Как включить и пользоваться приложением «Рулетка» (линейка) на Айфоне
Операционная система iOS 12 привнесла большое количество изменений и нововведений, в том числе и в плане дополненной реальности. Apple усиленно работает над технологией ARKit 2, которая позволяет работать с разными 3D-объектами. Благодаря этой технологии в iOS 12 и появилось новое приложение «Рулетка», с помощью которого можно измерять предметы в реальной жизни.
Основная фишка этого приложения в том, что оно измеряет предметы с максимальной точностью. До этого в Apple Store появлялось большое количество разнообразных инструментов для измерения предметов, однако ни один из них не мог похвастаться такой точностью и умной системой распознавания объектов.
Навигация на странице:
Как скачать приложение?
Чтобы получить доступ к программе «Рулетка», вам необходимо лишь обновить iOS до 12 версии, так как продукт был интегрирован после обновления. Далее находите его в списке установленных программ на рабочем столе или через поиск Spotlight и используете.
Как измерять объекты?
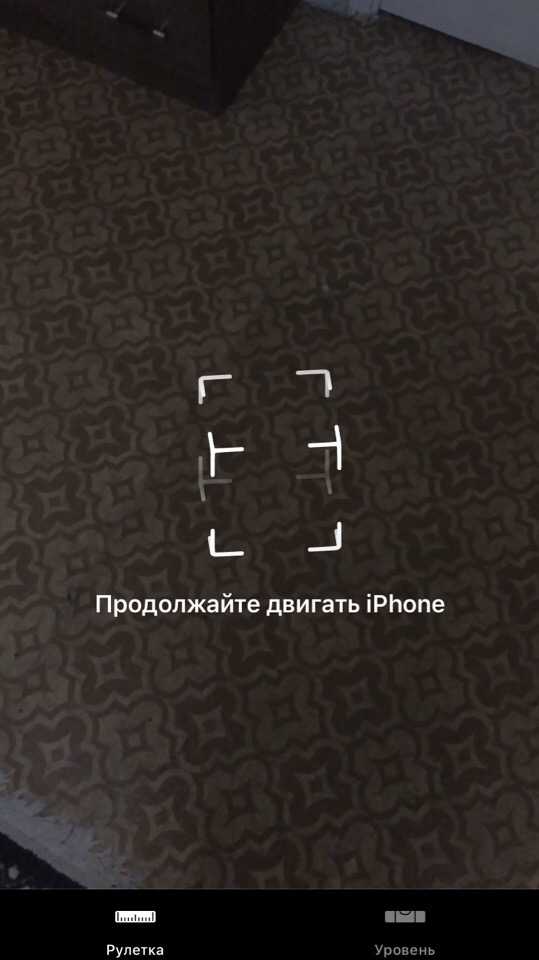
- При первом запуске система может попросить вас повращать телефон в разные стороны, чтобы провести так называемую «внутреннюю калибровку»;
- Далее на экране будет виден белый круг с точкой посередине. Это специальный маркер, которым и будут отмечаться все грани измеряемого объекта;
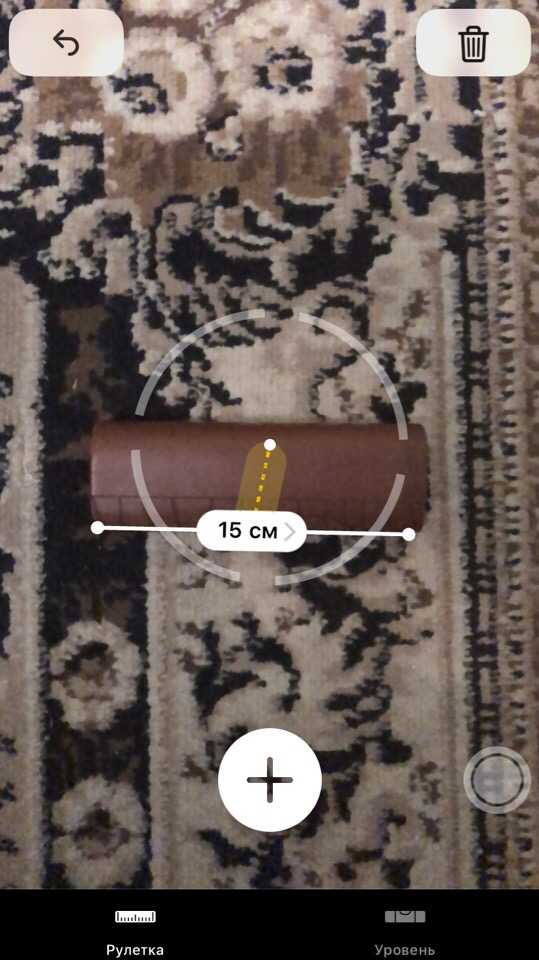
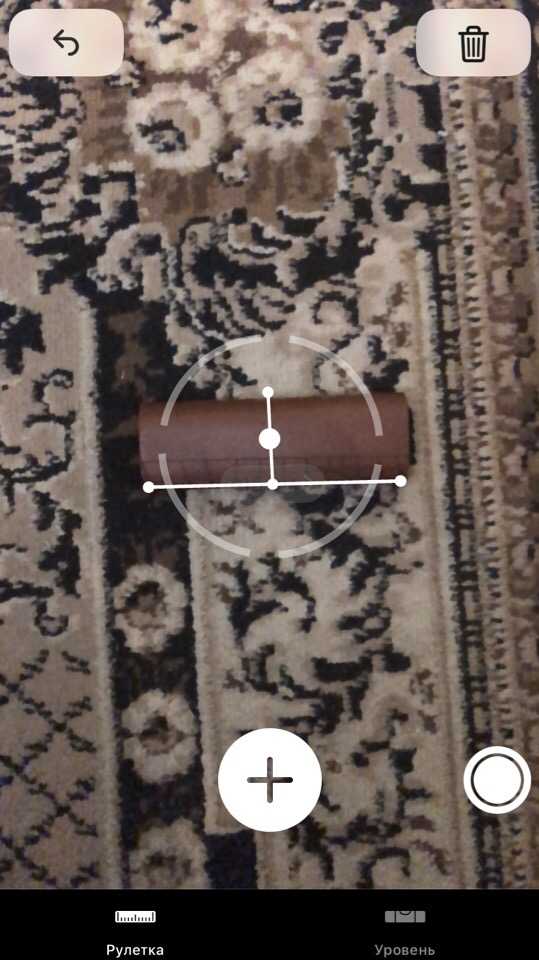
- Наведите камеру на то место, с которого хотите отмерить предмет и нажмите на значок «+» в нижней части экрана. Система установит точку, от которой и начнется отсчет в выбранном вами направлении;
- Ведите камеру в выбранном направлении до следующей точки, и как только достигните ее, еще раз нажмите на значок «+»;
- У вас на экране отобразится длина контура от одной точки к другой, а также будет отображен конец и начало отрезка;
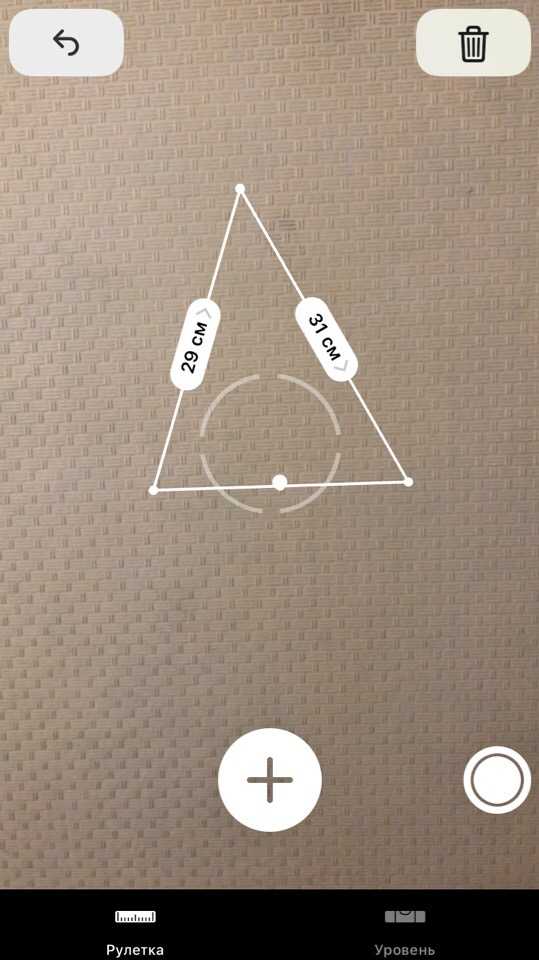
- Если вам необходимо продолжить измерять объект, например, если это квадрат или треугольник, достаточно установить курсор в любом месте или продолжить из уже имеющихся точек и вести до необходимого вам положения;
- В случае, когда нужно очистить данные, просто нажмите на белый круг в правой нижней части, и все данные будут удалены.




