2D-игр.
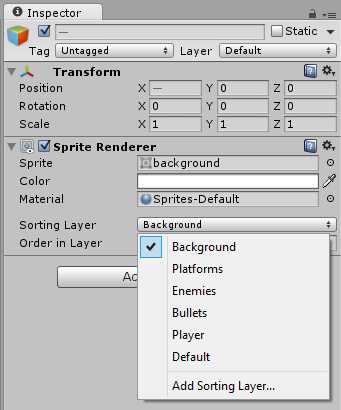
Добавляем текстуру спрайта
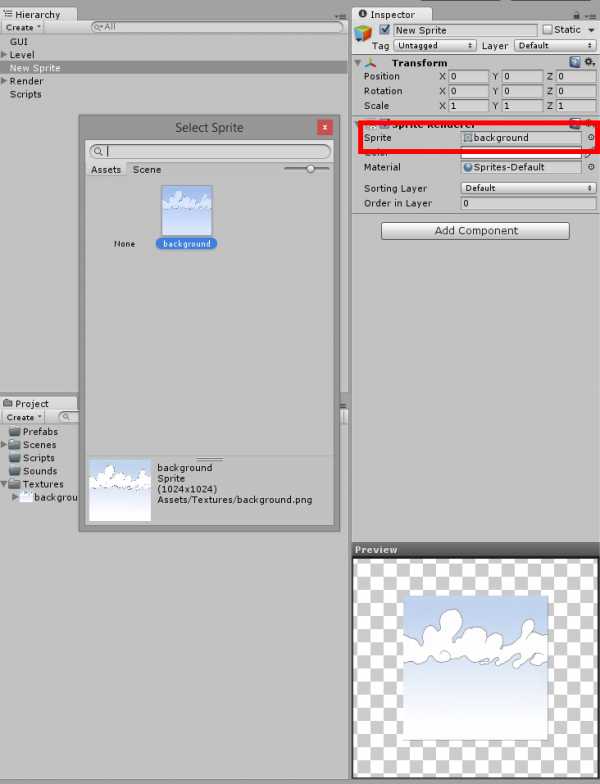
Unity может автоматически установить фон для вашего спрайта. Если ничего такого не произошло, или если вы хотите изменить текстуру, перейдите на вкладку инспектора и выберите background: (фон)

Вы должны нажать на маленький круглый значок справа от поля ввода, чтобы появилось Select Sprite (Выбрать спрайт) в Инспекторе
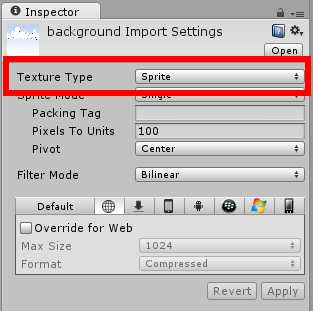
Мой спрайт не появляется в диалоговом окне! Убедитесь, что вы находитесь в вкдадке Assets диалогового окна «Select Sprite» (Выбрать спрайт). Если вы видите диалоговое окно пустым, — не пугайтечсь. Дело в том, что для некоторых установок Unity, даже со свежим новым 2D проектом изображения импортируются как «Текстура», а не «Спрайт». Чтобы это исправить, необходимо выбрать изображение на панели «Проект», и в «Инспекторе», изменить свойство «Текстура Type» имущество «Sprite»:

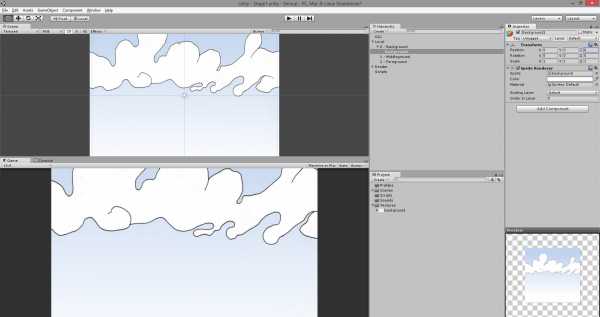
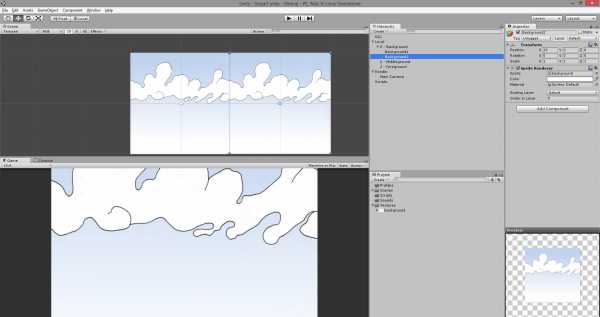
Итак, мы создали простой спрайт отображающий облака на небе. Давайте внесем изменения в сцену. В панели Hierarchy (Иерархия) выберите New Sprite. Переименуйте его в Background1 или что-то такое, что легко запомнить. Переименуйте его в Background1 или что-то такое, что легко запомнить. Затем переместите объект в нужное место: Level -> 0 - Background. Измените координаты на (0, 0, 0).

