Добавляем иконки сайта для iPhone, iPad и Android
Если Ваш сайт достаточно популярен, то многие пользователи заходят на него даже с телефонов и планшетов!
Многие добавляю его в закладки на рабочий стол телефона или планшета, для того чтобы на рабочем столе отображалась красивая иконка вашего сайта, необходимо:
Первым делом, нам необходимо создать нужную иконку в формате .png. Рисуете (или подбираете) ее. Желательно, в хорошем разрешении.
Качество (разрешение) экранов устройств от Apple постоянно растет и меняется, поэтому нужно оптимизировать эти «картинки» под разные устройства.
Второе, необходимо сделать иконки разных размеров для разных устройств:
для старых iPhone размер иконки должен быть 57х57, для новый, начиная с 4-го действуют следующие размеры:
- 60х60 — IPhone
- 76×76 -iPad
- 120×120 — iphone-retina
- 152×152 — ipad-retina
Третье, вставить в код указав пути к картинкам:
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" href="touch-icon-ipad-retina.png">

Safari на iOS 7 не добавляет эффекты к иконкам. А старые версии Safari добавляли эффекты для иконок , чтобы эффект не применялся — нужно к именам файлам добавить —precomposed.png
А что Android!?:
Все дело в том, что Android-девайсы также подхватывают файлы apple-touch-icon.png и несмотря на наличие в названии слова «apple» 🙂
Справедливости ради, хочу заметить, что ОС Android намеренно не ищет эти иконки, а только в том случае, если пользователь решил добавить сайт на «рабочий стол».
В заключении — если не хотите заморачиваться со вставкой кода, подготовкой картинок разного размера, то просто закиньте в корень сайта картинку (размером 60 на 60 пикселей) с названием «apple-touch-icon.png». Это самый простейший способ.
Для быстрого автоматического создания иконок для сайта
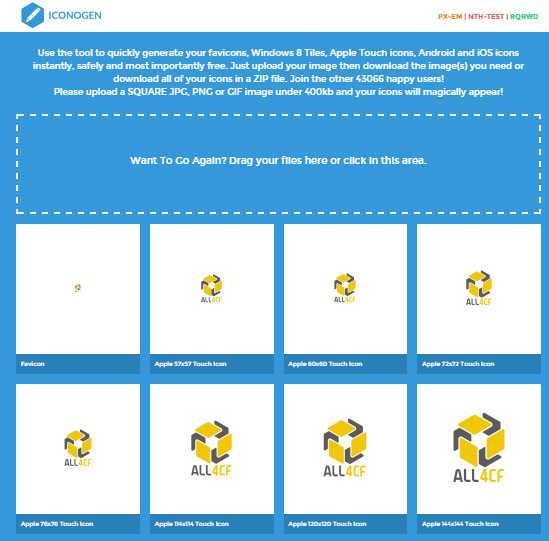
Мы советуем использовать сервис ICONOGEN
Укажите файл с иконкой и сервис быстро сделает иконки разных размеров:

Файлы можно скачать архивом.
Сервис так же генерирует html код для вставки в шаблон сайта:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
w1c.ru
Применение Apple Touch Icon в 2019 году – для чего он создается и как настроить на сайте
Apple-touch-icon.png – это миниатюрное изображение, представляющее ваш сайт на устройствах с операционной системой (iOS).
В коде страницы имеет следующий вид:
<link rel=»apple-touch-icon» href=»/touch-icon-iphone.png»>
Это изображение в основном используется на iOS, не распространяется для macOS. Для macOS используется изображение в формате svg, а атрибут rel будет иметь значение mask-icon. Важно это понимать и не путать в будущем.
Также Apple Touch Icon могут использовать другие платформы и приложения. Ведь, как правило, это изображение хорошего качества, имеющее высокое разрешение. Так, например, браузер Chrome на Android может использовать apple-touch-icon.png для сохранения ссылки с сайта на рабочий стол.
Создать его можно с помощью функции Web Clips. Web Clips – это разработка значка веб-страницы на рабочем столе яблочного девайса.
Если вы читаете эту статью на устройстве с установленной iOS и не знаете, как создавать Web Clips, можно сделать это прямо сейчас.
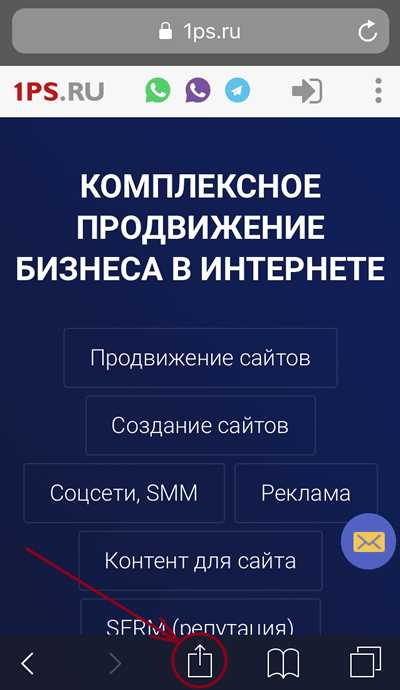
Для браузера Safari
-
Нажать кнопку «Поделиться»