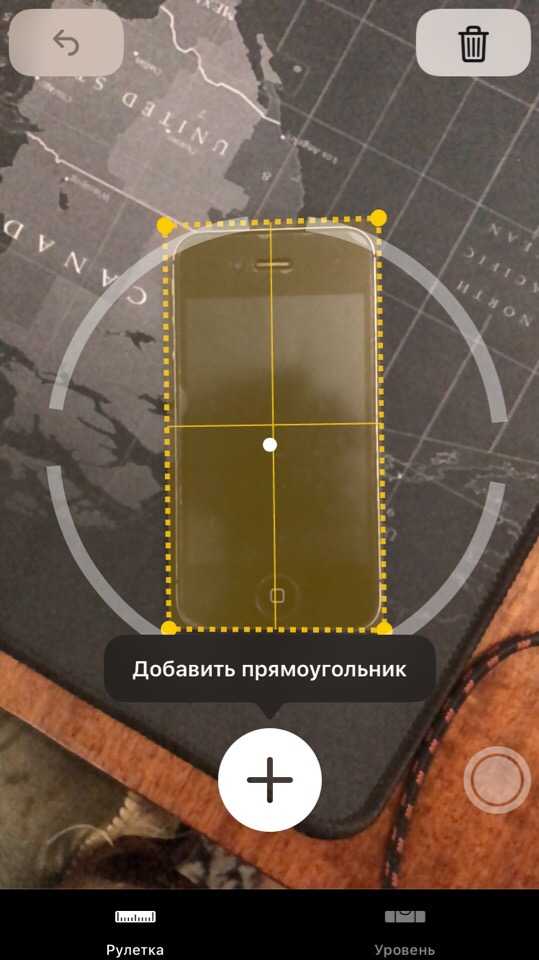
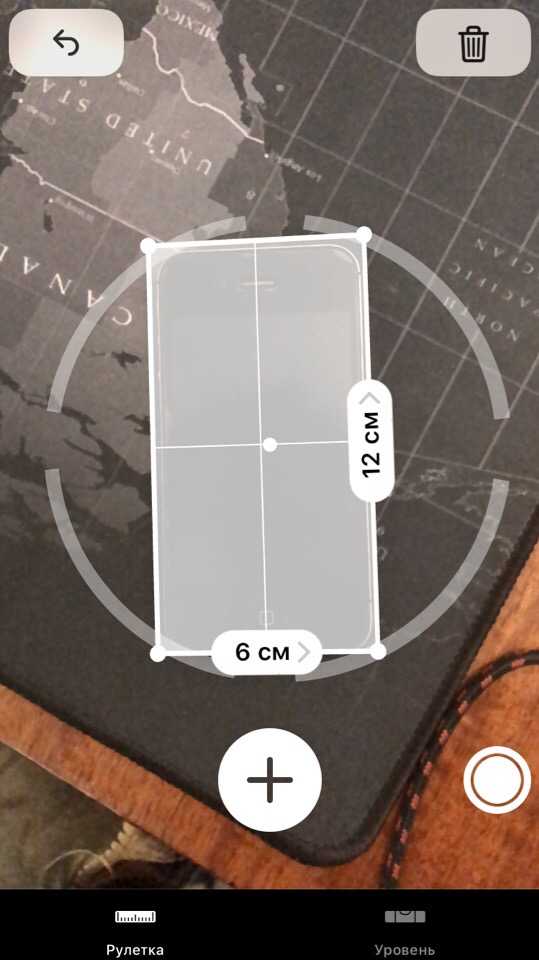
Также есть еще один метод, который очень хорош для измерения объектов с четкими гранями, например, прямоугольники. Ниже можете посмотреть, как мы одним нажатием клавиши измерили iPhone 4S. А делается это следующим образом:
- Наведите камеру на необходимый вам объект и подождите, пока камера не сфокусируется на нем;
- Как только объект будет захвачен, система автоматически отобразит сетку желтого цвета, в которой будут учтены все грани объекта;
- Нажимаете на объект пальцем и получаете результаты, в которых будет представлена информация о ширине, длине и площади.


Такой метод очень полезен в том случае, если вам нужно быстро определить длину и ширину предмета, у которого четкие грани. В целом приложение «Рулетка» позволяет с мельчайшей точностью определить размеры объектов, однако, если они обладают не совсем стандартной формой (например, мышка компьютерная), придется в ручном режиме вести от одной точки к другой, что занимает некоторое время.
Возможные проблемы и погрешности
Так как приложение по умолчанию установлено в iOS 12, многие пользователи успели опробовать его, и в сети появилось довольно таки много негативных отзывов о том, что программа не справляется с поставленной задачей и предоставляет недостоверную информацию. На самом деле здесь нужно правильно «захватывать» объект и учитывать еще несколько моментов, которые мы перечислили ниже списком:
- Объект лучше снимать прямо пропорционально его местоположению, чтобы камеры смотрела четко сверху вниз, если он лежит, или была направлена прямо, если это стоячие объекты или стены;
- Важно учитывать освещение в помещении, так как этот фактор играет важнейшую роль при захвате объектов;
- Также учитывайте и контраст предметов. Если у вас предмет, допустим, черного цвета и вы кладете его на ковер такого же оттенка, скорее всего, данные будут представлены с большой погрешностью. Старайтесь класть объекты на плоскости с разной степенью контрастности, чтобы система быстро и четко определила грани предмета.
Дополнительные возможности приложения
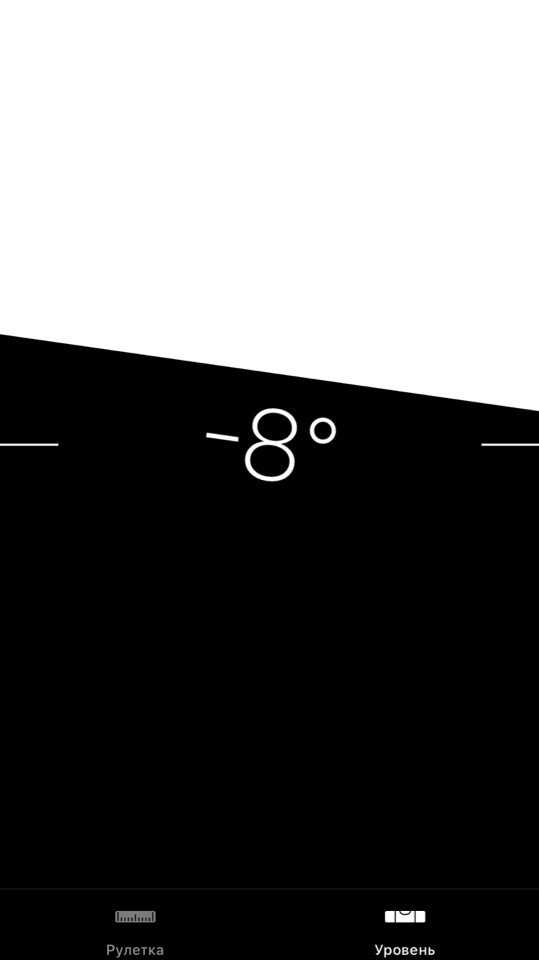
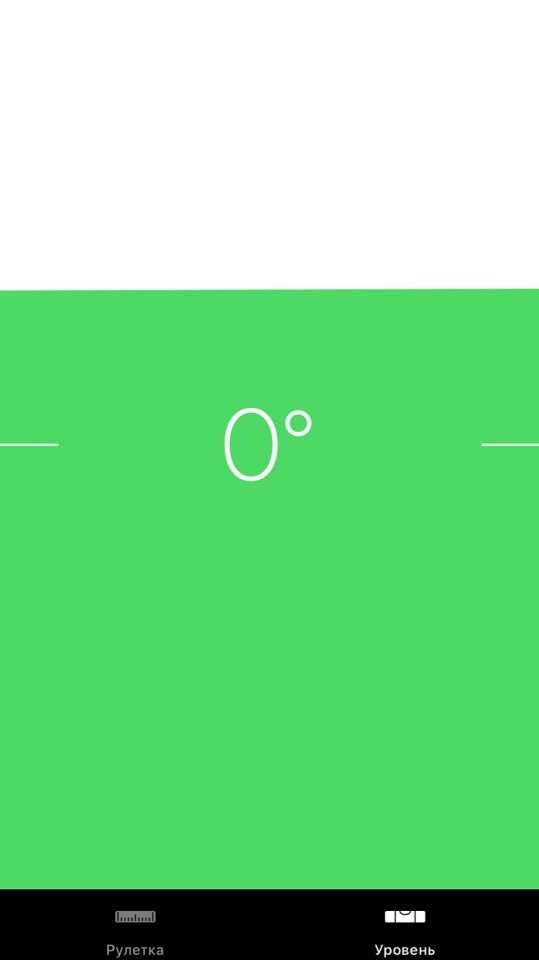
Помимо виртуальной рулетки, здесь также присутствует и так называемый «Уровень», с помощью которого можно измерять градусы отклонения. Он тоже может похвастаться четкими измерениями, так как работает благодаря встроенным датчикам в устройствах Apple, которые отлично отслеживают положение смартфона в пространстве. Как им воспользоваться?