Создайте копию фона и поместите его в (20, 0, 0). Это должно отлично подойти к первой части.
Tip: Вы можете создать копию объекта с помощью клавишcmd + Dв OS X илиctrl + DWindows.

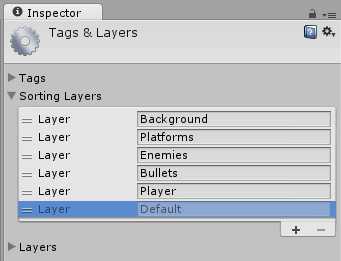
Слои со спрайтами
Следующее утверждение очевидно, но обладает некими неудобствами: мы отображения 2D мир. Это означает, что все изображения на одной и той же глубине, то есть 0. И вы графический движок не знает, что отображать в первую очередь. Слои спрайтов позволяют нам обозначить, что находится спереди, а что сзади.
В Unity мы можем изменить «Z» наших элементов, что позволит нам работать со слоями. Это то, что мы делали в этом руководстве перед обновлением до Unity 5, но нам понравилась идея идея использовать слои со спрайтами. У вашего компонента Sprite Renderer есть поле с именем Sorting Layer с дефолтным значением. Если щелкнуть на нем, то вы увидите:
Давайте добавим несколько слоев под наши нужды (используйте кнопку +):

Добавьте фоновый слой к вашему спрайту фона:

Настройка Order in Layer — это способ ограничить подслои. Спрайты с меньшим номером оказываются перед спрайтами с большими числами.
Слой Default нельзя удалить, так как это слой, используемый 3D-элементами. Вы можете иметь 3D-объекты в 2D игре, в частности, частицы рассматриваются как 3D-объекты Unity, так что они будут рендериться на этом слое.
Добавление элементов фона
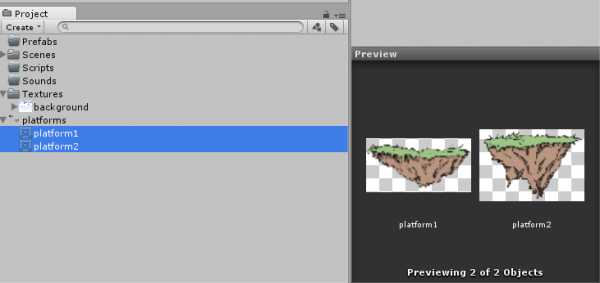
Также известных как props. Эти элементы никак не влияют на геймплей, но позволяют усовершенствовать графику игры. Вот некоторые простые спрайты для летающих платформ:

Как видите, мы поместили две платформы в один файл. Это хороший способ научиться обрезать спрайты с помощью новых инструментов Unity.
Получение двух спрайтов из одного изображения
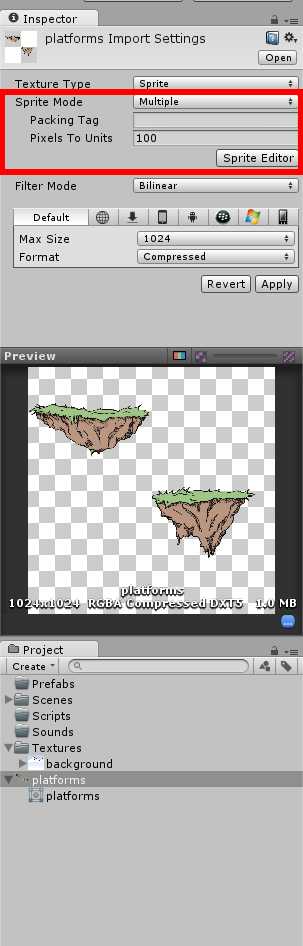
Выполняйте следующие действия:
- Импортируйте изображения в папку «Текстуры»
- Выберите спрайт Platform и перейдите к панели Инспектор
- Измените «Sprite Mode» на «Multiple»
- Нажмите на кнопку
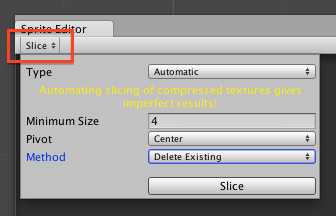
Sprite Editor(Редактор спрайта)

