Как сделать живые фото для Инстаграм на Айфон и Андроид
Недавно в Инстаграме стали набирать популярность так называемые живые фото. Увидеть образцы таких анимированных фотографий можно на @plotaverse, это аккаунт приложения в котором они были созданы – Плотаграф. Получить живую фотографию можно как из обычного фото, так и переделать в нее видео.
Приложения для создания живых фото
Могут ли сделать живое фото владельцы смартфонов на базе андроид или айос? Легко! Для этого будет необходимо воспользоваться специальными приложениями — Plotagraph и Cinemagraph. Первый в качестве материала для обработки использует имеющиеся в памяти телефона фотографии, второй работает с видео.
Более качественный результат конечно получается при преобразовании видео, но и с Plotagraph можно добиться немалых успехов. Если субъективно, работать с Плотаграф даже интереснее, поскольку можно пользоваться бесплатным фотобанком и создавать по-настоящему креативные вещи.
Как правильно делать живые фото в Платографе на своем смартфоне
Приложение работает по принципу анимирования части фото с помощью векторов.
Скачать версию для IOS можно по ссылке https://itunes.apple.com/us/app/plotagraph-photo-animator/id1244669793
Скачать версию для Android можно по ссылке https://play.google.com/store/apps/details?id=com.plotagraphs.mobile

Также существует Windows версия, загрузить ее можно здесь http://download.plotagraphapp.com
Для того, чтобы программа могла полноценно функционировать необходимо будет зарегистрироваться на официальном сайте. Таким образом смонтированную фотографию можно будет скинуть на Android, а затем запостить в Инстаграмм.

На Iphone Платограф работает схожим образом, предлагая идентичный функционал:
- Загружаем фото в приложение. Наиболее красивый эффект можно получить с анимацией движения воды или облаков. Причем не важно, будет ли на фото берег моря или струя воды из-под крана.

- В той области где необходимо «оживить» картинку нарисуйте небольшие стрелочки. Чем меньше будет их размер, тем более реалистичным получится результат.

- Выставляем с помощью специальных точек границы анимации.
- Если хотим взглянуть на получившийся эффект – жмем треугольник.
- Экспортируем живые фото из приложения и записываем в память устройства в формате mp4. (Для Windows версии)

- Размещаем в своем аккаунте в инстаграме и наслаждаемся результатом.
Как работает Синематограф?
Учимся делать живые фото на смартфоне. Как уже говорилось выше, более качественная живая фотография получается при преобразовании видео. Поскольку здесь работает обратный принцип – вы не оживляете фото, а наоборот замораживаете отдельные фрагменты в видео. Поэтому реалистичность на порядок выше. Добиться этого поможет приложение Cinemagraph скачать которое можно в Appstore или Google Play.
Скачать Cinemagraph для iphone
Скачать Cinemagraph для Андроид

Для начала подумайте – что именно вы хотите получить в итоге. Какие фрагменты видео останутся неподвижными, а какие нет. Лучше всего оставить в кадре движущуюся воду, это может быть текущая река или падающий водопад. Также для анимации отлично подойдет перемещающееся изображение в зеркале, или несколько персонажей в кадре, часть из которых застынет на месте, а остальные продолжат жить своей жизнью.

Во избежание тряски оптимальным вариантом будет установка телефона на штатив или любую статичную поверхность.
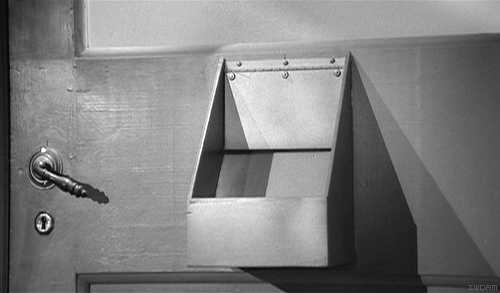
Для примера мы взяли видео со стеной. Подвигав камеру в разные стороны, мы сделали живой только ту часть кадра, где расположена стена. И пусть в итоге получилось не идеально, но зато передает идею:
- Запускаете приложение и фокусируетесь на объекте съемки.
- Зажимаете круглую кнопку внизу экрана.
- Проводя пальцем по экрану, отмечаете те участки, которые надо оживить. Для более точного “прицеливания” размер области редактирования можно изменить вверху экрана.
- После того как все настройки заданы, нажимаете галочку и через несколько секунд получаете готовый результат. 5. Полученное живое фото можно сразу запостить в Инстаграм или отправить по email.
Другие статьи
download-instagram.ru
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.

Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.

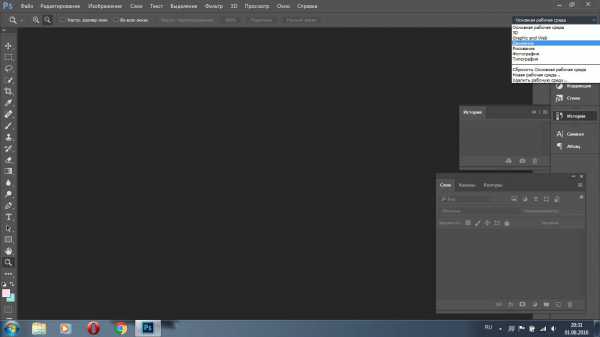
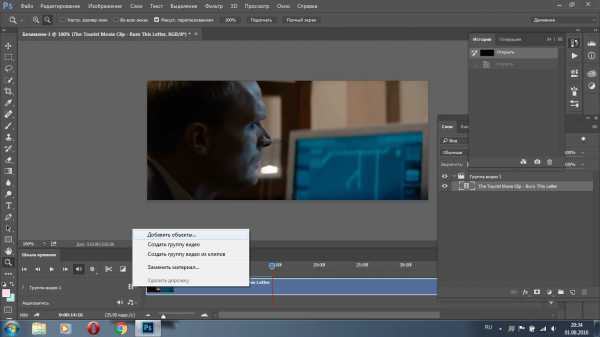
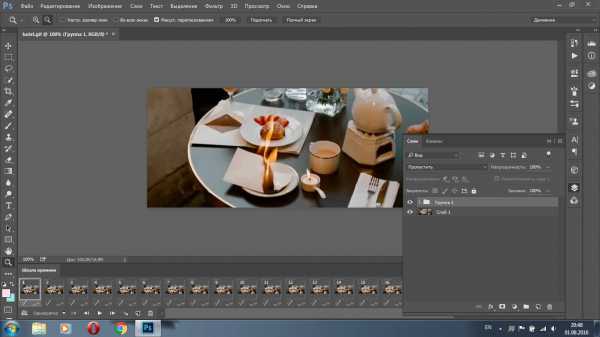
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.