-
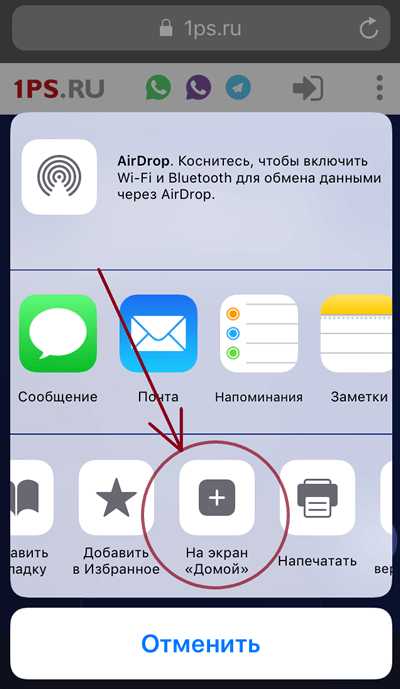
В появившейся панели нажать кнопку «На экран Домой»

-
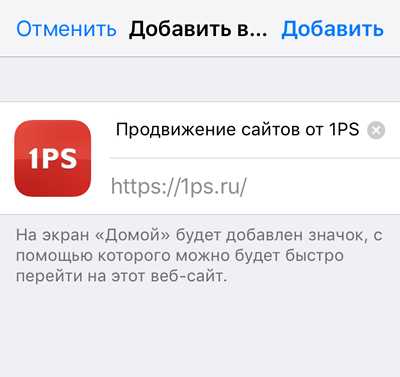
Если вас не устраивает название страницы, можно написать свое, например, 1PS. Затем нажать «Добавить».

-
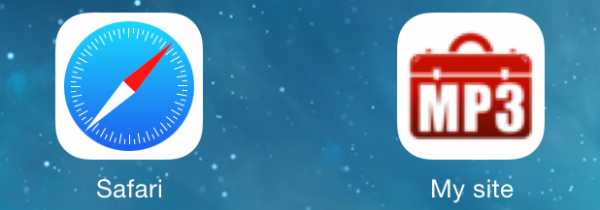
Все готово – вот так выглядит Web Clips на рабочем столе устройства.

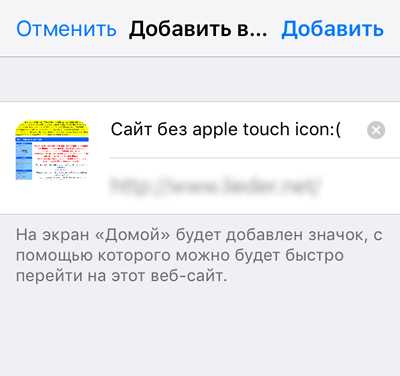
Однако не все сайты используют Apple Touch Icon. Давайте рассмотрим ситуацию, когда его нет.
Делаем все тоже самое, но на пункте 3 предыдущей инструкции видим такую картину:

Изображение создалось автоматически, но по факту это скриншот верхней части сайта. Вот как Web Clips будет выглядеть на рабочем столе нашего устройства:

Согласитесь, в первом случае он выглядел лучше.
Apple Touch Icon можно отнести к разряду вещей, формирующих узнаваемость вашего бренда. Этой иконкой может быть логотип вашей компании, и он должен привлекать к себе внимание и быть узнаваемым. Если посетитель на рабочем столе будет видеть просто скриншот страницы, это вряд ли положительно скажется на узнаваемости.
Возможна ситуация, что ваш сайт полон интересного контента, и пользователь решит добавить себе на рабочий стол ссылку на него, чтобы как можно чаще и удобней посещать ресурс. Но выглядеть она будет не очень привлекательно.
Чтобы этого избежать, давайте рассмотрим технические особенности создания Apple-touch-icon.png.
Техническая сторона
При создании Web Clips от устройства на сервер будут отправляться запросы в следующем порядке:
- В первую очередь к apple-touch-icon-precomposed.png.
- Если он не найден (от сервера получен ответ 404), то устройство сделает новый запрос к к apple-touch-icon.png.
- Если и этот способ не увенчается успехом, то устройство сделает скриншот верхней части вашего сайта, и он будет использоваться в качестве Web Clips.
Apple-touch-icon-precomposed.png и к apple-touch-icon.png, в чем различия?
Apple-touch-icon.png
<link rel=»apple-touch-icon» size=»120×120″ href=»/apple-touch-icon.png»>
С помощью apple-touch-icon-precomposed.png вы можете проявить некую творческую жилу и сделать все вручную, однако к этому формату есть свои требования – будьте внимательны.
<link rel=»apple-touch-icon-precomposed» href=»/apple-touch-icon-precomposed.png»/>
Размеры для apple-touch-icon
В 2007 году было достаточно размера 57×57, так как было только одно устройство, на котором можно было сделать Web Clips.
На сегодняшний день у компании Apple довольно обширная линейка продукции. И чтобы иконка выглядела эстетично на каждом разрешении экрана, без мыльных растянутых пикселей, можно добавить свою иконку.
Если устройство не найдет иконку нужного размера, то оно будет использовать самую близкую по большему размеру иконку.
Необязательно создавать иконки для всех разрешений экранов, достаточно будет сделать иконку размером 180×180, так как другие устройства могут уменьшить размер под свои требования.
Однако не стоит забывать о том, что не только устройства Apple используют Apple Touch Icon, поэтому можно объявить и другие размеры. Указывать размеры нужно с помощью атрибута – sizes.
Например:
<link rel=»apple-touch-icon» href=»/apple-touch-icon-57×57.png»>
Таблица размеров
| Модель устройства | Размер apple-touch-icon |
| IPhone – first generation, iPhone 2G, iPhone 3G, iPhone 3GS | 57×57 |
| iPhone 4, iPhone 4s, iPhone 5, iPhone 5c, iPhone 5s, iPhone se, iPhone 6, iPhone 6s, iPhone 7, iPhone8 | 120×120 |
| iPhone X, iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus, iPhone 6 Plus | 180×180 |
| iPad mini | 76×76 |
| iPad, iPad mini 2 | 152×152 |
| iPad Pro | 167×167 |
На сегодняшний день Apple рекомендует дает следующие рекомендации по размерам иконок
| Модель устройства | Размер apple-touch-icon |
| iPhone | 120×120 или 180×180 |
| iPad Pro | 167×167 |
| iPad, iPad mini | 152×152 |
Можно сделать вывод что устройства первого поколения, и ipad mini уже неактуальны, поэтому для них необязательно прописывать Apple-touch-icon соответствующего размера.
Как прописать в коде apple-touch-icon?
Прописывается в <head> вашего сайта. С помощью тега <link>, по аналогии с favicon.
Для сравнения напоминание, как прописывается фавикон:
<link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
Как прописывается apple-touch-icon:
<link rel=»apple-touch-icon-precomposed» href=»/apple-touch-icon-precomposed.png»/>
<link rel=»apple-touch-icon» href=»/touch-icon-ipad.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-iphone-retina.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-ipad-pro.png»>
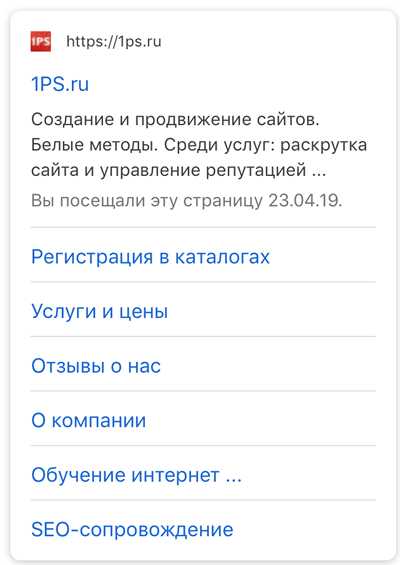
Использование в поисковой выдаче
22 мая 2019 года Google в своем блоге объявили о редизайне мобильной выдачи.Теперь в результатах мобильной поисковой выдачи будет показываться иконка сайта.

