Как научиться читать код сайта и зачем это нужно, если вы не программист
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
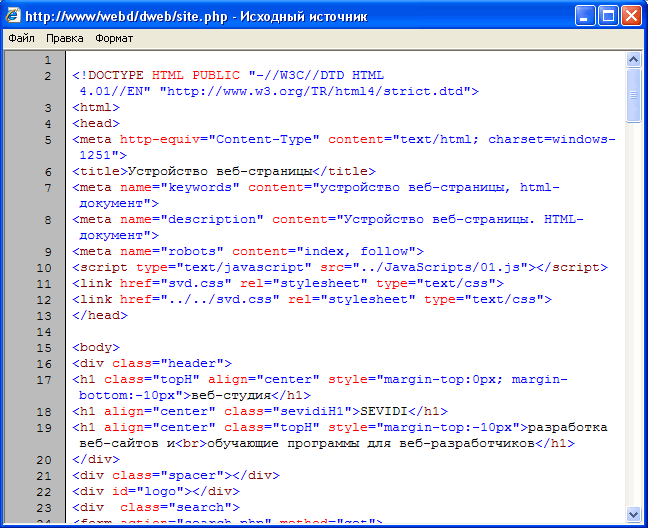
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.

Как посмотреть код страницы сайта
- Горячие клавиши <Ctrl>+<Shift>+<C>
- Горячие клавиши <Ctrl>+<U>
- Как txt перевести в html
- Как написать код текстом на HTML странице
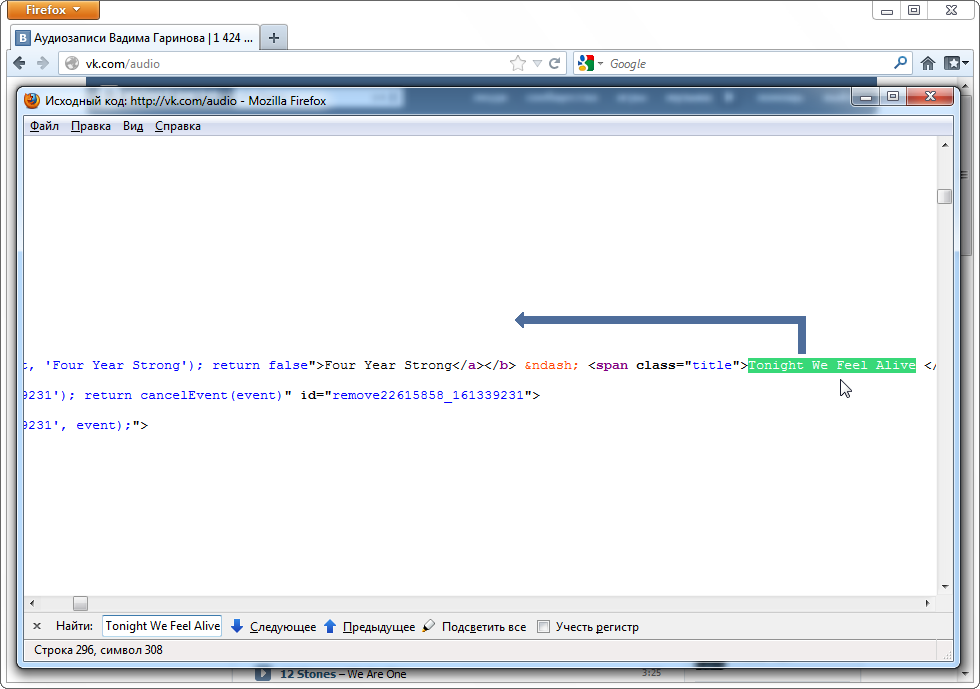
Я предпочитаю браузер Mozilla Firefox, именно с него сделанные скриншоты будут показаны ниже. В других браузерах есть похожие инструменты преимущественно с теми же горячими клавишами клавиатуры (см. комментарии ниже).
Горячие клавиши
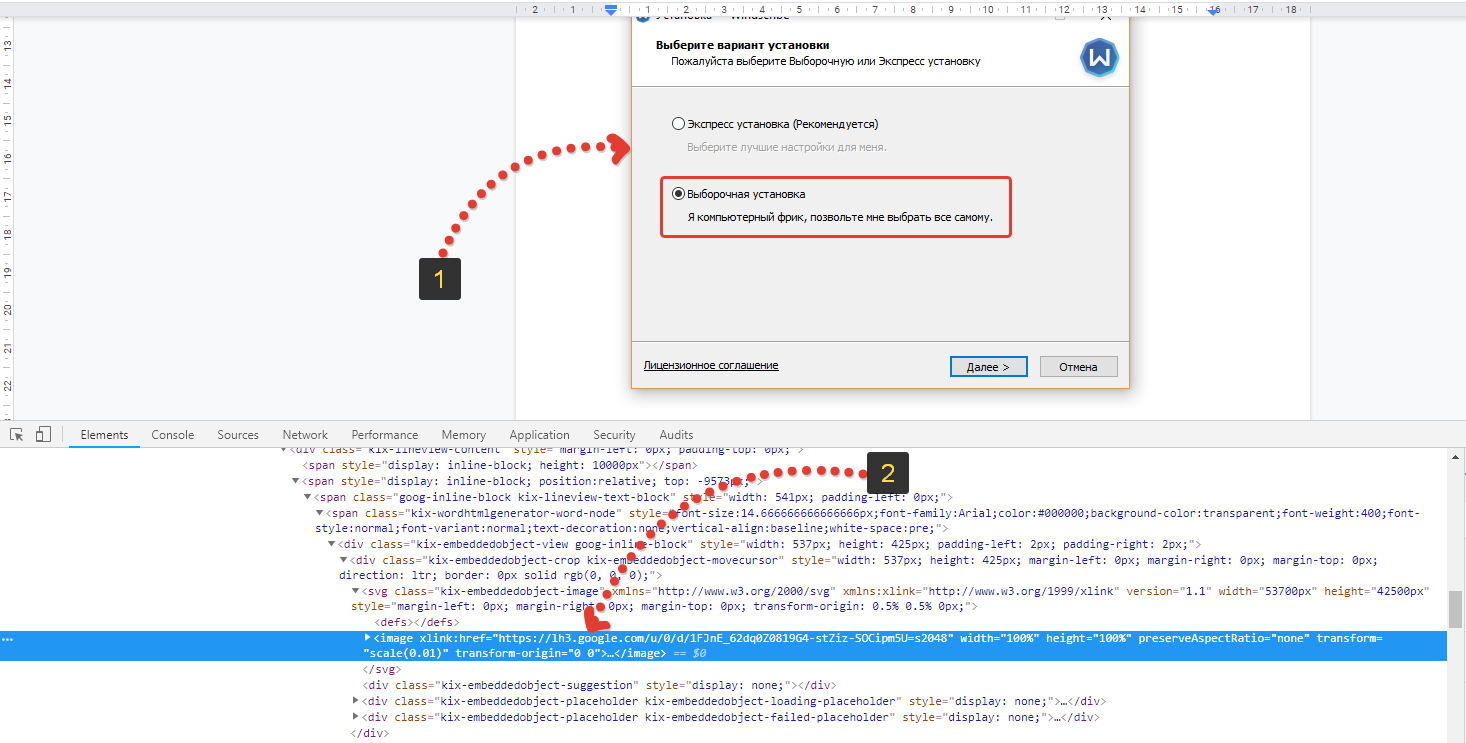
<Ctrl>+<Shift>+<C> или <F12> Задача: скопировать изображение паучка.- Навести курсором мышки на интересующий элемент.
- Нажать правую кнопку мышки — «Исследовать элемент».
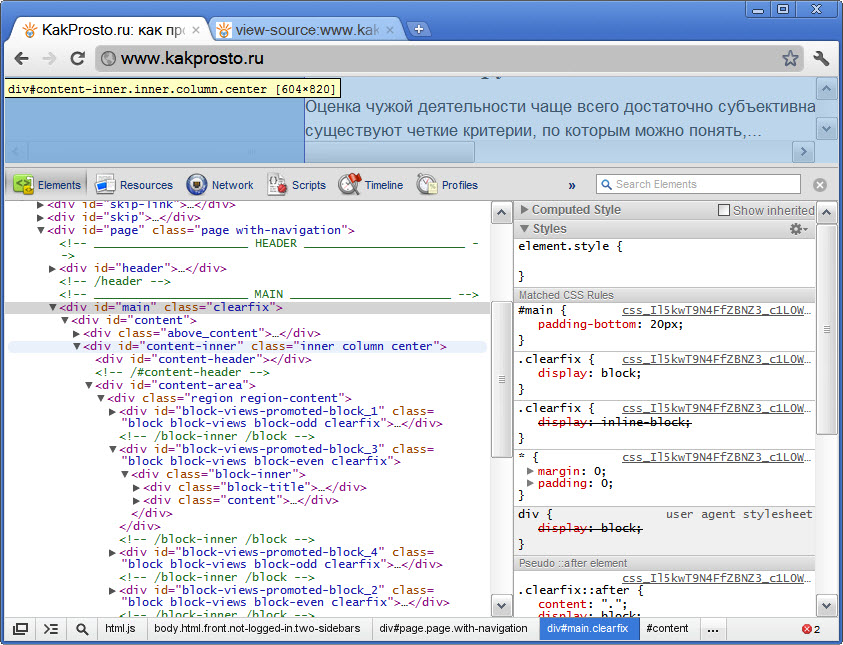
- Открывается такой вот помощник для разработчиков. Теперь остаётся только нажать на ссылку адреса background
 Путь от предка к родителю показан голубыми стрелками. Есть эффективный поиск тегов и их количества. Я также часто открываю вкладки «Вычислено» и «Блоковая модель». Да и возможности других вкладок и иконок занимательны.