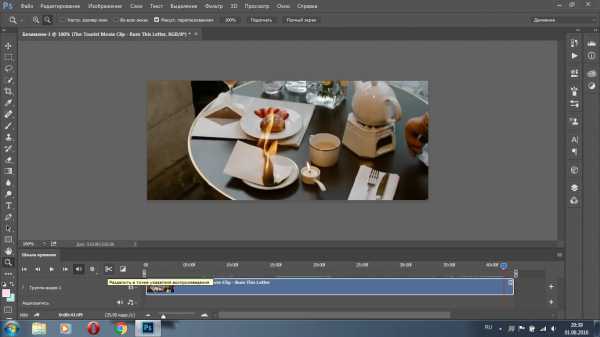
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).

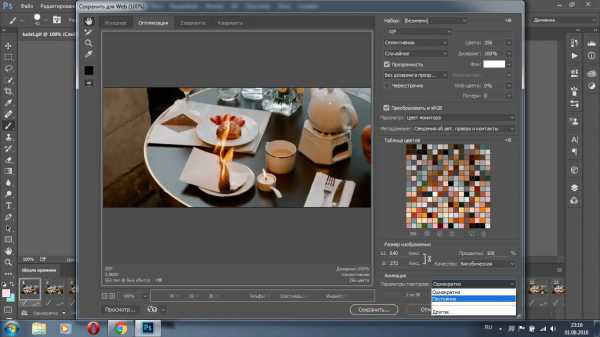
- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB

- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).

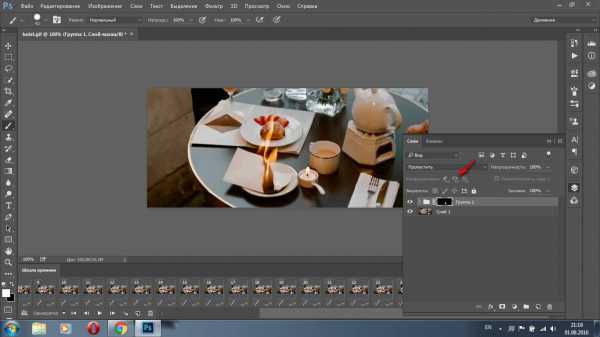
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).

- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».

- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.

Дополнительно
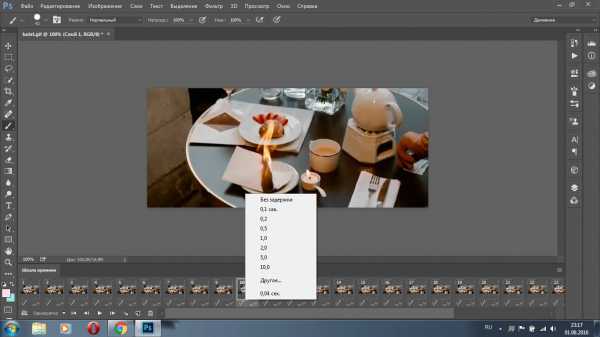
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)

Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
say-hi.me
Как сделать живые фото для Инстаграм на iPhone/Android
Живые фото в Инстаграм — интересная фишка. Примеры таких живых фото, сделанных с помощью приложения Плотаграф, смотрите в официальном аккаунте Инстаграм @plotaverse. Эти живые фото сделаны из фотографий, но можно делать их и из видео.
Хотите больше идей для фото в Инстаграм? Подпишитесь на нас в Pinterest!
Как сделать такое живое фото и можно ли с помощью айфона или смартфона на андроиде? Можно! Нужно будет установить одно из (или оба) приложений: Plotagraph и Cinemagraph. Их основное отличие — Плотаграф делает живое фото из обычной фотографии, а Синемаграф — из видео. Синемаграф конечно будет реалистичнее, но и Плотаграф даёт интересный эффект. Лично мне Плотаграф нравится даже больше, т.к. можно использовать бесплатные качественные фото и делать из них красоту.
Как сделать живые фото Плотаграф на iPhone/Android