И для этой иконки может быть использован как Apple Touch Icon, так и другие форматы к примеру: <link rel=»shortcut icon» href=»/путь/значок.ico»>
Подробнее о требованиях к иконке тут.
Если вы изменили иконку или создали новую, чтобы в выдаче она обновилась как можно скорее, нужно отправить страницу на повторное сканирование.
Как это сделать, написано тут.
Заключение
Прошло уже много лет с тех пор, как появился первый iPhone и соответственно Apple-touch-icon. Теперь он может быть использован не только для оформления красивого Web Clips, но и для улучшения внешнего вида сниппета сайта в поисковой выдаче Google. А Apple Touch Icon со временем популяризировался и теперь используется другими платформами и приложениями.
Мы рассмотрели только часть возможностей для кастомизации сайта, но у Apple есть еще несколько интересных дополнений, например, Startup Image, Apple Mobile Web App Title и другие вещи, о которых расскажем в следующих статьях.
Если у вас на сайте еще нет Apple Touch Icon, обращайтесь к нам за помощью в отрисовке и размещении на сайте – с радостью поможем.
1ps.ru
Favicons, Touch Icons, Tile Icons и т. д. Что выбрать? / Habr
От переводчика.Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.

С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного. Или нет?
Устроим викторину!
Каков основной файл фавикона?
Ответ: favicon.ico. Просто, чтобы удостовериться: это не PNG, переименованный в favicon.ico. Хотя, некоторые браузеры простят эту ошибку, ICO это другой формат, поддерживающий несколько версий изображения.
Вопрос: Какого размера должен быть favicon.ico?
A: 16х16. Стандартный.
B: 32х32. Разве фавикон не обновлялся некоторое время назад?
C: 64×64. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
D: Ни один из перечисленных.
Ответ: D.
Формат favicon.ico изначально задуман Майкрософт и поддержан некоторыми другими производителями. Майкрософт рекомендует размеры 16х16, 32х32 и 48х48. Да, один ICO может содержать несколько изображений.
Браузеры обычно отображают фавикон на вкладках, и на обычных разрешениях, версия 16х16 выглядит хорошо:
16х16 на вкладке Chrome. Пока всё хорошо.
Но иконка 16х16 слишком мала для других мест: панели задач и рабочего стола.
16х16 в панели задач.
16х16 на рабочем столе. Не хорошо.
Когда иконка содержит несколько изображений, результат гораздо лучше.
16х16, 32х32 и 48х48 favicon.ico в панели задач. Выглядит как обычная программа.
16х16, 32х32 и 48х48 favicon.ico на рабочем столе. Идеально.
Вопрос: Каково назначение favicon.png?
На самом деле, чаще встречается другой файл, favicon.png. Люди часто спрашивают об этом.
Что это на самом деле?
A: Иконка для браузеров не поддерживающих favicon.ico. Такие как Firefox, наверно?
B: Иконка высокого разрешения. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
C: Артефакт из прошлого. Теперь это новые иконки, например, Apple Touch icon.
D: Всё вместе.
Ответ: D.
Начиная с принятия HTML5, favicon.ico не слишком полезен. Был представлен атрибут sizes, позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png">
Так что мы должны объявлять?
Давайте посмотрим правде в глаза. Хотя, почти все настольные браузеры поддерживают favicon.ico, этот файл устарел. Да, вы по-прежнему можете использовать этот файл и всё будет работать, как задумано. Но серьёзно, это устаревший формат. Он не используется нигде, кроме веба. PNG поддерживается гораздо лучше.
favicon.ico — для старых версий IE. Для остальных браузеров и последних версий IE используйте PNG иконки. Так какие sizes необходимо определять? Скоро узнаем.
Вопрос: Какой формат необходим для поддержки мобильных платформ?
Согласно SmartInsights, больше 26% веб-трафика генерируется смартфонами и планшетами. Это будущее. Что нужно для поддержки этого мира?
A: favicon.ico. Это работало 15 лет назад, работает и сегодня.
B: PNG иконки. Вы сказали, что расскажете об этом.
C: Apple Touch icon. Кэп.
D: Здесь, всё равно, нет правильного ответа.
Ответ: D. Нужны PNG иконки. И Apple Touch icon. И плитки для Windows 8. И файл под названием browserconfig.xml.
Мобильные платформы гораздо более гетерогенны, чем обычные настольные браузеры. Размеры экранов и разрешения очень сильно варьируются и нет преобладающей операционной системы, такой как Windows, как это было во времена появления интернета.
Следствие: не думайте, что мобильный фавикон может быть одной универсальной картинкой или иметь универсальное объявление в HTML коде.
Вопрос: Какого размера должны быть PNG иконки?
A: 96х96 для Google TV
B: 196х196 для Android Chrome
C: 228х228 для Opera Coast
D: Все перечисленные
Ответ: D, и даже более. Например, 160х160 для старой версии быстрого набора Opera (давно в прошлом), или 128х128 для Chrome Web Store, всё сильно зависит от платформы, которую вы собираетесь поддерживать.
Вопрос: Каков размер Apple Touch icon?
Apple Touch icon используемые iOS для закладок и сайтов «на домашнем экране». На ум приходит 57х57, браво. Это правильно. Только это было 7 лет назад, когда был выпущен первый iPhone.
Ответ: Вплоть до 180х180.
После появления первого iPhone, было 3 важных релиза:
- iPad. С экраном гораздо большего размера.
- Retina-экраны. С удвоеной плотностью пикселов.
- iOS7. Плоский дизайн отличается на iPhone/iPad.
Всего есть 9 комбинаций.
| Устройство | Экран | Версия iOS | Размер иконки |
|---|---|---|---|
| iPhone | Classic | 6 и ниже | 57×57 |
| 7 | 60×60 | ||
| Retina | 6 и ниже | 114×114 | |
| 7 | 120×120 | ||
| 6 Plus | 8 и выше | 180×180 | |
| iPad | Classic | 6 и ниже | 72×72 |
| 7 | 76×76 | ||
| Retina | 6 и ниже | 144×144 | |
| 7 | 152×152 |