Путь от предка к родителю показан голубыми стрелками. Есть эффективный поиск тегов и их количества. Я также часто открываю вкладки «Вычислено» и «Блоковая модель». Да и возможности других вкладок и иконок занимательны.Горячие клавиши
<Ctrl>+<U>Как открыть полный исходный код страницы
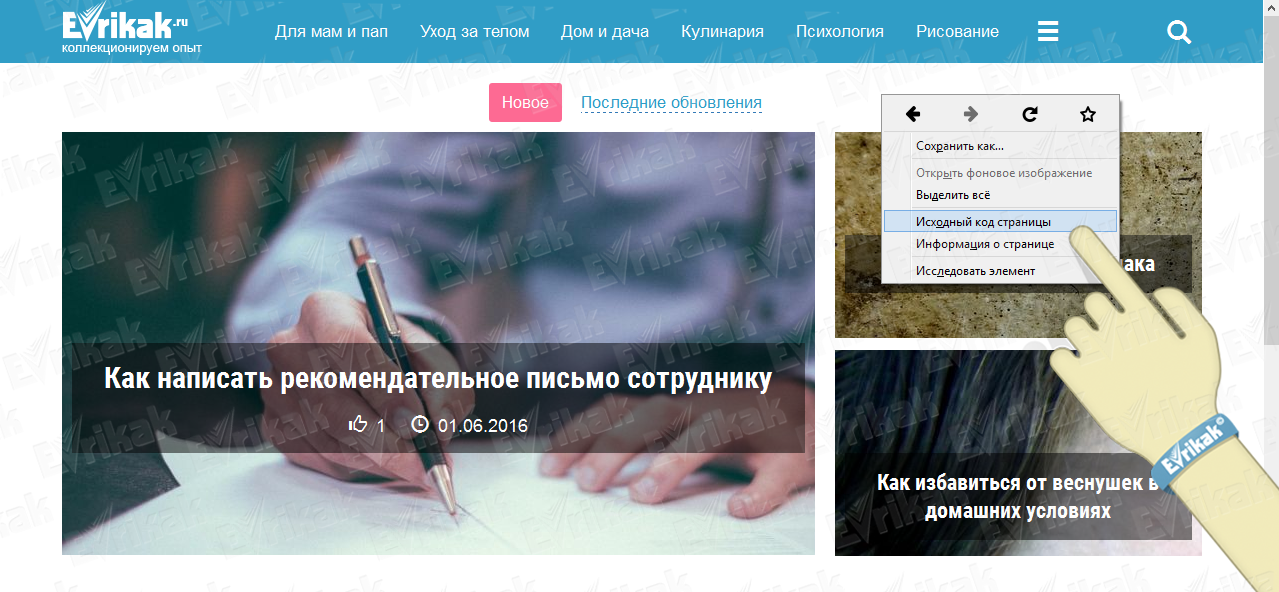
- Нажать сочетание горячих клавиш, озвученных выше, либо, наведя на пустое место сайта и не выделяя какого-либо элемента, вызвать контекстное меню — «Исходный код страницы».
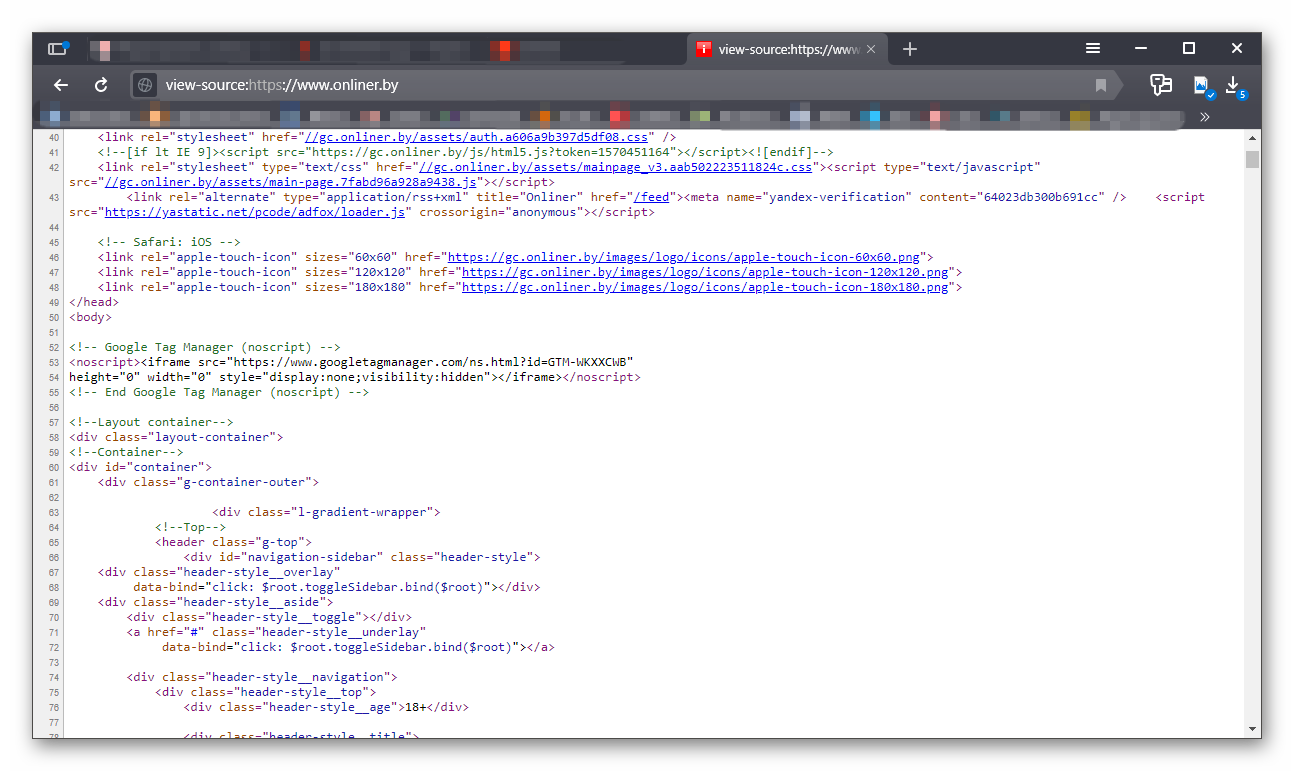
- Ввести в адресную
view-source:URL_интересующей_страницы
Пример:view-source:http://shpargalkablog.ru/2014/05/see-html.html
Как искать информацию в исходном коде:
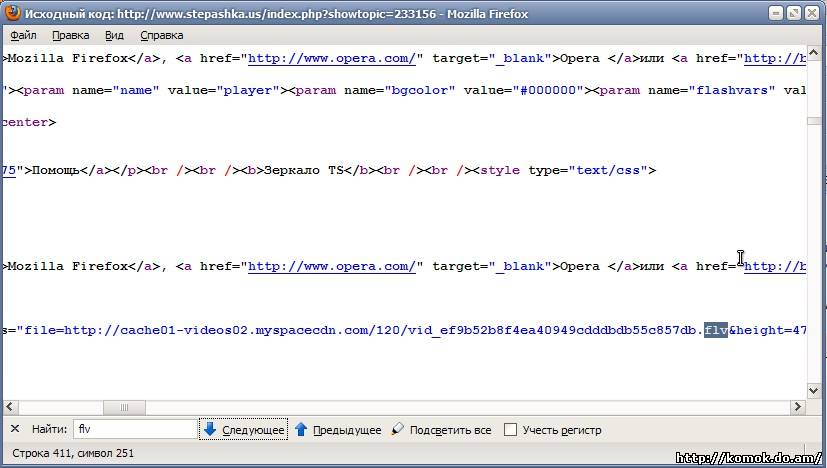
<Ctrl>+<F>Горячими клавишами <Ctrl>+<F> выводится поле поиска, куда можно ввести любой текст.
Как открыть часть HTML сайта
- Выделить интересующий элемент.
- Нажать правую кнопку мышки — «Исходный код выделенного элемента».

Самое интересное, что я использую все эти методы анализа страницы, а не только <Ctrl>+<Shift>+<C>
Серверные скрипты, такие как PHP, увидеть не удастся.
Как открыть исходный код страницы в разных браузерах или с телефона?
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
65 специалистов
14 лет на рынке
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».
Открываем исходный код страницы в Google Chrome
 Что касается операционной системы MacOS, здесь работает сочетание клавиш
Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.