Plotagraph — это оживление части фотографии векторами.
Приложение для iPhone — Plotagraph+ https://itunes.apple.com/us/app/plotagraph-photo-animator/id1244669793
Для Андроид приложения пока нет, но вы можете скачать программу для Windows по этой ссылке http://download.plotagraphapp.com. Нужна будет регистрация на официальном сайте.
После готовое видео-плотаграф можно будет загрузить на Андроид и оттуда в Инстаграм.
Принцип работы в приложении для iPhone и для компьютера одинаковый.
- Загружаем фото в приложение. Лучше и реалистичнее всего будут выглядеть живые фото, где двигается вода/облака. Вода — это не только море, можно и кофе в кружке, фонтан и т.д.
- Рисуем стрелочки по направлению движения в той зоне, где нужно «оживить» изображение. Чем короче стрелочки, тем реалистичнее будет итоговый эффект.
- Ставим ограничительные точки там, где изображение должно остаться неподвижным.
- Для предпросмотра можно нажать треугольник внизу.
- Делаем экспорт получившегося живого фото и сохраняем (формат — видео .mp4).
- Скидываем на телефон и загружаем в Инстаграм. Получившееся видео — это и есть «живое фото»
Как сделать живое фото Синемаграф из видео на айфоне/андроиде
Живое фото из видео будет реалистичнее. Потому что принцип работы — вы замораживаете отдельные участки, а не оживляете. Т.е. движение на фото будет полностью реальным.
Такой эффект можно сделать в приложении для iPhone или Android — Cinemagraph.
Первое, что нужно сделать — подумать, каким будет видео. Какую часть кадра вы заморозите, какой эффект получится? Самый очевидный вариант — вода, река. Ещё можно сделать изображение движущегося отражения в зеркале, разделить движущуюся толпу пополам (одна двигается, вторую заморозить). Лучше всего, если вы будете снимать со штатива или поставив телефон на подставку.
В примере на видео мы решили «оживить» стену. Двигали камеру вверх-вниз и после оживили только ту часть, где стена. Результат неидеален, но смысл понятен.
- Открываете приложение, направляете камеру на предмет съёмки.
- Нажимаете и удерживаете круглую кнопку внизу.
- Пальцем закрашиваете те участки, которые будут «живыми». Наверху есть кнопки, чтобы изменить размер кружка, которым закрашиваете, и степень прозрачности.
- Галочка — готово, дождитесь обработки видео.
- Можно поделиться получившимся видео (это и будет «живое фото) сразу в Инстаграм или на почту/послать в мессенджеры.
instagrammar.ru
Урок по созданию «живых» фотографий
Сейчас довольно популярны так называемые «живые» фотографии — синематографии, где часть изображения, словно живая — движется. Действительно, довольно красивые результаты можно получить, если правильно подобрать объект анимации.Для сообщества 30_day_photo (где одним из заданий является создание как раз такой «живой» фотографии) я написала урок. Очень старалась писать подробно — так, чтобы даже новичок, недавно познакомившийся с фотошопом, сумел создать свою собственную синематографию.
Сначала, вдохновения ради, предлагаю вам посмотреть несколько чудесных «живых» снимков!