- Откройте приложение «Рулетка» и в правом нижнем углу кликните по вкладке «Уровень»;
- Система автоматически переключит вас на режим измерения при помощи уровня. Теперь нужно лишь приложить смартфон к той плоскости, отклонения которой вы хотите измерить;
- Данные будут меняться автоматически и на экране отобразится текущий градус отклонения. Если поверхность ровная, экран смартфона отобразится в зеленом цвете с пометкой 0 градусов.

Несмотря на то, что это приложение является альтернативой настоящей рулетке, в некоторых случаях оно не способно адекватно измерить объекты по разным причинам, о которых мы вам уже рассказывали. Именно поэтому рекомендуется использовать его только в том случае, если у вас нет с собой рулетки, а при этом нужно срочно что-то измерить. Также рекомендуем провести процедуру повторно, чтобы лишний раз убедиться в достоверности измеренных данных.
mobimozg.com
Дизайн под iPhone X. Гайдлайны для iOS 11 / Mobile Dimension corporate blog / Habr

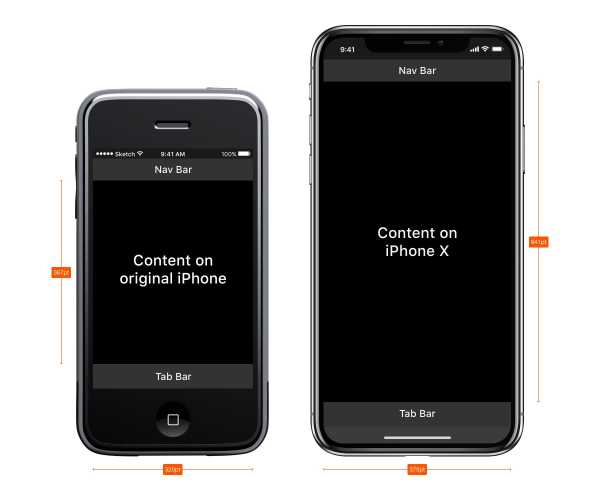
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
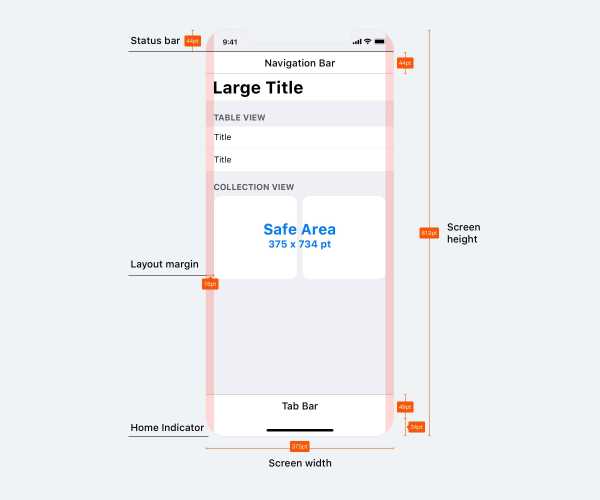
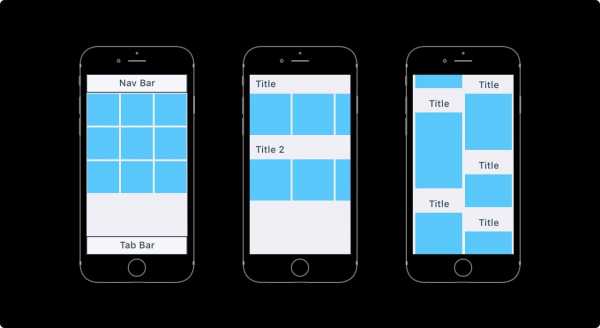
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.

Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.

Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
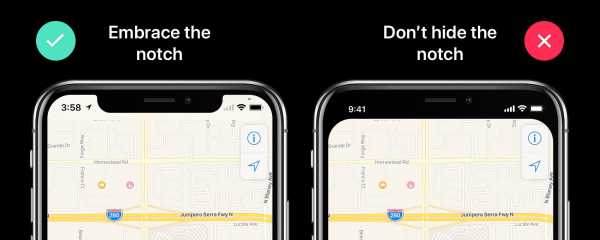
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.

Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.

Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.

Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.

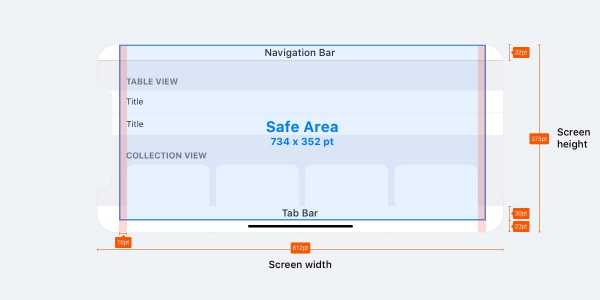
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.

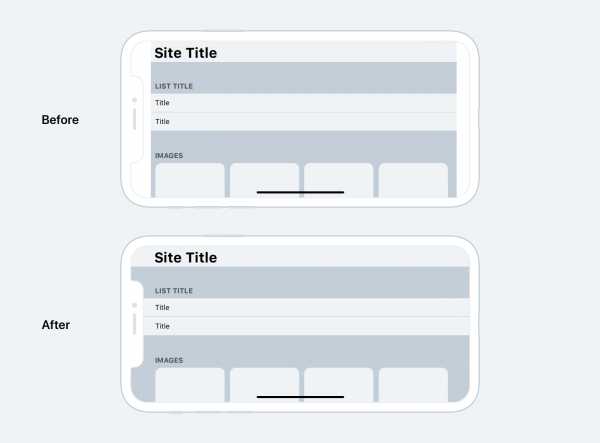
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.

Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.

Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.

“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.

Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
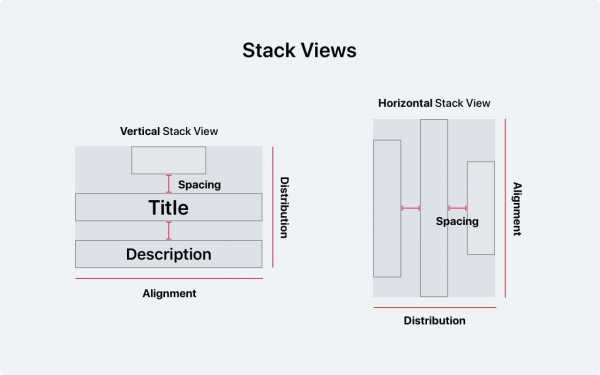
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.

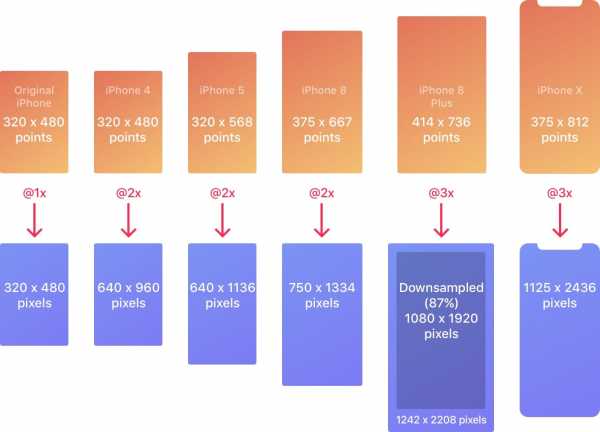
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.