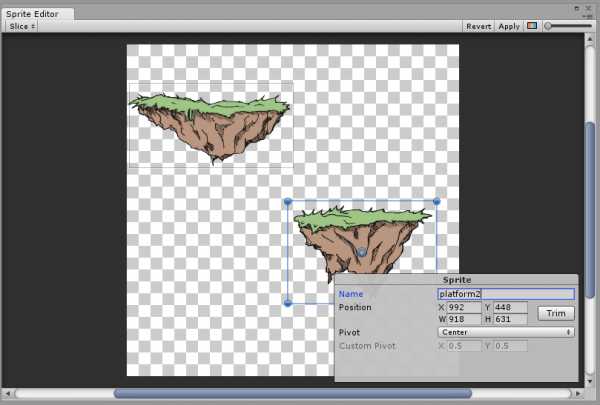
В новом окне (Sprite Editor) вы можете рисовать прямоугольники вокруг каждой платформы, чтобы разрезать текстуру на более мелкие части:

Кнопка Slice в левом верхнем углу позволит вам быстро и автоматически проделать эту утомительную работу:

Unity найдет объекты внутри изображения и будет нарежет их автоматически. Вы можете установить дефолтное значение для точки вращения или минимальный размер каждого фрагмента. Для простого изображения без артефактов, это необычайно эффективно. Тем не менее, если вы используете этот инструмент, будьте осторожны и проверьте результат, чтобы убедиться, что вы получили то, что хотели.
В этом уроке проделаем эту операцию вручную. Назовите платформы platform1 и platform2. Теперь, под файлом изображения, вы должны увидеть два спрайта отдельно:

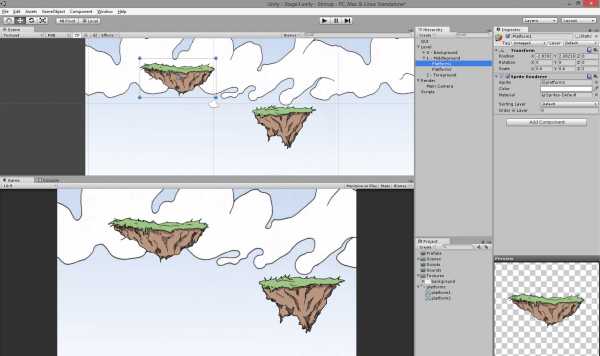
Добавим их в сцену. Для этого мы будем выполнять те же действия что и для фона: создадим новый спрайт и выберим platform1. Потом повторим эти действия для platform2. Поместите их в объект 1 - Middleground. Убедитесь, что их позиция по оси Z равна нулю.

Prefabs (Префабы)
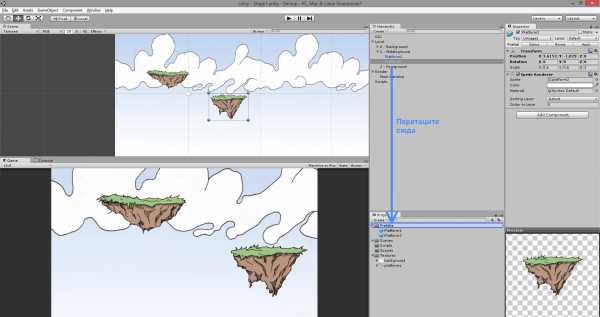
Сохранить эти платформы как префабы. Просто перетащите их в папку Prefabs:

Таким образом вы создадите Prefab, точно отвечающий оригинальному игровому объекту. Вы увидите, что игровой объект, который вы конвертировали в Prefab, представляет собой новый ряд кнопок прямо под его именем:
Заметка о кнопках «Prefab»: При последующей модификации игрового объекта, вы можете использовать кнопку «Apply», чтобы применить эти изменения кPrefab, или кнопку «Revert», чтобы отменить все изменения игрового объекта в свойстваъPrefab. Кнопка «Select» переместит выбранные свойства в ассетPrefabв окне проекта (они будут выделены).
Создание префабов с объектами-платформами упростит их повторное использование. Просто перетащите Prefab на сцену, чтобы добавить копию. Попробуйте добавить другую платформу таким же образом.
Теперь вы можете добавить больше платформ, меняющих свои координаты, размеры и плоскости (вы можете поместить их на заднем или переднем плане, просто установите координату Z для платформы на 0).
На данном этапе все это выглядит еще сыроватым, но в следующих двух главах мы добавим параллаксный скроллинг, и сцена оживет у нас на глазах.
Слои
Прежде чем двигаться дальше, мы модифицируем наши слои, чтобы избежать каких-либо проблем с порядком их отображения. Для этого просто измените позицию игровых объектов по оси Z во вкладке Hierarchy (Иерархия) следующим образом:
| Слой | Позиционирование по оси Z |
|---|---|
| 0 — Задний фон | 10 |
| 1 — Средний фон | 5 |
| 2 — передний фон | 0 |
При переключении из 2D режима в 3D, в окне «Scene» (Сцена) вы будете четко видеть слои:

Кликнув на игровом объекте Main Camera, вы увидите, что флажок Projection установлен на Orthographic. Эта настройка позволяет камере визуализировать 2D игру без учета трехмерных свойств объектов. Имейте в виду, что даже если вы работаете с 2D объектами, Unity по-прежнему использует свой 3D движок для визуализации сцены. Рисунок выше это наглядно демонстрирует.
В следующем уроке:
Вы только что узнали, как создать простой статический фон и как отобразить его должным образом. Затем мы научили вас, как сделать простые спрайты. В следующей главе мы узнаем, как добавить игрока и его врагов.
websketches.ru
Фон для 2д игры — ForPlayers
Комментарии пользователей Artalasky CG Создание инди игр 10.07.2018 — 13:32Не забывайте подписываться в мою группу ВК А еще завтра будет очень интересный видосик, такого тут еще не было, но я уверен, что многим это понравится.
GLOBAL YouTube 12.07.2018 — 05:01Чувак пж скажи как называется палитра или скинь её мне в вк
Валерий Медаков 14.07.2018 — 12:22а как скачать эту палитру?
Валерий Медаков 16.07.2018 — 12:37привет,ты можешь скинуть палитру пожалуйста?
Роман Семченко 18.07.2018 — 08:01Арталаски ТОПЧИК просто, просто из ничего сделать такую чудесную картиночку, но у меня тут вопрос. Вот в играх же не может быть один и тот же фон, то что тогда, все время делать разные фоны? ну или сделать что бы он как-то двигался?
Коля Мацкевич 21.07.2018 — 02:35круто
dumic lumic 12.07.2018 — 10:00Интересно) вроде сначала все так коряво и некрасиво, а потом бац и красота.
Эрнест Шеляг 13.07.2018 — 22:16Охуительно, восхитительно! Давно уже пишу на JS, но моя мечта сделать 2D игру в пиксельарте.
Akashi Seijuro 15.07.2018 — 19:34Привет Арталаски Я вот занимаюсь создаванием игр с другом на Game Maker Studio 2 Я хотел бы знать какой размер нужно выбирать для заднего фона блоков и персанажа Большое спасибо за ответ
Scarecrow 17.07.2018 — 17:15Какие размеры изображения ты используешь? У меня 1280х720, при этом моё произведение выглядит как нарисованное в Paint. Поэтому я хочу знать, какие размеры мне указывать при создание нового файла
MSTima 19.07.2018 — 03:54Я тоже так хочу
Guest 20.07.2018 — 14:43Почему когда я рисую у меня линия очень маленькая и едва заметная?
asderge 22.07.2018 — 14:28аааааааааааааааааааааааа! круто! давай по играем?)))
Дмитрий 23.07.2018 — 18:21Почему так круто
despite 24.07.2018 — 18:44Как же меня бесили моменты, где ты говорил слова с буквами Б и П.
BuMeRaNg 26.07.2018 — 02:50Да ты набросок делаешь лучше чем у меня получилось!
Виталий Кириленко 27.07.2018 — 10:40Да скачать любую фотку пейзажа и поставить на фон. Главное чтоб правообладатели не приебались, а то много таких пидоров.
Mr Fox 30.07.2018 — 07:33Сколько на сколько пикселей надо делать фон?
Guest 01.08.2018 — 01:191280 на 720
Антон Манюк 03.08.2018 — 19:00Да. Тоже хочу знать, какие виды пиксельартов есть, или видос может пропустил?
Angy PNG 31.07.2018 — 22:23Посмотрела тройку видео — подпималась. Чел, ты просто мастер!
Николай Брызгин 03.08.2018 — 09:53Классно!
MGD GAMES 05.08.2018 — 19:09Скажите пожалуйста, это какой Photoshop?
Дашкет 08.08.2018 — 05:15adobe photoshop cc 2017
TheBellHeLLeR 08.08.2018 — 17:16Задний ПЛАН. ФОН — ЭТО И ЕСТЬ ТО ЧТО СЗАДИ! ЗАДНЕГО ЗАДА НЕ БЫВАЕТ!
Mad Pups 10.08.2018 — 15:11А какое тут разрешение, сколько пикселей?
RandomMontage 12.08.2018 — 05:09тут использовалась мышь или планшет?
Strazh 14.08.2018 — 16:47ФОН ЭТО — СИНОНИМ К ЗАДНИЙ ПЛАН, А ЗАДНИЙ ФОН ЭТО УЖЕ — НЕ ПРАВИЛЬНО!
maksauto-m.ru