Конечно же, мой пример в уроке не такой эффектный, но моей задачей было лишь показать принцип созданий подобных изображений. А уж с полученными навыками их оригинальность и эффектность полностью в ваших руках!
Теоретический урок.
Итак, что же такое синематография?
По сути — это набор кадров, сменяющих друг друга.
Например, на первом кадре человек с закрытыми глазами, на втором — начинает открывать, на третьем — еще больше, на четвертом — глаза совсем открыты, а дальше — в обратном порядке.
Чтобы на вашем снимке двигались только глаза (а не случайно дернувшаяся рука, уголок губ, или упавшая прядь волос), анимацию оставляют только на нужном участке снимка.
Как это сделать?
Двумя способами.
1) Из каждого кадра вырезать область, которая должна двигаться на фото, а остальное — удалить, оставив лишь один кадр невредимым — он и станет фоном для всей анимации. Допустим, вы анимируете то же моргание человека. У вас, скажем, 10 кадров на который человек моргает.
В 9-ти из 10-ти кадров вы удалите все, кроме глаз. 10-й кадр будет фоном, его мы расположим под остальными. Фон будет видно всегда, а вот кадры с морганием будут попеременно сменять друг друга.
2) Все кадры оставляем невредимыми, кроме одного — в нем вырезаем «дырку» в том месте, где хотим видеть движение, и располагаем его выше других.
Допустим, в том же примере с морганием, мы берем один из 10 кадров и удаляем на изображении глазницы (жутковато :))). Перед нами картинка, у которой нет глаз — это фон. Зато через эту «дырку» можно видеть кадры, расположенные под фоном. Фон остается на месте все время, а кадры сменяют друг друга.
Возможно звучит все это немного заморочено, но на деле все окажется простым, вот увидите 🙂
В своем практическом примере я буду разбирать второй случай, мне так удобнее. Но вам может показаться удобнее первый, поэтому не сбрасывайте его со счетов 🙂
Откуда взять эти самые кадры для анимации?
Откуда же взять эти самые кадры, из которых нужно что-то вырезать?
Опять же — есть два варианта — можно использовать для создания синематографии видео (снятое самостоятельно, или готовое, взятое из сети), а можно — ряд фотографий.
В первом случае вам нужно будет снять или найти подходящее видео, а потом придется пользоваться специальной программой (или ставить дополнительные кодеки для ФШ) для того, чтобы сохранить часть из этого видео как набор скриншотов, кадров, которые мы в последствии сможем использовать.
Во втором случае нам нужно выбрать объект съемки, и с помощью режима скоростной съемки вашего фотоаппарата сделать серию снимков, где выбранный вами объект движется.
Так как мы в этом сообществе все-таки фотолюбители, а не видеолюбители — я предлагаю разобраться во втором случае — скоростной съемке, и работой с множеством получившихся дублей (по желанию расскажу позднее как работать с видео).
Что именно фотографировать/снимать на видео?
Сложность синематографий в их оптимизации, ведь формат gif, поддерживающий анимацию, может содержать в себе не больше 256 цветов (считаются все оттенки!). Отсюда первое правило создания «живого» снимка:
Правило №1. Не выбирайте объектом вашей анимации предметы ярких насыщенных цветов. При их оптимизации на вашем снимке проявится немало неприятных артефактов (проще говоря — фотография запестрит пикселями). Берите спокойные тона, желательно, чтобы на всей вашей будущей синематографии этих цветов оказалось немного. Избегайте градиентов, радуги, и других пестрых текстур.
Правило №2. Выбирайте объект, который совершает цикличное движение! Проще говоря, не фотографируйте рыбок, хаотично плавающих в аквариуме — вы никогда не сможете «закольцевать» такую съемку. Ваш предмет должен совершать движение и возвращаться на тоже место, на котором был в начале!
Человек открыл глаза — человек закрыл глаза. Листик на ветке качнулся и вернулся обратно. Или же ваш объект должен изначально отсутствовать в кадре, потом появляться, а потом снова исчезать. Например, таракан, пробегающий по столу раз за разом. Или капля воды, падающая из крана вниз.
Если в качестве вашей модели выступает живой человек, просите модель как можно меньше шевелиться, не совершать лишних движений.
Правило №3. Берите маленький движущийся объект (небольшую область анимации). С большим сложнее работать — легче допустить ошибку при съемке. К тому же анимация большого объекта будет немало «весить». А какой смысл живой фотографии, если ее нельзя никому показать?
Итак, мы с вами обсудили теорию создания синематографии. Переходим к практике 🙂
Практический урок.
Этап 1. Фотографируем.
Для первых экспериментов предлагаю выбирать неодушевленный объект, совершающий простое повторяющееся движение. И лучше, для первого раза, один. Ну вот, например, вентилятор. Стоит на месте, никуда не убежит, крутится циклично — отличная модель.
Я ставлю свой вентилятор на кухонный стол, где достаточно света для съемки, расставляю там еще несколько предметов, создавая натюрморт. Сажаю ребенка, чтобы получилось живописнее. Убираю все лишние предметы, стараясь свести к минимуму последующую обработку в фотошопе.
Дальше разбираемся с настройками вашего фотоаппарата.
Вам необходимо найти режим скоростной съемки, чтобы быстро и без проблем отснять движение лопастей вентилятора. Этот режим означает, что, зажав кнопку съемки, вы сделаете не один кадр, а сразу много — фотоаппарат будет снимать, пока вы не отпустите кнопку (или пока не закончится флешка :))
Скорость съемки напрямую зависит от того, какая именно у вас камера.
Ну а дальше все просто — ставите свой фотоаппарат на штатив (или на ровную устойчивую поверхность), чтобы все кадры были сняты с одинаковой точки, и наша анимация не прыгала. Это очень важный момент! Если камера будет сдвигаться хоть на мм во время серийной съемки — все пропало 🙂
Включаем вентилятор, а потом делаем серию снимков.
Сколько именно снимков — вы легко выясните, приступив к практике. Конечно, чем дольше длится движение вашего объекта — тем больше кадров вам нужно сделать. Вентилятор делает поворот вокруг своей оси довольно быстро, поэтому мне хватило 30 кадров (и то — при обработке мы часть дублей удалим, чтобы уменьшить вес нашей анимации).
Этап 2. Работаем с получившимся материалом.
Я работаю в фотошопе версии Cs2 и Cs5 (оба — на английском языке), урок буду писать, пользуясь 5 версией. В принципе в новой версии не появилось ничего уникального, связанного с анимацией, но некоторые команды изменили свое расположение. Поэтому спрашивайте, если что 🙂
1. Посмотрите все кадры, которые вы отсняли.
Найдите начало и конец движения, в нашем случае — когда вентилятор сделал полный круг. Все кадры после этого можно удалить.
2. Если ваш объект совершает небольшое движение, а дублей вышло слишком много — удалите лишние кадры через один.
Как правило, после двух этих действий у вас останется немного кадров — 10-30.
3. Откройте все снимки в фотошопе. Перетащите все снимки в один файл — один слой над другим, в том порядке, в котором вы их снимали. Нижним слоем получится начало движения, наверху — конец.
4. Теперь создаем ту самую дырку — маску — через которую будет видно движение только в необходимой области.
В нашем случае эту дырку нужно сделать на месте, где лопасти вентилятора.
Пусть слой, оказавшийся выше всех станет фоном, в котором мы и будем делать дырку. Выделите его, щелкнув по нему мышкой.
Теперь перейдите в режим быстрой маски — кнопка для перехода в этот режим находится внизу панели инструментов:
После этого возьмите инструмент «Brush tool» (кисть) и закрасьте с его помощью ту область, где нужно сделать дырку. Лучше пользоваться кистью с жесткими краями, чтобы видеть четкие границы области, которую вы выделяете:
После того, как вы закончили с закрашиваем области, снова нажмите на кнопку режима быстрой маски, выключив его. Вы увидите выделенную область:
Теперь превратим выделенную область в векторную маску. Для этого щелкнем по кнопке «Add vector mask» на панели «Layers» (Слои):
И вы увидите, что около вашего слоя появилась маска с черной областью — это и есть дырка, через которую мы будем видеть слои, расположенные под нашим «фоном»:
Важно: Напоминаю, что я использую этот способ (делаю дырку-маску в самом верхнем слое, а остальные оставляю нетронутыми) потому, что он удобен лично мне, и хорошо подходит для этого конкретного случая, когда вентилятор крутится всегда в одной и той же области, по кругу.
Здесь мы сразу видим область, в которой будет происходить анимация. Но бывает и иначе.
Когда необходимо сделать более аккуратные выделения (например у нас анимация человека в толпе, и мы не хотим, чтобы другие люди двигались), то удобнее пользоваться вторым способом, который я описывала выше — фон, который останется нетронутым, размещать под всеми остальными слоями. А к ним, в свою очередь, (к каждому слою!) дорисовывать маску нужной формы.
Если этот момент непонятен кому-то — напишите, я могу дописать урок, приведя конкретные практические примеры.
5. Теперь создаем анимацию.
Для этого откроем панель «Animation» (Анимация) с помощью команды «Window — Animation».
Панель выглядит вот так:
Сейчас перед вами только один кадр — значит анимации нет.
Прежде всего нам нужно создать другие кадры. Кадров должно быть столько же, сколько у вас слоев (за исключением фона с маской). У меня 8 слоев, поэтому я должна создать еще 7 кадров.
Это делается с помощью кнопки «Duplicate selected frames» (дублировать выделенные кадры):
Я нажала 7 раз на эту кнопку, и вот все мои 8 кадров:
Сейчас они все выглядят одинаково, ничего не меняется от кадра к кадру.
Нам необходимо выставить правильную видимость слоев для каждого кадра.
На всех кадрах должен быть виден наш фон-верхний слой один из оставшихся кадров.
Т.е. на первом кадре видно фон слой0, на втором — фон слой 1, на третьем — фон слой 2, и т.д.
Сделать слой видимым или невидимым можно нажав на значок глазика рядом с ним.
Вот, для наглядности:
Выставляя видимость слоев, вы сразу же будете видеть результат — как происходит анимация от кадра к кадру.
Когда вы закончите — подберите скорость перехода от кадра к кадру. Выделите все кадры с помощью кнопок Shift или Ctrl на клавиатуре и из выпадающего списа выберите нужное значение:
Я выбрала 0,1 секунды. No delay — значит без остановки.
Вот и все! Анимация готова 🙂
6. Доводим картинку до ума.
Т.е. занимаемся украшательствами 🙂 Этот шаг необязательный в создании синематографии, но совсем без обработки не делается практически ни одно фото. На моей картинке явно не хватает света. И еще хотелось бы подправить цвета.
Я создаю два корректирующих слоя (убедитесь, что при этой вы находитесь на первой кадре анимации! действия, сделанные на первом кадре анимации — будут распространяться и на все остальные кадры) — Selective color (редактирование цветов) и Curves (кривые) с помощью кнопки «Create new fill or adjustments layer» (создать новую заливку или корректирующий слой), которая находится внизу на панели «Layers» (Слои):
Получаем вот такой красивый результат:
С помощью команды «Image — Image Size» (Изображение — размер изображения) уменьшаем нашу синематографию до нужный размеров. Я выбрала размер 700 по большой стороне.
7. Сохраняем нашу синематографию.
Для этого пользуемся командой «File — Save for Web & Devises» (Файл — Сохранить для Веб и устройств).
В появившемся окне нам предлагают выбрать настройки оптимизации формата gif. Как я и говорила ранее, в формате gif лишь 256 цветов, поэтому качество изображения непременно пострадает, это неизбежно. В каких-то случаях это видно не сильно, в каких-то — довольно заметно. Именно поэтому я давала советы по выбору исходника по цветам.
Расписывать все настройки оптимизации я не возьмусь — это материал для отдельного большого урока, извините 🙂 Но, меняя настройки, вы сами сможете увидеть, что лучше в вашем случае — все изменения будут отображаться на превью слева.
Покажу лишь какие настройки выставила я:
После этого жмете «Save», даете имя, и ваша «живая» фотография готова!
Чем лучше вы продумаете свою синематографию, чем тщательнее выберите объект анимации, чем аккуратнее снимете — тем лучше получится результат.
Важно: Мы создали синематографию с помощью серийной съемки. Но не у всех фотоаппаратов есть возможность делать быструю серийную съемку. Да и не всегда этот способ удобен. Помните, что вы можете также снимать видео! При съемке видео обязательно ставьте видеокамеру/фотоаппарат на штатив. И не делайте длинных роликов (не больше 10-20 секунд), иначе замучаетесь удалять ненужные кадры.
Получившийся ролик необходимо разобрать на кадры, которые потом вы сможете, словно серийную съемку, с которой мы работали, превратить в анимацию. В последних версиях фотошопа есть возможность разложения видео на кадры-слои, это очень удобно. Команда звучит как «Fшle — Import — Video Frames to Layers»
(Файл — импорт — Видео кадры как слои). У кого фотошоп старых версий — придется воспользоваться Adobe Image Ready, или сторонней программой для сохранения скриншотов из фильмов.
Если кому-то будет интересен данный способ создания синематографий — напишите, я расскажу.
Творческих успехов вам!
sunny-alison.livejournal.com
Как сделать самому «живую» фотографию

Синематография или «живая» фотография – это изображение, часть которого подвижная, а часть остается статичной. На таком фото сочетается и видео, и фотография, что и определило название подобного изображения – «живая фотография». Создать такое фото не сложно, нужно просто правильно подобрать объект для анимации.
Фактически, синематография является набором сменяющихся кадров. Например, в первом кадре глаза у человека закрыты, далее с кадрами, глаза открываются все больше и больше, и уже на четвертом кадре глаза полностью открыты, и далее постепенно закрываются. Чтобы на фото уголки губ, или случайно упавшая прядь волос оставались неподвижными, а двигались только глаза, анимацию следует делать только на конкретном участке снимка, что достигается двумя способами.
Для начала следует вырезать из каждого кадра ту область, которая на фотографии будет двигаться, остальное нужно удалить. Невредимым оставляют только 1 кадр, который служит фоном для синематографии. Рассмотрим все тот же пример с морганием человека. Для этой анимации следует взять 10 кадров. В 9-ти кадрах удаляем все, оставляем только глаза. 10-й кадр оставляем не тронутым, он будет фоном, и располагаем его под остальными. Фоновый кадр виден всегда, а остальные кадры будут сменять друг друга по очереди, и создавать моргание.
Используя второй способ, нужно невредимыми оставлять все кадры, кроме фонового, в котором вырезают «дырку» именно в том месте, в котором будет движение. При этом фоновый кадр располагают поверх всех остальных. Все также возьмем пример с морганием и 10 кадров для него. На одном изображении вырезаем глаза, этот кадр будет фоном. Его будут видеть постоянно, а остальные кадры будут сменять друг друга.
Двумя способами получают и кадры для анимации. Первый – сделать ряд фото, второй – использовать видео. В первом случае нужно использовать фотоаппарат, имеющий специальный режим скоростной съемки. Чтобы получить кадры вторым способом, нужно использовать специальную программу, сохраняющую часть видеоролика как скриншот.
Сложность «живой» фотографии заключается в том, что ее нужно оптимизировать, поскольку формат gif, поддерживающий анимацию, включает более 256 оттенков и цветов. Поэтому не стоит выбирать для анимации чересчур яркие и насыщенные объекты. Лучше использовать изображения более спокойных тонов, избегать радуги, градиентов и других пестрых текстур.
Следует выбирать объекты, совершающие цикличные движения. К примеру, фотографии рыбок, хаотично плавающие в аквариуме, превратить в синематографию нельзя. Предмет анимации должен двигаться таким образом, чтобы возвращаться к начальной позиции. Постарайтесь взять небольшие движущиеся объекты. И тогда при съемке вероятность ошибок уменьшается, и работать с таким объектом легче. Изначально пробовать нудно на неодушевленных предметах, совершающих простые движения.