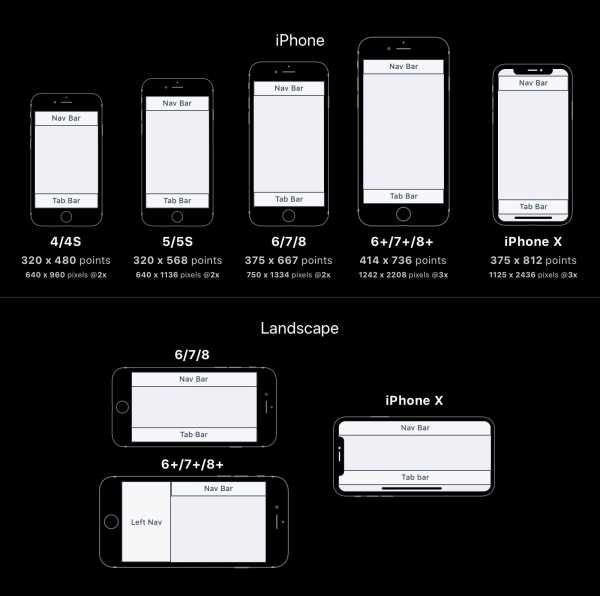
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.

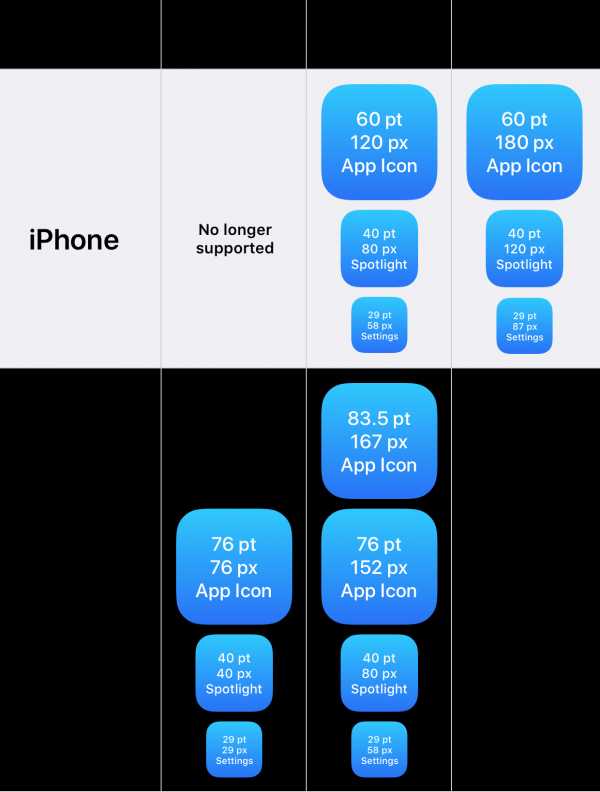
Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.

Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.

Системный шрифт
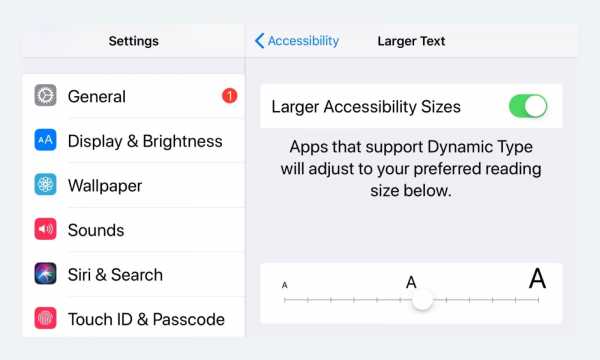
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.

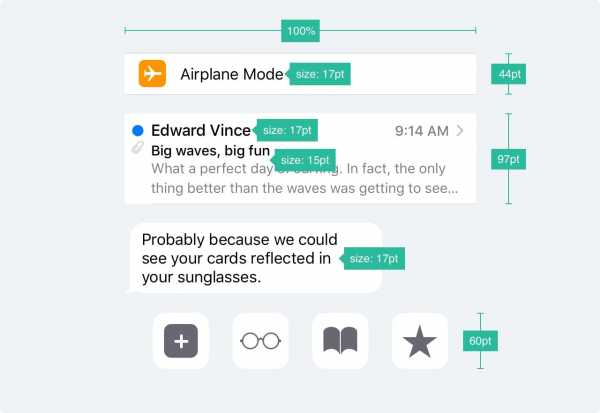
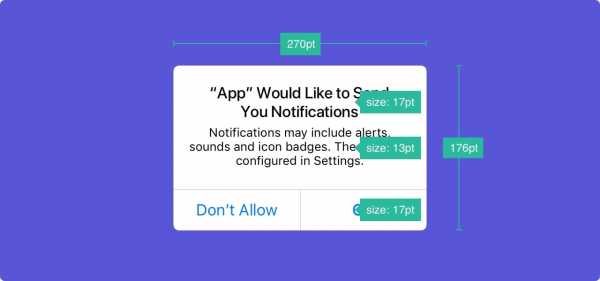
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.

Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.

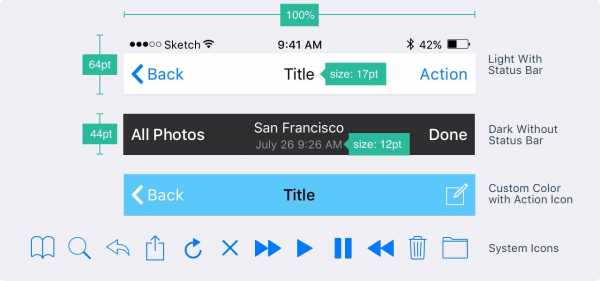
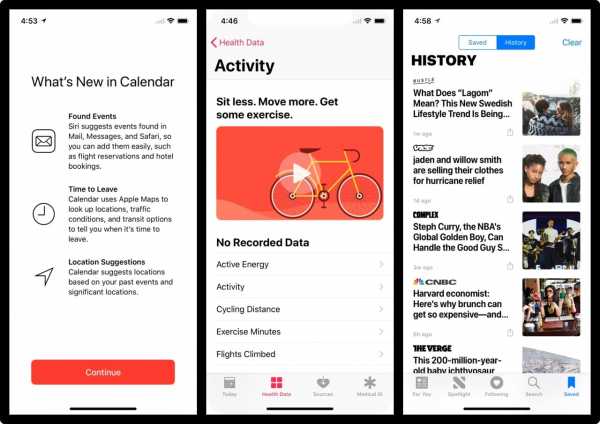
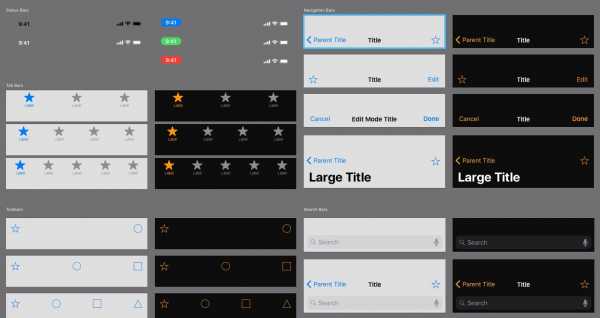
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
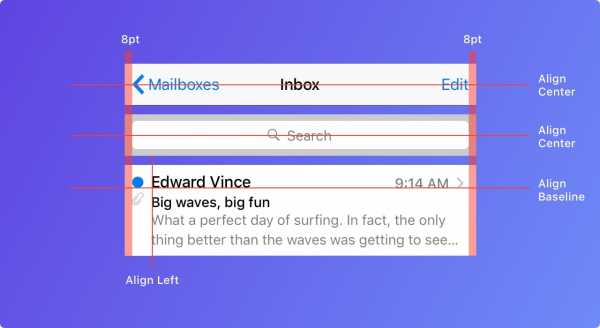
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.

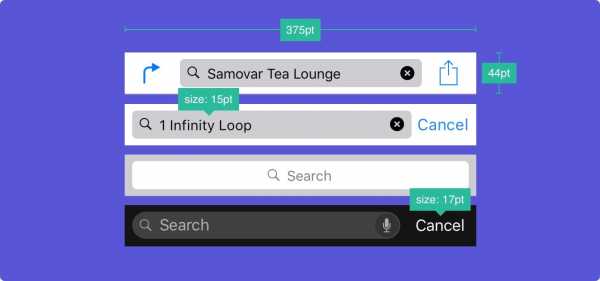
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.

Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
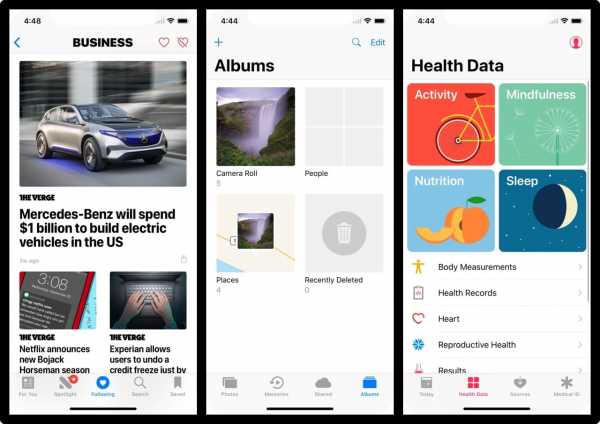
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
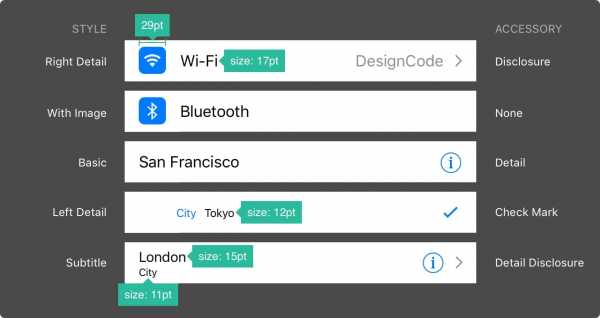
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.

Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.

Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.

Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.

Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.

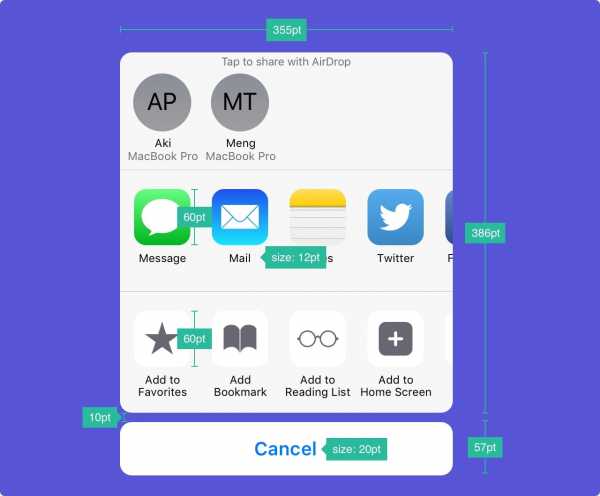
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.

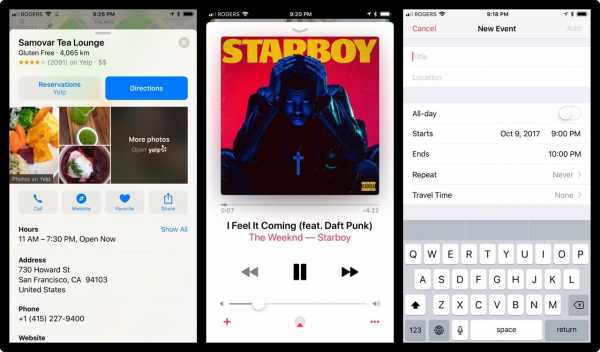
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.

Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).

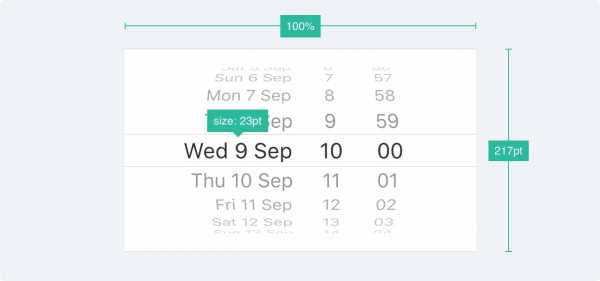
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).

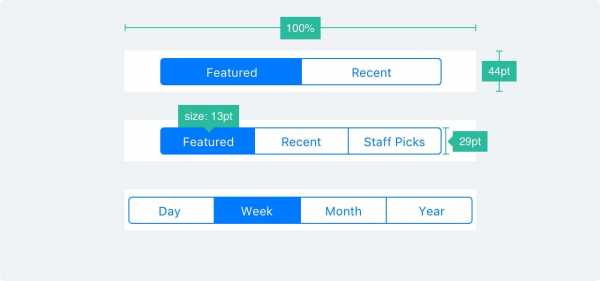
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.

Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
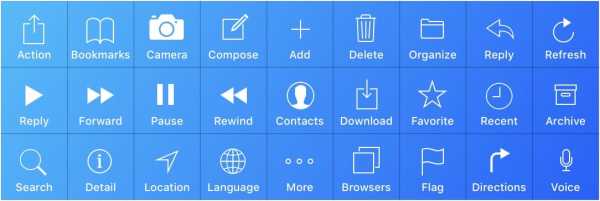
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.

Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.

Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.

Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.

Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.

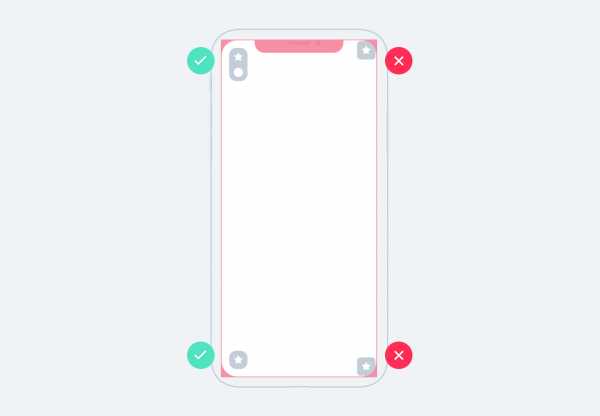
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.

Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
habr.com
Как протестировать производительность iPhone и iPad
Многие пользователи, подробно изучая характеристики понравившегося гаджета, в первую очередь смотрят на его техническую составляющую. Но даже развернутая информация о начинке устройства не даст четкого понимания того, как аппарат будет вести себя на практике.
Именно поэтому, как отмечает Svyaznoy, стали так популярны синтетические тесты производительности, в ходе которых и выясняется реальная мощность конкретного девайса. Это очень показательный процесс, ведь если модель набирает большое количество баллов в популярном бенчмарке, то ее ценность возрастает в глазах рядового пользователя, который может при этом вовсе ничего не смыслить в железе.
Как это работает?
Синтетические тесты производительности перекочевали на мобильную платформу с персональных компьютеров. С тех пор как смартфоны массово стали оборудовать мощной вычислительной составляющей, появилась необходимость сравнения разных моделей.
Модели разные, а вот условия тестирования им необходимо создать одинаковые, ради чистоты и достоверности экспериментов. Определенное время теста, четко обозначенная нагрузка на каждый компонент: видеоускоритель, системную память, процессор. По аналогии с софтом для ПК (CPU-Z, GPU-Z, 3DMark) для мобильных устройств появились свои приложения, обеспечивающие требуемую загрузку железа в конкретных условиях. Ну а по сути своей бенчмарком является любой процесс, происходящий в одинаковых условиях на разных аппаратных платформах.
Нагрузка на процессор, ОЗУ или графический чип не обязательно должна быть экстремальной, но для достоверной оценки мощностей железа запускается достаточно тяжелый и ресурсоемкий процесс в рамках допустимой нормы. Переживать не стоит: начинка не сгорит, задняя крышка не поджарится. Все, что требуется от пользователя, – это скачать соответствующее приложение и запустить его на девайсе. Для чистоты эксперимента другие приложения лучше закрыть.
По итогам проведения десятков и сотен испытаний смартфонов у каждого приложения-бенчмарка образовалась собственная база данных, где и хранятся результаты синтетических тестов, пройденных каждым аппаратом. На их основе составляются своеобразные рейтинги производительности. Попасть на топ-позицию в таком рейтинге от авторитетного бенчмарка для любого современного девайса весьма престижно.
AnTuTu
AnTuTu Вenchmark – это, пожалуй, самое популярное и авторитетное приложение для тестирования производительности устройств на iOS и Android. Во всем мире утилитой пользуется свыше 100 млн человек.
Программа тестирует работу чипсета, ОЗУ, 2D и 3D графики, скорость записи и чтения накопителя, быстродействие при операциях с базами данных. Бонусные возможности – тест аккумулятора и стабильности функционирования ОС. В итоге можно посмотреть показатели каждого компонента твоего устройства в отдельности, а также увидеть общую оценку производительности.
Сопоставив полученные данные с собственной обширной базой результатов, AnTuTu расположит аппарат в своем рейтинге среди других устройств. Разумеется, чем больше виртуальных баллов набрал гаджет по результатам теста, тем лучше.
Geekbench 3
Geekbench 3 – еще один популярный кросс-платформенный бенчмарк. Утилита создает искусственные, но реалистичные условия загрузки аппаратной платформы устройства для выявления истинных возможностей производительности.
Отличительная особенность программы – тест процессора. Бенчмарк не только нагружает каждое ядро чипсета в отдельности, но и демонстрирует реальные результаты при одноядерном и многоядерном режимах работы.
3DMark
Утилита 3DMark известна, пожалуй, всем заядлым геймерам. Программа умеет имитировать реальный игровой процесс на ПК, позволяя тем самым грамотно нагрузить всю начинку компьютера и определить его реальную производительность.
Вовремя уловив тренд, создатели софта выпустили в свет мобильную версию своей разработки. В зависимости от тестируемого компонента и класса, к которому относится твое устройство, 3DMark предложит скачать и установить соответствующий тест, всего их доступно семь. Утилита инициирует максимально близкую к реальной ситуации загрузку центрального и графического процессоров, а в результате выносит собственный вердикт и предлагает сравнить результаты с другими устройствами, прошедшими испытания.
www.digger.ru
Приложения рулетки на Айфон: ТОП лучших программ
Автор Freeman На чтение 3 мин. Просмотров 458 Опубликовано
Приложения рулетки служат для измерения расстояния: как с дальнего, так и с близкого расстояния. Рулетки доступны бесплатно в AppStore.
Для ремонта часто требуется измерить длину стены или предмета. Не всегда обязательно иметь под рукой рулетку для измерения или пользоваться линейкой. Теперь можно просто скачать приложение на свой iPhone и иметь рулетку в кармане.
EasyMeasure
Скачать в AppStore
Показывает высоту, ширину и расстояние до объекта.
- Встроенная памятка по использованию;
- С помощью 3-D движка приложение поддерживает расширенную реальность;
- Калибровка устройства для точности измерения;
- Сохранять фотографии с измерениями;
- Измерения можно производить в темноте, если включить фонарик на устройстве или воспользоваться ручным фонариком.
Не рекомендуется использовать для измерений, которые требуют особой точности. Присутствуют встроенные покупки.
Ruler®
Скачать в AppStore
Это приложение включает в себя рулетку, линейку и линейку фотоаппарат. Пользователи подмечают, что это самое точное приложение, которое высчитывает все вплоть до миллиметра.
- Измерения в дюймах или сантиметрах;
- Для точного измерения используются ползунки;
- Использование линейки через камеру;
- Возможность добавить измерения предметов на фотографии.
Преимущество –простота. Удобная линейка в свободном доступе.
Magicplan
Скачать в AppStore
Можно не только произволить измерения с помощью рулетки и линейки, но и создавать целые планы этажа или комнаты. В большинстве используется компаниями или частными предпринимателями по всему миру. Приложение дает возможность:
- Создавать план только с помощью камеры. Нужно просто навести камеру в каждый угол комнаты;
- Добавлять заметки;
- Экспортировать план в нужную папку;
- Сохранять план в облаке приложения;
- Выкладывать план в интернет;
- Пользоваться удобной рулеткой для измерения.
Для простого пользователя приложение может показаться достаточно сложным. Присутствуют встроенные покупки.
Tape Measure™
Скачать в AppStore
Одно из самых современных приложений рулеток для измерения в мире ремонта.
- Возможность измерения площади;
- Инструмент высоты;
- Визуальная линейка;
- Подписка на ленту Measure Pro. Подробнее о возможностях подписки и о стоимости подписки можно узнать в AppStore.
Приложение работает на iPhone 6 или выше.
Ruler lite – линейка, рулетка
Скачать в AppStore
Бесплатное. Работает по принципу создания дополнительной реальности в телефоне.
- Измерить расстояние от точки до точки;
- Измерить расстояние от точки до точки последовательно;
- Измерить периметр заданной области.
Также приложение помечает разным цветом измерения.
Приложение-Линейка в ДР
Скачать в AppStore
В приложении можно измерить что угодно только с помощью iPhone. Функции:
- Измерить пространство, даже если оно не помещается в камеру;
- Измерять ширину, длину и диагональ;
- Подсчитать площадь объекта или всей комнаты;
- Для использования нужно просто направить камеру на измеряемый объект и нажать на него.
Будет плохо работать в неосвещенном или плохо освещённом пространстве. В AppStore приложение бесплатное, но имеет встроенные покупки.
myapples.ru
Как измерить объект с помощью iPhone в iOS 12

Как пользоваться новым приложением “Рулетка” в iOS 12?
Одним из ключевых нововведений iOS 12 стала усовершенствованная платформа дополненной реальности ARKit 2 с улучшенными возможностями по определению 3D-объектов. Благодаря ARKit 2 на iPhone под управлением iOS 12 появилась функция измерения объектов реального мира при помощи нового приложения «Рулетка» (Measure). Приложения с подобными функциями начали появляться в App Store еще с приходом iOS 11, но решение от Apple в значительной мере превосходит их. В этой инструкции рассказали о том, как измерить любой объект с помощью iPhone в iOS 12.

Новое приложение iOS 12 «Рулетка» поддерживает iPhone 6s/SE и более новые модели. Оно позволяет навести основную камеру смартфона на объект и очень быстро и точно измерить его. Приложение «Рулетка» отличается простотой в использовании, а также «умной» системой определения окончания объектов, что помогает в процессе измерения.
Как измерить объект с помощью iPhone в iOS 12
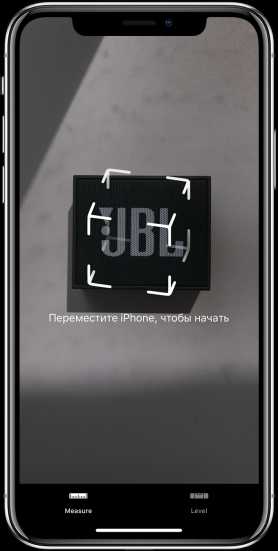
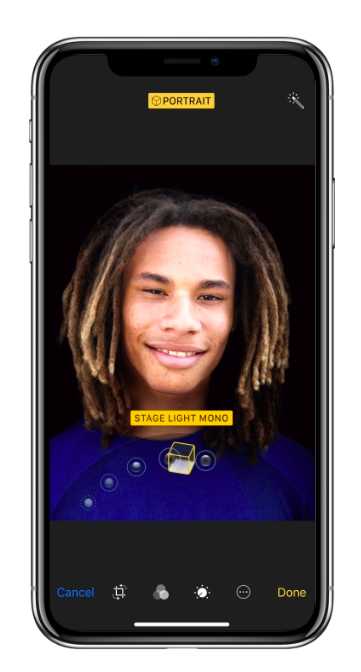
Запустите приложение Measure («Рулетка») и направьте камеру iPhone на объект, который хотите измерить. Приложение может попросить немного повращать или изменить расположение iPhone для того, чтобы выполнить наиболее точное измерение.

Когда в центре экрана появится белая точка, вы должны навести ее на место, от которого будет производиться измерение, чаще всего это начало объекта. Приложение очень качественно определяет начало различных объектов и словно приклеивает к ним белую точку. После того, как вы нацелились на начало объекта нажмите на кнопку «+».

«Рулетка» зафиксирует начало объекта и сразу же начнет измерять. Передвигайте iPhone в направлении точки окончания объекта, наведите на него белую точку и вновь нажмите «+». Объект измерен и его размер тут же отобразится на экране. С помощью кнопки в правом углу экрана вы можете сделать скриншот измеренного объекта, чтобы не забыть результаты измерений.

Для наглядности показали процесс измерения в iOS 12 на анимации:

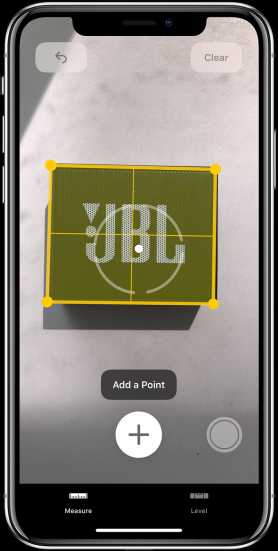
Особенно хорошо у «Рулетки» получается измерение объектов с прямоугольной или квадратной формой. После наведения камеры на такие объекты они подсвечиваются желтым цветом по периметру, тем самым оповещая пользователя о том, что объект захвачен.

После этого остается лишь нажать на сам объект и получить результаты измерения: ширину, высоту и даже площадь.