Открываем исходный код в Microsoft Edge
Открываем исходный код в Opera
Открываем исходный код в Mozilla Firefox
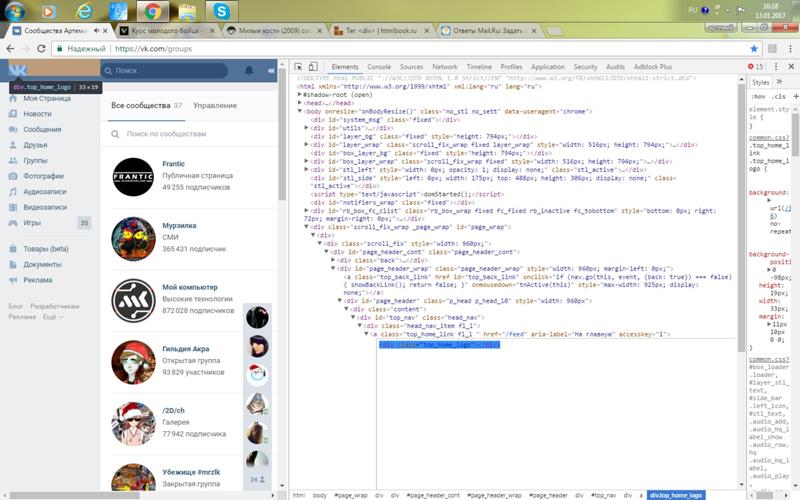
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
Открываем код элемента в Google Chrome
Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Настраиваем расположение панели в «Dock side»
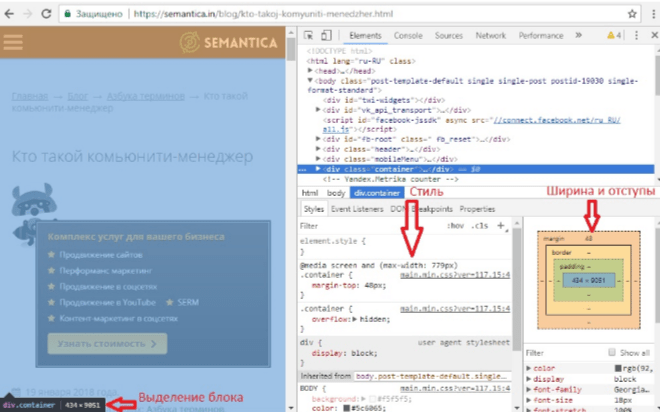
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например, <div>) можно раскрыть, чтобы посмотреть иерархию. Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.
Здесь он представлен в более удобном виде: каждый элемент (например, <div>) можно раскрыть, чтобы посмотреть иерархию. Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.
Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».
Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
- поиск по коду,
- копирование,
- возможность сохранения кода в отдельный файл целиком или частями,
- проверка валидности,
- шаринг кода.

Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
что это такое, где его найти и как посмотреть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
Просмотрев исходный код, мы можем:
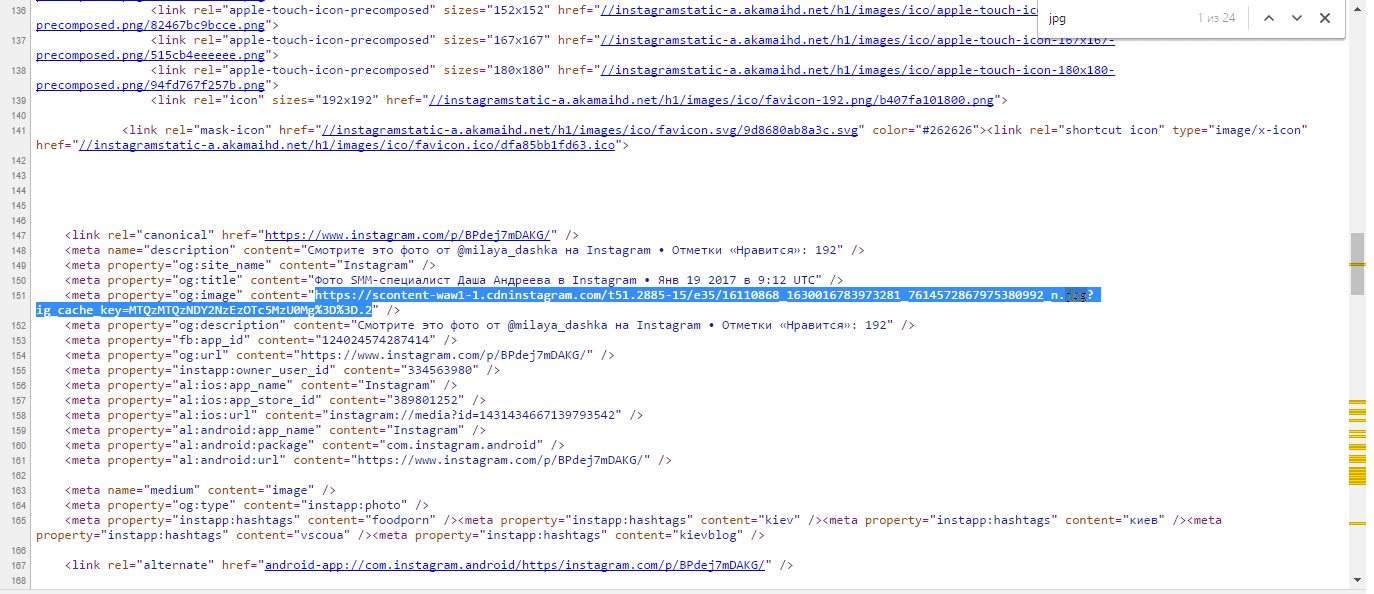
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
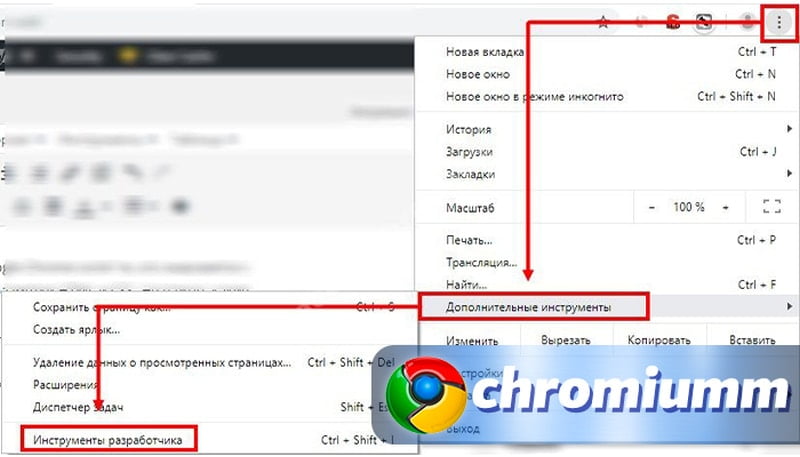
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
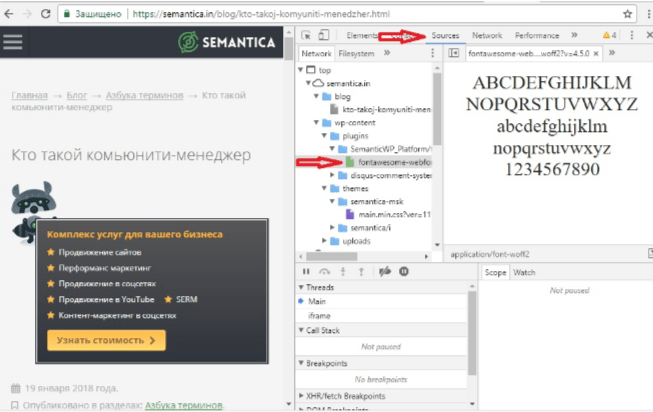
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
| Метки: |
Как посмотреть исходный код сайта в браузерах
В браузере возможно просмотреть исходный код веб страницы. Это пригодиться и блогеру, чтобы, например, проверить наличие в блоге невидимых счетчиков, скриптов и другой информации. А также, используя, эту функцию, можно просматривать html-коды страниц с интересным оформлением и, таким образом, изучить еще более полно язык программирования, чтобы в дальнейшем применить на своём сайте. Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Конечно, просмотр html очень часто используется с целью кражи контекста. Хочу предостеречь вас от этого во избежание проблем, которые могут возникнуть вследствие этих действий.
Как посмотреть код в различных браузерах
Google Chrome
- Выберите строку Щелчок правой клавишей мыши –> Просмотр кода страницы, или Ctrl+U.
- Меню (три точки вертикально в правом верхнем углу браузера) ->Дополнительные инструменты -> Инструменты разработчика.
- Узнать html виджета: навести курсор на интересующую деталь -> клик правой кнопкой мыши -> Просмотреть код (или CTRL + SHIFT + I).
Mozilla Firefox
- Клик правой кнопкой мыши – > Исходный код страницы или нажмите горячие клавиши Ctrl+U.
- Вы можете также проверить html любого элемента на сайте. Ваши действия: наведите курсор на интересующий виджет — > кликните правой кнопкой мыши -> «проинспектировать элемент».
- Через меню (три черты): Веб-разработка -> Исходный код страницы или Элементы разработчика.

