Таблица размеров формата бумаги А0, А1, А2, А3, А4, А5, А6 в см, мм и пикселях
На этой странице Вы найдете таблицу размеров бумаги А0, А1, А2, А3, А4, А5, А6, А7, А8 в сантиметрах, миллиметрах и дюймах, а также В0, В1, В2, В3, В4, В5, В6 и серии С. Теперь будете знать, какой формат бумаги какую длину и ширину имеет.
Содержание статьи:
ISO 216
Этот всемирный стандарт имеет прямое отношение к метрической системе величин и серии А, где А0 можно считать основой, от которой отталкиваются при вычислении других размеров (это правило аналогично применимо для В и С). А0 это лист габаритами один квадратный метр. Его половина — это А1, четверть — А2. Половина А2 — А3. Соответственно из его можно получить два А4 листа. Прекрасно все это видно на рисунке в начале публикации. Соотношение сторон каждого формата равно как 1 к 1,4. Этот стандарт используется практически во всех странах мира, кроме Соединенных Штатов, Канады и Японии.
Стандарт включаем три серии, которые обозначаются разными буквами. В этом случае это A, B и C. Первая основана на нулевом формате, где основа — это лист 1м2, во второй короткий край самого большого листа не превышает 1 метр. Серия С создана для конвертов.
Самой популярной на данный момент является бумага размером А4. Она используется для большого перечня заданий. Вторым по популярности идет А3 для широкоформатной печати. Замыкает тройку лидеров А2.
Более подробно с точными размерами в разных системах измерения Вы можете ознакомиться в таблицах ниже. Обратите внимание на колонку с пикселями, если часто печатаете фотографии или рисунки. Это поможет производить процесс правильно, а в некоторых случаях значительно сэкономить на бумаге.
СТАТЬЯ БЫЛА ПОЛЕЗНОЙ?
Отлично!
В знак благодарности расскажите о статье своим друзьям и знакомым в социальных сетях. Используйте кнопки для слева или внизу страницы. Это не занимает более 15 секунд. Спасибо!
Play Again!
Таблицы
А
| СЕРИЯ А | мм | см | дюймы | пиксели |
| А0 | 841 х 1189 | 84,1 х 118,9 | 33,11 х 46,82 | 9933 x 14043 px |
| А1 | 594 х 841 | 59,4 х 84,1 | 23,39 х 33,11 | 7016 x 9933 px |
| А2 | 420 х 594 | 42,0 х 59,4 | 16,54 х 23,39 | 4961 x 7016 px |
| А3 | 297 х 420 | 29,7 х 42,0 | 11,69 х 16,54 | 3508 x 4961 px |
| А4 | 210 х 297 | 21,0 х 29,7 | 8,27 х 11,69 | 2480 x 3508 px |
| А5 | 148 х 210 | 14,8 х 21,0 | 5,83 х 8,27 | 1748 x 2480 px |
| А6 | 105 х 148 | 10,5 х 14,8 | 4,13 х 5,83 | 1240 x 1748 px |
| А7 | 74 х 105 | 7,4 х 10,5 | 2,91 х 4,13 | 874 x 1240 px |
| А8 | 52 х 74 | 5,2 х 7,4 | 2,05 х 2,91 | 614 x 874 px |
| А9 | 37 х 52 | 3,7 х 5,2 | 1,46 х 2,05 | 437 x 614 px |
| А10 | 26 х 37 | 2,6 х 3,7 | 1,02 х 1,46 | 307 x 437 px |
В
| СЕРИЯ В | мм | дюймы |
| В0 | 1000 х 1414 | 39,37 х 55,67 |
| В1 | 707 х 1000 | 27,83 х 39,37 |
| В2 | 500 х 707 | 19,69 х 27,83 |
| В3 | 353 х 500 | 13,90 х 19,69 |
| В4 | 250 х 353 | 9,84 х 13,90 |
| В5 | 176 х 250 | 6,93 х 9,84 |
| В6 | 125 х 176 | 4,92 х 6,93 |
| В7 | 88 х 125 | 3,46 х 4,92 |
| В8 | 62 х 88 | 2,44 х 3,46 |
| В9 | 44 х 62 | 1,73 х 2,44 |
| В10 | 31 х 44 | 1,22 х 1,73 |
С
| СЕРИЯ С | мм | дюймы |
| С0 | 917 х 1297 | 36,10 х 51,06 |
| С1 | 648 х 917 | 25,51 х 36,10 |
| С2 | 458 х 648 | 18,03 х 25,51 |
Размеры макета для печати

В таблице ниже указаны правильные размеры для качественной печати подготовленных документов и макетов. Внимание, данные размеры с разрешением в 300 dpi (точек на дюйм) нужно выставлять до начала работы над макетом, потому как простое увеличение размера уже готового документа может привести к потере качества при печати.
Таблица стандартных размеров печати.
| Размер |
Размер в мм (без вылетов) |
Размер в мм (с вылетами) |
Размер в пикселях 300 dpi (без вылетов) |
Размер в пикселях 300 dpi (с вылетами) |
| Визитка | 90х50 мм | 94х54 мм | 1063х591 | 1110х638 |
| A6 | 105х148 мм | 109х152 мм | 1240х1748 | 1287х1795 |
| A5 | 148х210 мм | 152х214 мм | 1748х2480 | 1795х2528 |
| A4 | 210х297 мм | 214х301 мм | 2480х3508 | 2528х3555 |
| А3 | 297х420 мм | 301х424 мм | 3508х4961 | 3555х5008 |
| А2 | 420х594 мм | 424х598 мм | 4961х7016 | 5008х7063 |
| А1 | 594х841 мм | 598х845 мм | 7016х9933 | 7063х9980 |
| А0 | 841х1189 мм | 845х1193 мм | 9933х14043 | 9980х14091 |
В сатье по ссылке подробнее про вылеты и припуски при печати.
Изображение ниже показывает соотношение стандартных форматов по ГОСТу

Форматы фотографий для печати
что такое формат а4 формат- а3 листа фото 30 на 40 онлайн размер а 6 размеры с для документов 3 4 5 разрешение печати dpi это 20 в пикселях 3х4 какой фотографий(2) лучше ставить а6 формата 1 а1 33 форматы фотографии стандартный фотография стандартные страницы tfp съемка а2 более удобной файл картинок пиксели визитки стандарт какие есть m 2 качество a1 каких бывают мастичная печать 45 сантиметрах фотопечати 10 15 а5 а-4 см 22 a4 фотка бумаги 30х40 полями
Возможно, что всем приходилось сталкиваться с такой ситуацией: вы фотографировали, на экране снимок выглядел четким и качественным. После чего вы шли в салон и распечатывали его, а оно на фотопечати выглядело совсем не так, как на экране монитора и имело большое количество цифрового шума. В чем проблема?
Когда вы смотрите на фотографию, глаз не замечает конкретных точек растра, поскольку они очень маленькие и количество их может достигать десятков тысяч, они сливаются, образуя одну картинку. Только при увеличении вы сможете их разглядеть.
Существует особенность: чем число точек растра выше, тем больше деталей прорисовывается и фотоснимок качественнее.
Линейный размер — это данные о ширине и высоте напечатанного снимка, выраженные в миллиметрах. Их можно узнать при помощи обычной линейки. К примеру, линейная величина снимка с параметрами 10*15 см -102*152 мм.Специалисты советуют ставить разрешение — 300 dpi, предназначенное для получения высококачественных фотоснимков.
Но, стоит заметить, что если вы делаете фотоснимок крупнее оригинала, то есть «растягиваете точки растра», то качество падает.
Стандартные размерыКакие есть форматы фотографий? Выясним.
Самый популярный размер печати — 10*15 см. Он применяется для формирования семейного архива.
Следующий — 15*20 см или А5.
А4, 20*30 см или 21*29,7 см. Применяют для украшения стен фотографиями. Поскольку А4 — размер офисной бумаги для печати, то распечатка не составит труда, так как в основном принтеры разработаны под изготовление А4.
30*40 см — сложный формат. Имеет два других названия: А3 или А3+. Почему сложный? Потому что идет путаница. Размер А3 имеет параметры 297*420 мм, но таких фоторамок подобрать нельзя, их нет в продаже. Самая близкая фоторамка к этому фотоснимку — 30*40 см. Будьте внимательны при заказе. Фоторамки изготавливаются со стеклом.
Нестандартные размеры
Часто нам приходится заказывать фото не стандартной величины, а уникальной — нестандартной.
13*18 см. Применяется крайне редко.
30*45 см, 40*50 см, 40*60 или 60*90 Картинки с данными параметрами помогут украсить интерьер, поскольку довольно велики. Поэтому качество должно быть высокое.
Как рассчитать размеры для получения высокого разрешения
Можно рассчитать параметры в пикселях, при которых получится разрешение 300 единиц и более того.
Подробно рассмотрим фото с параметрами 10*15 см.
Линейные величины данных параметров (указанные обычно в специальных таблицах) — 102*152 мм.
Умножим ширину изображения (102 мм) на разрешение, которого хотим добиться, в нашем случае это 300 dpi.