Старая 57х57 Apple Touch icon на блестящем Retina iPad. Мутно.

Большая 152х152 Apple Touch icon на Retina iPad. Аккуратно.
Если вы ответили неверно, не расстраивайтесь. Из 5000 популярных сайтов, которые предоставляют apple-touch-icon.png, менее 4% делают это правильно.
Некоторый могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch icon должна быть 152х152. Retina iPad под iOS 7 найдет что нужно, а младшие устройства могут уменьшить изображение.
Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
A: Не знаю. Надо же что-то ответить!
B: Да. Иначе как iOS найдет их?
C: Нет. Apple предлагает рекомендации, так что любое iOS устройство всё равно их надет.
D: Нет, но…
Ответ: D… но некоторые другие платформы тоже используют Apple Touch icon, лучше их объявить.
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png">
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну их.
Вопрос: Как объявить плитку для планшетов на Windows 8?
A: Планшет на Windows 8? Что это такое?
B: favicon.ico. Наследие Стива Балмера.
C: Мета-теги. Два msapplication-TileColor и msapplication-TileImage.
D: browserconfig.xml.
Ответ: C для Windows 8 и IE 10, D для Windows 8.1 и IE 11. Ответ A в чем-то тоже верен.
Объявление для Windows 8.0 выглядит как-то так:
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
Windows 8.1 и IE 11 ожидают несколько версии изображения, объявленных в browserconfig.xml. Например:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ.

