чем отличается, преимущества и недостатки?
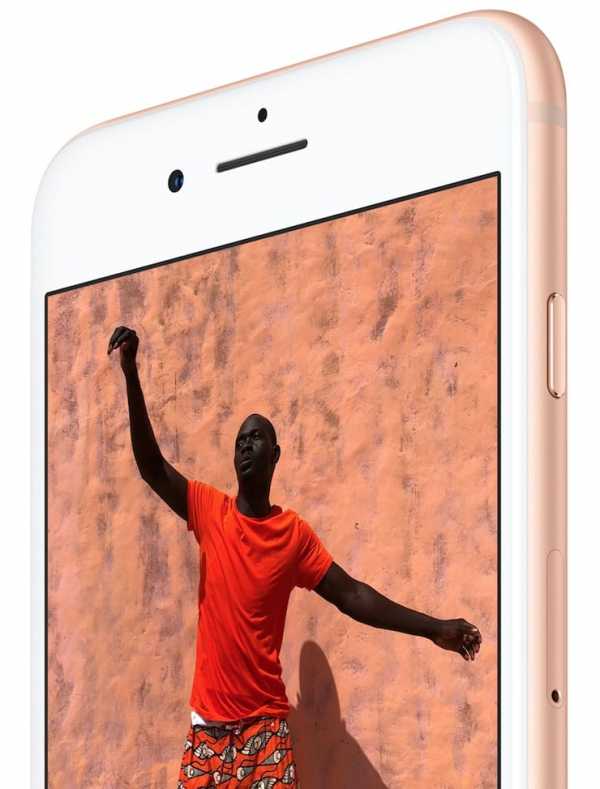
Разработчики разных компаний стараются уделять больше внимания дисплею, пытаясь привлечь новых пользователей к своей продукции. Так чем же удивил в этот раз Apple, и что такое дисплей Retina? Его преимущества перед другими и недостатки. Именно об этом и расскажет данная статья.
Дисплей – это неотъемлемая часть каждого устройства. Будь то планшет, компьютер или телефон. Ведь именно через него осуществляется связь человека с «железом».
Что такое Retina дисплей?
При использовании этого дисплея человек совсем не заметит пикселей. Картинка очень чёткая и яркая, чем может похвастаться далеко не каждое устройство.
Раньше такой чёткостью дисплея можно было насладиться только на профессиональных компьютерах, но теперь доступно и на устройствах от Apple. Чаще всего Retina используется на планшетах iPad, разрешение составляет 2048х1536 точек. Это даже больше, чем у некоторых компьютерных мониторов.
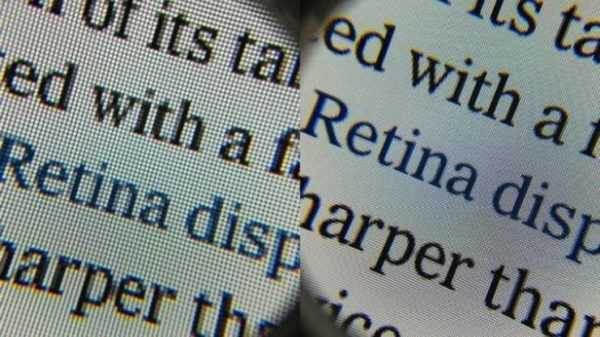
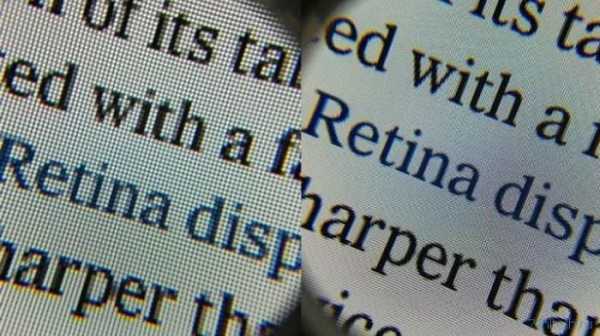
 Фото: Наглядное сравнение разрешения iPhone 3Gs (обычный дисплей) и iPhone 4s (ретина-дисплей)
Фото: Наглядное сравнение разрешения iPhone 3Gs (обычный дисплей) и iPhone 4s (ретина-дисплей)Retina использует только Apple?
Retina дисплей является запатентованным средством, а значит использовать его именно в таком виде не имеет права ни один бренд. Однако была попытка увеличить пиксели экрана в компании Sony, но она не увенчалась успехом. Так как именно в Apple размер экрана (дюймы) соответствует количеству пикселей. Ведь стоит помнить о том, что при увеличении разрешения требуется и увеличивать техническую составляющую устройство.

Стив Джобс (основатель Apple) как-то сказал, что 300 точек на дюйм – это золотая середина для телефонов.
Преимущества и недостатки дисплеев Retina
Retina дисплей содержит в себе ряд преимуществ, которые отличают его от дисплеев других компаний:
- тип матрицы – IPS, а это значит, что такая техника отличается улучшенной графической составляющей: высокая яркость, контрастность и угол обзора, точная передачей цветов;
- фотографии выглядят живо и максимально соответствуют реальности;
- хорошо проявляют себя в цифровой живописи;
- картинка остаётся разборчивой при любых углах обзора;
- соотношение цена-качество оптимальное;
- автоматическое устранение пиксельных недочётов.