Получим число точек растра исходной картинки по ширине 102*300/25,4 =1205.
Тот же самый алгоритм проведем для высоты.
152*300/25,4 = 1795. Фотопечать «с полями» и «без полей»
Когда мы принимаем заказ на фотопечать, то всегда спрашиваем о способе печати — Вам как, «с полями» или «без полей»? Речь идет о способе кадрирования фотографий.
Объясним подробнее:
наиболее распространенный формат бумаги для печати — 10х15 см имеет соотношение сторон 2:3, а формат снимков большинства современных цифровых фотоаппаратов — 3:4. Поэтому, когда мы пытаемся напечатать «цифровой» снимок на бумаге 10х15, возможны два варианта:
А) Снимок вмещаем на бумагу целиком, не обрезая ничего — но за счет несовпадения пропорций получаем «белые поля» по двум сторонам (чаще всего по коротким сторонам) — это зовется «ПЕЧАТЬ С ПОЛЯМИ».
Б) Снимок растягивается так, что бы заполнить весь листок фотобумаги, а что не вошло на фотобумагу — срезается в автоматическом режиме — это зовется «ПЕЧАТЬ БЕЗ ПОЛЕЙ».
Ниже картинки, для понимания ситуации.
Когда лучше сделать «с полями»?
Когда есть значимые элементы фото, расположенные близко к краю — чаще всего головы, или фигуры на групповых портретах. Либо если Вам дорог каждый участок фото, в том числе и заднего плана. Например, для этих фото однозначно лучше выбрать А — «печать с полями».
Когда все значимые элементы фото хотя бы немного удалены от края, а фоном можно пожертововать. Например, для этих фото лучше будет смотреться вариант Б — «печать без полей».
Однозначно «с полями»Когда Ваше фото имеет совершенно нестандартные пропорции (ближе к квадрату, или очень вытянутому прямоугольнику) — однозначно выбираем «С полями» (хотя бывают и исключения, конечно..) Вот так будут кадрированы эти фотографии при печати в автоматическом режиме:
фотопечать, форматы фотографий, печать фотографий печать фотографий печать фотографий
Размеры бумаги популярных форматов в сантиметрах, дюймах, пикселях
Популярные форматы. Размеры в см, мм, дюймах. Таблица размеров.
Сводные таблицы с размерами листов бумаги популярных форматов А, В, С в миллиметрах, сантиметрах и дюймах представлены на страницах:
Общая справочная информация и технические особенности форматов бумаги указаны ниже.
Форматы А, В, С
В современном мире популярны три формата размеров бумаги — A, B, C (стандарт ISO 216). Размеры листов этих форматов учитываются при изготовлении писчей бумаги, бумаги для принтеров и факсов, конвертов и т.д. У каждого формата есть диапазон размеров листов бумаги от 0 до 10 (типоразмеры): A0-A10, B0-B10, C0-C10. Типоразмер 0 задает самые большие размеры листа, типоразмер 10 — самый маленький, то есть A1 меньше A0. Если сравнивать соответствующие типоразмеры этих форматов между собой, то листы формата A — наименьшие, C — среднего, B — наибольшего. Размеры для формата С получены, как среднее геометрическое от А и В, то есть квадратный корень от умножения размеров А × В. Формат С создан из соображения того, чтобы листы формата А (документ) вмещались в листы формата С (конверт). Итого: А0-A10 < C0-C10 < B0-B10.
Соотношение сторон листа каждого формата с определенной долей погрешности выражено как: 1:1.4142. Каждый последующий типоразмер листа бумаги в пределах одного формата вдвое меньше предыдущего: высота последующего типоразмера равна ширине предыдущего, ширина последующего — ½ высоты предыдущего. Например, А5 — это сложенный пополам А4, так как [высота А5 = ширине А4] и [ширина А5 = ½ высоты А4]. Таким образом, зная размер листа какого-либо типоразмера, можно высчитать размеры других, не прибегая к таблицам.
В соответствии со стандартом самый большой лист — формата B0 (1000 × 1414 мм), самый маленький лист — формата А10 (26 × 37 мм), который сравним с размером современной марки. Самый распространенный в быту формат — А4.
Погрешности
ISO 216 определяет допустимые погрешности размеров бумаги при производстве:
- ±1.5 мм (0.06 дюйма) для листов со сторонами не более 150 мм (5.9 дюймов)
- ±2 мм (0.08 дюйма) для листов со сторонами от 150 до 600 мм (от 5.9 до 23.6 дюймов)
- ±3 мм (0.12 дюйма) для листов со сторонами свыше 600 мм (23.6 дюймов)
Другие форматы
Помимо форматов А, В, С существуют форматы бумаги 2А0, 4А0, А3+, RA, SRA, C7/6, DL и другие.
Форматы 2А0 и 4А0 не описаны в стандарте ISO 216, но есть в стандарте DIN 476 (Германия). Форматы 2А0 и 4А0 определяют листы размера больше, чем А0. В таблице показаны размеры.
| Формат | Размер (ширина × высота) | ||
|---|---|---|---|
| миллиметры | сантиметры | дюймы | |
| 4А0 | 1682 × 2378 | 168.2 × 237.8 | 66.2 × 93.6 |
| 2А0 | 1189 × 1682 | 1189 × 1682 | 46.8 × 66.2 |
| A0 | 841 × 1189 | 84.1 × 118.9 | 33,1 × 46,8 |
Известен формат А3+, размеры которого не описаны в стандарте ISO 216. Формат часто применяется в полиграфии. Его размеры 329 × 483 мм или 12.9 × 19 дюймов. Соотношение сторон равно 1:1.468, что отличается от стандартного 1:1.4142
Существуют редко используемые форматы, перечислим их: A2 Extra, A3 Extra, A3 Super, Super A3, A4 Extra, A4 Super, Super A4, A4 Long, F4, SO B5 Extra, A5 Extra и другие.
В промышленности, полиграфии используются форматы: RA (0-4), SRA (0-4), C7/6, DL.
| Формат | Размер (ширина × высота) | ||
|---|---|---|---|
| миллиметры | сантиметры | дюймы | |
| RA0 | 860 × 1220 | 86.0 × 122.0 | 33.9 × 48.0 |
| RA1 | 610 × 860 | 61.0 × 86.0 | 24.0 × 33.9 |
| RA2 | 430 × 610 | 43.0 × 61.0 | 16.9 × 24.0 |
| RA3 | 305 × 430 | 30.5 × 43.0 | 12.0 × 16.9 |
| RA4 | 215 × 305 | 21.5 × 30.5 | 8.5 × 12.0 |
| SRA0 | 900 × 1280 | 90.0 × 128.0 | 35.4 × 50.4 |
| SRA1 | 640 × 900 | 64.0 × 90.0 | 25.2 × 35.4 |
| SRA2 | 450 × 640 | 45.0 × 64.0 | 17.7 × 25.2 |
| SRA3 | 320 × 450 | 32.0 × 45.0 | 12.6 × 17.7 |
| SRA4 | 225 × 320 | 22.5 × 32.0 | 8.9 × 12.6 |
| C7/6 | 81 × 162 | 8.1 × 16.2 | 3.2 × 6.4 |
| DL | 110 × 220 | 11.0 × 22.0 | 4⅓ × 8⅔ |
Размеры бумажных форматов в см, мм, дюймах и пикселях
Все размеры полиграфической продукции привязаны к международным стандартам на бумажные форматы (ISO 216).
Распространение форматов по убыванию: А4, А3, А2.
А4 – самый популярны и всем знакомый лист «офисной» бумаги. А3 – 2 А4 листа, развернутый журнал. Большие форматы используются для печати чертежей, схем, плакатов.
В полиграфии чаще печать выполняется на листах большего формата: «сырые» форматы RA и SRA имеют не большой запас длины по каждой стороне.
- ISO A0 формат имеет площадь 1,00 м²
- ISO RA0 формат имеет площадь 1,05 м²
- ISO SRA0 формат имеет площадь 1,15 м²
Для чего нужен формат SRA?
- Дизайнер разработал вам макет листовки с красивым фоном. В край листа принтер не печатает, что бы краска не попадала на механизм и не пачкала другие листы. Так, вы получаете всегда чуть меньший размер с белой рамкой. При печати на SRA формате, мы срезаем лишнее и получаем необходимый А4 формат. Заказывайте флаеры и листовки и всегда получите превосходный результат.
- Погрешность резки большой стопы в пол миллиметра при темной заливке вылезет заметным белой нитью по краю. Кажется, что это мелочи, но они будут бельмом, которое заметите вы и наши сотрудники, даже, если никто больше не увидит. Мы не любим брак, а вы нам его не простите. На помощь приходи SRA формат и печать на вылет. Чуть больше заливки и ваши листовки идеальны.
Что важно при подготовке макетов?
В разделе требований к макетам мы подробно расписали и приложили шаблоны верстки с необходимыми метками. Наши дизайнеры могут подготовить макет к печати самостоятельно или проверить ваш, чтобы убедиться в точности.