Плитки сайтов в Windows 8.
Вопрос: Каков размер плитки square150x150logo?
A: 150х150. Вы не умеете читать?
B: Иной.
Ответ: B, 270х270. Майкрософт рекомендует больший размер, в целях поддержки экранов с высокой плотностью пикселов.
Поздравляем, вы закончили викторину! Как вы это сделали?
Суть этих вопросов — показать какой сложной может быть действительность, несмотря на кажущуюся простоту. Времена, когда фавикон был единственным favicon.ico давно ушли. Но старые привычки сохраняются и могут привести к абсурдным ситуациям. Мы тратим дни на аккуратный отзывчивый дизайн и добавляем только 57х57 Apple Touch icon, подходящий только для старых устройств, которыми сегодня уже почти никто не пользуется.
habr.com
Apple touch icon – что это
Apple touch icon
Просматривая лог ошибок сервера, вы можете обнаружить записи примерно следующего содержания:
File does not exist: …/public_html/apple-touch-icon-precomposed.png
File does not exist: …/public_html/apple-touch-icon.png
Это значит, что при входе пользователя на ваш сайт были затребованы, но не найдены две картинки в формате png (код ошибки 404). Обратите внимание на то, что сначала запрашивается картинка apple-touch-icon-precomposed.png, а затем – apple-touch-icon.png. Почему я на этом факте акцентирую внимание, объясню позже, а сначала давайте разберемся, что это за картинки.
Что такое apple-touch-icon.png
Apple-touch-icon.png – это миниатюрная иконка, которая должна представлять ваш сайта или веб-страницу. Предназначена она для пользователей, заходящих на сайт с устройств с мобильной операционной системой (iOS). Для чего нужна эта иконка?
Подобно тому, как пользователи настольных компьютеров могут создавать в браузере закладки на любые веб-страницы, пользователи iPhone или IPad с помощью функции Web Clip могут сохранять на своих устройствах ссылки на избранные сайты в виде значков. Эти ссылки, представленные иконками, называются веб-клипами.
Ярлык на ваш сайт на экране девайса – это мощный инструмент, для того, чтобы о вас помнили. Поэтому думаю, стоит приложить немного усилий и потратить немного времени на создание значка. А что будет, если вы этого не сделаете?
Вот что происходит, когда пользователь кликает по кнопке, для добавления иконки вашего сайта на экран своего устройства. Девайс начинает искать в корне сайта иконку с именем apple-touch-icon-precomposed.png. Если не находит, ищет apple-touch-icon.png. Чем отличаются две эти картинки?
Дело в названии картинок. Если вы назовете иконку сайта apple-touch-icon.png, девайс применит к ней стандартные эффекты свойственные иконкам Apple – добавит блики, тени, скруглит углы. Если вы не хотите, чтобы к иконке вашего сайта применялись эффекты, назовите ее apple-touch-icon-precomposed.png.
Если девайс не найдет ни apple-touch-icon-precomposed.png, ни apple-touch-icon.png, то сенсорный Ipod, iPhone или IPad сохранит скриншот в качестве значка. А это значит, что ярлык на ваш сайт будет безликим, лог будет пополняться новыми предупреждениями об ошибках, лишние запросы будут нагружать сервер.
Как создать apple-touch-icon.png
На сайте разработчиков IOS 7 Apple довольно подробно описаны требования к иконкам и рекомендации по их размещению на сайте (в вольном переводе автора статьи).
- Значок в формате PNG с именем apple-touch-icon.png нужно разместить в корневой папке сайта
- Если вы хотите указать значок для одной веб-страницы или заменить значок веб-сайта с веб-страницы конкретной иконкой, добавьте элемент ссылки на веб-страницу:
<link rel=»apple-touch-icon» href=»/custom_icon.png»>
В приведенном выше примере, замените custom_icon.png файлом иконки. - Чтобы указать несколько значков для устройств с разным разрешением, например, для поддержки устройств iPhone и iPad, нужно добавить атрибут sizes к каждому элементу link следующим образом:
<link rel=»apple-touch-icon» href=»/touch-icon-iphone.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-ipad.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-iphone-retina.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-ipad-retina.png»> - Наиболее подходящим для устройства, если не указан sizes, является размер элемента до 60 х 60.
Если на сайте нет значка, размер которого бы соответствовал рекомендуемому для устройства, будет использован самый маленький значок из тех, что больше рекомендуемого размера. Если размер значков не превышает рекомендуемый, будет использоваться самый большой значок.
Если ваш веб-контент отличается особым образом, например, узнаваемой цветовой гаммой, есть смысл включить его в иконку. Для того, чтобы ваша иконка отображалась на устройстве должным образом, следуйте рекомендациям, приведенным в этой таблице.
Многие веб-мастера высказывают недовольства по поводу того, что Apple усложняет работу веб-мастера. Может быть и так, но большой проблемы здесь не вижу. Мониторинг некоторых известных веб-ресурсов на наличие в корне сайта apple-touch-icon показал следующее: у Apple — размер иконки 152х152 px, у Яндекса — 57х57 px, у Одноклассников — 129х129 px, у Facebook — 57х57 px, вКонтакте и у Гугла apple-touch-icon не обнаружены.
Ну и в заключение, вы можете создать иконку для своего сайта любого размера с эффектом и без, с помощью онлайн генератора пройдя по этой ссылке.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru