Как отключить новый интерфейс youtube. Как перейти в новый дизайн видеохостинга YouTube
Здравствуйте, друзья! Буквально пару дней назад видеохостинг YouTube объявил о начале тестирования нового дизайна. Попробовал и я эту новинку. Скажу так, что перейти в новый дизайн одновременно и просто и сложно. Поэтому я вам расскажу и покажу, как это сделать быстро. Лично меня новый дизайн YouTube покорил, и я с удовольствием начал им пользоваться. Думаю, что и Вы не пожалеете.
Чтобы сделать апгрейд своего YouTube, нужно проскролить страницу до самого низа и сделать клик по надписи «Новые фишки» .
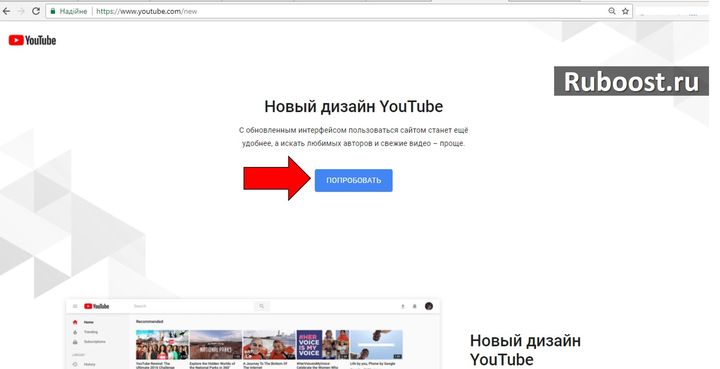
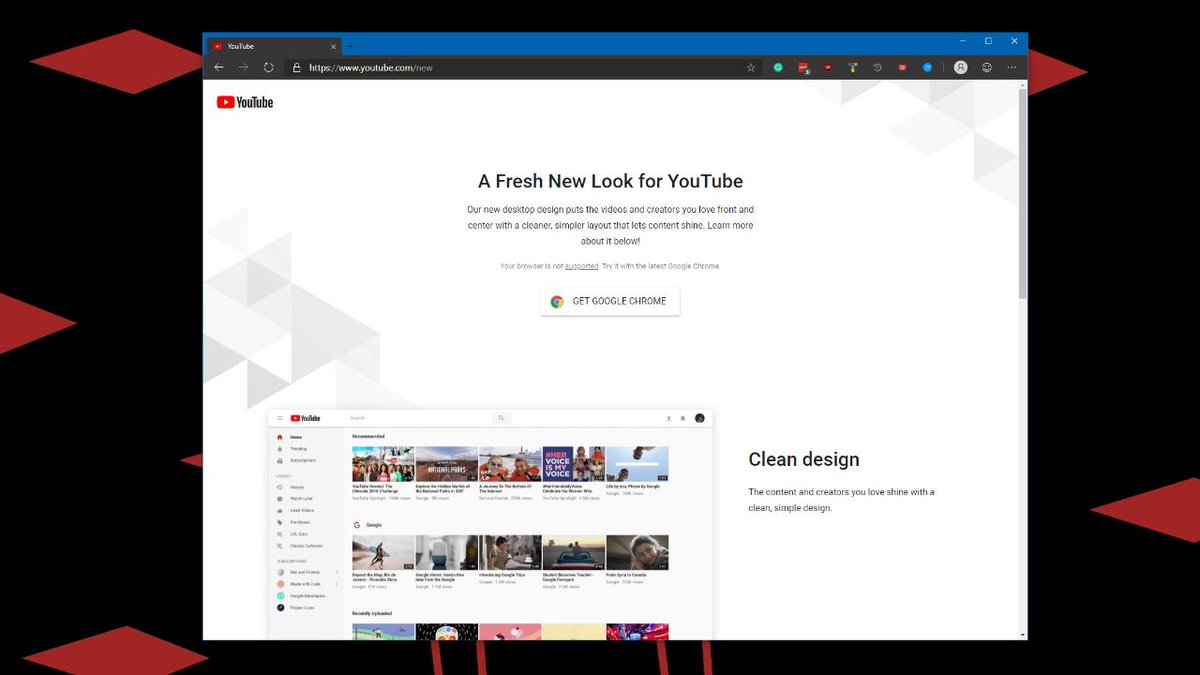
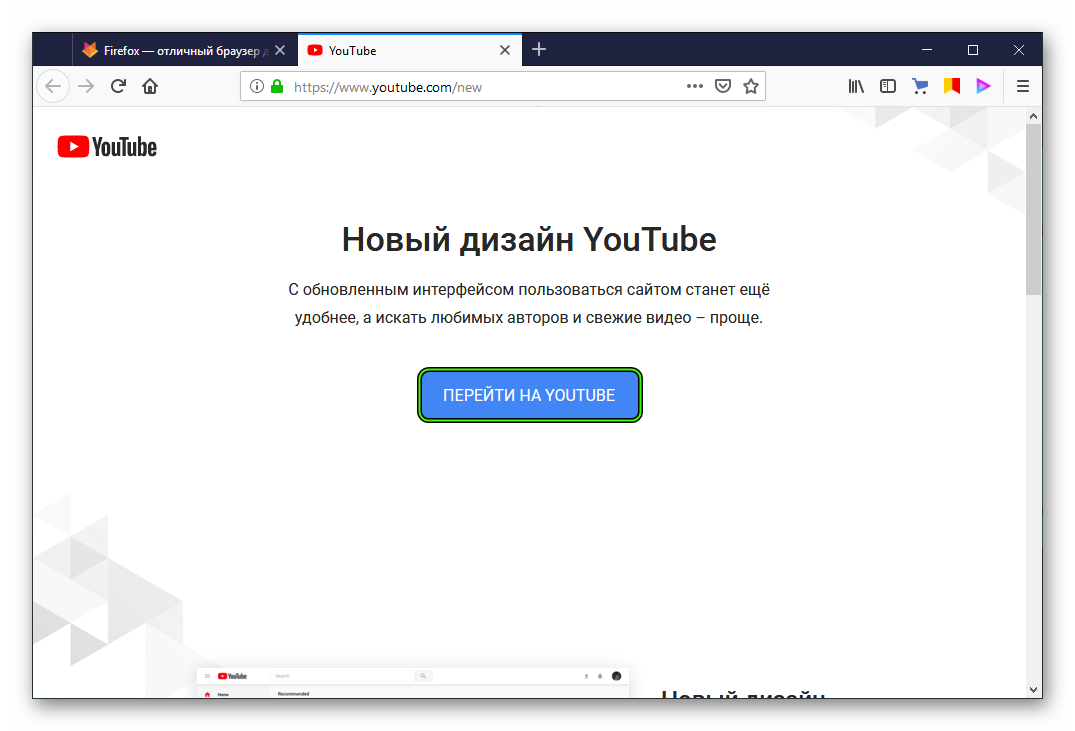
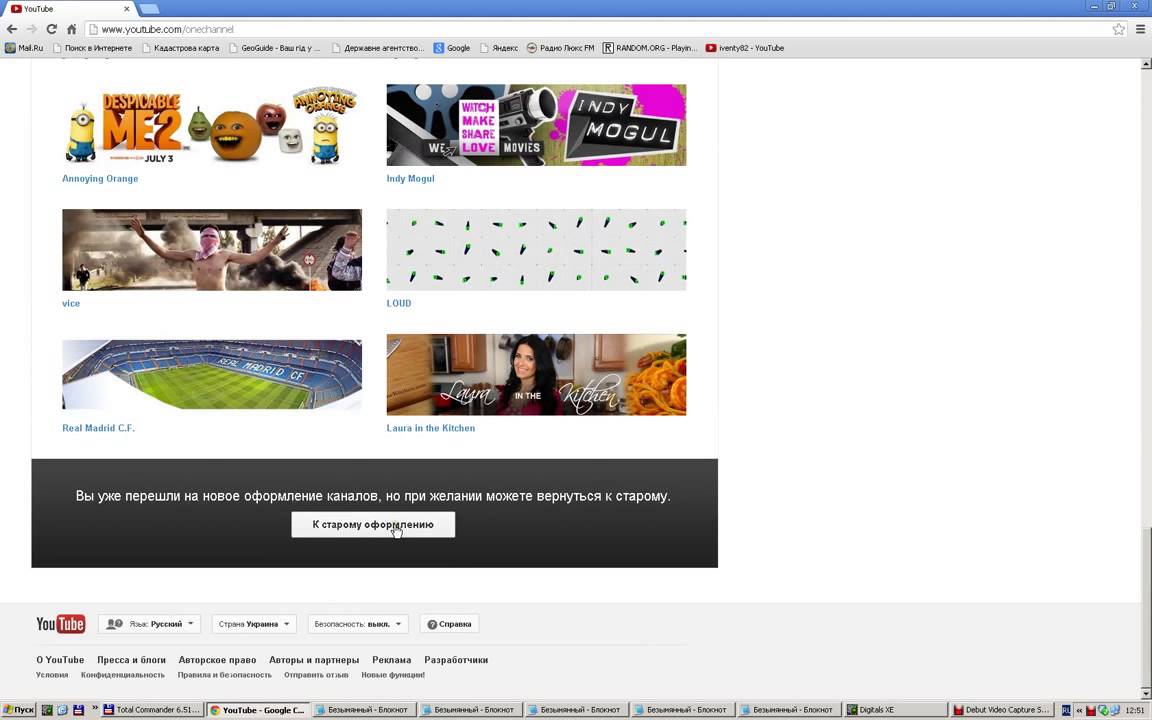
Вы попадете вот на такую страницу, как показано на скриншоте ниже. И на этой странице нужно нажать кнопку «Перейти на новый дизайн» .
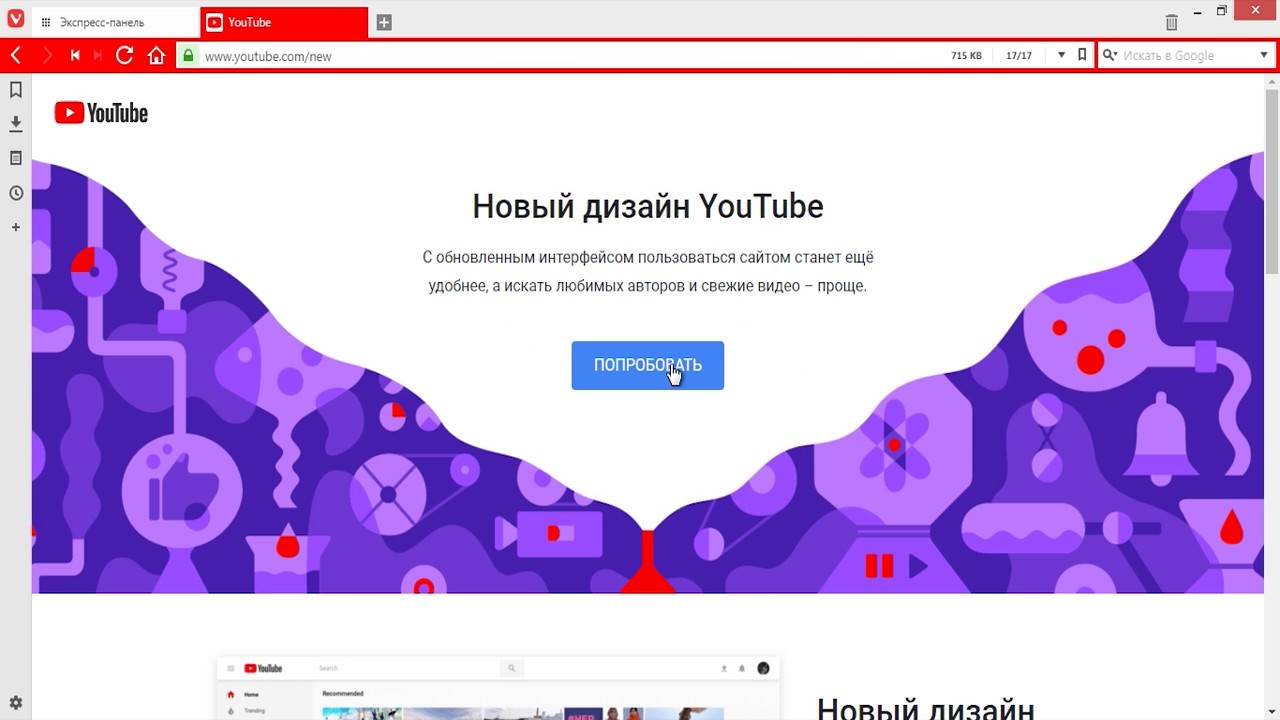
На следующей странице YouTube похвалится каким он стал хорошим и предложит нажать кнопку «Попробовать» .
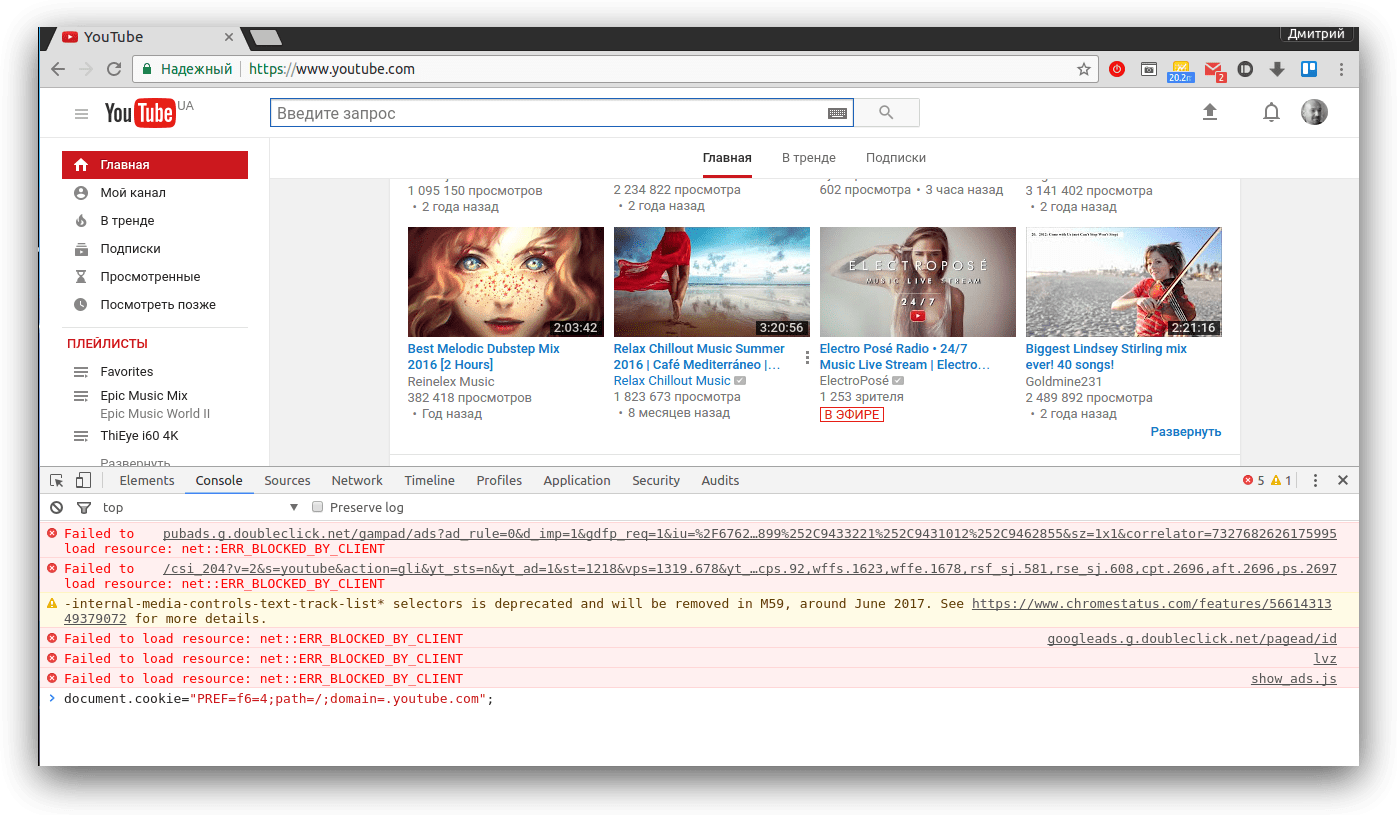
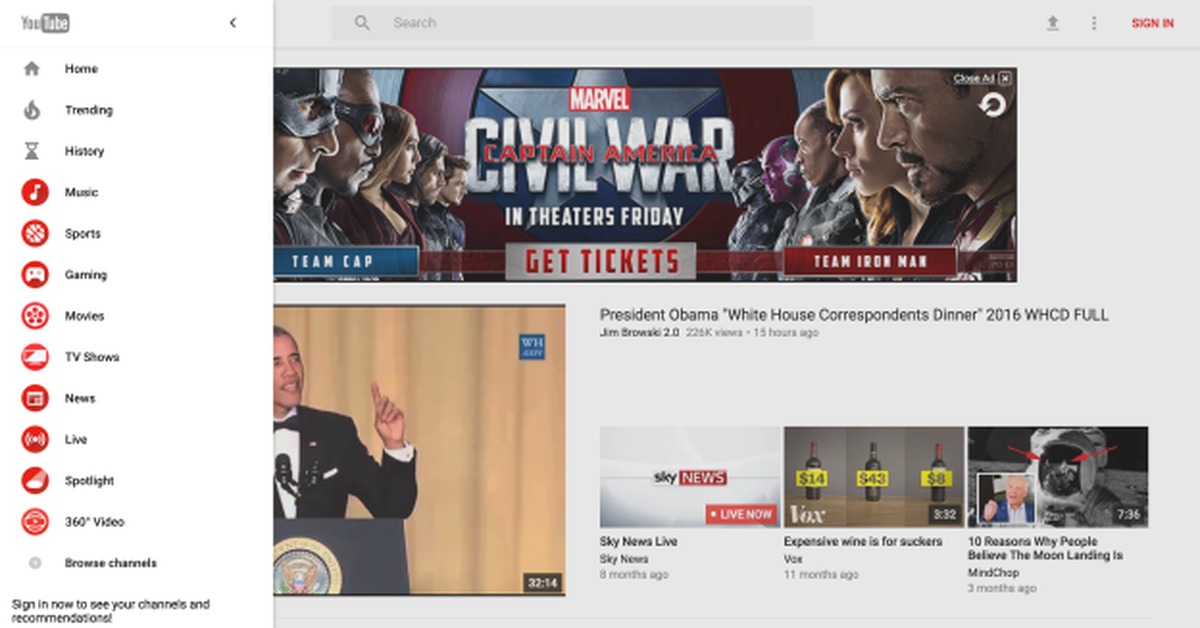
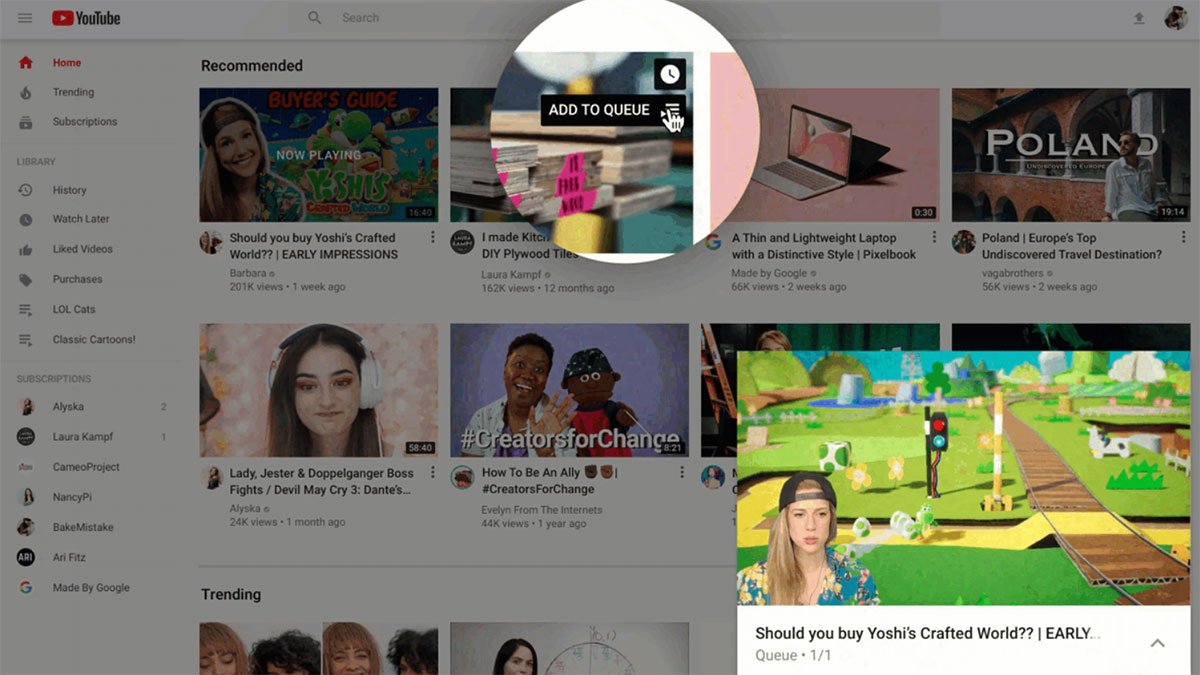
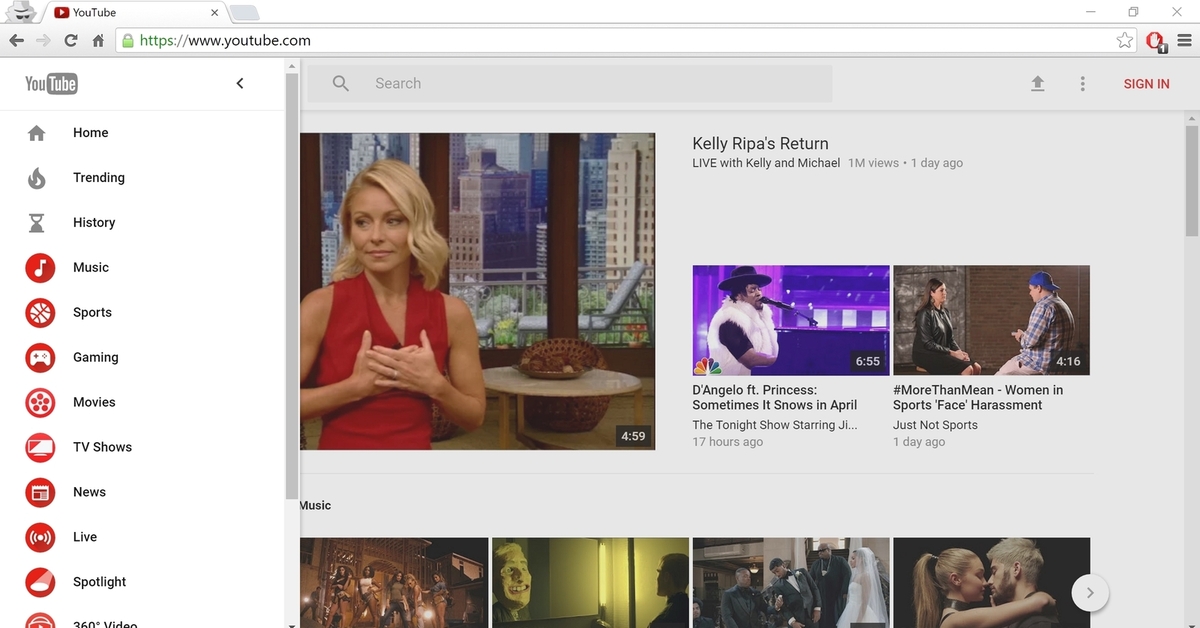
Сразу откроется новый интерфейс видеохостинга. Обратите внимание, что он теперь стал абсолютно белым.
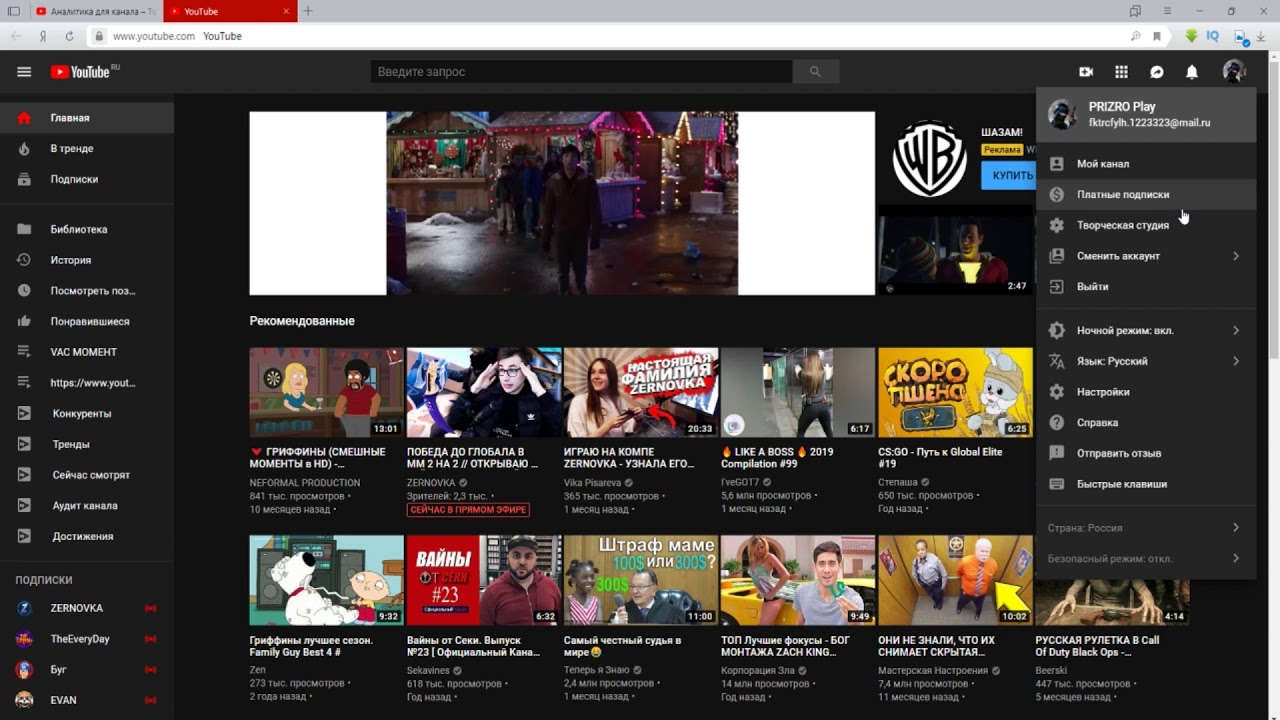
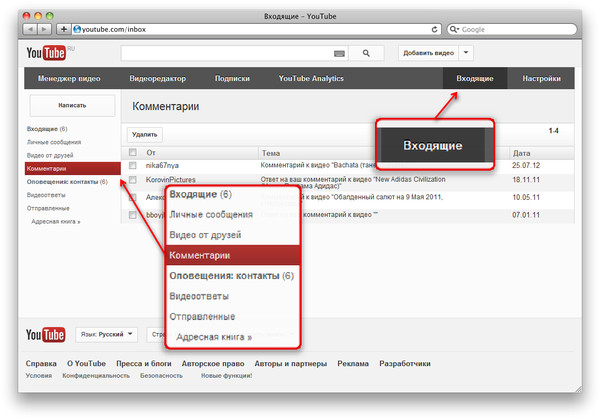
Другой новинкой нового дизайна явилась тo, что вкладка «Мой канал» теперь находится совсем другом месте. Искать её нужно за изображением Вашего Аватара. Теперь, в новом дизайне, Аватар стал ключом ко многим функциям пользователя и(или) владельца канала. Посмотрите сами на скриншоте, какие функции теперь скрыты за вашей любимой Аватаркой.