Яндекс браузер
- Правая клавиша мышки -> Просмотреть код страницы (CTRL + U).
- Посмотреть значимую часть сайта: функция «Исследовать элемент» (CTRL + SHIF + I)
- Через меню: нажмите на три черты в верхнем правом углу экрана монитора -> Дополнительно -> Дополнительные инструменты -> Посмотреть код страницы или инструменты разработчика.
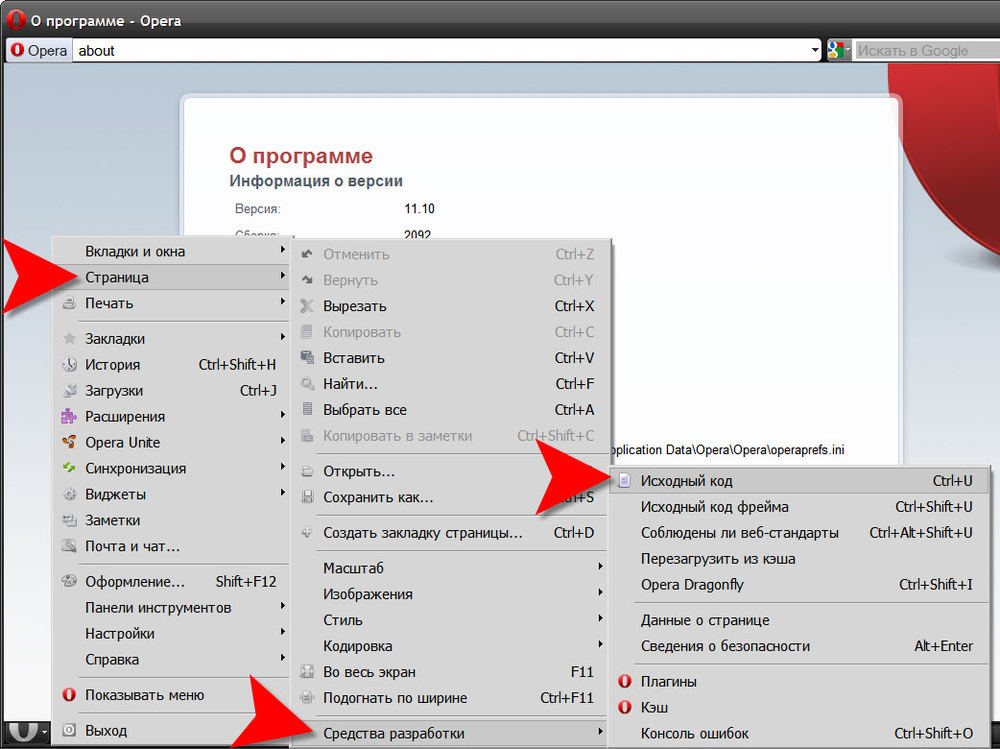
Opera
- Нажмите на правую кнопку мыши –> Исходный текст страницы \ или нажмите сочетания клавиш Ctrl+U (одновременно)
3. HTML интересующего элемента узнают при помощи команды «Просмотреть код элемента» или Одновременным нажатием CTRL + SHIFT + C.
Internet Explorer
- Щелкните правой клавишей мыши –> Просмотр HTML кода (как вариант: CTRL + U).
- Меню (иконка «Шестерёнка») -> Средства разработчика (F12)
- Узнать html выбранного участка с помощью действия «Проверить элемент» (F12).
Safari
- Воспользуйтесь горячими клавишами Cmd+option+U
- Если просмотр вам не доступен, то в Настройках браузера в разделе «Дополнения» активируйте функцию «Показывать меню «Разработка» в строке меню».

Android
- В Адресной строке пропишите перед доменом строчку view-source:
Пример: view-source:mycrib.ru - Используйте приложения VT View Source с Play Market.
Это полезная функция для оптимизации сайта на телефоне. Вариант просмотра кода в мобильной версии можно узнать в Гугл Хроме. Для этого нажмите CTRL + SHIFT + I, а затем выберите иконку мобильного телефона в верхней части тулбара или воспользуйтесь горячими клавишами CTRL + SHIFT + M. Далее можете выбрать отображение страницы для некоторых моделей мобильных телефонов и в различных разрешениях.
Узнайте также, как распечатать страницу из интернета
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Навигация по записям
Как просмотреть код html, который используется для отображения скрытых данных json?
Я пытаюсь увидеть исходный код некоторых скрытых данных, закодированных с помощью JSON, а затем показанных на веб-странице. Если я прав, javascript обработает данные, а затем покажет их в браузере с помощью html + css. Меня интересуют не данные, а html и css, которые javascript использует для отображения закодированных данных JSON. Я не могу найти его после нескольких часов попыток.
Если я прав, javascript обработает данные, а затем покажет их в браузере с помощью html + css. Меня интересуют не данные, а html и css, которые javascript использует для отображения закодированных данных JSON. Я не могу найти его после нескольких часов попыток.
Сайт, на котором я экспериментирую, называется YouTube, а данные там-это комментарии. Я не могу найти CSS и HTML, которые YouTube использует для отображения комментариев. Вы можете протестировать любое видео на YouTube https:/ / www.youtube.com / watch?v=OWsyrnOBsJs . Что я пробовал:
1) просмотр исходного кода. Все, что я получил, это то, что комментарии вызываются из div, который имеет id=»comments-test-iframe» . Код, указанный на сайте YouTube.
<div>
<div></div>
<div>
<p>
<img src="https://s.ytimg.com/yts/img/pixel-vfl3z5WfW.gif" alt="Loading icon">
<span>
Loading...
</span>
</p>
</div>
</div>
</div>
2) Файл Сохранить страницу как > веб-страница, полная как в Firefox, так и в Chrome. Комментарии все равно будут извлечены, но из YouTube. Поэтому я не смог увидеть css и html, которые YouTube использует для отображения комментариев.
Комментарии все равно будут извлечены, но из YouTube. Поэтому я не смог увидеть css и html, которые YouTube использует для отображения комментариев.
3) я попытался установить Firebug 2.0 . Я смог увидеть, был ли контейнер, используемый для отображения комментариев. и снова я не смог увидеть html + css, который используется для отображения комментариев. То, что я получил, было только:
<div>
это элемент div или контейнер, который YouTube использует для отображения комментариев. Но, однако, никаких комментариев.
4 ) я попытался использовать [Html Clipper] ( https://github.com/florentin/htmlclipper), который представляет собой букмарклет, позволяющий копировать html раздел любых веб-страниц вместе с прикрепленными стилями css, но это также не сработало.
Как я могу получить, чтобы увидеть, что css+html? Есть ли простой способ сохранить то, что браузер отображает буквально избегая идти Firebug и проверять? Мне любопытно, что это за трюк, который Google использует и здесь?
javascript html css json youtubeПоделиться Источник Display name 21 июня 2014 в 01:02
2 ответа
2
Код YouTube генерируется таким образом. ..
..
<div>
<div><iframe title="Comment on this" data-gapiattached="true" src="https://plus.googleapis.com/u/0/_/widget/render/comments?usegapi=1&first_party_property=YOUTUBE&href=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DOWsyrnOBsJs&owner_id=o5--boVIi-ow0xAU3VyxMg&query=http%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DOWsyrnOBsJs&stream_id=UCo5--boVIi-ow0xAU3VyxMg&substream_id=OWsyrnOBsJs&view_type=FILTERED&width=590&youtube_video_acl=PUBLIC&hl=en_GB&origin=https%3A%2F%2Fwww.youtube.com&search=%3Fv%3DOWsyrnOBsJs&hash=&gsrc=1p&jsh=m%3B%2F_%2Fscs%2Fabc-static%2F_%2Fjs%2Fk%3Dgapi.gapi.en.TY07tiUU0tE.O%2Fm%3D__features__%2Frt%3Dj%2Fd%3D1%2Frs%3DAItRSTNfGmB_-do3YO3g20AHt3L6itPzpQ#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Confirsttimeplusonepromo%2Conthumbsup%2Contimestampclicked%2Conready%2Conupgradeaccount%2Conallcommentsclicked&id=I0_1403359704352&parent=https%3A%2F%2Fwww. youtube.com&pfname=&rpctoken=50836660" name="I0_1403359704352" vspace="0" tabindex="0" scrolling="no" marginwidth="0" marginheight="0" hspace="0" frameborder="0"></iframe></div>
<div>
<p>
<img src="https://s.ytimg.com/yts/img/pixel-vfl3z5WfW.gif" alt="Loading icon">
<span>
Loading...
</span>
</p>
</div>
</div>
youtube.com&pfname=&rpctoken=50836660" name="I0_1403359704352" vspace="0" tabindex="0" scrolling="no" marginwidth="0" marginheight="0" hspace="0" frameborder="0"></iframe></div>
<div>
<p>
<img src="https://s.ytimg.com/yts/img/pixel-vfl3z5WfW.gif" alt="Loading icon">
<span>
Loading...
</span>
</p>
</div>
</div>
Комментарии отображаются с iframe и размещаются на https://plus.googleapis.com . Здесь установлены параметры безопасности, поэтому вы не можете получить к ним прямой доступ, перейдя на страницу URL. Firebug, однако, должен позволить вам проверить их на странице YouTube. Не знаю, почему вам будет трудно это сделать.