Точность измерения объектов приложением “Рулетка” в iOS 12 по-настоящему высокая. В приведенном выше примере iPhone определил размеры колонки — 8×7 см, как и есть на самом деле.
Смотрите также:
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас ВКонтакте, Instagram, Facebook, Twitter, Viber.
Загрузка…
www.apple-iphone.ru
Дизайн для iPhone X / Habr

iPhone X (или iPhone 10) уже официально представлен, и его выпуск назначен на 3 ноября этого года. Данное устройство может смело похвастаться одной из своих характеристик: Super Retina Display (жидкокристаллический дисплей) с разрешением 1125 × 2436 пикселей. Кроме того, в верхней части экрана будет предусмотрена специальная выемка – очередная футуристическая особенность разблокировки нового iPhone, благодаря которой устройство идентифицирует вас по чертам вашего лица.
Разработка дизайна приложений для iPhone X может показаться разработчикам нелегкой задачей, однако, с другой стороны, новый iPhone дает им возможность воплотить свои самые смелые идеи в жизнь. Ширина экрана устройства в вертикальном режиме такая же, как у iPhone 6, 7 и 8, но высота экрана была увеличена на 145pt, в результате чего экран визуально увеличивается на 20%. Для создания @ 1x-макетов вам необходим артборд со следующими параметрами: 375×812px. В результате применения в iPhone X нового Retina-дисплея вам не удастся сделать экспорт @ 2x-изображений (например, как это было в iPhone 8), однако, что касается @ 3x, то, как и в случае iPhone 7-8 Plus, здесь все осталось по-прежнему.
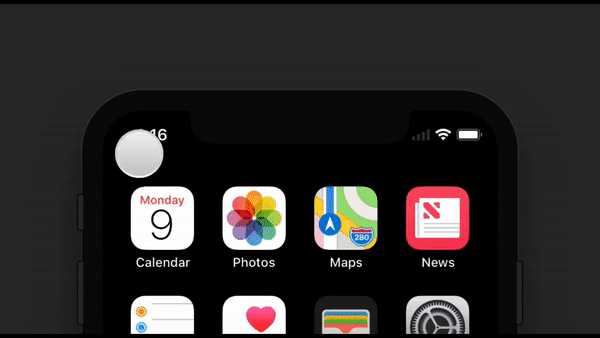
При разработке дизайна приложений для нового iPhone постарайтесь постоянно держать в голове UI, а также новые уникальные особенности устройства: закругленные углы, предусмотренную в верхней части экрана выемку, home-индикатор. Кстати, в новой версии iPhone home-индикатор будет представлять собой небольшую линию, расположенную в нижней части экрана. Как вы уже догадались, физической кнопки «home» в iPhone X уже не будет. Таким образом, переход на главный экран или в режим мультизадачности, или от одного приложения к другому будет осуществляться с помощью касания экрана.

^Белая линя внизу экрана представляет собой новый вид home-индикатора.
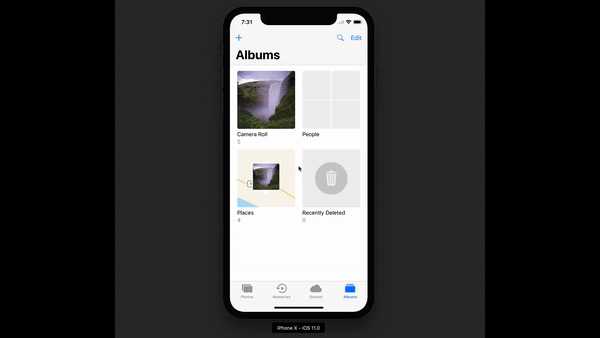
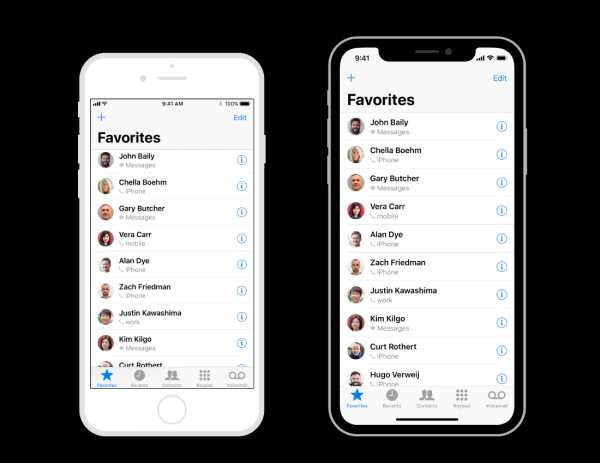
Если вы создали приложение, использующее встроенные компоненты iOS, то можете не переживать – ваше приложение уже успешно адаптировано под новый iPhone. К таким компонентам можно отнести: навигационные панели, таблицы, панели вкладок. В iPhone X такие компоненты будут автоматически встроены и спозиционированы.

^ Дизайн приложение для iPhone 8, расположенном слева, автоматически адаптируется для iPhone X (тот, что справа)
В случае использования в вашем приложении кастомной сетки его придется адаптировать к новой конфигурации экрана. Тем не менее, если вы применили Auto Layout в своем приложении, то адаптация не должна вызвать у вас каких-либо сложностей.
Давайте уже начинать
В первую очередь, оцените дизайн нового устройства, ведь разработчики Apple не для того так усердно трудились, чтобы вы игнорировали неординарные характеристики данного дорогостоящего девайса.
Сделайте акцент на разработку полноэкранных приложений. Пусть все элементы вашего приложения прокручиваются до конца экрана и выходят за закругленные края дисплея. Apple рекомендует не заслонять другими элементами верхнюю выемку и нижние скругленные края. Таким образом, постарайтесь не размещать по краям экрана черных рамок: такое решение применялось для iPhone 8 и уже давно не актуально.
Важный контент размещайте по центру и делайте по обе его стороны отступы. Убедитесь в том, что важный контент размещен по центру, а по обе его стороны выставлены симметричные отступы, благодаря чему интерфейс не будет обрезан ни сенсорами, ни углами устройства. В том случае, если для создания приложения вы применяли Auto Layout, то контент будет размещаться автоматически, в результате чего углы экрана, а также сенсоры и home-индикатор не будут заслонять дизайн вашего приложения.

Учитывайте обновления, внесенные в строку состояния. В результате того, что в новом iPhone сенсоры расположены в верхней части дисплея, строка состояния также претерпела изменения: теперь она разбита на две части. Если интерфейс вашего приложения каким-либо образом использует данное пространство – которое до недавнего времени составляло 20pt, а сейчас – 44pt – то вам придется обновить интерфейс, поскольку в iPhone X он будет длиннее. Также убедитесь в том, что интерфейс не будет изменяться во время телефонного звонка или при использовании других приложений (например, навигационного приложения), что для предыдущих версий iPhone является распространенной проблемой.
^ разделенная и более высокая строка состояния
Не скрывайте новую строку состояния. Apple советует не использовать решения, в которых строка состояния скрыта. Поскольку экран нового iPhone длиннее, чем у предыдущих устройств, вы можете использовать большее пространство для размещения своего контента и, не скрывая строки состояния, вы можете добиться большей эффективности. Например, в строке состояния может быть размещена информация, интересующая пользователей, тем более что большую часть времени это пространство не используется другими элементами интерфейса.
Обновление полноэкранных изображений. Если в вашем приложении на данный момент используются полноэкранные изображения, то их необходимо будет обновить для iPhone X, поскольку они могут обрезаться, в результате чего часть важного контента будет скрыта.
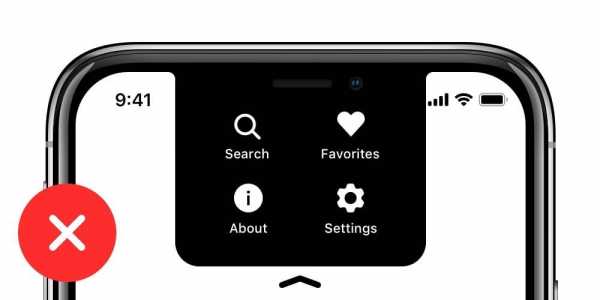
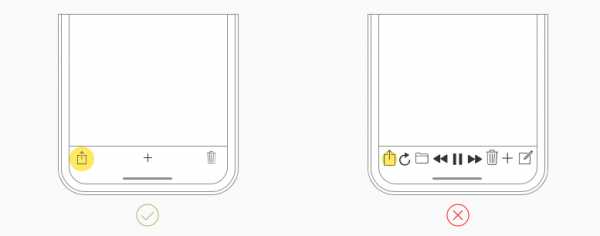
Не размещайте элементы управления внизу экрана. Пустое пространство вокруг home-индикатора было специально предусмотрено для того, чтобы пользователь с легкостью мог вернуться в главное меню с помощью одного касания. Размещение функциональных кнопок рядом с этим индикатором или внизу, в углах дисплея – это далеко не самая удачная идея. В таком случае есть большая вероятность того, что пользователи будут случайно задевать home-индикатор, в результате чего ваш интерфейс будет считаться неудобным. Конечно же, вы может размещать рядом с home-индикатором панель вкладок или другие функциональные кнопки, однако делать это таким образом, чтобы они не мешали друг другу.