Очень интересное решение. Здесь же на вкладке можно включить так называемый ночной режим и ваш YouTube станет почти чёрным. Кстати, я себе выбрал именно этот вариант отображения. Если вам что-то не понравится в новом дизайне, то вы можете из этой вкладки вернуться обратно в старый.
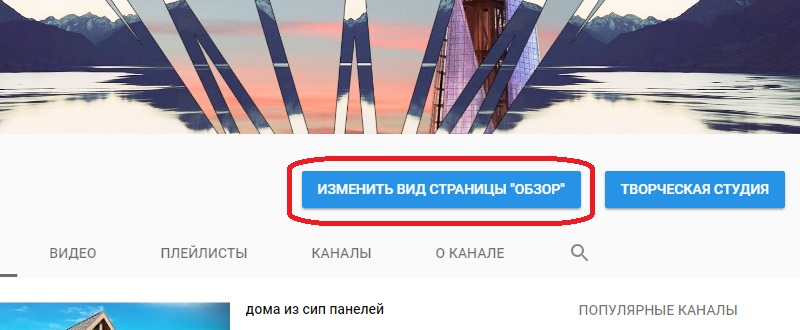
На вкладке «Мой канал» вы увидите две большие голубые кнопки.
Первая Вас вернет в старый дизайн, а вторая — соответственно в творческую студию, но опять же в старом дизайне. Думаю, что в скором времени, первой кнопки не будет, а при клике по второй, мы будем попадать совсем на другие виды. Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
Владельцев блогов ждут тоже небольшие изменения. В принципе, получение кода на свое видео не отличается от этой операции в старом дизайне, только есть различия в визуальном восприятии всего процесса.
Я записал небольшое видео с кратким обзором нового интерфейса. Посмотрите его, у вас уже будет определённое представление. И уже по данному видео Вы можете принять решение оставаться в старом дизайне или же переходить в новый, не дожидаясь, когда его доработают окончательно.
Как вам новинка? Согласитесь, что прочитать буквы это одно, а вот так посмотреть глазами, это совсем другое. Желаю Вам определиться. Я уже работаю в новом дизайне. Пишите, какой выбор сделали Вы. Что Вам не понравилось в новинке? Жду ваших комментариев.
С уважением, Сергей Почечуев.
Google представил для YouTube совершенно новый интерфейс, измененный логотип, а также добавил ночной режим. Как вернуть старый дизайн на Youtube?
Как вернуть старый дизайн на Youtube?
Наконец то, Google внедрил новый дизайн для пользователей по всему миру. Ко всем изменениям можно со временем привыкнуть, но если очень часто пользуетесь видео сервисом, то можете почувствовать себя не комфортно с новым интерфейсом. Одним из возражений является то, что оформление больше подходит под мобильные устройства типа планшеты, чем для компьютеров с большим монитором.
К счастью, можно вернуть предыдущий вид YouTube, что, безусловно, порадует пользователей, которые привыкли к старому дизайну. Переключиться довольно просто, достаточно несколько кликов, чтобы все было как раньше. Итак, как вернуть старое оформление Youtube ?
Способ 1: Возврат к старой версии через пункт меню пользователя
Новый дизайн предлагает измененную компоновку элементов во время просмотра видео, а также довольно увеличенный шрифт и свободную расстановку отдельных фрагментов интерфейса. Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
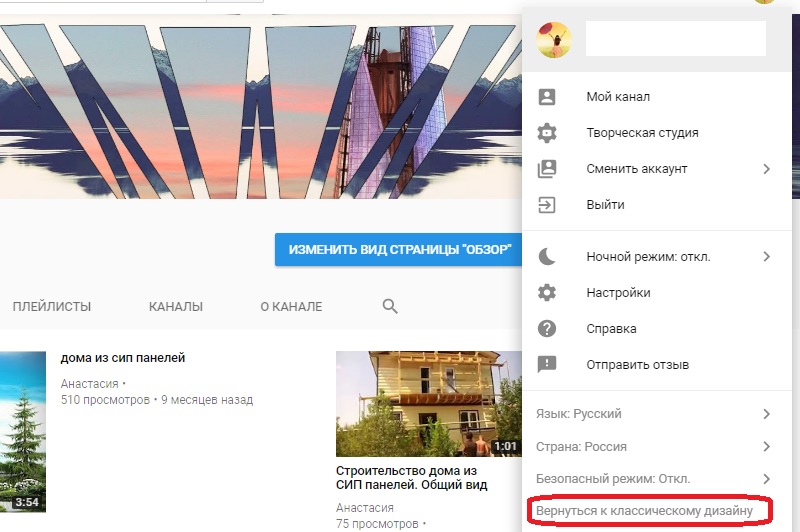
Затем следует в верхнем правом углу кликнуть на значок со своей фотографией, чтобы извлечь меню. Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
Отобразится окно с вопросом, почему вы решили вернуться на старую версию. Это краткий опрос, который позволит Google собрать немного информации и, возможно, улучшить новый интерфейс, чтобы он более соответствовал большинству пользователей. Выберите одну из доступных причин, выделив ее в списке.
После выбора ответа появится окно, в котором можно (дополнительно) указать подробности относительно того, что вас не устраивает в новом оформлении. Это не является обязательным, поэтому если не хотите ничего вводить, оставьте поле пустым.
После нажатия на кнопку «Отправить», страница обновится и восстановится старый интерфейс youtube. Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Страница обновится и вы снова увидите новое оформление на YouTube.
Способ 2: Восстановление старого интерфейса YouTube с помощью расширения Tampermonkey / Greasemonkey
К сожалению, Google решил удалить пункт из меню пользователя, и не известно, является ли это временной мерой, или функция смены интерфейса удалена окончательно.
В связи с этим появились альтернативные методы, которые позволяют принудительно вернуть старый внешний вид YouTube. Это можно сделать с помощью расширения Tampermonkey в браузерах Chrome и Opera или Greasemonkey в Firefox.
Скачать Tampermonkey для Chrome
Скачать Tampermonkey для Оперы
Скачать Greasemonkey для Firefox
Tampermonkey и Greasemonkey — это дополнения для браузеров, позволяющие использовать специальные скрипты, с помощью которых можно, например, спрятать некоторые функции или изменить внешний вид сайта.
После того, как Google удалил кнопку восстановления в меню пользователя, был разработан скрипт, который позволяет вернуть старый облик YouTube.
Для этого достаточно лишь установить Tampermonkey или Greasemonkey, а также специальный скрипт для YouTube – и это займет меньше минуты.
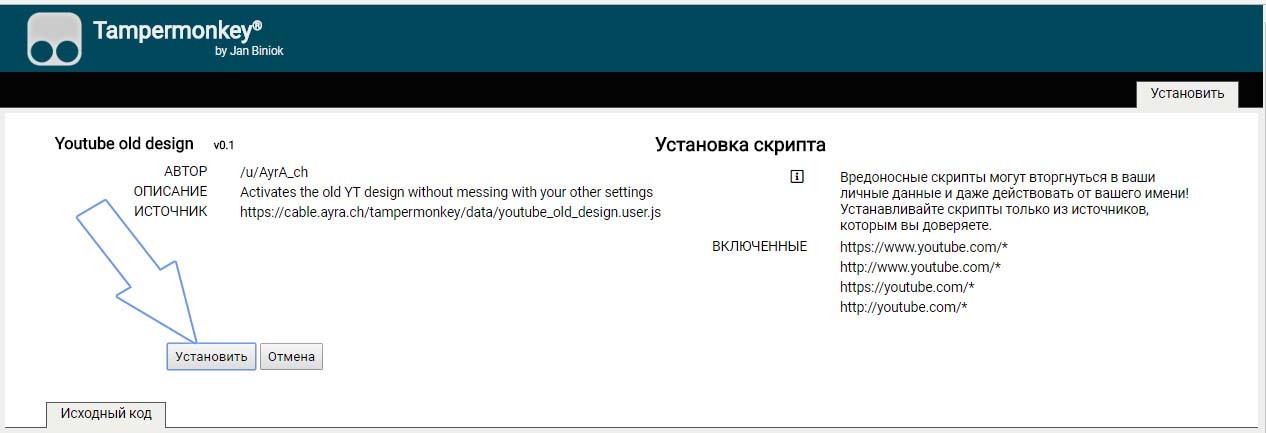
Установить плагин для браузера очень просто – кликните на одну из выше ссылок, которые указывают на расширение для вашего браузера и воспользуйтесь кнопкой «Установить». Пакет будет автоматически установлен из официального репозитория дополнений.
Если уже установлено расширение, то перейдите по следующей ссылке, где найдете скрипт для Ютуб.
Скачать YouTube Old Design
Нажмите кнопку «Установить». Скрипт установится в расширение и будет работать автоматически.
Недавно компания Google ввела на постоянную основу новый дизайн для своего видеохостинга YouTube. Многие негативно оценили его, но большинству пользователей он пришелся по душе. Несмотря на то, что тестирование дизайна уже закончилось, у некоторых переключение не произошло автоматически. Далее мы расскажем о том, как вручную переключиться на новое оформление Ютуба.
Мы подобрали совершенно разные способы, все они простые и не требуют определенных знаний или навыков для выполнения всего процесса, однако подходят разным пользователям. Давайте подробнее рассмотрим каждый вариант.
Способ 1: Ввод команды в консоль
Существует специальная команда, вводимая в консоль браузера, которая переведет вас на новое оформление Ютуба. От вас требуется только ввести ее и проверить, применились ли изменения. Выполняется это следующим образом:
Некоторым пользователям данный способ не приносит никаких результатов, поэтому им мы рекомендуем обратить внимание на следующий вариант перехода к новому дизайну.
Способ 2: Переход через официальную страницу
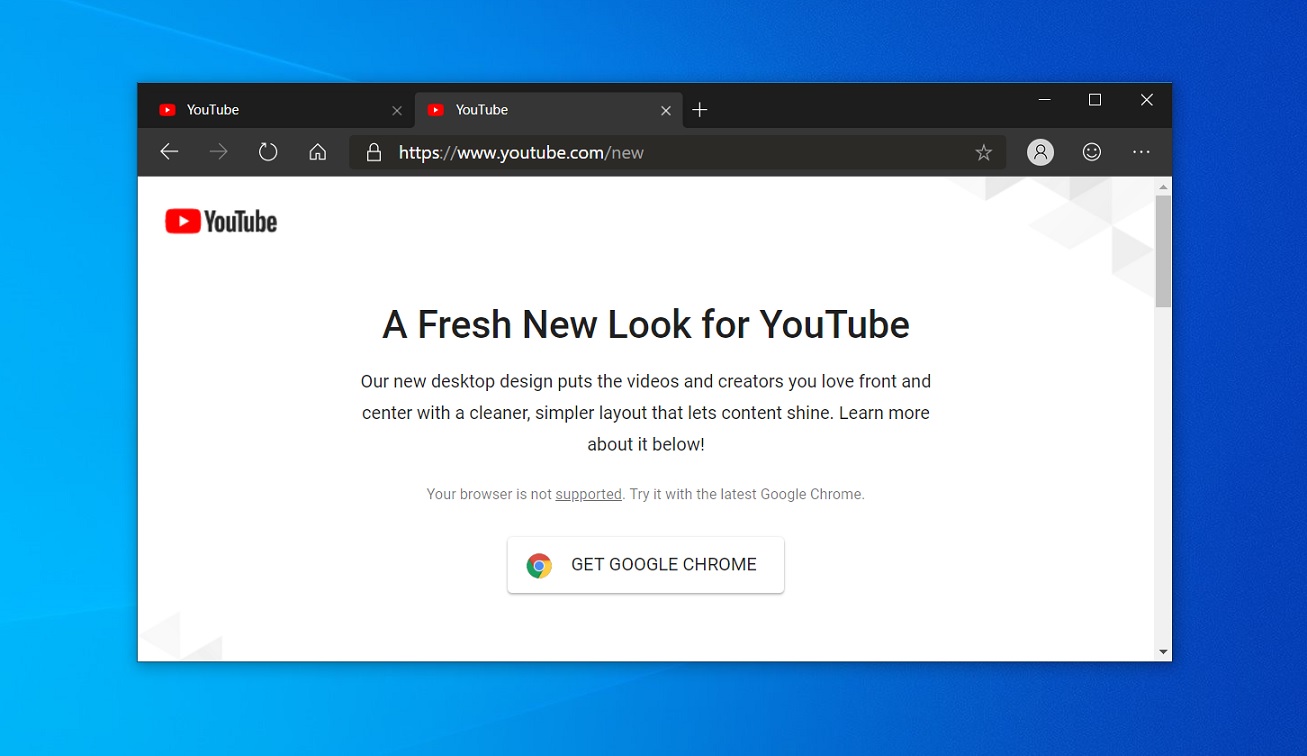
Еще во время тестирования была создана отдельная страница с описанием будущего оформления, где находилась кнопка, позволяющая на время переключиться к нему и стать тестировщиком. Сейчас эта страница все еще работает и позволяет навсегда перейти на новую версию сайта.
Вы будете автоматически перемещены на новую страницу Ютуба с обновленным дизайном. Теперь в этом браузере она сохранится навсегда.
Теперь в этом браузере она сохранится навсегда.
Способ 3: Удаление расширения YouTube Revert
Некоторые пользователи не приняли новый дизайн сайта и решили остаться на старом, однако Гугл убрали возможность автоматического переключения между оформлениями, поэтому оставалось только изменять настройки вручную. Одним из решений была установка расширения YouTube Revert для браузеров на базе Chromium. Соответственно, если вы хотите начать пользоваться новым дизайном, то плагин нужно отключить или удалить, сделать это можно следующим образом:
После выполнения данных действий Ютуб будет отображаться в новом виде. Если вы отключили данное расширение, то после его следующего запуска дизайн вернется к старой версии.
Способ 4: Удаление данных в Mozilla Firefox
Обладатели браузера Mozilla Firefox, которым новое оформление не приглянулось, не обновляли его или вводили специальный скрипт для восстановления старого дизайна. Из-за чего приведенные выше способы могут не работать конкретно в этом веб-обозревателе.
Перед выполнением данного способа следует обратить внимание на то, что он является радикальным и в процессе удаления данных будут стерты все закладки, пароли и другие настройки браузера. Поэтому мы рекомендуем заранее экспортировать и сохранить их для дальнейшего восстановления, а еще лучше включить синхронизацию. Подробнее об этом читайте в наших статьях по ссылкам ниже.
Подробнее:
Как экспортировать , из браузера Mozilla Firefox
Для перехода к новому внешнему виду Ютуба выполните следующие действия:
Данные действия полностью сбрасывают любые настройки браузера, и он становится таким, каким был сразу же после установки. Теперь вы можете перейти на сайт YouTube и приступить к работе уже с новым дизайном. Поскольку теперь в браузере отсутствуют любые старые пользовательские настройки их необходимо восстановить. Подробнее об этом вы сможете узнать из наших статей по ссылкам ниже.
Сегодня мы разобрали несколько простых вариантов перехода к новой версии видеохостинга YouTube. Их все необходимо выполнять вручную, так как Google убрали кнопку автоматического переключения между оформлениями, однако это не займет у вас много времени и сил.
Их все необходимо выполнять вручную, так как Google убрали кнопку автоматического переключения между оформлениями, однако это не займет у вас много времени и сил.
YouTube официально ввел новый дизайн и сделал его доступным для всех устройств, об этом объявили на блоге разработчиков.
Наконец-то все подкорректировали и обновленным интерфейсом могут наслаждаться все пользователи. Новый дизайн Ютуб 2017 доступен на ПК и мобильных устройствах.
Новый логотип YouTube
Первое, что заметили пользователи 29 августа на сайте — новый логотип YouTube, в котором название вышло за рамки красной иконки. Новый дизайн «YouTube» позволит лучше адаптироваться под размер экрана любого девайса. Обновленный логотип заметен не только на главной странице, но и в правом нижнем углу плеера.
Material Design
YouTube окончательно перешел на стиль Material Design и удалил все лишнее с сайта, разгрузив тем самым страницу от ненужных элементов. Также YouTube немного уменьшил использование красного в цветовой гамме сайта. Серый фон заменили на белый, а панель навигации стала менее выделяющейся.
Серый фон заменили на белый, а панель навигации стала менее выделяющейся.
Значки видео увеличились, стали заметнее, цвет ссылок сделали черным. Теперь они больше привлекают зрителей, а при нежелании просмотра, видео можно скрыть, выбрав соответствующий пункт в меню ролика.
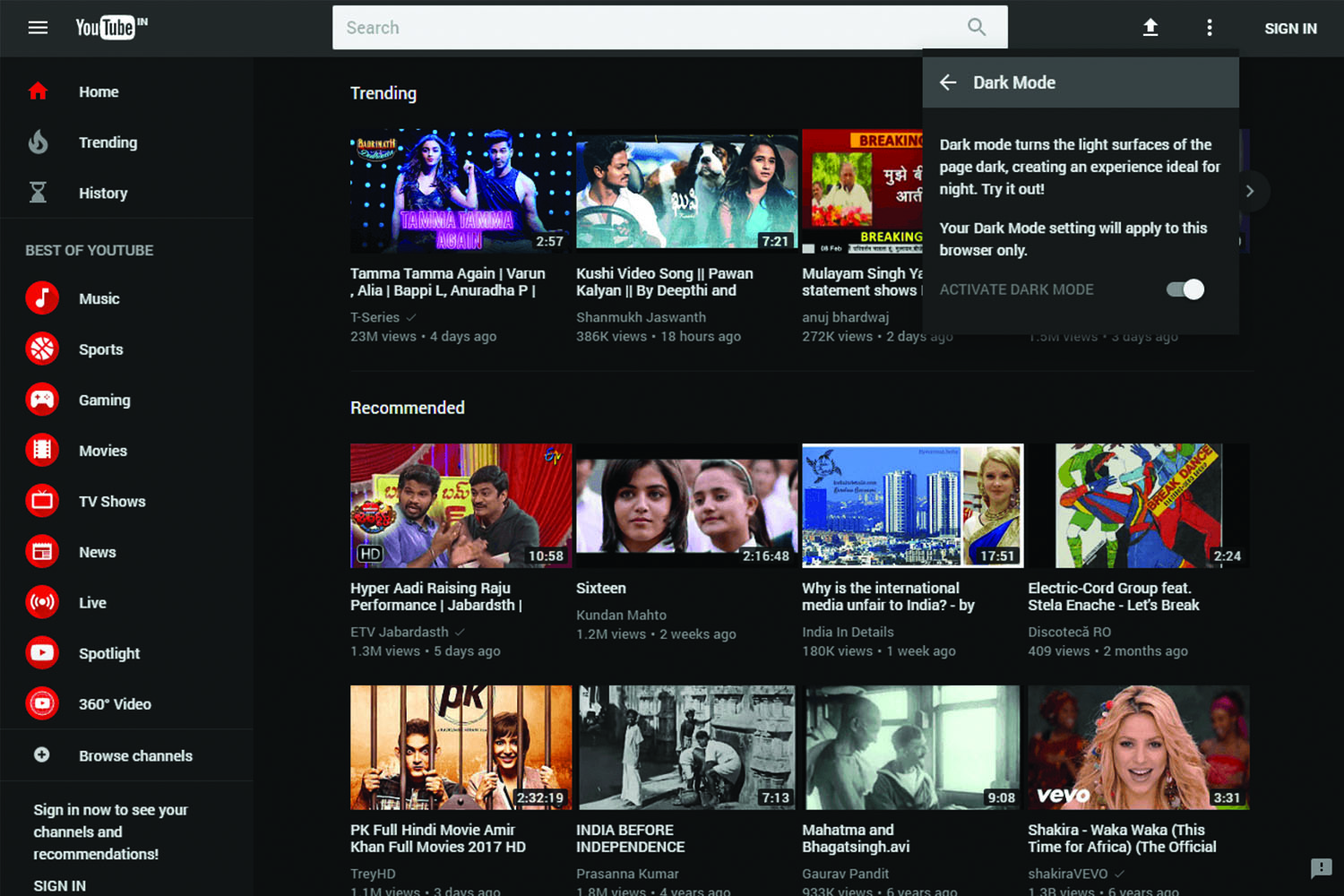
Dark Mode YouTube
Как вы помните, в этом году YouTube дополнили «ночным режимом» для снятия нагрузки на глаза во время просмотра видео в темное время суток. В апреле пользователи заметили, что интерфейс YouTube может становиться темным и даже придумали, как самостоятельно переходить на секретный режим. Теперь не нужно совершать хитрые манипуляции, достаточно просто включать-отключать «ночной режим» в меню канала.
Вертикализация видео
Недавно на сайте тестировалась система подстраивания окна воспроизведения под размер экрана, об этом я писала . И теперь YouTube будет показывать вертикальные видео без раздражающих черных полос по краям проигрывателя.
Простая перемотка
Приближается праздник — Международный женский день. Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Вы можете воспользоваться теми же сервисами, какими мы пользовались для .
Сервисы готовых открыток
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор. Здесь вы найдете множество шаблонов. Нужна регистрация.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.

- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!
Автор: Иванова Наталья2019-02-17
Содержание статьи:
Google Plus закрывается
Платформа Google Plus не оправдала надежд разработчиков и будет удалена полностью уже 2 апреля 2019 года. Вместе с ней исчезнут связанные с ней альбомы в Google Фото, станут недоступными авторизации на сайтах с аккаунтом Google Plus. Уже с 4 февраля стала недоступной функция создания профилей Google Plus, каналов и страниц. Если на вашем аккаунте хранился ценный контент, то вы можете скачать резервную копию .Больше всех изменения коснутся блогеров, ведущих свои блога на Blogspot. Станут недоступны некоторые виджеты G+, комментарии G+, а также профиль Google +.
 Об этом сказано в уведомлении в админке Blogger:
Об этом сказано в уведомлении в админке Blogger:После объявления о прекращении работы API Google+, которое запланировано на март 2019 года, 4 февраля будет внесен ряд изменений в интеграцию Blogger с Google+.
Виджеты Google+. В дизайне блогов больше не будут поддерживаться виджеты «Кнопка +1», «Подписчики Google+» и «Значок Google+». Из вашего блога будут удалены все экземпляры этих виджетов.
Кнопки +1. Будут удалены кнопки +1 и G+, а также ссылки «Опубликовать в Google+» под записями в блоге и на панели навигации.
Обратите внимание, что, если вы используете пользовательский шаблон, в котором есть функции Google+, его может быть необходимо изменить. Обратитесь за рекомендациями к тому, кто предоставил вам этот шаблон.
Google+ Комментарии. Будет прекращена поддержка комментариев с использованием Google+, а для всех блогов, которые используют эту функцию, будут восстановлены стандартные комментарии Blogger. К сожалению, комментарии, размещенные через Google+, невозможно перенести в Blogger, поэтому они больше не будут отображаться в вашем блоге.
Удаление комментариев Google Plus
К сожалению, комментарии, которые были опубликованы в системе будут удалены безвозвратно. Вы лишь можете воспользоваться тем же инструментом https://takeout.google.com , чтобы сказать резервную копию комментариев от Google + на свой компьютер. Только загрузчика для него не предусмотрено и восстанавливать комментарии вам можно только вручную достаточно кривым способом. Хорошо, что я в свое время вовремя .Как заменить профиль гугл плюс профилем Блоггер
Если вы ведете блог на Blogspot, то целесообразно сейчас вернуться с профиля Гугл Плюс на профиль Blogger (для тех, кто переключился на гугл плюс в своё время). Рекомендую сделать это прямо сейчас во избежании непредвиденных ситуаций, которые могут происходить при удалении аккаунтов Google Plus.Как вернуть профиль Blogger
Сделать это просто в настройках админки Blogger:Настройки –> Пользовательские настройки –> Профиль пользователя – здесь выберите Blogger
Сохраните изменения.

Подтвердите переход на и задайте свое имя или никнейм.
Не забудьте загрузить аватар в вашем профиле Blogger.
Как удалить профиль гугл плюс
Если вы решили раз и навсегда избавиться от профиля Г+, то перейдите на свою страницу гугл плюс –> Настройки –> прокрутите страницу до конца вниз –> удалить аккаунт гугл плюс: Автор: Иванова НатальяСегодня расскажу что такоеCSS3, с чем его едят, где его искать, как правильно его прописывать. Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
CSS – это стили, в которых прописываются свойства объекта. Значит, они есть во всех существующих движках, если вы их не можете найти, значит либо не там смотрите, либо их действительно нет (кривой сайт ). Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Смотрите также на моём блоге.
Где их искать?
Путь к файлу приписывают в шаблоне между» />В Blogspot немного по другому, там стили прописаны сразу в коде, до тега между
тут стили
Как выглядят стили?
разберем на примере:#header { background: #fff; font-size: 13px; line-height: 1.5; font-family: Georgia,»Times New Roman»,»Bitstream Charter»,Times,serif; color: #333; } .contacts { position: absolute; top: 20px; right: 10px; }Вы можете просмотреть стили на любом сайте, достаточно лишь в браузере. Теперь вы без труда их узнаете, прочитав как они выглядят в этой статье.контакты автора сайта сайта
Как видно, стили по разному прописываются. Стилям, которые начинаются на знак решетки соответствует определенный id блока в , стилям с точкой определенный класс блока. По другому никак, не будут стили работать. Названия вы можете придумать какие хотите, главное чтоб они соответствовали написанным id и class в html.
 Свойства стиля обязательно обрамляются в скобки, после него ставится двоеточие (смотрим на пример выше ), пишется параметр и закрывается точкой с запятой. Допускается что в последнем свойстве в конце можно точку с запятой не ставить, достаточно закрывающей скобки.
Свойства стиля обязательно обрамляются в скобки, после него ставится двоеточие (смотрим на пример выше ), пишется параметр и закрывается точкой с запятой. Допускается что в последнем свойстве в конце можно точку с запятой не ставить, достаточно закрывающей скобки.Бывает что CSS прописывают сразу в блоке, не выводя его в отдельный файл:
шапка сайта
CSS на Blogspot
В стили могут прописываться по другому, объясню позже из-за чего. Открыв код можем видеть такое (просмотрите стили внимательно, и вы увидите знакомые блоггеровские теги, задающие стили):Как видим, свойство стиля .Header h2 прописано отдельно выше. Как понять и найти свойство? очень просто, у font есть параметр header.font , вот его то мы и ищем. Находим его в группе свойств “Blog Title” для стиля “.header h2″, внутри 2 свойства “header.font” и “header.text.color”. Вот их мы и меняем. Это сделано для быстроты чтения стилей браузером, так он меньше делает запросов.
 Ведь свойство header.text.color может где-то еще повторяться. Ниже еще есть header.shadow.offset.left и другие, смысл в них тот же, повторять не буду.
Ведь свойство header.text.color может где-то еще повторяться. Ниже еще есть header.shadow.offset.left и другие, смысл в них тот же, повторять не буду.Когда говорят искать в css (или стилях), значит ищем в blogspot’е между тегами
и обычно до тега
если конечно они не прописаны прямо в html (пример выше, стили в блоках). В других cms обычно все вынесено в отдельный файл с расширением.css Автор: Иванова Наталья
2019-02-15
Эта свежая статья написана, чтобы осветить актуальную информацию об удалении лишних ссылок из шаблонов Blogspot, а также из новых тем Blogger. Как вы знаете, в кодах Blogger в 2018 году произошли изменения, поэтому многие действия с кодом нужно производить по новому. Плюс появились новые темы, которые сформированы иначе. В связи с этими изменениями разберем тему про удаление ссылок.
Проверить свой блог на наличие внешних ссылок вы можете на сервисах https://pr-cy.ru/link_extractor/ и https://seolik. ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
Как удалить ссылки из старого стандартного шаблона Blogger
На примере шаблона Простой (Simple).Такие шаблоны дают больше всего внешних ссылок. В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
Напоминаю, что перед тем, как производить изменения в коде шаблона, сделайте резервную копию!
- Удалить ссылку на Blogger — https://www.blogger.com/. Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:
Сохраняем изменения и проверяем блог на наличие Атрибуции.
А так полный код:
- Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн.
Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)
— Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www. blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег . Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить:
Способ 1 . Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.
Способ 2 . найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.

А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить. - Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1.
 Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”. - Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код:
В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable- Удаляем Attribution (ссылка внизу – Технологии Blogger)
Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1).
- Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам:
Код выглядит целиком так: - Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).
- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Как создать галерею изображений Вы можете также протестировать мою галерею в конце этой статьи и добавить собственные ссылки. Это приветствуется 😉 Иванова Наталья
Как изменить интерфейс ютуба на старый. Как включить новый дизайн сервиса YouTube
Новое оформление YouTube в стиле Material Design уже почти год проходит тестирование в компании. С недавнего времени возможность попробовать обновленную версию самого популярного видеохостинга стала доступна всем.
В Google постарались еще больше упростить внешний вид сайта, убрав из поля зрения ненужные элементы. Теперь сервис работает на новом фреймворке Polymer, который значительно облегчает разработку нововведений для пользователей. Первое из них – ночной режим. Темный оттенок фона снижает нагрузку на глаза, мягко выделяя белый шрифт.
Теперь сервис работает на новом фреймворке Polymer, который значительно облегчает разработку нововведений для пользователей. Первое из них – ночной режим. Темный оттенок фона снижает нагрузку на глаза, мягко выделяя белый шрифт.
Глобальное обновление пока тестируется на узком круге пользователей. Остальные могут оценить дизайн, перейдя по ссылке https://www.youtube.com/new . Достаточно нажать кнопку «Попробовать» и YouTube автоматически примет новое оформление. Если пользователю не понравится эта версия сайта, он может вернутся к старой в любой момент, нажав на кнопку выхода в правом верхнем углу. Сервис попросит оставить отзыв и перейдет к старому дизайну.
Material Design визуально очень похож на интерфейс мобильных приложений. Дата официального перехода к нему пока не сообщается. В настоящий момент любой желающий может оставить свое предложение на главной странице YouTube.
Приветствую. В этой статье я расскажу про дизайн блога и что такое психология цвета когда мы говорим про визуальный дизайн сайта и рекламу.
Для начала мы разберём значение цветов в психологии, а так-же посмотрим как компании и вебмастера применяют разные цвета для дизайна своих сайтов и логотипов.
Практически любой цвет для человека ассоциируется с чем-то древним и физическим даже в наш современный век. Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Психология цветов про красный такая, что это не только цвет опасности, это еще и цвет жизни. Люди любят смотреть на огонь и наличие крови означает жизнь, хотя и говорит про близость смерти. Так-же красный цвет означает войну, революцию и секс.
В древности и на протяжении истории воины надевали красные доспехи и облачения (например войны Спарты), красные мундиры были у солдат британской армии.
Красный цвет это так-же власть и величие.
С точки зрения дизайна сайта красный это практически самый яркий и заметный цвет (лучше выделяется только ядовито-зелёный и жёлтый), при этом красный не всегда вульгарен. Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Красным часто выделяют большие скидки и распродажи:
Красный это так-же цвет праздника и подарков
Однако, далеко не всегда красным на сайтах отмечают кнопку конверсии (купить, перейти). Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.
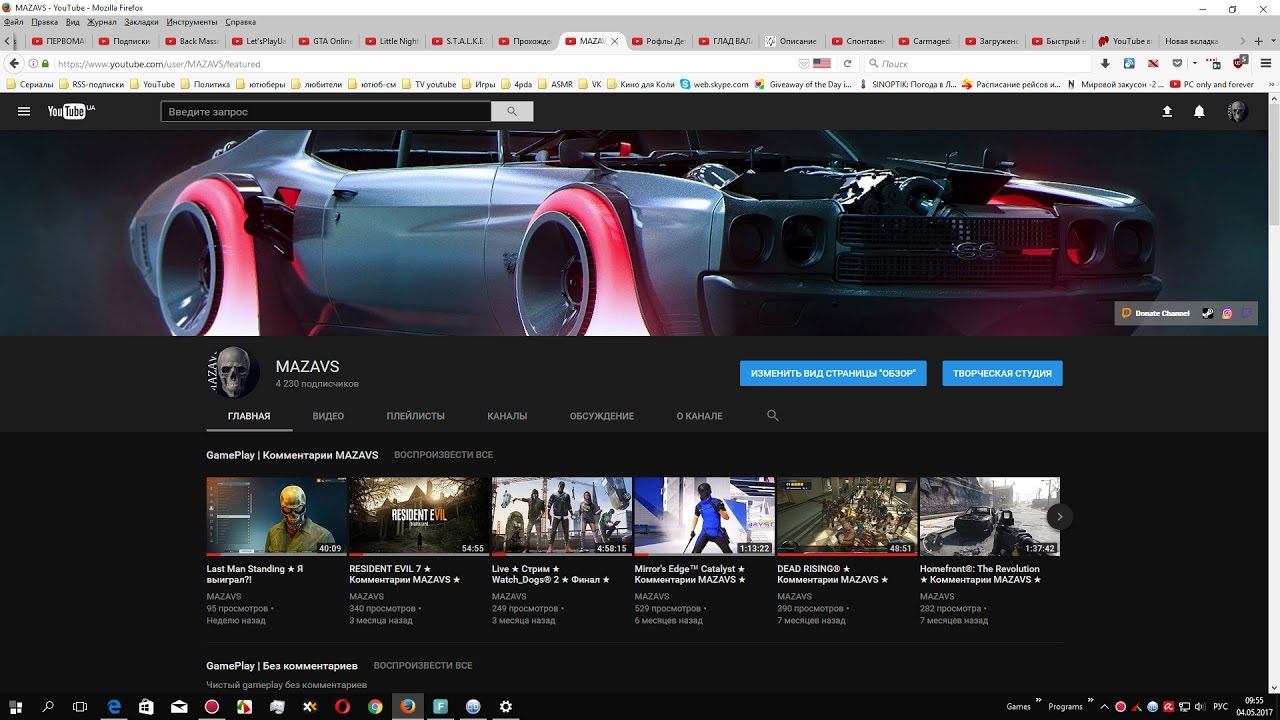
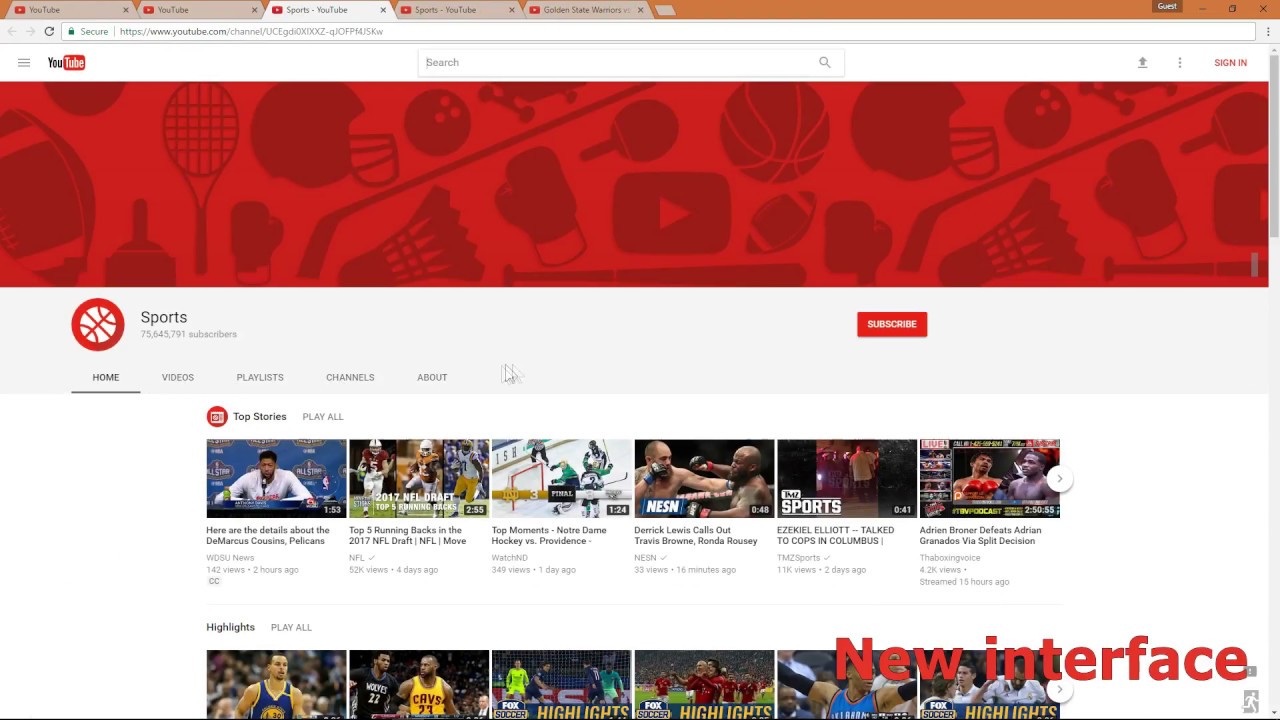
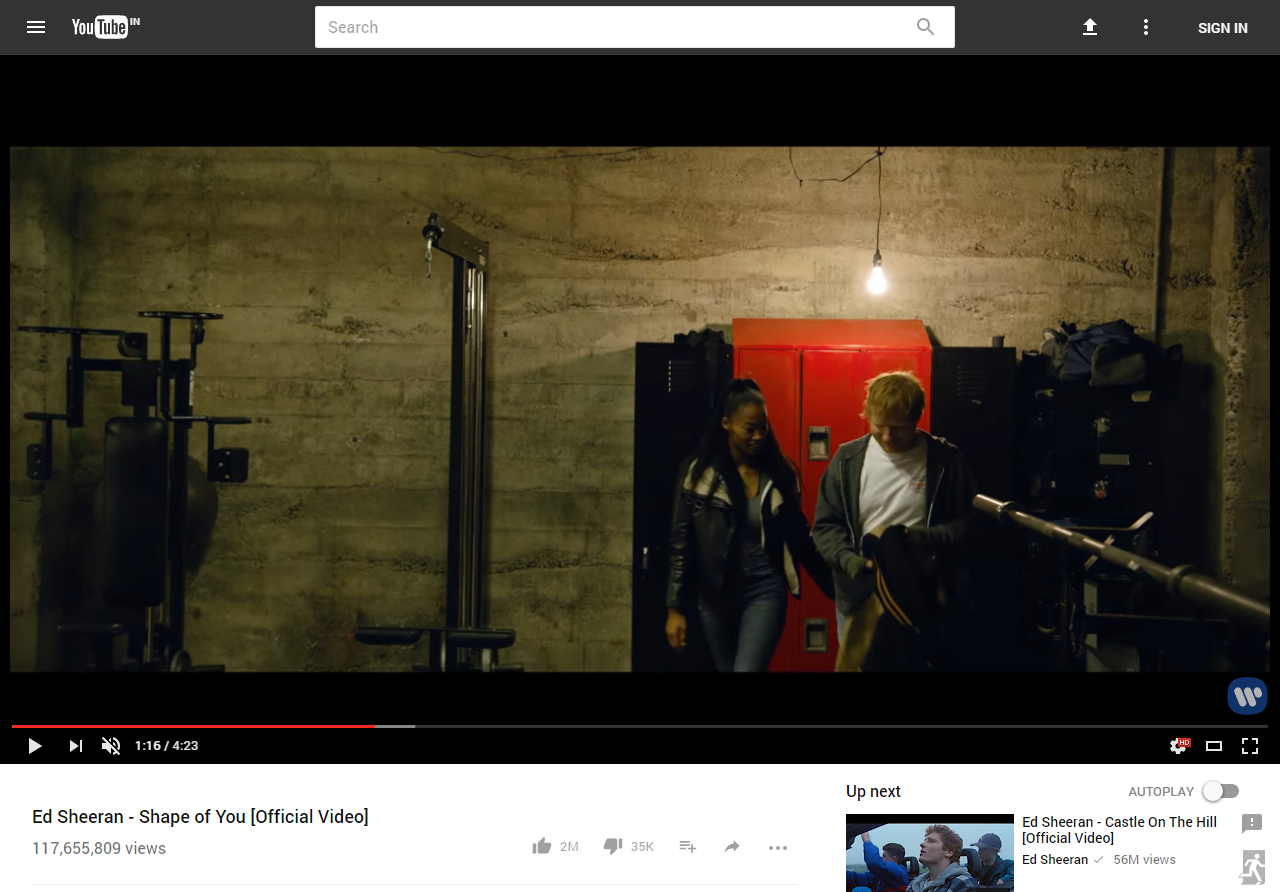
Если мы возьмём новый дизайн YouTube то мы видим, что на красный был сделан огромный акцент (но этот дизайн многим не понравился):
Почти все важные элементы в ютубе сейчас имеют красный цвет
Сразу видно что бросается в глаза и что дизайнеры хотели выделить. Кнопку «подписаться», категории слева, кнопку регистрации в ютубе и логина, а так-же лого.
В данном случае красным сделаны конверсии, но имейте в виду что ютуб вам не продаёт товар, задача компании (Google, Alphabet) в том, чтобы вы были на сайте как можно дольше и смотрели много видео дабы показать вам больше рекламы. Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Так-же заметьте такой момент, ютуб имеет одну цветовую гамму и выделят всё одним цветом, далее мы увидим что так делают почти все крупные компании.
Яркий пример как старается выделится ютуб и это получается
При этом даже на сайтах где красный это основной цвет элементов, слишком много его не добавляют так-как обилие красного сильно напрягает глаза и если на сайте есть текст, то его не очень удобно долго читать, красные элементы сильно отвлекают.
Поэтому в блогах и инфо-сайтах довольно редко используют красные элементы.
Красный так-же использует Coca-Cola, а главный конкурент, Pepsi — синий
Может быть вы не думали об этом, но Кола выделяется на полке любого магазина именно за счёт красного цвета бренда.
Синий цвет означает в первую очередь небо и воду. Это нечто огромное, глубокое, спокойное и умиротворяющее.
 При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.
При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.Синий цвет в психологии это благородный цвет, впрочем, как и красный. Голубая кровь называется голубой не просто так, это значит аристократическое происхождение.
Синий редко когда означает какой-то призыв, так-же он не вызывает сильной эмоциональной реакции, в отличие от красного, жёлтого и ярко-зелёного. Синий это больше цвет спокойствия, равновесия, но при этом честности и благородства.
Психология цветов иногда проявляется и в одежде. Вспомните кто любит носить синее и скорее всего это спокойные и уверенные люди, хотя бывают и исключения.
Касательно дизайна именно синий выбрали крупнейшие социальные сети — Вконтакте и Фейсбук (первые украли у вторых).
Фейсбус делает даже платные конверсии синим
При этом любопытно что Facebook использует и красный для уведомлений, приоритет тут, понятное дело, именно у красного.
Я думаю именно поэтому ютуб (или к примеру Альфа-Банк) выбрали красный, при перечислении логотипов и брендов эти компании выделяются.
Обратите внимание что большие компании вообще используют максимум 3 цвета, редко когда 4 (белый, серый, чёрный и один из цветов радуги). Довольно редко есть больше чем 3 цвета радуги на одном сайте, а вот в блогах у людей с плохим чувством вкуса вы постоянно будете видеть кучу цветов и сплошной цирк.
В азбуке блогера сохраняется одна основная цветовая гамма
Все цвета близкие к синему имеют схожий смысл, при этом любопытно что смена смысла идёт в зависимости от близости к другому, таким образом идёт смешивание.
Классическая цветовая палитра
К примеру розовый и фиолетовый являются компромиссом между красным и синим неся в себе смыслы этих двух цветов, но так-же и другие, уже свои.
Отвечая на вопрос что означают цвета в психологии я концентрируюсь именно на очень базовых вещах, не пытаясь выдумывать какие-то новые смыслы.
Всё толкование значение цвета только на основе того, с чем сталкиваются люди на протяжении многих тысячелетий — явления природы.1.png.724c7c1caadbc144d51432d25668cc33.png)
Другой основной классический цвет это зелёный, но сначала небольшое отступление.
Вообще-то есть только три основных цвета, вот видите даже на картинке выше, где видно цветовую гамму, там написано red, green и blue. В компьютере вы можете выразить любой цвет через эти три цвета, остальные это производные от них.
К примеру абсолютно красный это 225 Red 0, Green, 0 Blue. А вот допустим жёлтый это если выкрутить на максимум красный и зелёный (225), при этом не подключая синий.
Так-же в компьютере любой цвет можно обозначать с помощью кода:
http://htmlcolorcodes.com/
Код жёлтого цвета будет #FCDE00, хотя это больше поможет программистам, но иногда это можно использовать и в дизайне блога в коде HTML.
Итак, что означает зелёный цвет с точки зрения психологии цветов и дизайна сайта?
Зелёный это цвет жизни и травы в первую очередь, это цвет роста и природы. Это цвет естественности. Насчёт цвета роста довольно смешно, во многим именно из-за этого деньги везде рисуют именно зелёным.
Считается что зелёный цвет символизирует так-же юность и молодость, слышали же когда говорят «он еще зелёный» — значит молодой и неопытный.
Старое растение зелёным уже не будет.
И если тёмно-зелёный (ближе к чёрному) это в целом довольно трудный цвет с тяжёлым посылом, который по психологическому смыслу значит примерно как тёмный лес ночью (ничего хорошего), то ярко зелёный — кислотный, это цвет сумасшествия.
А так-же это цвет яда, бактерий, болезни, микробов, радиации и кислоты.
Есть довольно мало сайтов которые используют тёмно или светло-зелёный (тогда как другие оттенки синего и красного вполне приемлемы), потому что зелёный это в целом довольно унылый цвет, он расслабляет.
Исключения — сайты про экологию, животный мир и природу
Зелёный цвет в плане агрессивности это противоположность красному, он вообще не агрессивный, а он наоборот, успокаивает. Хотя ярко зелёный убивает мозг.
В целом зелёное оформление сайтов можно посоветовать только сайтам определённых тематик: природа, экология, животные, растения и т. п.
п.
Цвет как часть бренда
Цвет бренда (часто логотипа) является важной вещью для бренда. Если мы говорим про зелёный, то его взяли на вооружение банки.Выбирая основной цвет для сайта, логотипа или дизайна помните, что ваш бренд будет ассоциироваться в том числе и с цветом.
Тинькоф банк выбрал жёлтый — как более молодой и активный
Альфа-Банк выбрал красный.
Аналогично с мобильными операторами Билан, Мегафон и т.д. Если крупная компания «захватывает» какой-то цвет, то другим сложнее использовать тот-же цвет для своего бренда, так-как он будет ассоциироваться с более крупной компанией.
Но даже для мелких компаний или сайтов — брендов полезно выбрать какой-то цвет и сделать его основным для себя, таким образом вы создаёте дополнительную связку в мозгу у клиентов и читателей что у вас есть не только имя (бренд), но и цвет.
Касательно дизайна сайта или блога вы можете очень много куда добавлять ваш цвет и логотип, к примеру вполне любопытное решение добавлять его на все картинки (если они ваши и уникальны), если вы вспомните древний сайт «демотиватор» то именно чёрная рамка картинок была отличительным знаком бренда.
Не забывайте сделать узнаваемый и стильный favicon для сайта, в Яндексе его видно в результатах поиска, да и на вашем сайте люди будут на него смотреть.
Однако основное это цвет элементов, шапки и кнопок. Я думаю и судя по всему лучше всего делать всё это одним цветом, как видно из статьи именно так делают многие топовые компании и популярные сайты. Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Психология цвета так-же используется и в рекламе. Это легко заметить если посмотреть на баннеры разных сайтов, часто их стараются делать яркими и используют именно синий, жёлтый, красный и иногда зелёный. Однако если делать слишком ярко, то это говорит о чрезмерной навязчивости, что не вызывает доверие.
Белый и чёрный это классические цвета которые не всегда что-то означают. Для сайтов в первую очередь это цвет фона и текста, так-как они максимально далеки друг от друга по гамме, следовательно чёрный текст на белом фоне читается лучше всего.

Если мы говорим про дизайн сайта то делать какие-то кнопки и элементы интерфейса чёрным нежелательно, так делают довольно редко. Он слишком сильно будет выделятся так-как текст тоже чёрный. Так-же существуют сайты где вообще весь фон чёрный, а текст белый. Это может работать, но это крайне сложно стильно реализовать.
Помню отвратительное решение сайтов про Матрицу делать примерно вот так:
Некоторые дизайнеры сайтов уделяют дизайну и визуалу слишком большое внимание, в первую очередь для многих сайтов важно чтобы текст легко читался и чтобы дизайн не раздражал, а уже потом можно думать как сделать дизайн стильным.
Вернёмся к цветам.
Белый это как-бы отсутствие цвета вообще с одной стороны, а с другой это все цвета сразу. Белый это очень нейтральный выбор цвета который ни о чём не говорит, во многих фильмах про будущее люди носят белые одежды что подчёркивает развитость и чистоту, при этом оно-же подчёркивает стандартизацию и порядок.
Очень похожая ситуация с чёрным цветом, но чёрный так-же является элитным цветом, однако он элитный с одной стороны, а с другой это-же цвет зла и бандитов (как и красный). Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Оборачивать что-то дорогое и серьезное в жёлтый цвет будут редко.
Любимый цвет человека может что-то сказать о его психологии, однако если вы вебмастер или дизайнер, в первую очередь нужно отталкиваться не от ваших личных предпочтений, а от нужд вашей целевой аудитории либо заказчика. Бывают разные кейсы и разные сайты, где-то нужен один дизайн и цвет, где-то другой.
Жёлтый и оранжевый это практически самые яркие и запоминающееся цвета, при этом они слишком яркие . Видите? Не видите? Вот я про то-же. Тут еще и так плохо видно так-как я не упоминал про другое правила подбора цветов.
Подбирайте рядом цвета максимально далеко друг друга на цветовой гамме. К примеру чёрный и белый — отлично вместе. Тот-же жёлтый не так плох если фон другой.
Например вот так жёлтый цвет куда лучше читается
.
Но всё равно он слишком сильно напрягает глаза.
Желтый цвет в психологии это активность и очевидный образ — солнце и свет, но хотя оно и греет, смотреть на него напрямую опасно для глаз.
Очень мало сайтов используют жёлтый цвет, это рискованное решение. Используя жёлтый вы сразу превращается всё в клоунаду и цирк. Плюс другая проблема — жёлтый на белом фоне крайне некрасив и очень плохо читается, как я и говорил.
Хотя бывают исключения и хорошие примеры интеграции.
Но тут жёлтый не текст, а только некоторые элементы
И заметьте как это сочетается с чёрным (преумным цветом), вполне неплохо в этом случае. Как бы говорит про активность и молодость, но и стиль + нечто серьезное.
Похожая ситуация с билайном. Так что жёлтый тоже можно использовать, но осторожно. Билайн кстати тоже жёлтый сочетает именно с чёрным.
При этом внизу сайта у банка жёлтого уже почти нет
С эти цветом важно не переборщить.
 А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.
А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.На этом всё с основными цветами, такие очевидности как розовый это условно женский цвет и цвет любви я не рассматривал, это и так понятно. Фиолетовый цвет в психологии означает что человек эмоционально зависим от других и ищет признания, хотя так пишут на каких-то сомнительных сайтах и я так не считаю. Надеюсь вам было интересно читать про психологию цвета применительно к дизайну сайта или блога.
На днях компания Google выполнила кардинальные изменения в дизайне YouTube. Был изменен не только логотип YouTube, но и остальная часть интерфейса. Новый дизайн был автоматически обновлен на всех компьютерах и ноутбуках по всему миру. Как обычно, обновление дизайна не всегда проходит гладко, поэтому многие люди интересуются вопросом – как вернуть старый дизайн YouTube 2017.
Если вам не пришлись по душе обновления, и вы хотите вернуть старый дизайн YouTube 2017, к счастью, сделать это достаточно просто. Вам не нужны дополнительные программы, плагины или расширения. Разработчики предусмотрели тот факт, что новый дизайн не всем понравится, поэтому оставили кнопку, чтобы вернуть старый дизайн.
Вам не нужны дополнительные программы, плагины или расширения. Разработчики предусмотрели тот факт, что новый дизайн не всем понравится, поэтому оставили кнопку, чтобы вернуть старый дизайн.
Итак, вот что вам нужно сделать, чтобы вернуть старый дизайн YouTube 2017.
Вот и все! Старый добрый дизайн YouTube вернулся.
Как перейти на новый дизайн YouTube 2017
Если через некоторое время вы решили перейти на новый дизайн YouTube 2017, тогда вы не найдете соответствующей кнопки в настройках. Однако, вы все еще можете перейти на новый дизайн. Для этого достаточно написать в адресной строке https://www.youtube.com/new, а затем нажать кнопку «Попробовать ». Таким образом вы перейдете на новый дизайн YouTube.
Напомним, что новый дизайн YouTube предлагает удобный ночной режим работы. Вы можете найти его, нажав на свое изображение профиля в правом верхнем углу. Здесь вы увидите «Ночной режим ».
Спасибо за внимание! Надеемся, что вам удалось вернуть старый дизайн YouTube 2017, но все же мы рекомендуем адаптироваться к изменениям и переходить на более продвинутые и обновленные интерфейсы, в том числе новый дизайн YouTube.
Как перейти на новый дизайн. Как перейти в новый дизайн видеохостинга YouTube
Разработчики Google периодически занимаются усовершенствованием своих продуктов, делая их функциональнее, удобнее, внешнее более привлекательными.
Еще в 2016 г. была начата разработка нового дизайна для Youtube. Эта работа продолжается и в 2017 году. На настоящий момент новое внешнее оформление уже готово, и разработчики предлагают в тестовом режиме оценить его и оставить свои комментарии, замечания и предложения.
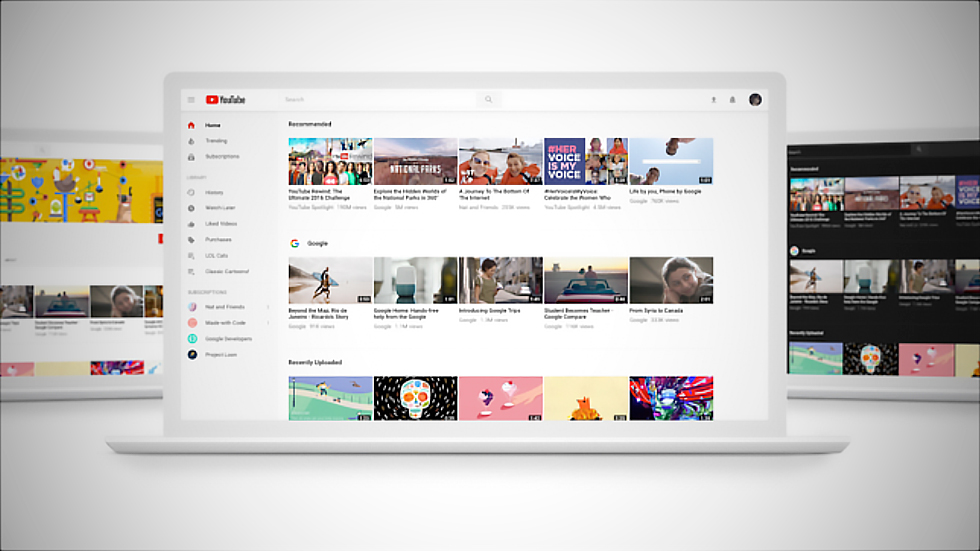
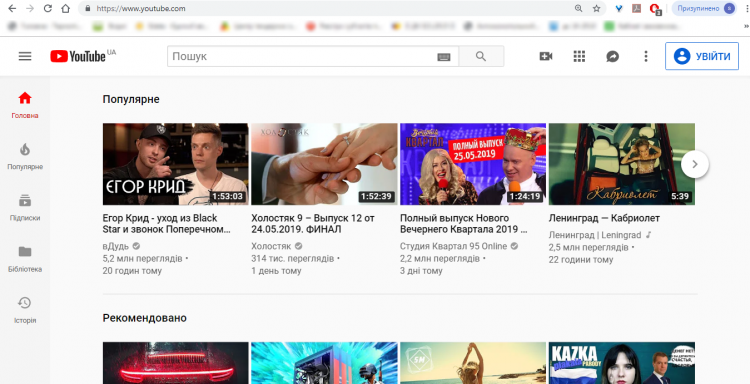
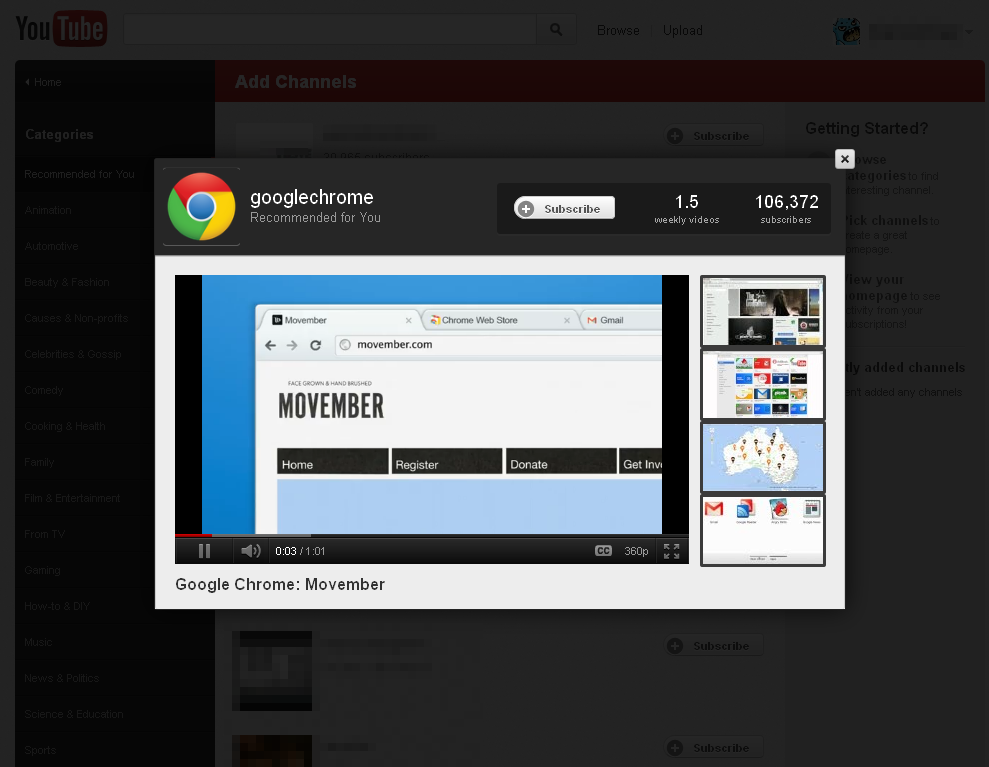
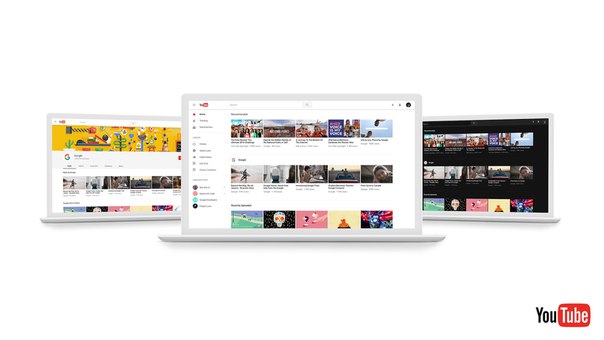
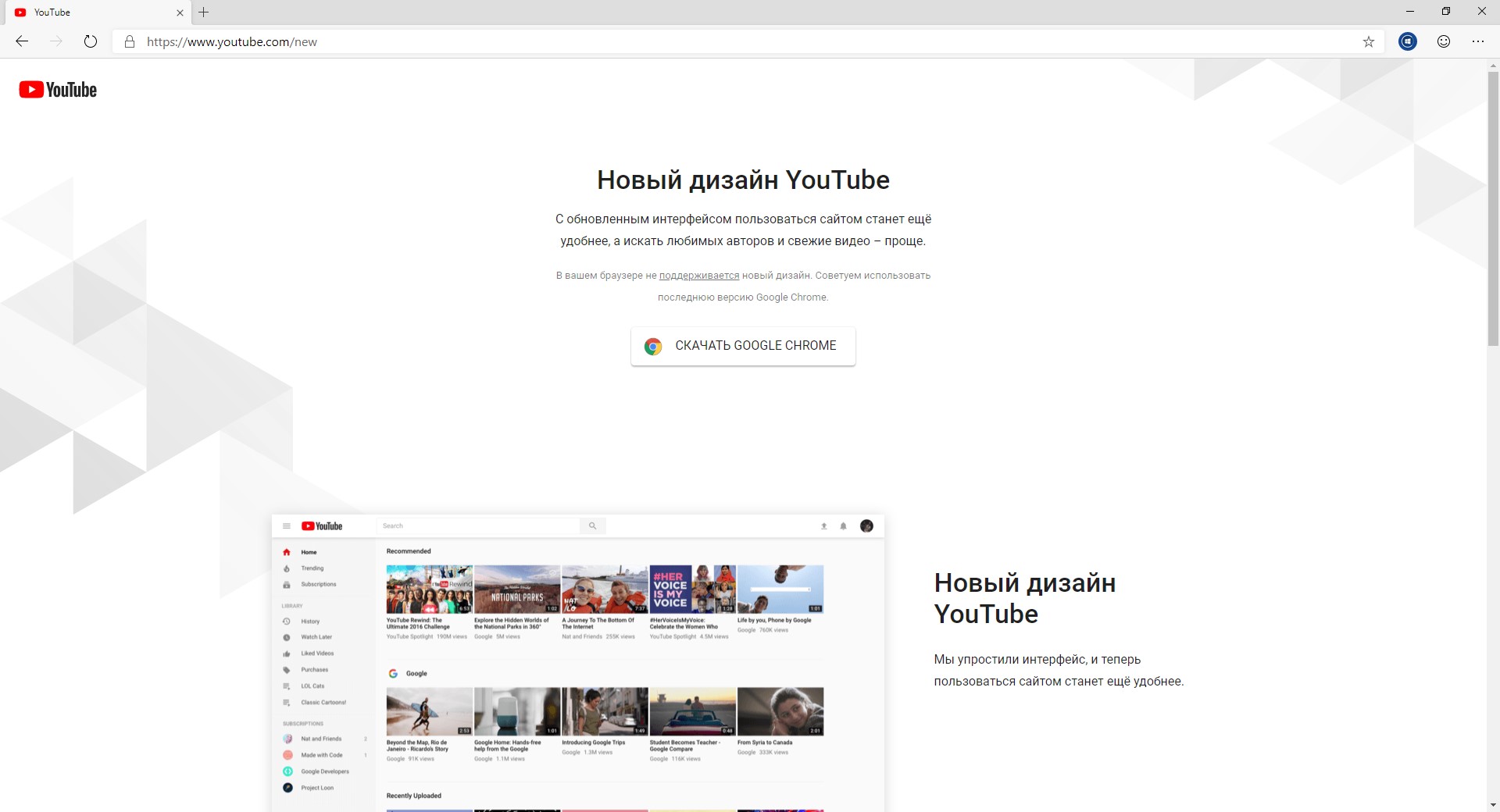
Как выглядит Youtube в обновленном дизайне?
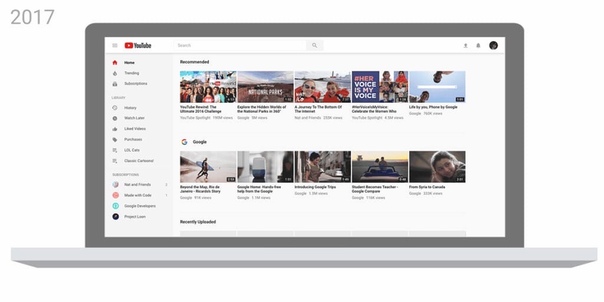
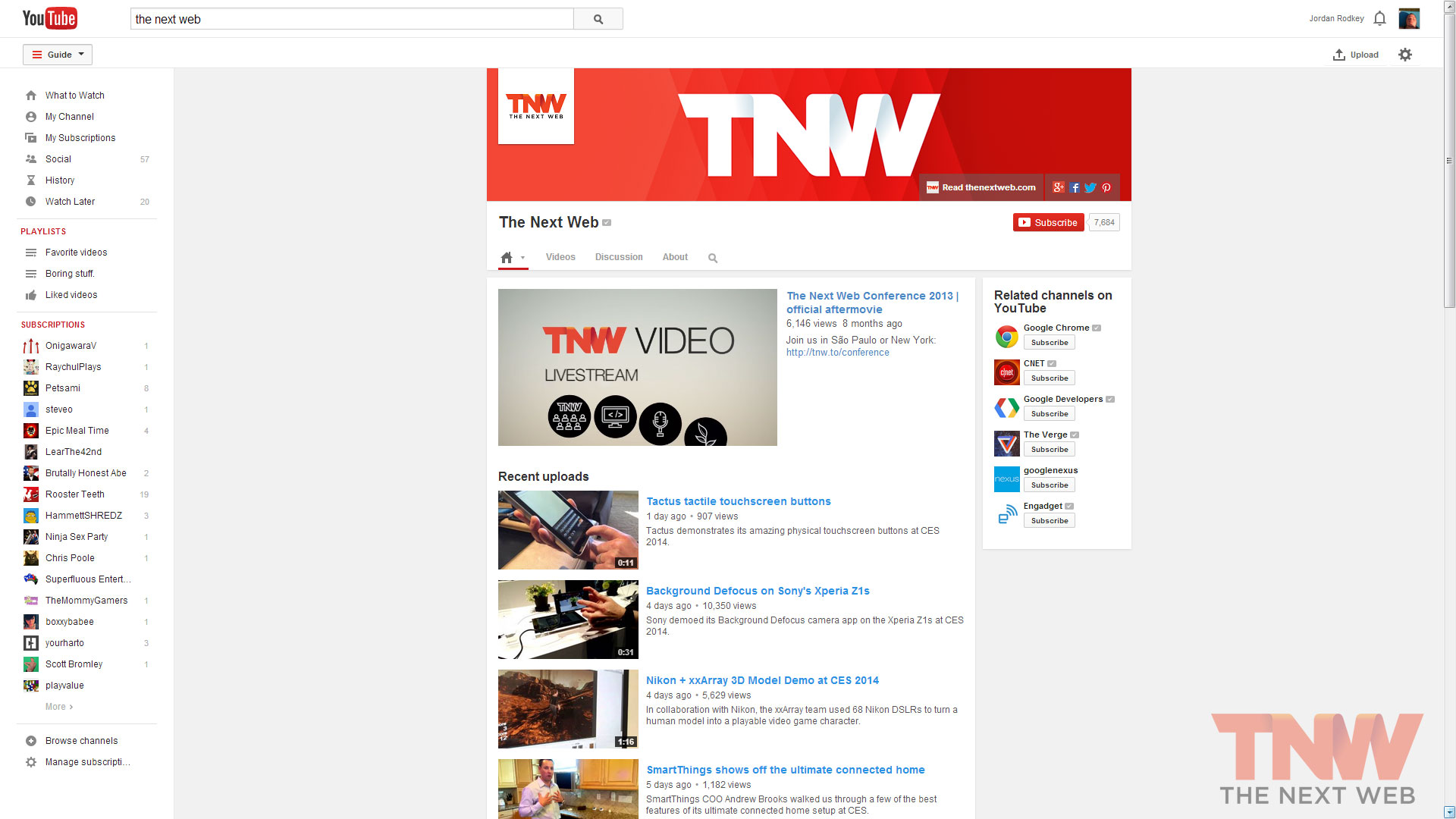
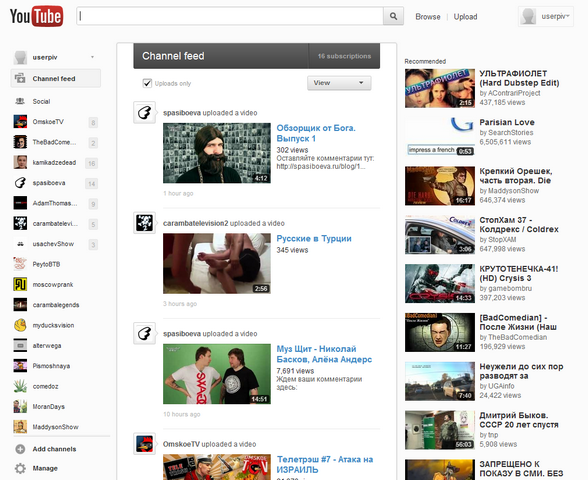
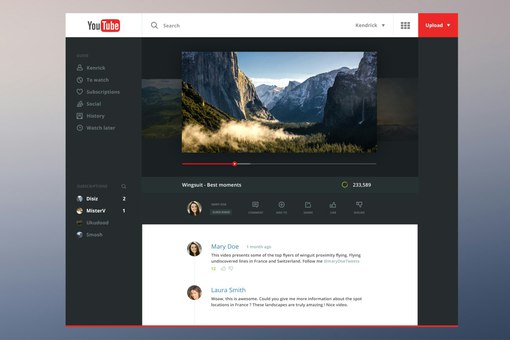
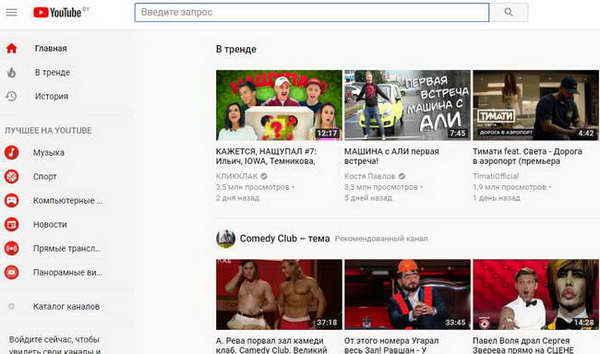
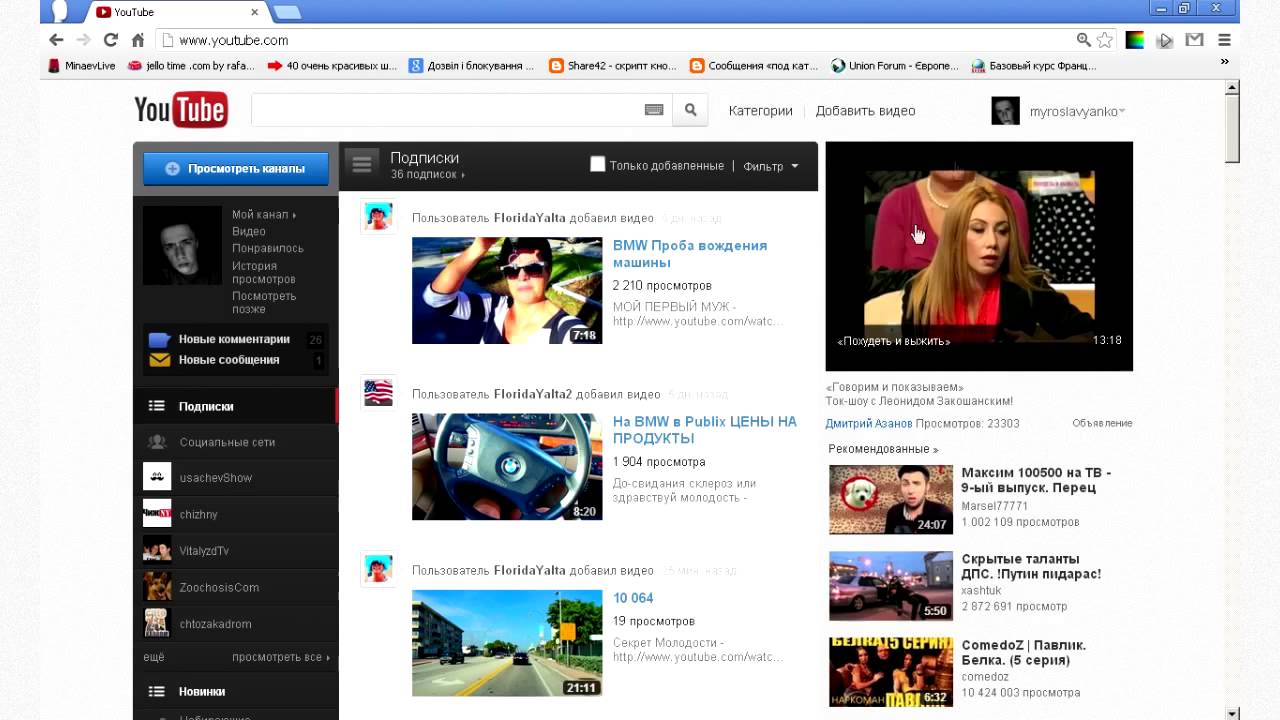
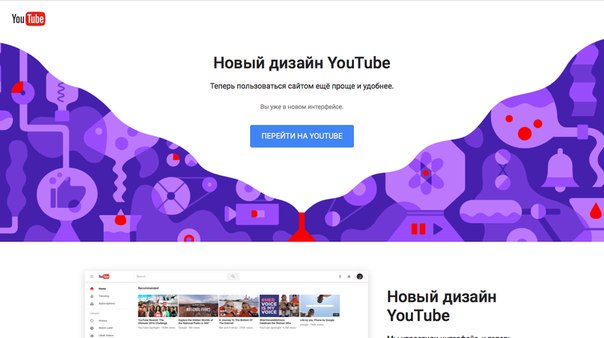
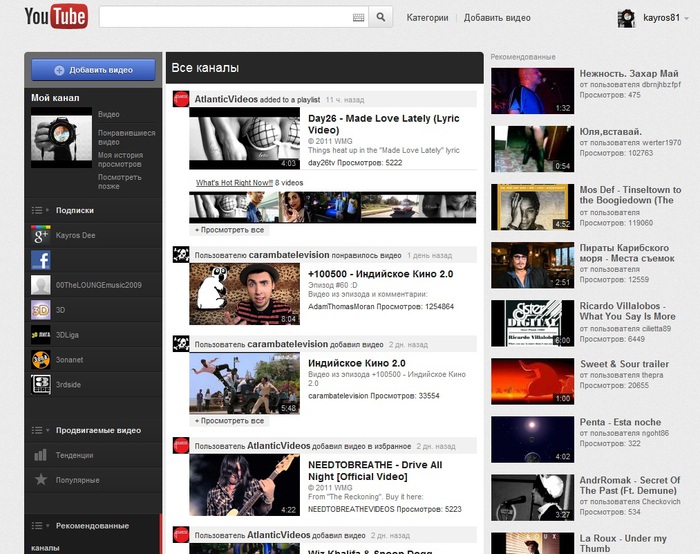
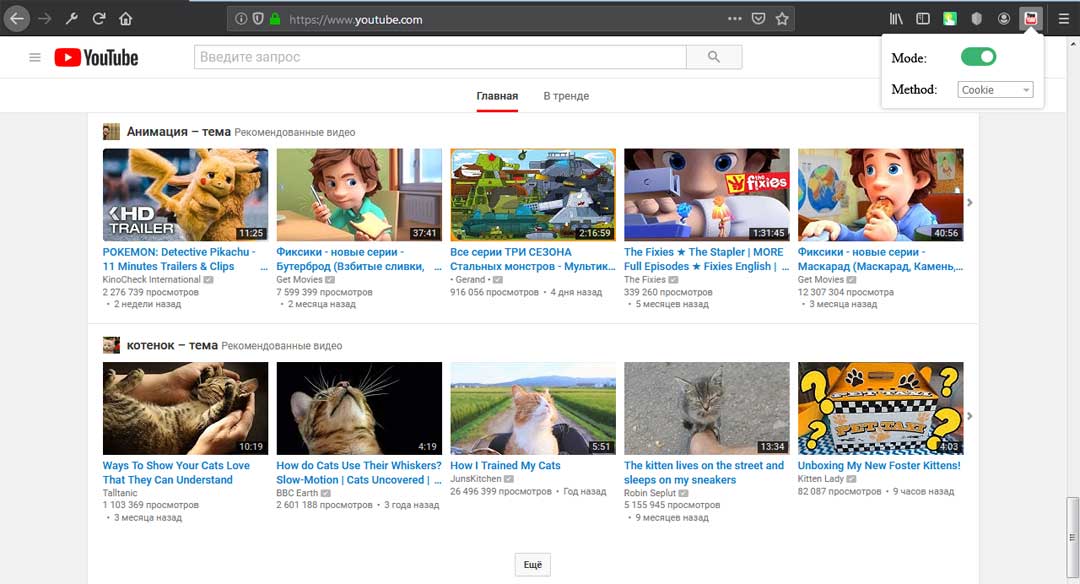
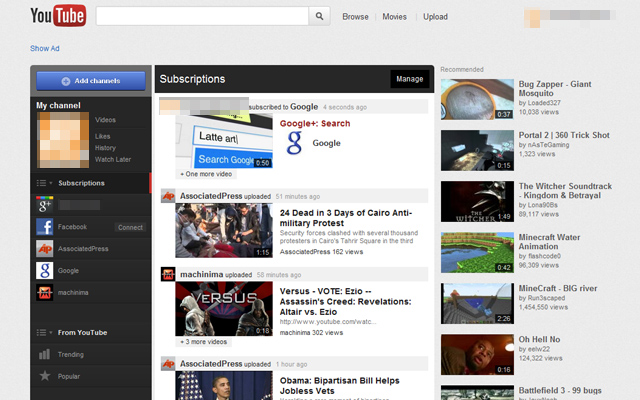
На первом скриншоте представлен нынешний вид главной страницы видеохостинга:
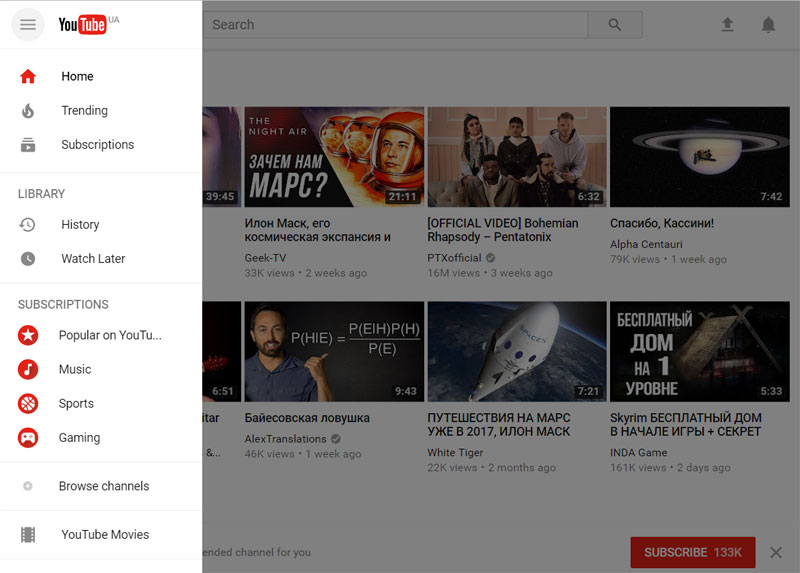
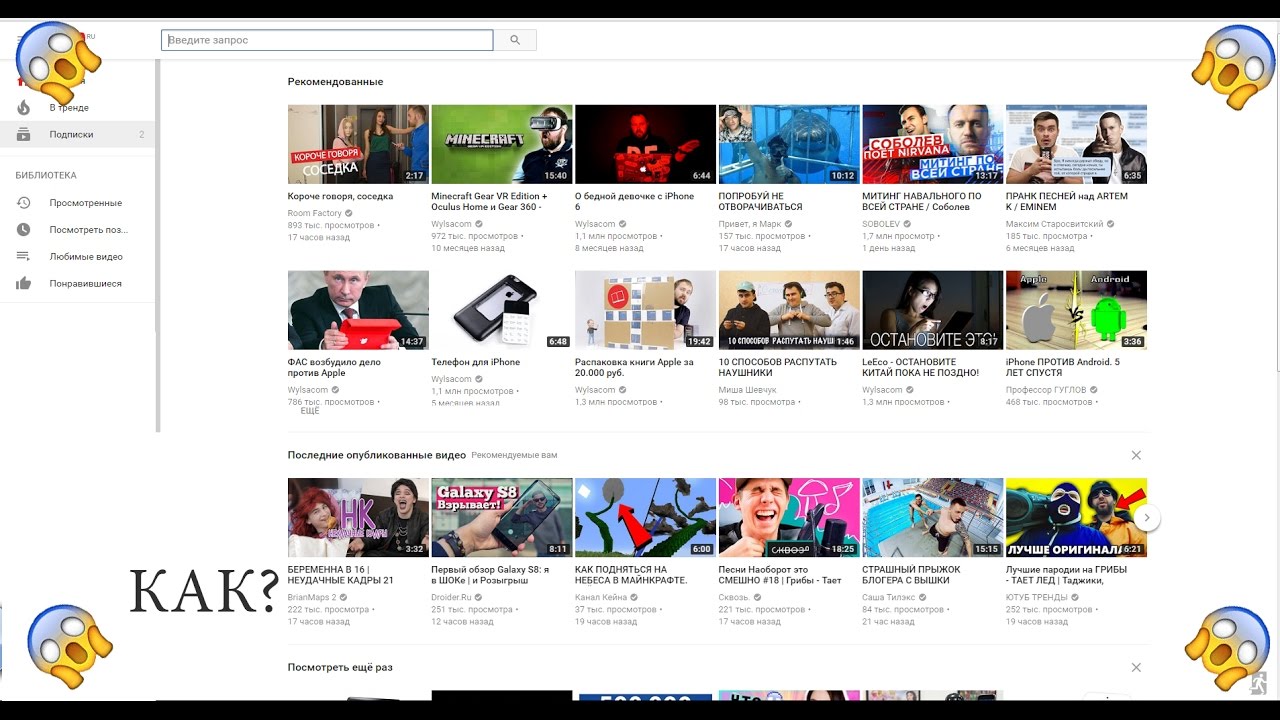
А на этом — новый:
Какой вариант Вам нравится больше? Лично мне новый вариант кажется более привлекательным, более современным и воздушным что ли. Я немного с трудом привыкаю к любым нововведениям (долго не мог привыкнуть к , например), но обновленный дизайн ютуба мне сразу очень приглянулся. Наверное даже останусь на нем:)
Как перейти на новый дизайн в своем браузере?
У нового дизайна Youtube нет какого-то отдельного адреса или поддомена. Вы можете активировать его в своем браузере через инструменты разработчика. Для этого:
Вы можете активировать его в своем браузере через инструменты разработчика. Для этого:- Нажмите сочетание клавиш Ctrl + Shift + I (Windows) или ⌘ + ⌥ + I (Mac)
- Перейдите на вкладку Console
- Вставьте строку document.cookie=»PREF=f6=4;path=/;domain=.youtube.com»;
- Нажмите «Ввод» на клавиатуре
Теперь закройте инструменты разработчика (нажать крестик в правом верхнем углу окна Console) и перезагрузить страницу Youtube (нажать клавишу F5).
Если в какой-то момент Вы передумаете и решить вернуть старый дизайн, то надо будет нажать следующую иконку, которая располагается в правом нижнем углу страницы:
При этом Вас попросят оставить свой отзыв:
Друзья, делитесь своими впечатлениями о новом дизайне ютуба в комментариях. Понравился ли он Вам? Считаете ли Вы его современным для 2017 года? Что бы Вы добавили или наоборот убрали?
Google представил для YouTube совершенно новый интерфейс, измененный логотип, а также добавил ночной режим. Как вернуть старый дизайн на Youtube?
Как вернуть старый дизайн на Youtube?
Изменения в YouTube
Наконец то, Google внедрил новый дизайн для пользователей по всему миру. Ко всем изменениям можно со временем привыкнуть, но если очень часто пользуетесь видео сервисом, то можете почувствовать себя не комфортно с новым интерфейсом. Одним из возражений является то, что оформление больше подходит под мобильные устройства типа планшеты, чем для компьютеров с большим монитором.
К счастью, можно вернуть предыдущий вид YouTube, что, безусловно, порадует пользователей, которые привыкли к старому дизайну. Переключиться довольно просто, достаточно несколько кликов, чтобы все было как раньше. Итак, как вернуть старое оформление Youtube ?
Возврат к старой версии
Новый дизайн предлагает измененную компоновку элементов во время просмотра видео, а также довольно увеличенный шрифт и свободную расстановку отдельных фрагментов интерфейса. Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
Затем следует в верхнем правом углу кликнуть на значок со своей фотографией, чтобы извлечь меню. Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
Отобразится окно с вопросом, почему вы решили вернуться на старую версию YouTube. Это краткий опрос, который позволит Google собрать немного информации и, возможно, улучшить новый интерфейс, чтобы он более соответствовал большинству пользователей. Выберите одну из доступных причин, выделив ее в списке.
После выбора ответа появится окно, в котором можно (дополнительно) указать подробности относительно того, что вас не устраивает в новом оформлении. Это не является обязательным, поэтому если не хотите ничего вводить, оставьте поле пустым.
После нажатия на кнопку «Отправить», страница обновится и восстановится старый интерфейс youtube. Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Страница обновится и вы снова увидите новое оформление на YouTube.
Здравствуйте, друзья! Буквально пару дней назад видеохостинг YouTube объявил о начале тестирования нового дизайна. Попробовал и я эту новинку. Скажу так, что перейти в новый дизайн одновременно и просто и сложно. Поэтому я вам расскажу и покажу, как это сделать быстро. Лично меня новый дизайн YouTube покорил, и я с удовольствием начал им пользоваться. Думаю, что и Вы не пожалеете.
Чтобы сделать апгрейд своего YouTube, нужно проскролить страницу до самого низа и сделать клик по надписи «Новые фишки» .
Вы попадете вот на такую страницу, как показано на скриншоте ниже. И на этой странице нужно нажать кнопку «Перейти на новый дизайн» .
На следующей странице YouTube похвалится каким он стал хорошим и предложит нажать кнопку «Попробовать» .
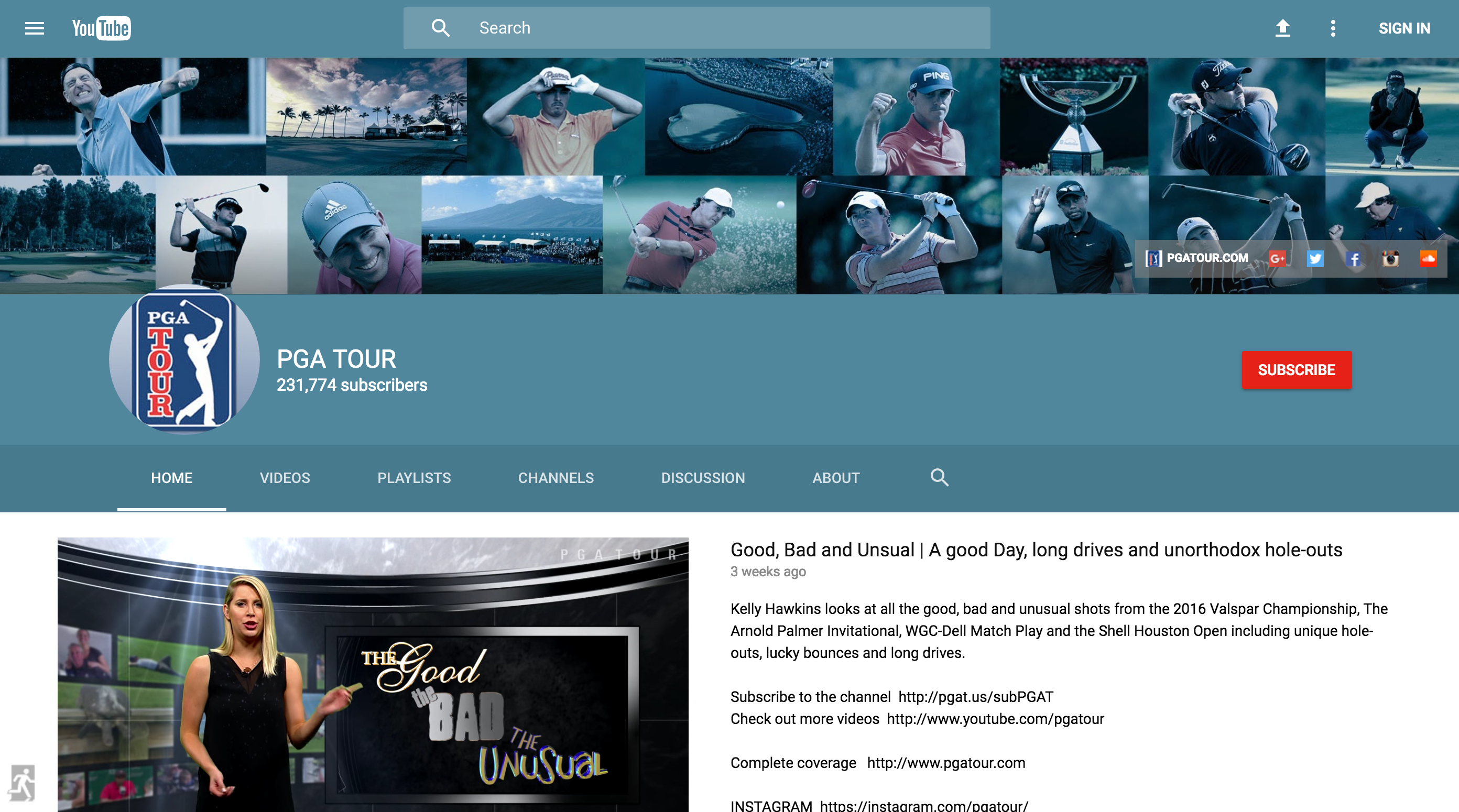
Сразу откроется новый интерфейс видеохостинга. Обратите внимание, что он теперь стал абсолютно белым. И теперь невозможно проскролить страницу до конца. Этого конца просто-напросто нет. Прокрутка стала бесконечной.
И теперь невозможно проскролить страницу до конца. Этого конца просто-напросто нет. Прокрутка стала бесконечной.
Другой новинкой нового дизайна явилась тo, что вкладка «Мой канал» теперь находится совсем другом месте. Искать её нужно за изображением Вашего Аватара. Теперь, в новом дизайне, Аватар стал ключом ко многим функциям пользователя и(или) владельца канала. Посмотрите сами на скриншоте, какие функции теперь скрыты за вашей любимой Аватаркой.
Очень интересное решение. Здесь же на вкладке можно включить так называемый ночной режим и ваш YouTube станет почти чёрным. Кстати, я себе выбрал именно этот вариант отображения. Если вам что-то не понравится в новом дизайне, то вы можете из этой вкладки вернуться обратно в старый.
На вкладке «Мой канал» вы увидите две большие голубые кнопки.
Первая Вас вернет в старый дизайн, а вторая — соответственно в творческую студию, но опять же в старом дизайне. Думаю, что в скором времени, первой кнопки не будет, а при клике по второй, мы будем попадать совсем на другие виды. Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
Владельцев блогов ждут тоже небольшие изменения. В принципе, получение кода на свое видео не отличается от этой операции в старом дизайне, только есть различия в визуальном восприятии всего процесса.
Я записал небольшое видео с кратким обзором нового интерфейса. Посмотрите его, у вас уже будет определённое представление. И уже по данному видео Вы можете принять решение оставаться в старом дизайне или же переходить в новый, не дожидаясь, когда его доработают окончательно.
Как вам новинка? Согласитесь, что прочитать буквы это одно, а вот так посмотреть глазами, это совсем другое. Желаю Вам определиться. Я уже работаю в новом дизайне. Пишите, какой выбор сделали Вы. Что Вам не понравилось в новинке? Жду ваших комментариев.
С уважением, Сергей Почечуев.
Как запустить старую версию ютуба. Возвращаем старый дизайн YouTube
Как и остальные соцети, Ютуб стремится к постоянным обновлениям. В этом году видеохостинг решил сменить дизайн и логотип. Такие изменения хостинг проделывает впервые за последние 12 лет. Ютуб изменил цвет логотипа с бордового на ярко красный. Оставил больше пространства на сайте. Если вы посмотрите на главную своего канала в новом дизайне, то увидите не все видео сразу, а их удобную сортировку. По умолчанию, новый дизайн стоит у всех пользователей хостинга, которые в нем зарегистрировались, но не всем он приглянулся. В этом посте мы расскажем:
- Можно ли сменить новый дизайн и сделать все, как было
- Чем кардинально отличается новый дизайн от старого
- Произошли ли изменения в функционале
Чтобы перейти на старый дизайн, откройте главную страницу хостинга. И кликните на изображение своей авы в правом верхнем углу. Если вы еще не зарегистрировались на Ютубе, изменить дизайн у вас не получится. Как зарегистрироваться в сервисе мы подробно писали в этой статье, чтобы ее прочитать, перейдите .
Как зарегистрироваться в сервисе мы подробно писали в этой статье, чтобы ее прочитать, перейдите .
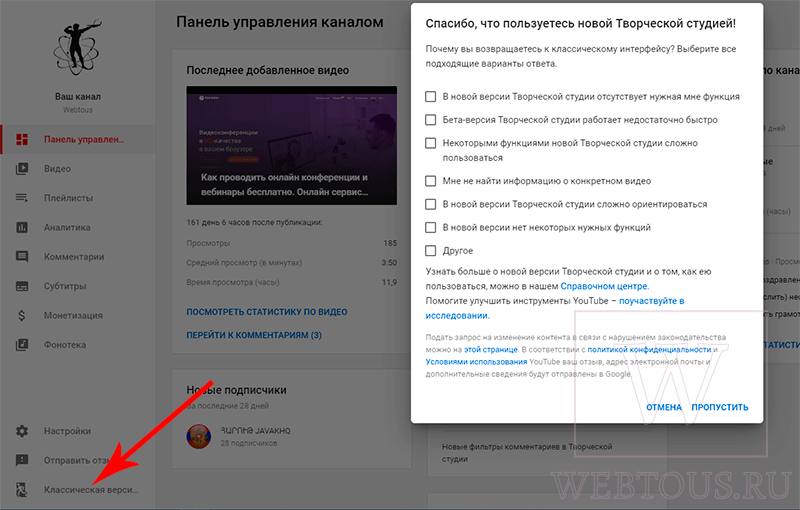
После того как вы открыли меню, обратите внимание на последний пункт «Вернуться к классическому дизайну». Нажмите на него. Ютуб предложит заполнить вам форму. Попросит рассказать, чем вам не понравился новый дизайн. Он предлагает выбрать один из 6 вариантов ответа. Если вы не хотите отвечать на вопрос, отметься соответствующий пункт. Обновите страничку с помощью кнопки F5. Вы увидите, что дизайн сменился.
Способ 1: Возврат к старой версии через пункт меню пользователя
Новый дизайн предлагает измененную компоновку элементов во время просмотра видео, а также довольно увеличенный шрифт и свободную расстановку отдельных фрагментов интерфейса. Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
Затем следует в верхнем правом углу кликнуть на значок со своей фотографией, чтобы извлечь меню. Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
Отобразится окно с вопросом, почему вы решили вернуться на старую версию. Это краткий опрос, который позволит Google собрать немного информации и, возможно, улучшить новый интерфейс, чтобы он более соответствовал большинству пользователей. Выберите одну из доступных причин, выделив ее в списке.
После выбора ответа появится окно, в котором можно (дополнительно) указать подробности относительно того, что вас не устраивает в новом оформлении. Это не является обязательным, поэтому если не хотите ничего вводить, оставьте поле пустым.
После нажатия на кнопку «Отправить», страница обновится и восстановится старый интерфейс youtube. Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Изменения в YouTube
Наконец то, Google внедрил новый дизайн для пользователей по всему миру. Ко всем изменениям можно со временем привыкнуть, но если очень часто пользуетесь видео сервисом, то можете почувствовать себя не комфортно с новым интерфейсом. Одним из возражений является то, что оформление больше подходит под мобильные устройства типа планшеты, чем для компьютеров с большим монитором.
К счастью, можно вернуть предыдущий вид YouTube, что, безусловно, порадует пользователей, которые привыкли к старому дизайну. Переключиться довольно просто, достаточно несколько кликов, чтобы все было как раньше. Итак, как вернуть старое оформление Youtube ?
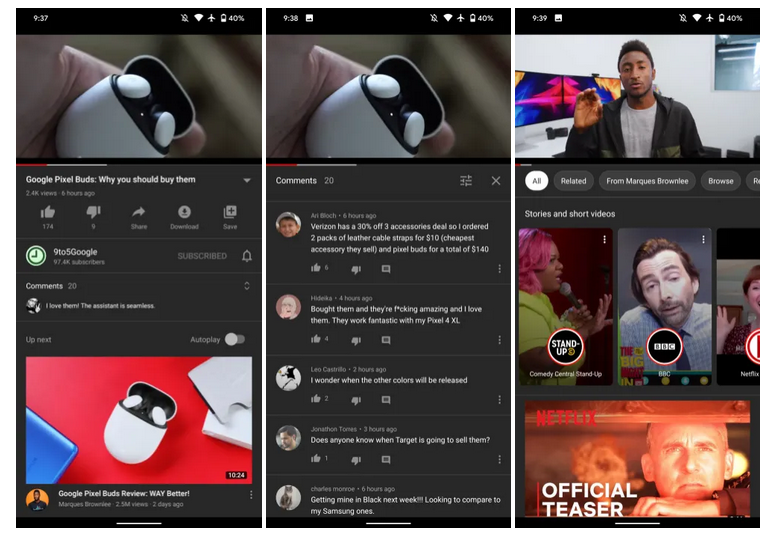
Старый дизайн YouTube на смартфоне
С недавних пор официальное приложение видеохостинга для мобильных устройств тоже стало поддерживать два режима. Если вы используете YouTube на телефоне, нужно, как и в предыдущем шаге, войти в свой аккаунт. Переход к пользовательским настройкам осуществляется путем клика по изображению в верхней правой части экрана.
В появившемся меню выберите пункт «Настройки». Первая же доступная опция в открывшемся разделе будет активация либо деактивация ночного режима. Достаточно передвинуть соответствующий тумблер, чтобы незамедлительно вернуть старый дизайн YouTube. Что касается других особенностей приложения и сайта, администрация довольно часто вносит небольшие изменения в их внешний вид. Следите за новостями сервиса и пользуйтесь разделом параметров, чтобы сделать «Ютуб» удобным для использования.
Здравствуйте, друзья! Буквально пару дней назад видеохостинг YouTube объявил о начале тестирования нового дизайна. Попробовал и я эту новинку. Скажу так, что перейти в новый дизайн одновременно и просто и сложно. Поэтому я вам расскажу и покажу, как это сделать быстро. Лично меня новый дизайн YouTube покорил, и я с удовольствием начал им пользоваться. Думаю, что и Вы не пожалеете.
Чтобы сделать апгрейд своего YouTube, нужно проскролить страницу до самого низа и сделать клик по надписи «Новые фишки»
.
Вы попадете вот на такую страницу, как показано на скриншоте ниже. И на этой странице нужно нажать кнопку «Перейти на новый дизайн»
.
На следующей странице YouTube похвалится каким он стал хорошим и предложит нажать кнопку «Попробовать»
.
Сразу откроется новый интерфейс видеохостинга. Обратите внимание, что он теперь стал абсолютно белым. И теперь невозможно проскролить страницу до конца. Этого конца просто-напросто нет. Прокрутка стала бесконечной.
Другой новинкой нового дизайна явилась тo, что вкладка «Мой канал»
теперь находится совсем другом месте. Искать её нужно за изображением Вашего Аватара. Теперь, в новом дизайне, Аватар стал ключом ко многим функциям пользователя и(или) владельца канала. Посмотрите сами на скриншоте, какие функции теперь скрыты за вашей любимой Аватаркой.
Очень интересное решение. Здесь же на вкладке можно включить так называемый ночной режим и ваш YouTube станет почти чёрным. Кстати, я себе выбрал именно этот вариант отображения. Если вам что-то не понравится в новом дизайне, то вы можете из этой вкладки вернуться обратно в старый.
Если вам что-то не понравится в новом дизайне, то вы можете из этой вкладки вернуться обратно в старый.
На вкладке «Мой канал»
вы увидите две большие голубые кнопки.
Первая Вас вернет в старый дизайн, а вторая — соответственно в творческую студию, но опять же в старом дизайне. Думаю, что в скором времени, первой кнопки не будет, а при клике по второй, мы будем попадать совсем на другие виды. Это всё-таки пробная версия, не окончательная, потому что при обратной смене нового дизайна на старый через меню, скрытое за Аватаром, вас попросят ответить на несколько вопросов, касающихся новинки.
Владельцев блогов ждут тоже небольшие изменения. В принципе, получение кода на свое видео не отличается от этой операции в старом дизайне, только есть различия в визуальном восприятии всего процесса.
Я записал небольшое видео с кратким обзором нового интерфейса. Посмотрите его, у вас уже будет определённое представление. И уже по данному видео Вы можете принять решение оставаться в старом дизайне или же переходить в новый, не дожидаясь, когда его доработают окончательно.
Как вам новинка? Согласитесь, что прочитать буквы это одно, а вот так посмотреть глазами, это совсем другое. Желаю Вам определиться. Я уже работаю в новом дизайне. Пишите, какой выбор сделали Вы. Что Вам не понравилось в новинке? Жду ваших комментариев.
С уважением, Сергей Почечуев.
28. 05.2018
Блог Дмитрия Вассиярова.
Я сегодня рад приветствовать моих постоянных читателей и тех единомышленников, которых, как и меня, беспокоит один простой и весьма актуальный вопрос: как вернуть Ютубу старый дизайн?
Поверьте (или погуглите) и вы убедитесь, что сторонников старого оформления осталось предостаточно и их естественное желание, базирующееся на огромной силе привычки, вполне естественное и требует поддержки. Чем собственно, я сейчас и займусь.
Для начала вспомним, с чего началась история со сменой дизайна. К 2020 году количество просмотров на YouTube значительно увеличилось, причем прирост обеспечили именно мобильные гаджеты: смартфоны и планшеты. Однако отображение интерфейса страницы видеохостинга на разных устройствах сильно отличалось, что, по мнению его разработчиков не позволяло повсеместно использовать некоторые настройки и прочие плюшки.
Поэтому был разработана концепция «Материального дизайна», в соответствии с которой внешний вид страницы в разных браузерах и специализированных приложениях стал единым. Дополнительно насколько изменился интерфейс, появились новые дополнительные возможности в контекстном меню, а в настройках пользователи нашли возможность активации . «Вишенкой» всех этих инноваций был редизайн логотипа.
Казалось бы, специалисты, работавшие над этими улучшениями, получили то, что хотели. Но вот многими пользователями эти изменения были приняты в штыки. Причин этому несколько:
- банальная привычка (как уже было сказано ранее) использования простой и удобной навигации;
- непривычное отображение оформления каналов в новом дизайне так же вызвало негодование их владельцев и подписчиков;
- наиболее критичным стало торможение нового YouTube не только на старых устройствах, но и на новой технике среднего и бюджетного уровня.
Поэтому вопрос как вернуть Ютубу старый дизайн к 2020 году сталь наиболее часто возникать на форумах и в живом обсуждении пользователей. Изначально, Ютуб админы оставляли такой шанс в виде отдельного пункта в настройках, но и он со временем пропал.
Изначально, Ютуб админы оставляли такой шанс в виде отдельного пункта в настройках, но и он со временем пропал.
Но, дорогие мои друзья, тема оказалась слишком актуальной, и добрые умные люди придумали и разработали несколько способов, позволяющие вернуть утраченный облик любимого видеохостинга. Сразу скажу, что поскольку наиболее популярным (больше половины от общего количества) браузером является «родной» для YouTube Chrome, то большинство методов опробованы именно на нем.
Оформление видео
На Ютуб люди любят сначала глазами. Они обращают внимание на нужный им запрос, который отражен в обложке или в названии видео. Затем переходят в сам ролик и, уж поверьте, всегда ожидают качественную картинку. Так что расслабляться рано.
Заставка в начало
Произвести впечатление на человека Вы можете в течение первых 15 секунд. А лучше 10. Поэтому первые кадры особенно важны. Создание этой части ролика косвенно гарантирует – досмотрит человек до конца или сразу выключит.
Пример 1. Короткое видео
Вы можете добавлять во все ролики одинаковое короткое видео и в конце заставки вставить название канала или ролика. Это похоже на заставку какого-нибудь шоу по телевизору.
Пример 2. Графика
Можно и не заморачиваться с видео, а сделать динамичную короткую заставку, созданную при помощи дизайн-элементов.
Пример 3. Картинка
А можно еще проще. Берете изображение и размещаете на нем тему видео, имя спикера и т.д.
Заставка в конец
Перефразирую известное выражение на нашу тему: “встречают по превью, провожают по финальной заставке”. Ваша задача не только зацепить зрителя и провести по всему ролику, но и запомниться или предложить дальнейшую дружбу. Сделать это можно разными способами.
Пример 1. Контакты
Добавьте в заставку название компании, телефон и адрес. Возможно после видео люди захотят воспользоваться Вашими услугами или задать вопросы.
Контактные данные
Пример 2. Другой контент
Такая динамичная заставка в конце Вашего видео даст зрителю подсказку, что есть и другие ролики на Вашем канале, которые его заинтересуют.
Другие видео канала
Пример 3. Общение
В конце могут быть не только ссылки, контакты и т.д, можно просто попрощаться с подписчиками и напомнить, что скоро выйдет новое крутое видео.
Призыв к новому видео
Логотип / водяной знак
Это не просто красиво, но еще и практично. Так как человек, который смотрит ролик, может сразу подписаться на канал. Для этого ему достаточно навести на логотип и нажать соответствующую кнопку. Куда еще проще, даже не знаю.
Пример 1. Соцсети
Упомяните свой инстаграм или другие соцсети соответствующим значком, чтобы привлечь туда новых пользователей.
Знак инстаграм
Пример 2. Призыв
Не дайте зрителю шансов уйти с Вашего канала навсегда – прямо в самом водяном знаке дайте призыв подписаться или подключить уведомления.
Знак с призывом
Пример 3. Подсказки
Подсказки в видео – это значок в правом верхнем углу в виде круга с восклицательным знаком внутри. Подключите их и продвигайте другие свои видео или каналы.
Подсказки видео
Пример 4. Лого
Конечные аннотации – это то, что зритель видит в конце ролика. Вы можете добавить туда логотип, при наведении на который можно подписаться на Ваш канал.
Знак с лого
Плашки
Выглядит как надпись на подложке (геометрической фигуре). На плашке могут быть написаны какие-то важные дополнительные сведения, которые помогают структурировать видео и обратить внимание на нужный момент.
Пример 1. ФИО спикера
На плашке Вы можете разместить имя, фамилию и объяснение для зрителей, кого они сейчас смотрят и слушают. Это способствует сокращению дистанции между зрителем и Вами.
Имя говорящего
Пример 2. Темы / вопросы
Если на Вашем канале в видео обсуждаются какие-то вопросы, то их можно разместить в виде плашки, чтобы не терялась нить разговора.
Темы разговора
Пример 3. Контакты
Видео могут показываться не только на официальном канале, поэтому плашкой Вы можете напомнить зрителю, на какой канал следует подписаться.
Другие контакты
Фоновая музыка
Создание ролика – процесс творческий. Немаловажный фактор для восприятия видео – это фоновая музыка. Либо перебивки во время перехода от одной части видео к другой.
Важно. Не забывайте об авторском праве. За его нарушение YouTube в лучшем случае вышлет письмо с просьбой удалить контент. В худшем – просто заблокирует канал.
Чтобы этого не произошло, я расскажу, как добавить музыку в фонотеке на самом YouTube. Для этого зайдите в творческую студию на канале. Затем выберите в меню “Указание авторства” и нажмите “Без указания авторства”. И выбирайте подходящий трек.
Выбор трека
Вариант «хакерский»
Вы никогда не писали коды и программы? Не беда, самое время начать;). Открываем страницу Ютуб и активизируем инструменты разработчика нажатием кнопки F12. Ищем здесь вкладку «Консоль» (Console) и перейдя в нее, опускаемся вниз. Там должно быть помеченное стрелочками (синими) место для ввода. Чтобы не ошибиться я рекомендую просто скопировать туда предлагаемую мной команду и нажать Enter.
Чтобы не ошибиться я рекомендую просто скопировать туда предлагаемую мной команду и нажать Enter.
Для Хрома она выглядит так:
document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,»)+’&f5=30030&f6=8;domain=.youtube.com;path=/’;
Поговаривают, что и для других браузеров есть что-то подобное, Например на одном из сайтов было указано что команда:
Подходит и для Chrome и для Firefox.
Если данные коды в вашем браузере не сработают (в новых версиях программ данную фичу могут пофиксить), то переходите к следующему способу, который описан ниже.
Создание контента: препродакшн, продакшн, постпродакшн
Блок препродакшн
Когда стратегия сформирована и медиаплан подготовлен, то можно переходить к этапу подготовки съёмок видеороликов. Для этого понадобятся следующие составляющие:
- Сценарий.
- Участники.
- Локации.
- Оборудование.
- Реквизит.
Для того чтобы съёмка получилась простой и безболезненной, а ролик шикарным, нужно уделять внимание блоку препродакшн, который включает в себя написание сценария, определение участников этого сценария, локации, оборудование и, конечно, реквизиты.
Разъясню немножко обо всех составляющих. Как уже говорилось ранее, сценарий не нужно заучивать, достаточно просто написать его в удобном для вас формате.
Участниками или действующими лицами, помимо вас, может быть кто угодно, в зависимости от задуманной истории: случайные прохожие, друзья, зрители и даже наёмные актёры, если речь идёт о постановочных роликах.
Локации зависят от того, какой контент вы собираетесь снимать и продвигать (объект недвижимости, детские аттракционы и т. д.). Нужно заранее уделять внимание локациям, чтобы в ответственный момент не возникло проблем со светом или звуком, потому что локация тесно связана с реквизитом, который будет использоваться при съёмках.
В данном блоке позволительно варьировать истории, менять съёмки, переставлять местами запланированные выпуски в медиаплане, переносить события и т. д.
Блок продакшн.
Блок продакшн включает в себя:
- Съёмку.
- Монтаж.
- Подготовку анонса (при необходимости).

Следующий, важный блок — это продакшн, который включает в себя: съёмку, процесс монтажа и подготовку анонса. Это не обязательное условие, но блоггеры часто прибегают к такому формату, когда приходится снимать одновременно ролик и трейлер, поэтому требуется предварительное или параллельное анонсирование трейлера.
Анонсы не всегда выходят только на Ютуб канале, часто задействуют сторонние ресурсы, например, инстаграм, ВК, фейсбук.
Важно взаимодействовать со своей аудиторией:
- Призыв к действию (поделиться, подписаться, написать комментарий и поставить лайк в начале ролика; напомнить о графике выхода ролика и колокольчике в конце).
- для дальнейших комментариев зрителей
- Отдельно или в самом выпуске выделить кого-то из зрителей.
.
Очень важный момент в блоке продакшн – это общение со своей аудиторией. В процессе съёмки стоит помнить о том, что зритель, это ваш друг, поэтому требуется максимальная открытость и честность со своей аудиторией. Желательно обращаться на «ты», так как это сближает зрителем и «божество» в виде блоггера.
Желательно обращаться на «ты», так как это сближает зрителем и «божество» в виде блоггера.
Не забывайте, что различные призывы к действию в виде подписки, голосования, конкурсов и лайков, могут использоваться в виде подсказки, которая появляется в левом верхнем углу экрана – это кнопка i. Если её раскрывать, то последует рекомендация перейти на следующий ролик, либо какой-то опрос.
Нужно и важно учиться выделять ваших зрителей. К примеру, зачитывать их комментарии или общаться с аудиторией в виде вопросов. Вопросы порождают обсуждения в комментариях, а комментарии приводят к спорам, и всё это способствуют продвижению роликов в поисковой структуре сети Ютуб.
Блок постпродакшн
Когда дело сделано, материал снят, ролик смонтирован, то наступает этап постпродакшн, который включает в себя:
- Выпуск анонса (за несколько дней/день/час). Площадки для анонса — Ютуб, инстаграм, ВК, фейсбук.
- Подготовка к названию выпуска, описания.
- Подготовка превью.

- Выкладка на канал.
- Перелинковка.
В блоке продакшн я уже упоминала о выпусках анонса и его площадках, таких как инстаграм и прочих соцсетях. Вот как выглядит пример анонса в инстаграм — коротенький трейлер к будущему выпуску. Напомню, что трейлер или анонс по хронометражу должен быть не более одной или полторы минуты.
После того как анонсировали выпуск, переходим к основному этапу — выкладка ролика на канал. И здесь есть ряд важных пунктов, которые следует соблюдать. Это подготовка названия к выпуску, описание, подготовка превью, которое обсуждается на этапе оформления канала, непосредственная выкладка на канал и перелинковка.
Перед тем как выкладывать ролик на канал нужно определиться со стратегией распространения ролика. Глобальных стратегий всего лишь две, третья используется как дополнительный вариант:
- Топ по запросам.
- Попадание в похожие к конкурентам.
- Комбинированный подход.
Это стратегия вывода ролика в ТОП по запросам и стратегия попадания ролика к конкурентам. Если ввести запрос по определённому ключу, допустим, «ремонт в детской комнате», то по этому запросу появится список самых популярных роликов.
Если ввести запрос по определённому ключу, допустим, «ремонт в детской комнате», то по этому запросу появится список самых популярных роликов.
Запуская канал конкурентов, вы ставите себе задачу попасть в этот рекомендованный список, желательно как можно выше, чтобы с большей вероятностью зритель, посмотревший ролик конкурента, далее перешёл именно на ваш ролик. Комбинированный подход используется реже первых двух.
Теперь более подробно, остановлюсь на нюансах выкладки ролика на канал:
- Дать название файлу выпуска идентичное названию запланированного выпуска на канале.
- Особое внимание уделить описанию. Первые 150 символов (видимые без раскрытия ленты описания) сделать наиболее информативными.
- Добавить до 8 хэштегов в описание.
- подготовить броское превью, отражающее суть выпуска. Избегать мелких деталей.
Нужно давать название ролику идентичное названию выпуска, так как используются одни и те же ключи, способствующие продвижению. Описание — это те же ключи, которые используются ещё в тегах.
Описывая первые 150 символов, которые видны без раскрытия ленты, необходимо вложить в них наиболее информативный и максимально отражающий смысл ролика.
Например, на канале «GEOMETRIUM» первые три строчки самые основные. Ключи, используемые в названии тренда дизайна, также перенесены в описание, в котором прописывается конкретное повествование темы выпуска.
Рекомендуется в описание добавлять до 8 хэштегов, способствующих продвижению. На начальном этапе создания канала теги играют очень большое значение. Схема использования тегов зависит от намеченной стратегии.
В одних случаях необходимо использовать низко/средне маржинальные теги, в других выгодней применять высоко маржинальные, иногда предпочтительней воспользоваться тегами конкурентов, но обязательно выбирать теги, отражающие бренд канала. Если у вас небольшой канал, то не задействуйте теги крупных каналов, старайтесь искать конкурентов по уровню или немного выше вас.
После выкладки ролика с ним необходимо активно работать, заниматься перелинковкой:
- Создание подсказок в ролике.

- Подписка на канал и переход на другой ролик в конце видео.
Вы, естественно, обращали внимание, что на каналах у многих блоггеров есть значок их канала, который означает подписку и рекомендации перейти на ролик или плейлист, так же как в самом ролике есть функция в виде буковки i, о чём уже говорилось в блоке продакшн. Все эти составляющие являются важным фактором удержания зрителя на канале.
Способы «расширения» для наших возможностей
Остальные способы, позволяющие сменить новое обличие YouTube на старое, потребуют скачивания дополнительного ПО (расширений, плагинов).
- Для начала я расскажу о чисто Хромовском расширении, которое называется YouTube Revert и скачивается со стандартного магазина. Оно узкоспециализированное, после установки не требует дополнительных действий. Но работает у всех по-разному, иногда даже глючит. Попробуйте, если не понравиться – спокойно удаляйте, ведь у нас в арсенале остается еще два универсальных способа.
- О своих прямых конкурентах из Mocrosoft Гугл-специалисты беспокоиться не спешат, поэтому обновление YouTube для Интернет Эксплорера еще отсутствует.
 Получить выгоду от такого положения дел позволяет популярный плагин YouTube Revert .
Получить выгоду от такого положения дел позволяет популярный плагин YouTube Revert .
Также он подходит и для браузера от Яндекс.
Установив его, запускаем Ютуб и переходим на значок плагина, где задаем имитацию Internet Explorer 10. Наша страница сразу перегрузится, но уже в старом дизайне.
Для оперы есть аналог, плагин YouTube Design Preserver .
Для Фаерфокс плагин Greasemonkey .
Тем, кто пожелает потом вернуться на обновленный дизайн, я советую просто перейти по адресу https://www.youtube.com/new или найти пункт нового оформления в настройках.
На этом я буду прощаться с вами, в надежде встретиться снова в новых темах моего блога.
Для всех пользователей по всему миру компания Google ввела новый дизайн видеохостинга YouTube. Раньше с него можно было переключаться на старый с помощью встроенной функции, однако сейчас она исчезла. Вернуть прежний дизайн поможет выполнение определенных манипуляций и установка расширений для браузера. Давайте подробнее рассмотрим этот процесс.
Давайте подробнее рассмотрим этот процесс.
Новое оформление больше подходит под мобильное приложение для смартфонов или планшетов, но обладателям больших компьютерных мониторов не очень удобно использовать такой дизайн. Кроме этого владельцы слабых ПК часто жалуются на медленную работу сайта и глюки. Давайте разберемся с возвращением старого оформления в разных браузерах.
Браузеры на движке Chromium
Самыми популярными веб-обозревателями на движке Chromium являются: , и . Процесс возвращения старого дизайна Ютуба у них практически не отличается, поэтому мы рассмотрим его на примере Гугл Хрома. Обладателям других браузеров потребуется выполнить эти же действия:
Вам осталось только перезагрузить страницу Ютуба и использовать его со старым дизайном. Если вы захотите вернуться к новому, то просто удалите расширение.
Mozilla Firefox
К сожалению, описанного выше расширения нет в магазине Mozilla, поэтому обладателям браузера Mozilla Firefox придется выполнить немного другие действия для того, чтобы вернуть старый дизайн Ютуба. Просто следуйте инструкции:
Просто следуйте инструкции:
Перезапустите браузер, чтобы новые настройки вступили в силу. Теперь на сайте YouTube вы будете видеть исключительно старое оформление.
Возвращаемся к старому дизайну творческой студии
Не все элементы интерфейса изменяются с помощью расширений. Кроме этого внешний вид и дополнительные функции творческой студии разрабатываются отдельно, и сейчас идет тестирование новой версии, в связи с чем некоторых пользователей перевело в тестовый вариант творческой студии автоматически. Если вы хотите вернуться к ее предыдущему дизайну, то потребуется выполнить всего несколько простых действий:
Теперь оформление творческой студии изменится на новую версию только в том случае, если разработчики выведут ее из тестового режима и полностью откажутся от старого дизайна.
В этой статье мы подробно рассмотрели процесс отката визуального оформления YouTube к старой версии. Как видите, выполнить это достаточно просто, однако требуется установка сторонних расширений и скриптов, что может вызвать сложности у некоторых пользователей.
Что выбрать для логотипа канала YouTube
Логотип канала — аналог аватара в социальных сетях, отображается на YouTube и в Google.
Логотипы YouTube-каналов в поиске
Логотип канала важен, потому что появляется в большем количестве мест на YouTube, чем любой другой элемент оформления.
Где отображается значок:
- выдача поиска в YouTube;
- страница канала;
- комментарии от лица канала;
- перечень подписок пользователя;
- список рекомендуемых каналов;
- список связанных каналов;
- вкладка «сообщество».
Для многих пользователей логотип будет первым контактом с вашим каналом, поэтому нужно привлечь внимание.
Изображение для логотипа канала
Выбор изображения зависит от тематики канала, наличия говорящих персонажей и характера самих роликов.
Что выбрать для аватарки канала на YouTube:
- Лица или персонажи
Если это авторский канал одного человека, которого узнает аудитория, можно использовать его фото. Это создает ощущение контакта с автором, делает его более искренним и открытым аудитории.
Это создает ощущение контакта с автором, делает его более искренним и открытым аудитории.
На аватар канала «Speak English With Vanessa» Ванесса поместила свое фото с доброжелательной улыбкой.
Значок канала с фото спикера
Если канал групповой и авторы появляются в видео, можно поместить на значок всю группу людей. К примеру, так сделала семья, которая ведет блог «The ACE Family», где делится видео из своей жизни. Было бы странно видеть на обложке семейного лайфстайл-канала только одного из членов семьи или какой-то логотип.
Значок семейного канала
Авторы канала про еду «Viwa Food World» отразили на аватаре и тематику канала, и показали себя, поскольку появляются в каждом своем видео.
Значок канала с фото авторов
Если канал посвящен творчеству, в котором фигурирует узнаваемый персонаж, то рекомендуем выбрать его для аватара. Так сделал Олег Куваев, автор мультфильмов про Масяню, которые выходят на канале «Masyanya Kuvaeva».
Логотип с узнаваемым персонажем
Ставить на значок канала изображения спикеров видео и персонажей стоит, если они фигурируют в видео, если ролик снят от лица конкретного спикера. Если человек на аватаре нигде больше не появляется, у пользователя скорее всего не возникнет связи между каналом и этим человеком.
Если человек на аватаре нигде больше не появляется, у пользователя скорее всего не возникнет связи между каналом и этим человеком.
- Логотип компании, организации
Логотип как значок канала используют многие компании, которые развивают свой бренд. Так пользователю будет проще перейти на канал именно вашей компании, если он ищет его в поиске, и запомнить логотип, если он часто смотрит видео.
Значок канала под видео и у комментариев довольно маленький, так что если весь логотип не уместился в круг аватара, выберите его узнаваемую часть.
Фрагмент логотипа компании на значке канала Полный логотип компании
- Изображение по теме
У некоторых каналов нет логотипа, так что они используют стороннее изображение по теме. В таком случае картинка должна отображать тему роликов, привлекать внимание и отличаться от конкурентов.
К примеру, авторы блогов о поделках своими руками часто используют яркие цвета и изображение лампочки как символ идеи. Такой аватар вряд ли запомнится как отличительный значок вашего блога.
Такой аватар вряд ли запомнится как отличительный значок вашего блога.
Значки каналов про творчество
Канал «Мослекторий» использует желтый фон с черными точками для значка. Сам по себе он ничего не значит, но встроен в общий стиль оформления и перекликается с дизайном сайта, так что у пользователей может появиться ассоциативная связь между сайтом, каналом в общем списке и видео с лекциями, которые они смотрят.
Значок в общем стиле канала
Аватар канала не должен нарушать правила и принципы сообщества YouTube, иначе канал заблокируют. Правила описаны в Справке, они стандартные: не допускается нагота, дискриминация, маскировка под другого человека, нарушение авторских прав, контент, побуждающий совершать опасные для жизни действия, откровенные изображения жестокости и другое.
Размер аватарки канала
Значок канала должен быть размером 800 x 800 пикселей, причем края обрезаются по кругу, так что подбирайте изображение, которое будет нормально смотреться в круге и в миниатюре 98 х 98 пикселей как иконка у комментария.
Как залить новую аватарку: перейти в раздел «Мой канал» — «Настроить вид канала», отредактировать миниатюру.
Отличие старого и нового дизайна, плюсы и минусы
Нововведения, появившиеся после обновления на YouTube сложно назвать значительными, скорее минорными: разработчики внедрили «ночной режим», поменяли расположение некоторых кнопок и разделов, а еще – добавили поддержку вертикальных видеороликов и контента, транслируемого в формате 21 к 9. И, хотя изменений едва наберется на 5 отдельных пунктов, далеко не все участники сообщества приняли новые дизайнерские идеи с радостью. Некоторые блогеры и критики до сих пор страдают от фантомных недостатков и мечтают вернуть все назад. К счастью, подобная функция предусмотрена.
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable
- Удаляем Attribution (ссылка внизу – Технологии Blogger) Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1).

- Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам: Код выглядит целиком так:
- Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).
- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Как создать галерею изображений Вы можете также протестировать мою галерею в конце этой статьи и добавить собственные ссылки. Это приветствуется
что делать, если он уже не нравится
Намедни компания Google опубликовала новость об обновлении официального мобильного YouTube для Android и iOS, в рамках которого будут в частности апдейтить дизайн YouTube приложения в обеих версиях.
Новый дизайн YouTube в мобильном варианте сделали «чистым и простым», чтобы пользоваться им было совсем хорошо. В основе обновы — «технология глубокой нейронной сети», которая, как считают в Google, «облегчит поиск видео, которое вы будете смотреть с удовольствием». Так или иначе, но в приложении на самом деле много чего теперь не так, как было.
Так или иначе, но в приложении на самом деле много чего теперь не так, как было.
Первое, на что сразу же обращаешь внимание, это то, что на страничке контента стало меньше. Точнее миниатюры роликов стали больше, потому на одном экране их умещается совсем немного.
К примеру, на экран нашего Huawei P8 влазит максимум два ролика за раз (плюс на титулке еще рекламка может быть). Собственно, в этом и есть главная особенность нового «большого» формата. В такой способ оформлены главная страница приложения и странички «Набирающие популярность» и «Подписки«. И только страницы результатов поиска и плейлисты вроде бы отформатированы несколько иначе. По крайней мере, если они открыты, то роликов на экране отображается больше, чем два.
Публика по этому поводу уже вовсю негодует в камментах к посту в Google-блоге, сетуя на то, что новый дизайн YouTube c укрупненными миниатюрами — это, конечно, красиво, но из-за них приходится постоянно скроллить экран, что неудобно и очень быстро надоедает.
Ну, с гласом народа спорить трудно, тем более, что критика в данном случае совершенно справедлива. Однако что с этим всем делать? В том смысле, что, если или когда новый дизайн YouTube перестанет нравится, то как перенастроить его обратно?
Понятно, что после установки обновления просто так вернуть старый дизайн уже не получится — в Google Play предыдущей версии уже нет. Потому некоторые юзеры уже пишут, что приложением вообще перестали открывать, и юзают теперь YouTube по старинке через браузер, поскольку в браузерной версии сервиса макет страниц остался прежний, миниатюры роликов там маленькие, и на одном экране смартфона их отображается больше. Да просто откройте https://m.youtube.com/ в браузере и убедитесь.
Также поговаривают, что в Google могут услышать вопли недовольной общественности и что-то придумают с дизайном приложения. Но, само собой, если и придумают, то реализуют точно не завтра и даже не послезавтра. Можно также попробовать поискать где-то одну из старых версий мобильного YouTube и установить ее, если получится, и если найдется архив, в котором точно не содержится ничего вирусного. Но, почему-то кажется, что YouTube через браузер — это все же более спокойный вариант. Опять же, можно вообще не заморачиваться и юзать «чисты и простой»…
Но, почему-то кажется, что YouTube через браузер — это все же более спокойный вариант. Опять же, можно вообще не заморачиваться и юзать «чисты и простой»…
Что можно приготовить из кальмаров: быстро и вкусно
Всем привет! Корпорация «Гугл» решила повсеместно внедрить новый дизайн самого популярного видеохостинга под названием «Youtube». Однако ранее, если пользователя не устраивал новый интерфейс, с него беспрепятственно можно было переходить обратно на старый, но к сожалению, эту возможность уже давно убрали.
Но, к нашему счастью, энтузиасты разработали уже не один плагин или скрипт, которые позволяют нам переключиться обратно, на старый дизайн площадки.
Стоит отметить, что новый интерфейс видеохостинга достаточно удобен для компактных переносных устройств, по типу телефонов, планшетных компьютеров и так далее. Но если вы владелец компьютера с большим монитором, то вас такой минималистичный дизайн навряд ли сможет устроить.
Помимо всего прочего, если ваш компьютер, мягко говоря, не новый, то наверняка видео постоянно будут тормозить, а сам сайт всячески лагать. Именно для этого можно применить старый дизайн. Итак, сегодня мы рассмотрим три таких расширения, которые подходят для разных версиях браузеров. Давайте приступим.
Именно для этого можно применить старый дизайн. Итак, сегодня мы рассмотрим три таких расширения, которые подходят для разных версиях браузеров. Давайте приступим.
Браузеры, созданные на ядре «Хромиум»
Под общую гребёнку мы назначили сразу три браузера, а именно «Яндекс.Браузер», «Гугл Хром» и «Опера», так как все они изначально разрабатывались на ядре «Chromium». Именно поэтому процесс отката дизайна не отличается в зависимости от того, какой из трёх браузеров вы используете. В данном конкретном случае мы будем рассматривать обозреватель «Гугл Хром». Итак, давайте приступим.
1) Для возврата к старому дизайну мы будем использовать расширение из магазина расширений «Гугл», которое называется «YouTube Revert». Вы можете прописать его название в поиске плагинов, а можете нажать на ссылку ниже и перейти к странице с его скачиванием.
2) После перехода к меню с плагином необходимо нажать на клавишу «Установить».
3) Теперь подтверждаем свои намерения и ожидаем окончания процесса инсталляции.

4) После этого оно появиться в правом верхнем углу экрана, как и все прочие расширения. Вы можете нажать на его ярлык в случае, если хотите приостановить его работу или вовсе стереть его с компьютера.
От вас требуется всего лишь перейти на видеохостинг и на клавиатуре нажать клавишу F5. После этого дизайн сменится на старый, а вы с удовольствием сможете им пользоваться.
Mozilla Firefox
Данный браузер не похож на все остальные, так как был создан на оригинальном, сделанном с абсолютного нуля движке. Именно поэтому расширения из магазина «Гугл Хром» сюда не установить. Но зато, для любителей «Огненных Лис» было создано отдельное расширение, которое позволяет откатить дизайн видеохостинга «Ютуб». Для его установки делаем следующее:
1) Перейдите в официальный магазин расширений браузера и пропишите в строке поиска «Greasemonkey», либо воспользуйтесь ссылкой ниже. После перехода на страницу с расширением необходимо нажать на клавишу «Добавить в Firefox».
2) Далее вы можете ознакомиться с условиями лицензионного соглашения и перейти к инсталляции расширения.
3) Итак, после этого мы попадаем на страницу с установкой данного расширения. Для того, чтобы откатить интерфейс «Ютуба» к его старому оформлению нажмите на говорящую клавишу «Click Here To Install».
4) Осталось лишь подтвердить инсталляцию расширения.
Итак, теперь, для активации работы расширения перезагружаем браузер и после этого наслаждаемся старым дизайном всеми любимого видеохостинга.
Откат интерфейса творческой студии
К слову, с помощью специализированных расширений можно откатить интерфейс не всех элементов видеохостинга. Сейчас корпорация «Гугл» старается всячески улучшать свой видеохостинг, поэтому сегодня они ведут работу над изменением интерфейса творческой студии, добавляя в неё новые инструменты и меняя дизайн. Вас, скорее всего, могло перебросить к бета-образцу нового интерфейса творческой студии, поэтому её дизайн можно откатить и с помощью инструментов стриминговой платформы.
1) Нажимаем на иконку профиля, находясь на странице «Ютуб» и переходим к разделу «Творческая студия».
Google представил для YouTube совершенно новый интерфейс, измененный логотип, а также добавил ночной режим. Как вернуть старый дизайн на Youtube?
Наконец то, Google внедрил новый дизайн для пользователей по всему миру. Ко всем изменениям можно со временем привыкнуть, но если очень часто пользуетесь видео сервисом, то можете почувствовать себя не комфортно с новым интерфейсом. Одним из возражений является то, что оформление больше подходит под мобильные устройства типа планшеты, чем для компьютеров с большим монитором.
К счастью, можно вернуть предыдущий вид YouTube, что, безусловно, порадует пользователей, которые привыкли к старому дизайну. Переключиться довольно просто, достаточно несколько кликов, чтобы все было как раньше. Итак, как вернуть старое оформление Youtube ?
Способ 1: Возврат к старой версии через пункт меню пользователя
Новый дизайн предлагает измененную компоновку элементов во время просмотра видео, а также довольно увеличенный шрифт и свободную расстановку отдельных фрагментов интерфейса. Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
Но если он вам не подходит, то сможете его отключить. Чтобы вернуть старый дизайн, нужно перейти на сайт и войти под своей учетной записью Google.
Затем следует в верхнем правом углу кликнуть на значок со своей фотографией, чтобы извлечь меню. Здесь найдете пункт «Вернуться к классическому дизайну». Кликните на этот пункт.
Отобразится окно с вопросом, почему вы решили вернуться на старую версию. Это краткий опрос, который позволит Google собрать немного информации и, возможно, улучшить новый интерфейс, чтобы он более соответствовал большинству пользователей. Выберите одну из доступных причин, выделив ее в списке.
После выбора ответа появится окно, в котором можно (дополнительно) указать подробности относительно того, что вас не устраивает в новом оформлении. Это не является обязательным, поэтому если не хотите ничего вводить, оставьте поле пустым.
После нажатия на кнопку «Отправить», страница обновится и восстановится старый интерфейс youtube. Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Вот и все – таким образом, можно вернуть предыдущую версию Ютубе. Если в дальнейшем захотите снова поменять на последнюю версию, то для этого зайдите в раздел с новым дизайном, а затем нажмите на кнопку попробовать. Страница обновится и вы снова увидите новое оформление на YouTube.
Способ 2: Восстановление старого интерфейса YouTube с помощью расширения Tampermonkey / Greasemonkey
К сожалению, Google решил удалить пункт из меню пользователя, и не известно, является ли это временной мерой, или функция смены интерфейса удалена окончательно.
В связи с этим появились альтернативные методы, которые позволяют принудительно вернуть старый внешний вид YouTube. Это можно сделать с помощью расширения Tampermonkey в браузерах Chrome и Opera или Greasemonkey в Firefox.
Скачать Tampermonkey для Chrome
Скачать Tampermonkey для Оперы
Скачать Greasemonkey для Firefox
Tampermonkey и Greasemonkey — это дополнения для браузеров, позволяющие использовать специальные скрипты, с помощью которых можно, например, спрятать некоторые функции или изменить внешний вид сайта.
После того, как Google удалил кнопку восстановления в меню пользователя, был разработан скрипт, который позволяет вернуть старый облик YouTube.
Для этого достаточно лишь установить Tampermonkey или Greasemonkey, а также специальный скрипт для YouTube – и это займет меньше минуты.
Установить плагин для браузера очень просто – кликните на одну из выше ссылок, которые указывают на расширение для вашего браузера и воспользуйтесь кнопкой «Установить». Пакет будет автоматически установлен из официального репозитория дополнений.
Если уже установлено расширение, то перейдите по следующей ссылке, где найдете скрипт для Ютуб.
Скачать YouTube Old Design
Нажмите кнопку «Установить». Скрипт установится в расширение и будет работать автоматически.
Дизайн YouTube менялся неоднократно – и каждый раз нововведения воспринимались в штыки. Критикам, встречающимся в сети, вечно недостает настроек и параметров, оптимизации и логичности интерфейсов, «старых кнопок» и «уже знакомых элементов». Как результат – недовольные вечно пытаются узнать, как перейти на старый дизайн YouTube. А, значит, пора отыскать ответ на появляющийся вопрос!
Как результат – недовольные вечно пытаются узнать, как перейти на старый дизайн YouTube. А, значит, пора отыскать ответ на появляющийся вопрос!
Отличие старого и нового дизайна, плюсы и минусы
Нововведения, появившиеся после обновления на YouTube сложно назвать значительными, скорее минорными: разработчики внедрили «ночной режим», поменяли расположение некоторых кнопок и разделов, а еще – добавили поддержку вертикальных видеороликов и контента, транслируемого в формате 21 к 9. И, хотя изменений едва наберется на 5 отдельных пунктов, далеко не все участники сообщества приняли новые дизайнерские идеи с радостью. Некоторые блогеры и критики до сих пор страдают от фантомных недостатков и мечтают вернуть все назад. К счастью, подобная функция предусмотрена.
Можно ли перейти на старый дизайн без программ
Вернуть предыдущий вариант оформления ранее YouTube предлагал собственноручно – через выпадающее меню, вызываемое по кнопке, расположенной в правом верхнем углу интерфейса.
Всего секунда и внедренный разработчиками новый дизайн остался далеко позади.
К сожалению, описанная выше функция доступна не во всех браузерах и далеко не всегда (в 2019 году разработчики окончательно отказались от подобной концепции), а потому – придется использовать чуть более сложный метод, основанный на использовании консоли. Из недостатков – после обновления cookie или загрузки нового кэша изменения откатятся обратно. Из плюсов – ничего дополнительно загружать не придется. Порядок действий следующий:
Расширения и программы для изменения дизайна
Если кнопка возвращения к классическому дизайну давно пропала, а разбираться с консолью разработчика некогда, да и каждый раз после перезагрузки cookie или во время очистки истории повторять процедуру уже надоело, никто не мешает обратиться за помощью к плагинам и расширениям, доступным в цифровых магазинах для браузеров Google Chrome, Mozilla Firefox и даже Microsoft Edge.
Для вызова меню с расширениями стоит открыть выпадающее меню в браузере из правого верхнего угла (порядок действий может отличаться в зависимости от обозревателя под рукой), а после – нужно открыть дополнительные инструменты и выбрать искомый раздел.
А, значит, остается нажать на кнопку «Установить».
Ярлык загруженного расширения появится на панели быстрого доступа. Для активации старого дизайна придется нажать на ярлык и дождаться, пока появится надпись «OLD». Для отмены изменений – стоит нажать еще раз. Старый дизайн YouTube через расширение работает безотказно.
В ноябре 2019 разработчики Youtube заявили о запуске нового дизайна главной страницы своего видеохостинга. Обновление распространяется постепенно, затрагивая не всех пользователей сразу. Например, у меня новый дизайн появился еще в октябре, видимо в тестовом режиме, потом на пару недель пропал, и вот теперь опять появился.
Суть обновления внешнего вида главной страницы Ютуб состоит в том, что значки видео (превью) стали большего размера. Если раньше в строке умещалось 5-6 видео, то теперь только четыре.
Просматривать ленту обновлений и рекомендаций стало крайне неудобно. Частично это обусловлено крупными значками, частично тем, что рекомендуемые видео теперь показываются не по категориям в отдельных строках, как это было ранее, а в виде сетки на всю страницу.
Абсолютное большинство пользователей, которые уже успели оценить нововведение, резко негативно отзываются о новом дизайне Ютуба. Так, в комментариях к новости из почти 4 тысяч сообщений едва ли наберется пару десятков довольных новым дизайном:
Складывается полное ощущение, что разработчиков в принципе не интересует мнение пользователей – у них есть какое-то своё видение, которое они стремятся навязать всем остальным. Почему не сделать, к примеру, возможность альтернативного выбора того же размера иконок видео: хочешь оставляй большой размер как сейчас, хочешь как раньше – переключайся на привычный тебе вид.
Но нет… Чтобы вернуть старый дизайн, приходится прибегать к уловкам и ухищрениям. Я приведу сразу четыре рабочих способа – выбирайте любой, который вам понравится.
Способ 1 – самый простой
Чтобы сделать иконки видео на главной странице Ютуба меньше, измените масштаб страницы в браузере. Для этого зажмите на клавиатуре клавишу CTRL и прокрутите вниз колёсико мыши.
Да, остальные элементы страницы тоже станут меньше, но зато лента примет более привычный и приятный глазу вид.
Способ 2 — ненадежный
Предупреждаю сразу: у некоторых пользователей этот способ работает, у других нет, у третьих работает какое-то время, но потом всё возвращается как было.
Нажмите на иконку профиля Ютуб и в открывшемся меню выберите пункт «Творческая студия».
В левой части экрана в самом низу нажмите левой клавишей мыши на пункт «Классическая версия». После этого открывается окно, в котором вас просят указать почему вы хотите вернуться к классическому дизайну Youtube, когда на дворе уже 2019 год:)
Можете выбрать любой вариант ответа, а можете просто нажать кнопку «Пропустить». После этого дизайн вернется не к тому, что был до обновления, а к тому, что был еще около 5-10 лет назад, то есть станет совсем уж классическим.
Внимание! После перезагрузки главной страницы у ряда пользователей внешний вид опять возвращается на неприглядный вариант конца 2019 года.
Способ 3 — сложный
Покажу на примере браузера Google Chrome, но подобные инструменты есть и в других браузерах. Итак, находясь на главной странице Ютуба кнажимаем сочетание клавиш Crtl+Shift+I. В открывшемся окошке выбираем пункт «Console». Туда, где мигает курсор, вставляем код:
document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,»)+’&f5=30030&f6=8;domain=.youtube.com;path=/’;
После этого нажимаете ввод на клавиатуре, закрываете окошко с отображением кода и обновляете страницу нажатием клавиши F5. Радуетесь классическому интерфейсу Youtube:)
На данный момент времени этот способ самый надежный, работает у всех и дает 100% результат. Однако тех, кто с компьютером не сильно дружит, он может отпугнуть своей сложностью.
Если спустя какое-то время вы всё-таки решите перейти на новый дизайн, точно также открываете «Console», но вставляете уже другой код:
document. cookie=»PREF=f6=4;path=/;domain=.youtube.com»;
cookie=»PREF=f6=4;path=/;domain=.youtube.com»;
Способ 4 – оптимальный
Из магазина приложение Google Chrome устанавливаем расширение «Классический Youtube» .
Иконка расширения появится справа от адресной строки браузера. Надпись NEW на ней означает, что в данное время активирован новый дизайн, OLD – старый. Переключение между ними осуществляется налету по клику левой клавишей мыши на иконке, что является большим преимуществом данного метода перед остальными. Именно его я и рекомендую к использованию, как самый удобный.
В 2017 году известнейший видеохостинг обновил дизайн. Прежний YouTube Classic по умолчанию стал считаться невостребованным. Однако не все пользователи остаются довольны подобными нововведениями. В Сети можно встретить немало отрицательных отзывов в стиле «Ютуб поменял дизайн, и традиционно он еще хуже предыдущего».
Однако дело не только в фоне, цветовых решениях или возможности прокручивать большее или меньшее количество превью: новый формат работает значительно хуже классической версии. Перебои, зависания, торможение – это уже не вкусовщина, касающаяся обсуждения дизайнерских находок, а серьезные проблемы работы ресурса. В связи с этим вынесенный в заголовок вопрос, как вернуть старый дизайн YouTube, актуален как никогда.
Перебои, зависания, торможение – это уже не вкусовщина, касающаяся обсуждения дизайнерских находок, а серьезные проблемы работы ресурса. В связи с этим вынесенный в заголовок вопрос, как вернуть старый дизайн YouTube, актуален как никогда.
В период тестирования нового интерфейса включить старый можно было просто: буквально парой кликов. Однако проверка продукта закончена, и теперь опция стала неактивной. Вернуть предыдущее оформление оказалось невозможным… по крайней мере официально. А неофициально есть немало способов возврата к привычному, особенно если оно функционирует лучше нового. О том, как это сделать, расскажем в обзоре.
Меню пользователя
В меню видеоплощадки есть пункт «Творческая студия». Он и пригодится для возвращения к ее востребованному формату Classic. Порядок действий:
- Заходим в аккаунт.
- Кликаем на профиль.
- Открываем меню.
- Находим вкладку «Творческая студия» и открываем ее.
- В появившемся списке выбираем вариант «Классическая версия».

Способ удобен, но не всегда эффективен: отмечается, что ресурс автоматически возвращается к последней своей вариации после нескольких переходов с одного видео на другое. В этом случае поможет работа с расширениями.
Вернуть старую версию Ютуба с помощью расширения
Это возможно благодаря специальным дополнениям к браузерам. Наиболее часто используют программы Tampermonkey (для Google Chrome) и Greasemonkey (для Mozilla Firefox). Их пакеты легко скачиваются и устанавливаются.
Далее следует скачать скрипт YouTube Old Design и установить его. Скрипт самостоятельно впишется в установленное ранее расширение, и работа хостинга будет сопровождаться полюбившимся многим привычным его видом.
Скачать старую версию YouTube на телефон
Несмотря на то, что новый формат видеохостинга ориентирован на просмотр видео из Ютуба через телефон или планшет, и среди пользователей этих устройств есть любители классики. Способ, как вернуть старое оформление Ютуба, зависит от платформы устройства.
Скачать старую версию на Android
Архивы приложения, предназначенные для скачивания на Android, находятся в свободном доступе – достать их несложно. Однако в Сети часто распространяются пиратские программы, которые могут представлять угрозу для устройства. Поэтому советуем воспользоваться официальным источником в формате apk (Android Package), поддерживающим архивы приложений для Андроида.
При установке Ютуб Classic необходимо:
- Удалить установленный на телефоне клиент.
- Поработать с Play Market, отключив обновления для приложения.
Скачиваем старый Ютуб на Андроид – и он будет действовать на телефоне без обновлений.
Скачать старую версию на iOS
Хорошо проверенное вместо нового предпочитают и многие владельцы айфонов. Для смены стиля приложения на устройстве:
После его введения (первая строка – логин, вторая – пароль) заработает прежняя модификация хостинга.
Вернуть старый дизайн Ютуб в браузере
Это делается путем изменения cookie. Процедура эта одинакова для всех браузеров. Опишем ее на примере Google Chrome.
Процедура эта одинакова для всех браузеров. Опишем ее на примере Google Chrome.
Google Chrome
Проще всего изменить cookie автоматически. Для этого:
- Заходим на сайт.
- Активируем консоль Google Chrome (нажимаем одновременно клавиши Ctrl + Shift + j).
- Копируем и вставляем в консоль код:
document.cookie = document.cookie.split(‘ ‘).filter(o=>o.indexOf(‘PREF=’)!==-1).replace(‘;’,”)+’&f5=30030&f6=8;domain=.youtube.com;path=/’;
- Подтверждаем его ввод через Enter.
- Обновляем страницу.
Яндекс
Все действия аналогичны производящимся в Google Chrome. Если по неким причинам способ с куками неэффективен, можно поменять их вручную. Это делается аккуратно, но при отсутствии ошибок в алгоритме получится искомый результат.
- Заходим на Ютюб.
- Последовательно кликаем по «Дополнительные инструменты» и «Инструменты разработчика».
- Выбираем вкладку «Application».
- В левой части вкладки в списке находим «Cookies».

- Кликаем по стрелке слева от «Cookies», в открывшемся списке находим адрес видеохостинга и жмем на него. При этом с правой стороны экрана появится таблица.
- Находим в таблице в колонке Name буквосочетание PREF.
- Исправляем значения напротив PREF. Для этого в ту же строку, но теперь уже в колонку «Value» вводим:
f1=50000000&al=ru&f6=8&f5=30030
Данный код должен полностью заменить собой предыдущий.
- Обновляем страницу и закрываем «Инструменты разработчика».
Opera
Порядок действий остается тем же. Следует только отметить, что прежним формат хостинга останется только до момента очистки истории браузера, после чего автоматически вернется его обновленная версия. Поэтому описанную процедуру потребуется повторить. Возможно автоматическое и ручное изменение куков.
Firefox
Здесь механизм действий остается тем же, но в консоль можно вставить и другую комбинацию:
document.cookie=”VISITOR_INFO1_LIVE=qDpUsBNO0FY; expires=Thu, 2 Aug 2020 20:47:11 UTC”
При ручном изменении cookies действуем так же, как и применительно к другим браузерам. Только названия вкладок немного другие: «Хранилище» и «Куки». В остальном совершаем те же процедуры.Обновив страницу, получим желаемый результат.
Только названия вкладок немного другие: «Хранилище» и «Куки». В остальном совершаем те же процедуры.Обновив страницу, получим желаемый результат.
Предложенные рекомендации позволяют ответить на вопрос, как сделать старый дизайн YouTube. Легко можно убедиться, что возврат прежнего его оформления по-прежнему остается легким и не требует от пользователей ПК, мобильного телефона или планшета особых умений.
Используя данные методы, можно вернуться к YouTube Classic. Тем самым можно не только избавить себя от лицезрения очередных творческих находок дизайнерской команды видеохостинга, но еще и сделать его работу более быстрой, без зависаний и торможений.
Как вернуть старый дизайн Youtube
Как и остальные соцети, Ютуб стремится к постоянным обновлениям.
В этом году видеохостинг решил сменить дизайн и логотип. Такие изменения хостинг
проделывает впервые за последние 12 лет. Ютуб изменил цвет логотипа с бордового на ярко красный. Оставил больше пространства на сайте. Если вы посмотрите на главную своего канала в новом дизайне,
то увидите не все видео сразу, а их удобную сортировку. По умолчанию, новый дизайн стоит у всех пользователей
хостинга, которые в нем зарегистрировались, но не всем он приглянулся. В этом посте мы расскажем:
Оставил больше пространства на сайте. Если вы посмотрите на главную своего канала в новом дизайне,
то увидите не все видео сразу, а их удобную сортировку. По умолчанию, новый дизайн стоит у всех пользователей
хостинга, которые в нем зарегистрировались, но не всем он приглянулся. В этом посте мы расскажем:
- Можно ли сменить новый дизайн и сделать все, как было
- Чем кардинально отличается новый дизайн от старого
- Произошли ли изменения в функционале
Чтобы перейти на старый дизайн, откройте главную страницу хостинга. И кликните на изображение своей авы в правом верхнем углу. Если вы еще не зарегистрировались на Ютубе, изменить дизайн у вас не получится. Как зарегистрироваться в сервисе мы подробно писали в этой статье, чтобы ее прочитать, перейдите по ссылке.
После того как вы открыли меню, обратите внимание на последний пункт «Вернуться к классическому дизайну». Нажмите на него. Ютуб предложит заполнить вам форму. Попросит рассказать, чем вам не понравился новый дизайн.
Он предлагает выбрать один из 6 вариантов ответа. Если вы не хотите отвечать на вопрос, отметься
соответствующий пункт. Обновите страничку с помощью кнопки F5. Вы увидите, что дизайн сменился.
Нажмите на него. Ютуб предложит заполнить вам форму. Попросит рассказать, чем вам не понравился новый дизайн.
Он предлагает выбрать один из 6 вариантов ответа. Если вы не хотите отвечать на вопрос, отметься
соответствующий пункт. Обновите страничку с помощью кнопки F5. Вы увидите, что дизайн сменился.
как перейти на старый дизайн Youtube
Кнопка перехода на старый дизайн располагается только в меню вашего профиля, другого способа перейти на новый дизайн нет. Со страницы канала вы можете поменять, вид своей страницы для подписчиков, для этого нажмите на кнопку «Изменить вид страницы обзор». Если вы передумали и хотите снова вернуться к новому дизайну. Нажмите на иконку со своим изображением.
- Откройте пункт с настройками
- Зайдите в любую область на странице
- Внизу кликните на кнопку «Новые функции»
Перед вами откроется окно, где будут синяя кнопка для перехода на новый дизайн. Пока Ютуб полностью не утвердил обновления, вы можете варьировать оформление столько раз,
сколько заходите. Ваши подписчики будут видеть страницу так, как вы ее покажете. Если подписчиков
пока мало, советуем вам обратиться к нам за накруткой. Подробности узнайте по ссылке: https://soclike.ru/nakrutka-zhivyh-podpischikov-youtube.php.
Для тех, кому нужна активность в профиле, предлагаем услугу по накрутке комментариев. Ее можно заказать здесь.
Пока Ютуб полностью не утвердил обновления, вы можете варьировать оформление столько раз,
сколько заходите. Ваши подписчики будут видеть страницу так, как вы ее покажете. Если подписчиков
пока мало, советуем вам обратиться к нам за накруткой. Подробности узнайте по ссылке: https://soclike.ru/nakrutka-zhivyh-podpischikov-youtube.php.
Для тех, кому нужна активность в профиле, предлагаем услугу по накрутке комментариев. Ее можно заказать здесь.
Изменения в новом дизайне Youtube
В отличие от старой версии сайта в новом дизайне хостинга можно полноценно загружать новые видео, теперь они не будут появляться с черным квадратом на фоне. В новом оформлении легче найти настройки. Достаточно кликнуть на свое изображение и перед вами сразу откроется меню. В старой версии для этого нужно было совершить больше кликов. Какие еще есть фишки в новом Ютубе:
- Возможность включить «ночной режим».
 При ночном режиме фон всего сайта меняется
со светлого на темный. Чтобы его включить, зайдите в настройки
и нажмите на пункт с изображением полумесяца.
При ночном режиме фон всего сайта меняется
со светлого на темный. Чтобы его включить, зайдите в настройки
и нажмите на пункт с изображением полумесяца. - На страницах стало больше «воздуха». Новый дизайн стал проще для восприятия. Видео лучше видно на странице.
В целом, основные функции Ютуба остались прежними. В нем также просто загружать видео. Для этого нужно воспользоваться кнопкой с изображением стрелки наверх. В менеджере канала, вы можете сортировать видеоролики, чтобы вверху были самые популярные. Какие выдео сейчас популярны, смотрите в трендах.
Как перейти на новые каналы YouTube Внешний вид
Вы много работаете над своим каналом и своими видео, поэтому мы делаем то же самое, чтобы каналы выглядели на YouTube наилучшим образом. Вот почему в декабре мы запустили обновленный внешний вид и новые шаблоны для каналов, а также функции на сайте, чтобы вы могли лучше связываться с любимыми каналами.
Как большая симфония, эти каналы и функции работают лучше всего, когда все играют на одной странице. Вот почему мы призываем вас обновить свой канал до нового внешнего вида, а к 7 марта мы будем обновлять все.Если у вас есть канал YouTube и 15 минут сегодня, нажмите кнопку «Попробовать новый дизайн» в верхней части страницы канала, которая предоставит вам пошаговые инструкции по обновлению.
Пошаговое руководство было хорошим началом, но мне нужна дополнительная информация. Что у тебя?
- Используйте этот контрольный список, чтобы убедиться, что основные части вашего канала охвачены
- Хотите больше? В Пособии для авторов YouTube есть специальный раздел, предназначенный только для улучшения вашего канала, а также множество советов YouTube от лучших в бизнесе
- Остались вопросы? Посетите Справочный центр, чтобы получить дополнительные ответы
Почему изменение?
Мы знаем, как сложно найти отличный контент на YouTube (вы загружаете 60 часов видео в минуту), поэтому, когда зрители находят ваш канал, мы хотим помочь вам удержать их там и заставить их возвращаться.
 Не все загрузчики одинаковы, поэтому теперь у вас есть четыре разных шаблона, которые наилучшим образом соответствуют вашим потребностям: Creator, Blogger, Network и все остальное. При старом дизайне зрителям было не всегда легко просматривать ваш канал. Тем не менее, нам также нравились некоторые элементы старого дизайна каналов (черт возьми, на его создание ушло много часов и Red Bulls), например, ваша способность размещать контент. Поэтому мы включили новую вкладку «Интересные», которая дает вам возможность делать это и дальше.
Не все загрузчики одинаковы, поэтому теперь у вас есть четыре разных шаблона, которые наилучшим образом соответствуют вашим потребностям: Creator, Blogger, Network и все остальное. При старом дизайне зрителям было не всегда легко просматривать ваш канал. Тем не менее, нам также нравились некоторые элементы старого дизайна каналов (черт возьми, на его создание ушло много часов и Red Bulls), например, ваша способность размещать контент. Поэтому мы включили новую вкладку «Интересные», которая дает вам возможность делать это и дальше. Я схожу с ума — пожалуйста, не меняйте это!
Мы знаем, что перемены никогда не бывают легкими, особенно когда это то, на что вы потратили много времени и усилий.Более того, на YouTube есть люди, которые просматривают каждую часть отзывов, разбивают их на категории и работают с продуктовыми группами, чтобы каждую неделю их решать. Поэтому всякий раз, когда вы видите синюю ссылку «Отправить отзыв», знайте, что это не декоративный орнамент. Это по-настоящему. Так что дайте свой отзыв, потому что он нужен нам (людям), чтобы продолжать создавать для YouTube способы демонстрации ваших каналов.
Так что дайте свой отзыв, потому что он нужен нам (людям), чтобы продолжать создавать для YouTube способы демонстрации ваших каналов.
YouTube скоро прекращает выпуск своей старой версии для настольных ПК
Google объявил, что в марте 2020 года прекращается выпуск более старой версии YouTube для настольных ПК.
Через три года после запуска совершенно нового внешнего вида YouTube для настольных компьютеров, в котором были добавлены материальный дизайн и другие функции, такие как темная тема, более старая (до 2017 года) версия будет недоступна для пользователей.
В течение последних нескольких лет пользователи имели возможность отказаться от использования нового интерфейса YouTube и продолжить использование старого YouTube на ПК. В старой версии отсутствуют многие новые функции и улучшения дизайна, которые были добавлены с годами, поэтому в марте ее выпуск будет прекращен.
Новое уведомление «Перейти на новую версию YouTube» теперь будет отображаться для всех пользователей, которые все еще используют старую версию. Некоторым пользователям может также потребоваться обновить браузер, поскольку новая версия YouTube не будет совместима со старыми браузерами. Они будут уведомлены об этом требовании в уведомлении.
Некоторым пользователям может также потребоваться обновить браузер, поскольку новая версия YouTube не будет совместима со старыми браузерами. Они будут уведомлены об этом требовании в уведомлении.
Последнее обновление, анонсированное еще в ноябре 2019 года, включает более длинные заголовки видео, большие (и более богатые) эскизы, которые предоставляют больше информации о видео, и превью видео с более высоким разрешением.Кроме того, были удалены некоторые полки с контентом, что привело к более чистому дизайну. Иконки каналов также начали появляться под каждым видео, что упрощает распознавание авторов.
С обновлением YouTube также предоставил возможность добавлять видео в очередь на рабочем столе.
Все, что вам нужно сделать, это выбрать видео, которые вы хотите посмотреть следующим. Хотя видео в очереди не сохраняются при закрытии браузера, вы все равно можете сохранять видео в свой постоянный плейлист «Посмотреть позже».