Я скопировал код iframe здесь: http://jsfiddle.net/dCYTA/ — firebug, вероятно, также ваш друг здесь, так как исходный код довольно грязный.
Поделиться RichardB 21 июня 2014 в 14:23
0
Если я правильно понял ваш вопрос. .. Мне повезло с этим методом, хотя, возможно, это не то, что вам нужно.
.. Мне повезло с этим методом, хотя, возможно, это не то, что вам нужно.
Я использую Firefox/Aurora. Я выделяю весь раздел с выведенным HTML, а затем щелкаю правой кнопкой мыши и выбираю «View Selection Source.», что позволяет мне увидеть HTML, который не отображается, когда я просто делаю обычный источник просмотра.
Поделиться RaneWrites 21 июня 2014 в 01:25
Похожие вопросы:
PHP для отображения возврата JSON/HTML
Поэтому я использую PHP для отображения данных из API, который выводит JSON. Одно из полей данных JSON имеет выходные данные, включающие HTML, используемые для форматирования текста. Моя проблема…
Просмотреть исходный код файла, который перенаправляет
Когда я нажимаю a URL, происходит перенаправление с помощью window.location Я пытаюсь увидеть код, стоящий за этим файлом html, но так как он перенаправляет, я не могу его просмотреть. Как я могу…
избегание модификации скрытых переменных данных в Perl/javascript
В моем приложении, использующем скрытые переменные для хранения данных и использующем метод POST для вызова функции, я хотел сохранить модификацию данных от пользователей. Поскольку скрытые…
Попытка загрузить локальный файл JSON для отображения данных на странице html с помощью JQuery
Привет, я пытаюсь загрузить локальный файл JSON, используя JQuery для отображения данных, но получаю какую-то странную ошибку. Могу я узнать, как это решить? <html> <head> <script…
MDE FIle — как просмотреть код
У меня есть набор отчетов в Microsoft Access, которые используют одну базу данных oracle, теперь она использует файл MDE для отображения этих отчетов через форму . Как я могу просмотреть код,…
Отправка данных формы без скрытых входов
До этого момента я использовал следующий метод для отправки данных формы в файл PHP (через Ajax). Проблема в том, что входные данные hidden все еще можно просмотреть в исходном коде, чтобы показать…
сделайте HTML тегов внутри json ответной работы
Я извлекаю некоторые данные из Википедии, используя Wikipedia API как JSON. Я получаю теги html вместе с данными в качестве ответа. При отображении в браузере теги html отображаются как обычный…
Шаблон для отображения вывода Gmail API JSON в HTML?
Я могу звонить в Gmail API и получать список сообщений/потоков в JSON. Я хочу, чтобы эти темы/сообщения отображались моим пользователям в HTML подобно веб-почте, подобной самой gmail. Существует ли…
как отправить выходные данные java в формате json в формы html
У меня была ссылка wsdl и используется в программе java для получения данных в формате json и как можно использовать json для отправки в формы html для отображения данных какие технологии я хочу…
Как выбрать json данных для отображения в html
У меня есть эти данные json URL, и я хочу выбрать только данные Франции для отображения в html, но я не знаю, как это сделать. пожалуйста, помогите мне сделать это…
Как читать исходный код веб-сайта
Под всеми изображениями, текстом и призывами к действию на вашем веб-сайте находится исходный код веб-страницы.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны появиться в их индексах для данного поискового запроса.
Это краткое руководство, которое покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он оптимизирован для SEO. Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и исследовать правильные части исходного кода, может помочь в других маркетинговых усилиях.
Как просмотреть исходный кодПервым шагом в проверке исходного кода вашего веб-сайта является просмотр фактического кода. Каждый веб-браузер позволяет легко это сделать. Ниже приведены команды клавиатуры для просмотра исходного кода веб-страницы как для ПК, так и для Mac.
ПК- Firefox: CTRL + U (Это означает, что нажмите клавишу CTRL на клавиатуре и удерживайте ее. Удерживая нажатой клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти в меню «Firefox» и затем щелкните «Веб-разработчик», а затем «Источник страницы».”
- Edge / Internet Explorer : CTRL + U. Или щелкните правой кнопкой мыши и выберите« Просмотреть исходный код ».
- Chrome : CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотреть исходный код».
- Opera : CTRL + U. Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Просмотреть исходный код страницы».
- Safari: Сочетание клавиш — Option + Command + U.Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Показать источник страницы».
- Firefox : щелкните правой кнопкой мыши и выберите «Источник страницы» или перейдите в меню «Инструменты», выберите «Веб-разработчик» и нажмите «Источник страницы». Сочетание клавиш: Command + U.
- Chrome: Перейдите в «Просмотр», нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотр исходного кода страницы». Сочетание клавиш — Option + Command + U.
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то.Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применяются к поиску в исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просканировать исходный код на предмет важных элементов SEO.
Исходный код Теги заголовкаТег title — это святой Грааль внутреннего SEO. Это самая важная вещь в вашем исходном коде. Если вы собираетесь убрать что-то из этой статьи, обратите внимание на это:
Вы знаете те результаты, которые дает Google, когда вы что-то ищете?
Все эти результаты поступают из тегов заголовков веб-страниц, на которые они указывают.Если у вас нет тегов заголовков в исходном коде, вы не сможете отображаться в Google (или в любой другой поисковой системе, если на то пошло). Вы не поверите, но я действительно видел сайты без тегов заголовков!
Теперь давайте быстро выполним поиск в Google по запросу «Marketing Guides»:
Как видите, первый результат относится к разделу блога KISSmetrics, посвященному руководствам по маркетингу. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
Вы можете видеть, что содержание внутри тега заголовка совпадает с тем, что используется в заголовке этого первого результата Google.
Не только теги заголовка необходимы для включения в результаты поиска Google, но и Google определяет важные ключевые слова в вашем заголовке, которые, по их мнению, имеют отношение к поисковым запросам пользователей.
Если вы хотите, чтобы определенная веб-страница получила рейтинг по определенной теме, вам лучше убедиться, что слова, описывающие тему, присутствуют в теге заголовка.Чтобы узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта, ознакомьтесь с этим постом.
И последнее, что нужно запомнить: каждая веб-страница на вашем сайте должна иметь уникальный тег заголовка. Никогда не дублируйте этот контент.
Если у вас небольшой веб-сайт, например, 10 или 20 страниц, достаточно легко проверить каждый тег заголовка на уникальность. Однако если у вас большой веб-сайт, вам понадобится помощь. Это простой четырехэтапный процесс:
Шаг № 1: Откройте Ubersuggest, введите свой URL и нажмите «Поиск»
Шаг № 2: Нажмите «Аудит сайта» на левой боковой панели
Шаг № 3: Обзор основных проблем SEO
После перехода к обзору аудита сайта прокрутите вниз до четвертого раздела результатов (он последний на странице), чтобы просмотреть основные проблемы SEO.
Здесь вы узнаете, есть ли у вас повторяющиеся теги заголовков или метаописания. Если здесь ничего не отображается, значит, все ясно. Если вы видите дубликаты, например 30 страниц моего сайта, копайте глубже.
Шаг № 4: Щелкните «Страницы с повторяющимися тегами
И мы видим, что содержимое внутри тега title совпадает с тем, что используется в заголовке этого первого результата Google.
Не только теги заголовков необходимы для включения в результаты поиска Google, но и Google определяет слова в ваших тегах заголовков как важные ключевые слова, которые, по их мнению, имеют отношение к поисковым запросам их пользователей.
Итак, если вы хотите, чтобы определенная веб-страница получила рейтинг по определенной теме, вам лучше убедиться, что слова, описывающие тему, находятся в теге заголовка. Существует ряд онлайн-ресурсов, где вы можете узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта.
Вот некоторые важные вещи, которые следует помнить о тегах заголовков:
- Убедитесь, что у вас есть только один тег заголовка на каждой веб-странице.
- Убедитесь, что каждая веб-страница на вашем сайте имеет тег заголовка.
- Убедитесь, что каждый тег заголовка на вашем веб-сайте уникален. Никогда не дублируйте содержимое тега заголовка.
Метаописания
Метаописания.
Еще одна важная часть раздела заголовка вашей веб-страницы — это мета-тег описания.Этот фрагмент из 160 символов представляет собой бесплатную рекламную копию, которая отображается под вашим заголовком в поисковых системах.
Я видел сотни веб-сайтов, которые полностью игнорируют этот тег. В исходном коде очень легко найти:
Итак, проверьте, есть ли он на всех ваших веб-страницах. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах. Дублирование мета-тега описания не является штрафом для поисковой системы, но это очень большая маркетинговая ошибка.
Многие люди замалчивают метаописание, но вам действительно стоит подумать над ним, потому что его читают пользователи поисковых систем. Подумайте, какой текст поможет привлечь больше посетителей и увеличить количество переходов по ссылкам.
h2 Заголовки
х2 Заголовки.
Заголовки h2 имеют небольшой SEO-вес на странице, поэтому рекомендуется проверить свои страницы, чтобы убедиться, что вы их правильно используете. Для каждой страницы своего веб-сайта просмотрите исходный код, чтобы убедиться, что вы заметили этот тег:
Вы не хотите, чтобы на любой веб-странице отображалось более одного набора тегов h2.Недавно мы опубликовали статью, в которой говорится, что не следует пытаться чрезмерно оптимизировать заголовки h2. И все это сводится к тому, что не пытайтесь намеренно повысить свой SEO, помещая ключевое слово в заголовок h2. Просто используйте его по назначению — самый большой заголовок на странице. На вашей домашней странице это может быть ваше ценностное предложение.
Nofollows
Nofollows.
Если вы занимаетесь наращиванием ссылок, то обязательно проверьте свои обратные ссылки, чтобы убедиться, что они не подписаны.
Но прежде чем я пойду дальше, я должен немного поговорить о том, что такое «ссылочный сок». В мире SEO получение ссылки на ваш сайт с другого веб-сайта — большое достижение. Эта ссылка рассматривается поисковыми системами как подтверждение. Поисковые системы учитывают количество ссылок, указывающих на ваш сайт, при ранжировании вашего сайта в своих системах. «Ссылочный сок» — это ненаучный термин, обозначающий так называемую силу, которую ссылка предоставляет на ваш веб-сайт или веб-страницу, о которой идет речь.
Nofollows — это атрибут, который можно закодировать в ссылку, чтобы предотвратить перетекание ссылочного веса на веб-сайт.Это очень распространенная вещь, которую вы увидите в ссылках в разделе комментариев блогов.
Чтобы узнать, передают ли ваши обратные ссылки ссылочный вес, вы должны проверить, есть ли внутри ссылок атрибуты nofollow. Если это так, то ссылка, которую вы так усердно пытались получить, мало что делает для вас, поскольку атрибут nofollow в основном указывает Google игнорировать вашу веб-страницу.
Это может быть немного сложно увидеть на картинке выше, но rel = ‘external nofollow’ находится в якорной ссылке.Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Некоторые люди думают, что Google действительно считает некоторую долю ссылочного веса от nofollows, но чтобы быть консервативным в подсчете обратных ссылок, вы должны предположить, что ничего не проходит.
В качестве альтернативы вы можете захотеть «лепить» некоторые из ваших собственных веб-страниц. Некоторые SEO-специалисты считают, что ограничить количество страниц, на которые вы отправляете внутреннюю ссылку, — это хорошая идея, чтобы более важные веб-страницы получали большую часть общего ссылочного веса сайта.Вы можете сделать это, не переходя по некоторым внутренним ссылкам на вашем веб-сайте. Например, вы можете запретить всем ссылкам на вашу политику конфиденциальности или другие неинтересные страницы.
Google посоветует вам игнорировать эту практику, и я частично согласен. Это утомительная и ненужная задача, и вместо этого лучше потратить вашу энергию на создание отличного контента.
Альтернативные теги изображения
Альтернативные теги изображения.
Альтернативные теги пустых изображений — это очень распространенная ошибка SEO.Теги alt изображения описывают ваши изображения роботизированным поисковым системам.
Если у вас есть веб-сайт электронной коммерции, вам определенно следует убедиться, что ваши альтернативные теги заполнены. Хорошая идея — убедиться, что торговая марка и серийный номер продукта указаны в описании альтернативного тега.
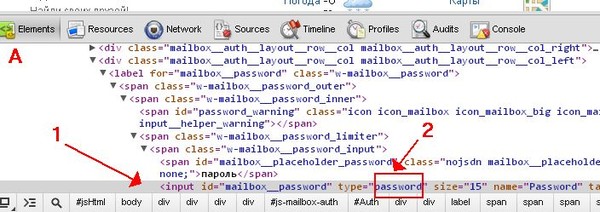
Выше приведен снимок экрана тега изображения с скрытым тегом alt.
Теперь вы не хотите использовать теги alt для декоративных изображений. Это можно рассматривать как чрезмерную оптимизацию и наказание.Просто убедитесь, что у вас есть альтернативные теги для:
- Изображения товаров
- Диаграммы
- Инфографика
- Логотип вашего веб-сайта
- Скриншоты
- Фотографии участников команды
Проверка правильности установки Google Analytics
Проверка правильности установки вашей аналитики.
Последняя причина для проверки исходного кода — убедиться, что на каждой веб-странице вашего веб-сайта установлен Google Analytics или другой инструмент.
Проверка очень проста. Для Google Analytics просто просмотрите исходный код своих веб-страниц и выполните поиск по буквам «UA».
Если вы обнаружите случай, когда за UA следует 7-значное число, значит, вы подтвердили, что Google Analytics установлен на этой странице. Также следите за тем, сколько раз UA появляется на вашей веб-странице. Иногда ваш код отслеживания Google Analytics будет вставлен несколько раз случайно, в этом нет необходимости. В этом случае вам следует попросить вашего разработчика удалить лишние экземпляры.
Если вы используете KISSmetrics, найдите «_km», чтобы подтвердить, что KISSmetrics установлен на вашей веб-странице. Также неплохо проверить, присутствует ли весь фрагмент кода. Возможно, что где-то по пути фрагмент был усечен (либо из-за того, что фрагмент не копировался полностью, либо из-за коварных гремлинов, живущих на компьютере вашего разработчика).
Затем вам нужно будет проверить оставшиеся веб-страницы на вашем сайте, чтобы увидеть, был ли ваш код аналитики вставлен на каждую страницу.Если у вас нет кода отслеживания аналитики на каждой странице вашего веб-сайта, вы не получаете полного представления о том, что происходит на вашем сайте, что делает аналитику бесполезной.
Это может быть непростой задачей, если у вас огромный веб-сайт. Даже вручную проверить может быть невозможно.
Мне нравится использовать xml-sitemaps.com, чтобы получить текстовый файл со всеми URL-адресами моего веб-сайта. Это дает мне контрольный список инвентаря, который помогает отслеживать, какие URL-адреса могут нуждаться в дополнительном внимании (например, при установке на них аналитики).Это также отличный инструмент для предупреждения о проблемах с дублированием контента и других странных вещах, которые могут скрываться на веб-сервере.
Даже xml-sitemaps.com бесплатно выдаст только 500 результатов. Возможно, вам придется попросить своего разработчика предоставить вам инвентарь URL-адресов, чтобы у вас была полная карта вашего огромного веб-сайта. Кроме того, вы можете захотеть, чтобы они создали сценарий или программу для выполнения этих проверок за вас, чтобы вам не приходилось выполнять их вручную.
Статьи по теме:
Помимо веб-аналитики: 5 типов онлайн-данных, которые следует отслеживать
Как создать «идеально оптимизированную» веб-страницу для поиска (инфографика)
Как использовать новую функцию Google Top Charts для улучшения вашего веб-контента
Как просмотреть исходный код HTML-документа
Часть серии: Как создать веб-сайт с помощью HTMLЭта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере.Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
Это руководство познакомит вас с базовым документом HTML и научит просматривать исходный код документа HTML в браузере.
HTML используется для разметки документа с инструкциями, которые сообщают браузеру, как отображать и интерпретировать содержимое документа. Например, HTML может сообщить браузеру, какое текстовое содержимое следует интерпретировать как заголовок, а какое — как абзацы. HTML также используется для добавления изображений и назначения ссылок на текст и изображения. Эти инструкции передаются через HTML-теги, которые записываются следующим образом: . Многие, хотя и не все теги, используют открывающий и закрывающий теги для обтекания содержимого, которое они используются для изменения.
Чтобы понять, как используются эти теги, давайте рассмотрим фрагмент HTML-кода. Приведенный ниже код HTML показывает, как теги HTML используются для структурирования текста и добавления ссылок и изображений. Не беспокойтесь, если вы не сразу поймете теги — мы изучим их в следующем руководстве.
Образец HTML-кода Сэмми
Этот код является примером написания HTML.
Он использует HTML-теги для структурирования текста.
Он использует HTML для добавления ссылка .
И он также использует HTML для добавления изображения:

Этот HTML-код отображается в браузере следующим образом:
Теперь вы должны понимать, как код примера HTML отображается в браузере. Далее мы узнаем, как просмотреть исходный код любой веб-страницы с помощью инструмента браузера.
Просмотр исходного кода веб-страницы
Почти каждая веб-страница, с которой вы сталкиваетесь, использует HTML для структурирования и отображения HTML-страниц.Вы можете проверить исходный код любой веб-страницы с помощью веб-браузера, такого как Firefox или Chrome. В Firefox перейдите к пункту меню «Инструменты» в верхнем меню и нажмите «Веб-разработчик / Источник страницы», например:
В Firefox вы также можете использовать сочетание клавиш Command-U для просмотра исходного кода веб-страницы.
В Chrome процесс очень похож. Перейдите к пункту верхнего меню «Просмотр» и нажмите «Разработчик / Просмотр исходного кода». Вы также можете использовать сочетание клавиш Option-Command-U .
Попробуйте изучить исходный код демонстрационного веб-сайта, который мы создадим в этой серии руководств. Вы должны получить страницу с гораздо большим количеством HTML-тегов, чем в приведенном выше примере. Не пугайтесь, если вам это покажется ошеломляющим. К концу этой серии руководств вы должны лучше понимать, как интерпретировать исходный код HTML и как использовать HTML для создания и настройки собственных веб-сайтов.
Примечание : Как упоминалось выше, вы можете проверить исходный код любой веб-страницы с помощью инструментов из веб-браузера Firefox или Chrome.Попробуйте изучить код нескольких ваших любимых веб-сайтов, чтобы получить представление о базовом коде, который структурирует веб-документы. Хотя исходный код этих сайтов, вероятно, будет содержать больше языков, чем HTML, изучение HTML в первую очередь поможет вам подготовиться к изучению дополнительных языков и фреймворков для создания веб-сайтов в дальнейшем, если вы захотите.
Теперь вы должны иметь общее представление о формате документа HTML и знать, как проверять исходный код HTML с помощью инструмента браузера.Чтобы лучше понять, как работает HTML, давайте рассмотрим его ключевые компоненты. В следующем руководстве мы узнаем больше об элементах HTML , строительных блоках, которые используются для создания документов HTML.
Как посмотреть исходный код вашего сайта
При разработке веб-сайта вам много раз нужно будет посмотреть исходный код вашего сайта. Просмотр исходного кода позволит вам диагностировать любые ошибки кода, связанные с тем, что браузер в настоящее время отображает.Ниже мы включили шаги для просмотра исходного кода в Firefox , Chrome , Internet Explorer , Opera и Safari .
Вы также можете узнать, как диагностировать ошибки JavaScript на своем веб-сайте, если вы не можете найти какие-либо проблемы в исходном коде.
Исходный код в Firefox
Запустите браузер Firefox. Посетите ваш сайт. Щелкните правой кнопкой мыши свой веб-сайт в области, в которой нет текста или изображений.Вы увидите опцию View Page Source . Щелкните Просмотреть исходный код страницы , и код вашего сайта загрузится.
Если вы не можете щелкнуть правой кнопкой мыши , вы можете перейти к Tools > Web Developer > Page Source .
Вы также можете использовать сочетание клавиш ctrl + U .
Исходный код в Chrome
Запустите Chrome и посетите свой веб-сайт. Щелкните правой кнопкой мыши на своем веб-сайте, где нет текста или изображений. Выберите в меню Просмотреть источник . код появится во всплывающем окне.
Если вы не можете щелкнуть правой кнопкой мыши, щелкните значок в правом верхнем углу. (См. Изображение справа). При наведении курсора на текст будет написано Настроить и управлять Chrome . Перейдите в Инструменты > Просмотреть исходный код .
Вы также можете использовать сочетание клавиш ctrl + U .
Исходный код в Internet Explorer
Откройте Internet Explorer и перейдите на свой сайт. Щелкните правой кнопкой мыши свой веб-сайт, где нет содержимого, и щелкните Просмотреть исходный код страницы . Код появится в поле.
Если вы не можете щелкнуть правой кнопкой мыши, вам нужно будет использовать сочетание клавиш ctrl + U .
Исходный код в Opera
Запустите Opera и перейдите на свой сайт. Щелкните правой кнопкой мыши в разделе вашего веб-сайта, в котором нет содержимого. Выберите в меню Источник . Вы увидите всплывающий код в поле.
Если вы не можете щелкнуть правой кнопкой мыши, вы можете нажать кнопку Opera в верхнем левом углу и выбрать Page > Developer Tools > Source . Вы также можете использовать ctrl + U , чтобы получить исходный код.
Исходный код в Safari
Откройте Safari и посетите свой веб-сайт. Щелкните правой кнопкой мыши там, где нет текста или графики, и выберите Просмотреть исходный код .
Если у вас нет правой кнопки мыши, щелкните значок страницы в правом верхнем углу. Выбрать Просмотреть исходный код . Вы также можете использовать ctrl + Alt + U для доступа к исходному коду с помощью сочетания клавиш.
Просмотр исходного кода веб-страницы — Интернет-блог для ИТ-специалистов
Все интернет-браузеры позволяют пользователям просматривать исходный код любой веб-страницы, которую вы в данный момент посещаете.При нажатии комбинации клавиш Ctrl + U откроется новое окно или вкладка, содержащая исходный код текущей страницы. Более подробно:
Microsoft Internet Explorer
Чтобы просмотреть исходный код веб-страницы в Microsoft Internet Explorer, выполните следующие действия:
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Откройте Internet Explorer и перейдите на нужную веб-страницу;
- Нажмите клавишу Alt , чтобы открыть строку меню браузера;
- Выберите View и Source .
Microsoft Edge
Чтобы просмотреть исходный код веб-страницы в Microsoft Edge, выполните следующие действия:
- Откройте Microsoft Edge и перейдите на нужную веб-страницу;
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть исходный код .
Mozilla Firefox
Чтобы просмотреть исходный код веб-страницы в Mozilla Firefox, выполните следующие действия:
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Откройте Mozilla Firefox и перейдите на желаемую веб-страницу;
- Нажмите клавишу Alt , чтобы открыть строку меню браузера;
- Выберите Tools , Web Developer , а затем Page Source .
Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия:
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Откройте Chrome и перейдите на нужную веб-страницу;
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть исходный код страницы .
Apple Safari
Чтобы просмотреть исходный код веб-страницы в Safari, выполните следующие действия:
- Нажмите Command + Option + U на клавиатуре.
или
- Откройте Safari и перейдите на нужную веб-страницу;
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Показать источник страницы .
Опера
Чтобы просмотреть исходный код веб-страницы в Opera, выполните следующие действия:
- Нажмите Ctrl + U на клавиатуре компьютера.
или
- Откройте Opera и перейдите на нужную веб-страницу;
- Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите Просмотреть исходный код страницы .
Телефон Android с Chrome
Чтобы просмотреть исходный код веб-страницы на телефоне Android с помощью Chrome, выполните следующие действия:
- Откройте интернет-браузер Google Chrome на своем телефоне Android и перейдите на нужную веб-страницу;
- Нажмите один раз в адресной строке, а затем переместите курсор в начало URL-адреса;
- Введите view-source: и нажмите Enter или Go (например, для просмотра исходного кода нашей домашней страницы вам нужно ввести: view-source: http: // www.webitblog.com ).
Я надеюсь, что эта статья помогла вам понять, как просматривать исходный код веб-страницы. Не стесняйтесь делиться своими мыслями об этой статье в разделе комментариев ниже или ловите нас в Twitter.
Как скопировать код с веб-сайта
Что нужно знать
- Chrome: щелкните правой кнопкой мыши пустое место на странице и выберите Просмотреть источник страницы . Выделите код, затем скопируйте и вставьте в текстовый файл.
- Firefox: в строке меню выберите Tools > Web Developer > Page Source .Выделите код, затем скопируйте и вставьте в текстовый файл.
- Safari: выберите Show Develop в Advanced Settings. Выберите Develop > Show Page Source . Скопируйте и вставьте код в текстовый файл.
Если вы веб-пользователь, дизайнер или разработчик, который часто сталкивается с красивыми веб-сайтами с функциями, которые вы хотели бы подражать, вы можете просмотреть или сохранить код веб-сайта для справки. В этом руководстве мы покажем вам, как скопировать код веб-сайта с помощью Chrome, Firefox и Safari.
Как скопировать код в Google Chrome
Откройте Chrome и перейдите на веб-страницу, которую хотите скопировать.
Щелкните правой кнопкой мыши на пустом месте или в пустой области веб-страницы. Просто убедитесь, что вы не щелкаете правой кнопкой мыши ссылку, изображение или любую другую функцию.
Вы узнаете, что щелкнули пустое пространство или пустую область, если в появившемся меню увидите параметр Просмотр источника страницы .Выберите Просмотр исходного кода страницы , чтобы отобразить код веб-страницы.
Скопируйте весь код, выделив весь или только конкретную область кода, которую вы хотите, нажав Ctrl + C или Command + C на клавиатуре, а затем вставьте код в текстовый файл или файл документа.
Как скопировать код в Mozilla Firefox
Откройте Firefox и перейдите на веб-страницу, которую вы хотите скопировать.
В верхнем меню выберите Tools > Web Developer > Page Source .
Откроется новая вкладка с кодом страницы, который можно скопировать, выделив определенную область или щелкнув правой кнопкой мыши с по Выбрать все , если вам нужен весь код. Нажмите Ctrl + C или Command + C на клавиатуре и вставьте его в текстовый файл или файл документа.
Как скопировать код в Apple Safari
Откройте Safari и перейдите на веб-страницу, которую хотите скопировать.
Щелкните Safari в верхнем меню, а затем щелкните Preferences .
В верхнем меню всплывающего окна над браузером щелкните значок шестеренки Advanced .
Убедитесь, что Показать меню разработки в строке меню отмечен с .
Закройте окно Preferences и выберите опцию Develop в верхнем меню.
Щелкните Показать исходный код страницы , чтобы открыть вкладку с кодом внизу страницы.
Используйте мышь, чтобы перетащить вкладку вверх по экрану, если вы хотите открыть ее, чтобы просмотреть ее полностью, и скопируйте ее, выделив весь или только конкретную область кода, который вы хотите, нажав Ctrl + C или Command + C на клавиатуре, а затем вставьте его в любое место.
Как найти код веб-сайта
Если вы не распечатали эту статью на листе бумаги, можно с уверенностью сказать, что вы читаете ее на веб-сайте.Вы, вероятно, также делаете деньги на веб-сайте, общаетесь с друзьями на веб-сайте, покупаете носки и книги на веб-сайте.
Сайты никуда не денутся. Во всяком случае, они стимулируют все больше и больше отраслей, чтобы более эффективно обслуживать своих клиентов. Вероятно, поэтому веб-разработка стала одной из наиболее многообещающих профессий, в которой аналитик данных и управление ИТ считаются одними из самых многообещающих.
Есть много мест, где вы можете узнать о веб-разработке (включая значительное предложение от Career Karma), но здесь мы собираемся немного поговорить о необычном способе овладения этим навыком: чтении кода веб-сайта.
Может быть неочевидным, что чтение кода веб-сайта — хороший способ научиться программировать. Хотя это правда, что вам нужно тратить как можно больше времени на написание кода, не стоит недооценивать силу внимательного изучения кода чьего-то успешного проекта.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Подумайте об этом с помощью этой аналогии: если вы хотите хорошо писать, вы должны тратить много времени на написание.Но никто не скажет вам, что вам не следует также читать великую литературу.
Точно так же работает с кодированием. Научиться делать свой код модульным, элегантно решать определенный класс проблем или грамотно использовать базовые методы помогает увидеть, как это делает кто-то другой.
Это ничем не отличается от изучения того, как ваш любимый автор обращается с запутанными диалогами, и это столь же эффективно.
Хотите верьте, хотите нет, но код веб-сайта не хранится где-то далеко, заперт и невидим. Это, так сказать, прямо под вами, и найти его довольно просто. У всех основных браузеров есть способ просмотра исходного кода веб-сайта, обычно для этого требуется всего пара щелчков мышью.
Chrome дает вам два способа проверить исходный код веб-сайта. Во-первых, вы можете щелкнуть страницу правой кнопкой мыши и выбрать «проверить источник», чтобы увидеть необработанный HTML-код, лежащий в основе веб-страницы.Во-вторых, вы можете выбрать или «Просмотр» -> «Разработчик» -> «Проверить элементы», чтобы получить панель управления, которая динамически выделяет элементы при прокрутке по ним.
В Firefox вы можете использовать сочетание клавиш CTRL + U для просмотра исходного кода страницы или использовать Firefox -> Web Developer -> Page Source, чтобы сделать то же самое.
То, что вы видите, когда просматриваете код такого веб-сайта, как Google, представляет собой связку этого:
Просмотр разметки и проверка, узнаете ли вы теги или можете понять, что они делают, — отличный способ разжечь аппетит к программированию. Обычно можно также войти в режим «разработчика», который позволит вам увидеть, какое влияние каждый элемент оказывает на веб-сайт.
Это удивительный способ проверить свои растущие знания в области веб-разработки. Как только крупные веб-сайты, такие как Google, станут понятными, вы поймете, что готовы приступить к профессиональному созданию веб-сайтов.




 С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир — это браузер, команды — это исходный код, а марширующие солдаты — это конечный результат.
С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир — это браузер, команды — это исходный код, а марширующие солдаты — это конечный результат. Просмотрев исходный код, мы можем:
Просмотрев исходный код, мы можем:

 При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab». Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».


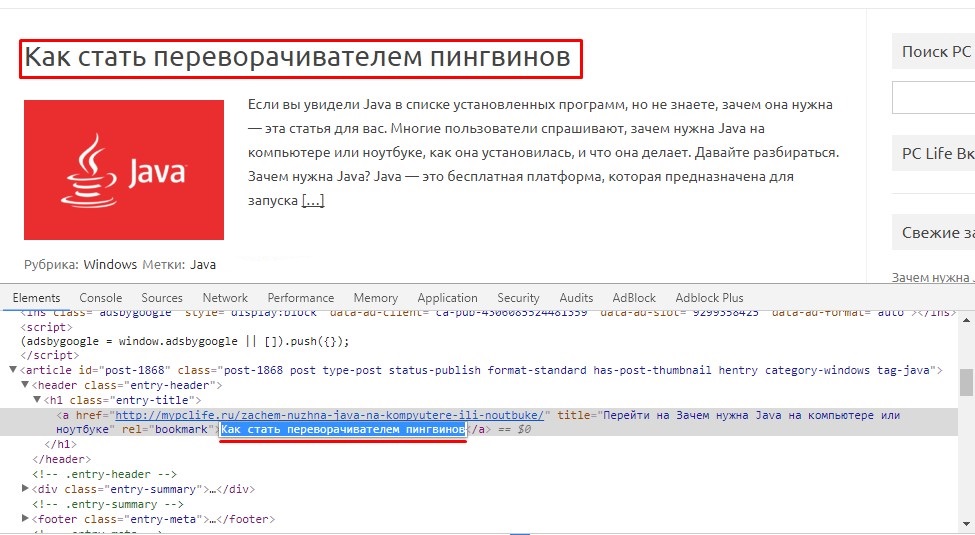
 css или template.css.
css или template.css. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.  Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно. .. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
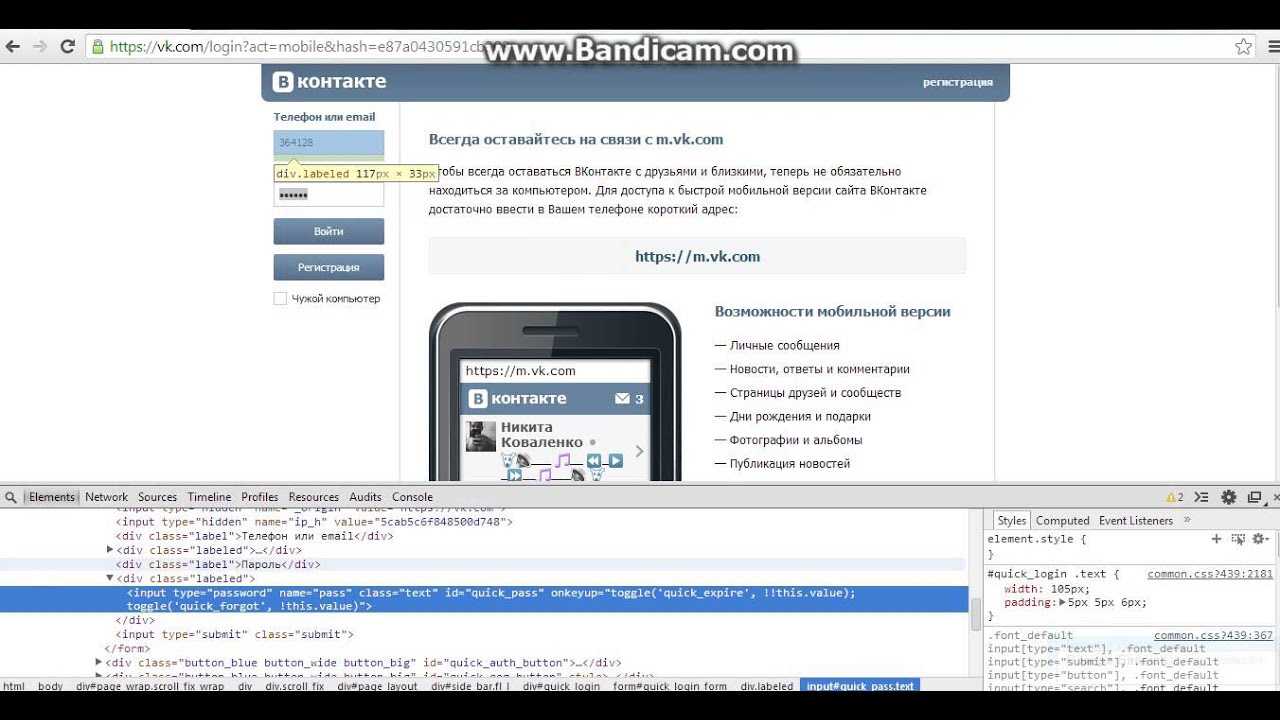
 Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же. Вставляем в него ту строку, что скопировали в пункте 4.
Вставляем в него ту строку, что скопировали в пункте 4. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.

 youtube.com&pfname=&rpctoken=50836660" name="I0_1403359704352" vspace="0" tabindex="0" scrolling="no" marginwidth="0" marginheight="0" hspace="0" frameborder="0"></iframe></div>
<div>
<p>
<img src="https://s.ytimg.com/yts/img/pixel-vfl3z5WfW.gif" alt="Loading icon">
<span>
Loading...
</span>
</p>
</div>
</div>
youtube.com&pfname=&rpctoken=50836660" name="I0_1403359704352" vspace="0" tabindex="0" scrolling="no" marginwidth="0" marginheight="0" hspace="0" frameborder="0"></iframe></div>
<div>
<p>
<img src="https://s.ytimg.com/yts/img/pixel-vfl3z5WfW.gif" alt="Loading icon">
<span>
Loading...
</span>
</p>
</div>
</div>