Таблица размеров бумажных форматов в см, мм, дюймах и пикселях
А10 | А9 | А8 | А7 | А6 | А5 | А4 | А3 | А2 | А1 | А0 | |
| Размеры листа в сантиметрах | 2,6 х 3,7 см | 3.7 х 5.2 см | 5,2 х 7,4 см | 7,4 х 10,5 см | 10,5 х 14,8 см | 148 х 210 мм | 21 х 29,7 см | 29,7 х 42 см | 42 х 59,4 см | 59,4 х 84,1 см | 84,1 х 118,9 см |
| Размеры листа в милиметрах | 26 х 37 мм | 37 х 52 мм | 52 х 74 мм | 74 х 105 мм | 105 х 148 мм | 14,8 х 21 см | 210 х 297 мм | 297 х 420 мм | 420 х 594 мм | 594 х 841 мм | 841 х 1189 мм |
| Размер в пикселях для печати с разрешением 300 DPI | 307 х 437 px | 437 х 614 px | 614 х 878 px | 878 х 1240 px | 1240 х 1748 px | 1748 х 2480 px | 2480 х 3508 px | 3508 x 4961 px | 4961 х 7016 px | 7016 х 9933 px | 9933 х 14043 px |
| Размер в пикселях для печати с разрешением 72 DPI | 74 х 105 px | 105 х 147 px | 147 х 211 px | 211 х 298 px | 298 х 420 px | 420 х 595 px | 595 х 842 px | 842 x 1191 px | 1191 х 1684 px | 1648 х 2384 px | 2348 х 3370 px |
| Размеры листа в дюймах | 1,46 х 1,02 | 1,46 х 2,05 | 2,05 × 2,91 | 2,91 х 4,13 | 4,13 х 5,83 | 5,83 х 8,27 | 8,27 х 11,69 | 11,69 х 16,54 | 16,54 х 23,39 | 23,39 х 33,11 | 33,11 х 46,81 |
Таблица размеров фотографий под печать
Для подготовки файлов к печати в одном из стандартных форматов (от 10х15 до 30х42 см) вы можете воспользоваться этой таблицей.
Размеры стандартных размеров для фотопечати:
| название формата | линейные размеры, см | размеры файла в пикселях |
| 10 x 15 | 15.2 х 10.2 | 1795 х 1205 |
| 15 x 20 | 20.2 х 15.2 | 2386 х 1795 |
| 20 x 30 | 30.5 х 20.3 | 3602 х 2398 |
| 21 x 30 | 30.5 х 21.0 | 3602 х 2480 |
| 30 x 30 | 30.5 х 30.5 | 3602 х 3602 |
| 30 x 40 | 40.3 х 30.5 | 4760 х 3602 |
| 30 x 42 | 45.7 х 30.5 | 5398 х 3602 |
Рекомендуемое разрешение для широкоформатной печати :
| Формат: | 40х60 |
50х75 |
60х90 |
90х120 |
| Разрешение: | 4000х6000 |
5000×7500 |
6000×9000 |
9000×12000 |
| Формат: | 60х180 |
100х100 |
100х150 |
100х300 |
| Разрешение: | 6000×1800 |
10000×10000 |
10000×15000 |
10000×30000 |
Незначительная часть изображения всегда будет уходить за обрез вне зависимости от значений параметра «кадрирование». Это связано с техническими допусками печатных машин на люфт бумаги. Мы не рекомендуем размещать значимые фрагменты изображения (например, подписи) ближе 2 мм от его края.
Часто используемые форматы и размеры фото :
| Формат | Ширина (см) | Высота (см) | Ближайший по размеру формат фотографии (см) |
| A0 | 84.1 | 118.8 | 90 x 120 |
| A1 | 59.4 | 84.1 | 60 x 90 |
| A2 | 42.0 | 59.4 | 40 x 60, 42 x 60 |
| A3 | 29.7 | 42.0 | 30 x 40, 30х42, 30 x 45 |
| A4 | 21.0 | 29.7 | 20 x 30, 21 x 30 |
| A5 | 14.8 | 21.0 | 15 x 21 |
| A6 | 10.5 | 14.8 | 10 x 15 |
Разрешение изображений и качество печати
В этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или «с кубиками«? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные (это уже совсем другой вопрос, который мы не будем затрагивать в этой статье).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.
Термин «разрешение изображения» означает, сколько пикселей вашего снимка будет помещаться на каждом дюйме бумаги при печати.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется «разрешением изображения«. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Не слишком качественное фото лошади
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню «Изображение» в верхней части экрана и выбираю пункт «Размер изображения», после чего появляется диалоговое окно с соответствующим названием «Размер изображения«:
Диалоговое окно «Размер изображения» показывает нам текущий размер фото
Диалоговое окно «Размер изображения» делится на две основные части: «Размеры в пикселях» в верхней части и «Размер документа» непосредственно под ней.
«Размеры в пикселях» указывают, сколько пикселей содержит наше изображение. «Размер документа» сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел «Размеры в пикселях», то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел «Размер документа»:
Раздел «Размер документа» говорит о том, насколько большой или маленькой фотография будет при печати в определенном разрешении
Раздел «Размер документа» диалогового окна «Размер изображения» позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото (ширину), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле «Разрешение» определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 (72 пикселя по ширине и 72 пикселя по высоте). Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе «Размер документа» верна. Мы знаем из раздела «Размер в пикселях», что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
1200 пикселей в ширину, разделенные на 72 пикселей на дюйм = 16,667 дюймов ширины
800 пикселей делится на 72 пикселей на дюйм = 11,111 дюйма высоты
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм (ppi для краткости), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел «Размер документа» еще раз:
Подтверждение размеров печати в разделе «Размер документа»
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Как будет выглядеть фото на бумаге при печати в разрешении всего лишь 72 пикселя на дюйм
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
Вот диалоговое окно «Размер изображения» с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе «Размер в пикселях» в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
Разрешение печати было изменено на 300 пикселей на дюйм
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Фото теперь будет печататься в гораздо меньшем размере, чем прежде
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
1200 пикселей в ширину делится на 300 пикселей на дюйм = 4 дюйма
800 пикселей в высоту делится на 300 пикселей на дюйм = 2,667 дюйма
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Более высокое разрешение печати ведет к уменьшению размеров фотографии, но при этом изображение имеет гораздо более высокое качество
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте (или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию).
Давайте сделаем это:
240 пикселей на дюйм х 4 дюйма в ширину = 960 пикселей
240 пикселей на дюйм х 6 дюймов в высоту = 1440 пикселей
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп («мега пикселей» или «миллионов пикселей») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
300 пикселей на дюйм х 4 дюйма в ширину = 1200 пикселей
300 пикселей на дюйм х 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
1200 пикселей в ширину умножаем на 1800 пикселей в высоту = 2160000
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту (или наоборот). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
240 пикселей на дюйм х 8 дюймов в ширину = 1920 пикселей
240 пикселей на дюйм х 10 дюймов в высоту = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
300 пикселей на дюйм х 8 дюймов в ширину = 2400 пикселей
300 пикселей на дюйм х 10 дюймов в высоту = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Данная публикация представляет собой перевод статьи «Image Resolution And Print Quality» , подготовленной дружной командой проекта Интернет-технологии.ру
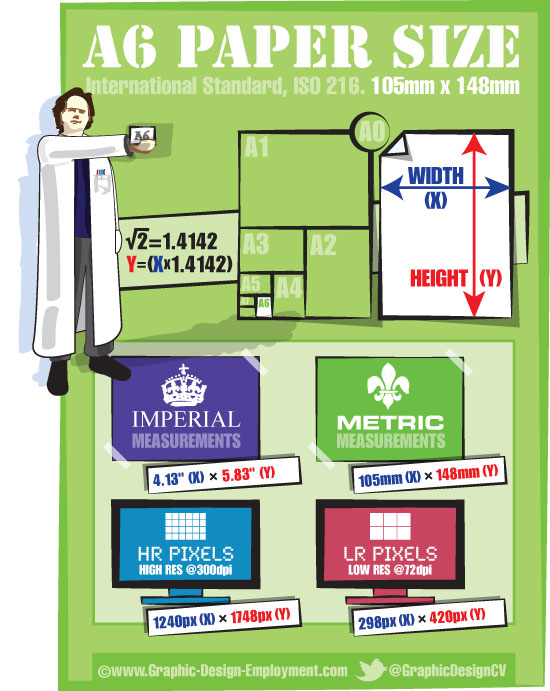
форматов бумаги А6. Бесплатная инфографика формата бумаги ISO A6.
Стандартные размеры бумаги ISO A6:
- 105 мм x 148 мм
- 4,13 x 5,83 дюйма
Эквивалентные размеры бумаги A6 в пикселях при 300 и 72 точках на дюйм соответственно:
- 1240 пикселей x 1748 пикселей (разрешение печати)
- 298 пикселей x 420 пикселей (разрешение экрана)


Загрузите бесплатную памятку по размерам страниц в формате ISO 216 (PDF)
Если вы хотите загрузить вышеуказанный плакат и одновременно распространять информацию, мы были бы очень благодарны!
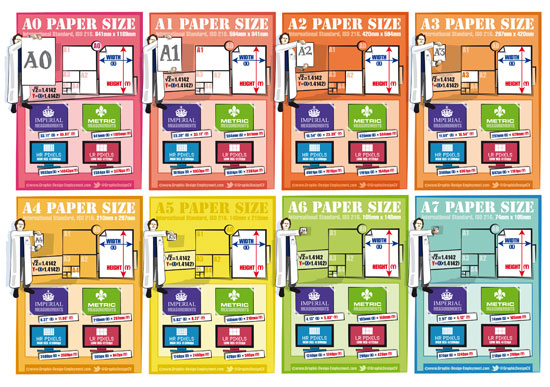
Мы создали эту инфографику / шпаргалку по размеру страницы, чтобы дизайнер или клиент мог мгновенно получить визуальное представление о том, насколько велик (или мал) определенный размер по отношению к человеку… а также расширить обычную информацию об измерениях, включив в нее размеры пикселей как с высоким (300DPI), так и с низким (72DPI) разрешением.
Ресурсы и дополнительная информация
.
Руководство по стандартным соотношениям сторон, размерам изображения и размерам фотографий
Не знаете, какой размер использовать для вашего изображения или дизайна? Мы перечислили общие соотношения сторон, а также популярные размеры изображений и фотографий, чтобы помочь вам создать свой следующий проект.
Изображение обложки с Photographee.eu
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы узнаете это как два числа, разделенных двоеточием в формате x: y.Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет прикрепленных единиц — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Отношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено.Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, потому что изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров и мобильных устройств или для блогов и социальных сетей. Когда вы используете правильное соотношение сторон, это гарантирует, что ваши изображения будут отображаться должным образом без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие пропорции, которые обычно используются в разных пространствах.
Стандартные соотношения сторон

Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, образуя квадрат. Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2
Соотношение 3: 2 восходит к 35-миллиметровой пленке и фотографии и до сих пор широко используется для форматов печати.Изображения, оформленные с разрешением 1080 x 720 пикселей или 6 x 4 дюйма, устанавливаются в пределах этого соотношения сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, что создает прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует стандартному соотношению сторон 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего встречается на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах.Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую и вытянутую прямоугольную форму по сравнению с форматом 4: 3. Стандартные разрешения в соотношении 16: 9 — 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от соотношений сторон размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разные размеры или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Общие размеры изображений для Интернета
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над конструктором веб-сайтов или системой управления контентом (CMS), например WordPress или Squarespace, требования к размеру изображения будут зависеть от темы или шаблона, который вы используете. Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они отображались правильно в нескольких различных форматах. Таким образом, чтобы соответствовать нескольким различным стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы оно соответствовало ширине стандартного экрана.Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто меняют размер изображений за вас, но есть приятный момент, который гарантирует, что ваши изображения будут отображаться правильно в нескольких разных размерах.
Примечание. Не путайте размер изображения с размером файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, в килобайтах или мегабайтах).
Это одни из наиболее распространенных размеров изображений в Интернете.

1920 x 1080 пикселей
Этот стандартный размер изображения широко используется на телевизорах высокой четкости, презентациях и обложках фотографий в социальных сетях. Он соответствует соотношению сторон 16: 9.
1280 x 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Он соответствует соотношению сторон 16: 9.
1080 x 1080 пикселей
Вы увидите, что это изображение с соотношением сторон 1: 1 широко используется в социальных сетях, а именно в постах Instagram и Facebook.
Стандартные размеры фотографий
Вы когда-нибудь хотели напечатать изображение или дизайн, но не знали, какой размер использовать? Хотя вы можете распечатать изображение любого размера, есть несколько стандартных размеров фотографий, которые помогут вам сузить варианты. Разные размеры работают в разных средах; показывайте большие принты или плакаты, чтобы привлечь внимание к событию или услуге, и оставляйте меньшие отпечатки для демонстрации в домах или на прилавке.
Напечатанные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах могут встречаться сантиметры.
Примечание. Если вы кадрируете изображение, вам могут потребоваться два измерения: размер изображения и размер матовой поверхности. Подложка — это рамка вокруг изображения, которая продолжается до кадра. Когда вы печатаете фотографии в рамке, убедитесь, что вы знаете размер матового отверстия.
Это одни из наиболее распространенных размеров фотографий.

4 x 6 или 5 x 7 дюймов
Эти размеры являются стандартными и популярными размерами фотографий, обычно для показа фотографий или небольших произведений искусства.
8 x 10 дюймов
Этот размер на ступеньку выше меньших популярных размеров фотографий и распространен среди портретов и больших изображений.
8,5 x 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя размер флаера не так заметен, как плакат большего размера, он все же направлен на то, чтобы привлечь внимание других в небольших настройках.
12 x 18 или 18 x 24 дюйма
Более крупные, чем типичные флаеры, эти стандартные размеры плакатов идеальны при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 x 36 дюймов
Рекламодатели используют плакат этого размера для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Примените код купона PICK10FREE при оформлении заказа. Только онлайн, стандартные лицензии.
Получить изображения
Создание нестандартных размеров в редакторе Shutterstock
Вы можете легко создавать собственные размеры и изменять размеры изображений в редакторе Shutterstock; просто перейдите на панель Canvas Size , расположенную в правой части программы, чтобы ввести определенные значения для ширины и высоты вашего изображения.Вы также можете выбрать из списка популярных размеров изображений для Интернета.
 Изображение предоставлено Africa Studio
Изображение предоставлено Africa Studio
Щелкните значок замка , чтобы разблокировать соотношение, затем введите свои значения в белые поля. Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в раскрывающейся стрелке на панели.
Когда вы выбираете или вводите размеры, холст в редакторе Shutterstock будет настраиваться для отображения введенных вами значений.Вы можете легко изменить эти значения в будущем, чтобы они соответствовали вашим спецификациям, если это необходимо. Вы также можете попробовать простое средство изменения размера изображения Shutterstock, если вам нужен ярлык.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Обзор форматов исходных пикселей— приложения Win32
- 17 минут на чтение
В этой статье
В этом разделе представлены форматы пикселей, предоставляемые компонентом обработки изображений Windows (WIC).
Формат пикселей описывает структуру памяти каждого пикселя в растровом изображении. Этот макет памяти описывает, как данные изображения растрового изображения кодируются путем указания числового формата и организации цветовых каналов. WIC поддерживает несколько числовых форматов для схем организации нескольких цветовых каналов, обеспечивая широкий диапазон форматов пикселей.
Битовая глубина
Глубина в битах — это количество битов, используемых для кодирования каждого цветового канала. Сегодня в большинстве цифровых изображений используется битовая глубина 8, что означает, что каждый цветовой канал в пикселе представлен 8 битами, обеспечивая 2⁸ (256) уникальных значений на канал.Изображение с глубиной цвета 8 и тремя цветовыми каналами (например, красным, зеленым и синим) использует 24 бита на пиксель (bpp), что обеспечивает 2²⁴ (16 777 216) разных цветов на пиксель.
Для лучшего цветового разрешения можно использовать глубину цвета 16 или 32 бит. Это обеспечивает каждый цветовой канал с 2¹⁶ (65 536) или 2 ² уникальными значениями за счет большего объема памяти на пиксель.
В некоторых форматах битовая глубина не кратна 8. Эти форматы называются упакованными форматами , поскольку цветовые каналы в пикселе не выровнены по границам байтов.Например, если битовая глубина равна 5, три цветовых канала могут быть сохранены в 16 битах (включая 1 бит заполнения, чтобы пиксели были выровнены по байтам). Упакованные форматы полезны, когда память или вычислительная мощность ограничены.
Числовое кодирование
Для большинства современных цифровых изображений байты без знака и короткие целые числа без знака используются для описания числового диапазона каждого цветового канала. Минимальное значение (0) представляет собой нулевую интенсивность в одном цветовом канале, а черный цвет достигается, когда все цветовые каналы равны нулю.Точно так же максимальное значение представляет полную интенсивность, а белый цвет достигается, когда все цветовые каналы имеют полную интенсивность. При глубине цвета 8 бит UINT предоставляет 256 уникальных значений для каждого цветового канала (0–255). 16-битное UINT обеспечивает 65 536 уникальных значений для каждого цветового канала (0 — 65 535).
Кроме того, WIC поддерживает форматы с фиксированной и плавающей точкой. Эти форматы поддерживают более широкие динамические диапазоны, поскольку весь числовой диапазон каждого цветового канала больше видимого диапазона.В результате цвета можно регулировать выше или ниже видимого диапазона на промежуточных этапах обработки изображения без потери информации изображения.
Числовое кодирование с фиксированной точкой
16-битные значения с фиксированной точкой интерпретируются как s2.13: бит знака, два целых бита и тринадцать дробных битов. Используя эту интерпретацию, можно представить числовой диапазон от -4,0 до +3,999 …, при этом значение 1,0 представлено целым числом со знаком 8192 (0x2000).
32-битные значения с фиксированной точкой интерпретируются как s7.24: знаковый бит, семь целочисленных битов и двадцать четыре дробных бита. Используя эту интерпретацию, можно представить числовой диапазон от -128,0 до +127,999 …, при этом значение 1,0 представлено целым числом со знаком 16777216 (0x01000000).
Цветовые каналы
Цветовые каналы формата пикселей определяют структуру памяти каждого цвета в данных изображения растрового изображения. Существует множество различных структур цветовых каналов, общих для современных цифровых изображений, и WIC обеспечивает поддержку многих из них.
RGB / BGR Цветовая модель
ФорматыRGB и BGR описывают цвета в аддитивной цветовой модели. Наиболее распространенный метод описания изображения — использование трех отдельных цветовых каналов, представляющих красный (R), зеленый (G) и синий (B) цвета. WIC обеспечивает поддержку этих трех каналов в порядке красный-зеленый-синий (RGB) или сине-зеленый-красный (BGR). Это порядок, в котором каждый цветовой канал появляется в последовательном битовом потоке. Например, в формате GUID_WICPixelFormat32bppRGB каждый пиксель имеет ширину 32 бита.Красный канал — это первый (наименее значимый) байт в памяти, за ним идет зеленый, а затем синий. И наоборот, в формате GUID_WICPixelFormat32bppBGR цветовые каналы расположены в обратном порядке. WIC поддерживает ряд форматов RGB / BGR, включая специальные упакованные битовые форматы, такие как GUID_WICPixelFormat16bppBGR555.
Примечание
Цветовые каналы специальных битовых форматов, упакованных в BGR, не кратны 8, как цветовые каналы в типичных форматах пикселей. Это означает, что значения каналов не выровнены по байтам.Следует соблюдать осторожность при чтении упакованных битовых цветовых каналов.
В дополнение к форматам RGB и BGR, WIC также предоставляет форматы пикселей RGB и BGR, которые поддерживают альфа-канал (A). Альфа-канал предоставляет данные о непрозрачности пикселя. Для форматов с добавленным альфа-каналом альфа-канал обычно идет последним в порядке цветовых каналов. Например, в формате пикселей GUID_WICPixelFormat32bppBGRA порядок байтов — синий, зеленый и красный, за которым следует альфа-канал.
WIC также поддерживает форматы предварительно умноженных (P) альфа-пикселей RGB. В типичном формате пикселей RGBA значения красного, зеленого и синего цветов являются фактическими значениями цвета для изображения. Чтобы создать составное изображение в стандартном формате RGBA, значение альфа-канала изображения переднего плана должно быть умножено на каждый из красного, зеленого и синего каналов перед добавлением его к цвету фонового изображения. В формате пикселей RGB с предварительно умноженным альфа-каналом каждый цветовой канал уже умножен на альфа-значение.Это обеспечивает более эффективный метод композиции изображения с данными альфа-канала. Чтобы получить истинные значения цвета каждого канала в формате пикселей PRGBA / PBGRA, умножение альфа-канала должно быть обращено путем деления значений цвета на значение альфа.
Цветовая модельCMYK
CMYK — это субтрактивная цветовая модель, которая используется в печати. Цвета, создаваемые моделью CMYK, создаются светом, который не поглощается, а отражается. CMYK — это четырехканальная модель голубого (C), пурпурного (M), желтого (Y) и черного (K).Когда все четыре цветовых канала выставлены на максимальное значение, результат будет черным. Как и в цветовых моделях RGB / BGR, порядок байтов в последовательном потоке битов задается именем формата пикселей. Например, в формате пикселей GUID_WICPixelFormat32bppCMYK каждый пиксель состоит из 32 бит. Первый байт содержит значение голубого, за которым по очереди идут пурпурный, желтый и черный цвета. WIC предоставляет форматы пикселей для CMYK с 32 и 64 битами на пиксель (bpp).
В дополнение к стандартной цветовой модели CMYK, WIC также предоставляет CMYK с альфа-каналом.Это позволяет изображениям CMYK иметь данные альфа-смешения, аналогичные цветовой модели RGB / BGR. Альфа-канал расположен сразу после черного в последовательном потоке битов растрового изображения.
n-канальная цветная модель
Для гибкости WIC также предоставляет форматы пикселей, для которых не установлен заранее установленный порядок каналов. WIC предоставляет форматы пикселей, которые поддерживают от трех до восьми каналов данных непрерывного изображения с глубиной цвета как 8, так и 16. В отличие от форматов пикселей RGB / BGR и CMYK, в n-канальных форматах указывается не порядок каналов, а количество цветов. доступные каналы.Например, в формате пикселей GUID_WICPixelFormat32bpp4Channels каждый пиксель состоит из 32 битов, причем каждый из 4 каналов занимает один байт.
WIC также предоставляет форматы пикселей для n-канала с альфа-каналом. Это позволяет n-канальным изображениям иметь данные альфа-смешения, аналогичные цветовым моделям RGB / BGR и CMYK. Альфа-канал расположен сразу после последнего цветового канала в последовательном битовом потоке растрового изображения.
Индексированные модели и модели оттенков серого
Проиндексированные форматы используют таблицу цветов, которая называется палитрой .Палитра хранится вне данных пикселей или определяется неявно. Значение каждого пикселя изображения является индексом в палитре. В индексированном формате количество бит на пиксель напрямую связано с количеством записей в палитре. Это значительно сокращает объем данных, необходимых для представления изображения, но также ограничивает количество цветов, доступных для изображения. WIC поддерживает индексированные форматы с 1, 2, 4 или 8 битами на пиксель.
Для монохромных (полутоновых) форматов WIC поддерживает 1, 2, 4, 8, 16 и 32 бита на пиксель.Для битовой глубины 1, 8, 16 и 32 данные о цвете хранятся в одном канале. Для битовой глубины 2 или 4 пиксели являются индексами в палитре оттенков серого.
Y’CbCr Цветовая модель
WIC добавляет поддержку цветовой модели JPEG JFIF Y’CbCr. Y’CbCr разделяет цвета на компонент яркости (Y ’) и два компонента цветности (Cb и Cr). Во многих файлах JPEG изначально хранятся данные изображения с использованием цветовой модели Y’CbCr.
Человеческая зрительная система менее чувствительна к изменениям цветности, чем к яркости, и форматы Y’CbCr могут использовать преимущества этой пониженной чувствительности за счет уменьшения количества хранимых данных цветности относительно яркости.Они достигают этого, сохраняя цветность и яркость в отдельных плоскостях и масштабируя каждую компонентную плоскость до разного разрешения. Эта практика известна как субдискретизация цветности.
Поскольку данные цветности и яркости хранятся отдельно и могут иметь разные разрешения, WIC определяет отдельные форматы пикселей и цветности. WIC поддерживает данные по 8 бит на канал.
Формат пикселей WIC
Форматы пикселей в WIC определяются с помощью идентификаторов GUID, чтобы избежать конфликтов с IHV. WIC предоставляет понятное имя для ссылки на GUID собственного формата пикселей.Соглашение об именах для форматов пикселей WIC следующее:
[GUID_WICPixelFormat] [бит на пиксель] [порядок каналов] [тип хранения]
| Компонент формата | Описание |
|---|---|
| GUID_WICPixelFormat | Описательная идентификация для всех форматов пикселей WIC. Понятное имя для всех пикселей WIC начинается с этой строки. |
| бит на пиксель | Число битов на пиксель (бит / пиксель), используемых для формата пикселей. |
| Заказ канала | Модель цветового канала и порядок каждого канала для формата. |
| Тип хранения | Числовое кодирование, используемое для формата пикселей. Кодировка по умолчанию — целое число без знака. Если за информацией о цветовой модели ничего не следует, подразумевается целое число без знака (UINT). FixedPoint и Float используются для идентификации форматов пикселей, в которых используется кодирование с фиксированной и плавающей точкой соответственно. |
Примечание
Для n-канальных форматов [Порядок каналов] определяет не порядок цветов, а количество доступных каналов. Например, GUID_WICPixelFormat24bpp3Channels предоставляет 3 цветовых канала, где «3Channels» — это запись [Channel Order], но указывает только количество каналов, а не порядок.
Например, понятное имя GUID_WICPixelFormat24bppRGB означает, что формат пикселей использует 24 бита на пиксель и цветовую модель RGB.Поскольку имя явно не определяет тип хранилища, подразумевается целое число без знака.
WIC поддерживает несколько форматов пикселей. В следующих таблицах сгруппированы похожие форматы пикселей по структуре цвета, а также предоставляется дополнительная информация, такая как битовая глубина, количество бит на пиксель и числовое кодирование. Каждая таблица содержит следующую информацию:
- Дружественное имя . Понятное имя формата пикселей.
- Счетчик каналов . Количество цветовых каналов.
- бит на канал . Количество бит на канал (битовая глубина).
- бит на пиксель . Количество бит на пиксель, включая любые биты заполнения.
- Тип хранилища . Цифровое кодирование данных изображения. Это значение может быть целым числом без знака (UINT), числом с фиксированной точкой (FixedPoint) или числом с плавающей точкой (Float).
Примечание
Для ясности в этом документе форматы пикселей называются только понятными названиями.Фактическое шестнадцатеричное значение для форматов пикселей можно найти в файлах wincodec.h / idl.
Неопределенные форматы пикселей
В следующем списке показаны общие форматы пикселей, которые используются, когда формат пикселей не определен или не важен для операции с изображением.
- GUID_WICPixelFormatUndefined
- GUID_WICPixelFormatDontCare
Форматы индексированных пикселей
В следующей таблице перечислены форматы индексированных пикселей, предоставляемые WIC.В этих форматах значение каждого пикселя является индексом в цветовой палитре.
| Дружественное имя | Количество каналов | бит на пиксель | Тип хранилища |
|---|---|---|---|
| GUID_WICPixelFormat1bppIndexed | 1 | 1 | УИНТ |
| GUID_WICPixelFormat2bppIndexed | 1 | 2 | УИНТ |
| GUID_WICPixelFormat4bppIndexed | 1 | 4 | УИНТ |
| GUID_WICPixelFormat8bppIndexed | 1 | 8 | УИНТ |
Упакованные битовые форматы пикселей
В следующей таблице перечислены упакованные битовые форматы, предоставляемые WIC.В этих форматах данные цветового канала не выровнены по байтам.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormat16bppBGR555 | 3 | 5 | 16 | УИНТ |
| GUID_WICPixelFormat16bppBGR565 | 3 | 5 (B) / 6 (G) / 5 (R) | 16 | УИНТ |
| GUID_WICPixelFormat16bppBGRA555 | 4 | 5 (B) / 5 (G) / 5 (R) / 1 (A) | 16 | УИНТ |
| GUID_WICPixelFormat32bppBGR101010 | 3 | 10 | 32 | УИНТ |
| GUID_WICPixelFormat32bppRGBA1010102 | 4 | 10 (П) / 10 (П) / 10 (В) / 2 (А) | 32 | УИНТ |
| GUID_WICPixelFormat32bppRGBA1010102XR | 4 | 10 (П) / 10 (П) / 10 (В) / 2 (А) | 32 | УИНТ |
| GUID_WICPixelFormat32bppR10G10B10A2 | 4 | 10 (П) / 10 (П) / 10 (В) / 2 (А) | 32 | УИНТ |
| GUID_WICPixelFormat32bppR10G10B10A2HDR10 | 4 | 10 (П) / 10 (П) / 10 (В) / 2 (А) | 32 | УИНТ |
Для форматов GUID_WICPixelFormat32bppBGR101010 и GUID_WICPixelFormat32bppRGBA1010102 красный канал сохраняется в младших битах.Для форматов GUID_WICPixelFormat32bppR10G10B10A2 и GUID_WICPixelFormat32bppR10G10B10A2HDR10 красный канал определяется в наиболее значимых битах, та же компоновка, что и DXGI_FORMAT_R10G10B10A2_UNORM.
Формат GUID_WICPixelFormat32bppR10G10B10A2HDR10 — это 10-битный формат пикселей для HDR10 (цветовое пространство BT.2020 и SMPTE ST.2084 EOTF).
Форматы пикселей в оттенках серого
В следующей таблице перечислены форматы оттенков серого, предоставляемые WIC. В этих форматах данные о цвете представляют оттенки серого.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormatBlackWhite | 1 | 1 | 1 | УИНТ |
| GUID_WICPixelFormat2bppGray | 1 | 2 | 2 | УИНТ |
| GUID_WICPixelFormat4bppGray | 1 | 4 | 4 | УИНТ |
| GUID_WICPixelFormat8bppGray | 1 | 8 | 8 | УИНТ |
| GUID_WICPixelFormat16bppGray | 1 | 16 | 16 | УИНТ |
| GUID_WICPixelFormat16bppGrayFixedPoint | 1 | 16 | 16 | Фиксированная точка |
| GUID_WICPixelFormat16bppGrayHalf | 1 | 16 | 16 | Поплавок |
| GUID_WICPixelFormat32bppGrayFloat | 1 | 32 | 32 | Поплавок |
| GUID_WICPixelFormat32bppGrayFixedPoint | 1 | 32 | 32 | Фиксированная точка |
RGB / BGR Форматы пикселей
В следующей таблице перечислены форматы RGB / BGR, предоставляемые WIC.Эти форматы разделяют данные основного цвета на красный (R), зеленый (G) и синий (B) каналы. Дополнительный альфа-канал (A) предоставляется для информации о непрозрачности в некоторых форматах.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormat24bppRGB | 3 | 8 | 24 | УИНТ |
| GUID_WICPixelFormat24bppBGR | 3 | 8 | 24 | УИНТ |
| GUID_WICPixelFormat32bppBGR | 3 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat32bppRGBA | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat32bppBGRA | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat32bppRGBE * | 4 | 8 | 32 | Поплавок |
| GUID_WICPixelFormat32bppPRGBA | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat32bppPBGRA | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat48bppRGB | 3 | 16 | 48 | УИНТ |
| GUID_WICPixelFormat48bppBGR | 3 | 16 | 48 | УИНТ |
| GUID_WICPixelFormat48bppRGBFixedPoint | 3 | 16 | 48 | Фиксированный |
| GUID_WICPixelFormat48bppBGRFixedPoint | 3 | 16 | 48 | Фиксированный |
| GUID_WICPixelFormat48bppRGBHalf | 3 | 16 | 48 | Поплавок |
| GUID_WICPixelFormat64bppRGBA | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat64bppBGRA | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat64bppPRGBA | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat64bppPBGRA | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat64bppRGBFixedPoint | 3 | 16 | 64 | Фиксированный |
| GUID_WICPixelFormat64bppRGBAFixedPoint | 4 | 16 | 64 | Фиксированный |
| GUID_WICPixelFormat64bppBGRAFixedPoint | 4 | 16 | 64 | Фиксированный |
| GUID_WICPixelFormat64bppRGBHalf | 3 | 16 | 64 | Поплавок |
| GUID_WICPixelFormat64bppRGBAHalf | 4 | 16 | 64 | Поплавок |
| GUID_WICPixelFormat96bppRGBFixedPoint | 3 | 32 | 96 | Фиксированный |
| GUID_WICPixelFormat128bppRGBFloat | 3 | 32 | 128 | Поплавок |
| GUID_WICPixelFormat128bppRGBAFloat | 4 | 32 | 128 | Поплавок |
| GUID_WICPixelFormat128bppPRGBAFloat | 4 | 32 | 128 | Поплавок |
| GUID_WICPixelFormat128bppRGBFixedPoint | 3 | 32 | 128 | Фиксированный |
| GUID_WICPixelFormat128bppRGBAFixedPoint | 4 | 32 | 128 | Фиксированный |
Примечание
* Формат GUID_WICPixelFormat32bppRGBE кодирует три 16-битных значения с плавающей запятой в 4 байта следующим образом: Три 8-битных мантиссы без знака для каналов R, G и B плюс общая 8-битная экспонента.Этот формат обеспечивает 16-битную точность с плавающей запятой в меньшем пиксельном представлении.
Начиная с Windows 8 и обновления платформы для Windows 7, WIC предоставляет дополнительные форматы, показанные в таблице здесь.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormat32bppRGB | 3 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat64bppRGB | 3 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat96bppRGBFloat | 3 | 32 | 96 | ПОПЛАВК |
| GUID_WICPixelFormat64bppPRGBAHalf | 4 | 16 | 64 | ПОПЛАВК |
CMYK пиксельные форматы
В следующей таблице перечислены форматы CMYK, предоставляемые WIC.Эти форматы разделяют данные основного цвета на каналы голубого (C), пурпурного (M), желтого (Y) и черного (K).
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormat32bppCMYK | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat64bppCMYK | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat40bppCMYKAlpha | 5 | 8 | 40 | УИНТ |
| GUID_WICPixelFormat80bppCMYKAlpha | 5 | 16 | 80 | УИНТ |
n-канальные форматы пикселей
В следующей таблице перечислены n-канальные форматы, предоставляемые WIC.Эти форматы предоставляют ряд неопределенных цветовых каналов для хранения данных изображения.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormat24bpp3Channels | 3 | 8 | 24 | УИНТ |
| GUID_WICPixelFormat48bpp3Channels | 3 | 16 | 48 | УИНТ |
| GUID_WICPixelFormat32bpp3ChannelsAlpha | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat64bpp3ChannelsAlpha | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat32bpp4Channels | 4 | 8 | 32 | УИНТ |
| GUID_WICPixelFormat64bpp4Channels | 4 | 16 | 64 | УИНТ |
| GUID_WICPixelFormat40bpp4ChannelsAlpha | 5 | 8 | 40 | УИНТ |
| GUID_WICPixelFormat80bpp4ChannelsAlpha | 5 | 16 | 80 | УИНТ |
| GUID_WICPixelFormat40bpp5Channels | 5 | 8 | 40 | УИНТ |
| GUID_WICPixelFormat80bpp5Channels | 5 | 16 | 80 | УИНТ |
| GUID_WICPixelFormat48bpp5ChannelsAlpha | 6 | 8 | 48 | УИНТ |
| GUID_WICPixelFormat96bpp5ChannelsAlpha | 6 | 16 | 96 | УИНТ |
| GUID_WICPixelFormat48bpp6Channels | 6 | 8 | 48 | УИНТ |
| GUID_WICPixelFormat96bpp6Channels | 6 | 16 | 96 | УИНТ |
| GUID_WICPixelFormat56bpp6ChannelsAlpha | 7 | 8 | 56 | УИНТ |
| GUID_WICPixelFormat112bpp6ChannelsAlpha | 7 | 16 | 112 | УИНТ |
| GUID_WICPixelFormat56bpp7Channels | 7 | 8 | 56 | УИНТ |
| GUID_WICPixelFormat112bpp7Channels | 7 | 16 | 112 | УИНТ |
| GUID_WICPixelFormat64bpp7ChannelsAlpha | 8 | 8 | 64 | УИНТ |
| GUID_WICPixelFormat128bpp7ChannelsAlpha | 8 | 16 | 128 | УИНТ |
| GUID_WICPixelFormat64bpp8Channels | 8 | 8 | 64 | УИНТ |
| GUID_WICPixelFormat128bpp8Channels | 8 | 16 | 128 | УИНТ |
| GUID_WICPixelFormat72bpp8ChannelsAlpha | 9 | 8 | 72 | УИНТ |
| GUID_WICPixelFormat144bpp8ChannelsAlpha | 9 | 16 | 144 | УИНТ |
Только альфа-форматы пикселей
В следующей таблице перечислены форматы «Только альфа», предоставляемые WIC.Этот формат содержит только альфа-информацию.
| Дружественное имя | Количество каналов | бит на канал | бит на пиксель | Тип хранилища |
|---|---|---|---|---|
| GUID_WICPixelFormat8bppAlpha | 1 | 8 | 32 | УИНТ |
Y’CbCr Pixel Formats
В следующей таблице перечислены форматы Y’CbCr, предоставляемые WIC.Эти форматы разделяют данные основного цвета на яркость (Y), разницу цветности синего (Cb) и разницу цветности красного (Cr). Обратите внимание, что эти форматы предназначены для хранения данных пикселей JPEG JFIF Y’CbCr.
| Дружественное имя | Количество каналов | бит на пиксель | Тип хранилища |
|---|---|---|---|
| GUID_WICPixelFormat8bppY | 1 | 8 | УИНТ |
| GUID_WICPixelFormat8bppCb | 1 | 8 | УИНТ |
| GUID_WICPixelFormat8bppCr | 1 | 8 | УИНТ |
| GUID_WICPixelFormat16bppCbCr | 2 | 16 | УИНТ |
Цветовое пространство
Пиксельные форматы сами по себе не имеют цветового пространства.Как правило, цветовое пространство — это семантическая интерпретация значений пикселей, которая зависит от контекста растрового изображения. Некоторые изображения идентифицируют цветовой контекст, который определяет цветовое пространство изображения. Только при отсутствии цветового контекста следует выводить цветовое пространство.
Информация о контексте цвета определяется интерфейсом IWICColorContext для WIC. Чтобы получить информацию о контексте цвета для кадра изображения, используйте метод GetColorContext .
При отсутствии информации о цветовом пространстве для изображения общее правило вывода цветового пространства состоит в том, что форматы UINT RGB и оттенков серого используют стандартное цветовое пространство RGB (sRGB), в то время как форматы RGB с фиксированной и плавающей запятой и оттенки серого используют расширенное цветовое пространство RGB (scRGB).Цветовая модель CMYK использует цветовое пространство RWOP.
Собственные форматы изображений
Каждый из предоставленных Windows кодеков WIC поддерживает подмножество форматов пикселей WIC. Для каждого кодека поддерживаемые форматы декодирования могут отличаться от поддерживаемых форматов кодирования.
При декодировании изображения, если данные изначально хранятся в формате пикселей, который не поддерживается декодером, они будут преобразованы в поддерживаемый формат. Чтобы определить формат выходных пикселей, вызовите IWICBitmapFrameDecode :: GetPixelFormat .
При кодировании изображения используйте IWICBitmapFrameEncode :: SetPixelFormat , чтобы запросить, чтобы кодировщик использовал определенный формат пикселей. Кодировщик вернет ближайший поддерживаемый формат пикселей, который может отличаться от запрошенного.
В следующих таблицах показаны форматы пикселей, поддерживаемые каждым из предоставленных Windows кодеков WIC.
BMP Собственный кодек
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat1bppIndexed | GUID_WICPixelFormat1bppIndexed |
| GUID_WICPixelFormat4bppIndexed | GUID_WICPixelFormat4bppIndexed |
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
| GUID_WICPixelFormat16bppBGR555 | GUID_WICPixelFormat16bppBGR555 |
| GUID_WICPixelFormat16bppBGR565 | GUID_WICPixelFormat16bppBGR565 |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat32bppBGR | GUID_WICPixelFormat32bppBGR |
| GUID_WICPixelFormat32bppBGRA * | GUID_WICPixelFormat32bppBGRA * |
| GUID_WICPixelFormat64bppRGBAFixedPoint | GUID_WICPixelFormat32bppPBGRA |
| GUID_WICPixelFormat64bppRGBAFixedPoint | |
| GUID_WICPixelFormat64bppBGRAFixedPoint |
Примечание
GUID_WICPixelFormat32bppBGRA поддерживается только в Windows 8, обновлении платформы для Windows 7 и выше.
- Для кодирования в этот формат используйте параметр кодировщика EnableV5Header32bppBGRA . BMP будет записан с заголовком BITMAPV5HEADER.
- Если файл имеет BITMAPV5HEADER, он декодируется как GUID_WICPixelFormat32bppBGRA.
GIF Собственный кодек
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
Собственный кодек ICO
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat32bppBGRA |
Собственный кодек JPEG
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat32bppCMYK | GUID_WICPixelFormat32bppCMYK |
PNG Собственный кодек
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat1bppIndexed | GUID_WICPixelFormat1bppIndexed |
| GUID_WICPixelFormat2bppIndexed | GUID_WICPixelFormat2bppIndexed |
| GUID_WICPixelFormat4bppIndexed | GUID_WICPixelFormat4bppIndexed |
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
| GUID_WICPixelFormatBlackWhite | GUID_WICPixelFormatBlackWhite |
| GUID_WICPixelFormat2bppGray | GUID_WICPixelFormat2bppGray |
| GUID_WICPixelFormat4bppGray | GUID_WICPixelFormat4bppGray |
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat16bppGray | GUID_WICPixelFormat16bppGray |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat48bppRGB | GUID_WICPixelFormat48bppRGB |
| GUID_WICPixelFormat64bppRGBA | GUID_WICPixelFormat48bppBGR |
| GUID_WICPixelFormat64bppRGBA | |
| GUID_WICPixelFormat64bppBGRA |
Собственный кодек TIFF
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat1bppIndexed | GUID_WICPixelFormat1bppIndexed |
| GUID_WICPixelFormat4bppIndexed | GUID_WICPixelFormat4bppIndexed |
| GUID_WICPixelFormat8bppIndexed | GUID_WICPixelFormat8bppIndexed |
| GUID_WICPixelFormatBlackWhite | GUID_WICPixelFormatBlackWhite |
| GUID_WICPixelFormat4bppGray | GUID_WICPixelFormat4bppGray |
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat16bppGray | GUID_WICPixelFormat16bppGray |
| GUID_WICPixelFormat32bppGrayFloat | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppCMYK |
| GUID_WICPixelFormat32bppPBGRA | GUID_WICPixelFormat48bppRGB |
| GUID_WICPixelFormat48bppRGB | GUID_WICPixelFormat64bppRGBA |
| GUID_WICPixelFormat32bppCMYK | |
| GUID_WICPixelFormat40bppCMYKAlpha | |
| GUID_WICPixelFormat64bppRGBA | |
| GUID_WICPixelFormat64bppPRGBA | |
| GUID_WICPixelFormat64bppCMYK | |
| GUID_WICPixelFormat80bppCMYKAlpha | |
| GUID_WICPixelFormat96bppRGBFloat * | |
| GUID_WICPixelFormat128bppRGBAFloat | |
| GUID_WICPixelFormat128bppPRGBAFloat |
JPEG-XR Собственный кодек
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormatBlackWhite | GUID_WICPixelFormatBlackWhite |
| GUID_WICPixelFormat8bppGray | GUID_WICPixelFormat8bppGray |
| GUID_WICPixelFormat16bppBGR555 | GUID_WICPixelFormat16bppBGR555 |
| GUID_WICPixelFormat16bppGray | GUID_WICPixelFormat16bppGray |
| GUID_WICPixelFormat24bppBGR | GUID_WICPixelFormat24bppBGR |
| GUID_WICPixelFormat24bppRGB | GUID_WICPixelFormat24bppRGB |
| GUID_WICPixelFormat32bppBGR | GUID_WICPixelFormat32bppBGR |
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat48bppRGBFixedPoint | GUID_WICPixelFormat48bppRGBFixedPoint |
| GUID_WICPixelFormat16bppGrayFixedPoint | GUID_WICPixelFormat16bppGrayFixedPoint |
| GUID_WICPixelFormat32bppBGR101010 | GUID_WICPixelFormat32bppBGR101010 |
| GUID_WICPixelFormat48bppRGB | GUID_WICPixelFormat48bppRGB |
| GUID_WICPixelFormat64bppRGBA | GUID_WICPixelFormat64bppRGBA |
| GUID_WICPixelFormat96bppRGBFixedPoint | GUID_WICPixelFormat96bppRGBFixedPoint |
| GUID_WICPixelFormat96bppRGBFixedPoint | GUID_WICPixelFormat128bppRGBAFloat |
| GUID_WICPixelFormat128bppRGBFloat | GUID_WICPixelFormat128bppRGBFloat |
| GUID_WICPixelFormat32bppCMYK | GUID_WICPixelFormat32bppCMYK |
| GUID_WICPixelFormat64bppRGBAFixedPoint | GUID_WICPixelFormat64bppRGBAFixedPoint |
| GUID_WICPixelFormat128bppRGBAFixedPoint | GUID_WICPixelFormat128bppRGBAFixedPoint |
| GUID_WICPixelFormat64bppCMYK | GUID_WICPixelFormat64bppCMYK |
| GUID_WICPixelFormat24bpp3Channels | GUID_WICPixelFormat24bpp3Channels |
| GUID_WICPixelFormat32bpp4Channels | GUID_WICPixelFormat32bpp4Channels |
| GUID_WICPixelFormat40bpp5Channels | GUID_WICPixelFormat40bpp5Channels |
| GUID_WICPixelFormat48bpp6Channels | GUID_WICPixelFormat48bpp6Channels |
| GUID_WICPixelFormat56bpp7Channels | GUID_WICPixelFormat56bpp7Channels |
| GUID_WICPixelFormat64bpp8Channels | GUID_WICPixelFormat64bpp8Channels |
| GUID_WICPixelFormat48bpp3Channels | GUID_WICPixelFormat48bpp3Channels |
| GUID_WICPixelFormat64bpp4Channels | GUID_WICPixelFormat64bpp4Channels |
| GUID_WICPixelFormat80bpp5Channels | GUID_WICPixelFormat80bpp5Channels |
| GUID_WICPixelFormat96bpp6Channels | GUID_WICPixelFormat96bpp6Channels |
| GUID_WICPixelFormat112bpp7Channels | GUID_WICPixelFormat112bpp7Channels |
| GUID_WICPixelFormat128bpp8Channels | GUID_WICPixelFormat128bpp8Channels |
| GUID_WICPixelFormat40bppCMYKAlpha | GUID_WICPixelFormat40bppCMYKAlpha |
| GUID_WICPixelFormat80bppCMYKAlpha | GUID_WICPixelFormat80bppCMYKAlpha |
| GUID_WICPixelFormat32bpp3ChannelsAlpha | GUID_WICPixelFormat32bpp3ChannelsAlpha |
| GUID_WICPixelFormat64bpp7ChannelsAlpha | GUID_WICPixelFormat40bpp4ChannelsAlpha |
| GUID_WICPixelFormat72bpp8ChannelsAlpha | GUID_WICPixelFormat48bpp5ChannelsAlpha |
| GUID_WICPixelFormat64bpp3ChannelsAlpha | GUID_WICPixelFormat56bpp6ChannelsAlpha |
| GUID_WICPixelFormat80bpp4ChannelsAlpha | GUID_WICPixelFormat64bpp7ChannelsAlpha |
| GUID_WICPixelFormat96bpp5ChannelsAlpha | GUID_WICPixelFormat72bpp8ChannelsAlpha |
| GUID_WICPixelFormat112bpp6ChannelsAlpha | GUID_WICPixelFormat64bpp3ChannelsAlpha |
| GUID_WICPixelFormat128bpp7ChannelsAlpha | GUID_WICPixelFormat80bpp4ChannelsAlpha |
| GUID_WICPixelFormat144bpp8ChannelsAlpha | GUID_WICPixelFormat96bpp5ChannelsAlpha |
| GUID_WICPixelFormat64bppRGBAHalf | GUID_WICPixelFormat112bpp6ChannelsAlpha |
| GUID_WICPixelFormat48bppRGBHalf | GUID_WICPixelFormat128bpp7ChannelsAlpha |
| GUID_WICPixelFormat32bppRGBE | GUID_WICPixelFormat144bpp8ChannelsAlpha |
| GUID_WICPixelFormat16bppGrayHalf | GUID_WICPixelFormat64bppRGBAHalf |
| GUID_WICPixelFormat32bppGrayFixedPoint | GUID_WICPixelFormat48bppRGBHalf |
| GUID_WICPixelFormat64bppRGBFixedPoint | GUID_WICPixelFormat32bppRGBE |
| GUID_WICPixelFormat128bppRGBFixedPoint | GUID_WICPixelFormat16bppGrayHalf |
| GUID_WICPixelFormat64bppRGBHalf | GUID_WICPixelFormatBlackWhite |
Собственный кодек DDS
| Форматы пикселей декодера | Форматы пикселей кодировщика |
|---|---|
| GUID_WICPixelFormat32bppBGRA | GUID_WICPixelFormat32bppBGRA |
| GUID_WICPixelFormat32bppPBGRA | GUID_WICPixelFormat32bppPBGRA |
Примечание
Кодек, предоставляемый DDS Windows, поддерживает файлы DDS, закодированные с использованием следующих значений DXGI_FORMAT:
- DXGI_FORMAT_BC1_UNORM
- DXGI_FORMAT_BC2_UNORM
- DXGI_FORMAT_BC3_UNORM
Они декодируются и кодируются как GUID_WICPixelFormat32bppBGRA или GUID_WICPixelFormat32bppPBGRA.Для получения дополнительной информации см. Обзор формата DDS.
Расширяемость формата пикселей
Пользовательские форматы изображений могут использовать форматы пикселей, которые изначально не поддерживаются WIC, например YCbCr (YUV) и YCCK (Y / Cb / Cr / K). WIC предоставляет модель расширяемости, которая позволяет как встроенным, так и дополнительным форматам пикселей работать в одном конвейере обработки изображений. Чтобы интегрировать эти форматы пикселей с конвейером обработки изображений WIC, необходимо создать преобразователи форматов пикселей для преобразования дополнительных форматов пикселей в один или несколько собственных форматов пикселей.Основной интерфейс для построения конвертеров формата — IWICFormatConverter .
Концептуальный
Обзор компонента Windows Imaging
GUID и CLSID WIC
Другие ресурсы
Как написать кодек с поддержкой WIC
HD Photo Specification 1.0
констант формата пикселей изображения (Gdipluspixelformats.h) — приложения Win32
- 2 минуты на чтение
В этой статье
Следующие константы, определенные в формате Gdipluspixelformats.h укажите различные форматы пикселей, используемые в растровых изображениях.
| Константа | Описание |
|---|---|
| Задает индексированный формат 1 бит на пиксель. |
| Задает индексированный формат 4 бита на пиксель. |
| Задает индексированный формат 8 бит на пиксель. |
| Задает формат 16 бит на пиксель; 1 бит используется для альфа-компонента, а по 5 битов для красного, зеленого и синего компонентов. |
| Задает формат 16 бит на пиксель, оттенки серого. |
| Задает формат 16 бит на пиксель; По 5 битов каждый используется для красного, зеленого и синего компонентов.Оставшийся бит не используется. |
| Задает формат 16 бит на пиксель; 5 битов используются для красного компонента, 6 бит используются для зеленого компонента и 5 бит используются для синего компонента. |
| Задает формат 24 бита на пиксель; Каждый из 8 бит используется для красного, зеленого и синего компонентов. |
| Задает формат 32 бита на пиксель; Каждый из 8 бит используется для альфа, красного, зеленого и синего компонентов. |
| Задает формат 32 бита на пиксель; Каждый из 8 бит используется для альфа, красного, зеленого и синего компонентов. Красная, зеленая и синяя составляющие предварительно умножаются в соответствии с альфа-составляющей. |
| Задает формат 32 бита на пиксель; Каждый из 8 бит используется для красного, зеленого и синего компонентов. Остальные 8 бит не используются. |
| Задает формат 48 бит на пиксель; Каждый из 16 бит используется для красного, зеленого и синего компонентов. |
| Задает формат 64 бита на пиксель; Каждый из 16 бит используется для альфа, красного, зеленого и синего компонентов. |
| Задает формат 64 бита на пиксель; Каждый из 16 бит используется для альфа, красного, зеленого и синего компонентов. Красная, зеленая и синяя составляющие предварительно умножаются в соответствии с альфа-составляющей. |
Замечания
PixelFormat48bppRGB , PixelFormat64bppARGB и PixelFormat64bppPARGB используют 16 бит на компонент цвета (канал).Windows GDI + версии 1.0 может считывать изображения с 16-битной частотой на канал, но такие изображения преобразуются в формат с 8-битной частотой на канал для обработки, отображения и сохранения.
Требования
| Заголовок |
|