Чтобы создать несколько кадров на фотоаппарате, выбирают режим скоростной съемки, ставят фотоаппарат на штатив, что позволяет сделать все фотографии с одной точки, и при этом будущая анимация не будет прыгать. Число кадров прямо пропорционально зависит от длительности движения. Для дальнейшей работы используется программа Photoshop. Для начала нужно просмотреть кадры, которые получились, и найти начало и конец движения объекта. Все остальные изображения можно удалять. Снимки открывают в Photoshop и перетаскивают их последовательно в один файл. Перетаскивать необходимо в том порядке, как они были сняты. Начальный кадр – это нижний слой, конечный – верхний слой. Далее создается та самая «дырка», через которую видно движение. Анимация создается в режиме быстрой маски, который включается кнопкой, расположенной снизу панели инструментов.
Затем выбирают инструмент «Brush tool», с помощью которого закрашивается область, в которой делают «дырку». После это выключают режим быстрой маски, и проверяем выделенную область. Затем нажимают кнопку «Add vector mask», которая располагается на панели «Layers». С помощью этой кнопки закрашенную область превращают в векторную маску, и через нее видны остальные слои.
После этого переходят к созданию анимации. На панели «Animation» используется команда «Window-Animation». Там присутствует 1 кадр, остальные необходимо создать. Количество кадров равно количеству слоев. Дублирование кадров осуществляется с помощью кнопки «Duplicate selected frames». Далее выставляется правильная видимость слоев всех изображений. Видимость и невидимость слоя включается нажатием глазика на значке. После выставления видимости слоев, сразу можно будет увидеть результат – анимация происходит от кадра к кадру. Затем выбирают скорость перехода между кадрами. Это делают клавишей Ctrl или Shift, которыми выделяют все кадры и выбирают требуемое значение из существующего списка.
Теперь уже можно подправлять цвета, добавлять свет, если это необходимо. При этом помните, что выполненные операции распространяются с первого по последний кадр.
Готовая «живая фотография» сохраняется с помощью команды «File-Save for Web&Devises». При этом открывается окно, в котором предлагается выбрать настройки, чтобы оптимизировать gif-формат. При сохранении, к сожалению, качество изображения несколько ухудшается, поскольку формат gif имеет только 256 цветов. Иногда это практически не заметно, а иногда качество становится значительно хуже. Поэтому необходимо внимательно относиться к выбору цветов для анимации.
Далее нажимают кнопку «Save», называют файл – и ваша «живая фотография» или синематография готова!
Описанный способ создания анимации воплощается с помощью серийной съемки. К сожалению, данную функцию имеют не все фотоаппараты. Но, к счастью, анимированное фото можно сделать и из видеоролика. Данный способ подразумевает съемки слишком длинных роликов камерой, установленной на штатив. Ролик должен длиться до 20 секунд. Готовый ролик разбирают на кадры, а далее они используются как серийная съемка. Разложить видео на отдельные изображения можно в последних версиях программы Photoshop. Также можно использовать Adobe Image Ready.
Запомните, что от внимательности выбора объекта и аккуратности его съемки, зависит качество результата. Воспользуйтесь советами и творческих вам успехов!
fotoredactor.com
Живые фотографии
- Подробности
- Автор: Виктор Ивановский.
- Просмотров: 4804
Все гениальное просто, подумал я, когда увидел первую живую фотографию. И ведь идея лежала на поверхности рекламных баннеров много лет. Первые живые фотографии, которые я увидел, были созданы творческим дуэтом фотографа Джейми Бек и видеомонтажера Кевина Бурга (Jamie Beck, Kevin Burg). Позже я увидел работы и других авторов, но живые фотографии Джейми и Кевина отличает та тонкая грань, которая отделяет фотографию от кино: движения незначительны, скорее походят на нюанс, лишь подчеркивающий статичность обычной фотографии. Да, распечатать живую фотографию пока невозможно. Но множество электронных носителей, используемых сейчас в рекламе, позволяют использовать уже сейчас это оригинальное направление фотографии и как коммерческий продукт. Непременно напишу урок, как сделать живую фотографию в Фотошопе.
Живые фотографии Джейми Бек и Кевина Бурга

















Живые фотографии Marinus







Живые фотографии других авторов













www.2001photo.com
Как сделать живое движущееся фото для Инстаграм
Как сделать живое фото для Инстаграм — такой вопрос возникает у множества людей, которые уже увидели подобные творения у своих друзей или знакомых и загорелись желанием сделать что-то похожее на своей странице. В нашей статье мы подробно расскажем о том, как оживить фото в Инстаграм с помощью специальных приложений для телефона — Plotaverse и Cinemagraph, а также объясним, как использовать уже встроенную функцию iPhone, так что уже очень скоро вы сможете сделать свой первый шедевр.
На Apple
Если вы пользуетесь продукцией Apple и имеете Айфон, то загрузить и добавить в Инстаграм лайф фото не составит для вас никакой проблемы; эта функция уже встроена в систему устройства, а вам остаётся сделать только одно – воспользоваться ею для создания живых фото.
Вот устройства, с помощью которых можно его сделать:
- iPhone X
- iPhone 8 и 8 Plus
- iPhone 7 и 7 Plus
- iPhone 6s и 6s Plus
Сделать живую фотографию можно так:
- Кликните по иконке фотоаппарата.
- Вверху найдите меню и нажмите на жёлтую отметку, запускающую режим Live Photo.
- Теперь нажмите на кнопку для создания.
Возможно, вы уже знаете, что загрузить такой снимок сразу в Инстаграм нельзя — он станет обычной фотографией и потеряет функцию движения. Чтобы этого не произошло, мы рекомендуем вам воспользоваться приложением Motion Stills.

- Скачайте Motion Stills с AppStore.
- Откройте в приложении живой снимок.
- Выберите в качестве формата видео.
- Загрузите результат в Инстаграм.
С помощью программы Plotaverse
Вам поможет сделать живые фото в Инстаграм программа Plotaverse — это специальное приложение для мобильных устройств, позволяющая оживлять любые изображения, будь то ваша фотография или фантастическая картинка. А богатая галерея творений других пользователей подскажет вам много интересных идей!
- Установите приложение Plotaverse и пройдите необходимую регистрацию.
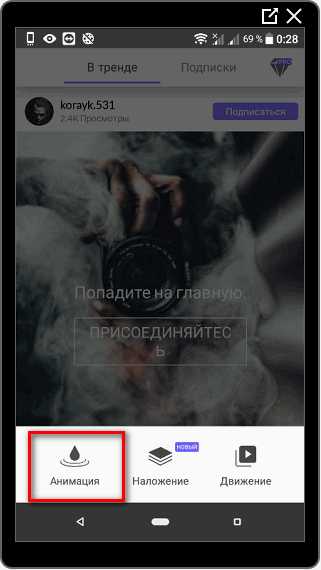
- Откройте Plotaverse на телефоне и проведите слева направо пальцем по экрану — так вы откроете меню.
- Выберите «Plotagraph создать • анимировать».
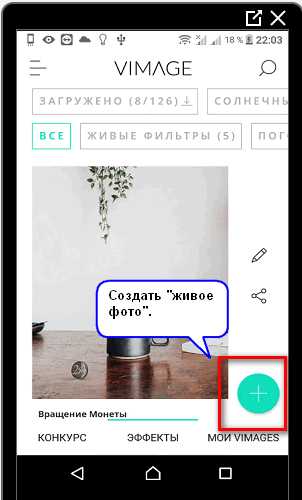
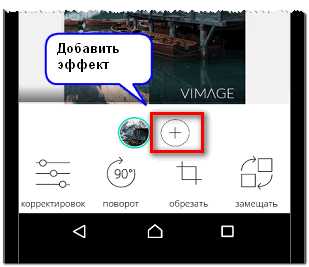
- Нажмите на кнопку с плюсом внизу, чтобы выбрать изображение, из которого можно сделать живое фото для Инстаграм.
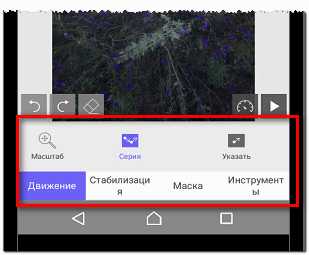
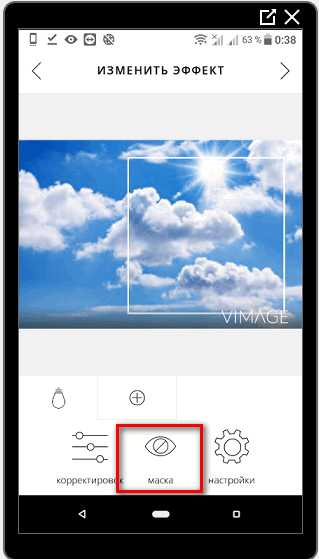
- Картинка появилась на экране. Нажмите на значок «Маска«.
- Проводя пальцем по экрану, закрасьте все места, которые должны остаться неподвижными. Ширину «кисти» можно регулировать с помощью шкалы, а картинку приближать, раздвигая пальцы.
- Когда всё будет готово, дотроньтесь до галочки в правом верхнем углу.
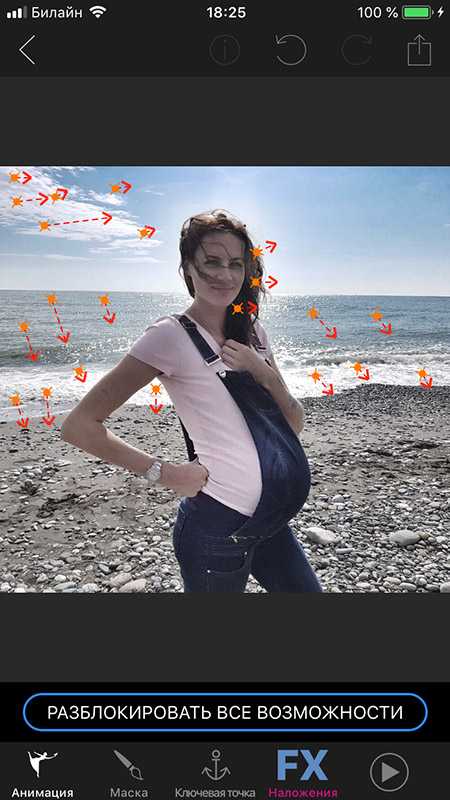
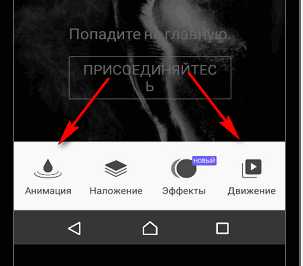
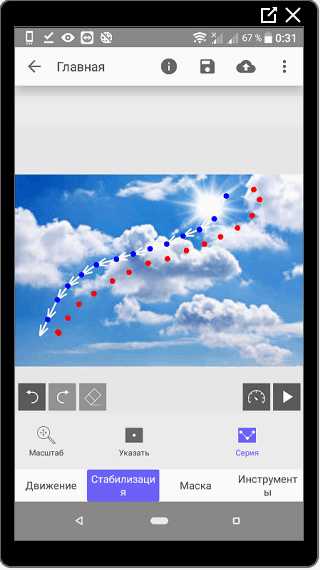
- Теперь выберите режим «Анимация» и короткими штрихами создайте стрелочки на не закрашенных местах, которые будут указывать движения анимации. Когда всё будет готово, дотроньтесь до стрелочки в нижнем правом углу.
- Вы можете увидеть получившийся результат. Для более или менее интенсивного движения анимации используйте шкалу под изображением. Когда вы будете довольны результатом, нажмите на значок завершения в правом верхнем углу.
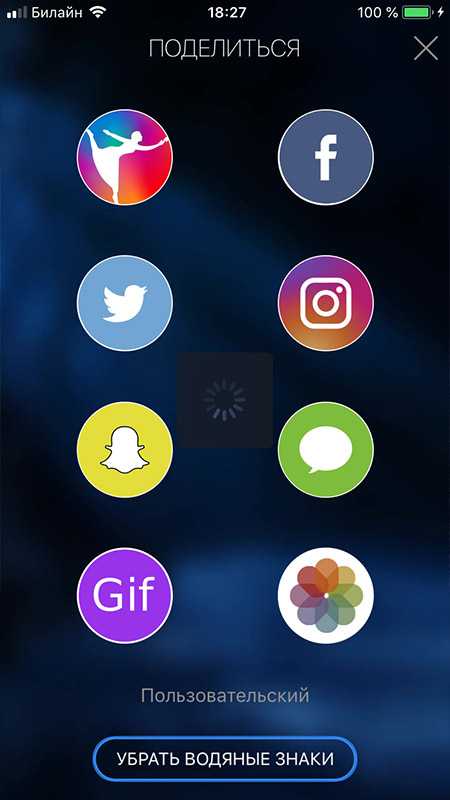
- Для сохранения получившегося изображения выберите «Пользовательский».
- Перед тем, как нажать на «Экспорт», увеличьте длительность с помощью шкалы хотя бы до четырёх секунд — меньшего размера видео не загрузится в Инстаграм.
С помощью сервиса Cinemagraph
Теперь расскажем, как сделать движущиеся фото в Инстаграм с помощью популярного сервиса Cinemagraph; принцип его работы отличается от предыдущего: вам потребуется не картинка, а видео.
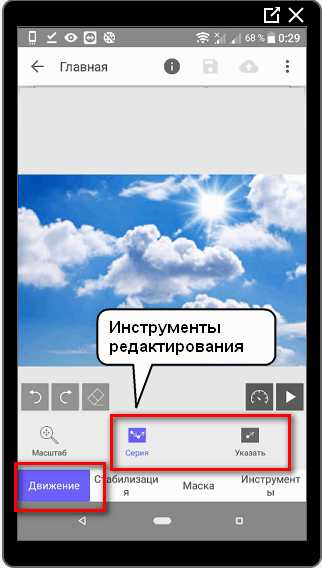
- Загрузите приложение Cinemagraph, затем откройте его.
- Наведите камеру на нужный объект.
- В правом нижнем углу вы увидите значок режимов. Можете использовать любой из них для оригинальности.
- Теперь дотроньтесь до белой кнопки и удерживайте её несколько секунд.
- В получившейся дорожке из нескольких кадров выберите нужный отрезок, помечая серым те кадры, которые не нужны.
- Касанием аккуратно отметьте то место на снимке, которое будет двигаться. Остальное останется статичным.
- Нажмите на галочку и дождитесь, пока закончится процесс обработки живого фото.
- Посередине появится значок «Поделиться». Коснитесь его.
- Выберите, куда именно нужно отправить живое фото.
Поздравляем! Теперь вы и сами отлично знаете, как выложить в Инстаграм живое лайф фото и, главное, как его сделать самостоятельно; мы уверены, что теперь ваши фотографии будут самыми интересными!
instatut.ru