Home-индикатор должен быть постоянно виден пользователям. В iOS предусмотрена функция скрытия home-индикатора для вашего приложения: если пользователь не касается экрана в течение нескольких секунд, home-индикатор автоматически скрывается, а при повторном нажатии экрана – заново появляется. Зачастую, такое решение применяется для просмотра видео и изображений. Стоит также заметить, что в новом iPhone цвет home-индикатора автоматически меняется в зависимости от фонового цвета вашего приложения.

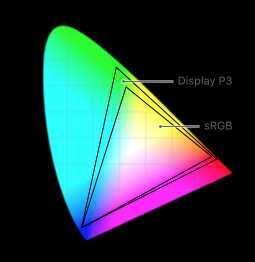
Больше цветов. Новый дисплей Super Retina Display обеспечивает еще больше цветов: цветовая модель P3 заменила sRGB, а это значит, что цвета стали еще ярче и насыщенней. Такое нововведение будет особенно хорошо заметно при просмотре видео или фотографий.
(впервые цветовую модель P3 стали использовать в iPhone 7; эта идея принадлежит Marcelo Ávalos)
Будьте внимательны при настройке пользовательских жестов. Поскольку в iPhone X уже не будет кнопки «home», пользователям придется взаимодействовать с данным устройством (больше, чем когда бы то ни было) только с помощью жестов. При касании пальцами экрана пользователь переходит в главное меню или в многофункциональный режим. Кроме того, при перемещении home-индикатора влево или вправо пользователь может переключаться между открытыми приложениями в многофункциональном режиме. Для того чтобы перейти в раздел «Уведомления» (Notification) или в Центр управления просто потяните экран вниз. Для игр могут быть предусмотрены свои специальные жесты, отменяющие стандартные iOS-жесты. Вы также можете задать свои собственные жесты в «edge protect» – особенности нового iPhone, благодаря которой вы можете задавать свои уникальные жесты поверх жестов, стандартных для iOS (тем не менее, только единожды). Однако используйте данную особенность таким образом, чтобы ваше приложение не казалось пользователям чересчур сложным.
Face ID. В предыдущих версиях iPhone была предусмотрена превосходная функция – Touch ID – благодаря которой пользователи могли разблокировать свои устройства, а также задать для некоторых приложений пароль, разблокировка которого происходила с помощью их отпечатков пальцев. Данный сенсор был размещен в кнопке «home». Поскольку такой функции уже нет в iPhone X, разработчики Apple решили представить своим фанатам более безопасную и эффективную замену – Face ID. Для создания такой особенности разработчики задействовали поистине умопомрачительные алгоритмы, с помощью которых устройство определяет черты лица своего владельца. Несомненно, такая особенность внесет много всего нового в интерфейс приложений. Постарайтесь использовать такое нововведение при работе с вашими (не бедствующими) клиентами – счастливыми обладателями iPhone X. Также постарайтесь не ссылаться на Touch ID в меню вашего приложения – замените его Face ID.
Пользовательская клавиатура. При разработке пользовательской клавиатуры вам больше не нужно специально добавлять Emoji-кнопки, а также кнопки для диктовки: они уже автоматически добавлены внизу клавиатуры, рядом с home-индикатором.
Увеличенная навигационная панель. С выходом iOS 11 дизайн оригинальной навигационной панели претерпел некоторые изменения, например, последняя стала длиннее. Такое новшество будет прекрасно сочетаться с более длинным, по сравнению со своими предшественниками, iPhone X и новой строкой состояния. Так что учитывайте все это во время разработки очередного приложения и его дизайна. Кроме того, для новой навигационной панели была добавлена особенность, демонстрирующая изображения во время прокрутки.

TL;DR
- Phone X будет на 145pt длиннее, так что для разработки дизайна применяйте 375×812pt вместо 375x667pt.
- В iPhone X применяется @ 3x.
- Разрабатывайте полноэкранные приложения – не стоит скрывать уникальные характеристики нового устройства.
- Располагайте важный контент посередине для того, чтобы сенсоры и углы устройства не заслоняли его.
- Новая строка состояния теперь стала длинней, она разделена на две части, а ее длина составляет 44pt вместо 22pt.
- Обновите полноэкранные изображения для их соответствующего отображения на новом устройстве.
- Не располагайте кнопки внизу экрана устройства, рядом с home-индикатором.
- Не скрывайте home-индикатор: такое решение стоит применять только в случае крайней необходимости.
- Теперь вы можете насладиться более яркими и насыщенными цветами благодаря P3.
- Задавайте пользовательские жесты для кнопок, располагающихся рядом с строкой состояния или home-индикатором, таким образом, чтобы пользователи не путали их с привычными нативными жестами.
- Поскольку Face ID заменил Touch ID, вам необходимо обновить ваш UI: удалите все упоминания об Touch ID.
- При разработке пользовательской клавиатуры не добавляйте Emoji- и кнопки диктовки.
- Более длинная навигационная панель особенно хорошо подходит к удлиненному дисплею iPhone X.
Как заранее проверить свое приложение?
Для данной цели вы может использовать симулятор Xcode 9, благодаря которому вы сможете заранее определить: нуждается ли UI вашего приложения в обновлении или нет.
habr.com
Приложения для измерения даваления на Айфон: лучшие программы
Автор Freeman На чтение 3 мин. Просмотров 517 Опубликовано
Измерять давление без помощи сторонних инструментов на Айфоне нельзя. Однако, есть бесплатные приложения, способные отслеживать динамику давления.
Профессиональные механические медицинские тонометры, способные в два счета измерить артериальное давление, еще не потеряли актуальности, так как точны, безотказны и работают даже без «доступа к сети».
Но, как подсказывает практика, такие тонометры не применимы в реальной жизни – без специальных знаний и опыта механические медицинские инструменты превращаются в непреодолимое функциональное препятствие.
А потому в аптеках уже давно появились автоматические тонометры, с которыми легко работать в домашних условиях (то есть, без обращения в медицинское учреждение).
И главное полученные результаты никто не мешает занести в смартфон или планшет – для контроля здоровья и иных важных показателей организма. Нужно всего-то выбрать подходящее приложение, а дальше – не забывать о добавлении статистических данных:
Тонометр
Скачать в AppStore
Экспериментальное приложение на Айфон, которое пытается и измерить артериальное давление (через камеру iPhone, iPad или iPod Touch, правда, доверять получаемым показателям стоит с опаской), и записать результат в своеобразную таблицу, с помощью которой получится изучить нестандартные изменения, произошедшие в организме.
Как подсказывают разработчики приложения, перед вводом информации стоит обязательно указывать то, какая активность предшествовала измерениям. Спорт, интеллектуальная деятельность, прогулка – от выбранных параметров зависит динамика роста артериального давления и иная информация, которая в дальнейшем появится в статистике.
SmartBP
Скачать в AppStore
Медицинский компаньон на Айфон, который максимально комплексно подходит к сохранению информации о физической активности, пульсе и артериальном давлении. Авторы приложения рекомендуют сразу же открыть доступ SmartBP к статистике, сохраняемой в разделе «Здоровье», так получится точнее предсказывать состояние организма и раньше узнавать о появляющихся «неполадках».
Из плюсов компаньона – интуитивность, свободный доступ без рекламы и иных ограничений, наличие специальных push-уведомлений, которые помогут не забыть об ежедневном ритуале добавления информации.
MedM Blood Pressure
Скачать в AppStore
Приложение – незатейливо оформленный дневник на Айфон, который помогает следить и за физической активностью (статистика собирается беспрерывно, но преимущественно с iPhone и iPod Touch – iPad редко способен сосчитать шаги, так как находится не в кармане, а в сумке или рюкзаке) и записывать данные, полученные с автоматического тонометра.
Кроме приятного интерфейса и малого количества рекламы, сервис выделяется перед конкурентами отзывчивостью и гибкостью настроек. А вот инструкций на русском языке – сильно недостает.
Blood Pressure Monitor
Скачать в AppStore
Серьезный, сложный и необычайно разнообразный инструмент анализа и мониторинга на Айфон, способный изменить жизнь к лучшему. И на то множество причин – тут полно графиков в долгосрочной и краткосрочной перспективе, отображающей текущую активность и ту, которая должна быть у здорового человека.
Еще в приложении Blood Pressure Monitor полно диаграмм и графиков, связанных с пульсом и давлением, калорийностью и даже здоровьем сна. И, если уж захотелось использовать сервис на полную катушку, стоит согласиться на каждую предлагаемую интеграцию. С «Здоровьем», будильником и прочими инструментами.
Тонометр: дневник гипертоника
Скачать в AppStore
Полупрофессиональная медицинская платформа на Айфон, которая помогает гипертоникам следить за артериальным давлением и избегать происходящих «перегрузок». Для работы с приложением нужно всего-то снимать показатели с тонометра и добавлять в статистику, остальное произойдет автоматически.
myapples.ru