Но все дисплеи имеют свои недостатки. И Retina не стал исключением. При использовании на максимально возможных настройках батарея быстро нагревается и разряжается.
Краткие выводы по дисплею Retina
- Retina дисплей – является разработкой корпорации Apple. На сегодняшний день является лучшим в соотношении цена-качество.
- Картинка на таком дисплее очень чёткая, цвета соответствуют реальности. На таких планшетах очень удобно рисовать.
- Одним из главных плюсов является угол обзора, который позволяет оставаться картинке чёткой и «правильной» относительно цветов, независимо от того, под каким углом смотреть.
- Учитывая преимущества и недостатки, Retina оставляет за собой место ведущего дисплея современности.
Дисплей Retina: чем отличается, преимущества и недостатки?
4.4 (88.57%) 7 голос[s]Роман Владимиров, эксперт по товарам Apple, менеджер компании pedant.ru. Консультант сайта appleiwatch.name, соавтор статей. Работает с продукцией Apple более 10 лет.
appleiwatch.name
Технология Retina Display — что это?
Сегодня мы с вами разберем, что представляет собой технология экрана Retina Display. Retina Display — это новый экран широкого разрешения. Он используется на планшетном компьютере IPad. Разрешение данного экрана составляет 2048х1536 точек. Это значительно больше, чем у некоторых мониторов. Технология Retina Display является инновацией на рынке планшетных компьютеров. Работа, проделанная инженерами Apple, достойна уважения.

Раньше люди работали с такой точной и качественной картинкой, используя только профессиональные мониторы (например, компьютерные мониторы типа hi-end от различных компаний), стоимость которых составляла в основном свыше $9.000, но на сегодняшний день вы можете насладиться отменной четкостью изображения, просто купив планшет, на котором установлена Retina Display.
Специально для IPad
В планшете IPad с дисплеем Retina работает технология IPS. Из-за данной системы мы получаем более широкий угол обзора. Благодаря данной технологии, в каком бы положении ни находился iPad, вы всегда будете видеть отличное изображение. Также контрастность дисплея Retina намного выше, чем у предыдущих. Из-за этого белый цвет намного ярче, а черный выглядит значительно темнее, и в результате целиком изображение смотрится гораздо лучше. По заявлению инженеров компании Apple, было довольно сложно сделать дисплей с 3,1 миллиона пикселей. Для достижения наивысшего качества изображения разработчики использовали разделение системной логики дисплея Retina iPad на две сферы. В верхней остались сами пиксели, а в нижней была размещена схема формирования сигналов для каждого субпикселя, который определяет зеленый, красный или синий цвет.
Дополнительные функции
Если вы сделаете свой выбор в пользу Retina Display, что это вам даст? Инженеры Apple усовершенствовали и стекло.
 Оно сделано из таких же материалов, что применяются в стеклах вертолетов. Оно подверглось химической обработке, за счет чего возросла его прочность, защита от различного рода царапин и его крепкость. Важная особенность данного дисплея в том, что присутствует особое олеофобное покрытие, которое помогает предотвратить появление следов от пальцев и без труда удалить их. Также среди дополнительных функций Retina выделяют внешнюю освещенность и светодиодную заднюю подсветку. Она заключается в регулировании яркости экрана, вследствие этого происходит оптимальный расход батареи без потери качества изображения.
Оно сделано из таких же материалов, что применяются в стеклах вертолетов. Оно подверглось химической обработке, за счет чего возросла его прочность, защита от различного рода царапин и его крепкость. Важная особенность данного дисплея в том, что присутствует особое олеофобное покрытие, которое помогает предотвратить появление следов от пальцев и без труда удалить их. Также среди дополнительных функций Retina выделяют внешнюю освещенность и светодиодную заднюю подсветку. Она заключается в регулировании яркости экрана, вследствие этого происходит оптимальный расход батареи без потери качества изображения.Преимущества Retina Display
Можно с уверенностью сказать, покупая Retina Display, что это отличная вещь, предоставляющая массу преимуществ. Экран iPad’ов последнего поколения выделяется не только высоким разрешением, но и отличной передачей цветов и оттенков — в особенности абсолютно идеальной гамма-кривой и стандартным охватом цвета.
 В результате этого все ваши видео и фотографии будут выглядеть на данном планшете в точности так, как они и должны отображаться на «стационарном» устройстве. Запас яркости дисплея в основном до 407 кд/м2 на максимуме. Недостаток ее может быть ощутимо заметен только на достаточно ярком солнце, в других случаях вполне хватает запаса батареи. Коэффициент контрастности составляет около 900:1. Данный показатель вырос по сравнению с прошлым поколением iPad (где коэффициент составлял 687:1). Антибликовый фильтр дисплея Retina Display — что это? Прибор, который хорошо справляется с внешними световыми помехами и не дает экрану блекнуть или выцветать под действием света. Углы обзора достаточно широки, оттенки практически не искажаются, картинка остается разборчивой при любом угле взгляда.
В результате этого все ваши видео и фотографии будут выглядеть на данном планшете в точности так, как они и должны отображаться на «стационарном» устройстве. Запас яркости дисплея в основном до 407 кд/м2 на максимуме. Недостаток ее может быть ощутимо заметен только на достаточно ярком солнце, в других случаях вполне хватает запаса батареи. Коэффициент контрастности составляет около 900:1. Данный показатель вырос по сравнению с прошлым поколением iPad (где коэффициент составлял 687:1). Антибликовый фильтр дисплея Retina Display — что это? Прибор, который хорошо справляется с внешними световыми помехами и не дает экрану блекнуть или выцветать под действием света. Углы обзора достаточно широки, оттенки практически не искажаются, картинка остается разборчивой при любом угле взгляда.Также, если вы являетесь создателем обоев на заставки для «АйУстройств», то вас, несомненно, порадует данный дисплей. Сделать все под этот экран стало намного проще. Дисплей сам помогает убрать все пиксельные шероховатости и выдает вам отличное изображение высочайшего качества.
Минусы системы
Но, каким бы хорошим ни был данный дисплей, он все-таки имеет несколько недостатков. Во-первых, в некоторых девайсах, имеющих экран Retina, он имеет свойство нагреваться, что оказывается неприятным. Во-вторых, что бы нам ни говорили о стойкости батареи, данный дисплей на максимальной яркости довольно быстро разряжает аккумулятор устройства. И, в-третьих, часто возникают проблемы с авто-яркостью, которая плохо подстраивается под внешнее освещение, но вы всегда можете настроить ее вручную.

Но все эти минусы Apple iPad (Retina Display — одна из лучших его характеристик) не могут испортить удовольствие от получаемого качества изображений. Да и с каждой новой моделью дисплей становится все совершеннее.
Делаем выводы
Складывая все особенности и достоинства новой технологии, можно сделать вывод о Retina Display, что это замечательный подарок. Мы видим, что полученный продукт полностью оправдывает все наши мечты и ожидания по поводу него. Качество изображения не изменяется при просмотре с разных углов, цвета не перебивают друг друга и не блекнут, а от чтения, просмотра видеофайлов и фотоизображений пользователи станут получать намного больше удовольствия. Однозначно на данный момент это лучший из всех существующих дисплеев для планшетных компьютеров.
fb.ru
Особенности И Секреты Веб-Дизайна Для Дисплеев Retina И Разрешений 4К И 5К / WAYUP
На рынке смартфонов, ноутбуков и PC доля устройств с разрешением экранов в 2К, 4К и 5К неуклонно растет и с каждым годом такой продукции становится все больше и больше. Соответственно, развитие цифровой графики, видео, веб-дизайна, анимации тоже не стоит на месте и должно быть им под стать, чтобы на больших разрешениях качественно и красиво всё выглядело. Например, тот же сервис YouTube уже имеет поддержку видео в 2К и 4К, Apple ведет с 2014 года продажи iMac с дисплеями Retina 4К/5К.
Для веб-дизайнеров и разработчиков такое развитие технологий означает, что приходит время вести не просто оптимизацию сайта и делать его адаптивным, но и уделять большое значение графике, чтобы она безукоризненно отображалась при большом разрешении. Чтобы разобраться в «накатывающем» на человечество прогрессе, мы в этом материале рассмотрим особенности больших разрешений дисплеев Retina и пользу Photoshop для веб-дизайнера в этом вопросе. Дело в том, что экраны Retina устанавливаются и на iPad/iPhone/iMac/MacBook и прочие устройства Apple, а поскольку доля пользователей этой техникой растет в мире, то и сайты должны уже иметь поддержку данной технологии.
Технологии больших разрешений
В чем состоит разница между 4K, 5K, Retina? Все сводится к пикселям и многие знают это почти наизусть. Но напомним.
- HD имеет разрешение 720 px.
- Full HD – 1920 px по горизонтали.
- QHD или 2К – 2048 px по горизонтали и 1080 по вертикали.
- Quarter High Definition (не путать с предыдущим) – четверть Full HD, 960×540 px, оно преимущественно для мобильных устройств.
- Ultra HD или 4К обладает разрешением 3840 X 2160 px (для потребительской техники, мониторов, например) и 4096 x 2160 px – для цифровых кинотеатров.
- Retina 4K имеет разрешение 4096 х 2304 px.
- Retina 5K у Apple iMac обладает разрешением 5120 x 2880.
Apple, представляя новую собственную технологию Retina, рассказала и уверила всех, что человеческий глаз способен воспринимать гораздо большее количество пикселей, поэтому, если матрица стандартного экрана в 15 дюймов и разрешении1440x 900 состоит из пикселей того же количества (1440×900), то на Retina-экранах разрешение при 15 дюймах равно 2880 x 1800 (ровно в два раза). То есть, весь смысл технологии Retina – увеличение количества пикселей на кадр.

А выглядит она так: если у нас есть изображение 600 x 400 px, то на Retina-экране качество заметно ухудшится, будет размытым, нечетким и пр., ибо само разрешение должно быть большим в два раза (для 2К) или четыре раза (для 4К), с большим количеством пикселей. Исходная картинка самостоятельно увеличивается в процентах и происходит искажение.



Да, разумеется, можно сразу создавать только файлы большого разрешения и через код CSS/HTML прописать, как отображать каждую картинку (img src=»logo.png»).
Но, поскольку не все пользователи имеют устройства Apple (Retina только на них), то посетителям с обычными экранами мониторов придется жертвовать трафиком интернета, чтобы прогрузить высококачественные изображения, а затем ждать, когда они уменьшатся. На такое не все могут пойти, а потому посетителям проще будет покинуть сайт и найти ему альтернативу.
Удобное решение проблем с графикой для всех одновременно – иметь несколько изображений для проекта, дабы каждый пользователь видел то, что для него предназначено. Принято, что разрешения экранов Retina обозначаются @2x, @3x, @4х, а увеличение осуществляется в процентах – 100, 200 и так далее.
Использование SVG
Все изображения можно сохранять в формате масштабируемой векторной графики или SVG. Это весьма удобный и необычный формат. Он хранит данные изображения не в пикселях, как растровые форматы, а в текстовом XML, где описывается геометрия картинки и представляет собой векторный формат. Он удобен, поскольку изображения легко масштабируются и сохраняют свое качество. Photoshop не может с ним работать, но существуют скрипты и расширения для экспорта в данный формат.
Но SVG не поддерживает работу с фотографиями или артами. Для этих целей все равно придется создавать растровые файлы с разным разрешением. Зато SVG удобен для логотипов, иконок, графиков, диаграмм. Альтернативой ему может стать PNG, впрочем, на сегодняшний момент практически все браузеры поддерживают данный формат.

CSS
Некоторые отдельные тени, градиенты, углы, заголовки вместо изображений могут быть описаны с помощью CSS. Это удобно, поскольку запросов по http будет меньше, трафик снизится, и обработка отображения на экране станет происходить быстрее.
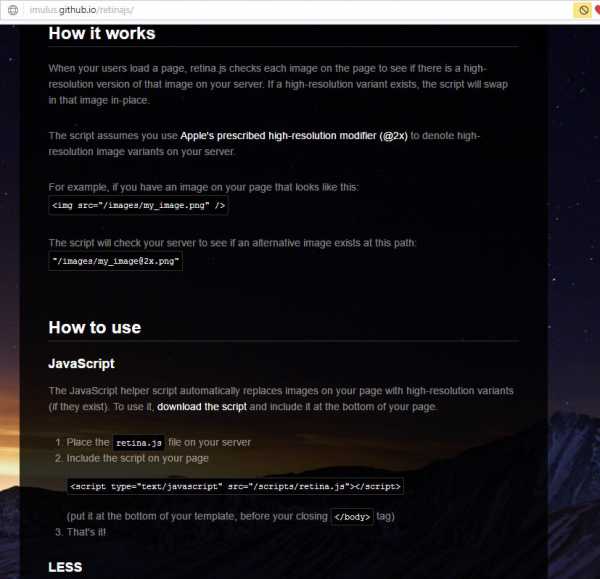
Скрипт
Можно использовать скрипт Retina.js. Весьма удобная вещь. Как только пользователь открывает страницу сайта, скрипт автоматически проверяет какое разрешение у экрана и какова матрица пикселей. Затем, в случае наличия Retina, он ищет на сервере необходимые файлы изображений и заменяет их на более качественные. Условие таково: изображения для Retina-устройств должны иметь в названиях приписку @2x, @3х, @4х.
Например: [email protected].
Уже в таком варианте, форматы файлов изображений могут быть разными: JPEG, PNG, GIF. Как работать со скриптом описано на страничке проекта и это самый простой сценарий, существующий на просторах интернета.


Иконки и шрифты
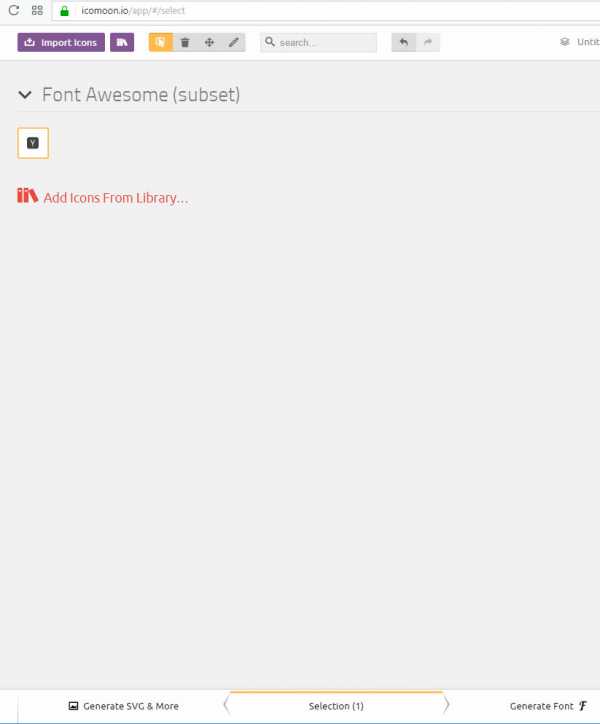
Многие надписи и буквы можно заменить иконками, точнее иконочным шрифтом, с помощью правила CSS – @font-face. Им можно заменить надписи e-mail, телефонов, названия полей в формах, заголовки виджетов. Найти их можно на сервисах We love icon fonts, Font awesome, Icomoon. В последнем есть система генерации PNG/SVG или Font и необходимого CSS кода.



Иконочный шрифт можно масштабировать, они поддерживаются всеми браузерами и они зачастую удобнее, чем изображения.
Adobe Generator в Photoshop
Разумеется, что создавая макет сайта и адаптируя его для устройств с Retina-дисплеями, возникает вопрос, чем может помочь Photoshop. Ответ: для создания изображений в разных разрешениях. И в самом приложении Adobe уже ввела удобную функцию, которая позволяет сразу задавать расширение файлам изображения и его необходимый размер для Retina-дисплеев.
В результате не потребуется копировать слои, вырезать их, экспортировать и сохранять нужное. Более того, добавив в название файла только коэффициент масштабирования, файл создается автоматически.
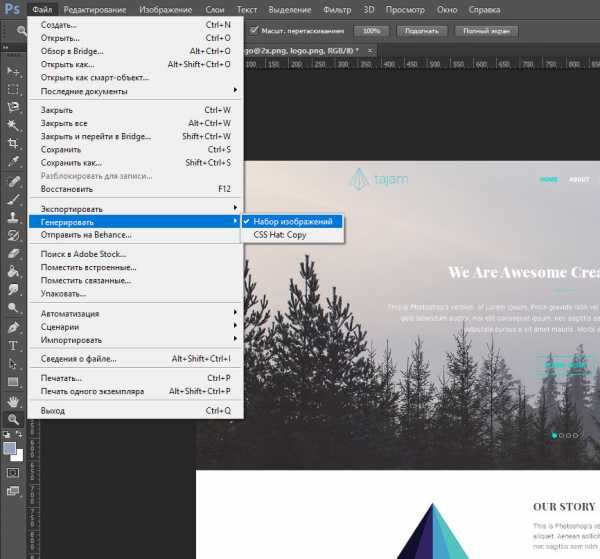
Работает это в Photoshop CC. Во время работы с PSD откройте Файл -> Генерировать -> Набор изображений. У вас ровным счетом ничего не появится, никакого уведомления или окна. Но именно теперь можно задать имя слою и желаемое расширение, а затем увидеть в Проводнике Windows созданную папку с файлом или, в нашем случае, с файлами изображений.
Теги в названиях могут быть:
- Расширение png – стандартное png32 с прозрачным альфа-каналом.
- Расширение .png8/.png24/.png32
- Расширение .jpg – стандарт при качестве сжатия 9
- Расширение .jpg (1-10) или .jpg (1-100%) – аналогичный выбор качества в цифрах или процентах
- Расширение .gif
- N-% или Npx X Npx – указание масштабирования и размера нового изображения.
Например, 200% logo.png – масштабируется исходное изображение на 200% и сохраняется в файл logo.png. Другой варианте: logo.jpg5 – изображение сохраняет с качеством сжатия 5.
Если нужно создать два файла, один для Retina-устройств, другой для обычных, то пишем: 200% logo.png, logo.png


Операции Photoshop
Еще один вариант автоматического сохранения в разных разрешениях — это использование Action для Photoshop


Сценарий экспорта макета
Когда мастер работает над дизайном, то ему приходится постоянно увеличивать исходный документ до 200% или 400%, чтобы узнать, как оное будет отображаться на Retina-дисплеях. Можно сделать гораздо проще с помощью сценария psd-export-document-retina-png.
Загрузить его можно с GitHub и скопировать в \Adobe\Adobe Photoshop (ваша версия)\Presets\Scripts\
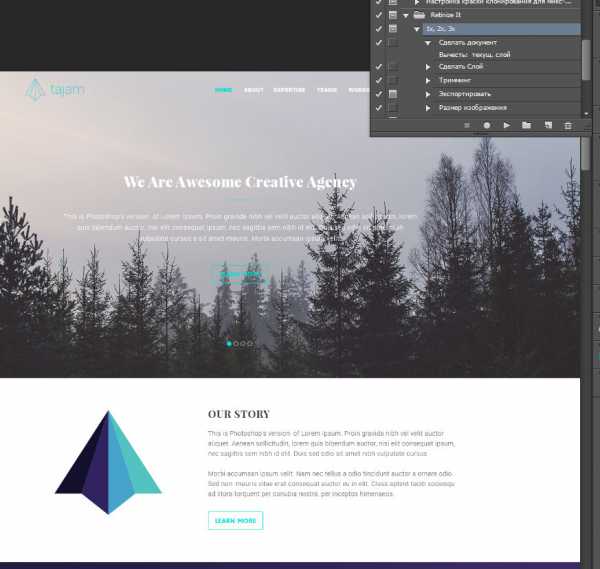
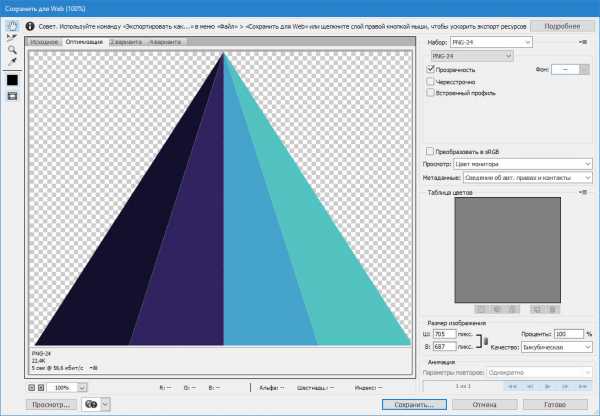
После этого, работая над дизайном макета в разрешении 1х, откройте Файл -> Сценарии -> ExportDocument2xPNG (или 3х). Процесс не слишком мгновенный, но в папке с файлом PSD появится папочка Retina с файлом png. Это будет тот самый макет, с которым вы работаете, со сведенными слоями и увеличенный на 200%. При этом все изображения будут соответствующе оптимизированы, что главное, а не просто увеличены. Что и видно скриншоте. Логотип, например, не исказился, как это было представлено на скриншотах в начале статьи при обычном масштабировании.



Это удобно, в целом, для того, чтобы видеть, что именно еще вам нужно улучшить для больших разрешений. Затем уже можно выделить нужные слои и сохранить в необходимом размере и формате.
Заключение
Адаптируя макет сайта для устройств Apple с Retina-дисплеями необходимо, конечно, учитывать специфику технологии. Стоит ли делать оптимизацию по умолчанию? Зависит от заказчика, но – желательно, ибо те же iPhone/iPad имеются у многих. Что же касается дорогостоящих iMac и устройств с 4К и 5К, то редко, но и ими пользуются. С другой стороны, на стандартном 4К разрешении стандартные изображения будут выглядеть неказисто.
Разумеется, остается еще много вопросов о том, как поработать со шрифтами и заменить иконками, что выбрать svg или png и многое другое. Но это уже не для данного материала.
Мы рассмотрели только часть и постарались систематизировать, что же такое Retina 4К/5К, в чем смысл технологии и как под неё «подстроить» веб-дизайн с тем, чтобы сайт одинаково хорошо смотрелся на всех устройствах. И главное, как обработать изображения, как предотвратить искажения. Адаптируете ли вы дизайн сайта для 2К или 5К, но принцип всегда один – свои изображения для каждого разрешения. Для удобства сохранять их удобнее в отдельных папочках на сервере. Это удобно для всех пользователей и корректно по отношению к будущим посетителям. А что касается большого размера файла, то существуют различные способы дополнительного сжатия.
wayup.in
Retina — Википедия. Что такое Retina
Значок дисплея RetinaRetina (в переводе с лат. — «сетчатка») — общее маркетинговое название ЖК-дисплеев, используемых в устройствах Apple и отличающихся настолько высокой плотностью пикселей, что человеческий глаз не способен заметить, что изображение состоит из них. Apple определяет различную плотность пикселей для разных устройств и ставит их в соответствии с типичным расстоянием обзора для данного класса устройств — чем больше типичное расстояние, тем меньшая плотность пикселей требуется для достижения неразличимости. Опираясь на исследования, что человеческий глаз может различить только 300 ppi при расстоянии от экрана до глаза 10-12 дюймов (примерно 25-30 см), производитель заявляет, что на таких дисплеях пикселизация изображения неразличима глазом[1].
Дисплеи Retina, как и другие дисплеи для устройств Apple, поставляются компаниями Samsung, LG Display и Sharp.
Техническая информация
Retina Display — дисплей мобильных устройств с высоким разрешением. В Retina дисплее используется технология IPS (кроме 4-го поколения iPod touch, которое использует технологию TN), которая обеспечивает широкий угол обзора. Стекло Gorilla[источник не указан 2013 дней]. Часто экран покрывается олеофобным слоем.
- Apple выпустила следующие устройства, имеющие Retina-дисплеи:
Retina в устройствах
Слова Стива Джобса: «Всё то Retina, что больше 300 ppi». Таким образом, в iPad 3/4/5(Air) используется Retina-подобный дисплей (264 ppi). Также Retina-подобный дисплей используется в MacBook Pro 13 (3-е поколение, 227 ppi), MacBook Pro 15 (3-е поколение, 220 ppi).
Полноценный Retina используется только: из iPod-ов — в iPod 4/5. Из iPhone-ов — в iPhone 4/4S/5/5C/5S/6/6s/SE — 326 ppi (во всех устройствах), а в iPhone 6 Plus и iPhone 6s Plus — 401 ppi. Из iPad-ов — в iPad mini с дисплеем Retina — 324 ppi (во всех устройствах). В iPhone 6 Plus и в iPhone 6s Plus используется Retina HD. С выходом iPhone 6 и 6+ Apple заявили об использовании в них дисплеев Retina HD с ещё большей плотностью пикселей. Однако на практике плотность пикселей увеличилась лишь в модели 6+, и составляет 401 ppi, в то время как плотность пикселей iPhone 6 осталась прежней — 326 ppi.
В конце 2014 года был выпущен iMac 27″ с дисплеем Retina 5к, разрешение которого составляет 5120х2880 (218 ppi).
Критика
По словам Реймонда Сонейры, президента DisplayMate Technologies, разрешение сетчатки человеческого глаза выше, чем утверждает Apple, и человеческий глаз различает до 477 пикселей на дюйм при расстоянии в 30 см (12 дюймов)[2]. Фил Плэйт из BadAstronomy написал ответ, сказав: «если у вас хорошее (лучше, чем 19/20) зрение, то пиксели будут различимы на расстоянии 1 фута от iPhone 4. Картинка будет выглядеть пикселированной. Если у вас среднее зрение, изображение будет выглядеть просто отлично», и заключил, «Так, по моему мнению, то, что сказал Джобс, было верно. Сонейра, в то время как технически прав, был придирчив»[3]. Нейробиолог Брайан Джонс, специализирующийся на изучении сетчатки глаза, использующий подобный, но более подробный анализ, пришёл к подобному заключению в своём блоге[4].
Отслоение антибликового покрытия
Отслоение антибликового покрытия экрана RetinaСпустя примерно год после выпуска MacBook Pro с дисплеем Retina пользователи стали жаловаться на отслоение антибликового покрытия экрана примерно через 7-8 месяцев использования ноутбука. Выглядит это как царапины и пузыри на экране (см. фото). В 2015 году Apple начала производить замену экранов в рамках Quality Program.
Примечания
Ссылки
wiki.sc
Дисплей Ретина — что это такое, принцип работы
Современные технологии достигли небывалых высот. При этом они постоянно развиваются и совершенствуются. Так, современные матрицы отличаются высочайшим качеством изображения, которое было недоступно еще 5-10 лет назад. Ярким примером современных достижений в технологии экранов являются дисплеи Ретина. Они отличаются высокой плотностью пикселей, благодаря чему человек видит безупречную картинку. Но, несмотря на то, что такие технологии уже плотно вошли в быт современных людей, многие задают вопрос, Ретина LCD дисплей, что это такое?
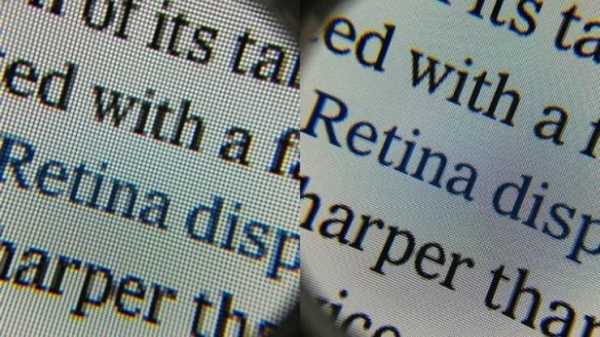
0.1. Четкость изображения на дисплее Retina
1. Что такое матрица Ретина
Впервые понятие «Retina» было использовано компанией Apple на презентации нового смартфона под названием iPhone 4. Настоящий гений в мире современных технологий Стив Джобс на презентации своего нового детища уделил достаточно много внимания новой технологии матрицы. Однако многие задаются вполне логичным вопросом, — не является ли «Retina» обычным маркетинговым ходом? Действительно ли это новое открытие, которым может гордиться производитель «яблочной» продукции?
Отвечая на вопрос, что такое ЖК Ретина дисплей, в первую очередь стоит отметить, что само слово «Retina» в переводе с английского означает «сетчатка». Такое название технология получила неспроста. Дело в том, что на сегодняшний день название Retina display используется в общих описаниях обычных жидкокристаллических матриц, которые имеют повышенную плотность пикселей на квадратный дюйм, и используются в устройствах Apple.
Другими словами, отвечая на вопрос, что такое ЖК экран Ретина, можно с полной уверенностью сказать, что это обычные ЖК экраны, сделанные по технологии IPS, имеющие высокую плотность пикселей от 220 ppi и выше. Существует также и неофициальное название данной технологии – Super Fine TFT (SFT). В наше время подобные матрицы используются на всех современных смартфонах, планшетах, МакБуках и другой продукции от компании Apple.
Стоит отметить, что благодаря высоко плотности пикселей точки на экране невозможно увидеть невооруженным глазом, что ведет к тому, что изображение максимально приблизилось к картинкам на страницах глянцевых журналов по качеству и восприятию.
1.1. Устройство матриц Retina
Нет смысла долго рассказывать о том, как устроены дисплеи Ретина, ведь как вы уже знаете – это обычная IPS матрица. Единственное отличие заключается в повышенной плотности пикселей. Соответственно, устройство таких матриц абсолютно идентично устройству IPS. Можно сказать, что дисплей Ретина – это своего рода подвид матрицы IPS.
Особого внимания достоин тот факт, что группе ученых, работающих в компании Apple, удалось разделить пиксели и субпиксели, благодаря чему появилась возможность существенно уменьшить расстояние между ними. Это и есть главная особенность данной технологии.
1.2. Преимущества экранов Retina
Экран Ретина и что это такое вы уже знаете, теперь можно обговорить их преимущества. Подобные дисплеи имеют целый ряд неоспоримых преимуществ, среди которых особого внимания достойно качество изображения. Данная технология построения матриц позволяет существенно уменьшить расстояние между пикселями. Благодаря этому изображение на дисплее Retina имеет такой вид, что человеческий глаз просто не способен различить сетку или какие-либо точки. Картинка кажется максимально реалистичной.
Учитывая тот факт, что фактически Retina основан на IPS матрице, не удивительно, что на сегодняшний день такие дисплеи имеют наилучшие углы обзоров. При этом скорость отзыва не уступает другим современным матрицам. Кроме этого, к преимуществам относиться высокий уровень контрастности, показатель которой равен 900:1. При этом стоит понимать, что достичь таких показателей смогли лишь некоторые виды лучших дисплеев, таких как Super Amoled и последние типы IPS матриц, одним из которых является Retina.
Современныt матрицы Ретина обладают не только высоким разрешением, которое превышает Full HD (1920×1080). Помимо этого, они отличаются превосходной цветопередачей, что делает картинку максимально реалистичной. Разработчикам удалось максимально приблизиться к тому, чтобы создать экран, который наиболее оптимально воспринимается органами зрения человека. Это означает, что изображение, отображаемое такими матрицами, наиболее легко и приятно воспринимается глазами.
Еще одно важное преимущество данной технологии построения экранов заключается в том, что они имеют антибликовый эффект. Дело в том, что в матрице используется специальный фильтр, не позволяющий дисплею меркнуть и блекнуть даже на прямых солнечных лучах.
1.3. Недостатки дисплея Ретина
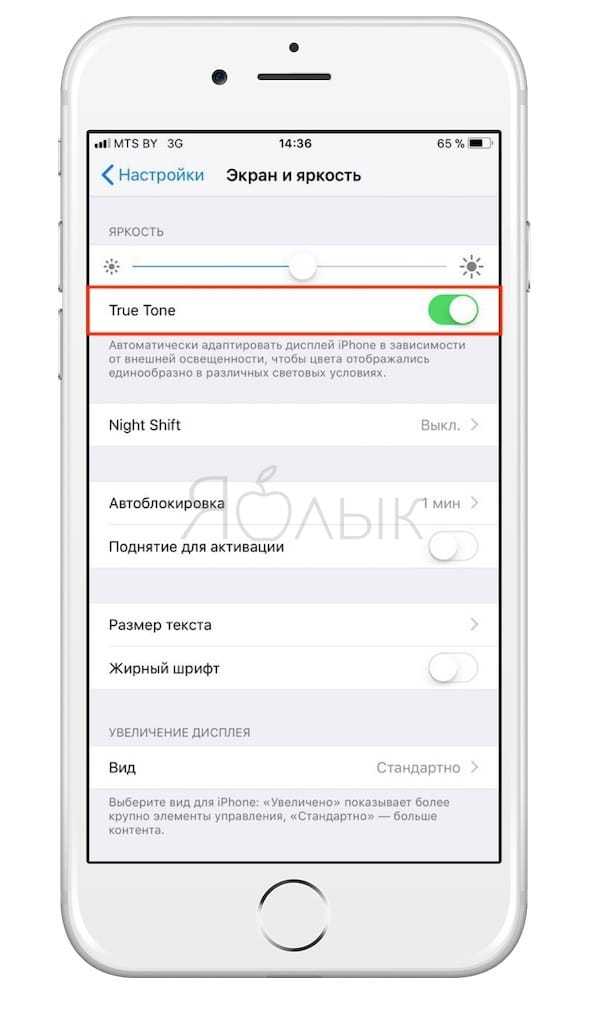
В мире нет ничего идеального. Как и любая другая технология, матрицы Retina также имеют свои недостатки. Функция автоматической настройки яркости, которая имеется на любом современном устройстве, не всегда работает безупречно. В некоторых случаях приходиться устанавливать уровень яркости вручную. Однако это общая проблема экрана, операционной системы устройства, а также датчиков освещения.
Еще один недостаток заключается в том, что такие дисплеи имеют достаточно сильное потребление энергии, которое превзошло даже матрицу Amoled. Однако для компенсации этого недостатка производитель оснащает устройства Apple более емкими и мощными батареями.
2. Экраны Ретина в планшетах
Что такое экран Ретина на планшетах? Как правило, прежде чем купить планшет покупатели читают его описание. Одним из важных параметров, на который стоит обращать внимание – это экран. Очень часто, видя слово «Retina» люди не понимают, о чем идет речь. Что значит ЖК дисплей Ретина, вы уже знаете, поэтому при покупке планшетного ПК у вас не должно возникнуть трудностей. Дисплей Retina в планшете означает, что данное устройство имеет дисплей с повышенной плотностью пикселей и с высоким разрешением.
Стоит отметить, что ученым удалось еще сильнее увеличить разрешение дисплея на планшете. Теперь оно выше, чем Full HD разрешение, которое равно 1920х1080 пикселей. К примеру, iPad4 имеет размер экрана 2048х1536 пикселей. При этом плотность пикселей составляет 264 ppi (264 пикселя на квадратный дюйм). Конечно, это ведет к увеличению потребления электроэнергии. Но при этом такое разрешение означает еще более высокое качество изображения.
3. Обзор планшета iPad mini with Retina display: Видео
Конечно, сегодня это уже не самое высокое разрешение, так как наиболее крупные компании постоянно соревнуются между собой, выпуская более современные устройства, с более высокими параметрами. Так, компания Google в ответ iPad4 выпустили Nexus, который имеет разрешение 2560х1600. Конечно, это не экран ретина, хотя по параметрам он не уступает ему.
4. Экраны Ретина в мониторах
Данная технология используется не только в изготовлении экранов для мобильных устройств. Такой дисплей используется и в новых моделях ноутбуках. Первой моделью стало устройство от Apple под названием MacBook Pro. Здесь используется 15 дюймовый экран с разрешением 2880х1800 пикселей. Конечно, плотность пикселей в таких экранах составляет 220 ppi.
Благодаря этому у пользователей появляется возможность обрабатывать изображения в формате Full HD, не уменьшая при этом масштаб картинки.
Матрицы Retina – это новое слово современной техники, которые открывают новый уровень качества изображения. С появлением данной технологии мобильные устройства, такие как планшеты, смартфоны, ноутбуки и так далее, стали еще на один шаг ближе к стационарным компьютерам с высококачественными мониторами.
www.techno-guide.ru
Retina — Википедия


обои iPhone Х 8, цветок, iPhone X wallpapers, iPhone 8, iOS11, flower, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, радуга, iPhone X wallpapers, iPhone 8, iOS11, rainbow, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, цветок, iPhone X wallpapers, iPhone 8, flower, iOS11, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, луна, iPhone X wallpapers, iPhone 8, iOS11, moon, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, цветок, iPhone X wallpapers, iPhone 8, flower, iOS11, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, цветок, iPhone X wallpapers, iPhone 8, flower, iOS11, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, цветок, iPhone X wallpapers, iPhone 8, flower, iOS11, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, радуга, iPhone X wallpapers, iPhone 8, iOS11, rainbow, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, iPhone X wallpapers, iPhone 8, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, цветок, iPhone X wallpapers, iPhone 8, iOS11, flower, retina, 4k, HD, WWDC 2017


обои iPhone Х 8, радуга, iPhone X wallpapers, iPhone 8, iOS11, rainbow, retina, 4k, HD, WWDC 2017


Айпад про, iPad pro, 2017, 4k, retina
steptosleep.ru
Жизнь до Retina и после. Опыт использования MacBook Pro 15 Retina — Ferra.ru
Но, конечно, есть тонкости. Будьте готовы к тому, что все картинки на ваших любимых сайтах станут выглядеть хуже. Но есть и приятные исключения. Скажем, ВКонтакте отображается прекрасно, а вот Facebook до сих пор не оптимизирован. Веб-интерфейс Instagram недавно обновился и теперь выглядит на Retina-экране превосходно, а вот разрешение фотографий слишком мало. Но тут дело не столько в веб-интерфейсе, сколько в размере самих картинок. Поскольку Instagram — сервис прежде всего смартфонный, и размер картинки подобран с учетом средней скорости мобильного Интернета, то особых улучшений в ближайшее время ожидать не стоит.
Фирменный софт Apple, разумеется, оптимизирован наилучшим образом. Это касается всех встроенных приложений, официального сайта, интерфейса iCloud и так далее. Старые программы для Mac в Retina-разрешении выглядят скверно. Например, новый iWork при всех его достоинствах стал более казуальным. Тот же Pages стало гораздо менее пригодным для профессиональной работы. В работе журналиста шаблоны с красивыми списками, продвинутые функции вставки картинок и прочих медийных элементов совершенно не нужны. Нужны широкие возможности работы с выделением текста, сочетания клавиш, простота и скорость форматирования. В новом iWork зачем-то убрали возможность выделения разрозненных фрагментов текста с зажатием Cmd, а выделение с клавиатуры с использованием Shift, Alt, Cmd и стрелок стало работать по-новому. В Pages 09 все это было реализовано гораздо лучше и удобнее. Но мне пришлось перейти и смириться, потому что смотреть на грубый пикселизированный шрифт было неприятно. Кстати, это очень занятная деталь. Если взять неоптимизированный под Retina вебсайт, то нечетко будут выглядеть только картинки и растровые элементы интерфейса. Шрифт будет идеально четким. В Pages 09 ничего такого нет, шрифт ужасен, а исправлять это, естественно, Apple уже не будет.
То же самое справедливо для всех ранних версий продуктов Apple. Если вам не понравился Final Cut X, то без боли в сердце вы не сможете пользоваться более ранними версиями просто потому, что на Retina-экране они выглядят ужасно. С Aperture, Garage Band, iMovie, iPhoto, iTunes, QuickTime и прочими фирменными приложениями никаких проблем нет. Собственно, здесь нет никаких причин для использования более ранних версий. Да и возможности поставить их, по большому счету, нет, вы сразу получите ноутбук со свежайшими версиями.
С продуктами Adobe картина чуть получше. Почти все продукты из комплекта Creative Suite 6 обновились и выглядят хорошо. Правда, обновления для каждого из них нужно ставить отдельно. Photoshop CS6 выглядит превосходно, а значит, можно повременить с переходом на CC с ежемесячной оплатой и еще какое-то время пользоваться позапрошлогодними продуктами. Ирония в том, что наименее оптимизированным продуктом стал Acrobat.
OS X, Windows и краткое напутствие свитчерам
Если вы до сих пор не перешли на Mac из-за отсутствия необходимых приложений, то в очередной раз напомним, что Windows (от XP до Windows 8) легко и без проблем ставится на любой современный Mac. Можно установить ее на отдельный раздел жесткого диска или настроить виртуально — другая операционная система станет дополнительным рабочим столом в Mac OS. То есть даже ретроградскими приложениями (1С Бухгалтерия, 1С Предприятие, всякие инструменты разработки) вы без проблем сможете пользоваться на макбуке. Я не одинок во мнении, что MacBook — лучший ноутбук для Windows. Удобная клавиатура, лучший в мире тачпад, тонкий и стильный металлический корпус, бесподобный экран — неужели этих аргументов мало?
www.ferra.ru