Читать далее: YouTube выпускает функцию карточек профиля на AndroidВозможно вам понравится
Больше с Youtube
YouTube тестирует новый способ просмотра шорт на своей платформе
29 декабря 2020 г. Джордж Кэри-Симос 0
Джордж Кэри-Симос 0YouTube начал тестирование нового способа просмотра короткометражных фильмов, коротких видео в стиле TikTok.
9-летний Райан Каджи — самый высокооплачиваемый автор YouTube
22 декабря 2020 г. Джордж Кэри-Симос 0Forbes третий год подряд назвал 9-летнего Райана Каджи самым высокооплачиваемым создателем YouTube.Он заработал 29,5 миллиона долларов…
YouTube тестирует автоматические разделы видео и более простую временную метку
Отправлено: 29 ноября 2020 г. Джордж Кэри-Симос 0На прошлой неделе YouTube объявил о тестировании новой функции автоматических глав видео и более простого способа добавления…
Устали от видео Билли Айлиш «Плохой парень»? Вот версия, которая никогда не заканчивается
Опубликовано 25 ноября 2020 г. Джордж Кэри-Симос 0Чтобы отметить 1 миллиард просмотров «Плохого парня» Билли Эйлиш, YouTube Music создал интерактивную «бесконечную» версию — «Бесконечный…
»YouTube запускает аудиорекламу, чтобы помочь рекламодателям привлечь внимание слушателей
Опубликовано 19 ноября 2020 г. Джордж Кэри-Симос 0
Джордж Кэри-Симос 0YouTube анонсировал аудиорекламу, свой первый формат рекламы, предназначенный для связи брендов с подкастами или слушателями музыки.
YouTube отменяет Rewind 2020
Опубликовано 16 ноября, 2020 Джордж Кэри-Симос 02020 год был ужасным, и YouTube хочет, чтобы вы его забыли. Поэтому YouTube не будет…
Плейлисты YouTube Music только что обновили
21 сентября 2020 г. Джордж Кэри-Симос 0YouTube анонсировал пять новых улучшений для плейлистов YouTube Music, которые упрощают пользователям создание, поиск и публикацию…
Последний трюк Дэвида Блейна будет транслироваться исключительно на YouTube
Отправлено: 13 августа 2020 г. Джордж Кэри-Симос 0Дэвид Блейн объявил «Вознесение», свой первый большой трюк за десятилетие; мероприятие только в сети, которое будет проходить исключительно на его…
Новые иконки YouTube в линейном стиле появляются на Android
Изначально эта история была опубликована и последнее обновление .
YouTube, возможно, является крупнейшей в мире визуальной платформой, и от изменения интерфейса воспроизведения на Android TV до добавления новой кнопки в нижнюю панель навигации команда YouTube постоянно ищет способы улучшить интерфейс. Значки, используемые в приложении для Android, не претерпели серьезных изменений с момента обновления материалов в 2017 году, но теперь похоже, что для всех развертывается значительная модернизация — и это не обязательно изменение к лучшему.
Эти новые значки выглядят намного более минималистичными, с тонкими контурами, напоминающими приложение Spotify или более старые версии iOS.От нижней панели навигации до экрана воспроизведения видео и настроек приложения эти новые значки отображаются повсюду — значки могут быть небольшими, но это изменение определенно существенно изменит общий вид приложения YouTube.
Цвет обведенных значков также более резкий, от приглушенных оттенков серого до черного (в светлой теме) и белого (в темной теме). Сравните для себя некоторые значки ниже:
Слева: Стар. Справа: Новый.
Эти значки фактически начали развертываться на устройствах iOS этим летом. Хотя некоторые надеялись, что это будет только iOS, это явно не так. Мы получили сообщения о том, что они начали появляться на Android в бета-версии 15.41.32 приложения YouTube, и теперь многие другие обратились к нам, чтобы сообщить, что они видят их в стабильной версии — похоже, дизайн теперь недоступен практически для всех. Кроме того, гораздо больше людей теперь также видят новую, более заметную кнопку создать на нижней панели.Он заменяет старый ярлык Уведомления .
Новый ярлык создания в нижней панели.
Лично я не большой поклонник редизайна. Старые иконы выглядели немного длинными, но они были такими, осмелюсь сказать, знаковыми. Однако похоже, что YouTube выполняет обязательства. Теперь, когда новые значки появляются как на iOS, так и на Android, я не удивлюсь, если они перейдут на рабочий стол, чтобы унифицировать дизайн YouTube на разных платформах.
Однако похоже, что YouTube выполняет обязательства. Теперь, когда новые значки появляются как на iOS, так и на Android, я не удивлюсь, если они перейдут на рабочий стол, чтобы унифицировать дизайн YouTube на разных платформах.
Широкое распространение
Статья обновлена, чтобы отразить широкое распространение новых значков. Спасибо: Всем, кто прислал это!
ОбновлениеYouTube предоставляет новые элементы управления пользователям iPhone и Android
YouTube обновил свои мобильные приложения для iPhone и Android, чтобы упростить потоковую передачу видео и управление воспроизведением благодаря некоторым новым жестам. Эти жесты должны ускорить выполнение ряда общих задач, например, запуск видео в полноэкранном режиме.По словам Google, компания приложила много усилий, чтобы эти жесты работали только в окне проигрывателя YouTube, поэтому пролистывание для запуска полноэкранного видео не следует путать с жестом прокрутки на устройствах Android и iOS для возврата на главный экран.
Мало того, YouTube также добавил ряд новых элементов управления кнопками, в том числе новый переключатель скрытых субтитров, который избавит вас от копания в меню. Google работает трудно использовать его искусственный интеллект (AI) для создания закрытых субтитров для всех видео — без создателей за видео, которым нужно выписать расшифровку для каждого клипа.Это значительно расширяет доступ к видео для слабослышащих.
Чтобы воспользоваться новыми функциями, вам нужно зайти в Apple App Store или Google Play Store и загрузить последнее обновление для YouTube.
ЕЩЕ НРАВИТСЯ
iPhone 11 против iPhone 12: исправила ли Apple одну из самых больших проблем?
Как только вы это сделаете, вот пять новых приемов и советов, которые помогут воспользоваться всеми новыми функциями, включенными в приложение YouTube, согласно последнему сообщению в блоге от Google.
1) Найдите то, что вы ищете, с помощью глав видео: попробуйте главы видео, которые помогут вам лучше ориентироваться в видео, позволяя переходить к определенному разделу видео, повторно просматривать часть видео и т. Д. . Сегодня мы расширяем эту функцию, добавив в нее новый список, который можно найти, нажав или щелкнув название главы в проигрывателе. Вы сможете увидеть полный список всех глав, включенных в просматриваемое вами видео, с миниатюрами предварительного просмотра того, что вы найдете в этой главе.Экономьте время, быстро переходя к интересующей вас части!
Д. . Сегодня мы расширяем эту функцию, добавив в нее новый список, который можно найти, нажав или щелкнув название главы в проигрывателе. Вы сможете увидеть полный список всех глав, включенных в просматриваемое вами видео, с миниатюрами предварительного просмотра того, что вы найдете в этой главе.Экономьте время, быстро переходя к интересующей вас части!
2) Более оптимизированная страница проигрывателя: чтобы сделать субтитры более доступными, мы переместили кнопку на более заметное место, прямо на видеопроигрыватель на телефонах. Мы также переместили переключатель автовоспроизведения, чтобы упростить включение или выключение во время просмотра. (Google заявляет, что вскоре будет тестировать эту новую функцию и на рабочем столе.) Вы также заметите небольшие улучшения в проигрывателе, такие как перегруппированные кнопки, которые упрощают его внешний вид, и более быстрые элементы управления, которые ускоряют выполнение любых действий.
3) Используйте жесты, чтобы сделать YouTube более эффективным и работать на вас. Людям нравится возможность двойного касания слева или справа от видео для ускоренной перемотки вперед или назад на 10 секунд. Сегодня мы упростили вход и выход из полноэкранного режима: просто проведите вверх, чтобы перейти в полноэкранный режим, и вниз, чтобы выйти. И если вы предпочитаете видеть, сколько времени идет обратный отсчет по сравнению со временем, которое истекло в видео, теперь вы можете просто коснуться метки времени, чтобы переключаться вперед и назад.
Людям нравится возможность двойного касания слева или справа от видео для ускоренной перемотки вперед или назад на 10 секунд. Сегодня мы упростили вход и выход из полноэкранного режима: просто проведите вверх, чтобы перейти в полноэкранный режим, и вниз, чтобы выйти. И если вы предпочитаете видеть, сколько времени идет обратный отсчет по сравнению со временем, которое истекло в видео, теперь вы можете просто коснуться метки времени, чтобы переключаться вперед и назад.
4) Новые предлагаемые действия для улучшения восприятия. Мы начинаем внедрять предлагаемые действия, которые побуждают вас повернуть телефон или воспроизвести видео в виртуальной реальности, когда мы думаем, что у вас будет больше впечатлений.Мы планируем представить больше предлагаемых действий в будущем!
5) Ложитесь спать с напоминаниями на ночь: мы недавно представили напоминания перед сном, новый инструмент цифрового благополучия, который позволяет вам устанавливать напоминания в определенное время, чтобы прекратить просмотр видео и лечь спать, который присоединяется к нашему набору функций для поможет вам управлять своим временем на YouTube.
Google заявляет, что «с нетерпением ждет ваших отзывов» о новых элементах управления, поэтому не стесняйтесь оставлять отзыв в листинге в App Store или Google Play Store на основе вашего опыта.
Что случилось с макетом главной страницы YouTube на iPad и как это исправить?
YouTube — одна из крупнейших платформ для обмена видео, ежемесячно привлекающая миллиарды часов просмотров. Платформа быстро росла за эти годы благодаря оригинальному контенту от создателей и своевременному добавлению новых функций и возможностей от компании.
Также читают | CashApp Treat Scam: сайт направляет пользователей на подозрительный канал YouTube
Известно, что популярная платформа для распространения видео экспериментирует со своим макетом и экспериментирует с эскизами видео.В прошлом было несколько случаев, когда YouTube увеличивал свой эскиз, но ему приходилось возвращаться к исходному значку из-за плохого приема со стороны сообщества. Сейчас компания экспериментирует с аналогичным макетом дизайна для iPad, где миниатюра видео выглядит заметно больше, чем ожидалось.
Также читают | Google удаляет 2500 связанных с Китаем каналов YouTube за распространение дезинформации
Что случилось с главной страницей YouTube?
YouTube выпустил новое обновление приложения для iPad, в котором масштабируется макет, благодаря чему эскиз видео выглядит намного больше и занимает весь экран.И хотя это может быть идеальным для мобильных устройств, похоже, это разочаровывает многих пользователей iPad, которые переходят на платформы социальных сетей и на страницу сообщества YouTube, чтобы выразить свою озабоченность.
Вы можете посмотреть скриншот, предоставленный пользователем, который показывает настройку и макет домашней страницы после недавнего обновления YouTube для iPad.
Также читают | Анонсированы Samsung Galaxy Tab S7 и S7 Plus: узнать цену и информацию о предварительном заказе
Изображение предоставлено: Татьяна Диц | Справочное сообщество YouTube
Более крупные эскизы занимают весь экран вместо стандартных плиток, которые были доступны до последнего обновления. Это означает, что пользователи не только будут видеть меньше видео за раз, но им придется много прокручивать.
Это означает, что пользователи не только будут видеть меньше видео за раз, но им придется много прокручивать.
Также читают | Google Play Music будет отключен, YouTube Music станет музыкальным плеером Android
по умолчаниюМакет YouTube для iPad — как исправить?
Многие пользователи больше всего обеспокоены тем, есть ли обходной путь для решения проблемы или способ настроить размер миниатюры, чтобы она соответствовала нескольким меньшим на главной странице. И хотя YouTube не предлагает такой настройки, похоже, что компания восстановила исходный макет для некоторых пользователей.
На данный момент неясно, вернулась ли компания к исходному макету с глобальным обновлением или это только для нескольких пользователей, поскольку некоторые пользователи продолжают сообщать о проблеме.
Однако, если вы застряли с тем же макетом, вы можете перейти в App Store и попробовать обновить устройство вручную, если доступно какое-либо недавнее обновление. Если нет, то единственный вариант — дождаться, пока наконец не появится обновление.
Если нет, то единственный вариант — дождаться, пока наконец не появится обновление.
Изображение предоставлено: Нордвуд | Unsplash
Рабочий стол YouTube о жизнеобеспечении, новый дизайн появится в следующем месяце
Если вы все еще используете старую версию YouTube для ПК, то скоро у вас не будет.Google заставляет всех пользователей перейти на новую версию в следующем месяце.
Если вы все еще используете старую версию YouTube на компьютере, ситуация скоро изменится. YouTube получил много новых функций за последние пару лет и до такой степени, что Google заявляет, что старую версию больше не стоит использовать.
В 2017 году YouTube анонсировал новый интерфейс для ПК. Фактически, это было не только для настольных компьютеров, но и для мобильных устройств. Идея заключалась в том, что новый интерфейс представляет собой более чистый и современный подход к сервису потокового видео, который призван обеспечить единообразие взаимодействия независимо от используемого устройства. До сих пор пользователи YouTube сохраняли возможность выбора, будут ли они получать доступ к сервису через старую или новую версию, но теперь этот выбор уходит.
Фактически, это было не только для настольных компьютеров, но и для мобильных устройств. Идея заключалась в том, что новый интерфейс представляет собой более чистый и современный подход к сервису потокового видео, который призван обеспечить единообразие взаимодействия независимо от используемого устройства. До сих пор пользователи YouTube сохраняли возможность выбора, будут ли они получать доступ к сервису через старую или новую версию, но теперь этот выбор уходит.
Связано: большинство людей не понимают поисковые системы, и это большая проблема
В недавнем справочном сообщении YouTube компания Google подтвердила, что более старая версия YouTube для ПК будет прекращена в следующем месяце. Компания объясняет, что в старой версии отсутствует слишком много новых функций, и теперь всем пользователям пора перейти на нее. В связи с этим Google делает эту миграцию обязательной и в ближайшее время. В дальнейшем те, кто все еще использует старую версию, должны ожидать, что начнут получать регулярные уведомления от Google, предлагающие им перейти на новую версию. Кроме того, в уведомлениях будет сообщено о несовместимости браузеров (если таковая имеется), которую можно легко исправить с помощью обновления браузера. Для тех, кто уже перешел на более новую версию YouTube, это объявление никак не повлияет на вас.
Компания объясняет, что в старой версии отсутствует слишком много новых функций, и теперь всем пользователям пора перейти на нее. В связи с этим Google делает эту миграцию обязательной и в ближайшее время. В дальнейшем те, кто все еще использует старую версию, должны ожидать, что начнут получать регулярные уведомления от Google, предлагающие им перейти на новую версию. Кроме того, в уведомлениях будет сообщено о несовместимости браузеров (если таковая имеется), которую можно легко исправить с помощью обновления браузера. Для тех, кто уже перешел на более новую версию YouTube, это объявление никак не повлияет на вас.
Чего ожидать от нового YouTube для ПК
На самом деле изменение не такое большое, как кажется, хотя, когда YouTube впервые анонсировал новую версию, было множество жалоб. Что, возможно, является основным изменением, так это более широкое использование YouTube материального дизайна — языка дизайна, обычно используемого Google для большинства своих сервисов. Хорошая новость заключается в том, что переход на новую версию Material Design, вероятно, сделает YouTube более естественным, особенно для тех, кто уже вложил средства в другие приложения и сервисы компании, особенно YouTube на мобильном устройстве Android. Плохая новость в том, что есть еще много пользователей, которые не являются поклонниками нового внешнего вида, и их мнение зависит от ваших личных предпочтений.
Что, возможно, является основным изменением, так это более широкое использование YouTube материального дизайна — языка дизайна, обычно используемого Google для большинства своих сервисов. Хорошая новость заключается в том, что переход на новую версию Material Design, вероятно, сделает YouTube более естественным, особенно для тех, кто уже вложил средства в другие приложения и сервисы компании, особенно YouTube на мобильном устройстве Android. Плохая новость в том, что есть еще много пользователей, которые не являются поклонниками нового внешнего вида, и их мнение зависит от ваших личных предпочтений.
Действуют не только конструктивные изменения. Последняя версия также содержит много новых и улучшенных функций, таких как картинка в картинке и темная тема. Последний вариант предлагает более кинематографический опыт, делая фон темным при воспроизведении видео. Опять же, это всего лишь набор ожидаемых изменений и улучшений. Учитывая, что более новая версия YouTube была запущена три года назад, а старая с тех пор практически не изменилась, придется привыкнуть к некоторым изменениям.
Последний вариант предлагает более кинематографический опыт, делая фон темным при воспроизведении видео. Опять же, это всего лишь набор ожидаемых изменений и улучшений. Учитывая, что более новая версия YouTube была запущена три года назад, а старая с тех пор практически не изменилась, придется привыкнуть к некоторым изменениям.
Подробнее: 10 YouTube-хаков, о которых вы не знали
Источник: YouTube
Трилогия о Темном рыцаре — от худшего к лучшему
Об авторе Джон Финн (Опубликовано 551 статья) Джон пишет для Интернета с 2014 года, уделяя особое внимание тому направлению, где технологии встречаются с кино- и телеиндустрией..jpg) Джон — выпускник факультета психологии из Англии, который сейчас живет в США. До того, как перейти к написанию онлайн, Джон работал в авиационной отрасли в качестве обозревателя авиакомпаний. После переезда в США отзывы Джона переместились с авиакомпаний на смартфоны, потоковые устройства и услуги, связанные с ТВ. Теперь Джону нравится совмещать два своих любимых хобби — технологии и кино. Любимые жанры фильмов Джона в основном сводятся к ужасам, научной фантастике, триллерам и почти любому фильму с актерским составом.Лучшее место, чтобы следить за Джоном, — это Твиттер.
Джон — выпускник факультета психологии из Англии, который сейчас живет в США. До того, как перейти к написанию онлайн, Джон работал в авиационной отрасли в качестве обозревателя авиакомпаний. После переезда в США отзывы Джона переместились с авиакомпаний на смартфоны, потоковые устройства и услуги, связанные с ТВ. Теперь Джону нравится совмещать два своих любимых хобби — технологии и кино. Любимые жанры фильмов Джона в основном сводятся к ужасам, научной фантастике, триллерам и почти любому фильму с актерским составом.Лучшее место, чтобы следить за Джоном, — это Твиттер.
Ignite Агентство социальных сетей | 5 способов, которыми новый формат YouTube лучше всего подходит для брендов
, 09 января: 5 способов, которыми новый формат YouTube лучше всего подходит для брендов
Опубликовано в YouTube Marketing Росс Уилсон YouTube, наконец, запустил свой новый интерфейс для широкой публики в декабре. Он был капитально переработан, что должно позволить авторам лучше общаться со своими поклонниками и создавать более сильное сообщество с пользователями.Это обновление получило неоднозначные отзывы от пользователей (что, как правило, имеет место при любых серьезных изменениях в интерфейсе социальных сетей). Однако новый дизайн предлагает гораздо более простой пользовательский интерфейс и некоторые действительно замечательные функции, которые помогут брендам привлечь внимание и лучше взаимодействовать с сообществом YouTube.
Он был капитально переработан, что должно позволить авторам лучше общаться со своими поклонниками и создавать более сильное сообщество с пользователями.Это обновление получило неоднозначные отзывы от пользователей (что, как правило, имеет место при любых серьезных изменениях в интерфейсе социальных сетей). Однако новый дизайн предлагает гораздо более простой пользовательский интерфейс и некоторые действительно замечательные функции, которые помогут брендам привлечь внимание и лучше взаимодействовать с сообществом YouTube.
Основная цель этого обновления, похоже, состоит в том, чтобы стимулировать более длительное взаимодействие с сайтом. Если YouTube собирается конкурировать с телевидением и такими сайтами, как Hulu и Netflix, ему необходимо увеличить время посещения и побудить пользователей смотреть несколько видео.Когда вы просматриваете и просматриваете новый YouTube, вы заметите, что переключение между видео упрощено с помощью списков воспроизведения с автоматическим воспроизведением и более точных рекомендаций в самом проигрывателе. Это побуждает пользователей YouTube создавать свои каналы, подписки и плейлисты для создания постоянного потока своих медиа.
Это побуждает пользователей YouTube создавать свои каналы, подписки и плейлисты для создания постоянного потока своих медиа.
Социальная домашняя страница
Одно из самых заметных изменений — полностью переработанная домашняя страница. Благодаря дизайну, имитирующему Facebook и Google+, новый макет делает упор на подписки и плейлисты.В главном центральном столбце содержатся самые последние обновления подписок. Левая панель, которая остается с вами повсюду на сайте, позволяет легко сортировать и находить ваши видео и подписки. Правая панель предлагает дополнительных пользователей, на которых вы можете подписаться.
Обновленная домашняя страница определенно ориентирована на более социальный опыт. Это отличная новость для брендов, потому что фанатам будет легче следить за ними, а бренды будут намного лучше видны для подписанных пользователей.
Улучшенная настройка подписки
Новый YouTube не только подчеркивает важность подписок, но и упрощает управление ими. Одна из распространенных жалоб на новую настройку заключается в том, что в ней отменяются старые функции просмотра, которые сортировали самые популярные и вирусные видео на сайте. Это интересный ход для YouTube. Это определенно сдвиг в сторону более социального взаимодействия, в значительной степени опирающегося на подписки пользователей, а не на самые популярные видео.
Одна из распространенных жалоб на новую настройку заключается в том, что в ней отменяются старые функции просмотра, которые сортировали самые популярные и вирусные видео на сайте. Это интересный ход для YouTube. Это определенно сдвиг в сторону более социального взаимодействия, в значительной степени опирающегося на подписки пользователей, а не на самые популярные видео.
На боковой панели слева от экрана появился полезный инструмент навигации, который доступен из любого места на сайте.Это упрощает отслеживание ваших любимых видео, а также обеспечивает постоянную доступность подписок пользователей.
Это означает, что каналы брендов будут более заметны для поклонников. Это также означает, что важнее создать регулярно обновляемый канал материалов, чтобы поддерживать заинтересованность пользователей, а не сосредотачиваться на одном вирусном видео. Подписчики увидят, какие из их подписок были обновлены с момента их последнего посещения.
Это изменит количество людей, обращающихся к YouTube, и часто обновляемые каналы станут более заметными.Джеймс Уэдмор из Social Media Examiner рекомендует, чтобы компании могли воспользоваться преимуществами схемы, основанной на подписке, их каналы должны быть активными и последовательными, а также поощрять свою аудиторию к действиям и внесению вклада.
Лучшие плейлисты
Это все о плейлистах в новом YouTube, и их проще, чем когда-либо, просматривать, редактировать и публиковать. Бренды могут создавать удобные для доступа плейлисты, используя собственный контент или материалы поклонников, что может быть отличным вариантом для брендинга образа жизни.Бренды могут легко делиться или компилировать видео, соответствующие имиджу их бренда. Это помогает создателям контента YouTube, предоставляя им больше внимания, а также дает брендам еще один способ взаимодействовать со своими поклонниками.
Улучшенные функции списка воспроизведения дольше привлекают пользователя. Новые функции также позволяют брендам и создателям контента организовывать свои видео в постоянный поток. Это гарантирует, что люди будут продолжать смотреть плейлист, а не искать следующее видео в серии.Плейлисты уже давно существуют на YouTube, но никогда не делали этого акцентом и не отличались простотой использования.
Более точные видео предложения
Новая модель для предлагаемых видео придает больший вес видео, на которое вы подписаны или просматривали ранее, чем соответствующим результатам с наибольшим количеством просмотров. Это поможет пользователям получать более точные и персонализированные результаты. Хотя из-за этого они могут пропустить определенные релевантные видео. Предлагаемые видео отображаются в конце видео YouTube или на панели в правой части страницы.
При более точных предложениях бренды могут не рассчитывать на такое количество просмотров. Виды; тем не менее, они будут более качественными и будут исходить от пользователей, которые с большей вероятностью будут заинтересованы в бренде.
Больше вовлеченности = лучшие рекламные возможности?
Изменения в YouTube подготовили сайт к лучшему взаимодействию с пользователями и более длительным посещениям. Это может оттолкнуть контент от продвигаемых или вирусных видео. Хотя, упростив людям просмотр, зрители будут видеть больше рекламы.По мере того, как пользователи создают свои подписки, YouTube должен иметь возможность создавать лучшие рекламные профили и предоставлять каждому пользователю более релевантный контент.
Эти объявления могут по-прежнему раздражать многих пользователей, и большинство из них, вероятно, будут просмотрены, если им будет предоставлена соответствующая опция. Однако просмотр более длинных плейлистов при автовоспроизведении, скорее всего, заставит зрителей смотреть, не пропуская рекламу, по отдельности.
Самый лучший контент на YouTube создается активными пользователями сообщества, многие из которых оплачивают свои счета и продолжают создавать из-за доходов от рекламы.Таким образом, если эти изменения могут увеличить количество посещений и повысить вовлеченность, бренды смогут создавать более адресную рекламу. Мы надеемся, что это, в свою очередь, побудит пользователей продолжать создавать отличный контент.
Сводка
Будет интересно посмотреть, как бренды изменят свой подход к созданию контента с новым YouTube. Кажется, что большая часть изменений соответствует тенденциям некоторых крупных брендов.
Для примера возьмем блестящую кампанию Old Spice Man на YouTube и в социальной сети за последние два года.Горстка созданной вирусной телеобъявления заставила множество людей поделиться и рассказать о первых нескольких видео. Но на их канале YouTube намного больше контента, и большая его часть действительно забавна и увлекательна (не говоря уже о взаимодействии с фанатами и пользователями социальных сетей). Продвигаемая реклама могла в первую очередь привлечь людей на канал Old Spice, но весь дополнительный контент помогает им остаться.
Этот новый дизайн должен сделать подход Old Spice еще более успешным.Людям, которые смотрели первые несколько видео, скорее всего, порекомендуют дополнительные видео Old Spice, когда они вернутся на YouTube. Как только зритель станет подписчиком, другие видео Old Spice станут еще более заметными.




 blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main 
 Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:



 Получить выгоду от такого положения дел позволяет популярный плагин YouTube Revert .
Получить выгоду от такого положения дел позволяет популярный плагин YouTube Revert .

 При ночном режиме фон всего сайта меняется
со светлого на темный. Чтобы его включить, зайдите в настройки
и нажмите на пункт с изображением полумесяца.
При ночном режиме фон всего сайта меняется
со светлого на темный. Чтобы его включить, зайдите в настройки
и нажмите на пункт с изображением полумесяца.